Баннеры HTML5: для чего они нужны и как создаются?
Баннер представляет собой выразительный, хорошо заметный и красиво оформленный блок на сайте, главная задача которого − реклама товаров или услуг вашей компании. Исполнение этого продукта может быть различным. Наиболее популярные виды баннеров − графические, Flash и HTML5.
Последний вариант в последнее время приобретает всё большую популярность. Такой баннер − комбинация из нескольких элементов HTML, анимации, качественного оформления. Важный момент − продукт должен быть полностью адаптирован под все виды мобильных устройств и браузеров.
HTML5-баннеры: основные преимущества
На практике применяется несколько видов баннеров, но продукты HTML5 имеют ряд неоспоримых преимуществ перед всеми другими вариантами. Они дают возможность обеспечить эффективное привлечение на ресурс целевой аудитории благодаря таким своим достоинствам:
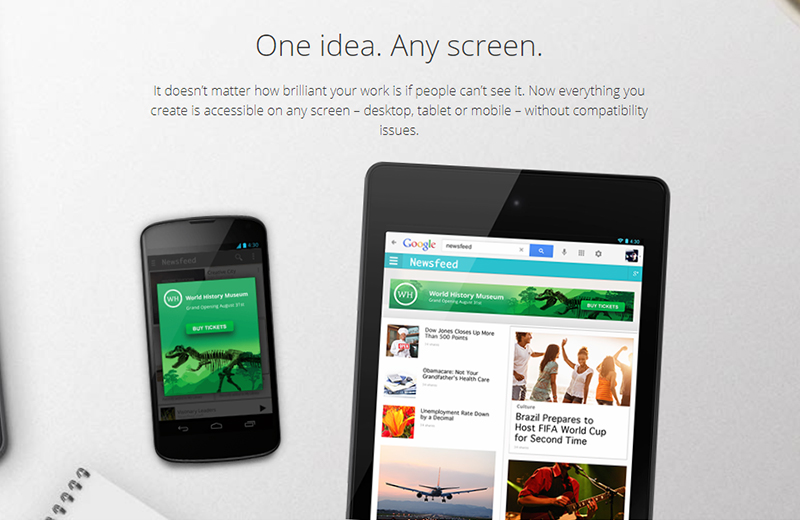
- корректное отображение баннеров при просмотре сайта с любого мобильного устройства и в процессе использования всех популярных браузеров;
- широкие интеграционные возможности, позволяющие работать с формами, кнопками соцсетей, календарными сетками, картами и разнообразными приложениями;
- небольшой вес, что положительно сказывается на скорости загрузки страницы, где размещён баннер;
- возможность изучить статистику для оценки эффективности баннера HTML5 (используется Google Analytics).
В силу этого в последнее время предпочтение отдаётся именно такому виду баннеров. Всё чаще можно наблюдать отказ от применения флеш-технологий. В частности, так уже поступили Apple, Amazon, Mozilla и другие крупные компании. Все они отдали предпочтение HTML5.
Как можно создать HTML5-баннер?
Существует несколько вариантов разработки этого рекламного инструмента. Остановимся подробнее на каждом из возможных способов.
Использование CSS3 и JavaScript
Фрейм позволяет проводить загрузку в область с определёнными размерами любые документы в виде HTML-кода с применением скриптов и стилей, предназначенных для оформления.
Помимо этого, есть возможность реализовать баннер посредством области «canvas», которая является площадкой для создания рисунков, графиков, анимационных решений и даже игр. Ускорить разработку можно, если воспользоваться специальными сторонними библиотеками (например, CreateJS).
Преимущества этого варианта − отсутствие программных ограничений, благодаря чему открываются широкие возможности для реализации любых решений. Минусы − необходимость наличия навыков вёрстки и существенные временные затраты.
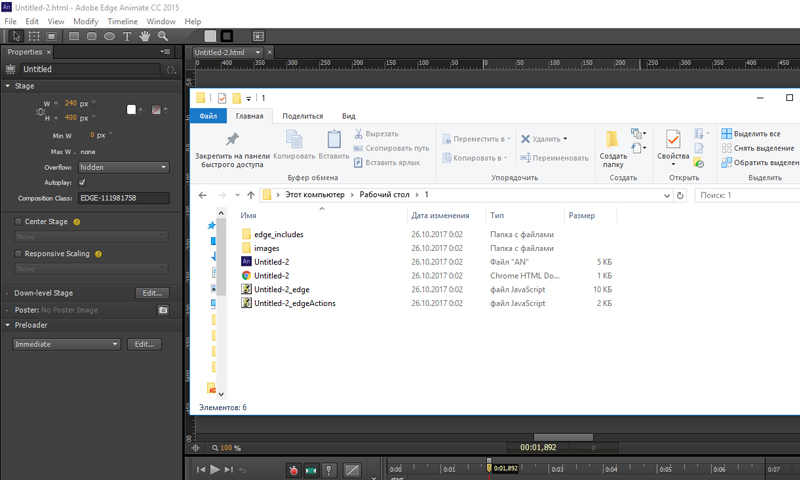
Применение Adobe Adge Animate

Если у вас есть опыт работы с Adobe After Effects, то использовать указанную программу будет не так сложно, ведь интерфейсы очень похожи друг на друга. Adobe Adge Animate характеризуется меньшими функциональными возможностями, все они направлены на подготовку элементарного анимированного контента с использованием CSS3, JavaScript и HTML5. Программа даёт возможность осуществлять импорт ряда форматов, среди которых svg, .png, .jpeg, .gif, HTML; video и audio.
Продуктом предлагается более 30 разнообразных эффектов. Это становится залогом быстрого создания качественной анимации.
Основные достоинства Adobe Adge Animate заключаются в следующем:
- наличие достаточного количества обучающих видео по вопросам применения программы на практике;
- автоматизация большинства процессов при широких возможностях;
- отсутствие необходимости в наличии специальных знаний относительно CSS3, JavaScript и HTML5;
- выдача всех необходимых документов после окончания работ (папка Images, файлы html, JavaScript, An);
- поддержка готового баннера во всех браузерах и приложениях, соответствие продукта требованиям Google и Яндекс.

