Особенности оформления подвала сайта
Подвал сайта (футер) относится к элементам навигации. Он расположен в самом низу страницы, из-за чего некоторые владельцы веб-ресурсов преуменьшают его значимость. Игнорировать подвал нельзя, поскольку при его правильном заполнении пользователю будет проще ориентироваться на сайте и находить нужную информацию.
Главные функции футера:
- навигационная − в подвале можно разместить контакты, ссылки на важные внутренние страницы;
- информационная − здесь предоставляются не первостепенные, но достаточно важные сведения (например, перечень дополнительных услуг);
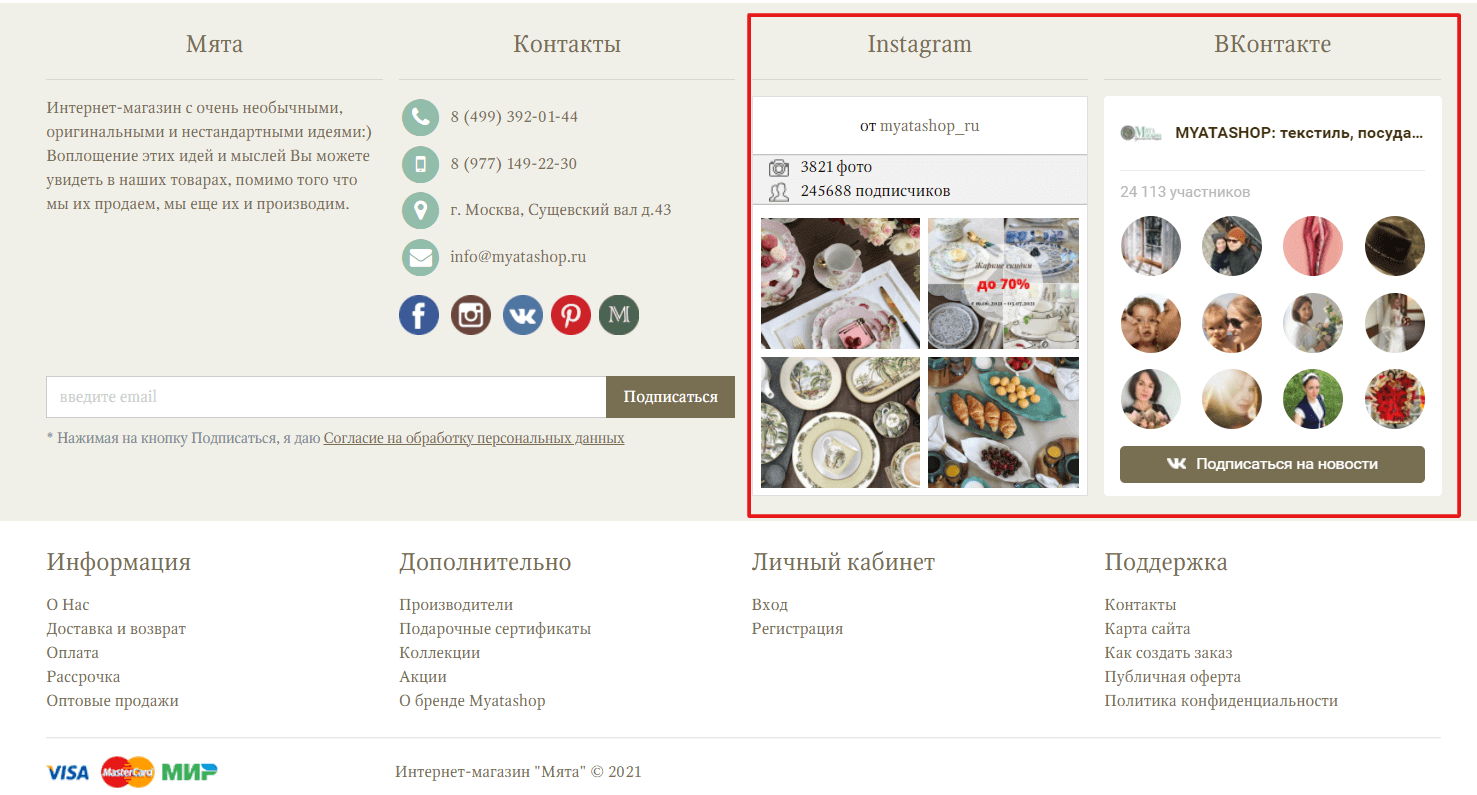
- побуждающая − в подвале размещаются элементы, которые могут подтолкнуть гостя сайта к совершению целевого действия (подписка на рассылку, переход в группу в социальных сетях).
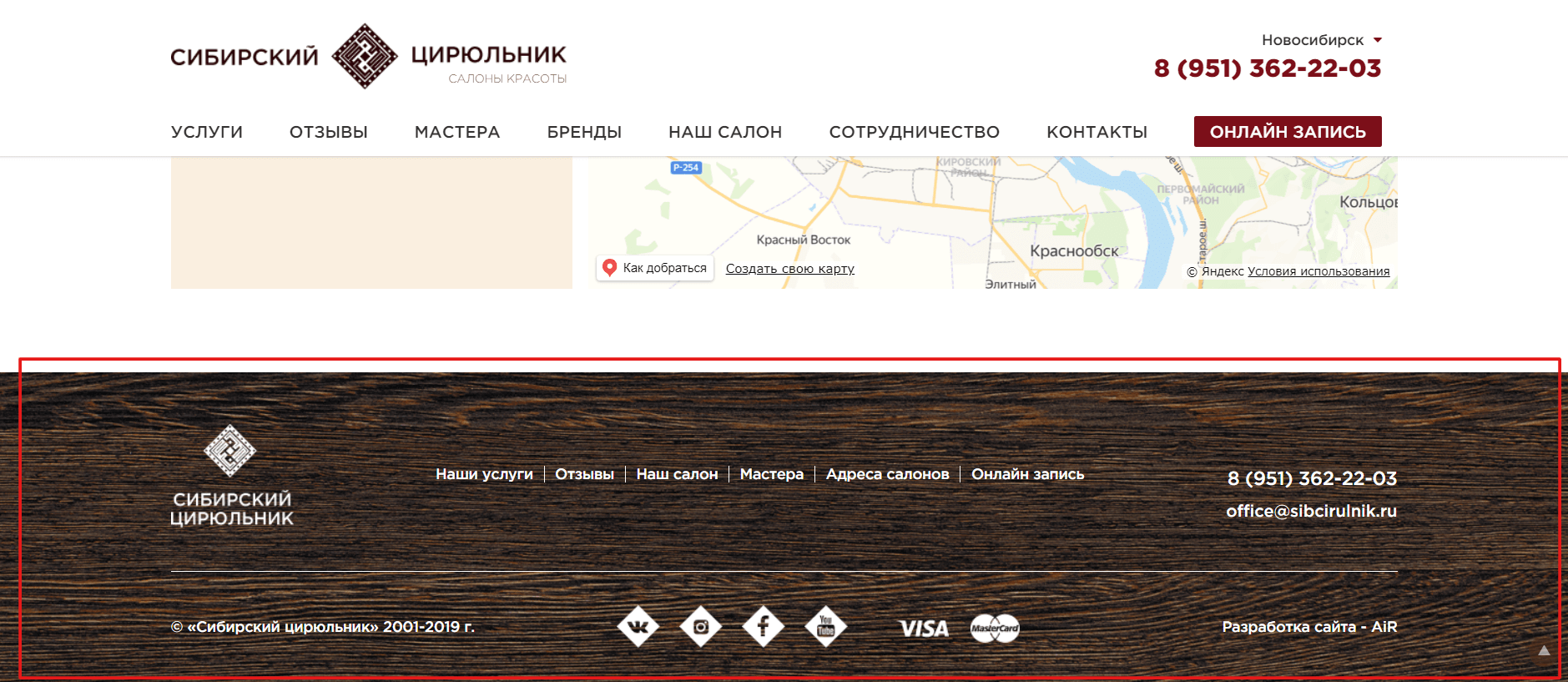
