Как сделать сайт удобным для посетителей, часть 2
Это вторая из трех статей о том, что нужно учитывать при создании сайтов. В них мы освещаем важные принципы, которые помогут сделать ваш ресурс привлекательным.
Сегодня вы узнаете, как управлять действиями посетителей, и как должен выглядеть сайт в обычном и мобильном браузере.
Принцип 3. Пользователям должно быть понятно, что делать на сайте.
Уже при входе на страницу посетителям должно быть ясно, на что нужно обратить внимание и что следует предпринять: нажать кнопку "Купить", прочитать статью о продукте или выполнить другие действия.
Создавая призывы к действию, учитывайте следующее:
- Акцент. Призыв к действию должен привлекать внимание. Выделите его цветом, сделайте крупным или контрастным. Кнопки или ссылки можно окружить пустым пространством.
- Простота. На странице не должно быть много призывов к разным действиям. Определитесь, чего вы в первую очередь хотите от пользователей, и учитывайте это при разработке страниц.
- Поощрение. Вознаграждайте пользователей за правильные действия. Предоставляйте скидки и подарки, устраивайте лотереи и открывайте доступ к эксклюзивному контенту.
- Доступность. Убедитесь, что призыв к действию расположен в удобном месте. Например, если на странице размещена статья, поместите кнопку или ссылку прямо под ней.
- Единообразие. Призывы к действиям должны быть оформлены одинаково на всех страницах сайта.
Принцип 4. Обдумайте сценарии использования сайта.
Ваш сайт должен быть удобен в любых условиях. Подумайте о том, в каких ситуациях посетители используют ваш сайт. Учтите, что у них может быть мало времени. Кроме того, сейчас все больше людей пользуются мобильными устройствами, а не компьютерами.
При разработке сайта учитывайте следующие аспекты его использования:
- Ситуация. Зачем посетителю информация, которую он ищет на вашем сайте? Где он при этом находится?
- Ограничения. Мобильная версия сайта должна быть предельно простой, чтобы легче было найти нужную информацию. А сайт для обычных компьютеров можно сделать интереснее с помощью дополнительных функций. Такую версию обычно просматривают дольше.
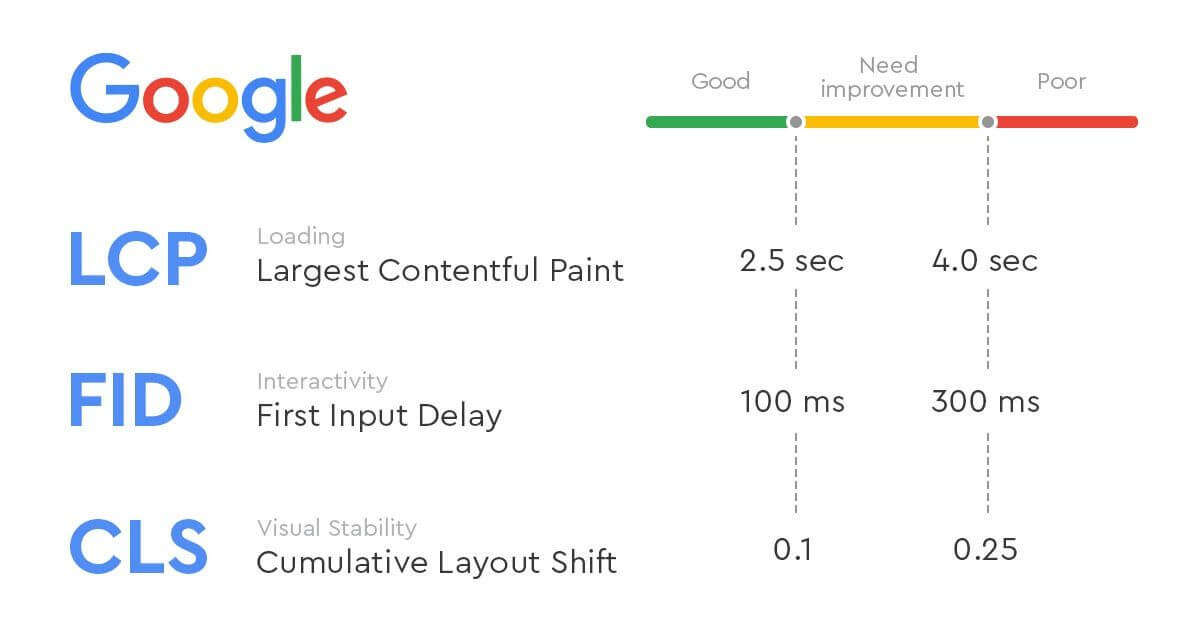
- Скорость. Загрузка страниц должна происходить быстро, посетители не станут ждать целую минуту. Воспользуйтесь инструментом PageSpeed от Google, чтобы увеличить скорость загрузки.
