Оформление текстов на сайтах: 10 полезных советов
Важность текстового контента для интернет-ресурсов трудно переоценить. Мы уже неоднократно говорили о том, что материалы должны быть интересными, полезными, уникальными. Сейчас же предлагаем сосредоточить внимание не на смысловой, а на визуальной составляющей статей − на их оформлении. Эти сведения будут полезны и владельцам сайтов, и маркетологам, и специалистам по SMM. Рассмотрим, какие основные приёмы привлечения внимания посетителей существуют.
Заголовки: ёмко, броско, заметно
Такая составляющая текста, как заголовок, помогает задать главную тему излагаемого материала, подраздела или отдельного информационного блока. Он должен быть кратким, привлекающим внимание, соответствующим содержанию текста и надолго остающимся в памяти.
Как правило, заголовки прописываются большим размером шрифта по сравнению с основным текстом, могут отличаться от него по цветовому оформлению и т. д., что делает их заметнее. При этом нужно помнить, что все составляющие статьи должны гармонировать между собой, одна из задач − не допустить стилевого диссонанса в рамках одного материала.

Заголовок-шаблон не передаёт сути текста, выделен курсивом, не связывается визуально с текстом статьи.
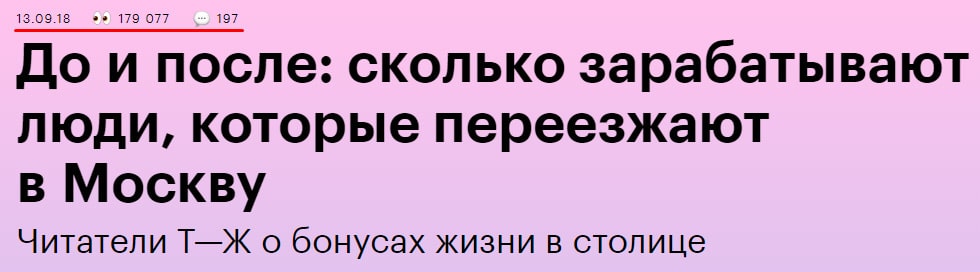
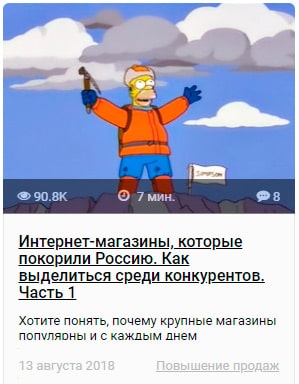
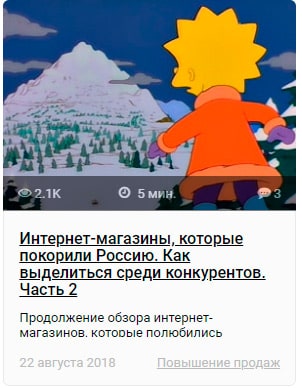
Если рассматривать блоги или ресурсы, на которых размещаются новости, то для фиксации внимания на материале заголовок помещают на цветной фон или картинку. Так достигается объединение текстовой и графической информации. Главное − не допустить ситуации, когда название материала затеряется на ярком фоне. Приведём примеры.

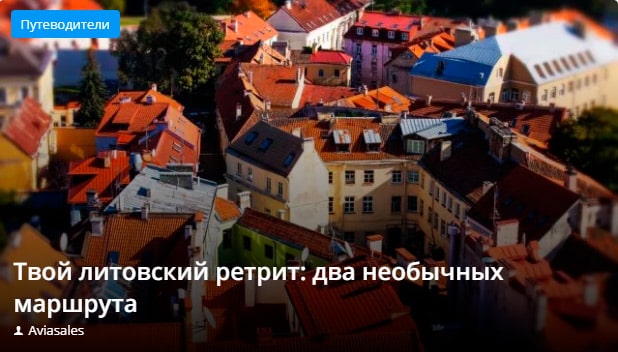
Видно, что заголовок не теряется на фоне видов Вильнюса, остаётся хорошо заметным и легко читается. Название даёт понять, о чём будет вестись речь, значит, материал обязательно привлечёт внимание туристов, планирующих поездку в Литву.

В этом случае заголовок не отражает сути статьи, цвет его оформления выбран неудачно, название трудно увидеть на общем фоне.
Также обратите внимание, что заголовки разных статей необходимо оформлять одинаково, так сайт будет смотреться лучше, аккуратнее.

Анонс: кратко о содержании
В начале каждой статьи желательно сделать анонс. Он представляет собой небольшой абзац, в котором чётко и кратко изложена основная тема текста. Пользователь сможет в течение нескольких секунд определить, интересует ли его данный материал.

