Что такое CSS-модули и зачем они нам?
В последнее время меня интригуют CSS-модули. Если вы о них не слышали — эта статья для вас. Мы рассмотрим, что это за проект, какие задачи он решает и каковы причины его возникновения. Если вы тоже заинтриговались — не переключайтесь, следующая статья будет о том, как начать их применять. А если вас интересует внедрение в проект или более продвинутое использование CSS-модулей, третья статья в этой серии будет о том, как использовать их c React.
Что такое CSS-модули?
Согласно определению из репозитория, CSS-модули — это:
CSS-файлы, в которых все классы и анимации по умолчанию находятся в локальной области видимости.
CSS-модули — это не официальная спецификация, они не имплементированы в браузеры, скорее, это задача, запускаемая на стадии сборки проекта (например, с помощью Webpack или Browserify), в процессе выполнения которой имена классов и селекторы изменяются так, чтобы образовалась своего рода локальная область видимости (что-то вроде пространства имен).
Как это выглядит и зачем нам это? Сейчас расскажу. Во-первых, вспомните как обычно работают HTML и CSS. Класс прописывается в HTML:
<h1 class="title">Пример заголовка</h1>
И стилизуется в CSS:
.title {
background-color: red;
}
Пока CSS применяется к HTML-документу, фон <h1> будет красным. Нам
не нужно как-то обрабатывать CSS или HTML, оба формата понятны браузеру.
CSS-модули используют другой подход. Вместо того, чтобы писать обычный HTML,
нам придётся написать разметку в JavaScript-файле, например, в index.js.
Вот как это может выглядеть (ниже мы рассмотрим более реальные примеры):
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
Пример заголовка
</h1>`;
В процессе сборки компилятор проанализирует styles.css, который мы импортировали,
потом проанализирует JavaScript и сделает класс .title доступным через
styles.title. Затем сгенерирует на их основе новые HTML и CSS-файлы,
уже с новыми классами.
Сгенерированный HTML может выглядеть следующим образом:
<h1 class="_styles__title_309571057">
Пример заголовка
</h1>
А вот так может выглядеть CSS:
._styles__title_309571057 {
background-color: red;
}

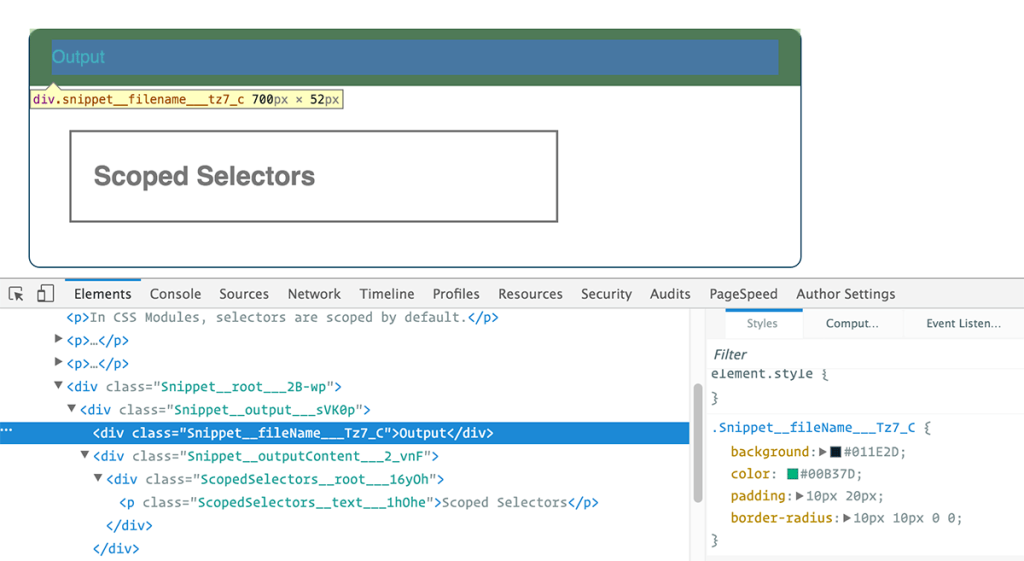
Значение атрибута class и селектор .title заменены на новые. Исходный CSS
в браузер вообще не попадает.
Как сказал Хьюго Жироде́ль (Hugo Giraduel) в своей статье по этому поводу:
[классы] генерируются автоматически, они уникальны и привязаны к исходным стилям.
Вот это и называется поместить стили в локальную область видимости. Они находятся
в области видимости определенного шаблона. Если у нас есть файл buttons.css,
он будет импортирован только в шаблон buttons.js, и класс .btn, который он
содержит, будет недоступен для других шаблонов (например, forms.js), пока мы
не импортируем его и туда тоже.
Зачем нам устраивать всю эту канитель с CSS и HTML? Зачем нам это вообще сдалось, ради всего святого?!