Кроме того, подвал может стать инструментом удержания внимания пользователя. Текст в нём, как правило, выделен другим цветом, а сам блок не особо перегружен информацией, поэтому в нём можно разместить сведения, которые должны оказаться в зоне внимания (например, возможные способы оплаты).
Здесь же имеет смысл указать специфические данные, которые должны быть на каждой странице сайта. Речь идёт о реквизитах, юридической информации, графике работы и т. д.
Наполнение футера
Особенность подвала сайта состоит в том, что он дублируется на всех страницах. В силу этого размещённая в нём информация должна быть универсальной. При подаче сведений стоит опираться на направление работы компании.
Рассмотрим основные элементы, которые должны быть представлены в футере.
Ссылки на существующие разделы сайта
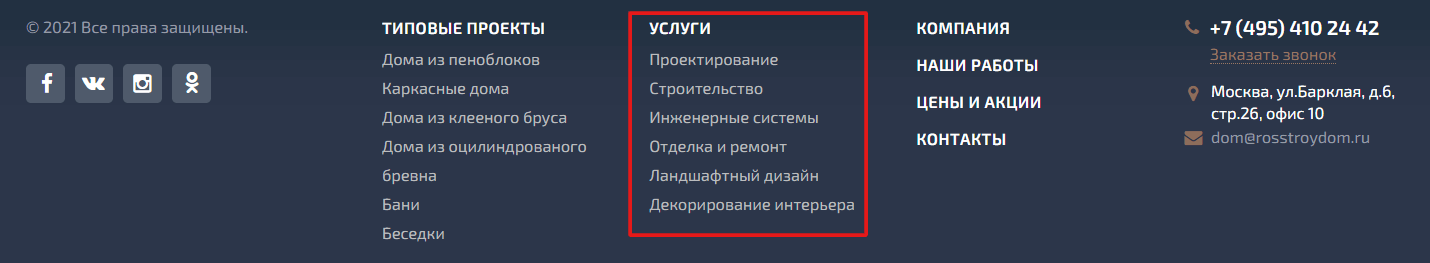
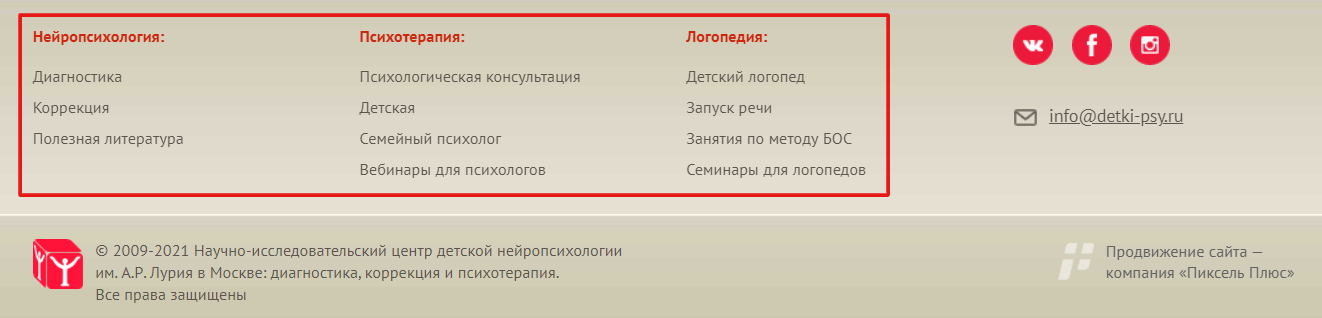
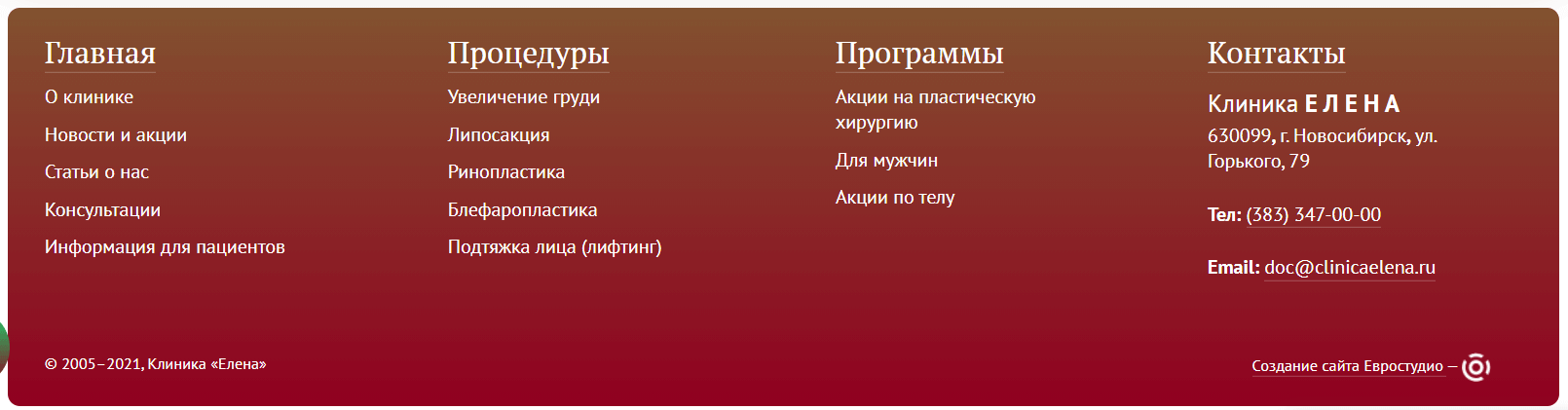
В подвале стоит продублировать информацию, которая содержится в шапке сайта, а также разместить дополнительные ссылки. Здесь будет уместно выложить список услуг.

