Грамотная структура страницы сайта — основные элементы и советы
Грамотная структура сайта не только помогает привлечь и удержать посетителей, но и влияет на SEO-показатели — индексацию и позиции сайта в поисковой выдаче.
Коллеги из REG.RU рассказали, из чего состоит современный функциональный сайт. Из статьи вы узнаете о базовых и дополнительных элементах, которые помогут сделать хорошую структуру любой страницы сайта.
Будет интересно и полезно как новичкам в сфере веб-дизайна, так и опытным специалистам.
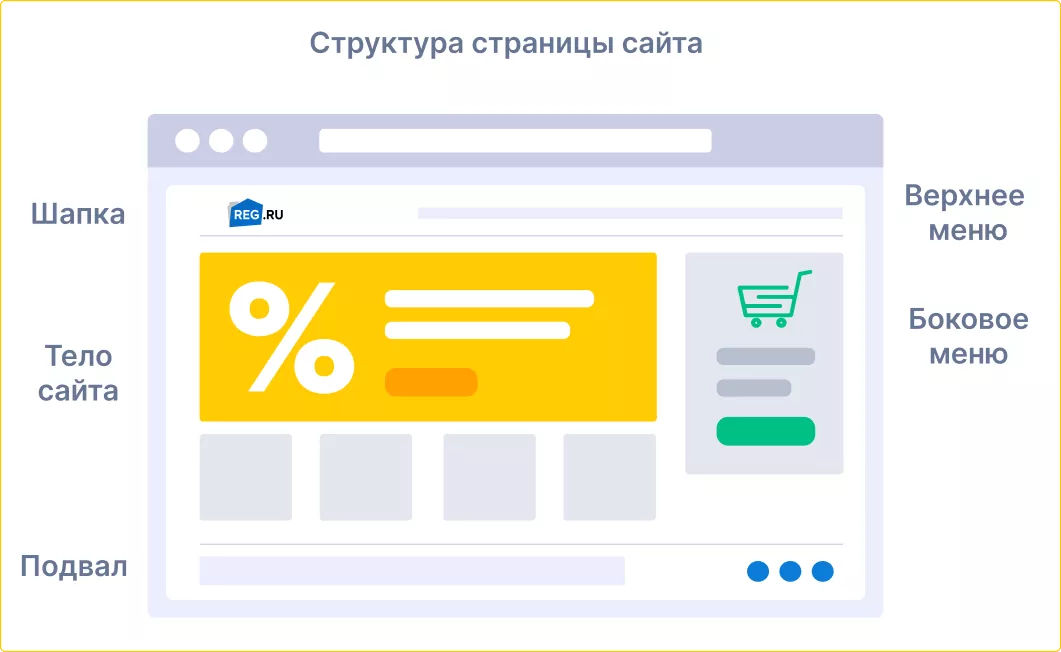
Основные элементы страницы
Базовые элементы, без которых сложно представить любую страницу сайта:
- шапка (header),
- верхнее меню,
- тело (body),
- боковое меню (sidebar),
- подвал (footer).

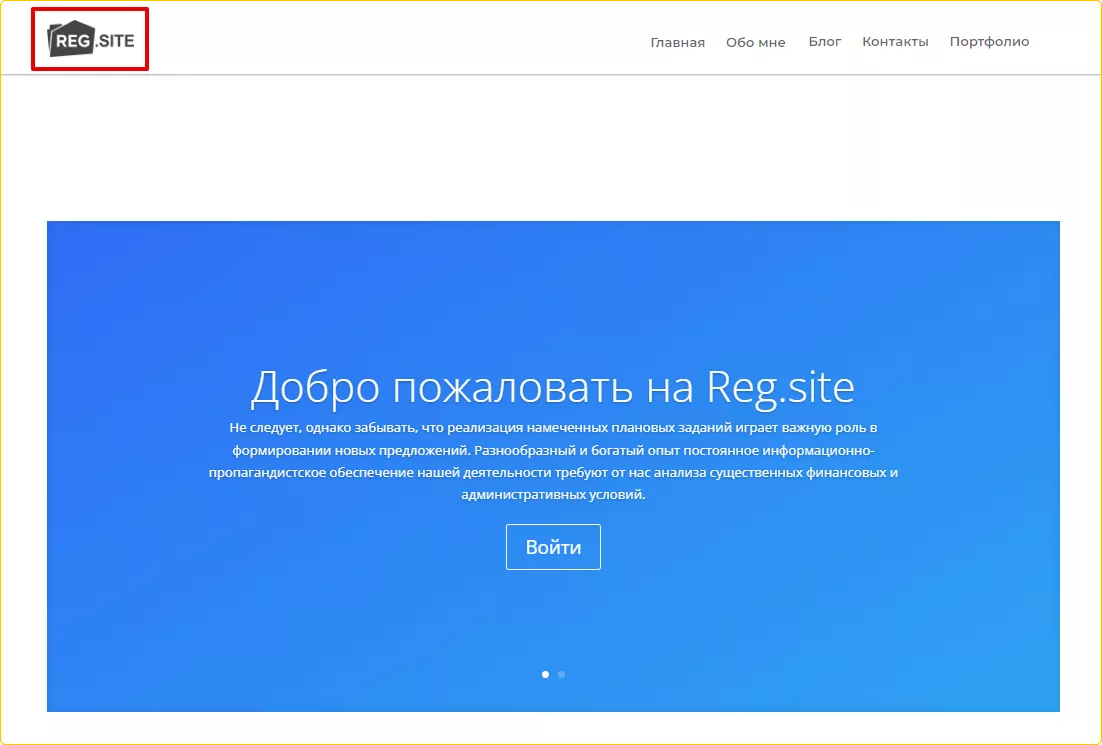
Шапка сайта
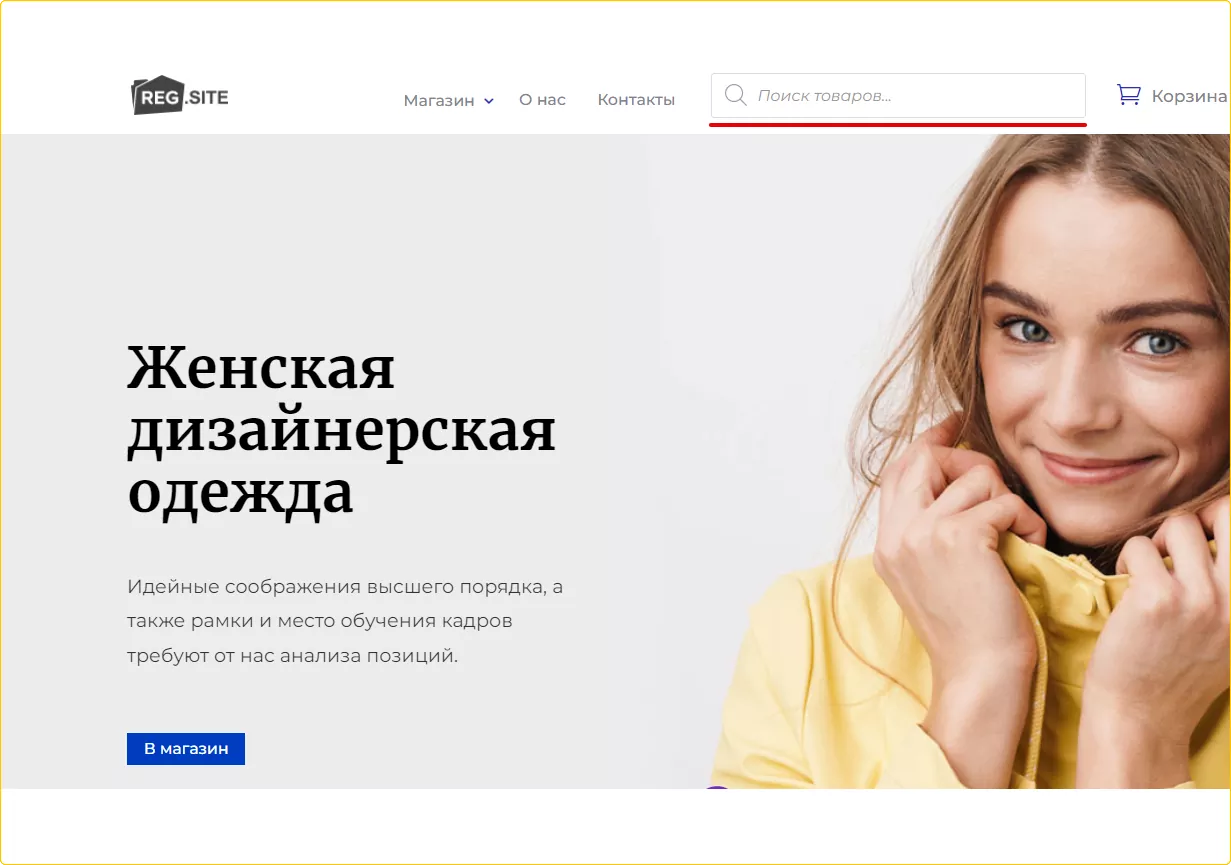
Шапка сайта (или хедер, header) — верхняя часть страницы, которая находится над основным контентом. Обычно в этой части сайта размещают логотип организации, контакты и меню (о нём мы расскажем отдельно).
