Навигация по типу «хлебные крошки»
Многостраничный сайт можно сравнить с высотным зданием, где на каждом уровне расположено множество секций и помещений. Без вспомогательных указателей перемещение по зданию уподобляется прохождению квеста. Чтобы не заставлять посетителей вашего сайта блуждать в поисках нужной информации, важно снабдить их понятной и удобной навигацией, одним из элементов которой являются «хлебные крошки». Что это такое и в чем их значение – читайте далее.
Что такое хлебные крошки
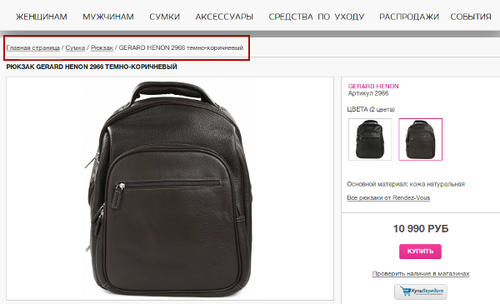
Основным элементом навигации по сайту выступает меню, которое является указателем направления. Хлебные крошки (англ. термин – «Breadcrumbs») дополняют его функционал и выступают своего рода метками, фиксирующими этапы движения по заданному маршруту. Они позволяют видеть исходную точку – главную страницу сайта и пройденный путь от нее до текущей страницы. Технически навигационная цепочка представлена рядом текстовых ссылок и размещается в верхней части страницы, под «шапкой». (Рис. 1).
 |
Рис. 1 Пример «хлебных крошек» на сайте интернет-магазина
Это удобное и полезное решение для сайтов со сложной иерархией и большим объемом контента (интернет-магазин, новостной портал, доска объявлений, форум). Навигационная цепочка помогает пользователю не потеряться при переходе с одной страницы на другую внутри одной ветви и при необходимости быстро вернуться в корневой раздел.
Своим происхождением термин «хлебные крошки» обязан сюжету детской сказки про Гензеля и Гретель, которые бросали крошки хлеба на землю, чтобы оставить своеобразные метки и суметь вернуться по ним домой. Однако пользователям сайтов, в отличие от персонажей сказки, повезло гораздо больше: навигационная цепочка ссылок всегда остается на своем месте, помогая максимально быстро находить нужную информацию.
Цель использования
1. Удобство для пользователей
Прежде всего, навигационная цепочка ориентирована на интересы пользователей. В частности, она просто незаменима, когда на сайте не предусмотрено боковое меню с каталогом. Такая ситуация типична для новостных порталов и форумов или обусловлена особенностями дизайна, когда каталог размещается на главной странице. В этом случае строка «хлебных крошек» позволяет переходить на предыдущий шаг с минимальным количеством кликов, минуя возврат к первичной навигации.
 |
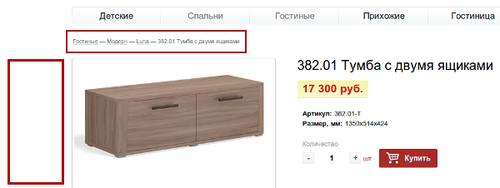
Рис. 2 Пример интернет-магазина без бокового меню каталога товаров
Например, если пользователь попадет на страницу товара (Рис. 2) из поисковой выдачи и решит посмотреть другие предметы мебели из той же серии, то без навигационной цепочки поставленная задача будет сложно выполнимой (в карточке товара отсутствуют какие-либо указания на название серии и коллекции). Чтобы найти интересующий контент, покупателю придется изучить весь ассортимент. За счет «хлебных крошек» время на поиски значительно сократится и при этом снизится показатель отказов.
2. Польза для SEO
«Хлебные крошки» дают положительный эффект для поискового продвижения сайта, участвуя в перелинковке страниц. Может возникнуть вполне логичный вопрос относительно дублирующих ссылок в основном меню и в строке навигации. Ведь, как известно, поисковики не жалуют дублирование, в данном случае – ссылок и анкоров, которые ведут на одну страницу. Как быть в такой ситуации? Мнения насчет дублирования и сокрытия анкоров сквозных ссылок меню разделяются у разных SEO-специалистов: кто-то говорит о закрытии ссылок меню в <noindex> (для неучета анкоров Яндексом), а кто-то говорит, что делать этого не стоит. Поисковые роботы хорошо умеют отличать навигацию как элемент юзабилити сайта и применяют к таким ссылкам другие правила относительно обычных внутренних ссылок. К сожалению, бывают ситуации с запутанной структурой сайта, где поисковый робот ошибается в определении навигации. В этом случае стоит исключить лишние анкоры, заключив меню в <noindex>. Но это лишь частная практика и делать это для всех сайтов не рекомендуется.