Если их слишком много, рекомендуется показать те, которые пользуется наибольшим спросом, сгруппировать услуги по направлениям.

Для чего добавлять ссылки в подвал? Это положительно влияет на продвижение веб-сайта, способствует лучшему индексированию страниц, помогает организовать внутреннюю перелинковку.
Контакты
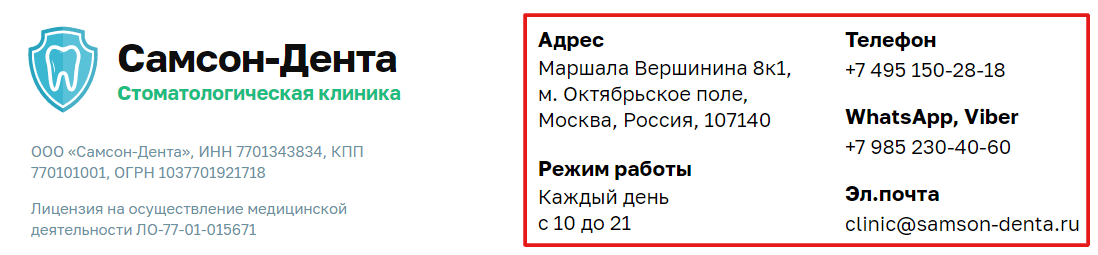
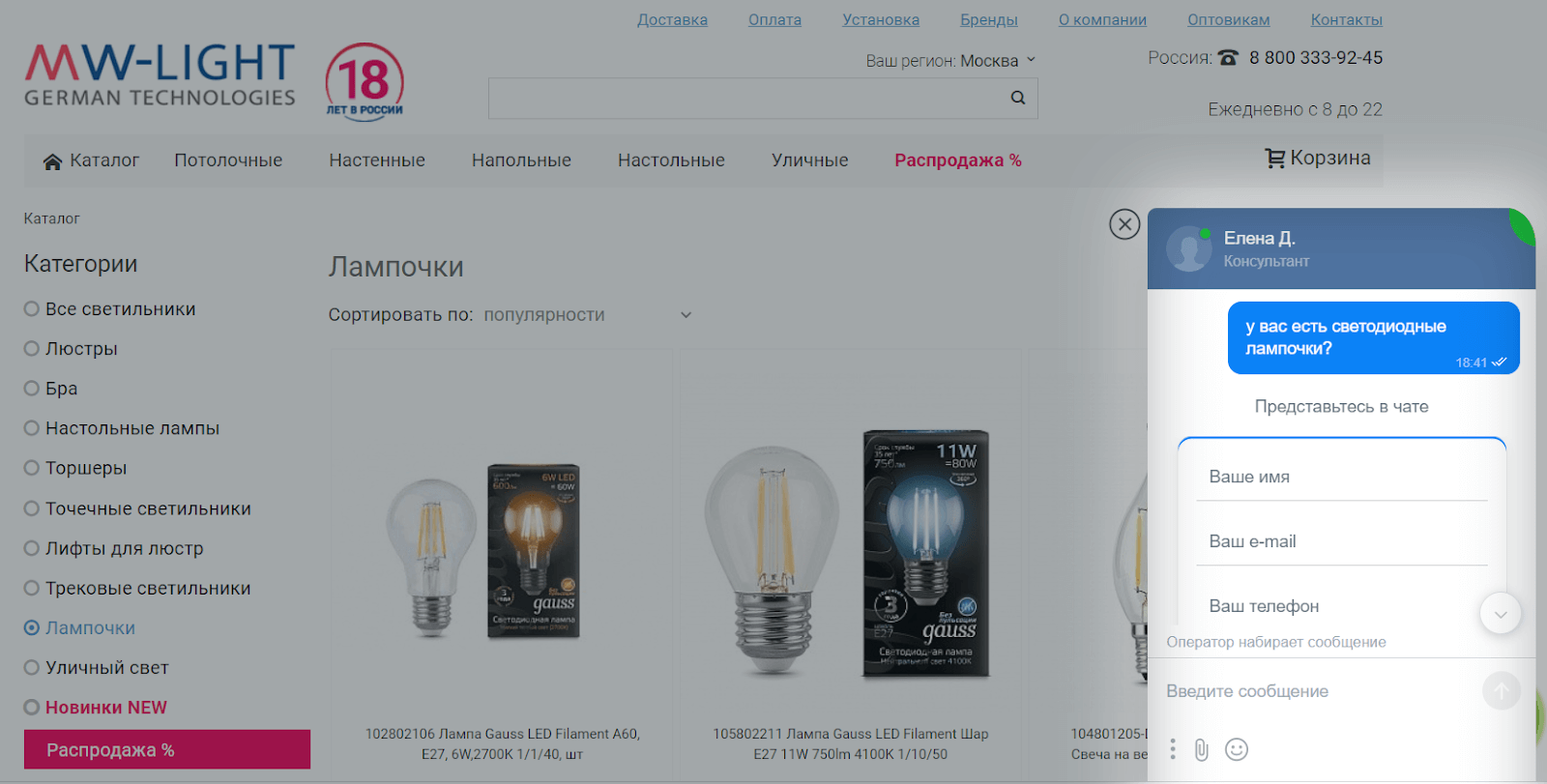
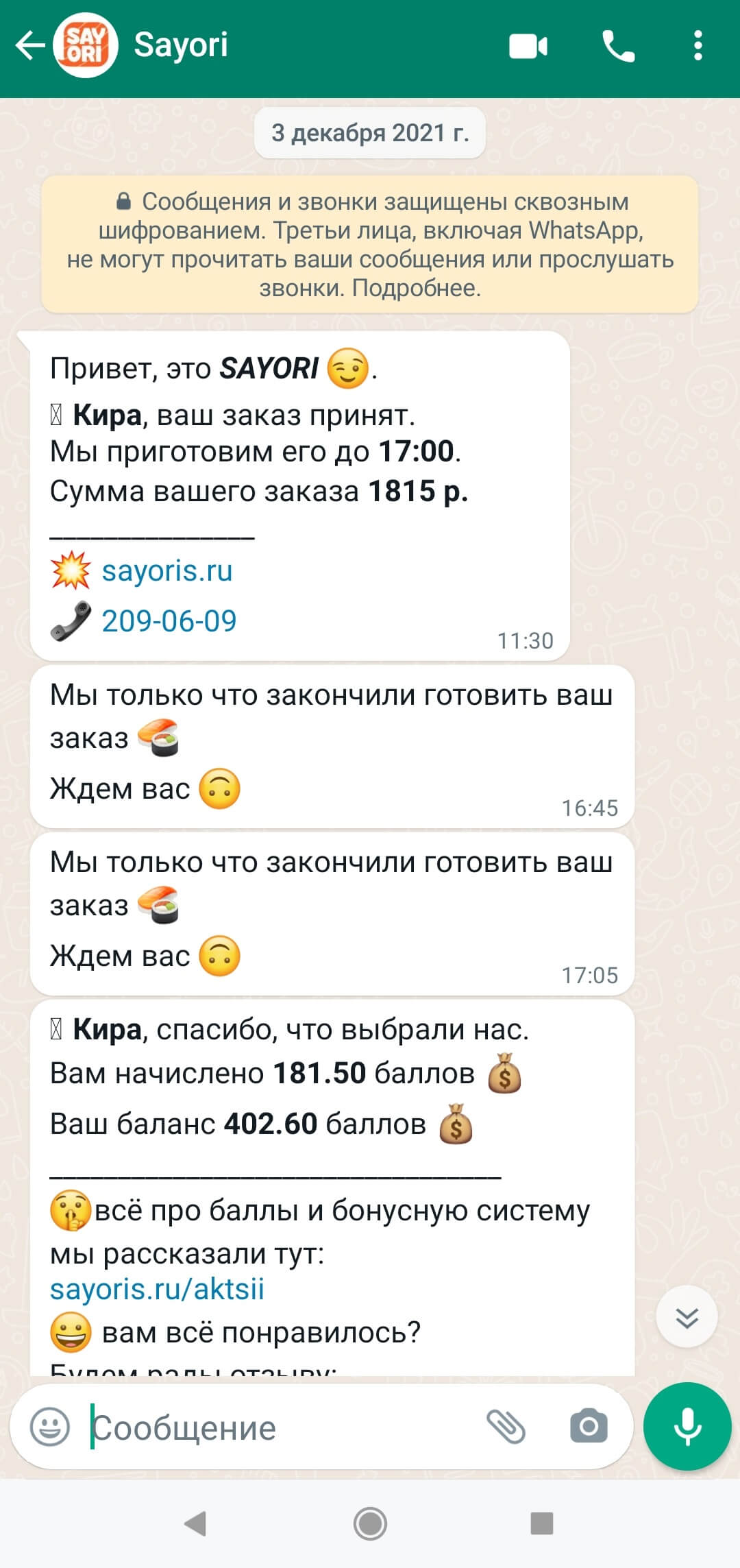
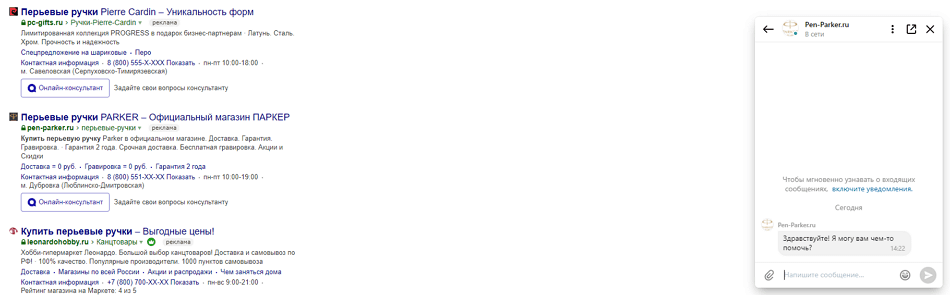
В футере можно разместить контактную информацию, причём подать её более подробно, чем в шапке. Укажите номер телефона, электронную почту, проставьте ссылки на чаты в мессенджерах, распишите режим работы, реквизиты организации.

Если существуют филиалы, в подвале можно предоставить сведения о главном офисе и добавить ссылку, которая ведёт на страницу с контактной информацией.
Чтобы упростить работу поисковым роботам, стоит выполнить микроразметку футера.
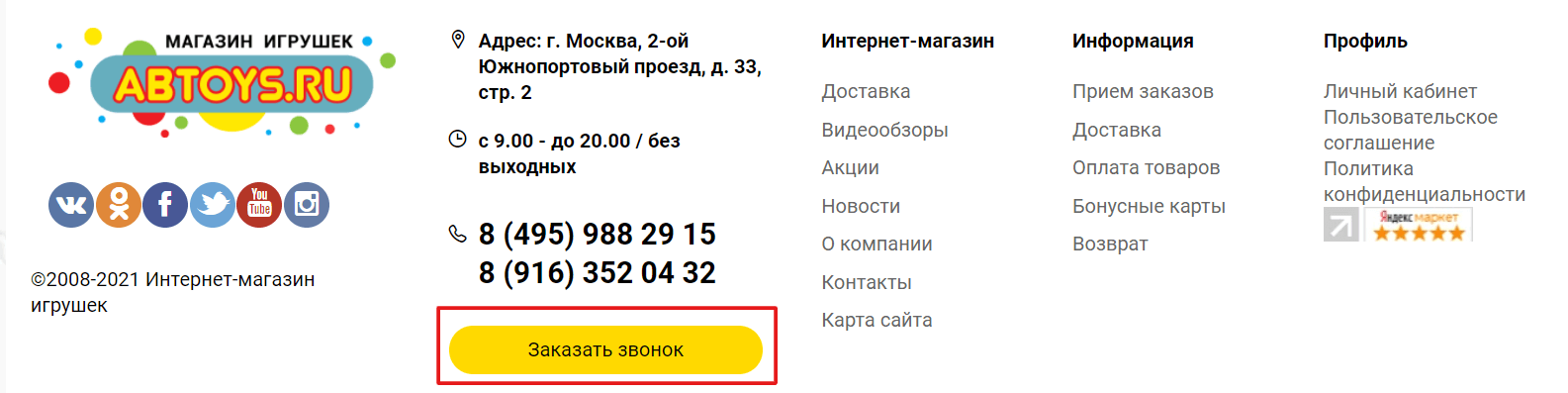
Обратный звонок
Если вы указываете номер телефона, необходимо проставить возле него ссылку, по которой можно перейти в форму обратного звонка. Это важно для пользователей, которые по каким-либо причинам не могут связаться с вашими менеджерами.

