Техники мобильной адаптации сайта
Техники мобильной адаптации сайта
Продолжаем цикл выпусков рассылки про мобильную оптимизацию сайтов. В первой части мы говорили о принципах удобства мобильных сайтов, особенностях нового алгоритма Google mobile-friendly и о способах проверки готовности сайта принять пользователей смартфонов. Переходим к практической части и разбору методов адаптации сайта для смартфонов, планшетов и других аналогичных устройств. В справочной документации Google используется следующая терминология для данных техник: «разные URL», «динамический показ» и «адаптивный дизайн».
Способ 1. Разные URL
Особенность: для разных типов устройств (мобильных и десктопных) используются разные URL и разные варианты HTML-кода.
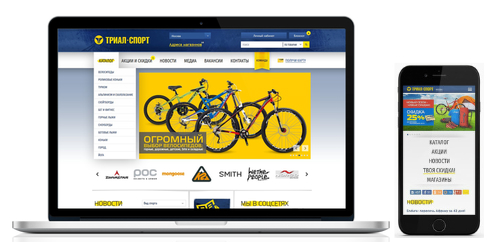
На практике это означает, что в дополнение к основному сайту создается еще один самостоятельный ресурс (обычно на поддомене m.site.ru или в доменной зоне .mobi), зачастую более ограниченный, исключающий второстепенный контент и функционал. В качестве примера приведем сайт магазина Триал-спорт. В мобильной версии разработчики отказались от малозначимых разделов (медиа, вакансии, контакты), оставив только то, что необходимо для быстрого изучения, выбора товара и совершения покупки (каталог, адреса магазинов, информация об акциях) (Рис. 1).
 |
Обе версии связаны между собой перелинковкой с указанием специальных атрибутов, благодаря которым браузер мобильного устройства и Google-бот определяют, какую версию в данный момент целесообразнее транслировать. Важно связать оба сайта максимально корректно, чтобы они интерпретировались как зависимые объекты.
Как это сделать?
На страницах десктопной версии в HTML-коде или в файле Sitemap.xml к тегу link добавляется атрибут rel="alternate" и два его значения: media (разрешение экрана – то условие, при выполнении которого должен использоваться альтернативный URL) и href (сама ссылка на мобильную версию страницы). В свою очередь, на страницах мобильной версии к тегу link добавляется атрибут rel="canonical" со ссылкой на аналогичную страницу десктопного сайта. Более детально эта техника описана в справочной статье Google. Там же приведены примеры кода, а также способы настройки автоматической переадресации с помощью HTTP или JavaScript.
Способ 2. Адаптивный дизайн
Особенность: для разных типов устройств (мобильных и десктопных) используется один URL и один и тот же HTML-код.
Техника адаптивного дизайна предусматривает создание универсальной архитектуры сайта, которая автоматически подстраивается под любые устройства пользователя. Достигается это посредством CSS: в зависимости от ширины экрана корректируются размеры элементов дизайна страницы (шрифты увеличиваются, картинки оптимизируются и меняют свое расположение). Следовательно, один и тот же сайт с одним и тем же контентом становится одинаково удобным для просмотра на любом виде устройства: планшете, смартфоне, стационарном компьютере, проекторе, а в перспективе и на новых типах гаджетов рынка мобильных устройств.
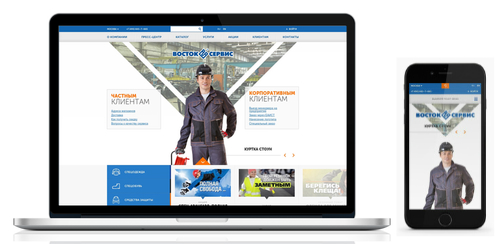
С системой действий по адаптации дизайна можно ознакомиться на примере работы сайта компании Восток-сервис, предварительно открыв его на десктопе или ином доступном мобильном устройстве (Рис. 2).
 |
Специалисты Google называют данную технику наиболее перспективной и приводят в справочных материалах для вебмастеров ряд рекомендаций по ее реализации:
-
включите в мета-данные страниц тег meta name="viewport", чтобы сообщить браузеру и Google-боту, что страница адаптируется к любым устройствам;
-
используйте для мобильной адаптации сайтов, созданных на популярных CMS, готовые решения;
-
ознакомьтесь с практическим примером (пошаговая инструкция) создания целевой страницы, которая открывается одинаково хорошо на устройствах с разной шириной и разным разрешением экрана.
Способ 3. Динамический показ
Особенность: для разных типов устройств (мобильных и десктопных) используется один URL, но разные варианты HTML-кода.
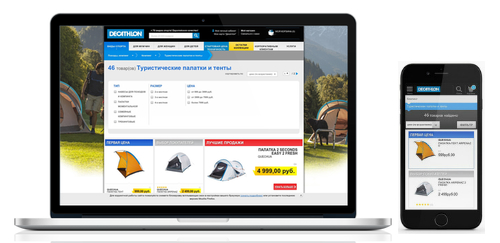
Как и в предыдущем случае, здесь работа ведется только с одним сайтом, но для него создается несколько шаблонов верстки под разные типы устройств. Это позволяет использовать все преимущества CSS и JavaScript для обычной версии сайта и в то же самое время предлагать мобильным пользователям «облегченный» вариант (без отягощающих его загрузку скриптов и стилей). Примером использования такой техники может служить сайт магазина Decathlon (Рис. 3).
 |
Кратко процесс динамического показа можно описать так: при открытии страницы сайта на смартфоне/планшете/ноутбуке и т.д. браузер отправляет серверной части сайта свой User-agent, содержащий информацию о типе устройства пользователя. Определив тип устройства, сервер в ответ отправляет нужный вариант кода HTML и CSS. Фактически данная техника объединяет в себе особенности отдельной версии мобильного сайта и адаптивного дизайна.
