Ошибки в дизайне сайтов: 8 способов испортить сайт
Какие бывают ошибки в дизайне?
Дизайн очень тесно связан с юзабилити, они неотделимы. Ведь дизайн оказывает огромное влияние на конечное восприятие и на удобство взаимодействия с сайтом.
Дизайн может вызывать различные эмоции, побуждать к чему-либо, обращать внимание на отдельные элементы. Важно правильно использовать силу дизайна и не совершать ошибок, которые присутствуют на многих сайтах.
Начнем разбор ошибок с самых глобальных и закончим мелкими, но не менее серьезными.
1. Строго по сетке!
Дизайн-макет сайта начинается с создания сетки. Если буквально, то это разделение макета страницы сайта вертикальными и/или горизонтальными направляющими. Сетку можно считать единым каркасом для размещения всех элементов сайта.
Для работы можно скачать готовую, например, http://960.gs/, http://gridpak.com/.
Дизайнеры часто создают собственную сетку под каждый проект.
Как определить, использованы ли в дизайне сетки?
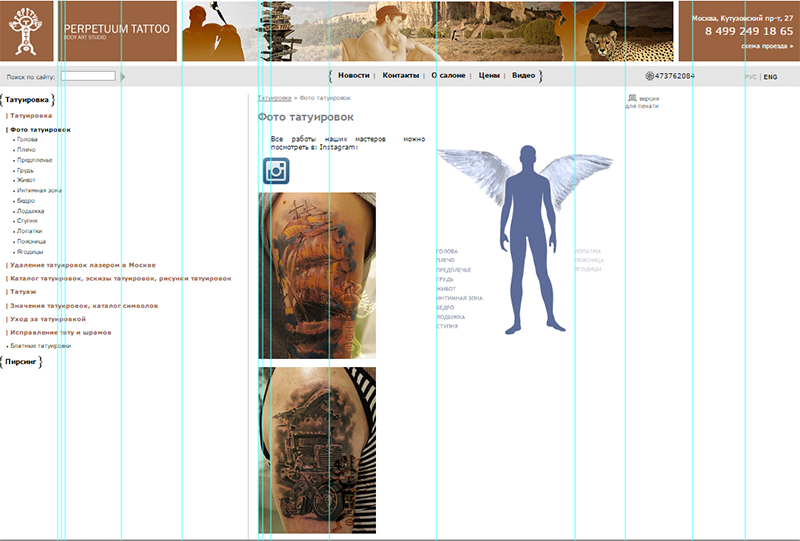
Да очень просто! Если в дизайне ими пренебрегали, то визуально посетителям сайта кажется, что отдельные элементы будто висят в воздухе, отсутствуют взаимосвязи с остальными элементами на странице.
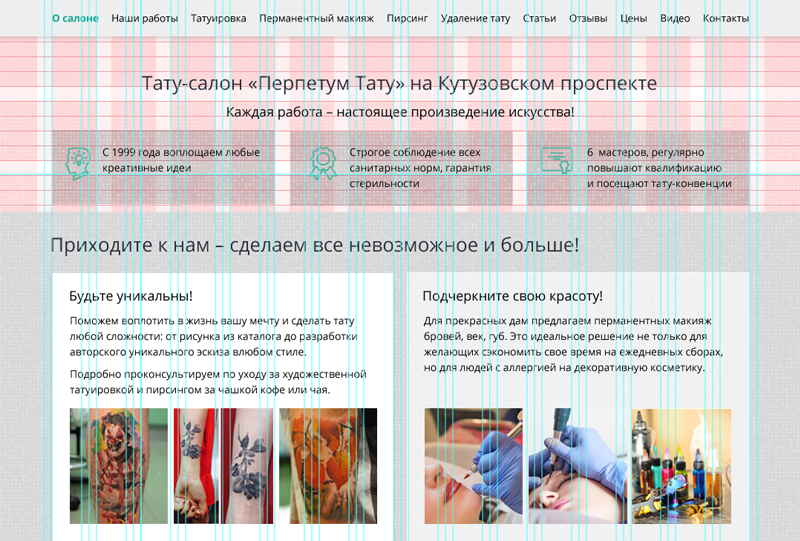
Наш мозг стремится к упорядочиванию, и мы не замечаем выравнивания. Но мы легко увидим беспорядочность в случае его отсутствия. Просто присмотритесь:

