OSPanel 6: быстрый старт

Содержание:
- Вступление
- Концепция новой версии
- Первая установка
- Включение модулей
- Создание проекта
- Использование базы данных
- Резюме
Вступление
Пятого мая 2024г была выпущена релизная шестая версия популярного пакета OSPanel. Принцип работы с программой кардинально изменился по сравнению с предыдущей, пятой, версией, в связи с чем у многих пользователей возникли затруднения с её использованием. Ситуацию усугубляет тот факт, что на текущий момент программа не имеет привычной панели управления. Попробуем разобраться, как теперь всё работает.
Концепция новой версии
Она кардинально изменилась. По сути, OSPanel 6 – это совершенно новый продукт, предназначеный для тех же самых целей и от того же разработчика, что и OpenServer 5. Это важно. Вам стоит забыть весь опыт использования предыдущего пакета и сосредоточится на новых принципах.
1. Сервер "не работает" из коробки
Первое, что бросается в глаза – сервер "не работает" сразу после установки. Это потому что по умолчанию все модули из комплекта поставки отключены и вам следует их включить. Здесь есть своя логика: в пакете множество версий разных модулей (php, баз данных и т.п), во время установки вы можете установить их все, а можете установить только нужные именно вам. Поэтому незачем навязывать использовать по умолчанию какие-то определенные версии. Всё в ваших руках. Вы установите и включите именно то, что вам нужно.
О включении модулей рассказано ниже в разделе "Включение модулей".
2. Как настроить домены?
Также изменился способ конфигурации ваших локальных сайтов. Ранее было достаточно создать папку и указать имя домена и эту папку в панели управления. Да, это было очень просто для неподготовленного пользователя, но имело серьезные ограничения в возможностях тонкой настройки домена.
Теперь вся конфигурация описывается в конфигурационных файлах, которые должны располагаться в специальном каталоге с
именем .osp (именно так, с точкой), который создан в директории вашего проекта (сайта). Но не нужно
думать, что всё стало мега-сложно. Для большинства будет достаточно базовой конфигурации в единственном файле
project.ini. С другой стороны, для более продвинутой настройки домена появились обширные возможности –
дополнение или изменение конфигурации apache/nginx, установка переменных окружения, создание крон-задач и другое. И
все это персонально для одного домена, не затрагивая остальные.
О базовом конфигурировании сайта написано ниже, в разделе "Создание нового проекта".
3. А где же Apache?
И еще один неочевидный для многих момент – "отсутствие" модулей Apache =). Такого названия нет в списке модулей и
пользователи, справедливо полагая что web-сервер (как программа) необходим для работы сайтов, включают дополнительно
модуль Nginx. При этом, не знают/забывают что nginx нужно отдельно настроить. Самый частый вопрос - почему не
работает ЧПУ? Потому что вы его не настроили. В Apache ЧПУ (mod_rewrite) настраивается в файле
.htaccess, этот файл всегда идет в комплекте с CMS или фреймворком и проблем не возникает. В nginx нет
аналога такого файла, и все настраивается в основном конфиге nginx.conf. В рамках OSP6 виртуальный хост
nginx может быть настроен в конфигурации домена (.osp/nginx/*.conf).
Так а что там с Апачем? Конечно, на самом деле он присутствует, но оформлен как часть модуля PHP-x.x. Если
посмотреть на список модулей, то можно увидеть два типа модулей php: PHP-x.x и
PHP-x.x-FCGI. Вот первый тип – это и есть php с апачем.
Так что, например, для вордпресса или джумлы просто включите модуль PHP-x.x и не включайте
Nginx-x.x (особенно если не умеете его настраивать).
В комплексе еще много разных изменений и нововведений, однако в рамках статьи формата "быстрый старт", думаю этого достаточно. Остальное можно почерпнуть из официальной документации.
Первая установка
Будем полагать, что вы уже скачали и установили новую версию. Запустите программу с помощью ярлыка на рабочем столе,
или дважды щелкнув по файлу OSPanel/bin/ospanel.exe. После запуска в трее панели задач появится значок
программы.
Важно при первой установке согласится с установкой корневого сертификата (если вы планируете использовать ssl для своих локальных сайтов), а также с запуском инструмента подготовки системы. Если вы по каким-либо причинам этого не сделали, то это можно сделать парой команд в консоли. Выберите в меню программы пункт "Интерфейс командной строки" для открытия консоли и выполните последовательно команды:
osp cacert init
osp sysprepПервая сгенерирует SSL-сертификат, а вторая выполнит подготовку вашей системы. Что именно выполняет утилита подготовки, вы можете узнать, изучив её репозиторий.
Включение модулей
По умолчанию, после установки в пакете отключены все модули, соответственно, ничего у вас работать не будет, даже сайты-примеры.
