Вопросы юзабилити: на что обратить внимание в 2021 году?
Вопросы юзабилити: на что обратить внимание в 2021 году?
Начало года − время для подготовки плана работы над сайтом. В зоне внимания владельцев онлайн-площадок должно обязательно оказаться юзабилити. Какие требования к нему выдвигаются в 2021 году? Остановимся более подробно на том, без чего уже не обойтись, трендах, набирающих популярность, и направлениях, которые только зарождаются.
Без чего в 2021 году не обойтись?
Ни для кого не секрет, что удобство сайта для пользователей является очень важным. Современные ресурсы должны отвечать ряду требований к юзабилити. Среди основных из них:
- Сервис. В прошлом году все мы столкнулись с необходимостью делать покупки онлайн из-за пандемии коронавируса. Такая тенденция сохраняется до сих пор, поэтому интернет-магазины должны внимательно отнестись к вопросам простоты оплаты, доставки заказов. Владельцы бизнеса теперь не просто продают товары, но и предоставляют целый комплекс сопутствующих услуг. Чем он будет шире, тем выше вероятность выиграть у конкурентов. На сайте стоит указывать все возможные способы оплаты, описывать услуги, которые могут понадобиться (например, сборка купленной мебели, подготовка подарочной упаковки и доставка презента виновнику торжества без чека).