Зачем нам нужно использовать CSS-модули?
CSS-модули гарантируют, что все стили одного компонента:
- Находятся в одном месте
- Применяются только к этому компоненту и никакому другому
Кроме того, каждый компонент может иметь настоящие зависимости, например:
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;
Этот подход был разработан, что бы решить проблему глобальной области видимости в CSS
Вы когда-нибудь испытывали соблазн в условиях нехватки времени или ресурсов просто писать CSS так быстро, как можете, не думая о последствиях?
Пихали ли в конец таблицы стилей какой-нибудь мусор, собираясь потом его отрефакторить, и так никогда этого и не сделали?
Бывало ли такое, что вы просматривали стили, не до конца понимая что они делают и используются ли они вообще?
Задумывались ли вы, получится ли избавиться от некоторых стилей, ничего при этом не сломав? Не приходилось ли гадать, эти стили работают сами по себе или зависят от других? Случалось ли вам перезаписывать стили?
Это вопросы, которые могут привести к серьезной головной боли, пропущенным дедлайнам и грустным взглядам в окно.
С CSS-модулями и концепцией использования локальной области видимости по умолчанию таких проблем можно избежать. Вам всегда приходится думать о последствиях, когда вы пишите стили.
Например, если вы используете в HTML класс random-gross-class, не обработав его
как класс CSS-модуля, стили не применятся, так как CSS-селектор превратится
во что-то вроде ._style_random-gross-class_0038089.
Ключевое слово composes
Допустим, у нас есть модуль под названием type.css, содержащий стили для текста.
В этом файле может быть, например, такое:
.serif-font {
font-family: Georgia, serif;
}
.display {
composes: serif-font;
font-size: 30px;
line-height: 35px;
}
Один из этих классов мы используем в шаблоне:
import type from "./type.css";
element.innerHTML =
`<h1 class="${type.display}">
Пример заголовка
</h1>`;
В результате получится такая разметка:
<h1 class="_type__display_0980340 _type__serif_404840">
Пример заголовка
</h1>
Оба класса связаны с элементом через использование ключевого слова composes,
решая таким образом некоторые проблемы, которые есть в похожих решениях,
например в @extend Sass.
Так можно даже подставлять данные из отдельного CSS-файла:
.element {
composes: dark-red from "./colors.css";
font-size: 30px;
line-height: 1.2;
}
БЭМ не нужен
Нам не нужен БЭМ, если мы используем CSS-модули. По двум причинам:
-
Простота чтения. Код вроде
type.displayтак же понятен для разработчика, как и.font-size__serif--largeиз БЭМ. Его даже проще читать, чем разросшиеся БЭМ-селекторы. -
Локальная область видимости. Допустим, в одном из модулей у нас есть класс
.bigи он увеличиваетfont-sizeна некоторую величину. В другом модуле у нас есть точно такой же класс.big, который увеличиваетpaddingиfont-sizeна другую величину. И это не имеет никакого значения! Они не будут конфликтовать, так как у стилей различаются области видимости. Даже если модуль импортирует обе таблицы стилей, у классов будет своё уникальное имя, созданное в процессе сборки специально для них.Другими словами, при использовании CSS-модулей проблемы специфичности селекторов просто исчезают.
Круто, да?
И это только некоторые из достоинств использования CSS-модулей.
Если вам интересно узнать больше, Глен Маден (Glen Madden) много пишет на эту тему.
В следующей статье из этой серии мы рассмотрим как поднять проект используя Webpack и CSS-модули. Мы будем использовать для этого новейшие возможности ES2015 и рассмотрим в процессе несколько примеров, чтобы в полной мере разобраться в происходящем.
Источник: https://frontender.info/css-modules-part-1-need/
 |
В последнее время меня интригуют CSS-модули. Если вы о них не слышали — эта
статья для вас. Мы рассмотрим, что это за проект, какие задачи он решает
и каковы причины его возникновения. Если вы тоже заинтриговались — не переключайтесь,
следующая статья будет о том, как начать их применять. А если вас интересует внедрение
в проект или более продвинутое использование CSS-модулей, третья статья в этой
серии будет о том, как использовать их c React. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
В последнее время меня интригуют CSS-модули. Если вы о них не слышали — эта
статья для вас. Мы рассмотрим, что это за проект, какие задачи он решает
и каковы причины его возникновения. Если вы тоже заинтриговались — не переключайтесь,
следующая статья будет о том, как начать их применять. А если вас интересует внедрение
в проект или более продвинутое использование CSS-модулей, третья статья в этой
серии будет о том, как использовать их c React. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
«Web делает доступным все, для всех, везде и всегда. Если знания - это сила, то сила сейчас находится практически везде». К. Нордстрем, Й. Ридерстрале |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.



 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.