Как вставить Яндекс карту на сайт
Совсем недавно столкнулся с проблемой размещения Яндекс.Карт на сайте для раздела Контакты. Вообще, я считаю, просто незаменимая возможность, потому как невероятно удобно скоординировать путь до какого-нибудь магазина или офиса, если под рукой есть такой удобный инструмент.

Например, я живу в Смоленске уже около 5 лет и до сих пор не знаю большую часть небольших улочек, поэтому понять, где находится суши бар, рекламку которого запихнули в почтовый ящик почти невозможно. Или даже разыгрался геморрой и куда идти, если на сайте медицинской клиники нет возможности проследить путь от центра города. А если ещё и анализы захочется сдать? Ух, вот и проблема.
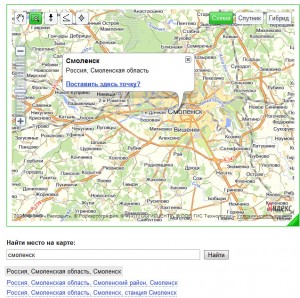
Между тем поисковые системы, причём сразу оба конкурента, предлагают нам удобный инструмент – для того, что бы разместить на сайте карту Яндекса или Google Maps нам просто надо установить определённый код. Как получить его – сейчас разберёмся. Для начала заходим на главную страницу Maps.Yandex.ru и видим большую такую карту, которая сама определяет наше местонахождение и показывает центр города. У меня вот сразу показал центр Смоленска. Определяет это Яндекс, конечно же, по IP вашего провайдера. Если же разместить простой код сразу на сайте, то он вам покажет, скорее всего Москву.

Для того, что бы настроить нужную нам позицию для сайта или блога, заходим на API.yandex.ru/maps/ и наблюдаем панель управления для этих самых Яндекс.Карт. Пока рано отмечать нужную позицию, сперва стоит зарегистрировать уникальный API-ключ, который можно получить, перейдя по ссылке ниже или по адресу API.Yandex.ru/maps/form.xml – указываем адрес сайта, на котором будет размещаться код карты, соглашаемся с условиями и далее получаем этот самый код. Пока нет необходимости его куда-то копировать или сохранять – это просто наша панелька, которая будет запоминать наши сайты.
Нужные нам инструменты находятся на странице API.Yandex.ru/maps/tools/ – здесь есть Конструктор схем проезда и Определение координат нашей точки на карте. С вторым сервисом всё понятно (он просто нам укажет широту и долготу), мы будет работать именно с API.Yandex.ru/maps/tools/constructor/. Внизу прописываем нашу местность – я буду работать со Смоленском и нам Яндекс.Карты предлагают сразу несколько важных точек: вокзал, центр города, аэропорт и так далее. Где-нибудь в Москве число этих пунктом может быть значительно выше. Тут же можно растянуть карту, определив высоту и ширину окна.
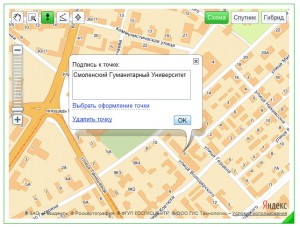
Теперь самая важная и ответственная задача – найти точку, которую необходимо отметить на карте. Искать будем мой университет – Смоленский Гуманитарный Университет. Для этого приближаем или увеличиваем масштаб и перемещаемся по улицам города. Я нашёл, а вы? Теперь отметим здание точкой и подпишем как необходимо.

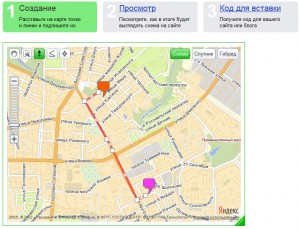
Теперь прежде чем установить яндекс карту на сайт, нарисуем путь от моего дома до университета. Для этого в Картах есть специальный инструмент Рисование линий. Рисуем линию от одной точки на карте до другой (тут самое интересное, потому как часто сложно догадаться как быстрее добраться до места) и нажимает Закончить.

