Главная страница: идеальное юзабилити
Главная страница − лицо вашего сайта, а значит, она должна быть выстроена и оформлена идеально. По одёжке встречают − на онлайн-просторах это правило никто не отменял. Главная страница должна быть при этом не только интересной и содержательной, но и удобной, чтобы гости вашего сайта чувствовали себя комфортно. Тем более что с большой долей вероятности на эту страницу попадёт тот человек, который знакомится с вашими предложениями впервые: старые клиенты практически сразу заходят в каталог.
Обязательные атрибуты главной страницы
Существует ряд компонентов, без которых главная страница просто не сможет быть главной и соответствовать своему высокому статусу. Чтобы пользователям было удобнее ориентироваться, на ней необходимо разместить ряд модулей. Пройдёмся по ним сверху вниз.
Шапка сайта
Это именно то, с чего начинается оформление главной страницы. На шапку пользователи обращают внимание в первую очередь. Там содержится краткая информация о компании, эти сведения дают возможность понять, насколько интернет-ресурс соответствует по тематике потребностям гостя.
Информационный блок о сайте должен быть расположен отдельно. В него необходимо поместить следующие элементы:
- логотип, лучшее место для его размещения − левый угол страницы;
- название компании, прописывается в том случае, если оно не указано в фирменном знаке;
- сжатая информация о направлении деятельности;
- ареал работы компании, регионы, в которых ведутся продажи или предоставляются услуги;
- контакты и режим работы;
- форма заказа обратного звонка, её нужно поместить рядом с номером телефона;
- ссылка на корзину, перечень избранного и т. д., если речь идёт о сайте интернет- магазина.
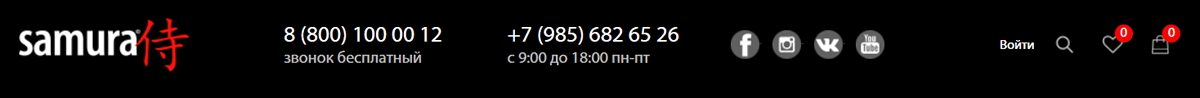
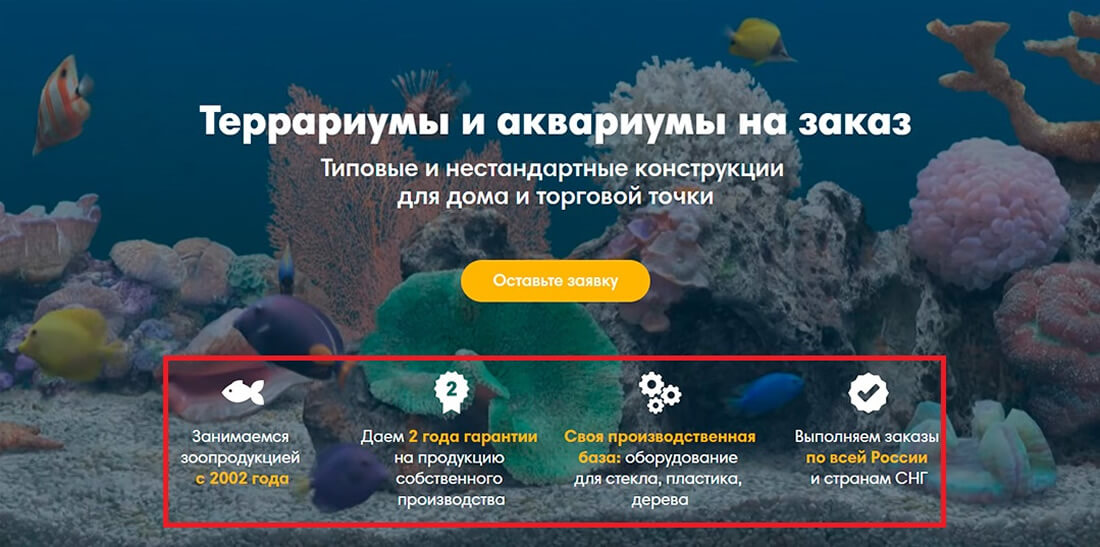
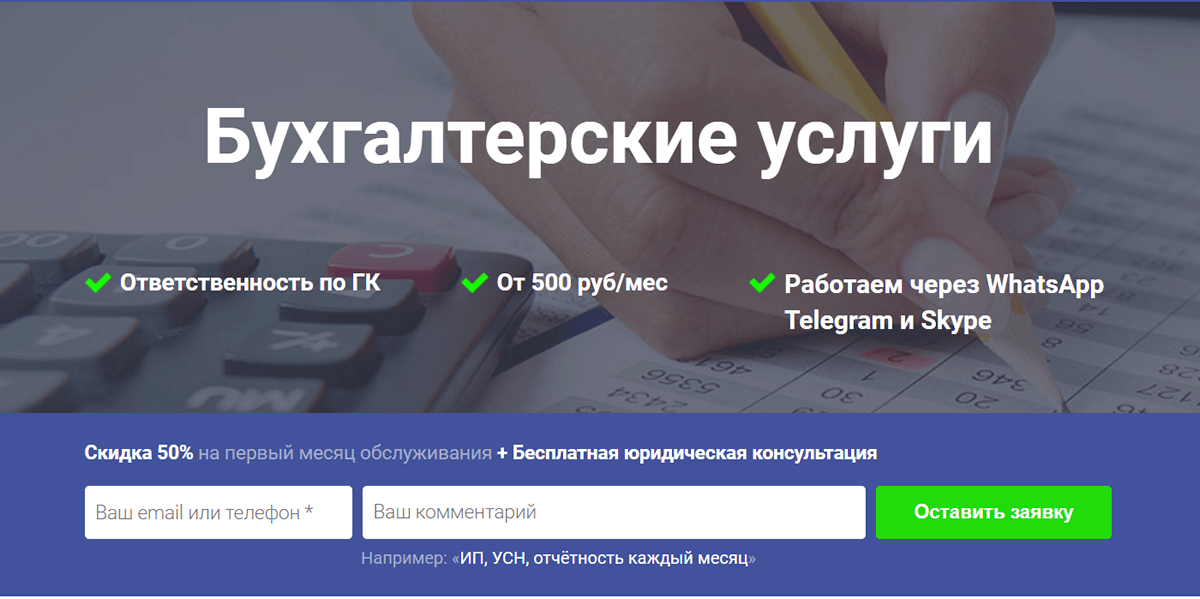
Отсутствие даже одного из перечисленных выше элементов может негативно сказаться на юзабилити, если пользователь запутается, то просто покинет ваш ресурс. Вот пример шапки сайта, которая составлена неудачно. Она не даёт понимания о роде деятельности компании.

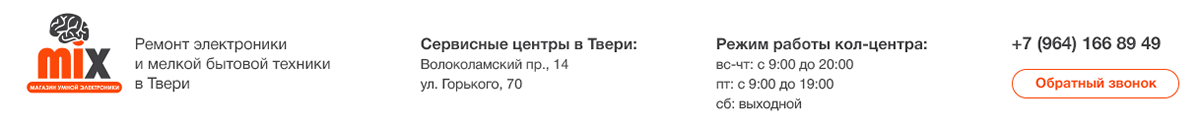
А вот такая шапка наверняка найдёт отклик у потенциального клиента.

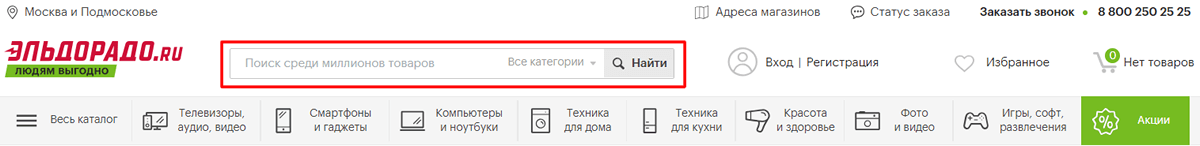
Ещё один важный момент: если вы предлагаете разнообразные товары в большом количестве, в шапке стоит предусмотреть форму поиска. Это позволит гостю быстрее и проще найти интересующую его продукцию.