Желательно, чтобы форма была представлена в виде всплывающего окна.
Авторские права
Копирайт − возможность не только заявить об авторских правах, но и подтвердить актуальность размещённой на сайте информации. Также стоит выложить сведения об условиях копирования контента. Это может стать составляющей доказательной базы в суде в случае рассмотрения дела, касающегося нарушения авторских прав.
Схема подачи информации следующая: © + название организации или указание автора + год создания + текст о правилах использования информации.

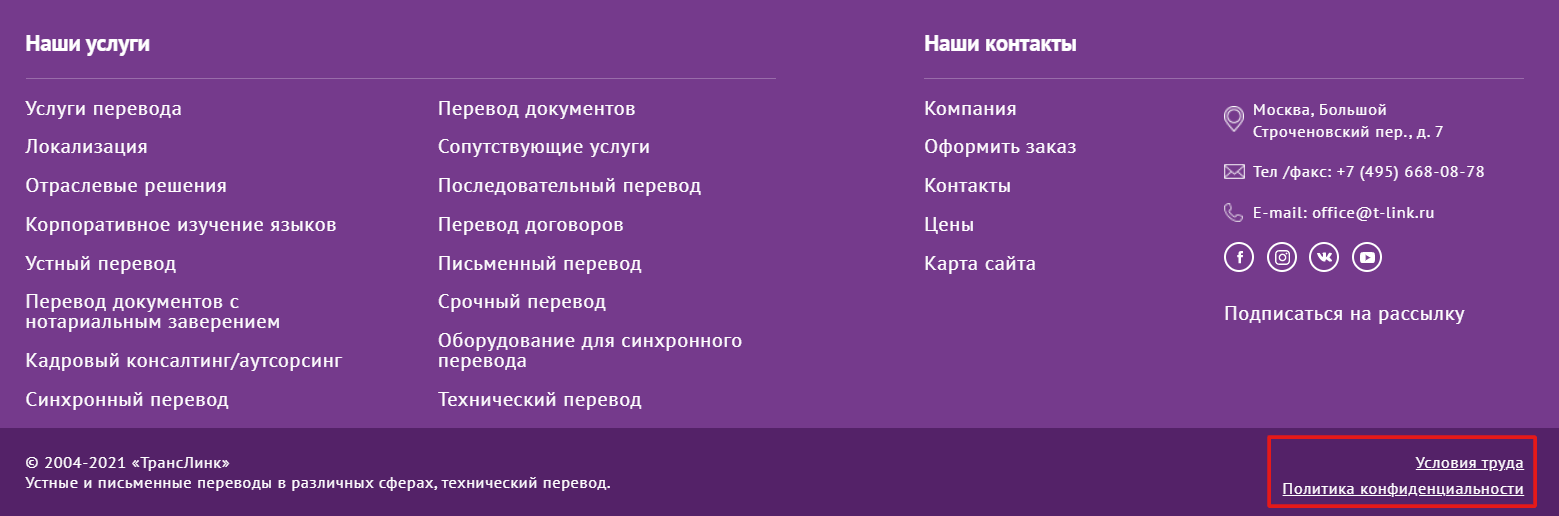
Политика конфиденциальности
Если при работе сайта предполагается сбор персональных данных, то вы обязаны обеспечить их безопасность, правильное хранение и надлежащую обработку в соответствии с 152-ФЗ «О персональных данных».
В частности, указанным нормативно-правовым актом предусмотрено размещение на онлайн-площадке такого документа, как «Политика конфиденциальности». Ссылку на неё можно поставить в футере.
Если деятельность вашей компании предполагает предоставление клиентам дополнительной юридической информации, то с помощью подвала можно организовать переход на соответствующую страницу.

Мы рассмотрели основные элементы, которые должны присутствовать в подвале. Теперь поговорим о дополнительных.
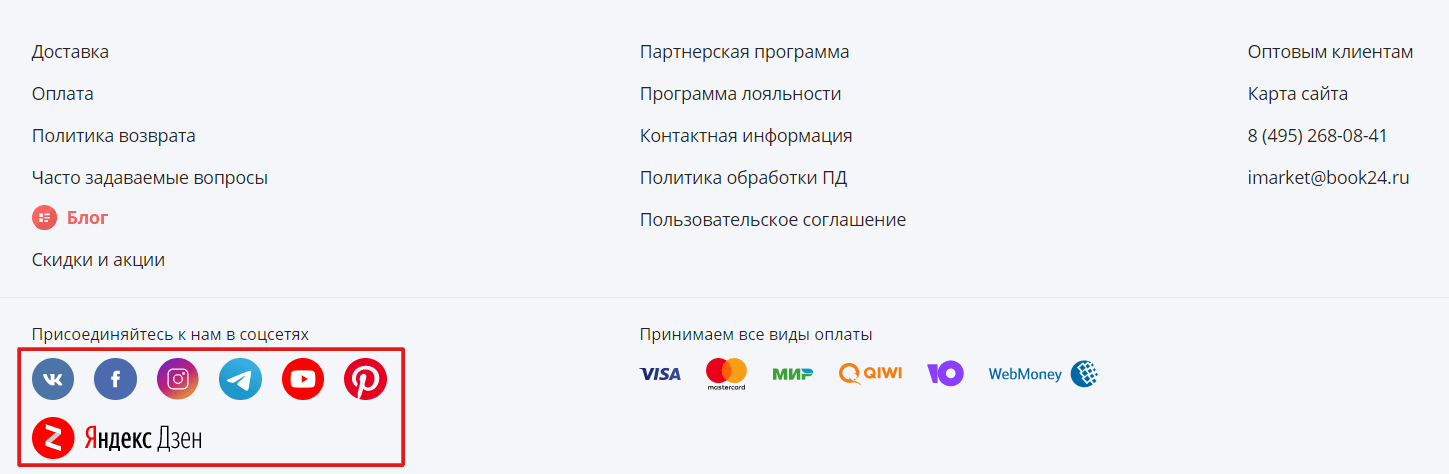
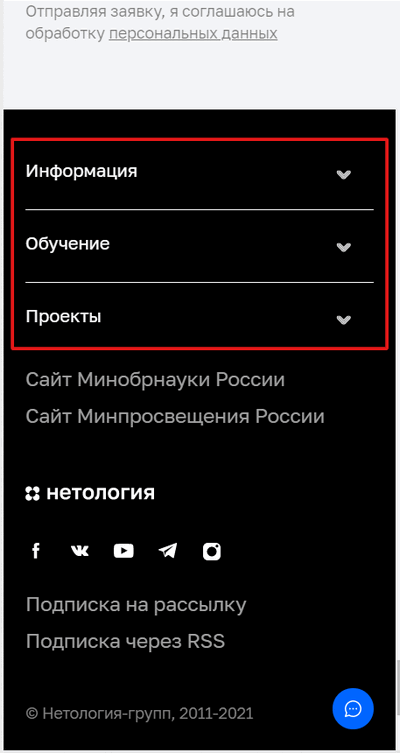
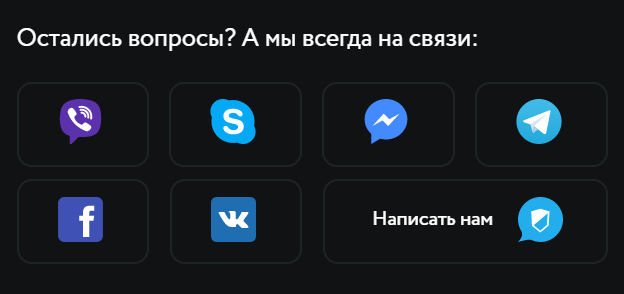
Ссылки на аккаунты в социальных сетях
Речь идёт о ссылках, которые позволяют выполнить переход непосредственно в аккаунт вашей компании, а не просто на страницу социальной сети. Важно придерживаться стилевого единообразия при оформлении иконок. Размещать их нужно линейно или плиткой.