Логотип — важный пункт для сайта любой компании. С помощью уникального изображения вы выделите себя среди конкурентов, пользователям будет проще запомнить ваш бренд. Лучше всего разместить логотип в левой верхней части хедера и оформить его в виде кнопки — перехода на главную страницу сайта.


На странице юридической фирмы важно указать в хедере контакты — номер телефона и адрес офиса, а на сайтах частных клиник добавить кнопку онлайн-записи к врачу.
Также в хедер можно добавить смену языка или настройки отображения для слабовидящих.
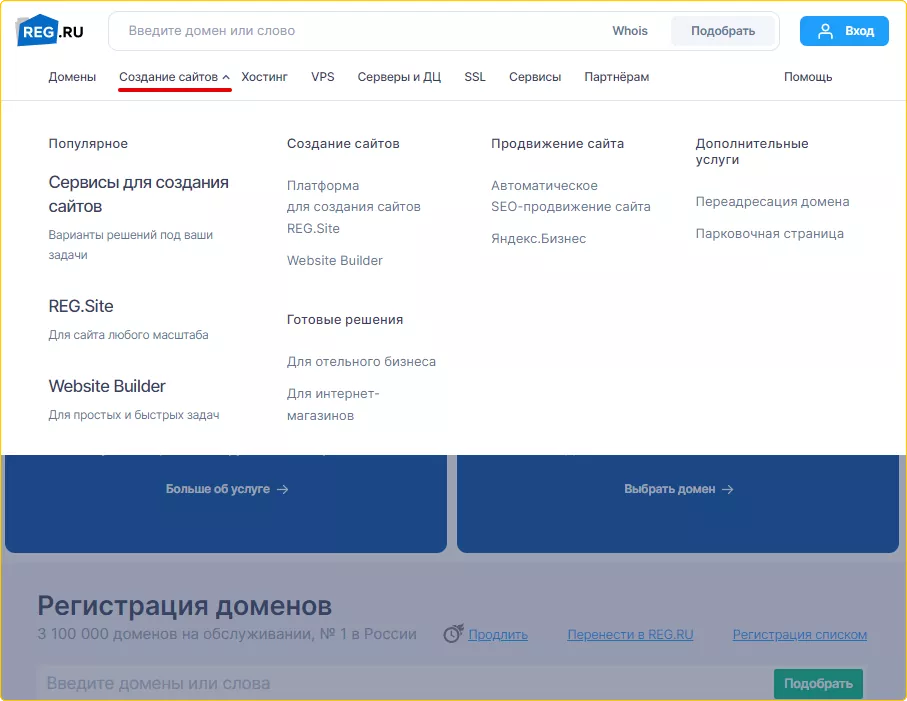
Верхнее меню и поиск по сайту
Верхнее (навигационное) меню играет две важные функции.
Во-первых, сайт с хорошей навигацией выглядит логичным и упорядоченным. Часто пользователи попадают на сайт по ссылкам из других ресурсов или соцсетей. Если навигационное меню есть на всех страницах, посетителям будет легче ориентироваться и искать информацию.
Во-вторых, хорошая навигация напрямую влияет на SEO-показатели:
- если сайт структурирован, поисковым роботам будет проще его индексировать.
- если пользователя заинтересуют другие страницы, он проведет больше времени на сайте. Это поможет снизить показатель отказов, что положительно скажется на индексации.
Меню может быть горизонтальным, вертикальным или раскрывающимся. Для меню в хедере оптимально подходит первый вариант. Если на сайте очень много разделов, подразделов или отдельных страниц, лучше оформить навигацию в виде выпадающего списка, а в верхней панели оставить названия только основных разделов.