В анонсе стоит указать, сколько примерно времени уйдёт на прочтение статьи, чтобы человек смог определить, стоит ли начинать изучение материала.
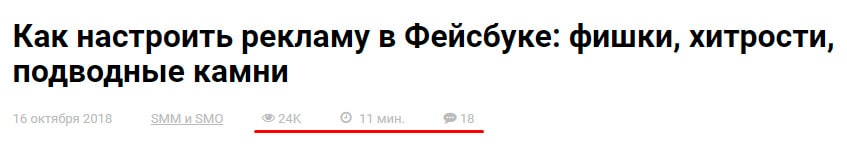
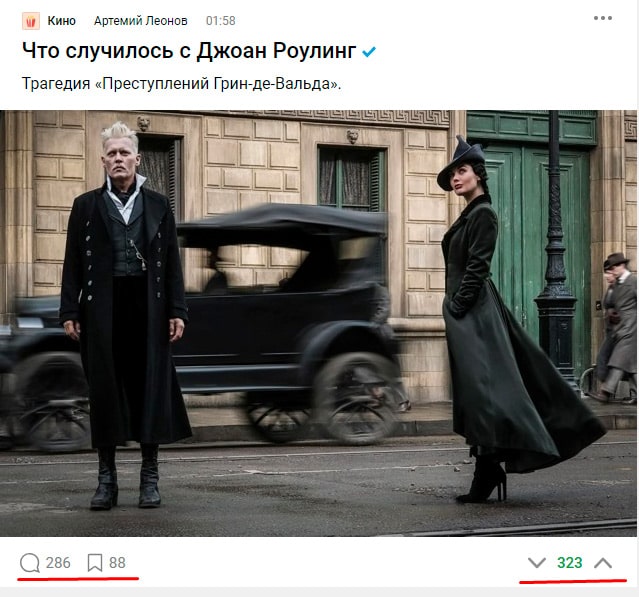
Рейтинги, комментарии, просмотры в цифрах
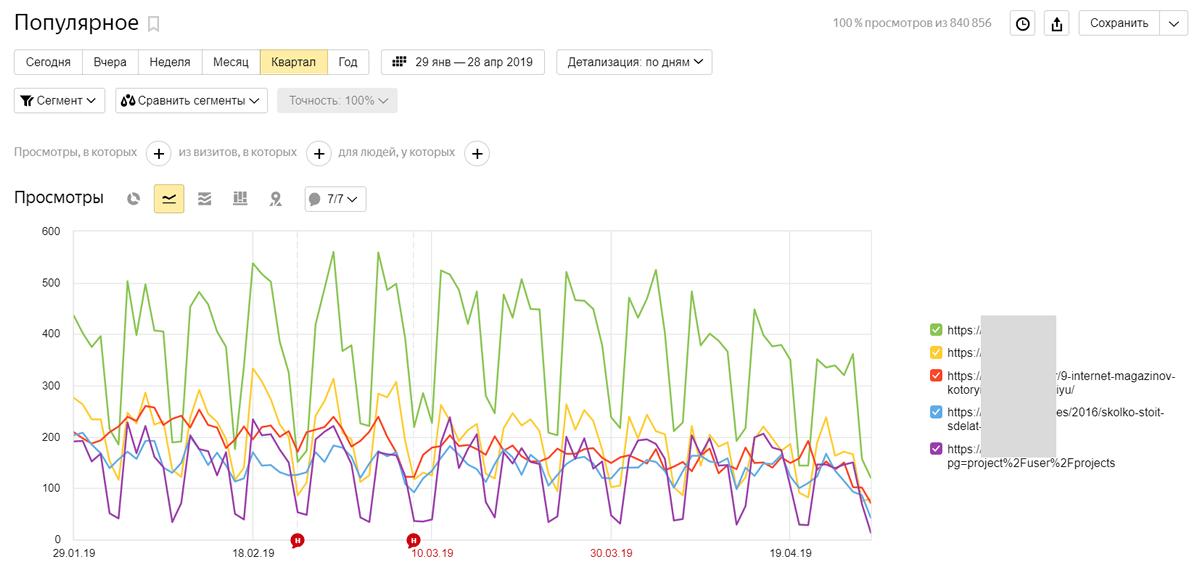
Указанные элементы могут размещаться в заголовке, анонсе или в рамках краткого описания в блоге. Демонстрация этих показателей повышает доверие пользователей к предложенным статьям, вызывает у них желание принять участие в обсуждении той или иной темы.