Пренебрежение сеткой: элементы хаотично раскиданы по странице

Все элементы выровнены по сетке, на странице порядок
2. Единообразие? Нет, не слышали
Всем нам знакомо понятие стиля. У сайта тоже есть свой стиль.
Отдельные элементы дизайна нужно объединять общим стилем (дизайн-шаблоном), который применяется глобально, для всех страниц сайта. Это поможет достичь единообразия и облегчит взаимодействие посетителей с сайтом – они быстро освоятся и поймут что к чему. Общение пользователей с таким сайтом будет легким и непринужденным, и, скорее всего, они придут еще не один раз.
Как же достичь единообразия в дизайне?
Проверьте, чтобы все однотипные элементы на сайте были оформлены одинаково:
- заголовки внутренних страниц;
- подзаголовки в текстах;
- тексты;
- ссылки;
- кнопки;
- меню;
- иконки;
- фильтры и сортировки;
- поиск.

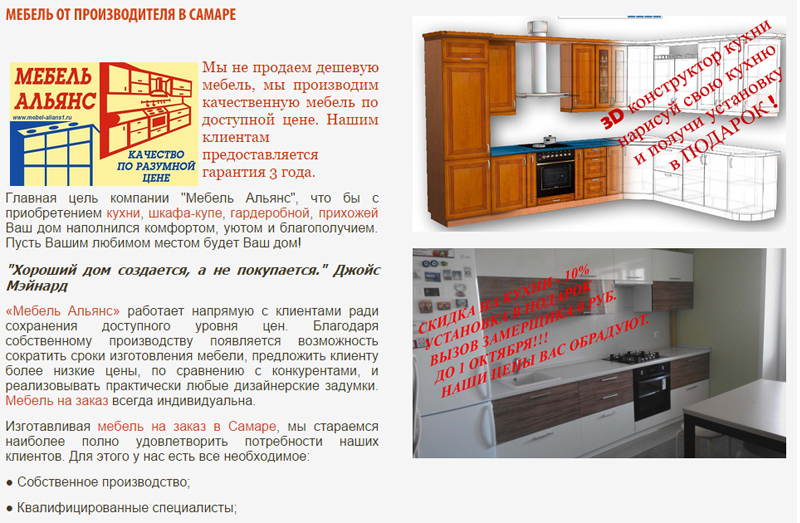
Отсутствие единообразия в оформлении текста и картинок на главной странице
Компоновка (сетка) однотипных страниц также должна быть типовой: структура карточек товаров или статей в блоге.
Хорошо и удобно, когда однотипная информация в карточках товаров представлена в одной и той же форме и в одном и том же месте.
Например, характеристики всех товаров строго на отдельной вкладке и строго в форме таблицы.

Переходя из карточки в карточку, посетитель уже будет знать, где искать характеристики товара
3. А где тут у вас главное?
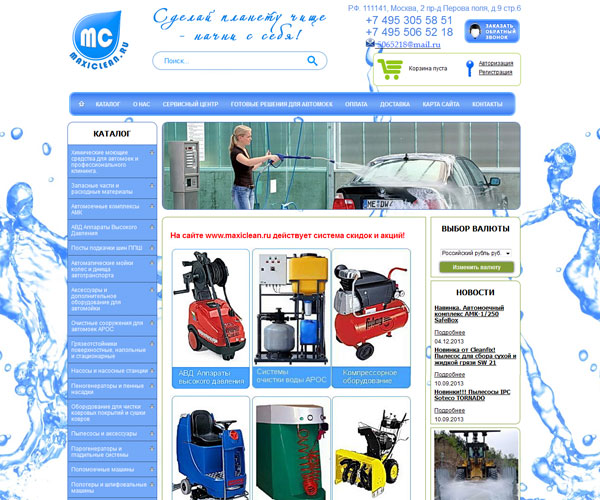
Попав на сайт, посетитель часто не замечает нужную информацию, так как ее сложно различить среди прочего «шума», беспорядка.
Данная проблема возникает из-за большого количества броских, отвлекающих внимание элементов. Следует избегать визуального шума, который создают:
- нагромождение ярких графических элементов: картинок, баннеров;
- слишком большое количество функций, особенно если они не упорядочены, а разбросаны по странице;
- использование более 2-х шрифтов в различных размерах и цветах;
- применение большого числа цветов в оформлении элементов;
- отсутствие единообразия в оформлении однотипных элементов.
Все это отвлекает посетителей, и важные элементы сайта просто теряются из виду.
Помогите пользователям своего сайта: выделяйте для них важную информацию и наиболее важные функции среди прочих элементов.
Сравните эти два примера:

как было

как должно быть
На сайте слева видно, что использовано очень много броских элементов, которые мешают сосредоточиться на чем-то одном. Мы немного поколдовали над сайтом, убрали все лишнее. Что получилось – смотрите на картинке справа. Согласитесь, стало намного лучше.
4. Функции первичны
Практически на всех сайтах есть стандартные функциональные элементы, например, кнопки, поля ввода. Для стандартных функциональных элементов применяются стандартные визуальные шаблоны.
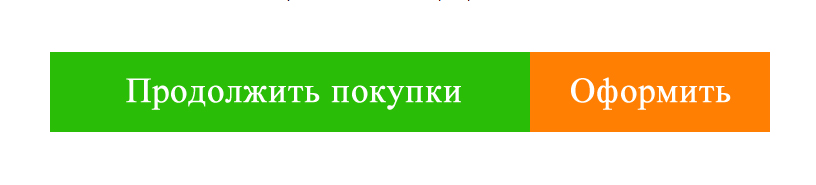
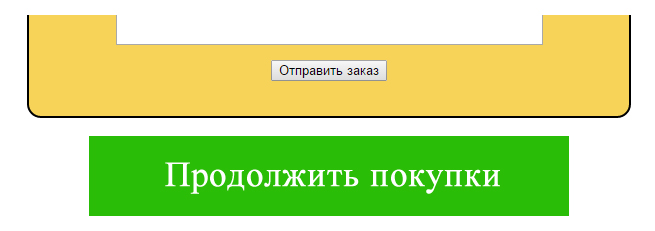
В дизайне сайта нужно показывать, что кнопка является кнопкой, поле ввода – полем.
Именно поэтому в погоне за уникальным дизайном не стоит отказываться от визуальных шаблонов, которые упростят работу с сайтом. Например, не стоит делать кнопки похожими на картинки, так как посетители могут и не догадаться, что это кнопки.

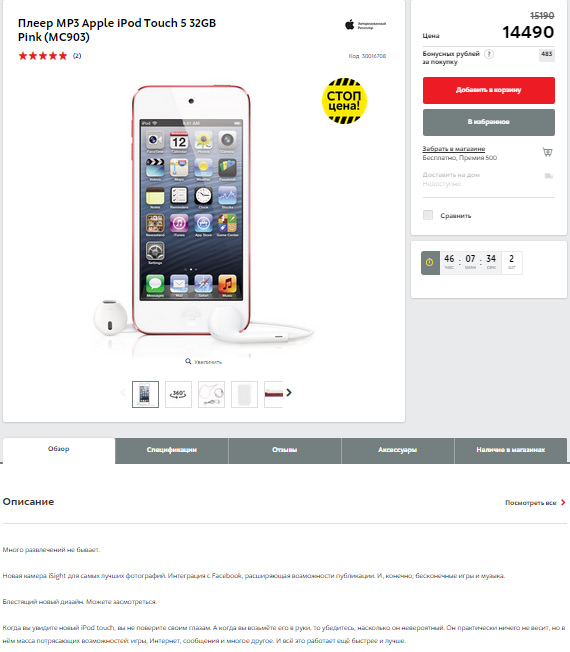
Кнопки в корзине похожи на цветные баннеры

