Техники мобильной адаптации сайта
Техники мобильной адаптации сайта
Продолжаем цикл выпусков рассылки про мобильную оптимизацию сайтов. В первой части мы говорили о принципах удобства мобильных сайтов, особенностях нового алгоритма Google mobile-friendly и о способах проверки готовности сайта принять пользователей смартфонов. Переходим к практической части и разбору методов адаптации сайта для смартфонов, планшетов и других аналогичных устройств. В справочной документации Google используется следующая терминология для данных техник: «разные URL», «динамический показ» и «адаптивный дизайн».
Способ 1. Разные URL
Особенность: для разных типов устройств (мобильных и десктопных) используются разные URL и разные варианты HTML-кода.
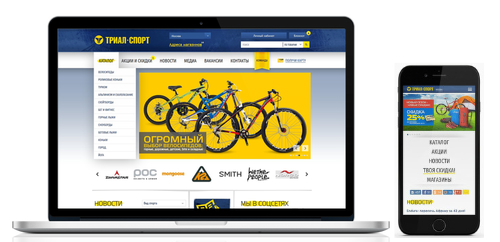
На практике это означает, что в дополнение к основному сайту создается еще один самостоятельный ресурс (обычно на поддомене m.site.ru или в доменной зоне .mobi), зачастую более ограниченный, исключающий второстепенный контент и функционал. В качестве примера приведем сайт магазина Триал-спорт. В мобильной версии разработчики отказались от малозначимых разделов (медиа, вакансии, контакты), оставив только то, что необходимо для быстрого изучения, выбора товара и совершения покупки (каталог, адреса магазинов, информация об акциях) (Рис. 1).
 |
Обе версии связаны между собой перелинковкой с указанием специальных атрибутов, благодаря которым браузер мобильного устройства и Google-бот определяют, какую версию в данный момент целесообразнее транслировать. Важно связать оба сайта максимально корректно, чтобы они интерпретировались как зависимые объекты.
Как это сделать?
На страницах десктопной версии в HTML-коде или в файле Sitemap.xml к тегу link добавляется атрибут rel="alternate" и два его значения: media (разрешение экрана – то условие, при выполнении которого должен использоваться альтернативный URL) и href (сама ссылка на мобильную версию страницы). В свою очередь, на страницах мобильной версии к тегу link добавляется атрибут rel="canonical" со ссылкой на аналогичную страницу десктопного сайта. Более детально эта техника описана в справочной статье Google. Там же приведены примеры кода, а также способы настройки автоматической переадресации с помощью HTTP или JavaScript.
Способ 2. Адаптивный дизайн
Особенность: для разных типов устройств (мобильных и десктопных) используется один URL и один и тот же HTML-код.
Техника адаптивного дизайна предусматривает создание универсальной архитектуры сайта, которая автоматически подстраивается под любые устройства пользователя. Достигается это посредством CSS: в зависимости от ширины экрана корректируются размеры элементов дизайна страницы (шрифты увеличиваются, картинки оптимизируются и меняют свое расположение). Следовательно, один и тот же сайт с одним и тем же контентом становится одинаково удобным для просмотра на любом виде устройства: планшете, смартфоне, стационарном компьютере, проекторе, а в перспективе и на новых типах гаджетов рынка мобильных устройств.
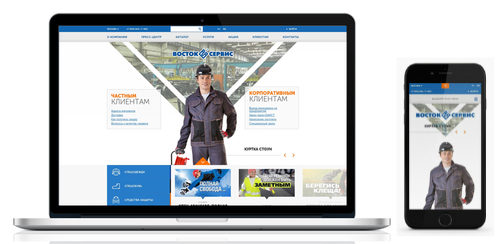
С системой действий по адаптации дизайна можно ознакомиться на примере работы сайта компании Восток-сервис, предварительно открыв его на десктопе или ином доступном мобильном устройстве (Рис. 2).
 |
Специалисты Google называют данную технику наиболее перспективной и приводят в справочных материалах для вебмастеров ряд рекомендаций по ее реализации:
-
включите в мета-данные страниц тег meta name="viewport", чтобы сообщить браузеру и Google-боту, что страница адаптируется к любым устройствам;
-
используйте для мобильной адаптации сайтов, созданных на популярных CMS, готовые решения;
-
ознакомьтесь с практическим примером (пошаговая инструкция) создания целевой страницы, которая открывается одинаково хорошо на устройствах с разной шириной и разным разрешением экрана.