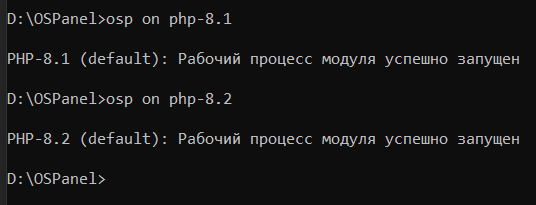
К счатью, это легко исправить. Откройте через меню уже знакомую консоль и включите необходимые модули. Например, нам нужны php 8.1 для сайтов-примеров и php 8.2 для своего проекта. Данная версия позволяет одновременно запускать любые версии php, указывая нужную для каждого отдельного сайта. Включим их:
osp on php-8.1
osp on php-8.2
На этом этапе у вас уже заработают сайты-примеры. Перейдите в браузере по адресу https://example.local чтобы убедится в этом.
Включить модули вам потребуется только один раз, при следующей перезагрузке ранее включенные модули будут запущены автоматически.
Как видите, пока всё очень просто, и не нужно часами разбираться, почему Open Server не работает =)).
Создание нового проекта (сайта)
Пройдите в каталог OSPanel/home и создайте там для него директорию. Имя не имеет значения, только не
используйте кириллические символы.
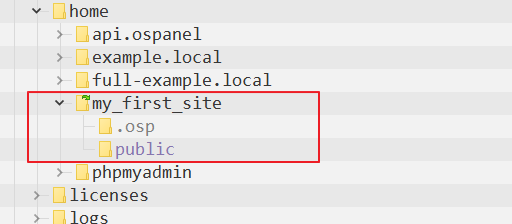
Чтобы OSPanel понял, что это директория сайта, в ней нужно создать служебный каталог с именем .osp, и в
этом служебном каталоге создать файл project.ini. Также создайте публичный каталог будущего сайта. Это
та директория, в которую вы будете распаковывать файлы CMS или размещать собственный index.php:
OSPanel
`-- home
`-- my_first_site
|-- .osp
| `-- project.ini
`-- public
В файле project.ini задайте минимальную конфигурацию для сайта
– укажите имя домена, необходимую версию php и расположение публичного каталога:
[mysite.local]
php_engine = php-8.2
public_dir = {base_dir}\public
Перезагрузите программу для применения изменений.
После перезагрузки можно перейти по адресу https://mysite.local и увидеть что он работает. Осталось
только разместить в директории home\my_first_site\public файлы вашего сайта и продолжить над ним
работу.
Не обязательно создавать папку public, файлы сайта вполне можно располагать в корне проекта
(home\my_first_site). В этом случае вам не нужно указывать в конфигурации параметр
public_dir.
Использование базы данных
Для ваших сайтов скорее всего потребуется база данных. Включить соответствующий модуль всё так же легко:
osp on mysql-8.0Обратите внимание, что в OSPanel v6 для подключения к базе данных в качестве имени хоста следует использовать имя модуля вашей БД. Например
HOST=MySQL-8.0Важно! Никогда не используйте localhost в качестве имени хоста в OSPanel v6.
А если вы привыкли работать с PhpMyAdmin, то у меня для вас есть инструкция по его установке.
Резюме
Начать использовать OSPanel шестой версии на самом деле довольно просто.
- Включите необходимые вам модули.
- Создайте папку для сайта.
- Задайте в файле
папка_сайта\.osp\project.iniминимальную конфигурацию для сайта.
А для более продвинутого использования можно ознакомится с документацией, Например, вы можете легко создавать структуру для проектов на Laravel и в пару кликов открывать консоль со всем необходимым окружением для выполнения artisan-команд. Или хранить проекты отдельно от установки OSPanel, указав собственный домашний каталог для сайтов.
Не пугайтесь нового, приятной разработки!
Источник: https://delphinpro.ru/a/7
 |
Пятого мая 2024г была выпущена релизная шестая версия популярного пакета OSPanel. Принцип работы с программой
кардинально изменился по сравнению с предыдущей, пятой, версией, в связи с чем у многих пользователей возникли
затруднения с её использованием. Ситуацию усугубляет тот факт, что на текущий момент программа не имеет привычной
панели управления. Попробуем разобраться, как теперь всё работает. |
OSPanel 6, быстрый старт OSPanel 6 |
|
Пятого мая 2024г была выпущена релизная шестая версия популярного пакета OSPanel. Принцип работы с программой
кардинально изменился по сравнению с предыдущей, пятой, версией, в связи с чем у многих пользователей возникли
затруднения с её использованием. Ситуацию усугубляет тот факт, что на текущий момент программа не имеет привычной
панели управления. Попробуем разобраться, как теперь всё работает. |
OSPanel 6, быстрый старт OSPanel 6 |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.



 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.