Кнопка «Продолжить покупки» похожа на баннер
5. Это ссылка или текст?
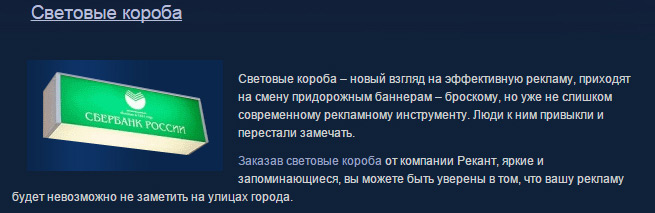
Чтобы облегчить посетителям навигацию по сайту, ссылки в тексте всегда нужно выделять. Общепринятый шаблон оформления ссылок – подчеркивание и /или выделение синим цветом. Но этим устоявшимся шаблоном пренебрегают на большинстве сайтов.
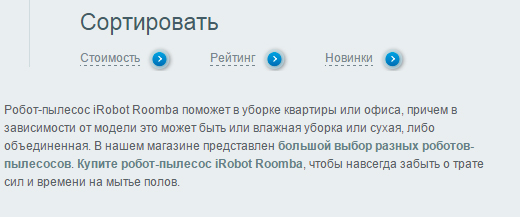
Шаблон оформления ссылок часто используют для обычного текста, из-за чего он неизбежно ассоциируется со ссылкой.
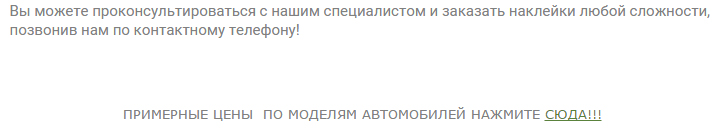
Бездумное использование подчеркивания и оформления цветом для основного текста запутывает посетителей, осложняет навигацию по сайту:

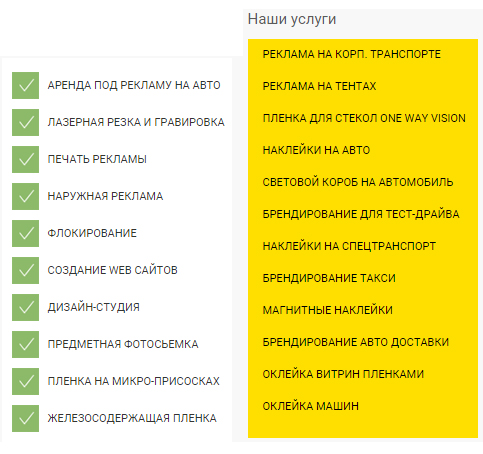
Заголовок «Световые короба» – не ссылка, а простой текст
6. Смотреть больно
Чтобы дизайн сайта был приятен глазу, важно грамотно подобрать цвета.
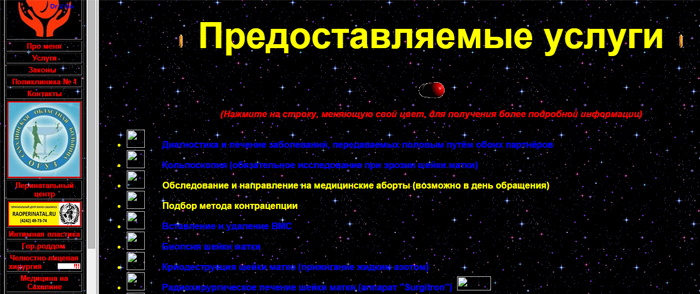
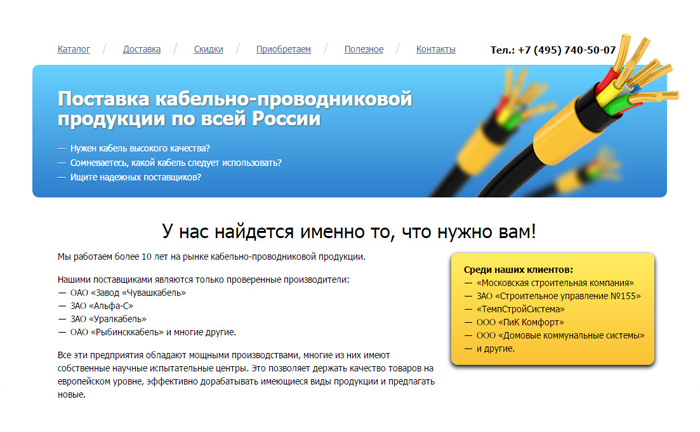
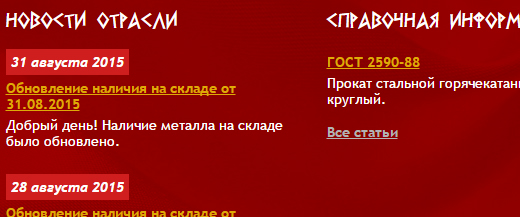
В дизайне сайта могут быть различные проблемы, связанные с неправильным использованием цветов: недостаточный контраст, насыщенные дополнительные цвета рядом (например, красный текст на синем фоне), чрезмерная цветовая насыщенность элементов.
Посмотрите на картинку ниже, думаю, комментарии к ней не нужны.