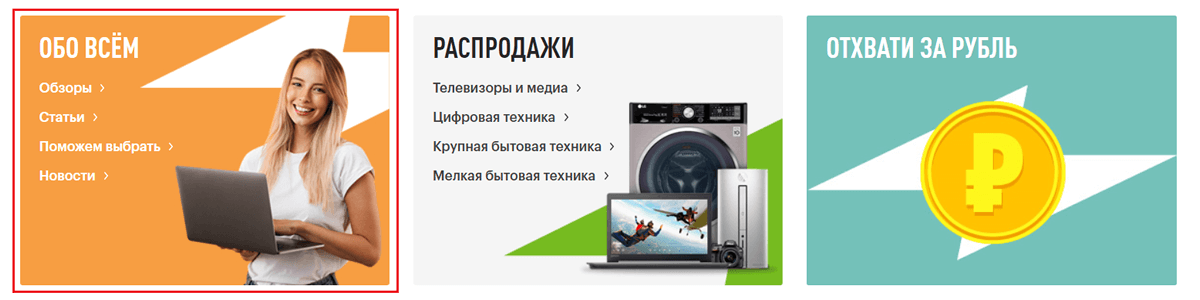
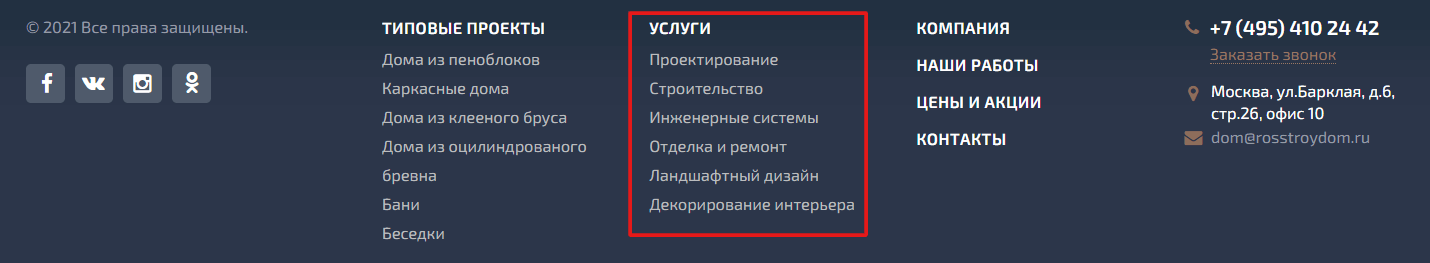
Главное меню
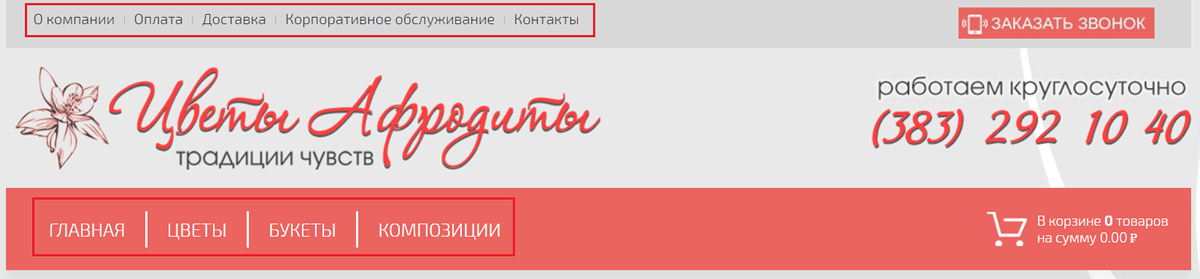
В некоторых случаях главное горизонтальное меню включают в структуру шапки, но это нецелесообразно и плохо сказывается на информативности. Правильным решением станет демонстрация меню отдельно, так оно будет лучше восприниматься. А шапку сайта лучше использовать для подачи общей информации об организации.
В меню нужно прописать основные разделы вашего интернет-ресурса, это позволит пользователю быстрее сориентироваться и спланировать переходы на другие страницы. Достаточно будет 5-7 ссылок. Если же их должно быть больше, можно разбить меню на две составляющие: над шапкой указать вспомогательные разделы, а под ней − основные.

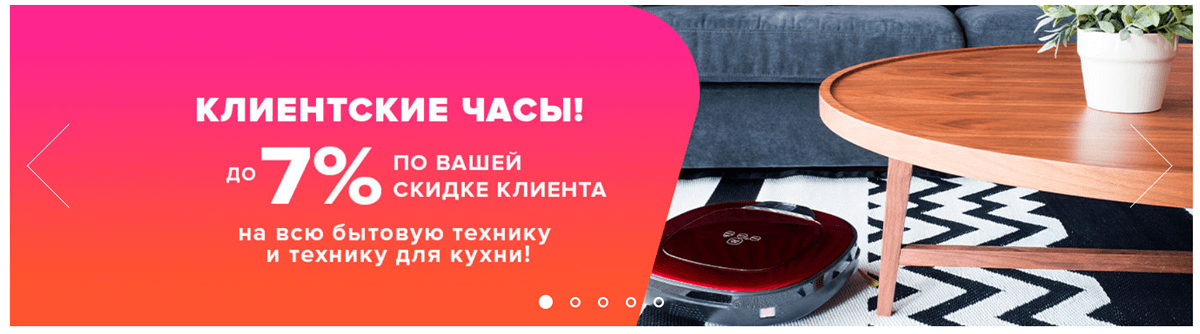
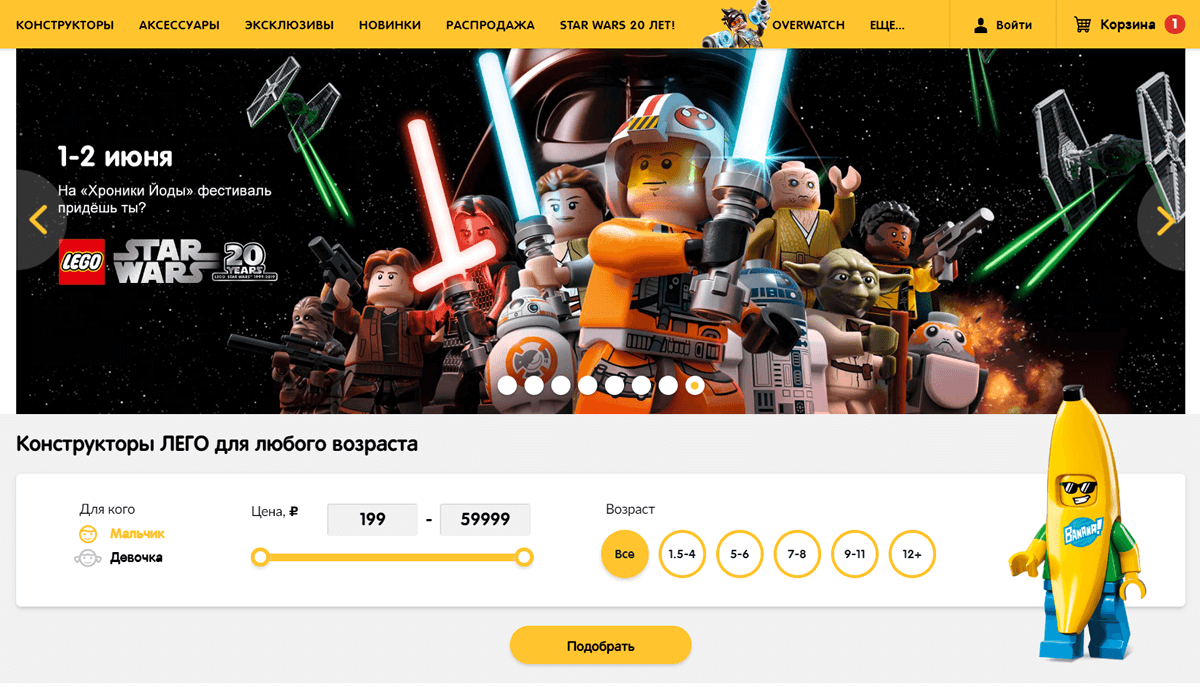
Первый экран
Если шапка и меню сайта убедили гостя, что ваш ресурс − то, что ему нужно, необходимо закрепить успех. Привлечь внимание пользователя можно двумя способами:
-
использовать уникальное торговое предложение, которое продемонстрирует, чем именно вы лучше, чем другие, к этой информации можно добавить ссылку на каталог, форму заказа и т. д.;

-
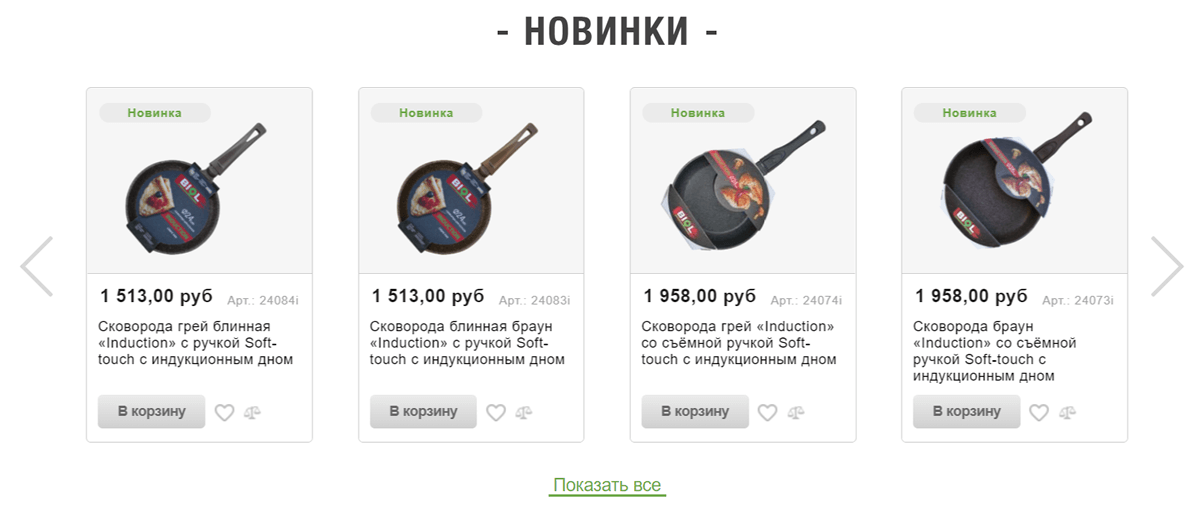
проставить ссылки на акционные предложения, новинки, они могут быть оформлены в виде слайдера, каждый из компонентов которого ведёт на релевантную страницу.

Эти варианты также можно комбинировать.

