Адаптивный дизайн сайта или веб-приложения

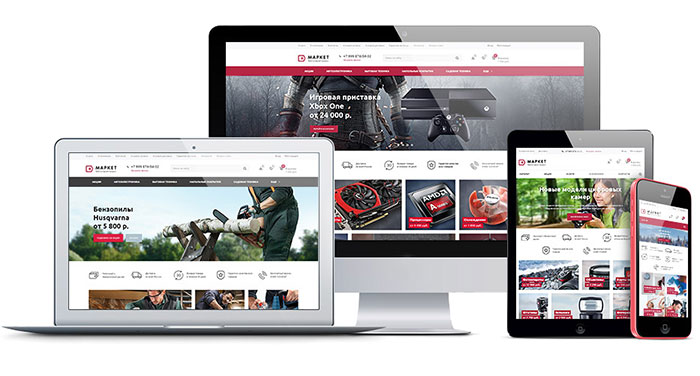
Словосочетание «Адаптивный дизайн» стало собирательным термином, обозначающим обеспечение работоспособности сайта на устройствах с низким разрешением экрана. Смартфоны перевернули мобильный интернет с ног на голову, а планшеты ещё больше подлили масла в огонь. Учитывая произошедшие перемены, один и тот же сайт должен одинаково хорошо работать на маленьком экране смартфона, среднем по разрешению экране планшета и экране большого разрешения настольного компьютера или ноутбука. Итак, адаптивный дизайн – это дизайн сайта, который будет работать и на самых маленьких разрешениях экрана, и на самых больших, и на всех, что между ними и при этом обеспечивая большее удобство для пользователей и соответственно конверсии.
На сегодняшний день адаптивный дизайн является стандартным подходом при разработке новых сайтов (или веб-приложений) и в идеале ваш сайт должен смотреться и функционировать так, как вы задумывали, на всём разнообразии устройств.

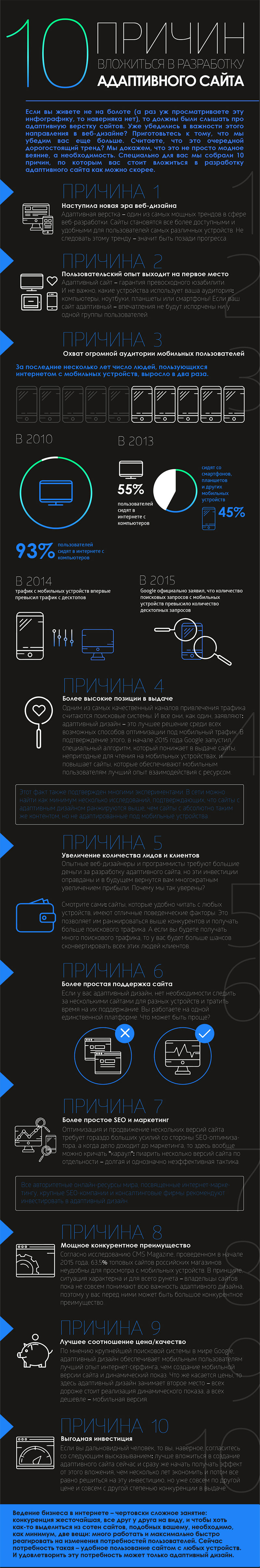
Ниже мы разместили инфографику демонстрирующую преимущества и причины разработки адаптивного дизайна для сайта. И если Ваш сайт был сделан только под стационарные компьютеры, то скоро его эффективность будет намного ниже, чем могла бы быть. А эффективность сайта для организации это прибыль, так что подумайте об упущенной завтра выгоде уже сегодня и закажите разработку адаптивного дизайна уже сегодня, тем более что для этого не нужно делать новый сайт, а лишь изменять тот, который есть.
Так что имейте ввиду и не говорите, что мы вас не предупреждали, что адаптивный веб-дизайн это уже не просто модное веяние, а необходимость если вы хотите занимать высокие позиции в поисковых системах, сохранять существующую аудиторию и быть успешным в борьбе за привлечение новых пользователей...
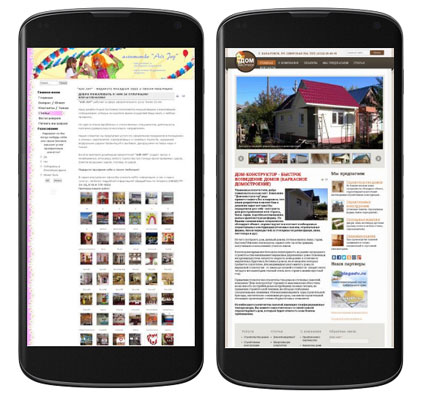
Все новые сайты разрабатываемые нами по умолчанию адаптивны. Но если вы делали сайт до 2014 года то скорее всего он выглядит на мобильных устройствах примерно так:

Вообщем мелко, не читабельно и неудобно.
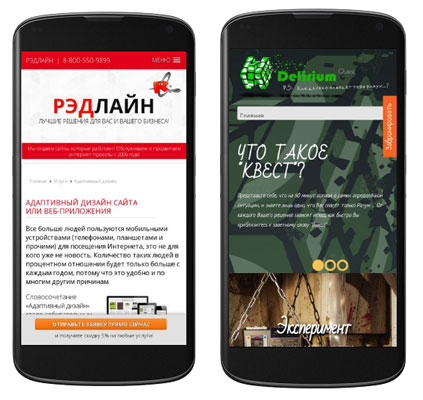
А должен подстраиваться под любое устройство пользователя, будь то смартфон или планшет, например так:


Для клиентов разработавших у нас сайт до "мобильной эры" Интернета, мы предоставляем скидку 20% на адаптацию дизайна их сайта или же предлагаем сделать новый современный дизайн, если сайт был сделан очень давно и уже совсем устарел. Разница в цене между адаптацией и полностью новым дизайном всего 2000 рублей, а увеличение конверсии и соответственно прибылей от сайта с лихвой перекрывает эти издержки в любом случае! Так что обращайтесь и мы поможем вашему сайту выглядеть достойно в глазах ваших клиентов.
И еще немного инфографики, которая просто и надеемся доходчиво покажет, зачем и почему вам нужен адаптивный дизайн сайта, отвечающий всем современным требованиям сайтостроения:

 |
Адаптивный дизайн – это дизайн сайта, который будет работать и на самых маленьких разрешениях экрана, и на самых больших, и на всех, что между ними и при этом обеспечивая большее удобство для пользователей и соответственно конверсии. |
Адаптивный дизайн сайта, разработка адаптивного дизайна сайта на заказ |
|
Адаптивный дизайн – это дизайн сайта, который будет работать и на самых маленьких разрешениях экрана, и на самых больших, и на всех, что между ними и при этом обеспечивая большее удобство для пользователей и соответственно конверсии. |
Адаптивный дизайн сайта, разработка адаптивного дизайна сайта на заказ |

Рекомендуем увеличить эффект от сайта с помощью рекламы и(или) продвижения. Гарантированно повысим конверсию...
Дайджест новых статей по интернет-маркетингу на ваш email
Бронирование услуг онлайн
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.


 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.