Гайд для главной страницы e-commerce сайта: как оформить, чтобы повысить конверсию

Содержание
- Почему главная так важна для e-commerce
- Значение главной для SEO
- Необходимые элементы главной страницы
- Советы по оформлению главной страницы сайта
- Мобильная оптимизация главной
- Частые ошибки при оформлении главной
- Вдохновляющие примеры главных страниц
- Как правильно оформить главную страницу сайта: гайд и чек-лист
Главная страница интернет-магазина — первый шаг к установлению доверия с клиентом. Здесь пользователь принимает решение: стоит продолжать знакомство с сайтом или пора искать альтернативу. Но как должна выглядеть главная страница сайта?
Почему главная так важна для e-commerce
Пользователь быстроформирует мнение о сайте. Главная страница — это первая точка контакта, если она смотрится отталкивающе или сложна в навигации, посетитель может сразу покинуть сайт, так и не ознакомившись с предложениями.
Ориентир
То есть первый экран сайта или лендинга должен выполнять функцию ориентира: помогать легко искать нужные товары. Четкая структура, интуитивно понятное меню и заметные кнопки призыва к действию облегчают путь покупателя.
Конкурентность
Другой фактор — для e-commerce брендов важно выделяться на фоне конкурентов. И главный экран — идеальное место, чтобы продемонстрировать УТП —уникальное торговое предложение. Элементы дизайна, уникальный стиль, четкое позиционирование и качественные визуалы создают узнаваемый образ.
Доверие
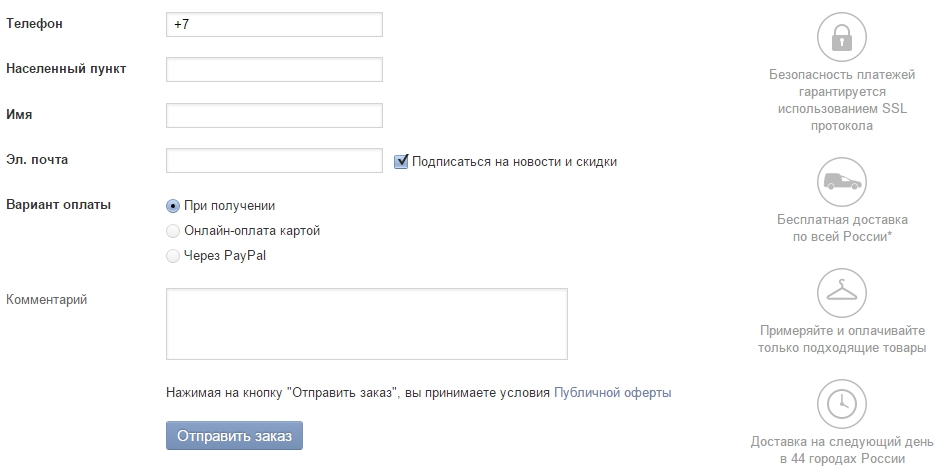
Эффективная главная страница должна внушать доверие посетителям. Отзывы клиентов, логотипы известных партнеров, сертификаты безопасности и информация о доставке и возврате укрепляют уверенность покупателя в магазине.
Значение главной для SEO
Главная страница получает наибольшее внимание со стороны поисковых систем. Это центральный узел, на который ссылаются внешние ресурсы, очевидная точка входа на сайт. Авторитет главной страницы повышается, если на нее ведет много качественных внешних ссылок.
Экран должен быть оптимизирован под тематические ключевые слова бизнеса. Например, если магазин специализируется на продаже спортивной одежды, в текст нужно гармонично вписать «Купить спортивную одежду» или «Интернет-магазин спортивной одежды». Это помогает поисковым системам понять, о чем сайт, и улучшить его ранжирование и продвижение.
Искать ключи можно в бесплатном сервисе «Вордстат» от Яндекса — нужно ввести фразу, и инструмент выдаст релевантные запросы и семантически связанные слова.