Второй экран
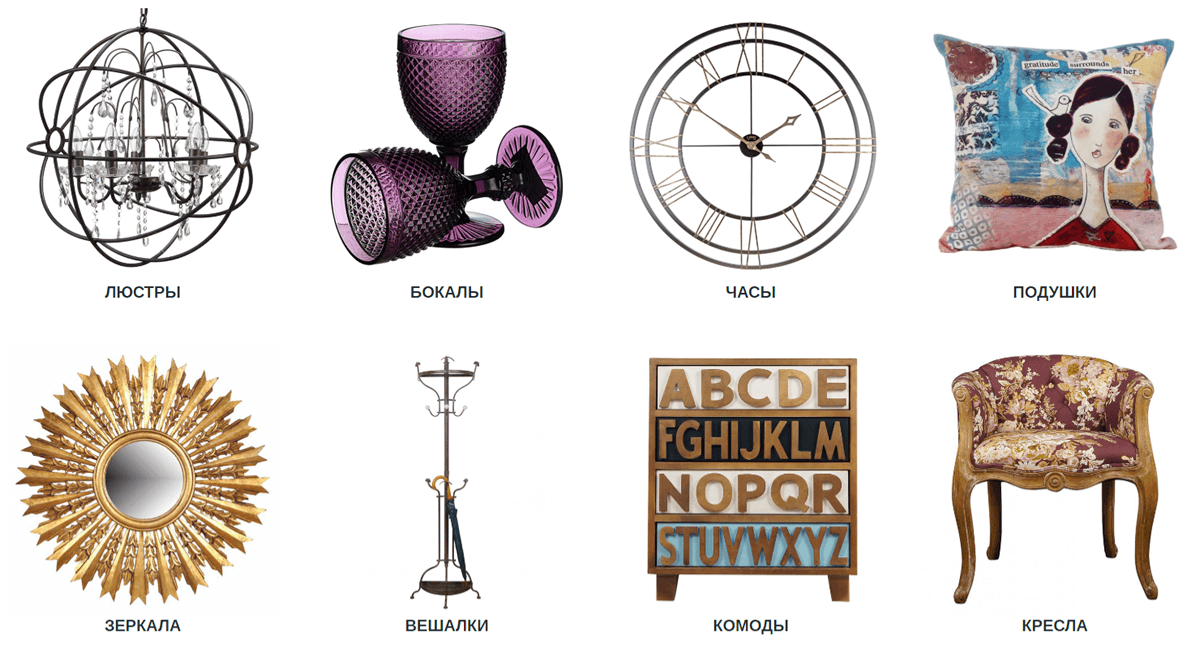
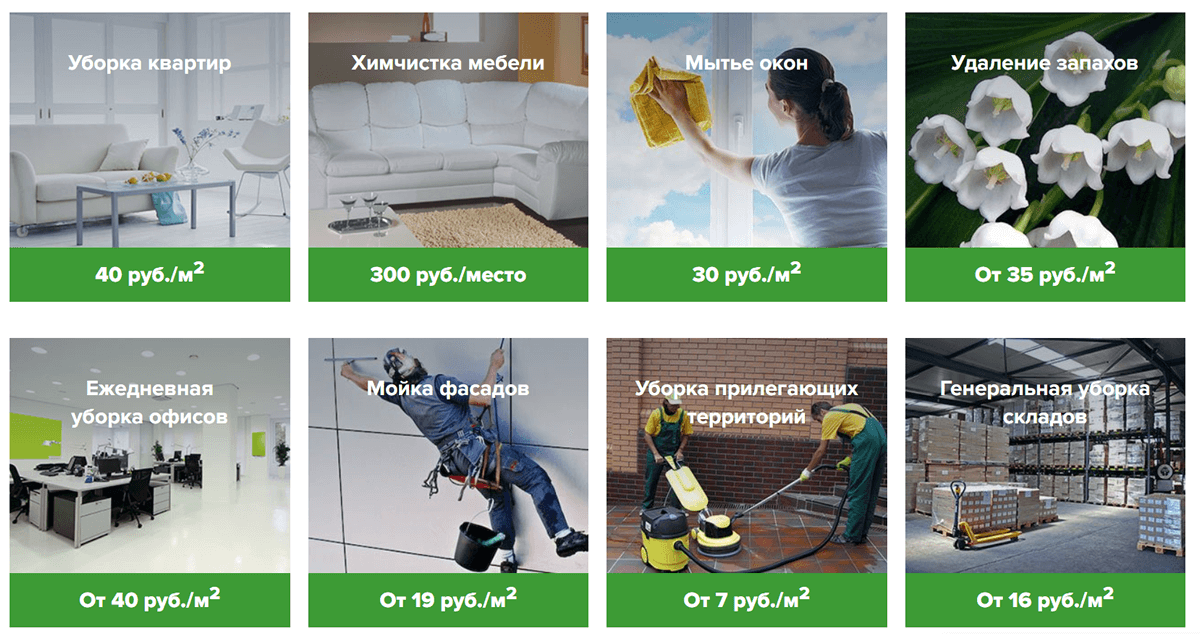
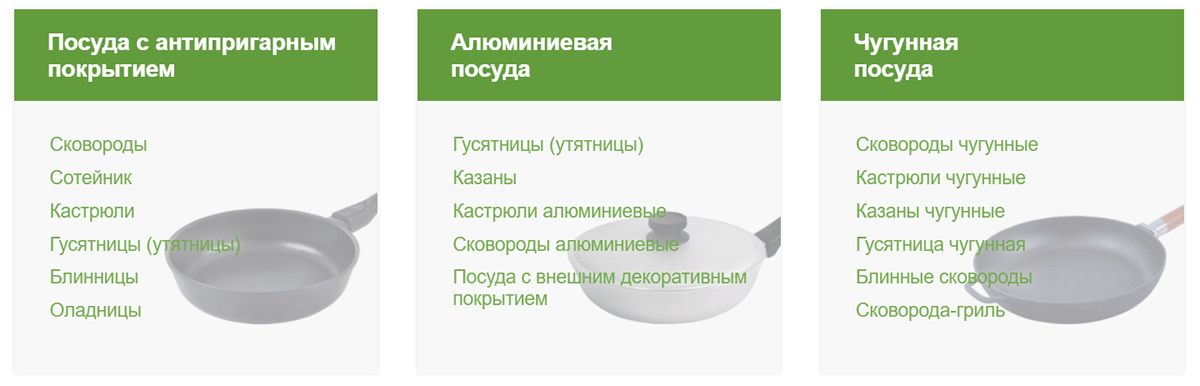
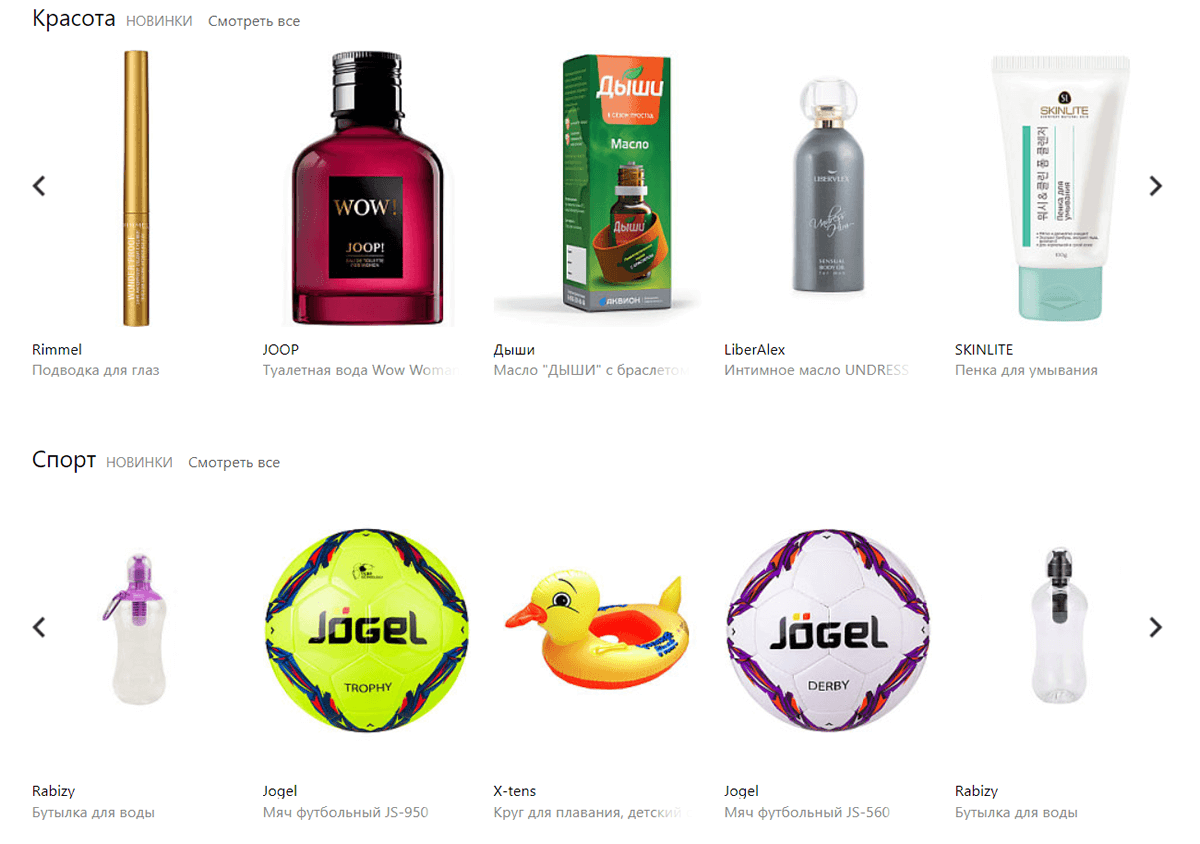
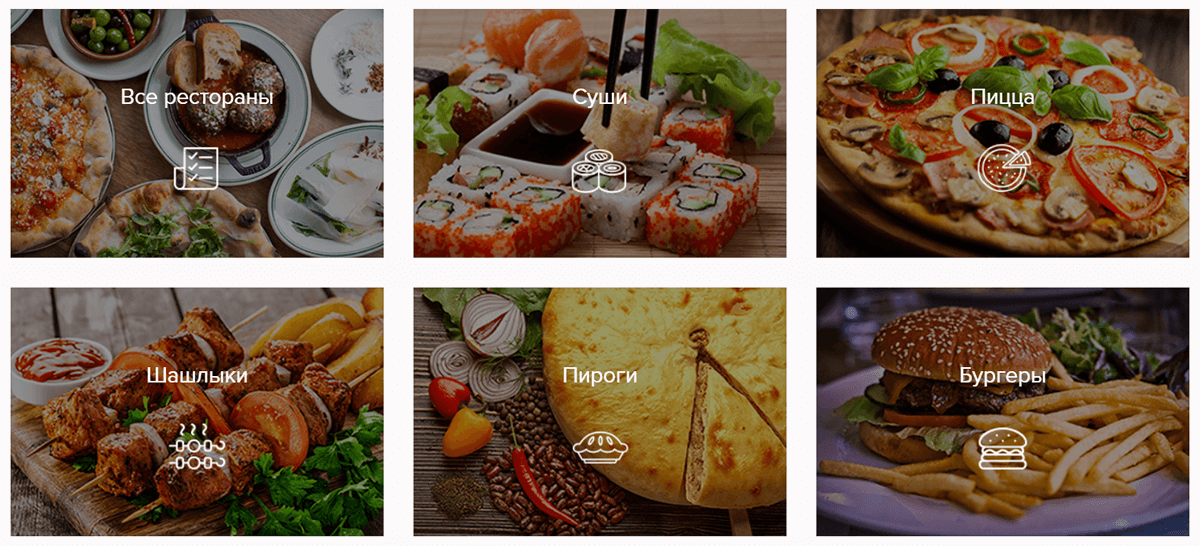
Лучше всего в этом блоке размещать каталог товаров или услуг. Он даёт возможность продемонстрировать, какие именно товары вы продаёте через сайт. Сделайте это выразительно, ярко, используйте оригинальные изображения.

