Скорость загрузки веб-сайта: как её повысить?
Скорость загрузки сайта оказывает непосредственное влияние на его восприятие посетителями и поисковыми системами. Учитывая то, что интернет летает всё быстрее, пользователи не готовы долго ждать, пока на мониторе появится интересующая их информация. Соответственно, роботы, в задачу которых входит проверка сайта на его привлекательность для пользователя, понизят позицию медленно загружающегося онлайн-ресурса в выдаче.
Какой должна быть скорость?
На самом деле, чем быстрее человек может получить доступ к веб-сайту, тем лучше. Нормальный показатель − 2-3 секунды на загрузку основой части страницы.

Какие факторы влияют на скоростные показатели?
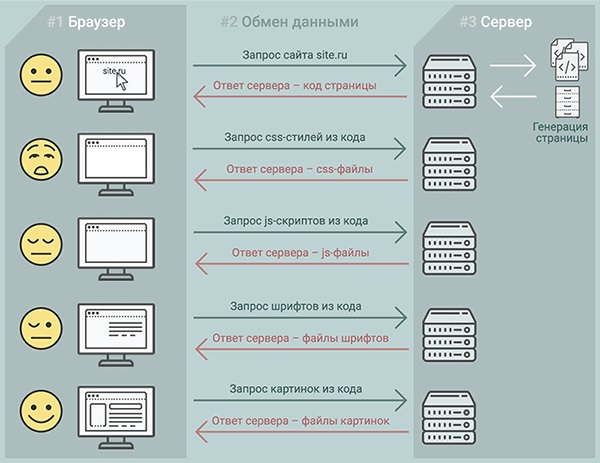
Загрузка сайта − процесс, предполагающий участие двух сторон − браузера и сервера. Обмен данными происходит именно между ними.

Низкие показатели скорости загрузки веб-ресурса могут быть следствием:
- недостаточно высоких технических характеристик сервера (мало оперативной памяти или ядер в процессорном чипсете);
- проблем с CMS, обусловленных наличием ошибок в коде платформы;
- удалённости расположения сервера от пользователя;
- наличия большого количества разных модулей на странице, тяжёлых файлов.
Что делать? Предпринять шаги по проведению оптимизации интернет-ресурса.
Особенности проверки скоростных показателей
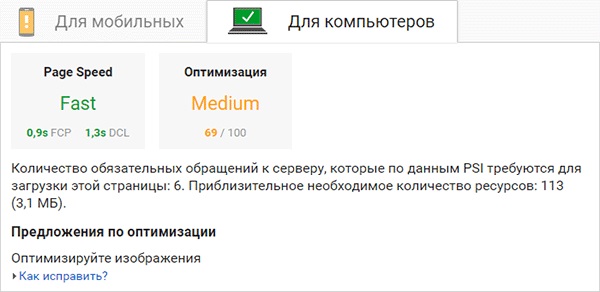
Сейчас предложено большое количество разнообразных сервисов, с помощью которых можно замерить скорость загрузки сайта. Наиболее популярным является инструмент GooglePageSpeed. Он очень просто работает: от вас требуется только нажать активную кнопку «Анализировать». После этого будут предоставлены такие данные:
- временной отрезок, необходимый для получения ответа от сервера и начала отрисовки контента;
- время, которое потребуется на показ страницы пользователю;
- уровень оптимизированности сайта;
- рекомендации по улучшению ситуации.

Если есть попадание в зелёную зону и по скорости, и по уровню оптимизации, то всё в порядке.
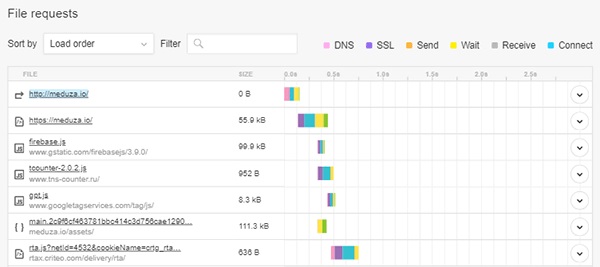
Ещё один инструмент, который можно использовать, − Pingdom. С его помощью вы получите информацию о загрузке в графическом исполнении.