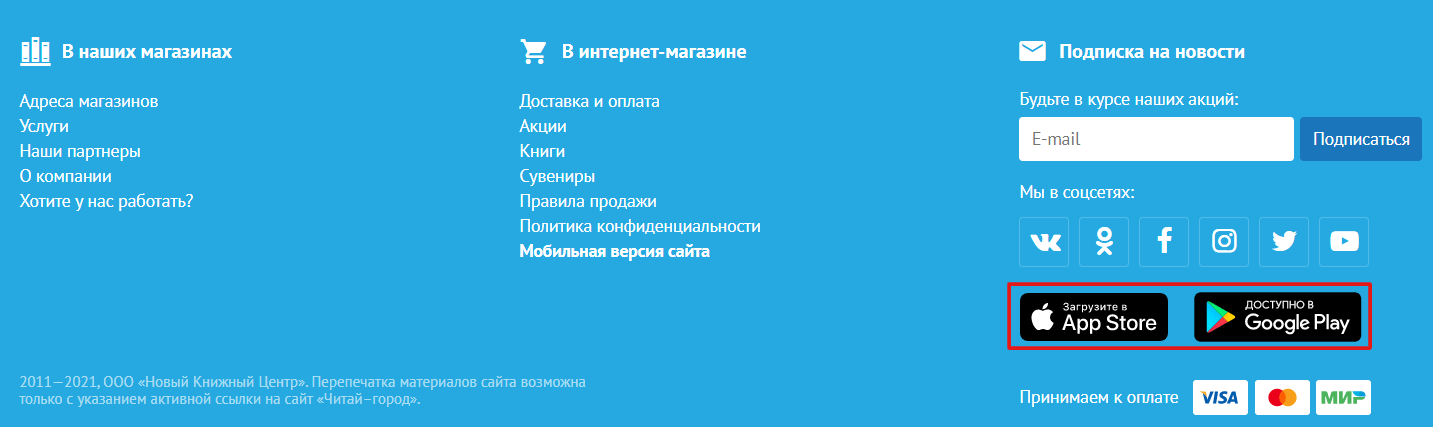
Ссылки на мобильные приложения
Если у вас есть мобильные приложения, то ссылки на площадки, где их можно скачать, стоит разместить в подвале сайта. Оформить их можно в виде иконок с узнаваемым логотипом.

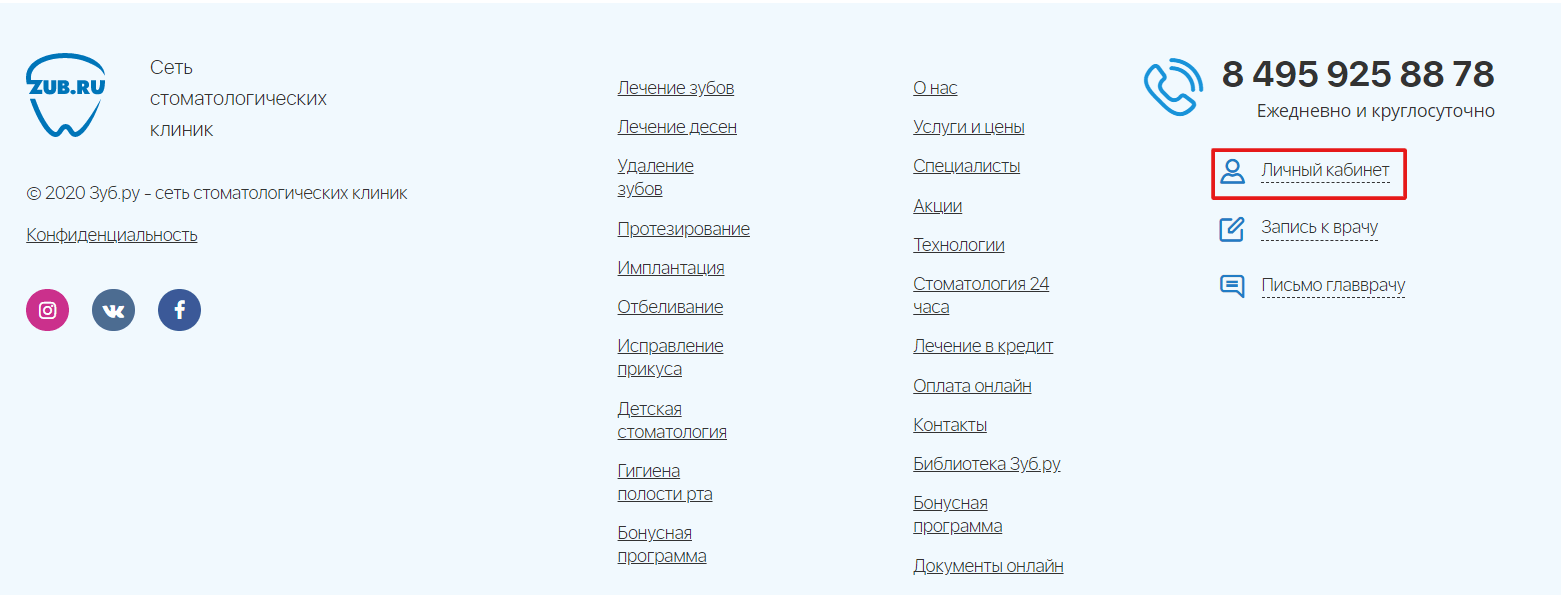
Ссылка на личный кабинет
Достаточно поставить ссылку на регистрацию или авторизацию, внутренние разделы личного кабинета можно не задействовать, чтобы не перегружать футер.

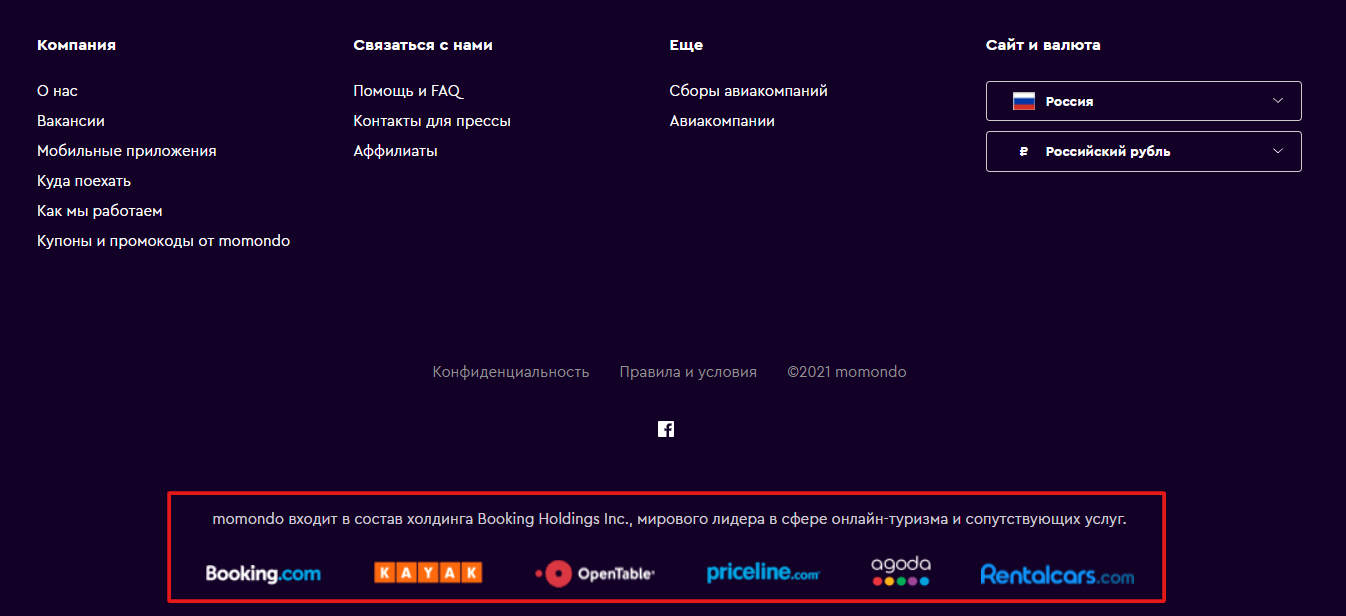
Информация о компаниях-партнёрах
Такие сведения повышают доверие потенциальных клиентов к вашей организации.