Если вы оказываете услуги, желательно указать их стоимость.

В тех случаях, когда перечень категорий очень большой, можно создать из них тематические группы.

Часто на сайтах допускается такая ошибка, как замена этого блока боковым меню. Главная страница всё-таки лучше подходит для яркого представления продукции или услуг, а боковое меню предназначено для каталога или списка услуг.
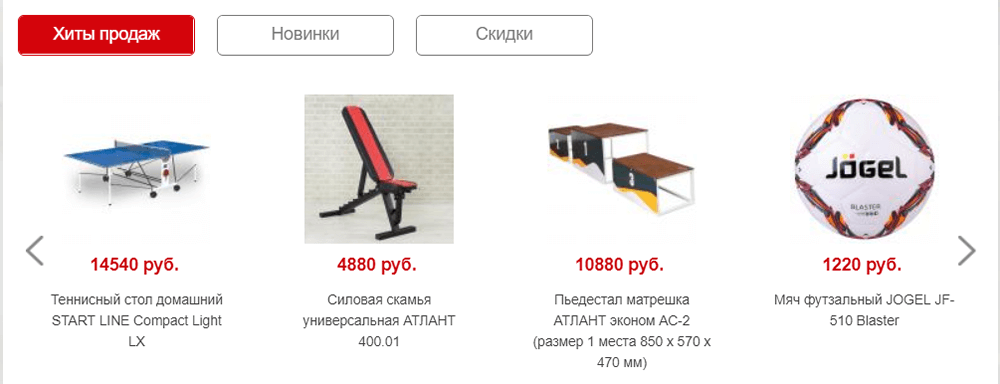
Кроме перечня товаров, можно показать позиции, на которые распространяется скидка, новые поступления, пользующиеся наибольшим спросом позиции.

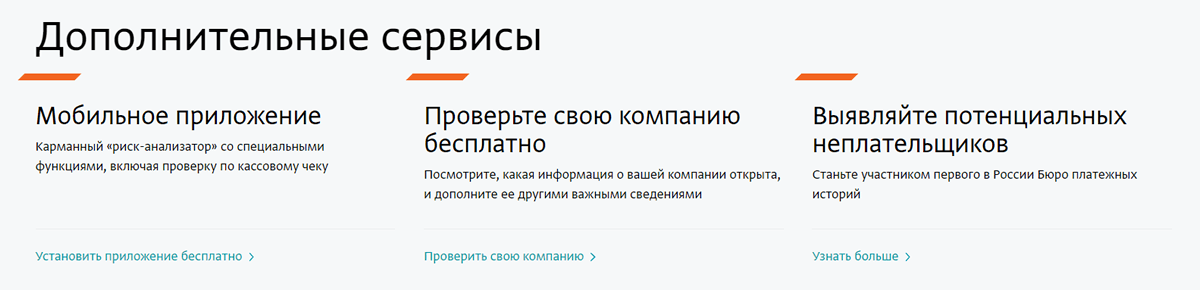
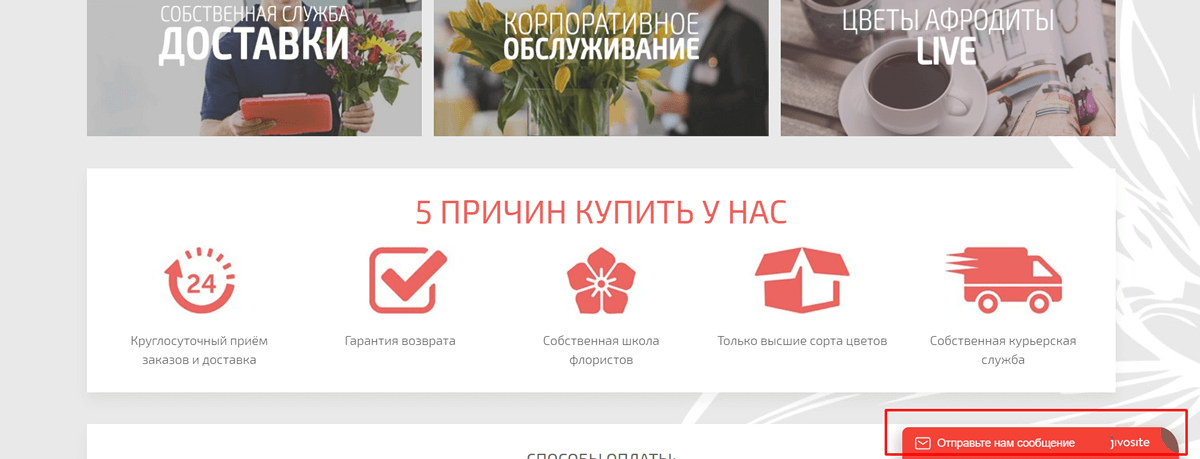
Преимущества для клиента тоже можно отразить во втором экране, даже если они уже были на первом. Здесь о выгодах можно рассказать более подробно, но всё равно сжато, например, в виде иконок.

Не забудьте представить информацию о дополнительных услугах и возможностях. Это могут быть сведения об особенностях доставки, упаковки. Если вы оказываете услуги, разместите здесь калькулятор стоимости.

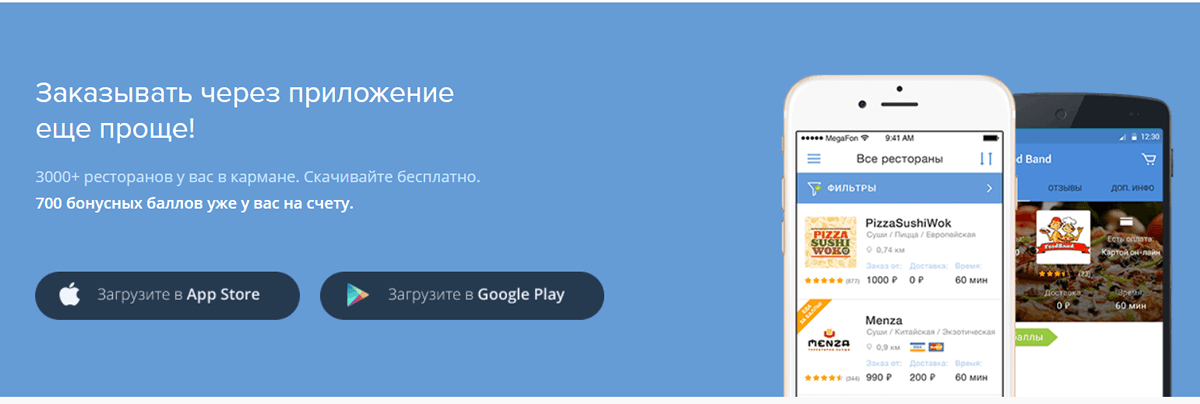
Кроме того, тут можно рассказать о вашем мобильном приложении.