С точки зрения юзабилити (удобства использования) важно:
- не перегружать меню — лучше, если оно будет лаконичным. Посетителям должно быть интуитивно понятно, куда идти и на что нажимать.
- выделять текущий раздел на фоне остальных (это можно сделать цветом или подчеркиванием).
- фиксировать меню для длинных (больше 2-3 экранов) страниц так, чтобы оно всегда было вверху страницы и не прокручивалось.
Если у вас многостраничный сайт, добавьте строку поиска — она «облегчит жизнь» посетителям. Главное, чтобы поиск был оптимизирован, хорошо настроен и выдавал релевантные результаты.

Меню будет не лишним и для навигации внутри одной длинной страницы (например, лендинга или лонгрида) — когда информации много, можно сделать ссылку на каждый раздел страницы.
Тело сайта
Тело сайта (body) — часть страницы, где размещают основную информацию: предложение, описание продукта или мероприятия, «презентацию» компании и многое другое. Например, если вы создаете блог, то в теле сайта будут размещаться сами тексты публикаций.
В отличие от шапки и подвала, body ― часть сайта, которая меняется от страницы к странице.
Всю информацию, которую вы хотите донести до клиента, лучше всего распределить по смыслу и выделить в тематические блоки. Какие блоки выбрать, зависит от конкретной страницы, общей направленности сайта и других индивидуальных нюансов. Мы расскажем об основных блоках: обложка, предложение, преимущества, ответы на вопросы и отзывы.
Обложка
Обложка (или первый экран) — это сущность страницы. Первый экран потому так и назван, что является первым, что видит посетитель. Именно на этом этапе пользователь понимает, останется он на странице или закроет вкладку. Поэтому задача обложки — зацепить, увлечь, заинтересовать.


Создание обложки — более индивидуальная и творческая задача, которая зависит от темы страницы. Вот несколько общих рекомендаций:
- нередко основа обложки — это сообщение, которое нужно донести до посетителя. Тогда фотография является фоном, который задает атмосферу. Если главный посыл вы доносите текстом, фото должно быть без сюжета и мелких деталей.
- иллюстрация должна соответствовать теме — напрямую (например, кухонный гарнитур, если вы продаете мебель) либо косвенно.
- если на фото есть объект, предмет или другой важный элемент, располагайте текст так, чтобы он не перекрывал последний и не мешал восприятию.
- иногда одна иллюстрация лучше целой страницы текста. Если у вас есть четкое предложение и вы можете наглядно показать, что получит клиент — сделайте это.
Предложение
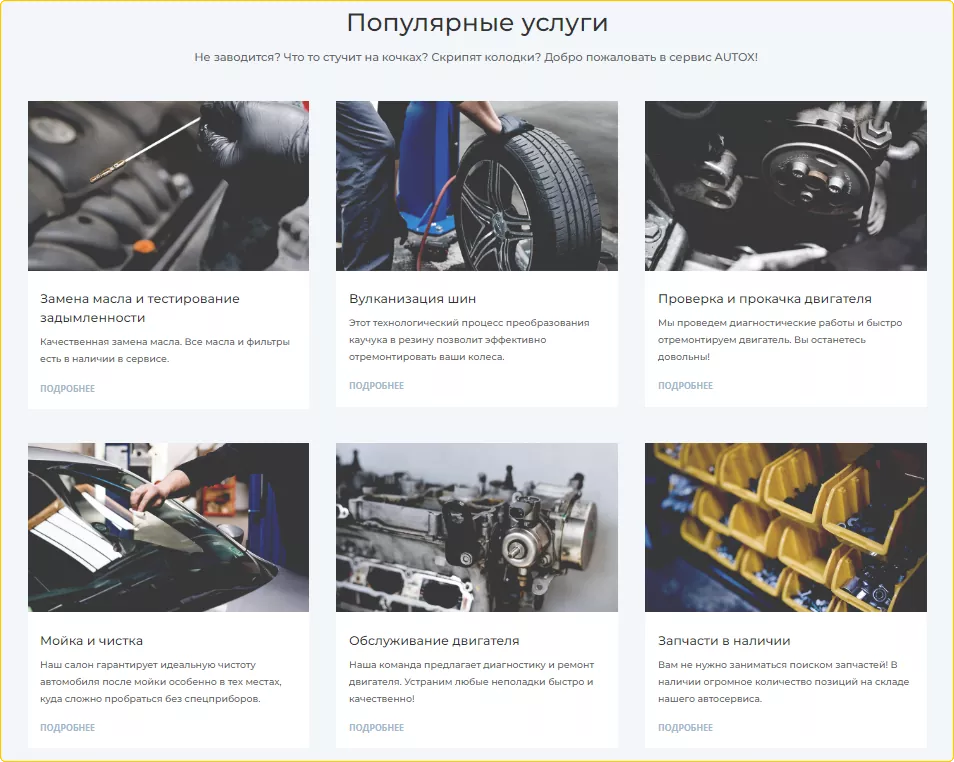
В этой части может быть рассказ о компании, представление специалистов, описание основных услуг и товаров, тарифы, цены, а также любая другая информация, благодаря которой посетители поймут, чем вы занимаетесь и что предлагаете.