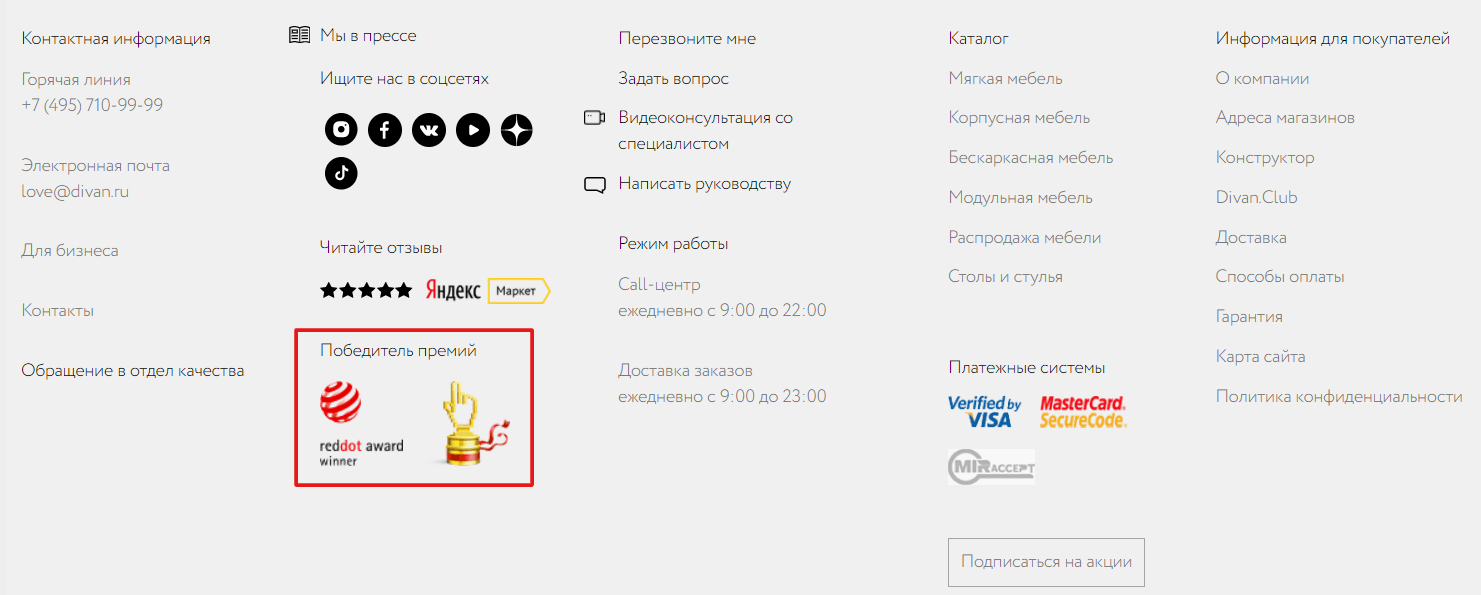
Достижения и награды
Информация о ваших достижениях и наградах играет ту же роль, что и сведения о партнёрах. Подавать её нужно сжато, демонстрируя только наиболее значимые успехи.

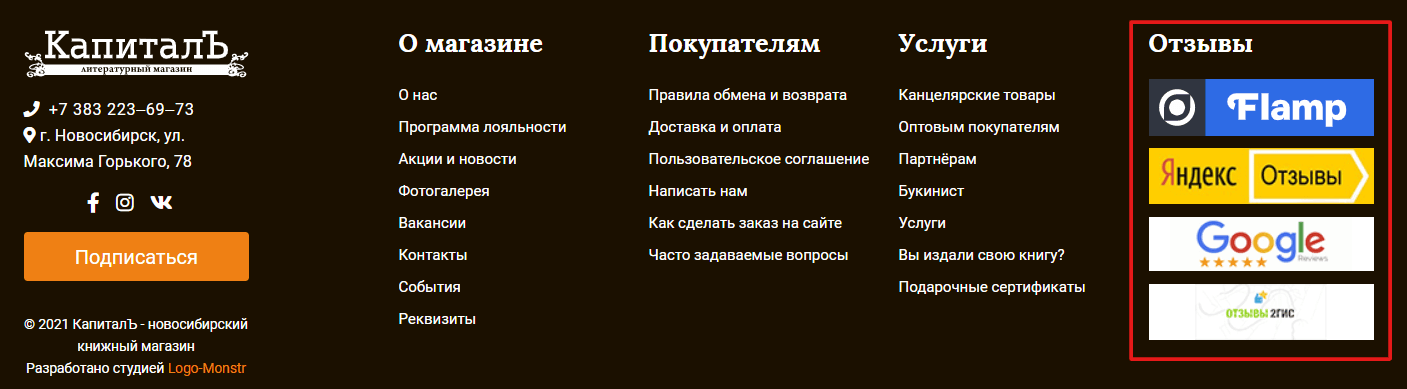
Отзывы
Если на профильных площадках есть много отзывов о вашей компании, то добавьте ссылки на них в подвале сайта. Такой шаг повысит лояльность пользователей.

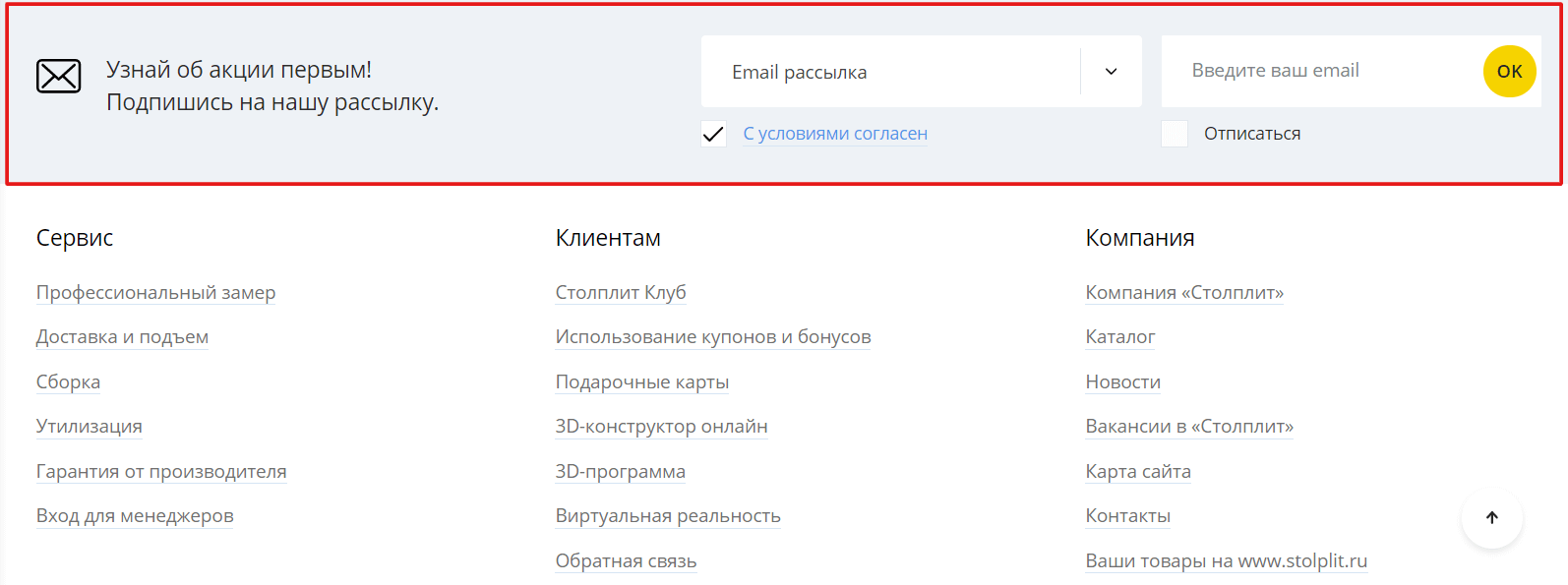
Подписка на рассылку
Размещение формы в футере будет актуальным в том случае, если она содержит минимум полей. Пользователю предстоит вносить достаточно много сведений? Тогда лучше вынести подписку в отдельный блок над подвалом.

Активная кнопка «вверх»
В десктопной версии сайта пользователю будет удобно, если кнопка окажется на последнем экране внизу. В мобильной − над подвалом. Так экран смартфона, планшета или другого устройства не будет перегружен лишними элементами.