//Дополнительно. Желательно, чтобы на сайте была отдельная страница, рассказывающая о вашей компании. На главной странице можно дать её анонс.
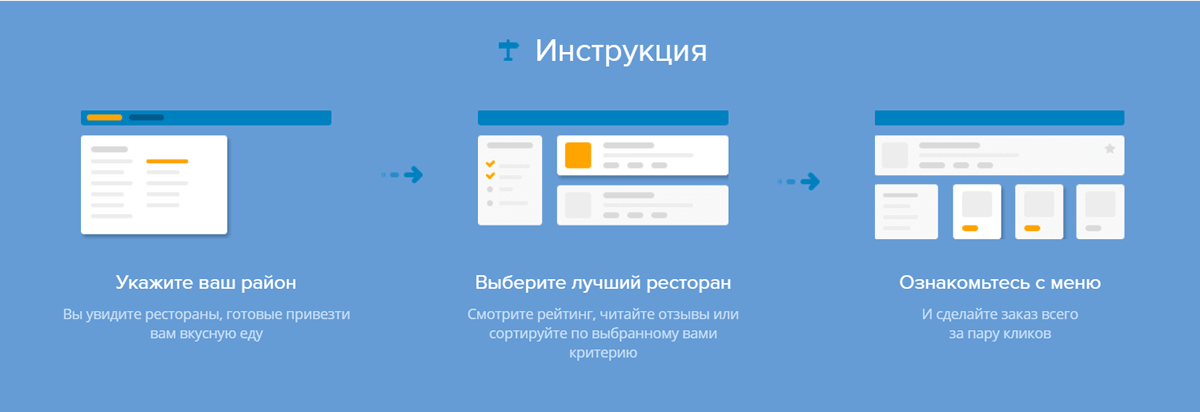
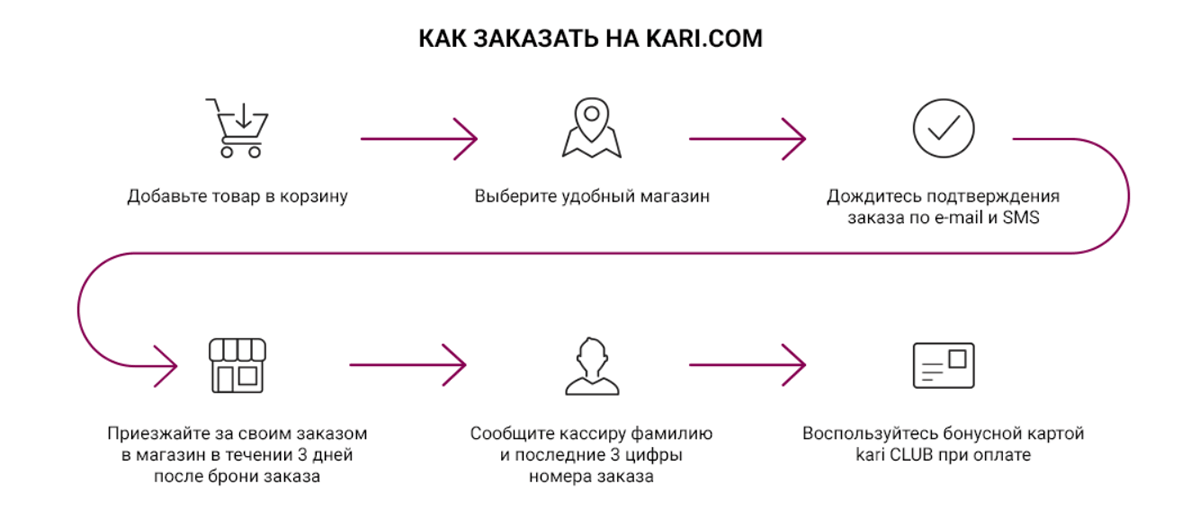
Обязательно нужно описать потенциальному клиенту схему работы. Основные этапы сотрудничества лучше отразить в виде схемы или понятной инструкции.


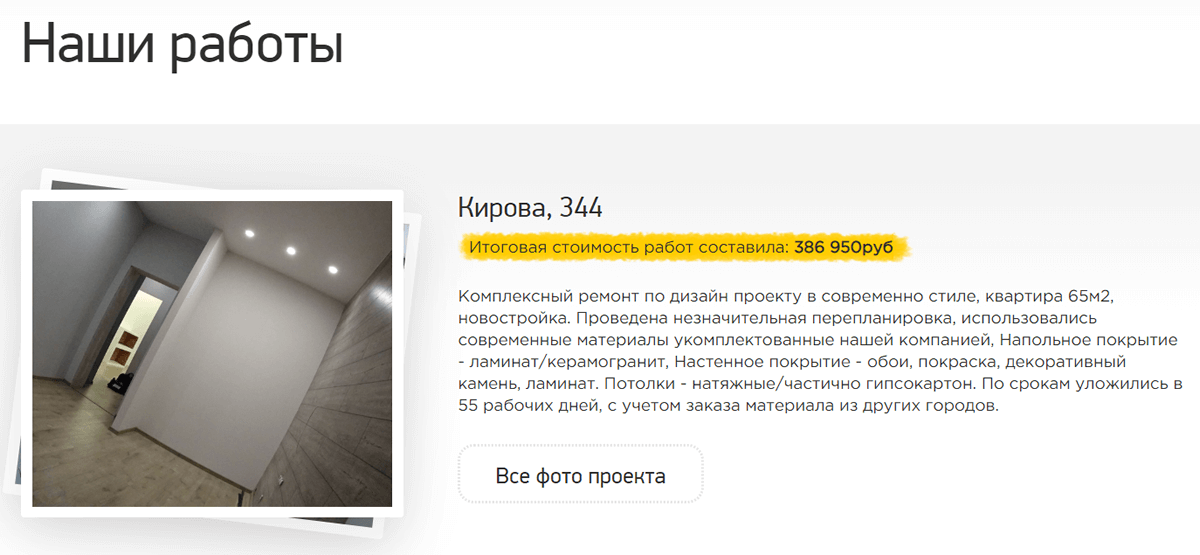
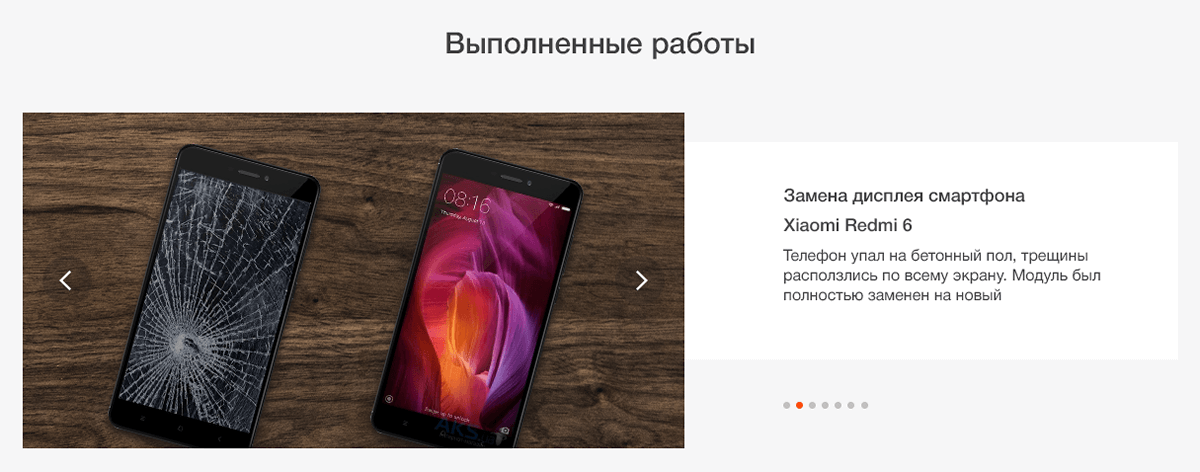
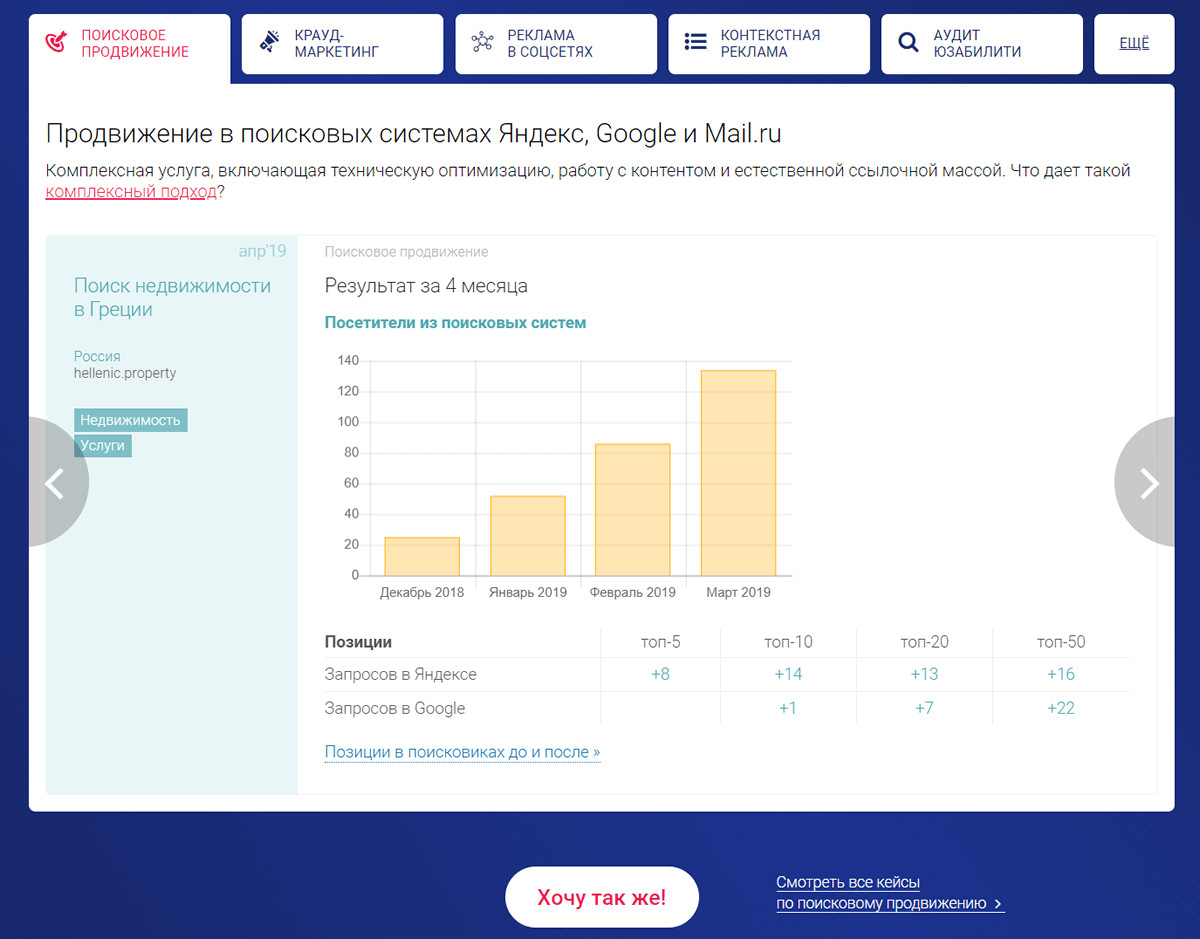
Примеры работ − подтверждение опыта
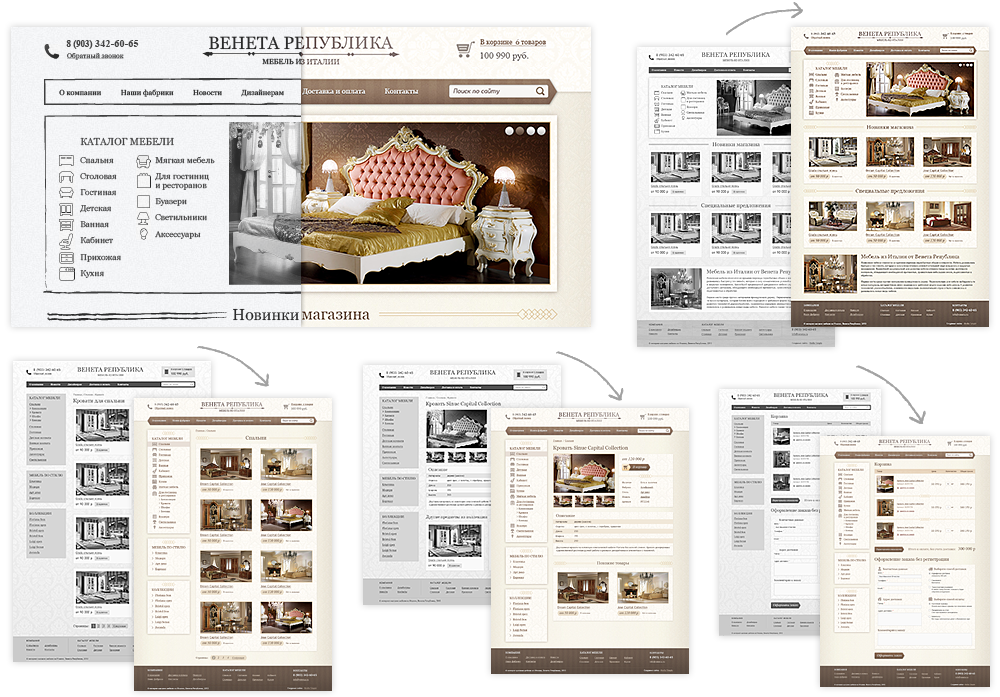
Не будет лишним продемонстрировать гостю вашего интернет-ресурса примеры уже ранее выполненных работ. Это повысит уровень доверия к вашей компании. Разместите реальные фото и снабдите их коротким текстовым описанием − это сработает. Можно использовать альтернативные способы подачи информации.



