Адаптивный дизайн сайта

Адаптивный дизайн сайта
Одним из относительно новых направлений в веб-дизайне является разработка адаптивного дизайна сайтов.
Понятие адаптивного дизайна
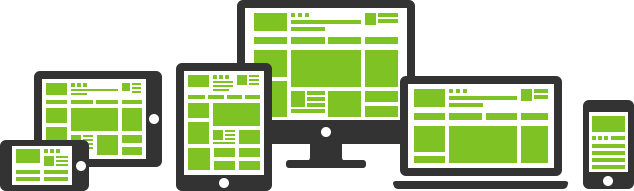
Адаптивный дизайн представляет собой особое оформление интернет-ресурса, благодаря которому обеспечивается корректное отображение всех страниц сайта на различных видах устройств, обеспечивающих выход во Всемирную сеть.
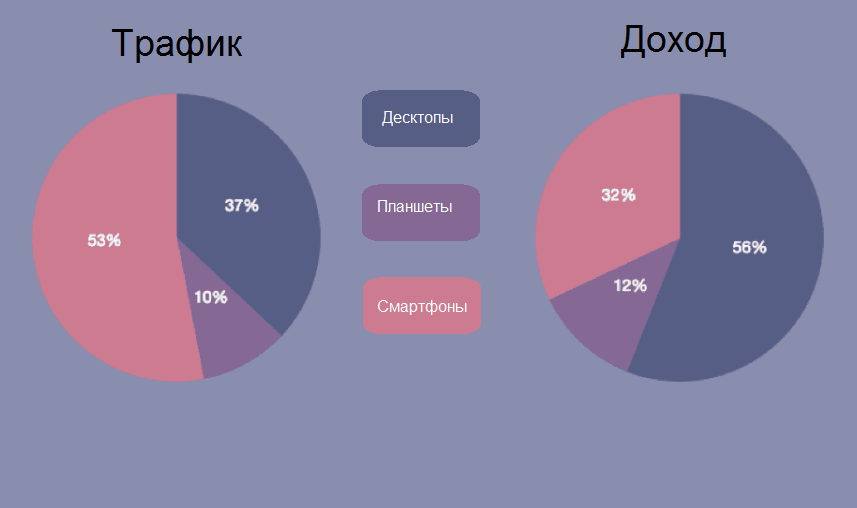
При его правильном создании ваш ресурс будет одинаково хорошо виден независимо от того, каким является формат и разрешение дисплея. Это даёт возможность получать доступ к сайту не только со стационарных компьютеров, но и с ноутбуков, планшетов, смартфонов, планшетофонов и т. д. Посетителю не придётся тратить время на расширение той или иной зоны страницы, чтобы перейти по ссылке или получить доступ к интересующей информации.
Адаптивный дизайн vs мобильное приложение
Ещё одним способом просматривать страницы интернет-ресурсов является использование их мобильных версий − приложений. Такой вариант имеет определённые недостатки, среди которых отметим:
- необходимость создавать приложения под каждую из платформ (операционных систем), что требует определённых денежных вложений;
- временные затраты пользователей на загрузку приложения, которые могут не устроить их, особенно если мобильная версия не будет использоваться постоянно;
- разделение трафика на посещение самого сайта и приложения, что снизит позицию ресурса в поисковой выдаче.
Именно поэтому всё больше владельцев сайтов принимают решение о создании адаптивного дизайна.
Виды макетов для адаптивного дизайна интернет-ресурса
Существует несколько наиболее распространённых адаптивных макетов, которые веб-мастера используют в работе чаще всего. Среди них отметим такие:
- Резиновый. К его плюсам можно отнести простоту реализации. Блоки, которые являются на сайте основными, подлежат сжатию до ширины экрана смартфонов. Если проведение таких манипуляций в силу разных причин не представляется возможным, блоки преподносятся в виде ленты.
- Переносной. Его суть заключается в переносе второстепенных по значению информационных блоков в нижнюю часть. В основном такой макет используется при работе с сайтами, где данные размещены в нескольких колонках.
