Навигация по типу «хлебные крошки»
Многостраничный сайт можно сравнить с высотным зданием, где на каждом уровне расположено множество секций и помещений. Без вспомогательных указателей перемещение по зданию уподобляется прохождению квеста. Чтобы не заставлять посетителей вашего сайта блуждать в поисках нужной информации, важно снабдить их понятной и удобной навигацией, одним из элементов которой являются «хлебные крошки». Что это такое и в чем их значение – читайте далее.
Что такое хлебные крошки
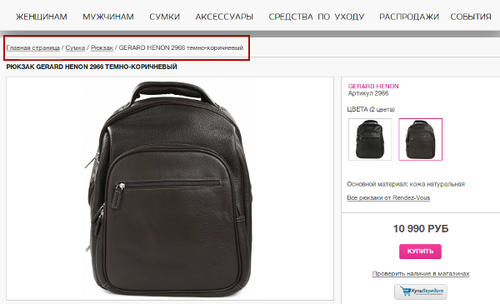
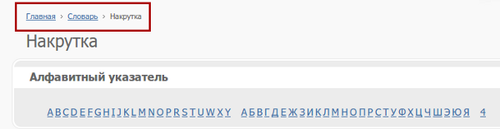
Основным элементом навигации по сайту выступает меню, которое является указателем направления. Хлебные крошки (англ. термин – «Breadcrumbs») дополняют его функционал и выступают своего рода метками, фиксирующими этапы движения по заданному маршруту. Они позволяют видеть исходную точку – главную страницу сайта и пройденный путь от нее до текущей страницы. Технически навигационная цепочка представлена рядом текстовых ссылок и размещается в верхней части страницы, под «шапкой». (Рис. 1).
 |
Рис. 1 Пример «хлебных крошек» на сайте интернет-магазина
Это удобное и полезное решение для сайтов со сложной иерархией и большим объемом контента (интернет-магазин, новостной портал, доска объявлений, форум). Навигационная цепочка помогает пользователю не потеряться при переходе с одной страницы на другую внутри одной ветви и при необходимости быстро вернуться в корневой раздел.
Своим происхождением термин «хлебные крошки» обязан сюжету детской сказки про Гензеля и Гретель, которые бросали крошки хлеба на землю, чтобы оставить своеобразные метки и суметь вернуться по ним домой. Однако пользователям сайтов, в отличие от персонажей сказки, повезло гораздо больше: навигационная цепочка ссылок всегда остается на своем месте, помогая максимально быстро находить нужную информацию.
Цель использования
1. Удобство для пользователей
Прежде всего, навигационная цепочка ориентирована на интересы пользователей. В частности, она просто незаменима, когда на сайте не предусмотрено боковое меню с каталогом. Такая ситуация типична для новостных порталов и форумов или обусловлена особенностями дизайна, когда каталог размещается на главной странице. В этом случае строка «хлебных крошек» позволяет переходить на предыдущий шаг с минимальным количеством кликов, минуя возврат к первичной навигации.
 |
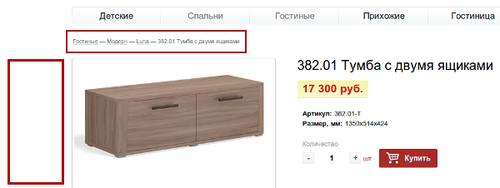
Рис. 2 Пример интернет-магазина без бокового меню каталога товаров
Например, если пользователь попадет на страницу товара (Рис. 2) из поисковой выдачи и решит посмотреть другие предметы мебели из той же серии, то без навигационной цепочки поставленная задача будет сложно выполнимой (в карточке товара отсутствуют какие-либо указания на название серии и коллекции). Чтобы найти интересующий контент, покупателю придется изучить весь ассортимент. За счет «хлебных крошек» время на поиски значительно сократится и при этом снизится показатель отказов.
2. Польза для SEO
«Хлебные крошки» дают положительный эффект для поискового продвижения сайта, участвуя в перелинковке страниц. Может возникнуть вполне логичный вопрос относительно дублирующих ссылок в основном меню и в строке навигации. Ведь, как известно, поисковики не жалуют дублирование, в данном случае – ссылок и анкоров, которые ведут на одну страницу. Как быть в такой ситуации? Мнения насчет дублирования и сокрытия анкоров сквозных ссылок меню разделяются у разных SEO-специалистов: кто-то говорит о закрытии ссылок меню в <noindex> (для неучета анкоров Яндексом), а кто-то говорит, что делать этого не стоит. Поисковые роботы хорошо умеют отличать навигацию как элемент юзабилити сайта и применяют к таким ссылкам другие правила относительно обычных внутренних ссылок. К сожалению, бывают ситуации с запутанной структурой сайта, где поисковый робот ошибается в определении навигации. В этом случае стоит исключить лишние анкоры, заключив меню в <noindex>. Но это лишь частная практика и делать это для всех сайтов не рекомендуется.
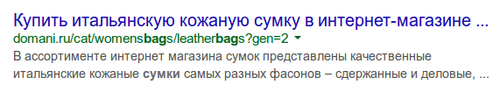
Второе полезное свойство «хлебных крошек» для SEO – помощь в оптимизации сниппетов. Поисковая система (на данный момент только Google!) использует их для отображения навигационной цепочки, что делает сниппет более привлекательным и дает пользователю представление о структуре сайта (Рис. 3).
 |
Рис. 3 Пример сниппета с использованием микроразметки в «хлебных крошках»
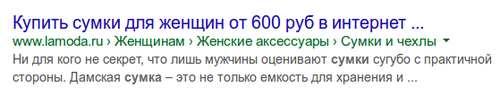
Чтобы добиться этого, необходимо использовать микроразметку (любые из доступных форматов). Примеры реализации кода представлены в соответствующей справке Google для вебмастеров. Если «хлебные крошки» не оптимизированы данным образом, то цепочка навигации в сниппете выглядит неинформативно (используются URL страниц) (Рис.4).
 |
Рис. 4 Пример сниппета без использования микроразметки в «хлебных крошках»
О принципе формирования навигационных цепочек для сниппетов в Яндексе можно узнать из его справки.