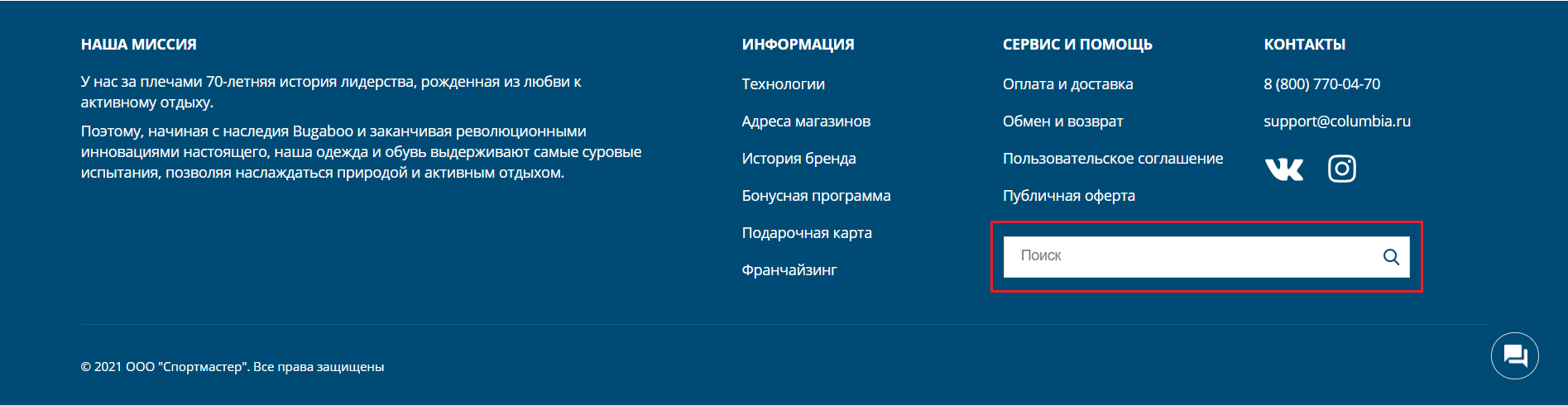
Форма поиска информации
Её размещение будет актуальным для крупных сайтов. Строка поиска создаётся в шапке и футере.

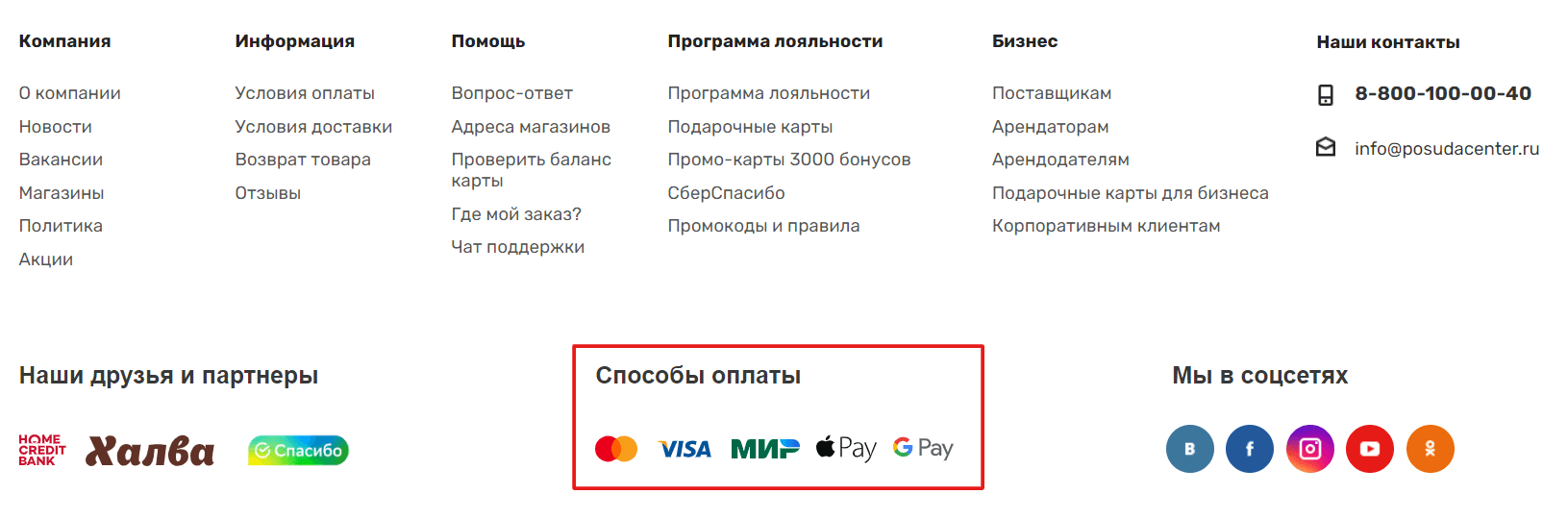
Особенности оплаты
Предоставление сведений о способах оплаты будет особенно актуальным для интернет-магазинов. Лучше подавать их в виде иконок платёжных систем.

Чего не должно быть в футере?
Существует ряд элементов, которых в подвале сайта быть не должно в силу сложности их восприятия. Рассмотрим основные из них.
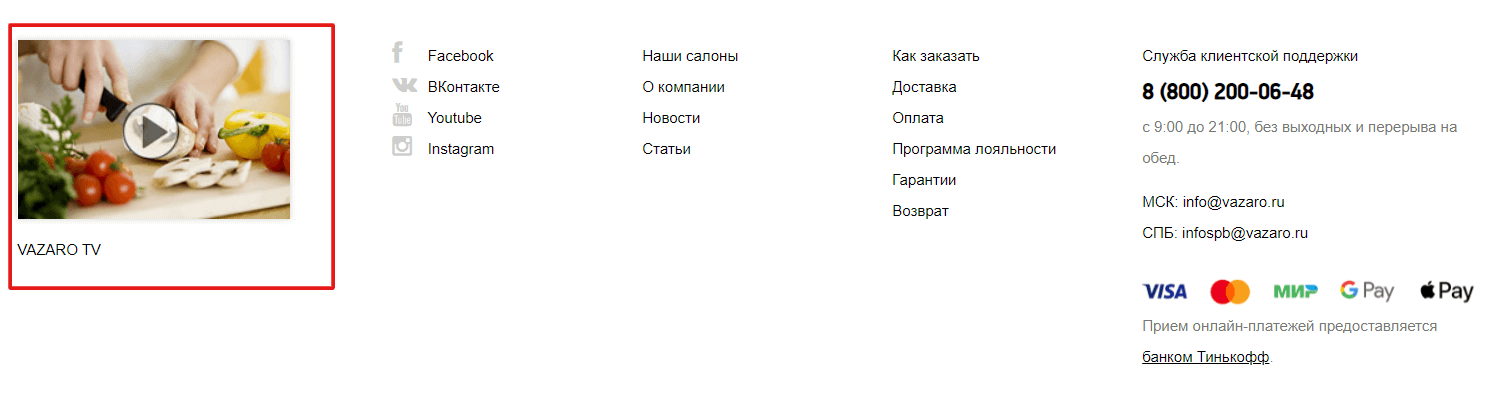
Презентационное видео или текст о компании
Эти сведения лучше вынести на отдельную страницу или подать на главной. В подвале материалы могут не заметить.

