Удобная и понятная навигация на сайте
Большинство сайтов, существующих в сети интернет, созданы для коммерческого использования и одной из целей своего создания несут извлечение прибыли. Чтобы сайт был успешным, он должен быть удобен удобным в использовании и понятным для рядового пользователя. В этом случае посетители станут выполнять целевые действия: изучать информацию, переходить по ссылкам, оставлять подписки на новости, совершать покупки, просматривать изображения, скачивать различные файлы и т.д.

Устройство грамотной навигации – одна из важнейших задач, стоящих перед разработчиком во время создания сайта. От того, как данная задача реализуется, напрямую зависит то, насколько долго посетители будут задерживаться на сайте, сколько страниц они посетят и сколько действий совершат на них. Ведь в случае, если конкретные пользователи вашего ресурса на смогут оперативной отыскать необходимую для них информацию, они уйдут обратно в поисковик или на конкурирующий ресурс. Важно помнить и понимать – от удобства вашего сайта непосредственно зависит его успешность и эффективность.
Существуют уже установившиеся правила и законы юзабилити, которые разработчиками воспринимаются как фундаментальные. Дело в том, что пользователи в своей массе уже привыкли к определенной реализации основных элементов на сайте, попробуем рассмотреть основные из них:
Расположение основных элементов
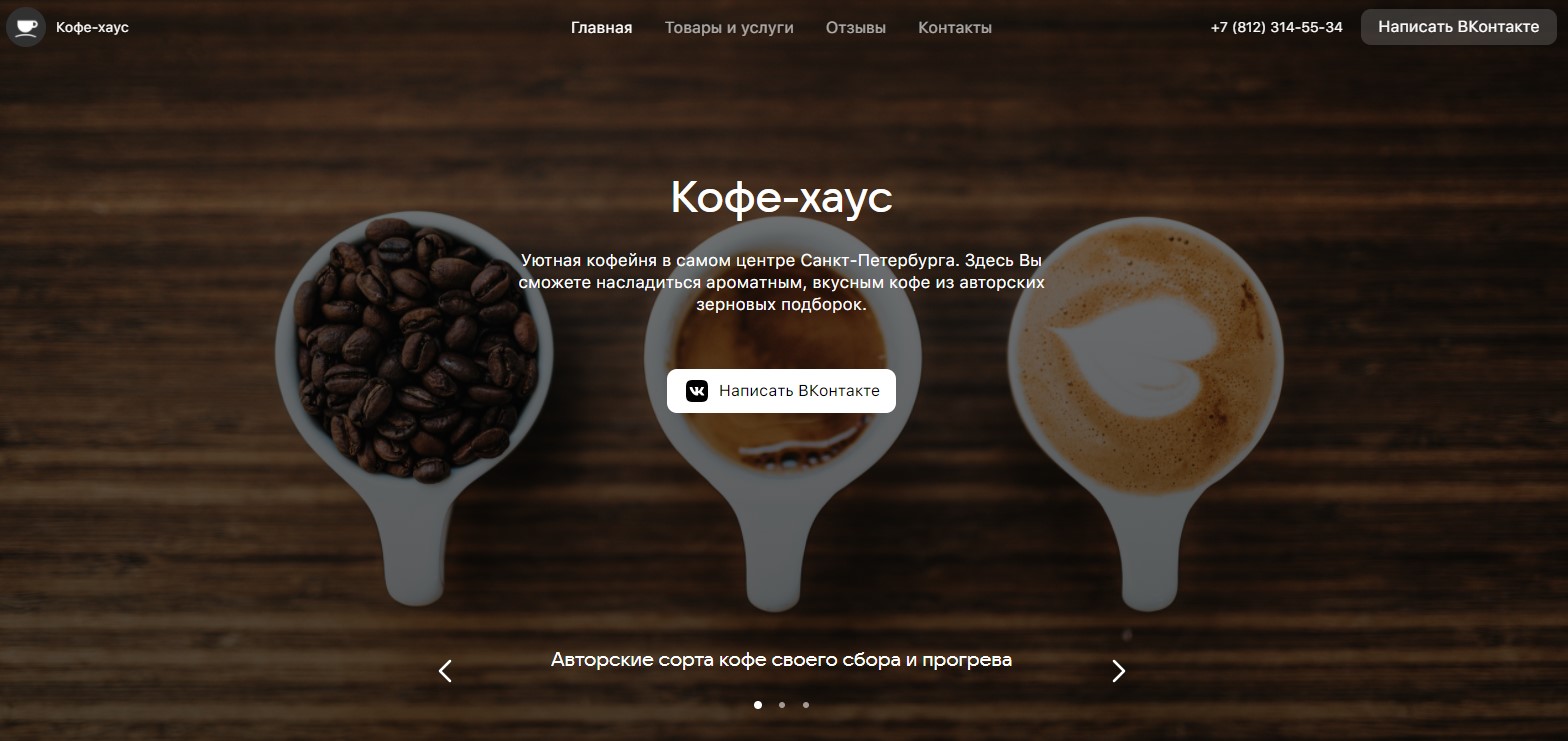
Попадая на новый сайт, пользователи как правило ожидают увидеть привычные для них элементы уже в известных им местах, которые располагались на сотне других, посещенных ими ресурсов, примерно в одних и тех же локациях. Например, кнопки регистрации или личного кабинета обычно располагают в верхнем правом углу. Логотип сайта, который ведет на главную страницу, ожидается увидеть слева или по центру в "шапке" сайта. Кнопка "вверх" находится обычно внизу экрана, левом, или правом углу. Если существует форма поиска, то пользователи будут искать ее рядом с верхним меню.