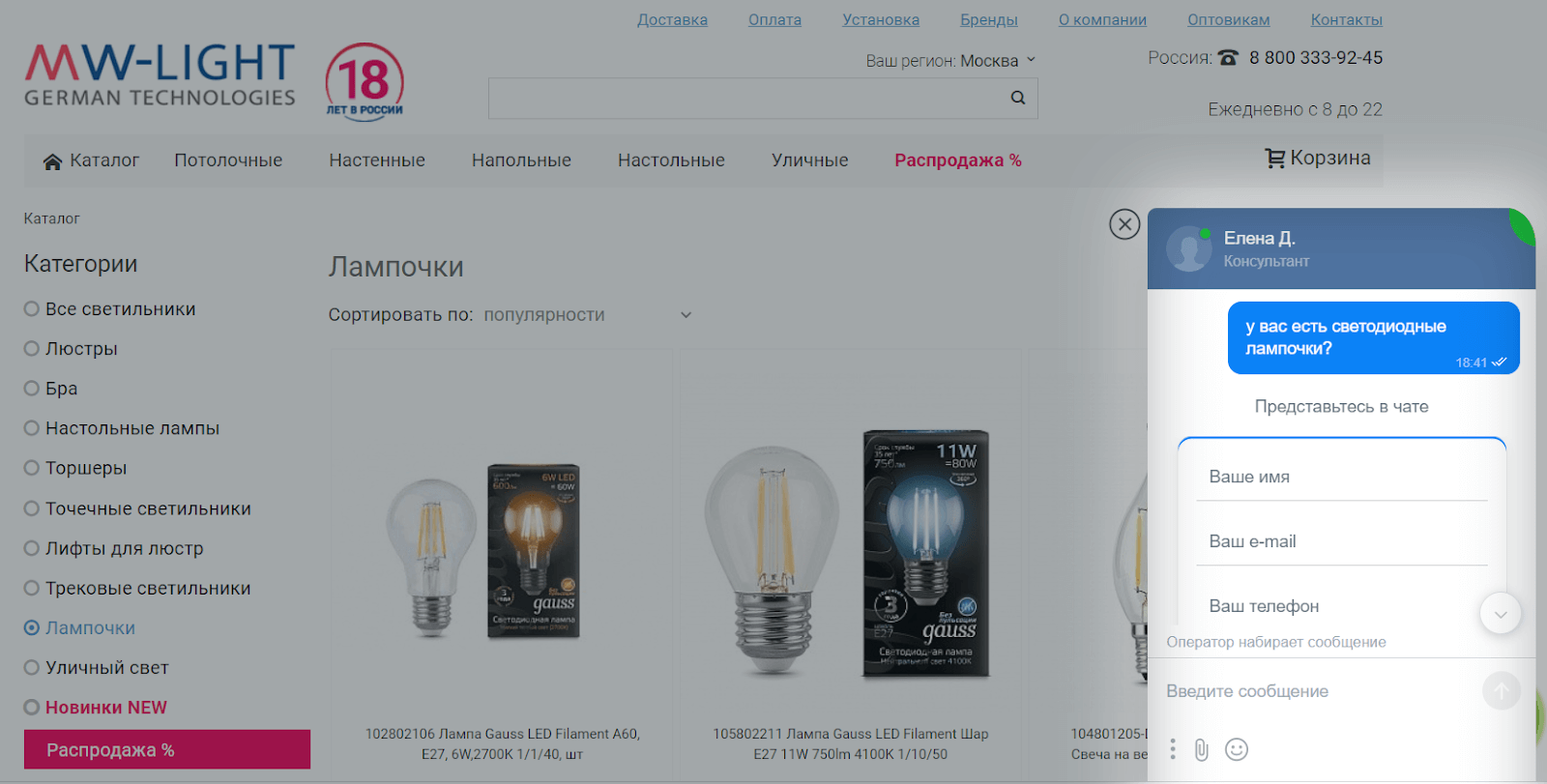
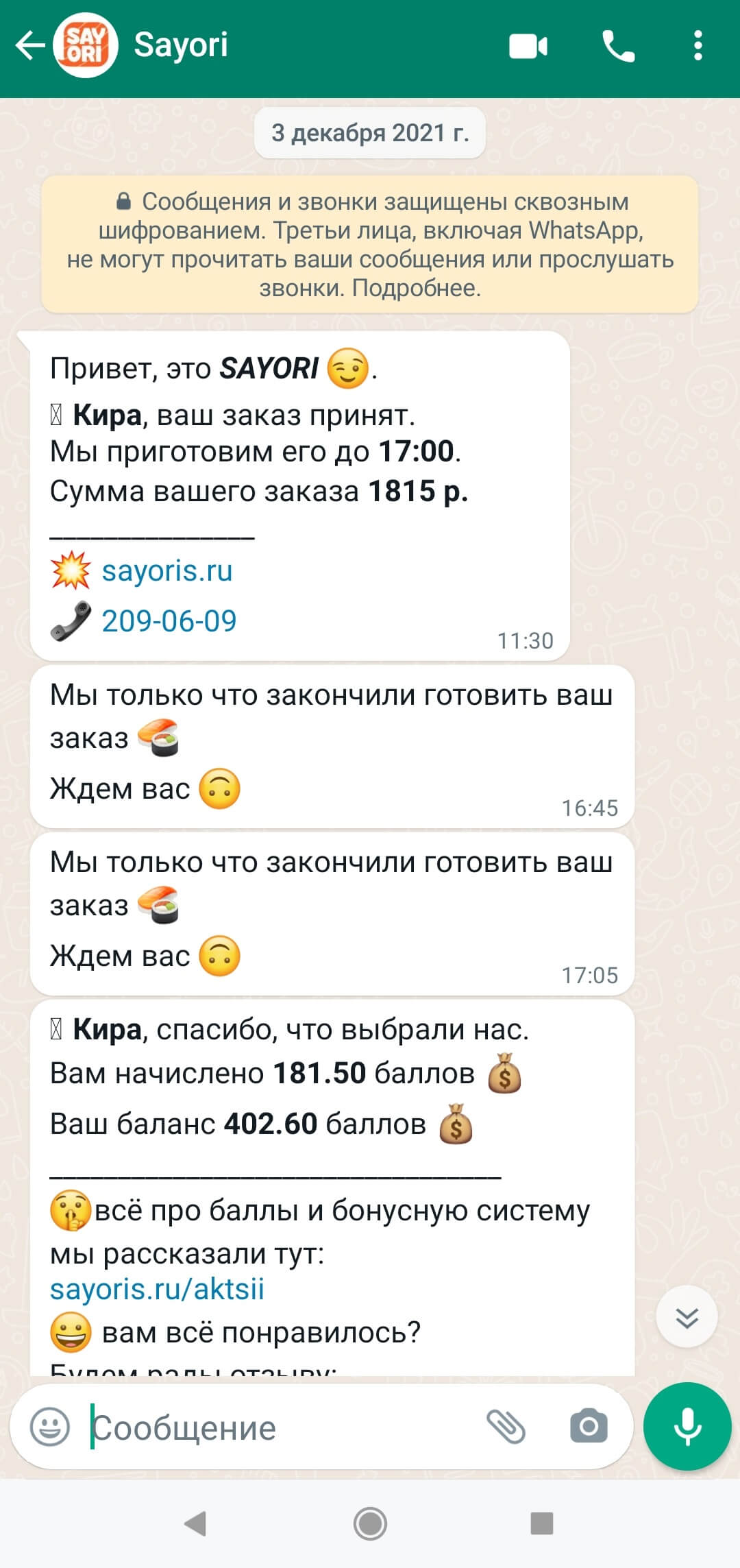
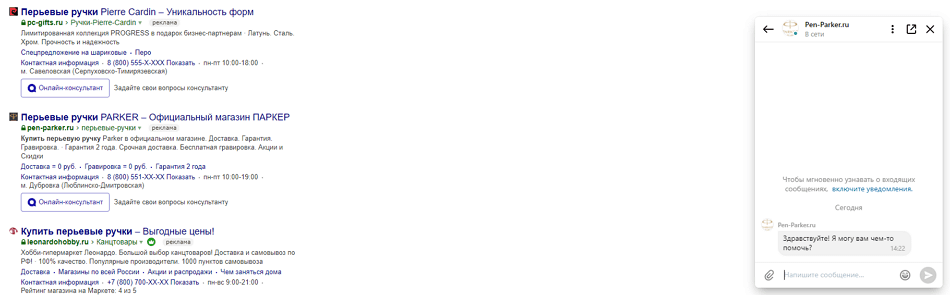
- Наличие мессенджеров. Они используются не только для общения, но и для оформления заказов. На сайте нужно предусмотреть возможность пообщаться с менеджерами в WhatsApp, Telegram и т. д. Перегружать страницы не нужно, используйте только наиболее популярные мессенджеры. Какие удобнее? Узнать это можно, проведя опрос среди клиентов. Ссылки на такие сервисы размещаются рядом с формой заказа. Также можно использовать специальные продукты: spikmi.com, frisbie.me, мультичат callibri.