Способ 3. Динамический показ
Особенность: для разных типов устройств (мобильных и десктопных) используется один URL, но разные варианты HTML-кода.
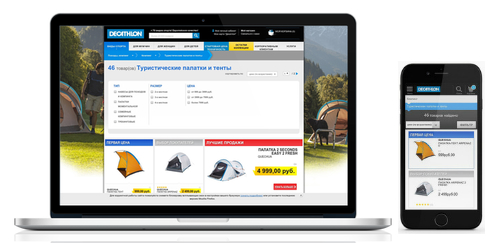
Как и в предыдущем случае, здесь работа ведется только с одним сайтом, но для него создается несколько шаблонов верстки под разные типы устройств. Это позволяет использовать все преимущества CSS и JavaScript для обычной версии сайта и в то же самое время предлагать мобильным пользователям «облегченный» вариант (без отягощающих его загрузку скриптов и стилей). Примером использования такой техники может служить сайт магазина Decathlon (Рис. 3).
 |
Кратко процесс динамического показа можно описать так: при открытии страницы сайта на смартфоне/планшете/ноутбуке и т.д. браузер отправляет серверной части сайта свой User-agent, содержащий информацию о типе устройства пользователя. Определив тип устройства, сервер в ответ отправляет нужный вариант кода HTML и CSS. Фактически данная техника объединяет в себе особенности отдельной версии мобильного сайта и адаптивного дизайна.
Соответствующую конфигурацию сайта важно отдавать не только браузеру устройства, но и поисковому роботу. Рекомендуется использовать HTTP-заголовок Vary, чтобы Google-бот смог быстро и правильно определить оптимизированный для мобильных устройств контент и учесть его при ранжировании в мобильном поиске. С более подробной информацией вы можете ознакомиться на странице руководства Google для вебмастеров.
Что выбрать?
Вопрос выбора техники адаптации сайта к мобильным устройствам решается в каждом случае индивидуально: необходимо учитывать уровень сложности реализации, объем затрат ресурсов и последующую поддержку готового продукта.
Метод разных URL предполагает работу с двумя наборами контента. При допущении ошибок в перелинковке основной и мобильной версий сайта могут возникнуть проблемы с их отображением в мобильном браузере и ранжированием в мобильном поиске. На другой чаше весов – «облегченный» вариант контента и HTML, при помощи которого обеспечивается быстрая загрузка файлов даже при условии невысокой скорости мобильного интернета.
Преимуществом техники адаптивного дизайна является удобство реализации лишь за счет доработки стилей, однако качественное исполнение продукта и исключение возможных недочетов в его работе (как, например, медленная загрузка страниц по причине тяжелых CSS-файлов) требуют участия высококвалифицированного специалиста, желательно с успешным опытом такой разработки.
Метод динамического показа решает проблемы двойного набора контента и медленной загрузки страниц. Однако его недостатками являются большой объем работ при реализации, необходимость регулярной проверки и обновления списка агентов пользователей, а также нередко возникающие ошибки при определении браузером агента и отображении HTML-шаблона (например, на планшете может выводиться версия для смартфона).
| Выводы Независимо от того, какую технику вы выберете для мобильной адаптации вашего сайта, важно не забывать о ключевых моментах поисковой оптимизации. Этой теме мы посвятим третий выпуск цикла, где представим своего рода руководство по SEO для мобильных сайтов. Опираясь на советы, данные в нем, вы сможете обойти наиболее распространенные ошибки и сделать ваш ресурс максимально привлекательным как для поисковой машины Google, так и для вашей мобильной аудитории. |
Источник: рассылка seopult
 |
Переходим к практической части и разбору методов адаптации сайта для смартфонов, планшетов и других аналогичных устройств. В справочной документации Google используется следующая терминология для данных техник: «разные URL», «динамический показ» и «адаптивный дизайн». |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Переходим к практической части и разбору методов адаптации сайта для смартфонов, планшетов и других аналогичных устройств. В справочной документации Google используется следующая терминология для данных техник: «разные URL», «динамический показ» и «адаптивный дизайн». |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
«Web делает доступным все, для всех, везде и всегда. Если знания - это сила, то сила сейчас находится практически везде». К. Нордстрем, Й. Ридерстрале |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.



 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.