Публикация таких сведений особенно актуальна при ведении блогов, интернет-журналов, новостных или информационных ресурсов.
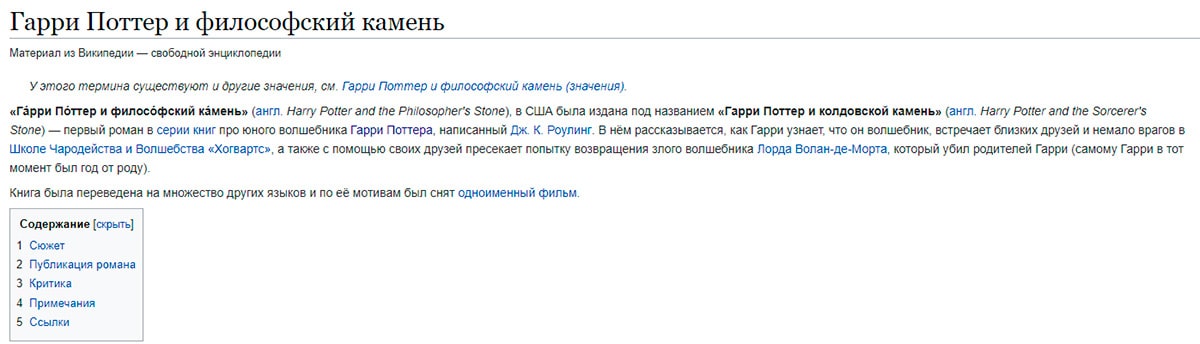
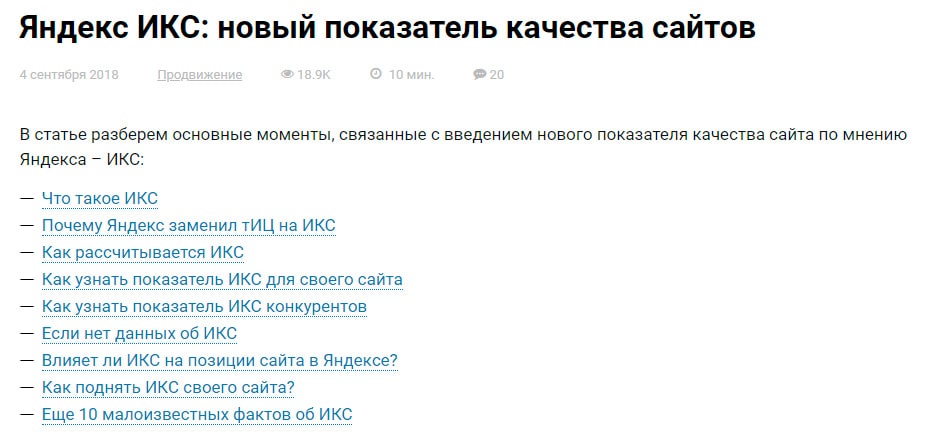
Содержание: структура от А до Я
Оглавление статьи подаётся перед её текстом. Оно представляется в виде кликабельных ссылок, позволяющих выполнить переход на конкретный подраздел материала.

Фактически такие списки играют роль путеводителей по достаточно большому по объёму материалу, что упрощает ознакомление с информацией для пользователей.
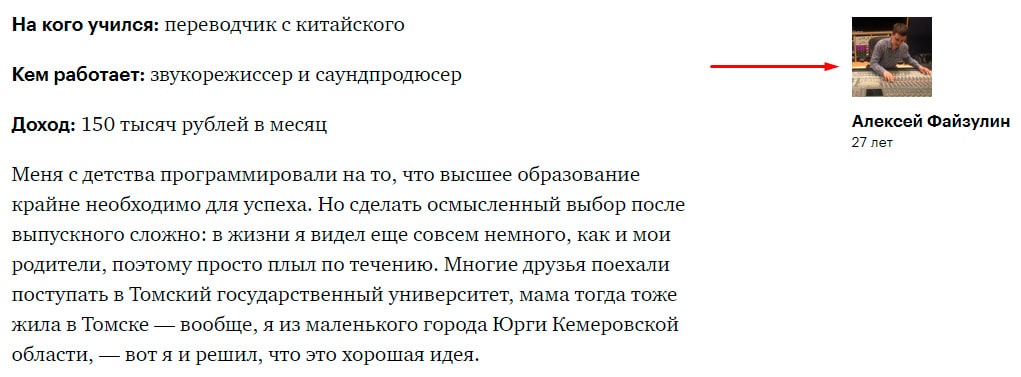
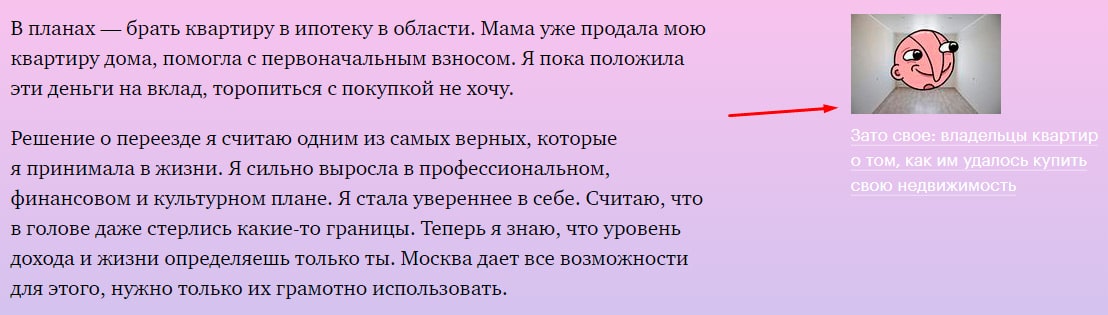
Примечания: дополнения к основному тексту
Такая деталь текста, как примечания, пришла из сферы журнальной вёрстки. Её особенность − размещение дополнительных сведений сбоку от основного текста. Сведения об авторе материала, ссылки на похожие статьи − в качестве примечаний может быть использована любая полезная смежная информация.