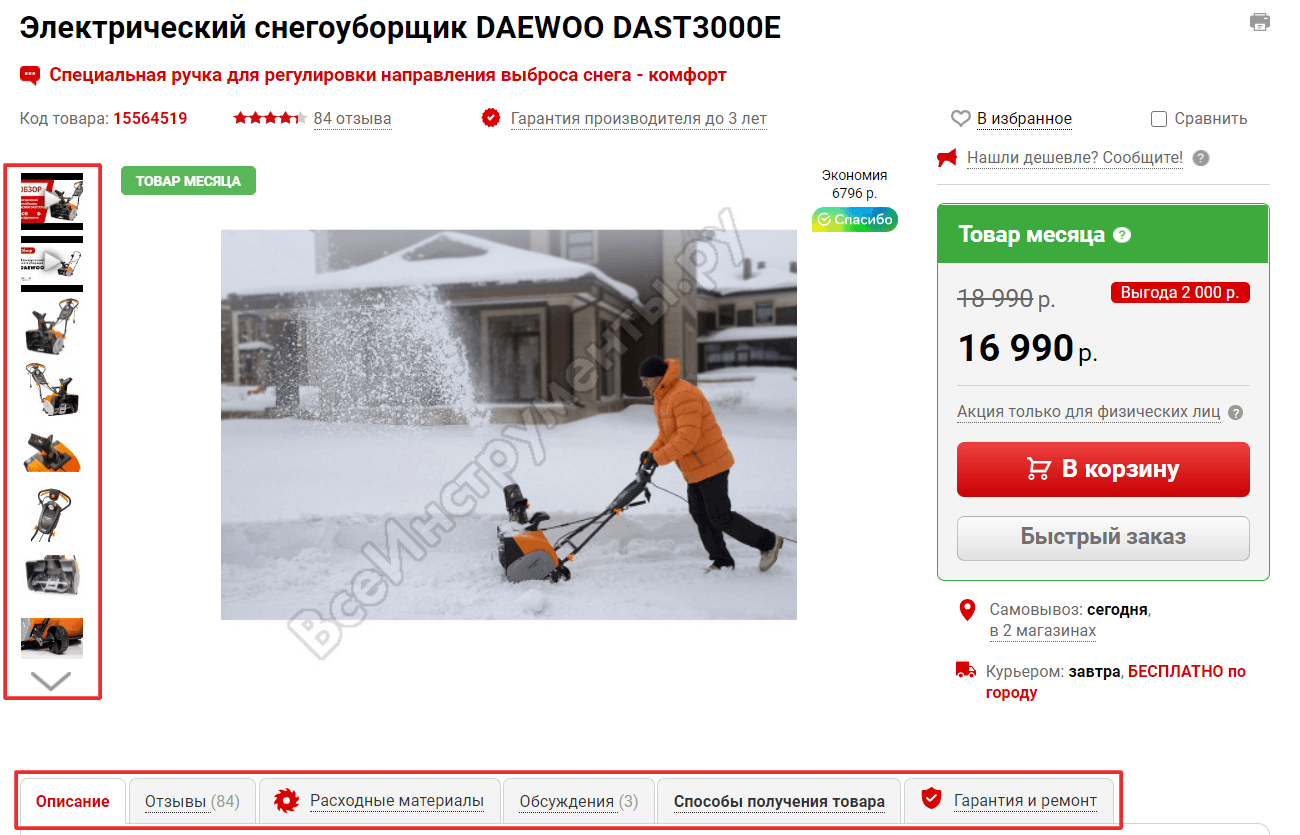
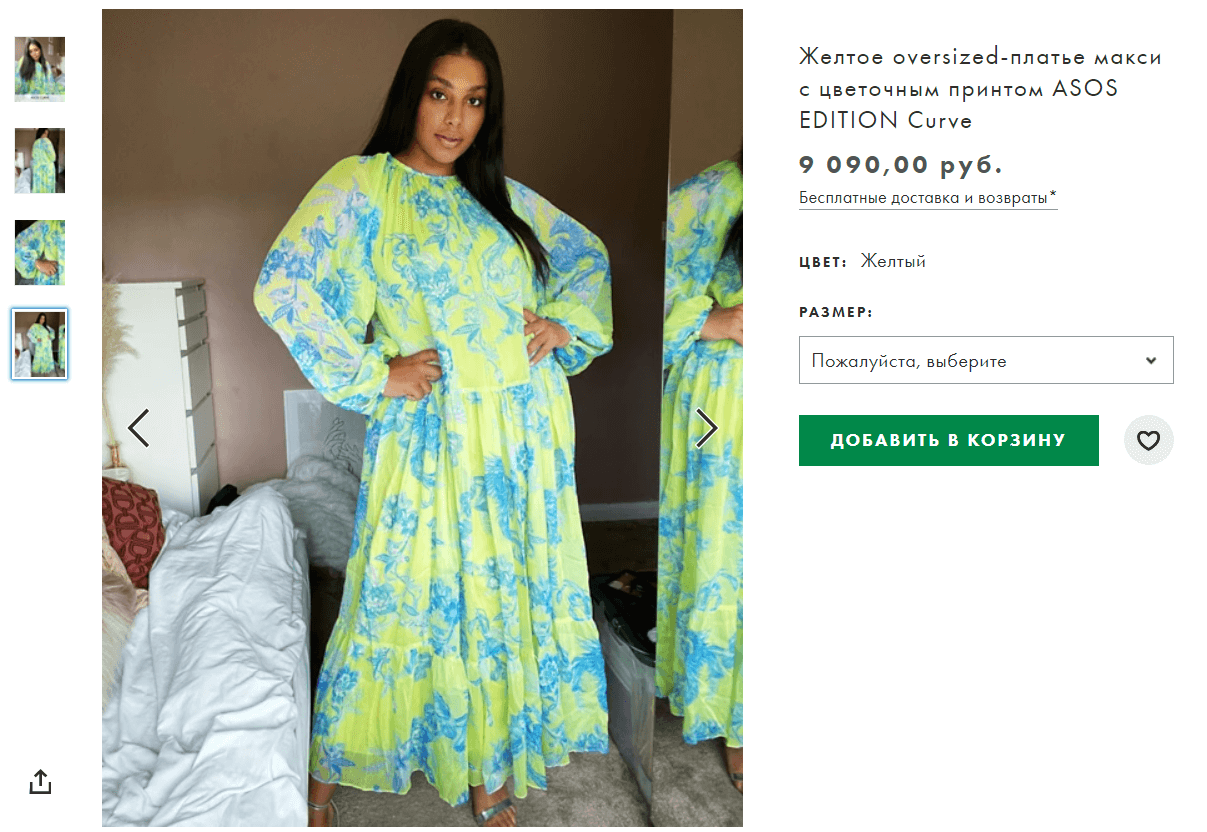
- Детализированность. Дайте покупателям возможность получить побольше информации о товаре. В этом помогут фото с разных ракурсов, видеообзоры, описания, отзывы. Если речь идёт о предоставлении услуг, окажутся полезными сведения о каждом из этапов обслуживания, данные отчётности, результаты. И помните о показе цены, это повышает доверие пользователей. Скрывать указанную информацию можно только в крайнем случае, но тогда обязательно расскажите, как формируется итоговая сумма.