Если на обложке вы кратко и емко передаете основной смысл, то в следующей части раскройте подробности, расскажите про нюансы. Грубо говоря, эта часть страницы должна содержать ответы на вопросы кто, что, когда, где, зачем и как.
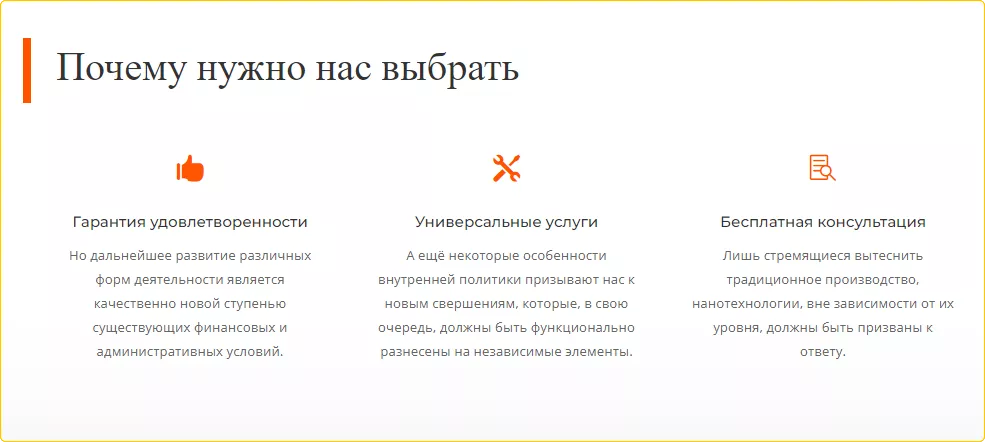
Преимущества
Расскажите, чем вы отличаетесь от конкурентов. Перечислите конкретные события, факты и цифры. Типичная структура блока «почему стоит выбрать нас» — это список из 3-6 преимуществ, оформленный в виде лаконичного подзаголовка и короткого поясняющего текста.


Отзывы
Сайты с отзывами помогают расположить к себе потенциальных клиентов. Попросите наиболее лояльных и готовых рекомендовать вас клиентов оставить небольшие отзывы (3-5 предложений). Пусть расскажут, что им понравилось больше всего, почему они выбрали вас и как оценивают результат работы. Отзывы — ещё один способ показать, почему и в чём вы хороши.
Если среди ваших клиентов есть известные бренды или целый список компаний, готовых вас рекомендовать, упомяните их в блоке «Наши клиенты»:


Ответы на вопросы
Этот блок ориентирован на тех клиентов, которые хотят узнать все подробности, тщательно всё взвесить, а уже затем принять решение. В этой части сайта можно не только собрать ответы на частые вопросы, но и отработать возможные страхи клиентов и подробнее рассказать о том, для чего не хватило места в главной части страницы.