От показа в примечаниях основной информации, содержащейся в тексте, лучше отказаться. Узнать её пользователь сможет только после прочтения материала полностью.
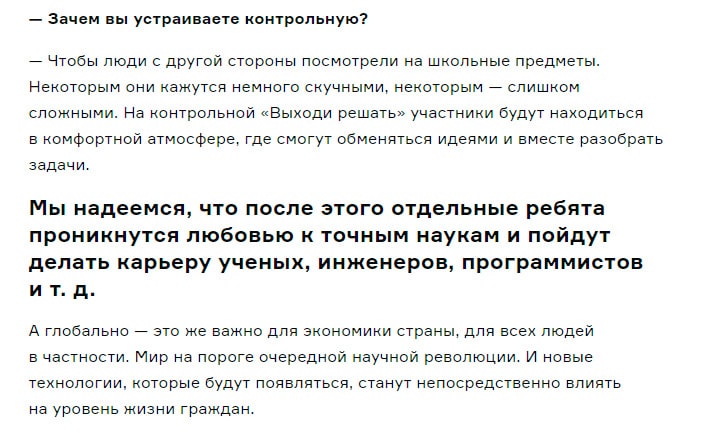
Врезки: акцент на важном
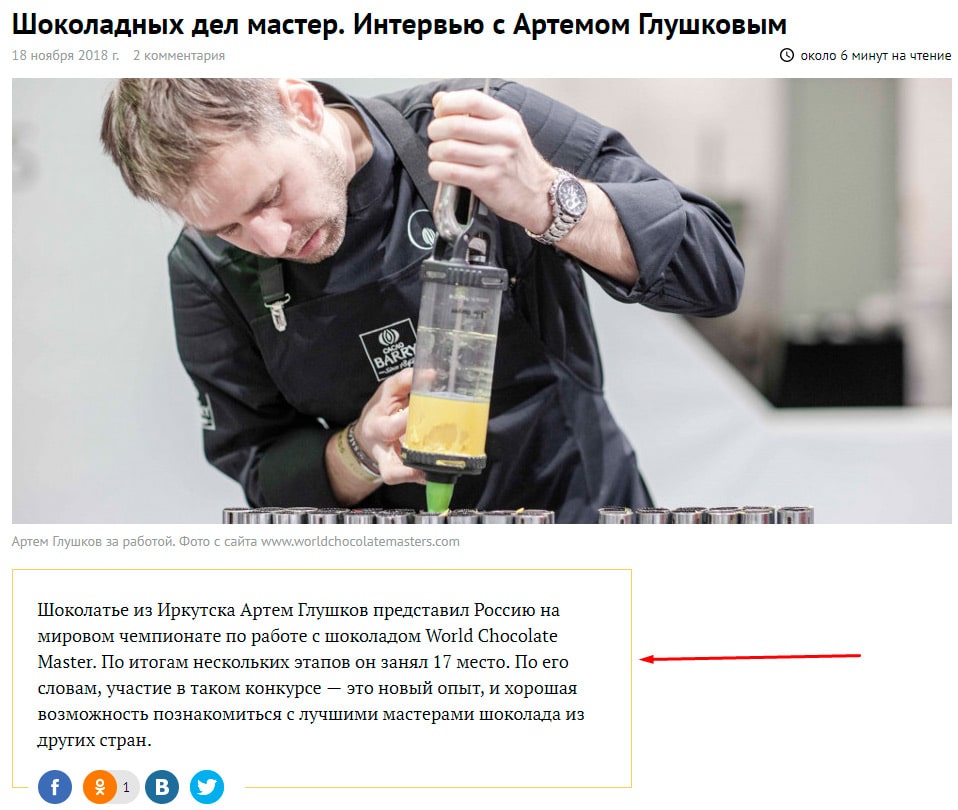
Если вам необходимо выделить какую-либо информацию или подвести итоги раздела, можно использовать врезки. Они представляют собой несколько предложений, выделенных в отдельный фрагмент с помощью цвета, шрифта, обрамления и т. д. В этом случае тоже нужно помнить о единообразии: все врезки делаются в одинаковом оформлении.