Так же не стоит забывать и о расположении пунктов меню. Как правило первым пунктом служит ссылка на главную страницу, последним - страница контактов, остальные располагаются слева на право по степени важности. Не стоит перегромождать меню, лучше ограничиться 5-7 пунктами, в зависимости от дизайна, а остальные расположить на выпадающих списках.
Подписи
Иконки и рисунки на сайте лучше дополнять текстовыми пояснениями. Изображения, особенно векторные иконки, часто бывают не понятны пользователям, несмотря на то, что они выглядят очень красиво и привлекают внимание. Иногда расположение этих элементов вызывает даже недоумение.
Чтобы посетители не ломали голову над тем, что пытается сказать графикой веб-дизайнер, лучше сопровождать иконки словами. Например, если спрятать часть элементов навигации за иконкой «гамбургер» (3 горизонтальные полоски), то лучше подписать ее «Меню» или вроде того. Пользователи охотнее взаимодействуют с такими элементами.
Вложенность
При проектировании интерфейса веб-сайта учитывайте, что посетители уже привыкли к «правилу 3 кликов». Любой человек, находящийся на сайте, должен иметь возможность получить нужную ему информацию не более чем за 3 клика от главной страницы. Большая вложенность отпугивает, даже наличие «хлебных крошек» часто не спасает.
Конечно, можно поспорить с этим правилом и сказать, что поведенческие факторы только улучшаются, если посетители делают много кликов и долго сидят на сайте. Но если нужно долго искать информацию, много кликать и пытаться выбраться в другой раздел, то вряд ли человек вернется на этот веб-ресурс.
Однако это правило следует забыть, если дело касается крупных интернет-магазинов. Даже возможность сортировки порой не спасает магазины от большой вложенности.
Разрабатывая навигацию для нового сайта, стоит учитывать уже устоявшиеся правила. Если сайт будет понятным и предсказуемым, то посетителям будет приятно проводить здесь время, знакомиться с чем-то новым, приобретать товары или услуги. При введении новых форм и элементов, обязательно нужно проводить тестирования, чтобы понять – нравится ли это нововведение пользователям или лучше вернуть уже привычное.
Нужен профессиональный сайт с продуманной навигацией? Доверьте выполнение поставленной задачи нашим специалистам.
 |
Большинство сайтов, существующих в сети интернет, созданы для коммерческого использования и одной из целей своего создания несут извлечение прибыли. Чтобы сайт был успешным, он должен быть удобен удобным в использовании и понятным для рядового пользователя. В этом случае посетители станут выполнять целевые действия: изучать информацию, переходить по ссылкам, оставлять подписки на новости, совершать покупки, просматривать изображения, скачивать различные файлы и т.д. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Большинство сайтов, существующих в сети интернет, созданы для коммерческого использования и одной из целей своего создания несут извлечение прибыли. Чтобы сайт был успешным, он должен быть удобен удобным в использовании и понятным для рядового пользователя. В этом случае посетители станут выполнять целевые действия: изучать информацию, переходить по ссылкам, оставлять подписки на новости, совершать покупки, просматривать изображения, скачивать различные файлы и т.д. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2024-09-30 » Как быстро запустить Laravel на Windows
- 2024-09-25 » Next.js
- 2024-09-05 » OpenAI рассказал, как запретить ChatGPT использовать содержимое сайта для обучения
- 2024-08-28 » Чек-лист: как увеличить конверсию интернет-магазина на примере спортпита
- 2024-08-01 » WebSocket
- 2024-07-26 » Интеграция с Яндекс Еда
- 2024-07-26 » Интеграция с Эквайринг
- 2024-07-26 » Интеграция с СДЕК
- 2024-07-26 » Интеграция с Битрикс-24
- 2024-07-26 » Интеграция с Travelline
- 2024-07-26 » Интеграция с Iiko
- 2024-07-26 » Интеграция с Delivery Club
- 2024-07-26 » Интеграция с CRM
- 2024-07-26 » Интеграция с 1C-Бухгалтерия
- 2024-07-24 » Что такое сторителлинг: техники и примеры
- 2024-07-17 » Ошибка 404: что это такое и как ее использовать для бизнеса
- 2024-07-03 » Размещайте прайс-листы на FarPost.ru и продавайте товары быстро и выгодно
- 2024-07-01 » Профилирование кода в PHP
- 2024-06-28 » Изучаем ABC/XYZ-анализ: что это такое и какие решения с помощью него принимают
- 2024-06-17 » Зачем вам знать потребности клиента
- 2024-06-11 » Что нового в работе Яндекс Метрики: полный обзор обновления
- 2024-06-11 » Поведенческие факторы ранжирования в Яндексе
- 2024-06-11 » Скорость загрузки сайта: почему это важно и как влияет на ранжирование
- 2024-05-27 » Подборка сервисов для расшифровки аудио в текст
- 2024-05-27 » PostgreSQL 16. Изоляция транзакций. Часть 2
- 2024-05-06 » Как настраивать конверсионные стратегии: работа над ошибками
- 2024-04-22 » Комментирование кода и генерация документации в PHP
- 2024-04-22 » SEO в России и на Западе: в чем основные отличия
- 2024-04-22 » SEO для международного масштабирования
- 2024-04-22 » Как использовать XML-карты для продвижения сайта
Кто мало хочет, тот дешево стоит |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.

















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.