- Правильное отображение сайта на мобильных устройствах. Всё больше пользователей для изучения информации в интернете используют смартфоны. Новые модели имеют необычную форму экрана, это нужно учитывать при вёрстке. Что касается мобильных приложений, то здесь тоже есть сложности. Так, конфликт между Huawei и Google привёл к тому, что теперь нужно создавать отдельную версию приложения (как это сделал Яндекс).

- Индивидуальность. В данный момент только Google Chrom собирается отказаться от файлов cookie, другие браузеры не работают над созданием новых систем сбора данных. Поэтому вам пока предстоит использовать старые инструменты, позволяющие создать персонализированное предложение. Изучите аудиторию, подключите сервисы настройки индивидуальных предложений (RetailRocket, Crossss, Similar4).

- Минимализм. Дизайн должен быть лёгким, а тексты − достаточно короткими. Контент просматривается бегло, длинные статьи, перегруженные информацией, просто не будут читать. Хорошее решение − создание отдельных экранов. Лишние элементы лучше отбросить. Шрифты и цвета сделайте сдержанными.
- Целевое действие в один шаг. Потенциальные покупатели не захотят заполнять длинные формы и тратить на это время. Оформление заказа или регистрация должны быть простыми. Это снизит количество отказов. Поработайте с навигацией для мобильной и десктопной версии, сделайте короткие формы, подготовьте личный кабинет.

- Микро-анимация. Необходима для визуализации обратной связи, получения представления об изменениях, которые происходят. Её нужно использовать для целевых действий, делать короткой, оформлять одинаково.

- Использование суперприложений и работа с агрегаторами. Раньше такие продукты создавались для решения конкретной задачи, теперь более популярны аналоги, объединяющие несколько приложений или брендов. Рекомендуется найти подходящие тематические площадки и разместить там информацию о товарах, услугах. Это даст возможность донести коммерческие сведения до большего числа пользователей.

- Видеоконтент. Ролики могут лучше рассказать о предложении или даже полностью заменить текст-описание. Длительность видео не должна превышать 2-3 минут. При этом продукт нужно делать качественным, полезным, интересным. Хорошо работают видеоотзывы, правда, собрать их сложнее, чем обычные.
Тренды, набирающие популярность
Некоторые тенденции уже наметились, но пока ещё не заработали в полную силу. Самое время обратить на них внимание и выделиться среди конкурентов. К таким трендам относятся:
- Открытость. Локдаун сделал невозможным проведение фотосессий при участии профессионалов, поэтому компании не смогли красиво представлять свои товары. Выходом из ситуации стало создание снимков в домашних условиях. Это обусловило изменение формата контента. Он стал более живым, появились истории из жизни, советы, реальные факты. Пользователям это понравилось, так что они наверняка ждут продолжения.

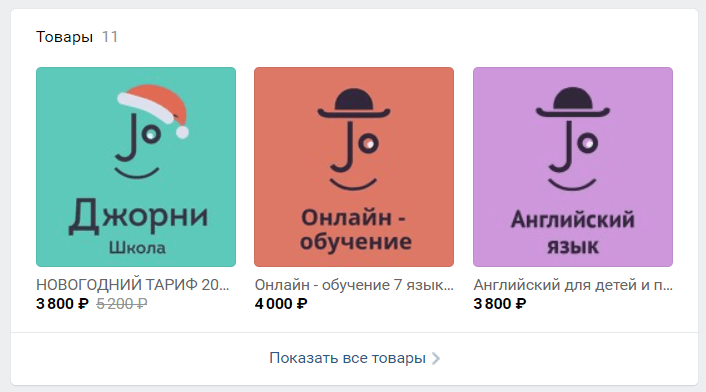
- Организация продаж в социальных сетях. Компании начали показывать каталог продукции не только на основном сайте, но и в соцсетях. Это дало возможность лучше настроить таргетированную рекламу, расширить клиентскую базу. Для тестирования продемонстрируйте самые популярные позиции. И, конечно, нужно учитывать специфику работы в каждой из популярных соцсетей.