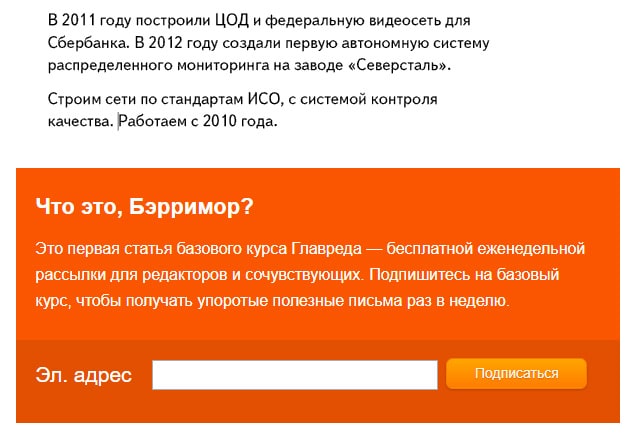
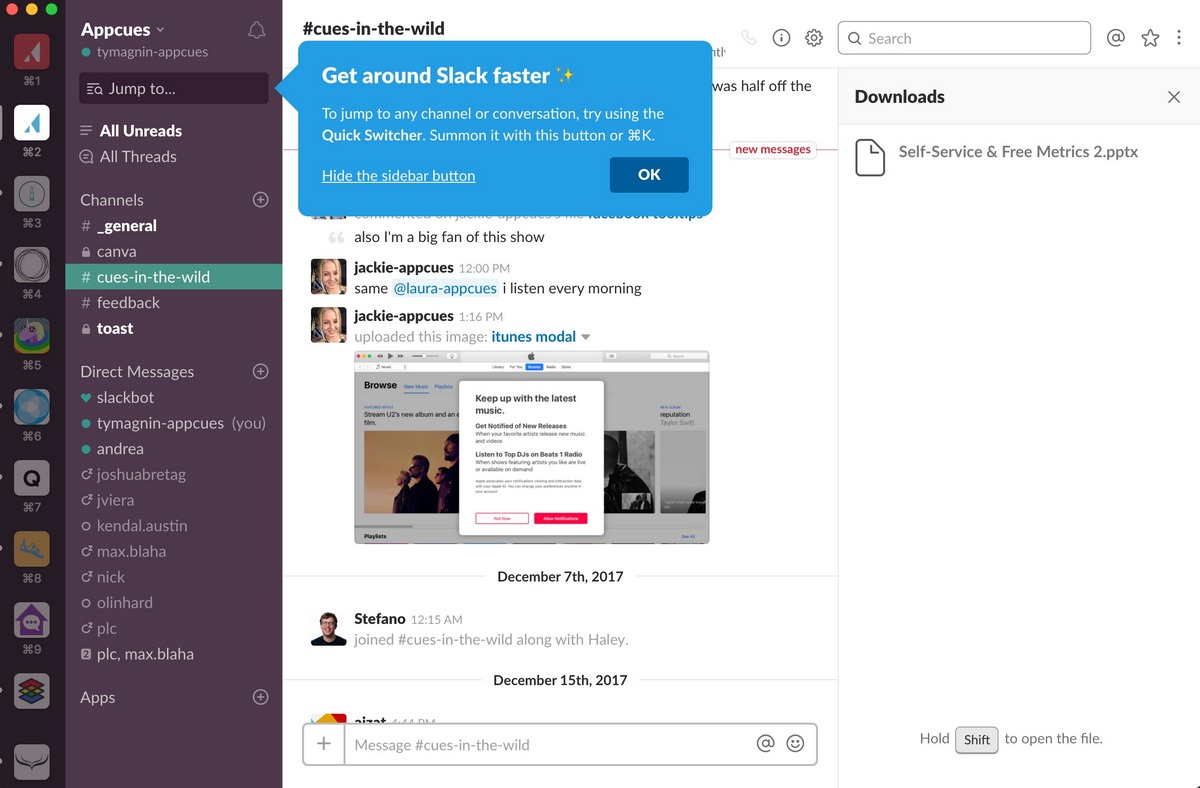
С помощью таких блоков можно привлечь внимание гостей ресурса к зоне, в которой совершается целевое действие − оформляется подписка, оплачивается покупка и т. д.

Основной текст размещён на белом фоне, а призыв к действию − на цветном, что делает его заметнее.
Таблицы: упорядоченность в мелочах
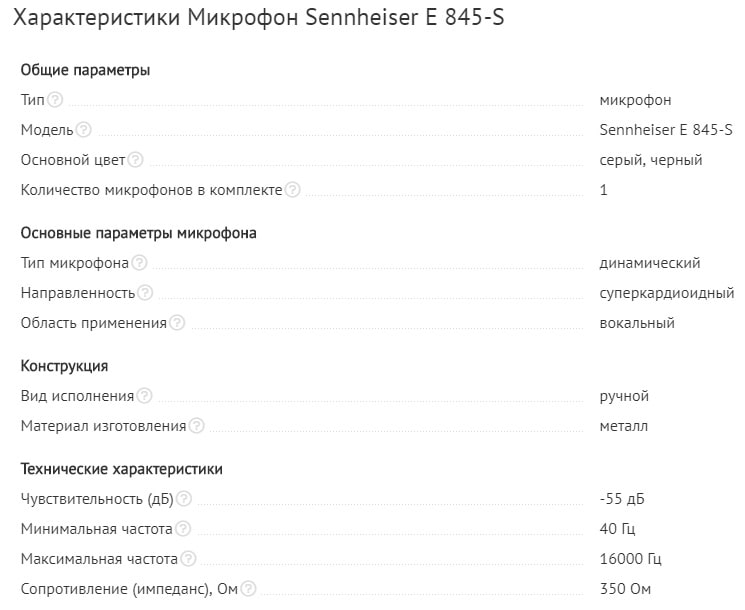
Таблицы − один из хороших способов структурировать информацию, упростить восприятие сведений читателями. Табличное представление актуально в таких случаях:
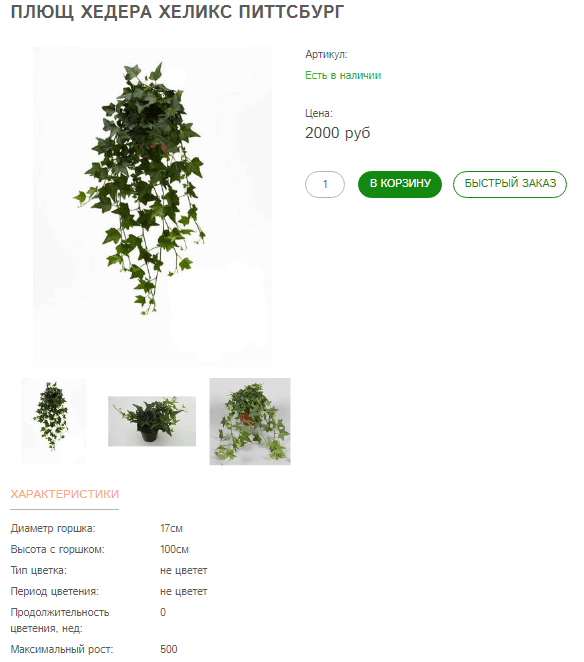
- перечисление технических характеристик и параметров продукции (встречаются на карточках товаров, в каталогах, обзорных статьях);