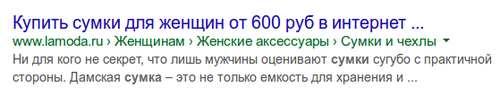
Второе полезное свойство «хлебных крошек» для SEO – помощь в оптимизации сниппетов. Поисковая система (на данный момент только Google!) использует их для отображения навигационной цепочки, что делает сниппет более привлекательным и дает пользователю представление о структуре сайта (Рис. 3).
 |
Рис. 3 Пример сниппета с использованием микроразметки в «хлебных крошках»
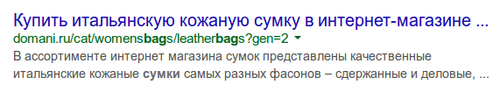
Чтобы добиться этого, необходимо использовать микроразметку (любые из доступных форматов). Примеры реализации кода представлены в соответствующей справке Google для вебмастеров. Если «хлебные крошки» не оптимизированы данным образом, то цепочка навигации в сниппете выглядит неинформативно (используются URL страниц) (Рис.4).
 |
Рис. 4 Пример сниппета без использования микроразметки в «хлебных крошках»
О принципе формирования навигационных цепочек для сниппетов в Яндексе можно узнать из его справки.
Оформление «хлебных крошек»
В рамках данного выпуска мы не будем рассматривать примеры технической реализации «хлебных крошек» (правила построения кода можно найти на профильных ресурсах для вебмастеров), а уделим внимание важным моментам визуализации, которые зачастую упускаются из виду:
-
навигационная строка содержит ссылки, которые зрительно рекомендуется отделить от текста; достигается это стандартными приемами верстки – путем подчеркивания и/или выделения синим цветом (см. Рис. 5);
-
страница, на которой находится пользователь, не должна ссылаться сама на себя, поэтому ее необходимо оформить исключительно текстовым маркером (см. Рис. 5);
 |
Рис. 5 Пример оформления «хлебных крошек»
-
навигационную строку необходимо разместить на всех страницах сайта, кроме главной;
-
«хлебные крошки» должны иметь анкоры, называющие конкретный раздел или страницу сайта и не заспамленные ключевыми словами; допустимо – «пластиковые окна Rehau», не допустимо – «пластиковые окна Rehau в Москве недорого»;
-
для разграничения гиперссылок в цепочке навигации используются специальные знаки: тире, символ «больше чем» (>), закрывающие кавычки (»), реже – символ слеша (/);
-
«хлебные крошки» можно представить не только в классическом виде, но и органично вписать их в дизайн сайта посредством каскадных таблиц стилей (CSS).
 |
Рис. 6 Дизайн «хлебных крошек» на сайте интернет-гипермаркета Walmart
| Выводы «Хлебные крошки» – это лаконичный, ненавязчивый и в то же время удобный элемент навигации. Если вы используете этот функционал на вашем сайте, то всегда можете проверить, насколько часто пользователи прибегают к нему для взаимодействия с ресурсом. В этом поможет инструмент Яндекса «Карта путей по сайту». Аналитика позволит не только получить статистику, но и выявить возможные ошибки в реализации навигационной цепочки, вызывающие сложности у пользователей. Для их идентификации используйте сервис «Вебвизор». |
Источник: Интернет-рассылки.
 |
Многостраничный сайт можно сравнить с высотным зданием, где на каждом уровне расположено множество секций и помещений. Без вспомогательных указателей перемещение по зданию уподобляется прохождению квеста. Чтобы не заставлять посетителей вашего сайта блуждать в поисках нужной информации, важно снабдить их понятной и удобной навигацией, одним из элементов которой являются «хлебные крошки». |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Многостраничный сайт можно сравнить с высотным зданием, где на каждом уровне расположено множество секций и помещений. Без вспомогательных указателей перемещение по зданию уподобляется прохождению квеста. Чтобы не заставлять посетителей вашего сайта блуждать в поисках нужной информации, важно снабдить их понятной и удобной навигацией, одним из элементов которой являются «хлебные крошки». |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.



 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.