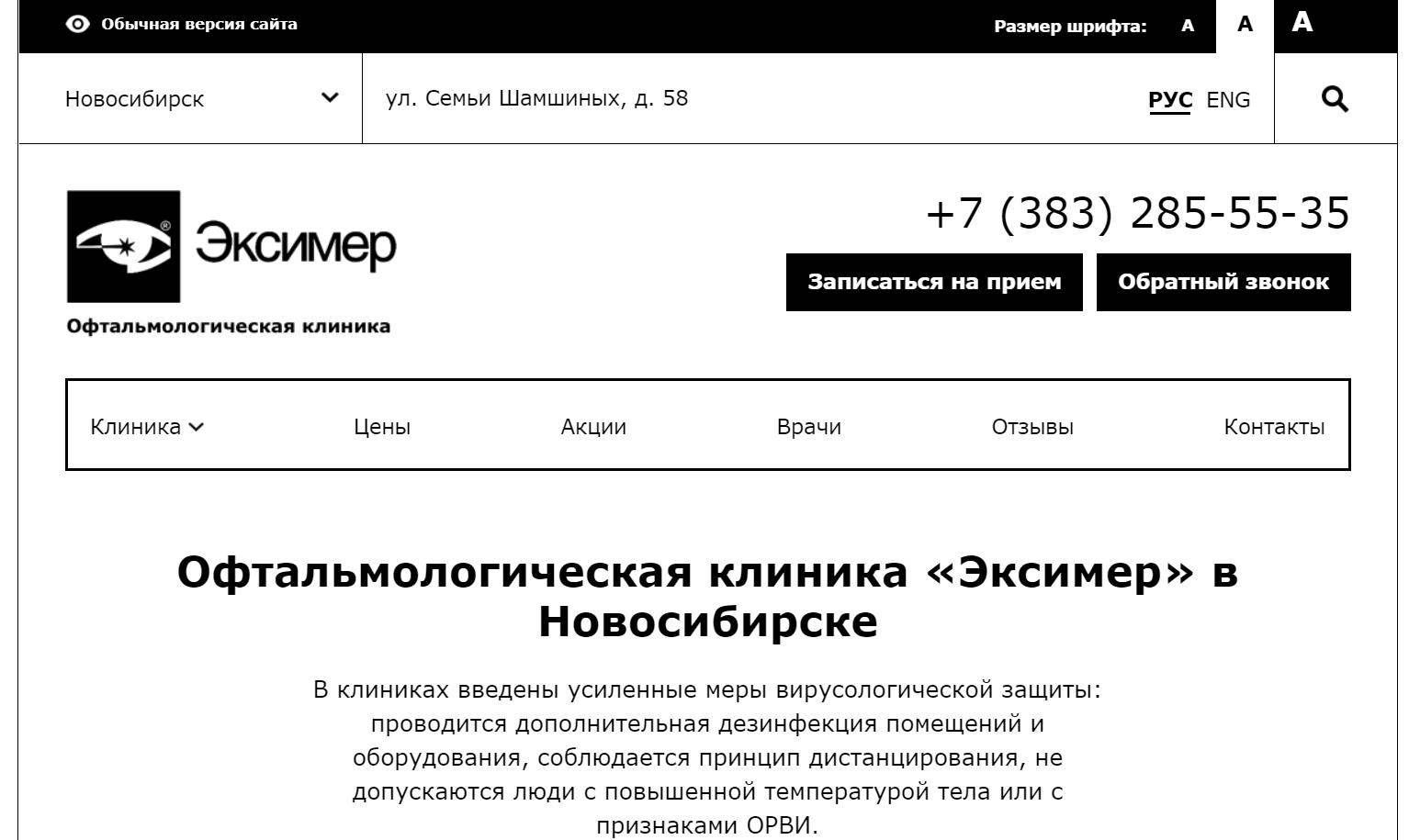
- Доступность и инклюзивность. За рубежом этот тренд уже давно популярен, в РФ он пока только начинает зарождаться. Речь идёт о подготовке сайтов к использованию лицами с ограниченными возможностями. Создаются версии для слабовидящих, людей с низким слухом и т. д.