Боковая панель
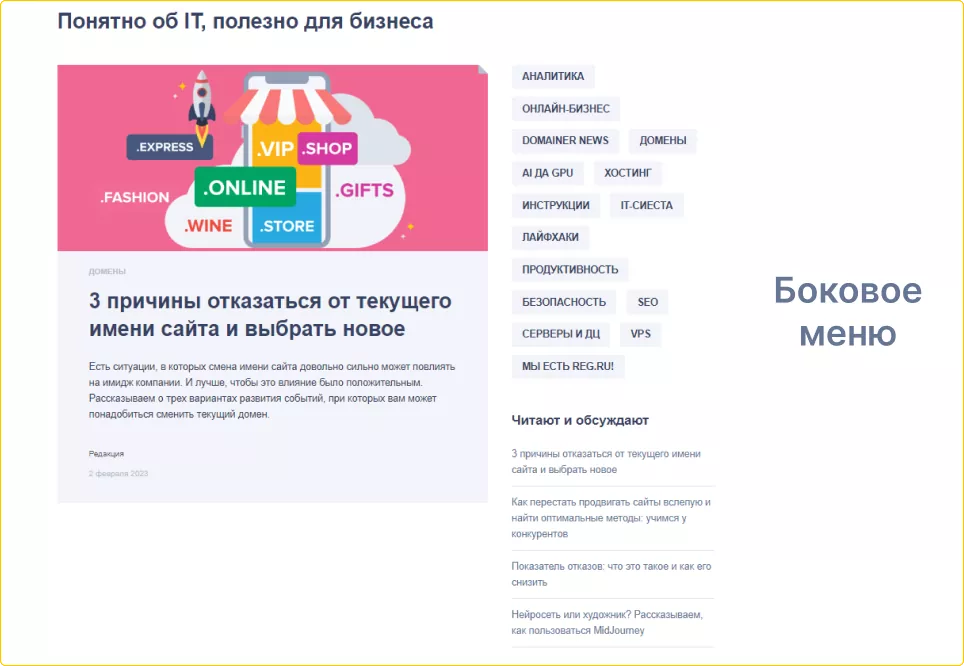
Боковая панель (sidebar) — это боковая часть сайта, которая визуально отделена от основной части страницы — тела. Обычно сайдбар выглядит как колонка с левой или правой стороны страницы, которая содержит информацию или навигационные элементы. Что обычно размещают в сайдбаре:
- дополнительное меню — у интернет-магазинов в сайдбаре может быть меню с фильтрами.
- списки публикаций — лучше размещать самые популярные статьи либо свежие материалы.
- рекламу или выгодные предложения — можно рассказать как о своей, так и о сторонней продукции, скидках и акциях.
- формы подписки — на рассылки, публикации блога, акции и новости.

Обычно боковая панель отображается не сразу по открытию сайта, а после того, как пользователь уже немного полистал страницу. Также можно настроить появление сайдбара по клику.
Sidebar — полезный блок для крупных сайтов. На одностраничниках или небольших ресурсах он обычно не нужен.
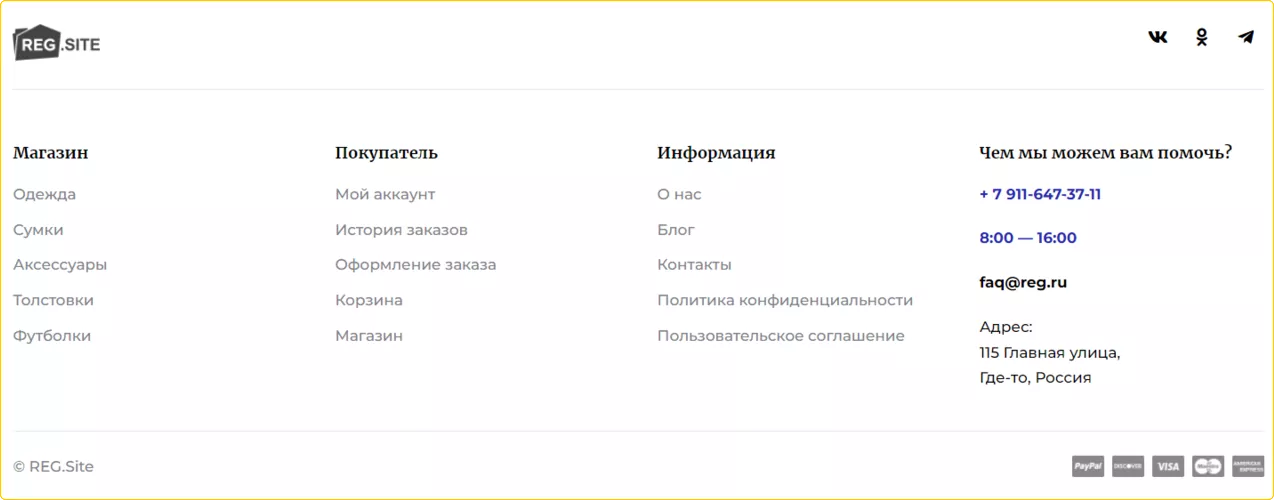
Подвал
Подвал сайта (или футер, footer) — это нижняя часть страницы, которая находится под всеми остальными блоками. Это завершающий элемент, без которого невозможно представить хороший сайт.