Главный экран служит отправной точкой для внутренней перелинковки. Она должна включать ссылки на важные категории, популярные товары или акции. Так поисковые боты смогут легко обнаружить и индексировать другие страницы сайта. Хорошо организованная структура ссылок улучшает индексацию и помогает распределять вес главной страницы между внутренними.
Элементы, на которые обращают внимание алгоритмы:
-
Метатеги — уникальные и информативные заголовки (title) и описания (description) с ключевыми словами. Создать метатеги на основе ключевых слов вам поможет этот инструмент на основе ИИ.
-
Заголовки H1-H3 — логичная структура и использование релевантных ключевых фраз.
-
Контент — текст, который описывает бизнес, товары или услуги.
Скорость загрузки стартового экрана тоже имеет значение для SEO. Например, Google учитывает скорость открывания в своих алгоритмах.
На SEO влияет даже мобильная версия. Google перешел на mobile-first индексацию, поэтому сайты, не адаптированные
под мобильные устройства, теряют позиции в поисковой выдаче.
Необходимые элементы главной страницы
Стартовый экран должен быть структурированным, интуитивно понятным и привлекать внимание. Что должно быть на главной странице сайта?
Логотип
Логотип — это визуальный символ бренда, который должен быть заметным, но не отвлекающим. Он обычно размещается в верхнем левом углу страницы и служит ссылкой на главную.

Логотип усиливает узнаваемость бренда и задает тон всему интерфейсу.Если у вас еще нет готового логотипа, воспользуйтесь инструментом для генерации логотипов с помощью нейросетей.
Меню
Навигация тоже нужна интуитивно понятная, со ссылками на основные разделы:
-
категории товаров,
-
акции и распродажи,
-
новинки,
-
блог, если он есть,
-
контакты и информация о доставке.
Для объемных каталогов используйте раскрывающиеся меню и добавьте заметный значок поиска.
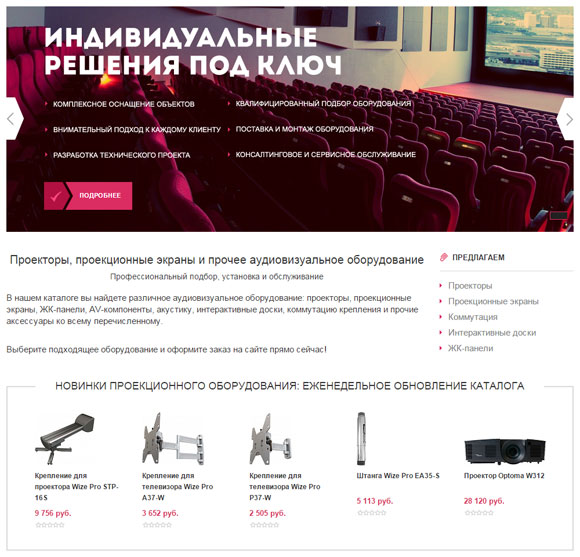
Баннер или слайдер с акциями
На главной нужен большой визуальный элемент — реклама, которая сразу привлечет внимание.

Здесь можно размещать информацию о распродажах и новых коллекциях. Такой баннер подтолкнет пользователя к действию и сделает главный экран динамичным.
Популярное
Самые важные категории товаров должны быть легко доступны. Например, если вы продаете одежду, это могут быть мужская одежда, женская одежда, обувь, аксессуары. Добавьте изображения или иконки для каждой категории.
Дополнят этот блок рекомендации — товары, которые вы хотите продвигать. Это могут быть хиты продаж, новинки или персонализированные рекомендации. Так вы увеличите вероятность покупки.
Поиск
Поисковая строка с автозаполнением — важный инструмент для крупных каталогов. В ней пользователь сможет искать товары по названию, артикулу и категории.

Информация о бренде и УТП
Выделите несколько предложений, чтобы рассказать, чем ваш магазин отличается от конкурентов. Это может быть бесплатная доставка, широкий ассортимент или экологичность продукции.
Доказательства
Разместите блок с отзывами покупателей или логотипами известных брендов, если вы с ними сотрудничаете. Это укрепляет доверие и повышает конверсию.
Контакты
Телефон, e-mail и ссылка на соцсети помогают пользователям быстро связаться с компанией. Добавьте виджет онлайн-чата для оперативной поддержки.
Футер с полезной информацией
Футер — это нижняя часть страницы, где размещают политику конфиденциальности, условия возврата и логотипы
платежных систем. Там же можно оставить форму подписки на рассылку и адреса физических магазинов.
Советы по оформлению главной страницы сайта
Чтобы выделиться среди конкурентов и сделать главный экран максимально эффективным, важно поработать над его дизайном и функционалом.
Цвета
Цвета влияют на восприятие бренда и побуждают к действиям — красный и оранжевый, например, стимулируют импульсивные покупки. Синий создает ощущение доверия и безопасности. Зеленый ассоциируется с экологичностью и спокойствием. Но важно, чтобы выбранные цвета отражали бренд и не перегружали интерфейс.