Оформление «хлебных крошек»
В рамках данного выпуска мы не будем рассматривать примеры технической реализации «хлебных крошек» (правила построения кода можно найти на профильных ресурсах для вебмастеров), а уделим внимание важным моментам визуализации, которые зачастую упускаются из виду:
-
навигационная строка содержит ссылки, которые зрительно рекомендуется отделить от текста; достигается это стандартными приемами верстки – путем подчеркивания и/или выделения синим цветом (см. Рис. 5);
-
страница, на которой находится пользователь, не должна ссылаться сама на себя, поэтому ее необходимо оформить исключительно текстовым маркером (см. Рис. 5);
 |
Рис. 5 Пример оформления «хлебных крошек»
-
навигационную строку необходимо разместить на всех страницах сайта, кроме главной;
-
«хлебные крошки» должны иметь анкоры, называющие конкретный раздел или страницу сайта и не заспамленные ключевыми словами; допустимо – «пластиковые окна Rehau», не допустимо – «пластиковые окна Rehau в Москве недорого»;
-
для разграничения гиперссылок в цепочке навигации используются специальные знаки: тире, символ «больше чем» (>), закрывающие кавычки (»), реже – символ слеша (/);
-
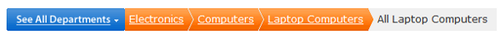
«хлебные крошки» можно представить не только в классическом виде, но и органично вписать их в дизайн сайта посредством каскадных таблиц стилей (CSS).
 |
Рис. 6 Дизайн «хлебных крошек» на сайте интернет-гипермаркета Walmart
| Выводы «Хлебные крошки» – это лаконичный, ненавязчивый и в то же время удобный элемент навигации. Если вы используете этот функционал на вашем сайте, то всегда можете проверить, насколько часто пользователи прибегают к нему для взаимодействия с ресурсом. В этом поможет инструмент Яндекса «Карта путей по сайту». Аналитика позволит не только получить статистику, но и выявить возможные ошибки в реализации навигационной цепочки, вызывающие сложности у пользователей. Для их идентификации используйте сервис «Вебвизор». |
Источник: Интернет-рассылки.
 |
Многостраничный сайт можно сравнить с высотным зданием, где на каждом уровне расположено множество секций и помещений. Без вспомогательных указателей перемещение по зданию уподобляется прохождению квеста. Чтобы не заставлять посетителей вашего сайта блуждать в поисках нужной информации, важно снабдить их понятной и удобной навигацией, одним из элементов которой являются «хлебные крошки». |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Многостраничный сайт можно сравнить с высотным зданием, где на каждом уровне расположено множество секций и помещений. Без вспомогательных указателей перемещение по зданию уподобляется прохождению квеста. Чтобы не заставлять посетителей вашего сайта блуждать в поисках нужной информации, важно снабдить их понятной и удобной навигацией, одним из элементов которой являются «хлебные крошки». |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2024-09-30 » Как быстро запустить Laravel на Windows
- 2024-09-25 » Next.js
- 2024-09-05 » OpenAI рассказал, как запретить ChatGPT использовать содержимое сайта для обучения
- 2024-08-28 » Чек-лист: как увеличить конверсию интернет-магазина на примере спортпита
- 2024-08-01 » WebSocket
- 2024-07-26 » Интеграция с Яндекс Еда
- 2024-07-26 » Интеграция с Эквайринг
- 2024-07-26 » Интеграция с СДЕК
- 2024-07-26 » Интеграция с Битрикс-24
- 2024-07-26 » Интеграция с Travelline
- 2024-07-26 » Интеграция с Iiko
- 2024-07-26 » Интеграция с Delivery Club
- 2024-07-26 » Интеграция с CRM
- 2024-07-26 » Интеграция с 1C-Бухгалтерия
- 2024-07-24 » Что такое сторителлинг: техники и примеры
- 2024-07-17 » Ошибка 404: что это такое и как ее использовать для бизнеса
- 2024-07-03 » Размещайте прайс-листы на FarPost.ru и продавайте товары быстро и выгодно
- 2024-07-01 » Профилирование кода в PHP
- 2024-06-28 » Изучаем ABC/XYZ-анализ: что это такое и какие решения с помощью него принимают
- 2024-06-17 » Зачем вам знать потребности клиента
- 2024-06-11 » Что нового в работе Яндекс Метрики: полный обзор обновления
- 2024-06-11 » Поведенческие факторы ранжирования в Яндексе
- 2024-06-11 » Скорость загрузки сайта: почему это важно и как влияет на ранжирование
- 2024-05-27 » Подборка сервисов для расшифровки аудио в текст
- 2024-05-27 » PostgreSQL 16. Изоляция транзакций. Часть 2
- 2024-05-06 » Как настраивать конверсионные стратегии: работа над ошибками
- 2024-04-22 » Комментирование кода и генерация документации в PHP
- 2024-04-22 » SEO в России и на Западе: в чем основные отличия
- 2024-04-22 » SEO для международного масштабирования
- 2024-04-22 » Как использовать XML-карты для продвижения сайта
Полезнее знать несколько мудрых правил, которые всегда могли бы служить тебе, чем выучиться многим вещам, для тебя бесполезным Сенека Луций Анней - (1 до н. э. / 1 н. э.- 65 н. э.) - римский государственный деятель, писатель, философ |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.