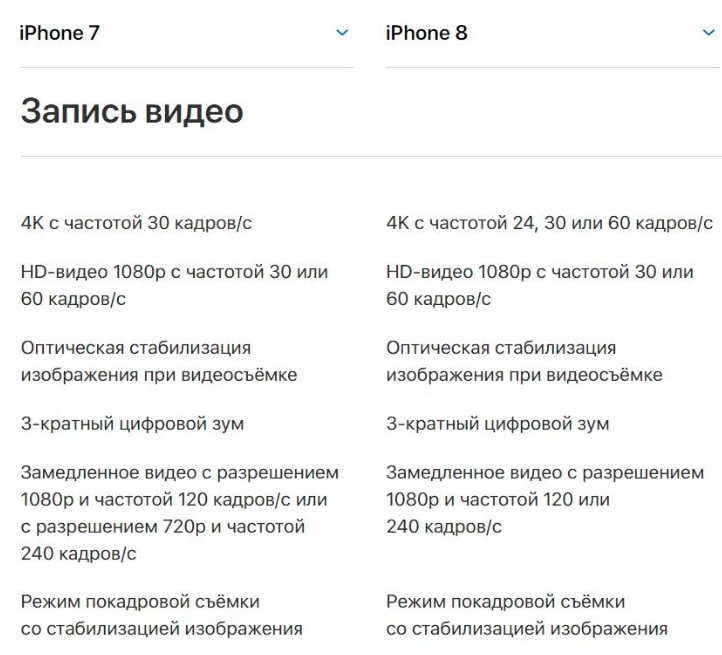
- сравнение показателей (даёт возможность наглядно показать разницу между товарами, находящимися в одном ценовом сегменте);

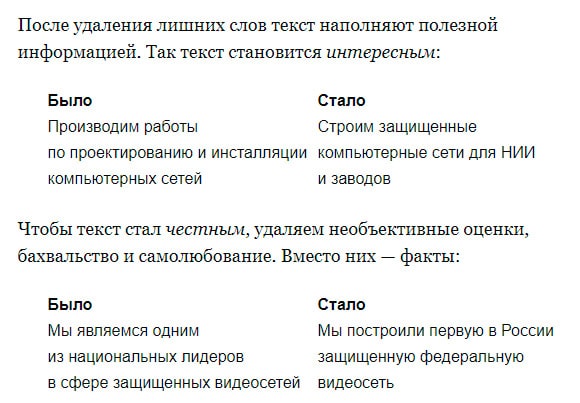
- демонстрация в формате «до/после» (предоставление сведений о степени эффективности/неэффективности каких-либо методик, правильности/неправильности определённых подходов к одному и тому же процессу).

Списки: всё по порядку
Помимо таблиц, структурировать изложенную в статье информацию можно с помощью нумерованных или маркированных списков. Они улучшают восприятие сведений, помогают читателю лучше понять суть текста. Списки используются для перечисления каких-либо товарных позиций, преимуществ, особенностей, при составлении рейтинга и т. д.