К сожалению, до сих пор многие владельцы «сделанных на коленке» сайтов уверены, что их дизайн самый лучший.
Выбирайте цвета правильно!
При выборе цветов нужно руководствоваться контекстом: какова тематика сайта и кто его целевая аудитория.
В подборе нужной палитры поможет цветовой круг. Как правило, плохо подобранные цветовые схемы сразу заметны, иначе говоря – «вырви глаз».
В дизайне всегда лучше придерживаться более спокойных и универсальных вариантов сочетания цветов:
- нейтральный светлый фон (белый либо светло-серый),
- темные заголовки страниц и основной текст,
- привлекающие внимание цвета (но не кричащие) для элементов управления.
Важно! Цветной фон для сайта лучше не использовать, так как тексты на любом фоне, кроме белого, тяжело читать.

Текст для чтения должен хорошо контрастировать с фоном. Должно быть 80% контраста.
Недостаточный контраст приводит к тому, что текст сложно читать. Да и поисковые системы это не любят, могут и фильтр применить:

Серый шрифт на сером фоне

Некомфортный для зрения красный фон
7. Контент – наше всё
Для многих сайтов текстовый контент – основная составляющая, поэтому текст должен быть удобочитаемым.
На сайте лучше использовать:
- шрифты без засечек и с резкими контурами, такие как Arial, Verdana, Tahoma, Open Sans. Шрифты с засечками вроде Times и Georgia на экране могут выглядеть несколько «неопрятно», читать их просто некомфортно.
- размер от 14px. Текст мельче 10 пикселей трудно читать. Для заголовков страниц и подзаголовков текст должен быть крупнее – от 16px.
- строчные буквы для основного текста. Прописные буквы (КАПС) следует использовать с осторожностью, не применять для целых предложений и абзацев. Такой текст допустим только в заголовках и подзаголовках.
В целом для дизайна сайта достаточно 2 шрифта: для основного текста и заголовков.

Пункты меню оформлены заглавными буквами, читаются тяжело

Хорошо, нажму, только не кричите! =)
Важно! Использование большого числа шрифтов разных размеров и цветов приводит к появлению визуального шума:

4 разных по цвету и размеру шрифта в одном баннере – это перебор
8. Украшательство без причины
В дизайне нужно знать меру. Мы уже говорили, что яркие цвета, картинки, рамки помогают привлечь внимание, выделить важное. Но их нужно применять только тогда, когда они служат для решения какой-либо задачи.
Иначе есть риск увлечься оформительством и начать делать «дизайн ради дизайна».
В этом случае оформление будет отвлекать от полезного содержимого сайта.
Примите как должное: посетитель приходит на сайт не полюбоваться дизайном, а найти информацию. Дизайн должен ему в этом помогать!
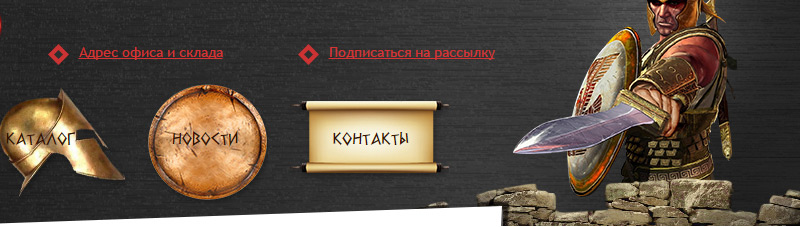
Если декоративный элемент (иконка, картинка, рамка) не несет смысловой нагрузки, а размещается на сайте для красоты, его можно смело удалять:

Массивный дизайнерский «арт-объект» в шапке сайта

Излишнее оформление в шапке сайта
Итоги:
Разрабатывайте дизайн сайта для целевой аудитории, с учетом ее потребностей и особенностей. У каждого, даже самого небольшого, элемента в дизайне должно быть свое практическое назначение.
Если хотите, чтобы ваш сайт был инструментом бизнеса – относитесь к нему именно так, и забудьте слова «а мне это нравится, а это нет», сайт не должен нравиться вам, он должен нравиться вашей целевой аудитории и приносить вам прибыль.
P.S. Если на вашем сайте присутствуют ошибки, закажите его редизайн. Услуга редизайна стоит от 29 000 рублей – значительно дешевле разработки «с нуля». Но при этом вы получите интересную, привлекательную страницу. К тому же, мы не просто дизайн поменяем, но и текст напишем новый. Посмотреть услугу «Редизайн сайтов».
 |
Дизайн может вызывать различные эмоции, побуждать к чему-либо, обращать внимание на отдельные элементы. Важно правильно использовать силу дизайна и не совершать ошибок, которые присутствуют на многих сайтах. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Дизайн может вызывать различные эмоции, побуждать к чему-либо, обращать внимание на отдельные элементы. Важно правильно использовать силу дизайна и не совершать ошибок, которые присутствуют на многих сайтах. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2024-09-30 » Как быстро запустить Laravel на Windows
- 2024-09-25 » Next.js
- 2024-09-05 » OpenAI рассказал, как запретить ChatGPT использовать содержимое сайта для обучения
- 2024-08-28 » Чек-лист: как увеличить конверсию интернет-магазина на примере спортпита
- 2024-08-01 » WebSocket
- 2024-07-26 » Интеграция с Яндекс Еда
- 2024-07-26 » Интеграция с Эквайринг
- 2024-07-26 » Интеграция с СДЕК
- 2024-07-26 » Интеграция с Битрикс-24
- 2024-07-26 » Интеграция с Travelline
- 2024-07-26 » Интеграция с Iiko
- 2024-07-26 » Интеграция с Delivery Club
- 2024-07-26 » Интеграция с CRM
- 2024-07-26 » Интеграция с 1C-Бухгалтерия
- 2024-07-24 » Что такое сторителлинг: техники и примеры
- 2024-07-17 » Ошибка 404: что это такое и как ее использовать для бизнеса
- 2024-07-03 » Размещайте прайс-листы на FarPost.ru и продавайте товары быстро и выгодно
- 2024-07-01 » Профилирование кода в PHP
- 2024-06-28 » Изучаем ABC/XYZ-анализ: что это такое и какие решения с помощью него принимают
- 2024-06-17 » Зачем вам знать потребности клиента
- 2024-06-11 » Что нового в работе Яндекс Метрики: полный обзор обновления
- 2024-06-11 » Поведенческие факторы ранжирования в Яндексе
- 2024-06-11 » Скорость загрузки сайта: почему это важно и как влияет на ранжирование
- 2024-05-27 » Подборка сервисов для расшифровки аудио в текст
- 2024-05-27 » PostgreSQL 16. Изоляция транзакций. Часть 2
- 2024-05-06 » Как настраивать конверсионные стратегии: работа над ошибками
- 2024-04-22 » Комментирование кода и генерация документации в PHP
- 2024-04-22 » SEO в России и на Западе: в чем основные отличия
- 2024-04-22 » SEO для международного масштабирования
- 2024-04-22 » Как использовать XML-карты для продвижения сайта
Секрет быть несчастным: иметь время занудствовать на тему, счастлив ты или нет Шоу Джордж Бернард - (1856-1950) - английский писатель. В своем творчестве ниспровергал догматизм и предвзятость, традиционность представлений |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.