//Дополнительно. Желательно, чтобы на сайте была отдельная страница, рассказывающая о вашей компании. На главной странице можно дать её анонс. Рис. 20
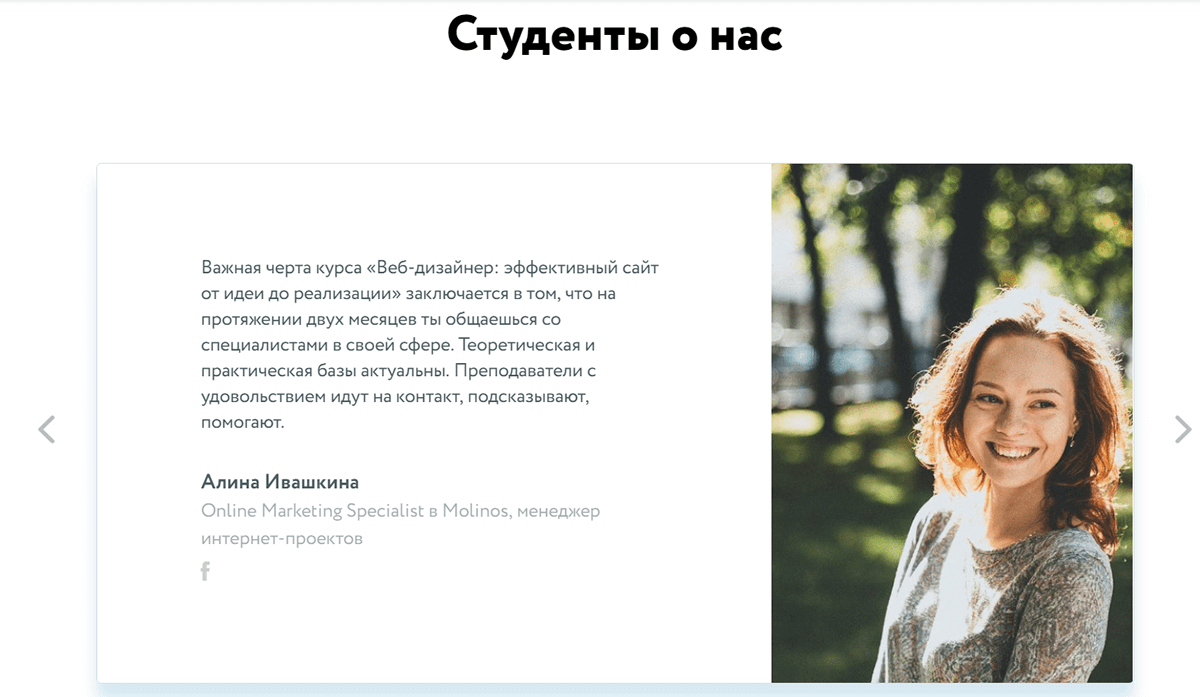
Отзывы
Не забудьте об отзывах клиентов. Это тоже положительно скажется на доверии пользователей к вашей организации. Желательно, чтобы они были реальными и дополнялись фото. Если вы работаете в сегменте В2В, можно использовать отсканированные благодарственные письма или логотипы партнёров.



Статьи, новости, полезные материалы
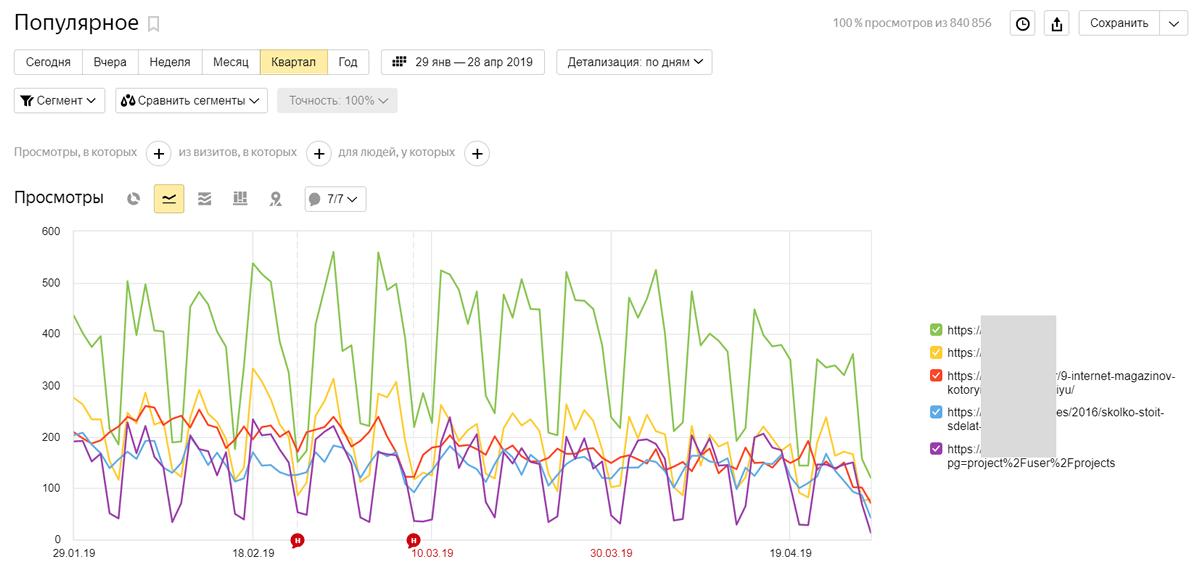
Для повышения юзабилити сайта важно размещать на нём статьи и другие полезные материалы. Ссылку на этот раздел стоит разместить на главной странице. Выглядеть это может так:



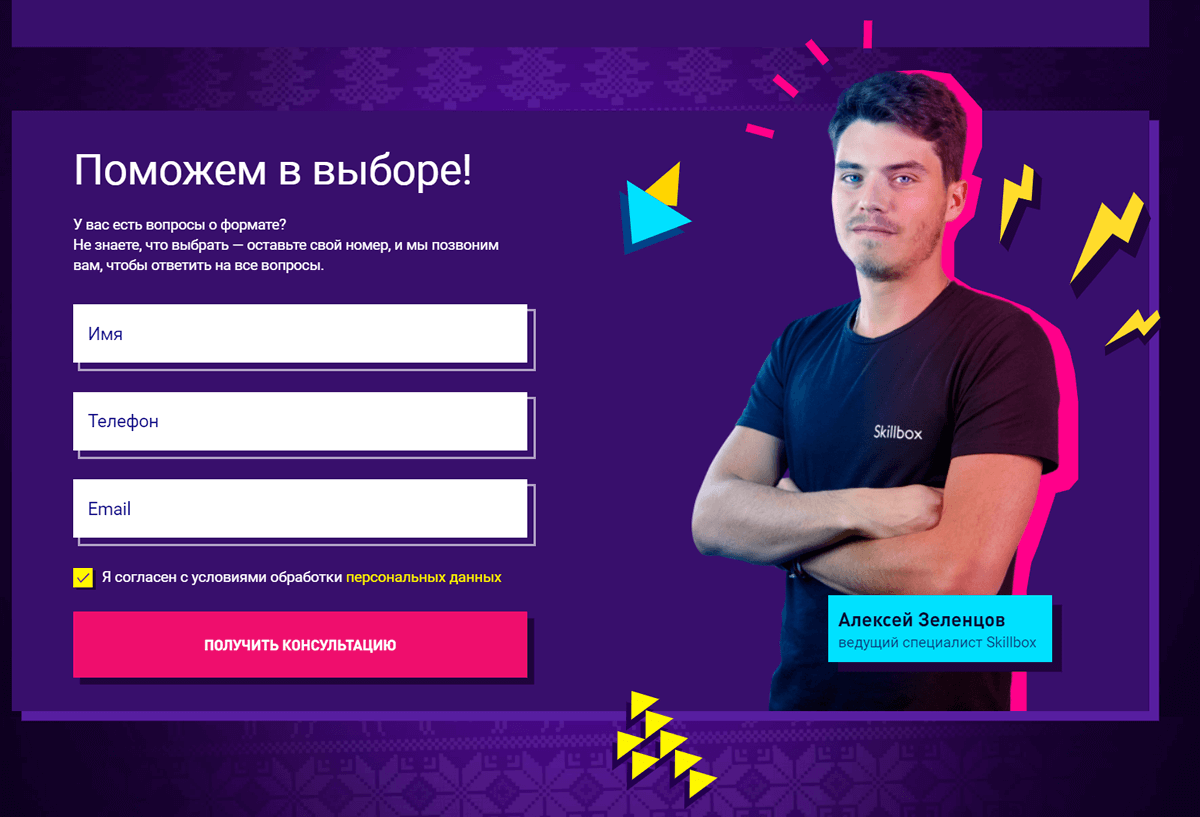
Форма консультации
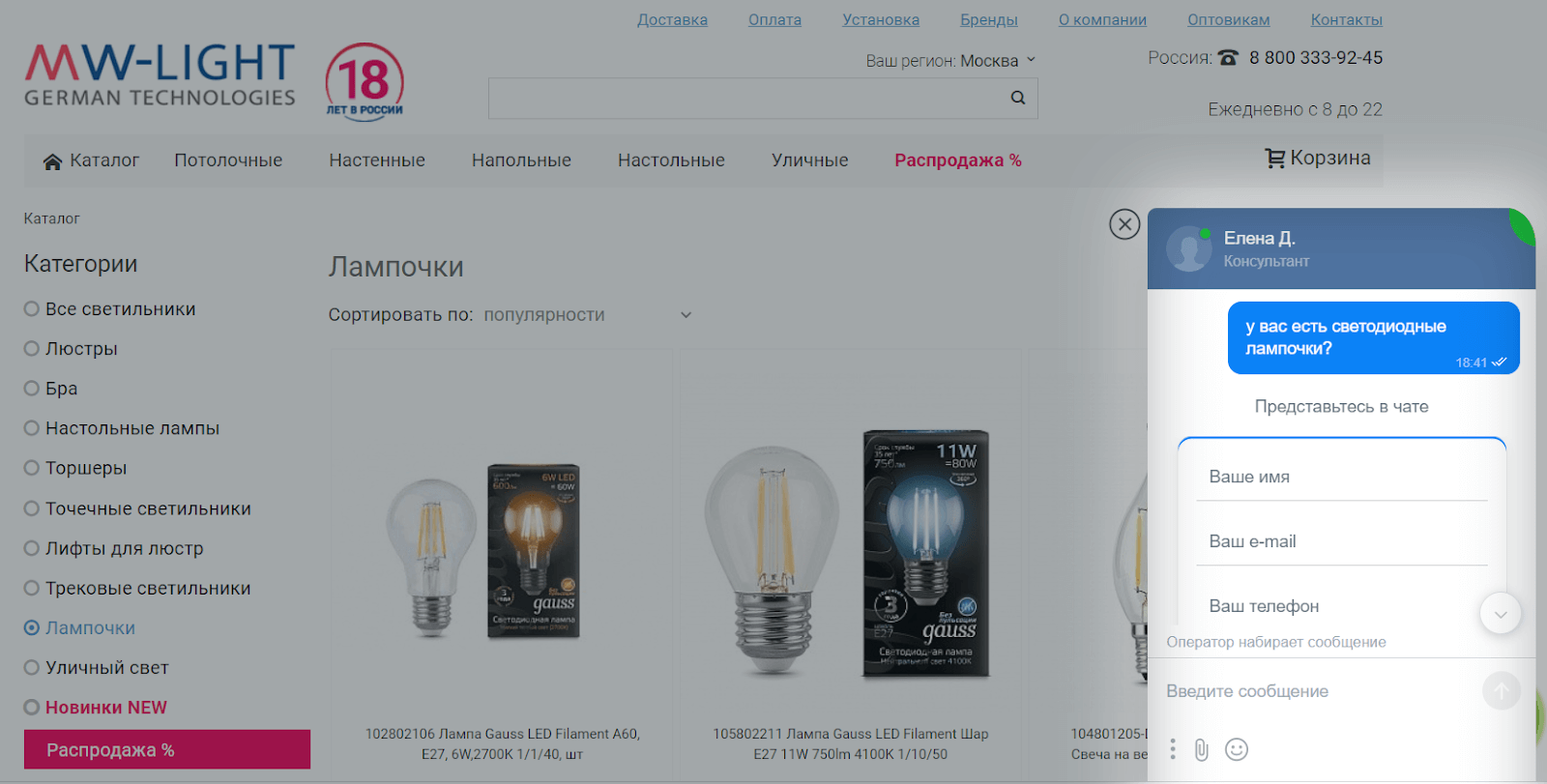
Консультационная форма пригодится тем гостям, которые просмотрели главную страницу до конца и хотят задать возникшие вопросы.

Если на сайте есть онлайн-консультант, то в создании такой формы нет необходимости, она будет лишней.