Картинки: иллюстрации к тексту
Текст, который дополнен тематическими картинками, лучше воспринимается и запоминается, больше привлекает внимание потенциальной целевой аудитории. Использование изображений подчиняется ряду правил, среди которых:
- единство стиля − картинки должны быть одного размера, относиться к определённой тематике, иметь схожие элементы или цветовую гамму;


- уникальность − не стоит использовать стоковые графические материалы, лучше сделать свой эксклюзивный контент, это будет лучше восприниматься и пользователями, и поисковыми системами;


- наличие подписей − правильно, если картинки будут дополнены текстовой информацией, объясняющей, что именно на них изображено.
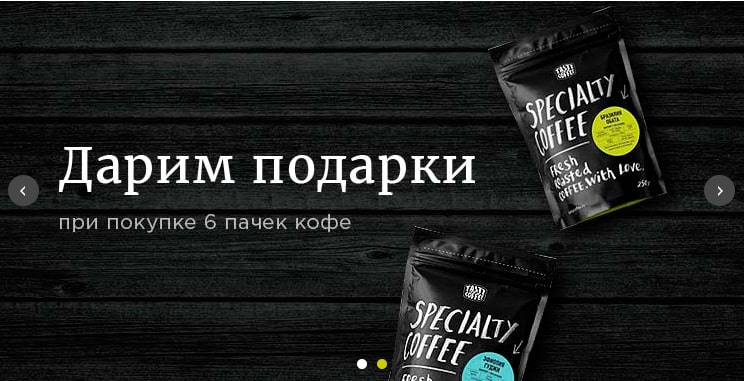
Отдельно остановимся на таком виде графического наполнения, как статичные баннеры. При их создании важно следить, чтобы наложенный на картинку текст был заметен и краток, иначе никто не обратит на такой элемент внимания.

Как видите, информация подана разрозненно, текст виден плохо, элементов слишком много. А вот удачный вариант баннера.

Видео, аудио и гифки: занимательно и интересно
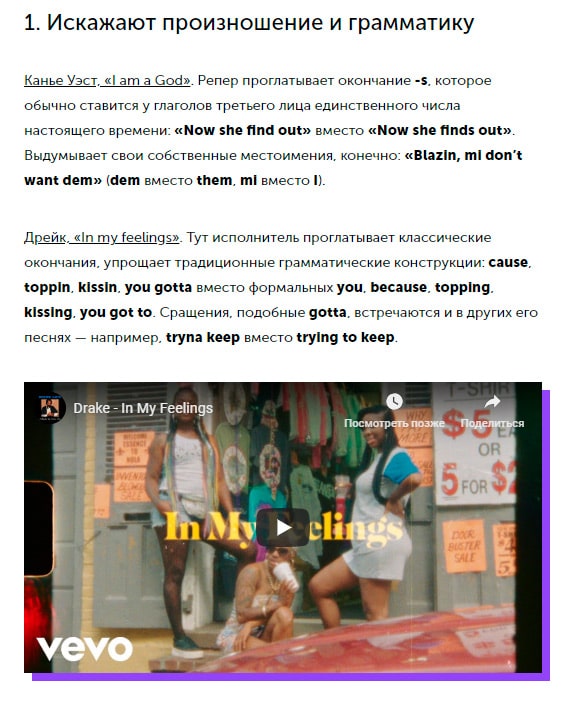
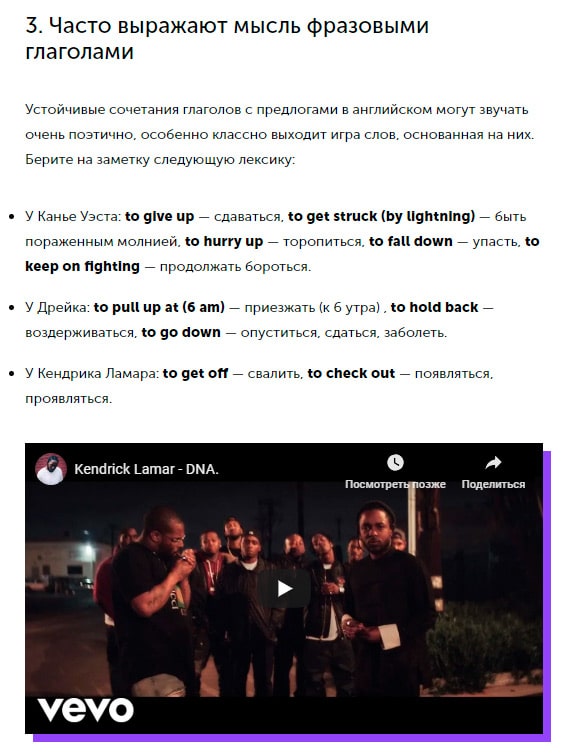
Медиафайлы − иллюстративные материалы, которые повышают привлекательность текста. Их использование особенно актуально для блогов, имеющих отношение к сфере иностранных языков. Так, например, одна из школ продемонстрировала разницу между американским и английским произношением на примере песен реперов.


Ещё один пример − дополнение сведений о композиторах аудиофайлами с их произведениями.