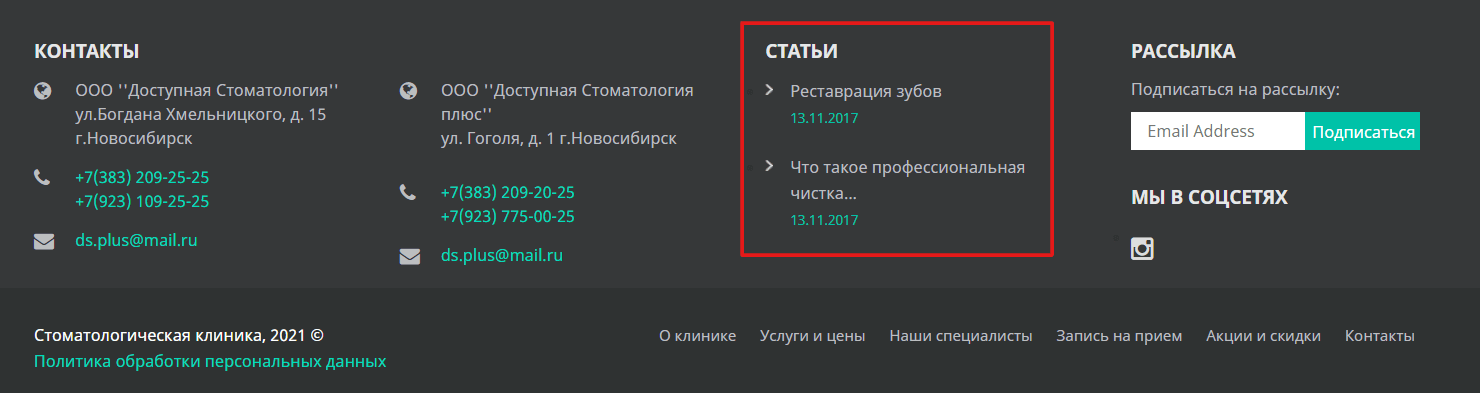
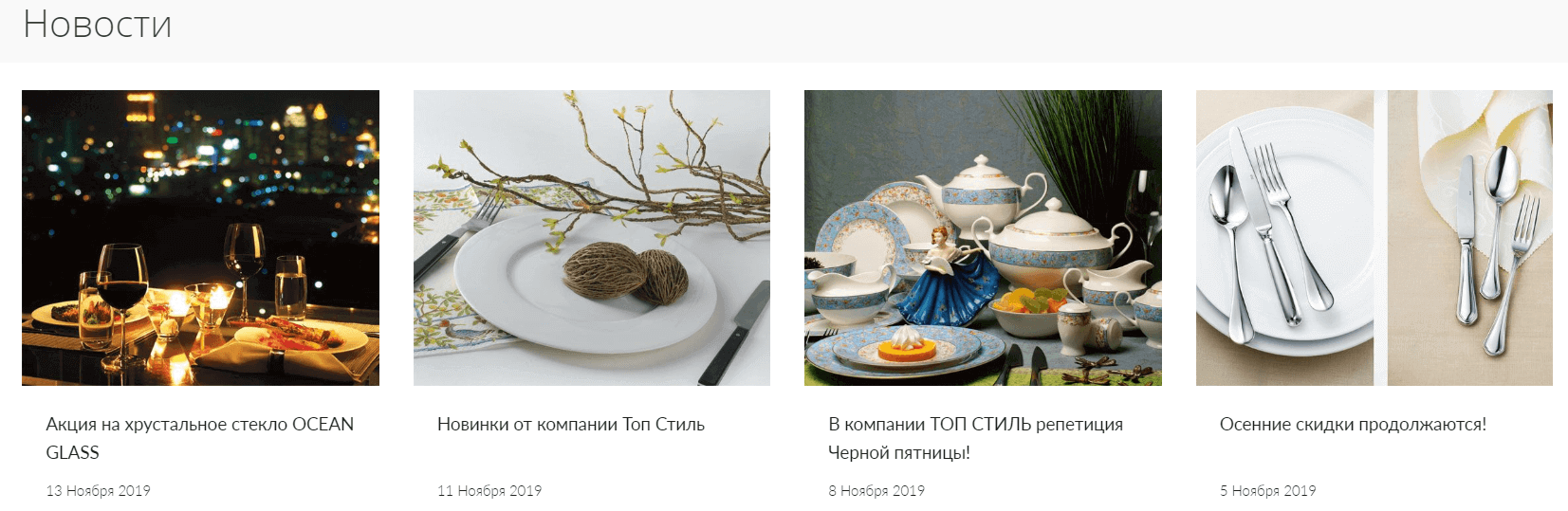
Анонсы, новости, посты
Их тоже стоит оформить в виде отдельного блока, чтобы не перегружать футер. Слишком много информации в подвале негативно сказывается на навигации по сайту.

Если попробовать разместить сведения компактно, то их будет плохо видно.

Чтобы материалы смотрелись привлекательно, для них нужно предусмотреть отдельный блок.

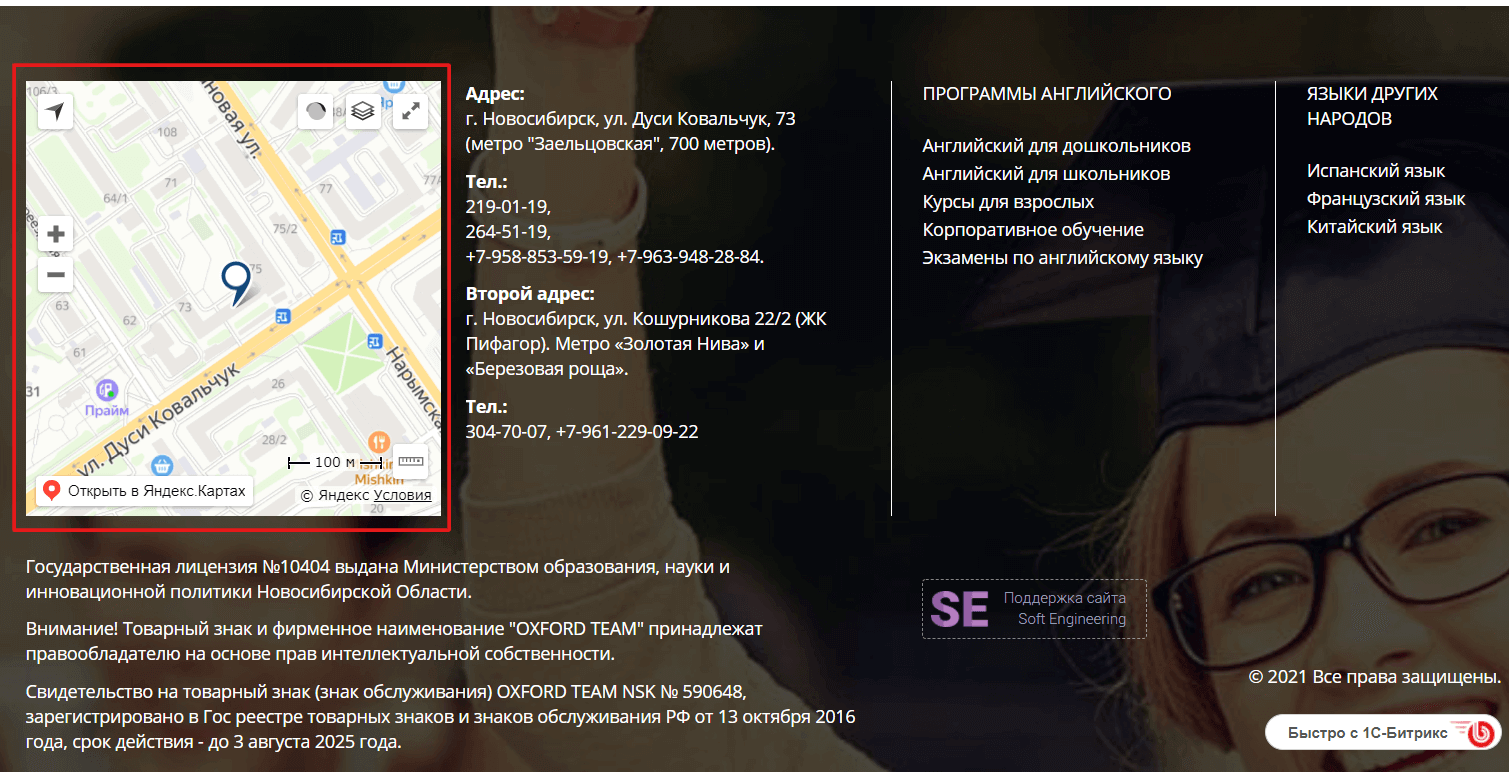
Карта
Если вам нужно предоставить клиентам информацию о месторасположении компании, стоит выложить на сайте карту со схемой проезда. При этом находиться она должна не в подвале, поскольку там слишком мало места. Лучше разместить её в виде отдельного блока.


Особенности оформления футера
Чтобы подвал на сайте смотрелся красиво, стоит продумать его оформление. Основные рекомендации следующие:
- выделение блока подходящим к дизайну сайта цветом − пользователи должны понимать, что это отдельный компонент страницы;

- группировка элементов − нужно сделать их разбивку по темам, между смысловыми блоками должны быть отступы;

- создание футера для мобильной версии − подвал нужно сделать компактным, продумать особенности показа информации.

Подводя итоги
Футер − элемент навигации, который, к сожалению, часто недооценивают. Он помогает пользователям выполнять переходы по разделам, позволяет лучше ориентироваться на сайте.
Если вы хотите узнать больше о возможностях подвала и специфике его наполнения, обращайтесь к специалистам нашей веб-студии.
 |
Подвал сайта (футер) относится к элементам навигации. Он расположен в самом низу страницы, из-за чего некоторые владельцы веб-ресурсов преуменьшают его значимость. Игнорировать подвал нельзя, поскольку при его правильном заполнении пользователю будет проще ориентироваться на сайте и находить нужную информацию. |
наполнение футера, футер UX/UI, верстка футерасоздать красивый сайт, создать удобный сайт |
|
Подвал сайта (футер) относится к элементам навигации. Он расположен в самом низу страницы, из-за чего некоторые владельцы веб-ресурсов преуменьшают его значимость. Игнорировать подвал нельзя, поскольку при его правильном заполнении пользователю будет проще ориентироваться на сайте и находить нужную информацию. |
наполнение футера, футер UX/UI, верстка футерасоздать красивый сайт, создать удобный сайт |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
"Я придерживаюсь простого правила: все дела этого дня должны быть сделаны в этот день". Герцог Веллингтон. |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.