Шаги на пути к увеличению скорости загрузки
Оптимизация картинок
Изображения, которые не были оптимизированы, являются одной из наиболее тяжёлых составляющих интернет-ресурса. В процессе работы необходимо принять во внимание такие параметры картинок:
- размер (оптимальные показатели 1600х1600 пикселей);
- вес (сжать изображение можно в специализированных редакторах).
Стоит использовать превью − уменьшенные картинки для списка товаров, конкретных карточек по отдельности. Если вы используете GooglePageSpeed, то этот инструмент сам выдаст вам список изображений, которые требуют оптимизации.
Сжатие Gzip
Gzip представляет собой программное решение, которое необходимо для сжатия файлов, находящихся на сервере. Фактически браузер будет получать заархивированную информацию и выполнять её распаковку прямо на компьютере. В сжатом виде сведения транспортируются быстрее.
Кэширование на стороне браузера
В то время как браузер выполняет загрузку интернет-сайта, происходит сохранение части информации с него в собственную память. Благодаря этому при повторном посещении этой же страницы запрашивать данные повторно не придётся. Использование кэша увеличит скорость загрузки сайта.
Уменьшение объёма файлов css и js
Этот процесс называется минимизацией файлов css и js. Он заключается в удалении пробелов, пустующих строк и т. д. Для браузера не имеет значения, с каким файлом работать − обычным или сокращённым, а вот вес во втором случае будет меньше.
Минус минимизации − потеря читабельности файла, человеку будет трудно понять его, ведь все сведения подаются сплошной строкой.
Порядок загрузки файлов css и js
Каждый из существующих браузеров работает по определённому алгоритму, задача которого − быстрая загрузка страницы сайта. После получения кода система определяет, какие файлы нужно запустить в первую очередь. Чтобы маршрут загрузки был оптимальным, необходимо стилевые файлы css подключить в начале кода, а скриптовые js − в конце перед закрывающим тегом .
Лишние плагины и счётчики
В процессе работы сайта необходимость в некоторых плагинах и модулях отпадает. Они уже не используются, но по-прежнему сохраняются в коде. В этом случае лишний «мусор» нужно убрать. Также стоит избегать подключения разных скриптов, по возможности используйте общий для нескольких страниц.
Применение CDN
CDN − это сеть доставки контента, архитектура, которая представлена разнообразными серверами, находящимися в разных городах или даже странах. Благодаря этому подача информации будет выполняться с сервера, расположенного ближе всего к пользователю.
Уменьшение количества запросов http
Чтобы сократить число обращений браузера к серверу, нужно уменьшить количество файлов путём их объединения (например, скрипт для слайдера + скрипт для подсказок + скрипт для модальных окон). Сделать это стоит в автоматическом режиме, используя специальные плагины вашей CMS.
Оптимизация шрифтов
Правильным решением станет использование на интернет-сайте общего шрифта. Это хорошо и с точки зрения эстетики, и в плане снижения объёма файлов. Также стоит отказаться от устаревших форматов шрифтов. Сейчас можно использовать woff и woff2. Современным браузерам этого достаточно.
Сокращение кода HTML
У вас есть возможность отдельно настроить минимизацию HTML-кода страницы (особенно актуально для длинных). Сделать это можно с помощью плагина, разработанного специально для используемой вами CMS.
Оптимизация функционирования сервера
Если вы работаете с выделенным сервером, то ваш администратор может поэкспериментировать с настройками. Речь идёт об увеличении объёма памяти, замене процессорного решения, удалении ненужных и обновлении используемых модулей и т. д.
Если хостинг виртуальный, попробуйте использовать более дорогой тариф.
Работа со скриптами и базами данных
Важной стадией загрузки сайта является генерация итогового кода HTML сервером, за этот процесс отвечает CMS-платформа. Если в ней есть ошибки, то сборка страницы будет медленной. Лучше использовать системы управления сайтами, которые отвечают высоким требованиям и наработали хорошую репутацию.
В условиях жёсткой конкуренции скорость загрузки веб-сайта имеет важное значение. Если вы хотите добиться отличных показателей, доверьтесь профессионалам. Специалисты нашей веб-студии готовы взять на себя все оптимизационные процессы.
 |
Оптимизируйте свой сайт для поднятия скорости загрузки и увеличение восприятия посетителями и поисковыми системами. Все необходимые шаги для ускорения сайта. |
скорость загрузки, скорость загрузки сайта, оптимизация сайта, ускорение загрузки, ускорение загрузки сайта |
|
Оптимизируйте свой сайт для поднятия скорости загрузки и увеличение восприятия посетителями и поисковыми системами. Все необходимые шаги для ускорения сайта. |
скорость загрузки, скорость загрузки сайта, оптимизация сайта, ускорение загрузки, ускорение загрузки сайта |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Сейчас только тот является менеджером, кто заставляет знания работать. |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.