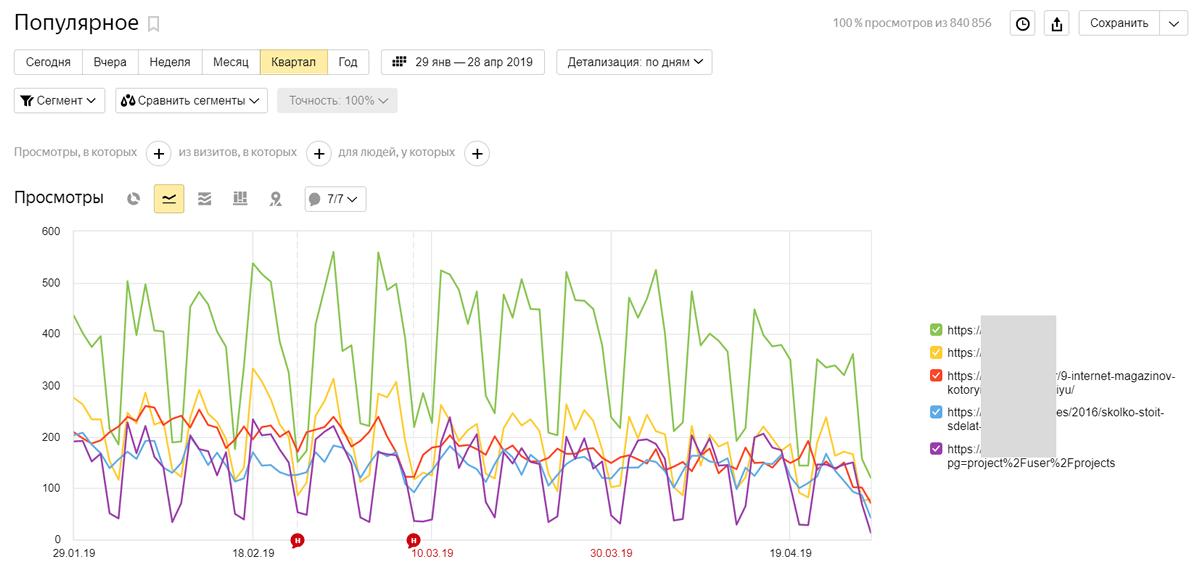
- Комплексный подход к оценке поведения пользователей. Взаимодействие с брендом нужно прорабатывать всесторонне, помнить о каждом из имеющихся каналов продвижения.
- UX-копирайтинг. Тексты, которые размещены во всплывающих окнах и прочих сообщениях должны быть не только коммерческими, но и понятными.

Новинки юзабилити
Теперь поговорим о направлениях, которые только зарождаются. Они следующие:
- Голосовые интерфейсы. В условиях коронавируса возникла необходимость работать с гаджетами без прямых прикосновений к ним. Для этого подходят такие системы, как Яндекс.Алиса, Siri и Google Assistant. Под них можно и нужно оптимизировать сайт.
- Технологии AR и VR. Пока они больше применяются в сфере развлечений, чем в других направлениях, однако есть возможность внедрить их в онлайн-магазины. Так, AR и VR могут использоваться для создания виртуальных витрин.
- Искусственный интеллект (ИИ). Он уже применяется на практике рядом компаний (например, голосовой поиск) и точно будет популярен в дальнейшем.
- Идентификация пользователя. Речь идёт о биометрии и других способах определения личности. Такие данные уже собирают банки, в будущем технологии начнут использовать и другие компании и учреждения.
- Синхронизация на разных девайсах. Достаточно часто пользователи начинают изучать сайт на смартфоне, потом продолжают взаимодействие с ним на ПК. Нужно сделать так, чтобы внесённые ранее сведения не потерялись. Решить эту задачу можно, в частности, создав личный кабинет.
Прежде чем использовать на практике то или иное решение по улучшению юзабилити, его нужно протестировать. Помочь вам с выбором инструментов, их проверкой и внедрением готовы специалисты нашей веб-студии.
 |
Начало года − время для подготовки плана работы над сайтом. В зоне внимания владельцев онлайн-площадок должно обязательно оказаться юзабилити. |
новинки юзабилити, юзабилити 2021, требования к юзабилити, тренды юзабилити |
|
Начало года − время для подготовки плана работы над сайтом. В зоне внимания владельцев онлайн-площадок должно обязательно оказаться юзабилити. |
новинки юзабилити, юзабилити 2021, требования к юзабилити, тренды юзабилити |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
"Я придерживаюсь простого правила: все дела этого дня должны быть сделаны в этот день". Герцог Веллингтон. |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.