Можно сменить вид: Схем, Спутник, Гибрид – поэкспериментируйте. Рисунок готов. Для того, что бы посмотреть как это будет выглядеть карта на самом сайте, переходим на ШАГ2, тут же можно выбрать формат: либо для сайта, либо для блога. Во втором случае, Яндекс.Карта будет отображаться в том числе и в RSS ленте. Удобно.
На третьем шаге нам предложат выбрать сайт, на котором будет размещаться код карты (как раз для этого нам и понадобилось его регистрировать в начале) и дадут код карты для размещения на сайте. Теперь уже можно установить Яндекс карту на сайт, только вот не все CMS с радостью примут JavaScript код. Так, например, Joomla просто выведет JS как обычный текст. В таком случае стоит сверстать отдельную страницу для CMS и выбрать как шаблон для страницы Контакты. В Wordpress это просто, например. Вот и всё.
 |
Совсем недавно столкнулся с проблемой размещения Яндекс.Карт на сайте для раздела Контакты. Вообще, я считаю, просто незаменимая возможность, потому как невероятно удобно скоординировать путь до |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Совсем недавно столкнулся с проблемой размещения Яндекс.Карт на сайте для раздела Контакты. Вообще, я считаю, просто незаменимая возможность, потому как невероятно удобно скоординировать путь до |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2024-09-30 » Как быстро запустить Laravel на Windows
- 2024-09-25 » Next.js
- 2024-09-05 » OpenAI рассказал, как запретить ChatGPT использовать содержимое сайта для обучения
- 2024-08-28 » Чек-лист: как увеличить конверсию интернет-магазина на примере спортпита
- 2024-08-01 » WebSocket
- 2024-07-26 » Интеграция с Яндекс Еда
- 2024-07-26 » Интеграция с Эквайринг
- 2024-07-26 » Интеграция с СДЕК
- 2024-07-26 » Интеграция с Битрикс-24
- 2024-07-26 » Интеграция с Travelline
- 2024-07-26 » Интеграция с Iiko
- 2024-07-26 » Интеграция с Delivery Club
- 2024-07-26 » Интеграция с CRM
- 2024-07-26 » Интеграция с 1C-Бухгалтерия
- 2024-07-24 » Что такое сторителлинг: техники и примеры
- 2024-07-17 » Ошибка 404: что это такое и как ее использовать для бизнеса
- 2024-07-03 » Размещайте прайс-листы на FarPost.ru и продавайте товары быстро и выгодно
- 2024-07-01 » Профилирование кода в PHP
- 2024-06-28 » Изучаем ABC/XYZ-анализ: что это такое и какие решения с помощью него принимают
- 2024-06-17 » Зачем вам знать потребности клиента
- 2024-06-11 » Что нового в работе Яндекс Метрики: полный обзор обновления
- 2024-06-11 » Поведенческие факторы ранжирования в Яндексе
- 2024-06-11 » Скорость загрузки сайта: почему это важно и как влияет на ранжирование
- 2024-05-27 » Подборка сервисов для расшифровки аудио в текст
- 2024-05-27 » PostgreSQL 16. Изоляция транзакций. Часть 2
- 2024-05-06 » Как настраивать конверсионные стратегии: работа над ошибками
- 2024-04-22 » Комментирование кода и генерация документации в PHP
- 2024-04-22 » SEO в России и на Западе: в чем основные отличия
- 2024-04-22 » SEO для международного масштабирования
- 2024-04-22 » Как использовать XML-карты для продвижения сайта
Самый лучший человек тот, который живет преимущественно своими мыслями и чужими чувствами, самый худший сорт человека - который живет чужими мыслями и своими чувствами. Из различных сочетаний этих четырех основ, мотивов деятельности - все различие людей. Люди, живущие только своими чувствами, - это звери. Толстой Лев Николаевич - (1828-1910) - великий русский писатель. Его творчество оказало огромное влияние на мировую литературу |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.