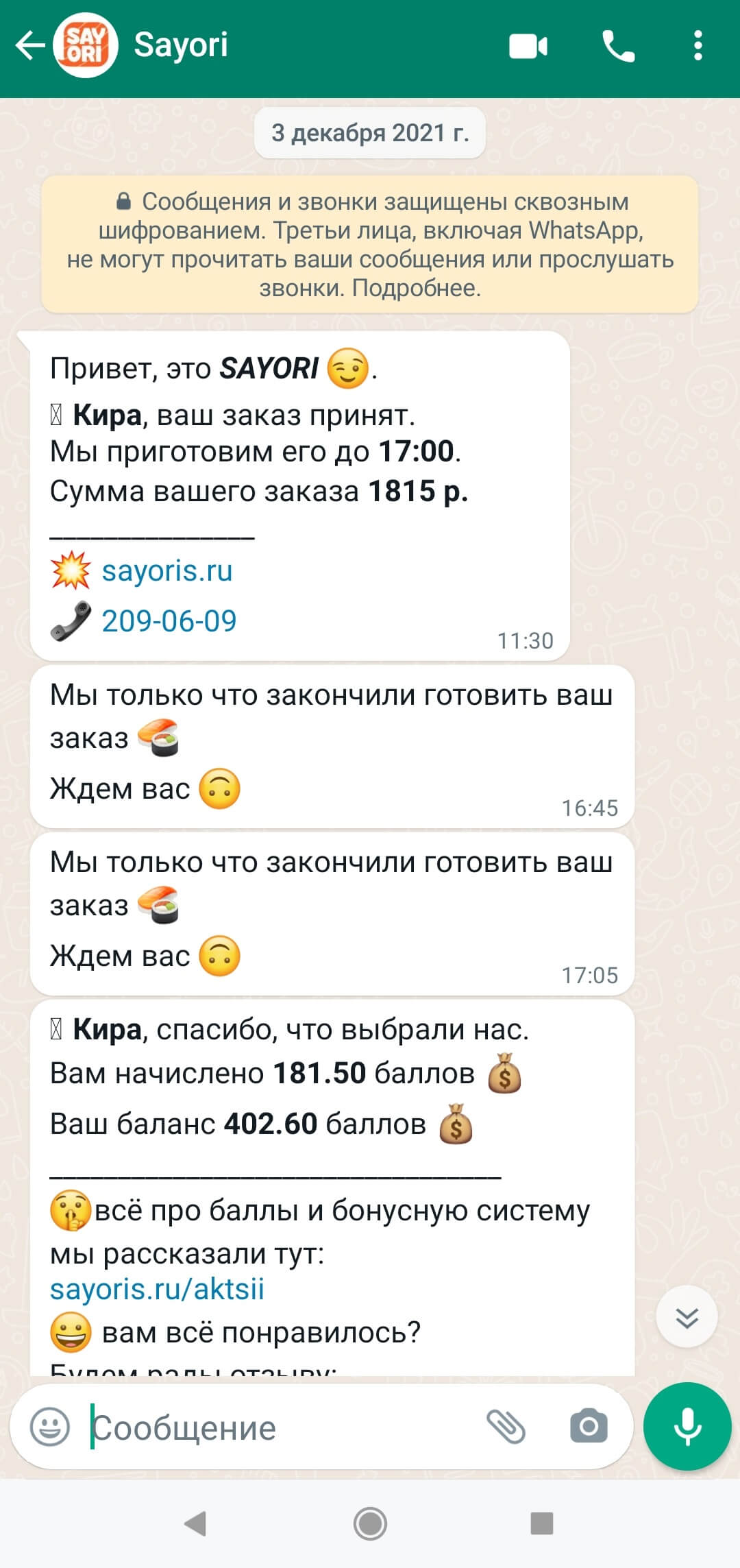
Кроме того, такое дополнение к текстовому контенту часто используется в юмористических материалах, способствует лучшему запоминанию информации.
Безусловно, прежде чем переходить к оформлению статьи, нужно изучить целевую аудиторию, учесть возраст клиентов и их возможные предпочтения. Это даст возможность произвести нужное впечатление на читателей и привлечь их интерес к размещаемым на сайте материалам.
Хотите, чтобы визуальной обработкой текстов занимались специалисты? Обратитесь за помощью к опытным профессионалам нашей веб-студии.
 |
Важность текстового контента для интернет-ресурсов трудно переоценить. Мы уже неоднократно говорили о том, что материалы должны быть интересными, полезными, уникальными. Сейчас же предлагаем сосредоточить внимание не на смысловой, а на визуальной составляющей статей − на их оформлении. Эти сведения будут полезны и владельцам сайтов, и маркетологам, и специалистам по SMM. Рассмотрим, какие основные приёмы привлечения внимания посетителей существуют. |
оформление текста на сайте, оформление заголовков на сайте, яндекс икс, оформление таблиц на сайте, единый стиль на сайте, оформление сайта, как сделать сайт удобным |
|
Важность текстового контента для интернет-ресурсов трудно переоценить. Мы уже неоднократно говорили о том, что материалы должны быть интересными, полезными, уникальными. Сейчас же предлагаем сосредоточить внимание не на смысловой, а на визуальной составляющей статей − на их оформлении. Эти сведения будут полезны и владельцам сайтов, и маркетологам, и специалистам по SMM. Рассмотрим, какие основные приёмы привлечения внимания посетителей существуют. |
оформление текста на сайте, оформление заголовков на сайте, яндекс икс, оформление таблиц на сайте, единый стиль на сайте, оформление сайта, как сделать сайт удобным |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
Не было еще ни одного великого ума без примеси безумия. Аристотель |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.