Без недостатков всё же не обошлось. К ним можно отнести англоязычный интерфейс, а также отсутствие обновлений, ведь работа над совершенствованием этого продукта была прекращена производителем ещё в 2015 году.
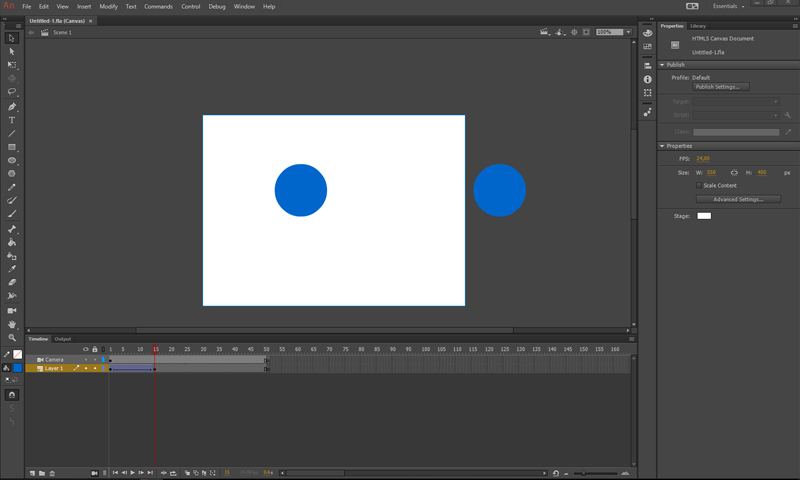
Программа Adobe Animate CC

Представленная программа является переименованным решением Adobe Flash Professional. Поскольку флеш-технологии постепенно утратили свою популярность, разработчик принял решение о ребрендинге и внедрении некоторых доработок. Последние коснулись возможности сохранять файлы в HTML5 и JavaScript.
Что касается интерфейса, то очевидной является его схожесть с Adobe Flash Professional. Функционал при этом отличается.

Основные плюсы предлагаемого варианта программы такие:
- возможность создания графики в формате 3D, наличие специального инструмента «Камера», который даёт возможность получать глубокие кадры для качественной анимации;
- предоставление большого выбора векторных кистей и работа с растровой графикой;
- регулярный выпуск обновлений продукта;
- создание русскоязычной версии программы;
- возможность экспорта файла в различные форматы (JavaScript/HTML, .jpeg, .png, .oam, .svg, .mov, .gif.)/
Недостатков мало. К ним можно отнести новизну продукта и отсутствие широкой практики его применения, а также отсутствие автоматизации отдельных функций.
Использование Google Web Designer

Разработчики Google дали возможность пользоваться бесплатной программой-редактором, которая позволяет получить HTML-баннеры. Отличительная особенность продукта − уклон рекламы на AdWords. Обратите внимание, что размеры шаблонов для рекламы уже предустановлены.

Достоинства Google Web Designer таковы:
- интуитивно понятный интерфейс;
- готовые шаблоны;
- отсутствие необходимости в оплате за использование программы;
- возможность доступа к русскоязычной версии;
- поддержка созданного баннера всеми устройствами.

Без минусов тоже не обошлось. Недостатки заключаются в узком функционале, ограниченности ваших возможностей шаблонами и отсутствии видеоуроков.
Все описанные способы создания баннеров HTML5 не являются новыми, они уже частично или полностью проверены на практике. Это даёт возможность рассчитывать на успешное прохождение баннером модерации.
Если вы хотите доверить подготовку такого рекламного продукта специалистам, обращайтесь в нашу веб-студию.
 |
Баннер представляет собой выразительный, хорошо заметный и красиво оформленный блок на сайте, главная задача которого − реклама товаров или услуг вашей компании. Исполнение этого продукта может быть различным. |
баннер html5, преимущества html5 баннера, для чего нужен html5 баннер |
|
Баннер представляет собой выразительный, хорошо заметный и красиво оформленный блок на сайте, главная задача которого − реклама товаров или услуг вашей компании. Исполнение этого продукта может быть различным. |
баннер html5, преимущества html5 баннера, для чего нужен html5 баннер |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
- 2025-12-02 » ПромоСтраницы Яндекса: Что такое и для чего служит
- 2025-12-02 » Метатеги для сайта: исчерпывающее руководство по Title, Description, Canonical, Robots и другим тегам
- 2025-11-26 » Оценка эффективности контента: превращаем информационный балласт в рабочий актив
- 2025-11-26 » 10 причин высокого показателя отказов на сайте
- 2025-11-26 » Когда и зачем обновлять структуру сайта
- 2025-11-26 » Скрытые демотиваторы: как мелочи разрушают эффективность команды
- 2025-11-26 » Зачем запускать MVP и как сделать это грамотно?
- 2025-11-20 » Половина российских компаний сократит расходы на транспорт и маркетинг в 2026 году
- 2025-11-20 » Перенос сайта с большим количеством ссылок
- 2025-11-20 » Перелинковка сайта: Что такое и как ее использовать
- 2025-11-20 » Критерии выбора SEO-специалиста и подрядчика для продвижения сайта
- 2025-11-20 » Применение искусственного интеллекта в рекламных агентствах: комплексное исследование трендов 2025 года
«Если компания не представлена в интернете, ее попросту нет» |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.












 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.