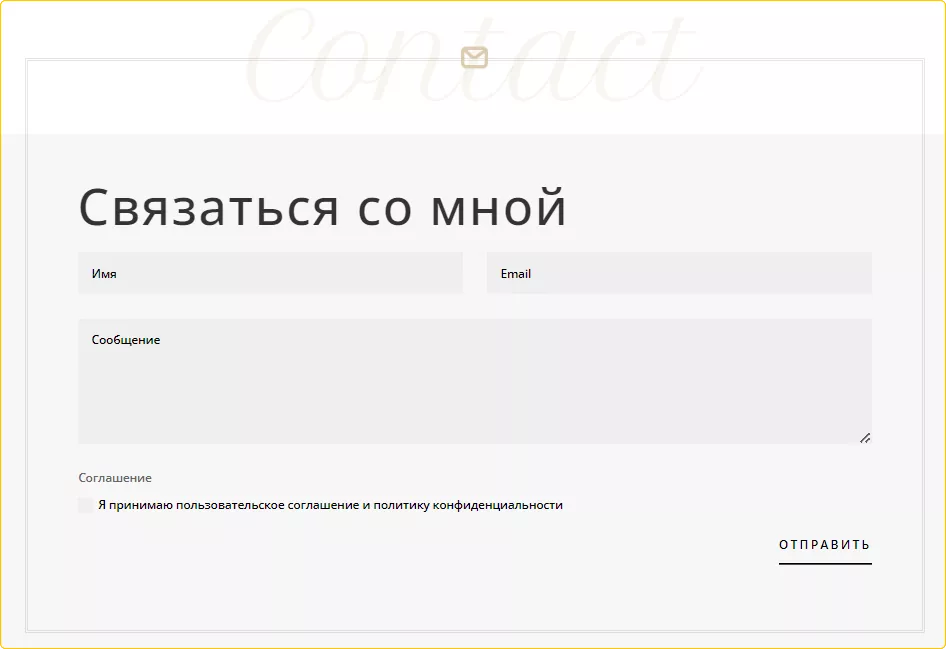
Чаще всего в футере размещают полезную, но не первостепенную информацию. Например, ссылки на скидки и акции, блог, раздел о компании и актуальные вакансии, форму с отзывами, а также форму для подписки на рассылку.
Также в футере можно разместить ссылки на соцсети и продублировать контакты. Не лишним будет повторить основные разделы меню или дать ссылки на основные товары и услуги.
Несколько советов по созданию футера:
- не перегружайте футер информацией. Лучше, если он будет небольшим.
- выделяйте подвал, чтобы он не сливался с остальной частью страницы и легко считывался. Это можно сделать жирным шрифтом, подчеркиванием или цветом (либо его отсутствием, если сайт сам по себе яркий).
- футер должен отображаться на всех страницах сайта.

Подведём итоги
Ещё раз перечислим основные структурные элементы сайта и для чего они нужны:
- Шапка — позволяет разместить логотип, контакты, меню и другую важную информацию.
- Верхнее меню — помогает ориентироваться и находить нужные разделы сайта.
- Тело — содержит основную информацию о компании, продукте или предложении.
- Боковое меню — помогает создать навигацию на конкретной странице, разместить рекламу, новость или акцию.
- Подвал — содержит дополнительную информацию, ссылки на документы, соцсети или блог.
 |
Грамотная структура сайта не только помогает привлечь и удержать посетителей, но и влияет на SEO-показатели — индексацию и позиции сайта в поисковой выдаче. |
Структура страницы сайта, REG.RU, основные элементы сайта, советы по структуре сайта, основные элементы страницы |
|
Грамотная структура сайта не только помогает привлечь и удержать посетителей, но и влияет на SEO-показатели — индексацию и позиции сайта в поисковой выдаче. |
Структура страницы сайта, REG.RU, основные элементы сайта, советы по структуре сайта, основные элементы страницы |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
Гораздо больше людей сдавшихся, чем побежденных. |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.












 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.