- Удобство. Люди часто выполняют неверные действия, особенно когда пользуются мобильными устройствами. Сделайте так, чтобы они легко могли исправить ошибку, не нажимая кнопку "Назад" в браузере.
Допустим, у вас есть сайт с обзорами ресторанов. Как ведут себя люди, которые просматривают их на мобильных устройствах и обычных компьютерах? Учтите, что первые, скорее всего, находятся в пути. Возможно, они просматривают сайт прямо на ходу. У них нет времени на то, чтобы листать страницы с отзывами. Они хотят, чтобы ваш сайт поддерживал GPS и можно было легко найти популярные рестораны поблизости. Вы также можете оптимизировать мобильный сайт, разместив на нем только краткие обзоры, поскольку вряд ли кто-то будет читать длинные тексты на ходу.
Самое главное – представить себе ситуацию, в которой люди посещают ваш сайт, и усовершенствовать его в нужном направлении.
Завтра мы поговорим о том, как заставить пользователей посещать сайт снова и снова. Это поможет вам создать аудиторию постоянных клиентов.
Автор: Дэвид Ричардс (David Richards), команда AdSense
Ресурсы:
Источник: http://feedproxy.google.com/~r/blogspot/XrHV/~3/BIRYf97wtwA/2_24.html
 |
Это вторая из трех статей о том, что нужно учитывать при создании сайтов. В них мы освещаем важные принципы, которые помогут сделать ваш ресурс привлекательным. В предыдущей статье рассматривались |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Это вторая из трех статей о том, что нужно учитывать при создании сайтов. В них мы освещаем важные принципы, которые помогут сделать ваш ресурс привлекательным. В предыдущей статье рассматривались |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2024-04-17 » 23 сервиса для эффективного экспресс-аудита любого сайта
- 2024-04-08 » Яндекс переходит на новую версию Wordstat
- 2024-04-08 » Яндекс интегрировал в свой облачный сервис эмпатичную нейросеть
- 2024-04-08 » Новая версия нейросети Claude превзошла по мощности аналоги Google и OpenAI
- 2024-04-08 » Как пользоваться GPT 4 и Claude бесплатно и без VPN
- 2024-03-13 » Стратегии SEO на 2024 год
- 2024-03-13 » Как использовать анимацию с помощью JavaScript-библиотеки GSAP
- 2024-03-13 » Использование GSAP 3 для веб-анимации
- 2024-03-13 » Cогласование топографической съёмки с эксплуатирующими организациями
- 2024-02-19 » Теряются лиды? Как настроить сквозную аналитику
- 2024-02-17 » Мерч и IT: на что обратить внимание в 2024 году
- 2024-02-16 » Копируем с RSync: основные примеры синхронизации файлов
- 2024-02-15 » Лучшие noCode AI платформы для создания диалоговых ботов
- 2024-02-14 » Факторы ранжирования Google 2024 — исследование Semrush
- 2024-02-12 » Перенос сайта на другой хостинг
- 2024-02-05 » В России сформирован реестр хостинг-провайдеров
- 2024-02-04 » Использование SSH для подключения к удаленному серверу Ubuntu
- 2024-02-03 » Подключаемся к серверу за NAT при помощи туннеля SSH. Простая и понятная инструкция
- 2024-02-02 » Настройка CI/CD для Gitlab-репозитория: схемы и гайд по шагам
- 2024-02-01 » GitLab CI Pipeline. Запуск сценария через SSH на удаленном сервере
- 2024-01-29 » Introduction to GitLab’s CI/CD for Continuous Deployments
- 2024-01-26 » Настройка GitLab CI/CD
- 2024-01-25 » Установка shell gitlab runner
- 2024-01-25 » Установка и регистрация gitlab-runner в docker контейнере
- 2024-01-25 » Переменные Gitlab-Ci
- 2024-01-25 » Настройка CI/CD в GitLab для синхронизации проекта с веб-серверами
- 2024-01-25 » Копирование файлов scp
- 2024-01-21 » Бездепозитные бонусы от казино: обзор условий и правил использования
- 2024-01-18 » Современная обработка ошибок в PHP
- 2024-01-18 » Пример шаблона проектирования MVC в PHP
Не было еще ни одного великого ума без примеси безумия. Аристотель |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.

















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.