- Панельный. Особенность этого макета − появление дополнительного меню при горизонтальном или вертикальном тапе. Минусами такого варианта является его непривычность для пользователя и ассоциативность навигации с мобильным приложением.
Адаптивный дизайн для простых ресурсов может создаваться и путём масштабирования графики, однако такой макет применяется редко, поскольку не отличается гибкостью. В некоторых случаях есть смысл прибегнуть к переключению макетов, когда под каждый вид устройств разрабатывается отдельная версия. Однако такое решение реализуется нечасто в силу своей трудоёмкости.
Наши специалисты создадут для вас качественный адаптивный дизайн сайта, исходя из всех требований и возможностей.
| < Предыдущая | Следующая > |
|---|
 |
Одним из относительно новых направлений в веб-дизайне является разработка адаптивного дизайна сайтов. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Одним из относительно новых направлений в веб-дизайне является разработка адаптивного дизайна сайтов. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2024-05-06 » Как настраивать конверсионные стратегии: работа над ошибками
- 2024-04-22 » Комментирование кода и генерация документации в PHP
- 2024-04-22 » SEO в России и на Западе: в чем основные отличия
- 2024-04-22 » SEO для международного масштабирования
- 2024-04-22 » Как использовать XML-карты для продвижения сайта
- 2024-04-22 » Цифровой маркетинг: инструменты для продвижения и рекламы в 2024 году
- 2024-04-22 » Что такое CSS-модули и зачем они нам?
- 2024-04-17 » 23 сервиса для эффективного экспресс-аудита любого сайта
- 2024-04-08 » Яндекс переходит на новую версию Wordstat
- 2024-04-08 » Яндекс интегрировал в свой облачный сервис эмпатичную нейросеть
- 2024-04-08 » Новая версия нейросети Claude превзошла по мощности аналоги Google и OpenAI
- 2024-04-08 » Как пользоваться GPT 4 и Claude бесплатно и без VPN
- 2024-03-13 » Стратегии SEO на 2024 год
- 2024-03-13 » Как использовать анимацию с помощью JavaScript-библиотеки GSAP
- 2024-03-13 » Использование GSAP 3 для веб-анимации
- 2024-03-13 » Cогласование топографической съёмки с эксплуатирующими организациями
- 2024-02-19 » Теряются лиды? Как настроить сквозную аналитику
- 2024-02-17 » Мерч и IT: на что обратить внимание в 2024 году
- 2024-02-16 » Копируем с RSync: основные примеры синхронизации файлов
- 2024-02-15 » Лучшие noCode AI платформы для создания диалоговых ботов
- 2024-02-14 » Факторы ранжирования Google 2024 — исследование Semrush
- 2024-02-12 » Перенос сайта на другой хостинг
- 2024-02-05 » В России сформирован реестр хостинг-провайдеров
- 2024-02-04 » Использование SSH для подключения к удаленному серверу Ubuntu
- 2024-02-03 » Подключаемся к серверу за NAT при помощи туннеля SSH. Простая и понятная инструкция
- 2024-02-02 » Настройка CI/CD для Gitlab-репозитория: схемы и гайд по шагам
- 2024-02-01 » GitLab CI Pipeline. Запуск сценария через SSH на удаленном сервере
- 2024-01-29 » Introduction to GitLab’s CI/CD for Continuous Deployments
- 2024-01-26 » Настройка GitLab CI/CD
- 2024-01-25 » Установка shell gitlab runner
Большинство людей, стремящихся к цели, способны скорее сделать одно большое усилие, чем упорно идти избранной дорогой; из-за лени и непостоянства они часто утрачивают плоды лучших своих начинаний и дают обогнать себя тем, кто отправился в путь позднее, чем они, и шел медленней, но зато безостановочно Лабрюйер Жан де (1645-1696) - французский писатель, мастер афористической публицистики |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.

















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.