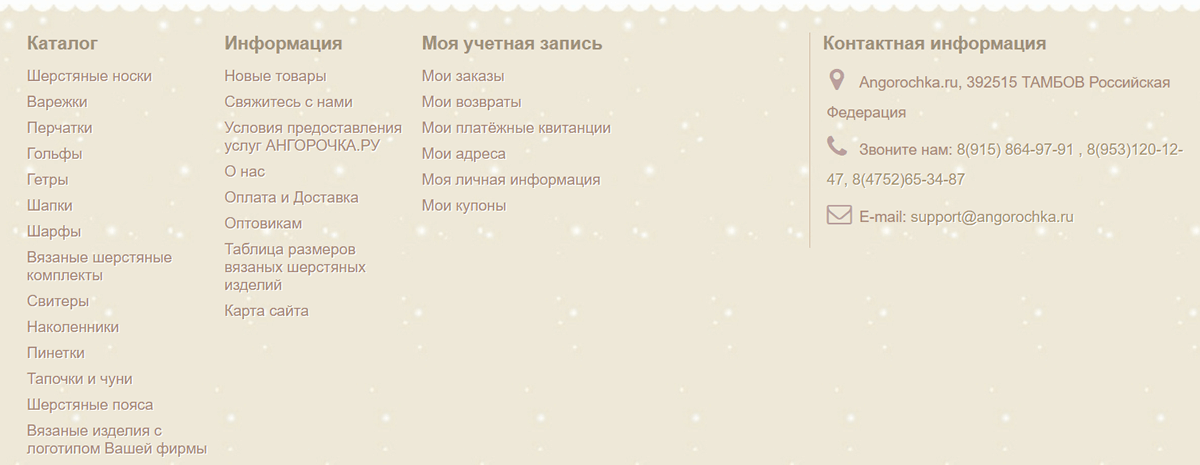
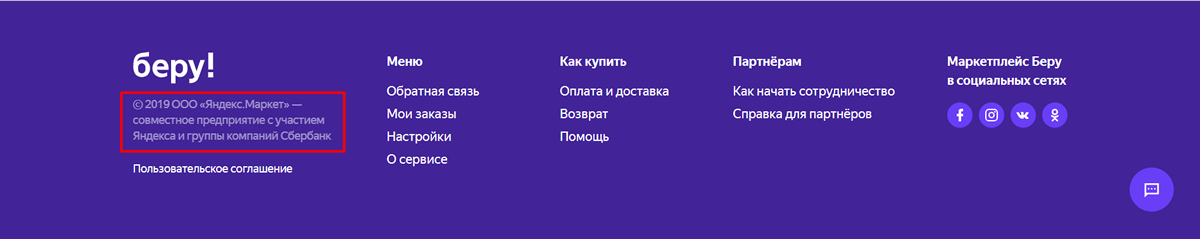
Подвал сайта
Является завершающим элементом главной страницы. В нём повторяется контактная информация, проставляются ссылки на основные разделы вашего интернет-ресурса. Этот компонент − дополнительный плюс для навигации.

Если на сайте есть онлайн-консультант, то в создании такой формы нет необходимости, она будет лишней.

Распространённые ошибки при создании главной страницы
И в завершение разговора о главной странице расскажем об основных ошибках, которые чаще всего допускаются при её оформлении:
-
отсутствие или изобилие текстового наполнения − использовать текст нужно аккуратно и правильно, его необходимо распределить равномерно, избегать пустых мест или образования «простыней»;
-
размещение нескольких слайдеров рядом − так информацию воспринимать неудобно, а сама страница смотрится неаккуратно, лучше чередовать статичные картинки и слайдеры или сделать объединённые блоки;


-
использование нескольких колонок с информацией − это делает страницу визуально тяжёлой, лучше использовать одну, максимум две колонки;


-
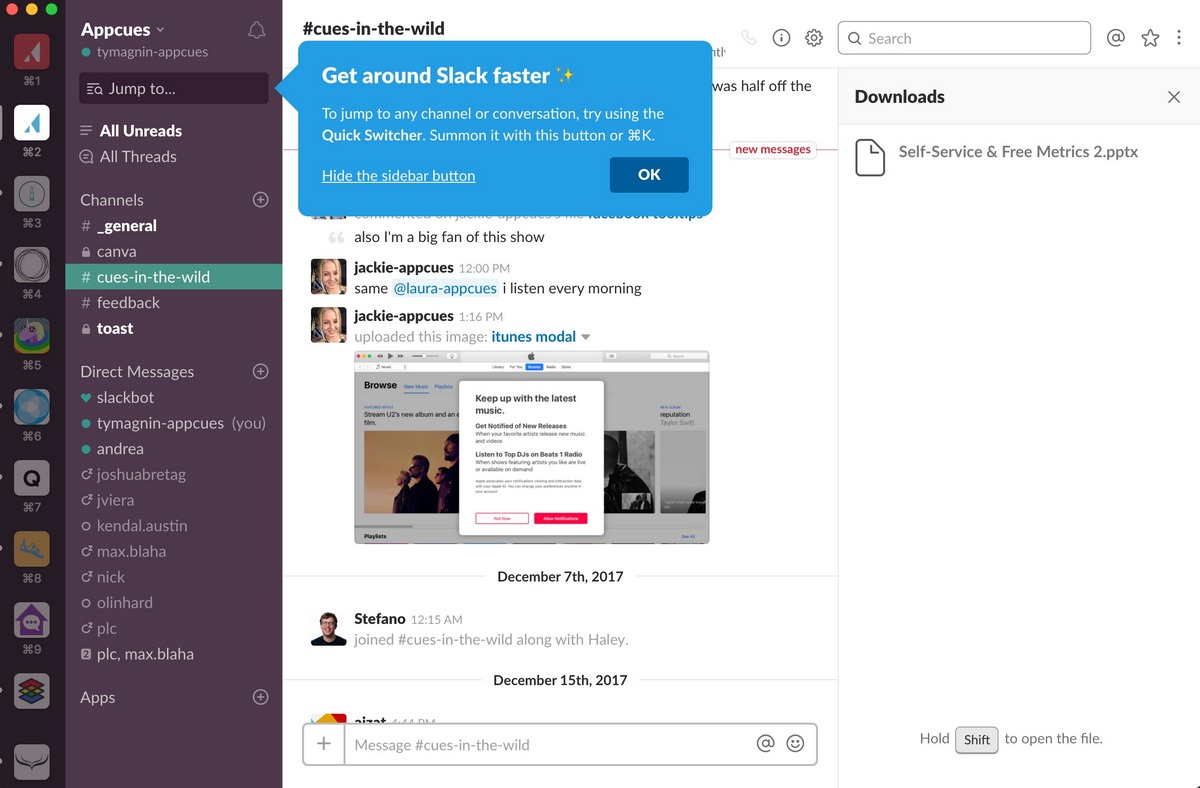
всплывающие окна − этот инструмент полезен, но использовать его нужно аккуратно и не на главной странице, тут он может раздражать пользователя;

-
размещение некачественных картинок − негативно сказываются на общем впечатлении о вашем интернет-ресурсе, понижают доверие к нему, используйте чёткие красочные картинки − и клиенты к вам потянутся;

- отсутствие адаптивного дизайна − число мобильных пользователей постоянно растёт, это нужно учитывать при оформлении главной страницы и всего сайта в целом;
- низкая скорость загрузки страницы − это больше всего раздражает потенциальных клиентов, исправлять ситуацию нужно незамедлительно.
Помочь вам в разработке главной и других страниц сайта готовы специалисты нашей веб- студии.
 |
Главная страница − лицо вашего сайта, а значит, она должна быть выстроена и оформлена идеально. По одёжке встречают − на онлайн-просторах это правило никто не отменял. Главная страница должна быть при этом не только интересной и содержательной, но и удобной, чтобы гости вашего сайта чувствовали себя комфортно. Тем более что с большой долей вероятности на эту страницу попадёт тот человек, который знакомится с вашими предложениями впервые: старые клиенты практически сразу заходят в каталог. |
Главная страница, идеальное юзабилити |
|
Главная страница − лицо вашего сайта, а значит, она должна быть выстроена и оформлена идеально. По одёжке встречают − на онлайн-просторах это правило никто не отменял. Главная страница должна быть при этом не только интересной и содержательной, но и удобной, чтобы гости вашего сайта чувствовали себя комфортно. Тем более что с большой долей вероятности на эту страницу попадёт тот человек, который знакомится с вашими предложениями впервые: старые клиенты практически сразу заходят в каталог. |
Главная страница, идеальное юзабилити |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2024-09-30 » Как быстро запустить Laravel на Windows
- 2024-09-25 » Next.js
- 2024-09-05 » OpenAI рассказал, как запретить ChatGPT использовать содержимое сайта для обучения
- 2024-08-28 » Чек-лист: как увеличить конверсию интернет-магазина на примере спортпита
- 2024-08-01 » WebSocket
- 2024-07-26 » Интеграция с Яндекс Еда
- 2024-07-26 » Интеграция с Эквайринг
- 2024-07-26 » Интеграция с СДЕК
- 2024-07-26 » Интеграция с Битрикс-24
- 2024-07-26 » Интеграция с Travelline
- 2024-07-26 » Интеграция с Iiko
- 2024-07-26 » Интеграция с Delivery Club
- 2024-07-26 » Интеграция с CRM
- 2024-07-26 » Интеграция с 1C-Бухгалтерия
- 2024-07-24 » Что такое сторителлинг: техники и примеры
- 2024-07-17 » Ошибка 404: что это такое и как ее использовать для бизнеса
- 2024-07-03 » Размещайте прайс-листы на FarPost.ru и продавайте товары быстро и выгодно
- 2024-07-01 » Профилирование кода в PHP
- 2024-06-28 » Изучаем ABC/XYZ-анализ: что это такое и какие решения с помощью него принимают
- 2024-06-17 » Зачем вам знать потребности клиента
- 2024-06-11 » Что нового в работе Яндекс Метрики: полный обзор обновления
- 2024-06-11 » Поведенческие факторы ранжирования в Яндексе
- 2024-06-11 » Скорость загрузки сайта: почему это важно и как влияет на ранжирование
- 2024-05-27 » Подборка сервисов для расшифровки аудио в текст
- 2024-05-27 » PostgreSQL 16. Изоляция транзакций. Часть 2
- 2024-05-06 » Как настраивать конверсионные стратегии: работа над ошибками
- 2024-04-22 » Комментирование кода и генерация документации в PHP
- 2024-04-22 » SEO в России и на Западе: в чем основные отличия
- 2024-04-22 » SEO для международного масштабирования
- 2024-04-22 » Как использовать XML-карты для продвижения сайта
Мудрость приносит следующие три плода: дар хорошо мыслить, хорошо говорить и хорошо поступать Демокрит - (около 460 до н.э.- около 360 до н.э.) - древнегреческий философ |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.
















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.