Соответствующую конфигурацию сайта важно отдавать не только браузеру устройства, но и поисковому роботу. Рекомендуется использовать HTTP-заголовок Vary, чтобы Google-бот смог быстро и правильно определить оптимизированный для мобильных устройств контент и учесть его при ранжировании в мобильном поиске. С более подробной информацией вы можете ознакомиться на странице руководства Google для вебмастеров.
Что выбрать?
Вопрос выбора техники адаптации сайта к мобильным устройствам решается в каждом случае индивидуально: необходимо учитывать уровень сложности реализации, объем затрат ресурсов и последующую поддержку готового продукта.
Метод разных URL предполагает работу с двумя наборами контента. При допущении ошибок в перелинковке основной и мобильной версий сайта могут возникнуть проблемы с их отображением в мобильном браузере и ранжированием в мобильном поиске. На другой чаше весов – «облегченный» вариант контента и HTML, при помощи которого обеспечивается быстрая загрузка файлов даже при условии невысокой скорости мобильного интернета.
Преимуществом техники адаптивного дизайна является удобство реализации лишь за счет доработки стилей, однако качественное исполнение продукта и исключение возможных недочетов в его работе (как, например, медленная загрузка страниц по причине тяжелых CSS-файлов) требуют участия высококвалифицированного специалиста, желательно с успешным опытом такой разработки.
Метод динамического показа решает проблемы двойного набора контента и медленной загрузки страниц. Однако его недостатками являются большой объем работ при реализации, необходимость регулярной проверки и обновления списка агентов пользователей, а также нередко возникающие ошибки при определении браузером агента и отображении HTML-шаблона (например, на планшете может выводиться версия для смартфона).
| Выводы Независимо от того, какую технику вы выберете для мобильной адаптации вашего сайта, важно не забывать о ключевых моментах поисковой оптимизации. Этой теме мы посвятим третий выпуск цикла, где представим своего рода руководство по SEO для мобильных сайтов. Опираясь на советы, данные в нем, вы сможете обойти наиболее распространенные ошибки и сделать ваш ресурс максимально привлекательным как для поисковой машины Google, так и для вашей мобильной аудитории. |
Источник: рассылка seopult
 |
Переходим к практической части и разбору методов адаптации сайта для смартфонов, планшетов и других аналогичных устройств. В справочной документации Google используется следующая терминология для данных техник: «разные URL», «динамический показ» и «адаптивный дизайн». |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Переходим к практической части и разбору методов адаптации сайта для смартфонов, планшетов и других аналогичных устройств. В справочной документации Google используется следующая терминология для данных техник: «разные URL», «динамический показ» и «адаптивный дизайн». |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2024-09-30 » Как быстро запустить Laravel на Windows
- 2024-09-25 » Next.js
- 2024-09-05 » OpenAI рассказал, как запретить ChatGPT использовать содержимое сайта для обучения
- 2024-08-28 » Чек-лист: как увеличить конверсию интернет-магазина на примере спортпита
- 2024-08-01 » WebSocket
- 2024-07-26 » Интеграция с Яндекс Еда
- 2024-07-26 » Интеграция с Эквайринг
- 2024-07-26 » Интеграция с СДЕК
- 2024-07-26 » Интеграция с Битрикс-24
- 2024-07-26 » Интеграция с Travelline
- 2024-07-26 » Интеграция с Iiko
- 2024-07-26 » Интеграция с Delivery Club
- 2024-07-26 » Интеграция с CRM
- 2024-07-26 » Интеграция с 1C-Бухгалтерия
- 2024-07-24 » Что такое сторителлинг: техники и примеры
- 2024-07-17 » Ошибка 404: что это такое и как ее использовать для бизнеса
- 2024-07-03 » Размещайте прайс-листы на FarPost.ru и продавайте товары быстро и выгодно
- 2024-07-01 » Профилирование кода в PHP
- 2024-06-28 » Изучаем ABC/XYZ-анализ: что это такое и какие решения с помощью него принимают
- 2024-06-17 » Зачем вам знать потребности клиента
- 2024-06-11 » Что нового в работе Яндекс Метрики: полный обзор обновления
- 2024-06-11 » Поведенческие факторы ранжирования в Яндексе
- 2024-06-11 » Скорость загрузки сайта: почему это важно и как влияет на ранжирование
- 2024-05-27 » Подборка сервисов для расшифровки аудио в текст
- 2024-05-27 » PostgreSQL 16. Изоляция транзакций. Часть 2
- 2024-05-06 » Как настраивать конверсионные стратегии: работа над ошибками
- 2024-04-22 » Комментирование кода и генерация документации в PHP
- 2024-04-22 » SEO в России и на Западе: в чем основные отличия
- 2024-04-22 » SEO для международного масштабирования
- 2024-04-22 » Как использовать XML-карты для продвижения сайта
Самый лучший человек тот, который живет преимущественно своими мыслями и чужими чувствами, самый худший сорт человека - который живет чужими мыслями и своими чувствами. Из различных сочетаний этих четырех основ, мотивов деятельности - все различие людей. Люди, живущие только своими чувствами, - это звери. Толстой Лев Николаевич - (1828-1910) - великий русский писатель. Его творчество оказало огромное влияние на мировую литературу |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.