Копирайтинг
Короткие надписи на кнопках, всплывающих окнах или подсказках помогают пользователю. Вместо «Добавить в корзину» иногда уместно использовать «Купить сейчас» — для более активного призыва.
Геймификация
Игровые механики повышают вовлеченность. Например, колесо удачи с промокодами, программы лояльности с прогресс-барами и блок «Собери комплект» с предложениями товаров.
Таймер
Обратный отсчет до конца акции стимулирует чувство срочности — давит на страх упустить важное. Но использовать таймеры стоит только для реальных акций, чтобы не подрывать доверие покупателей.
Триггеры
Некоторые элементы цепляют внимание и ставят акцент в нужных местах. Выделить товар помогут значки вроде «Новинка», «Хит продаж» или «Ограниченное количество». Еще один вариант — стикеры с выгодными условиями: «-50%», «2 по цене 1».
Видео
В видео легко показать преимущества продукта или обсудить историю бренда. Подойдут даже короткий ролик о компании или обзор популярных товаров. Но чем подробнее, тем лучше.
Загрузка
Если сайт загружается чуть дольше обычного, стоит добавить интересный анимационный логотип или прогресс-бар. Они удержат внимание пользователя.
Мобильная оптимизация главной
В 2024 году больше половины всех онлайн-продаж совершались через смартфоны. Если игнорировать этот фактор, компания может потерять значительную долю клиентов.Мобильную версию нужно делать интуитивно понятной, иначе пользователь уйдет к конкурентам. Удобная мобильная версия повышает вероятность завершения покупки.
Существует несколько принципов мобильной оптимизации, для сайта обычно применяютавтоматическую подстройку под размер экрана. Это касается не только текста, но и изображений, призывающих кнопок.
Упрощенная навигация тоже поможет делу: гамбургер-меню позволит компактно разместить пункты. Стоит разделить категории на логичные подразделы.
Кнопки CTA нужно сделать заметными и расположить так, чтобы на них можно было кликнуть пальцем. Шрифт лучше выбирать от 14 px — удобный для чтения на маленьком экране.
Обычно пользователям нравится свайпать для просмотра товаров и листать карусели с изображениями товаров, но интерактивные элементы лучше протестировать.
Частые ошибки при оформлении главной
В оформлении стартового экрана нужен баланс между дизайном, функциональностью и удобством для пользователя. Но многие сайты допускают ошибки — из-за этого у них снижается конверсия и пользователи уходят с сайта.
-
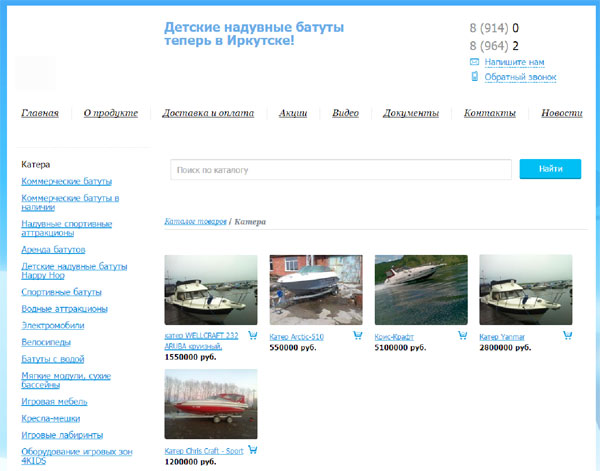
Главная страница, на которой слишком много текста, изображений или элементов, может отпугнуть пользователя. Итог: пользователь теряется и не понимает, куда кликнуть, увеличивается показатель отказов.
Как исправить: сосредоточьтесь на главных элементах и используйте принцип минимализма — максимум информации при минимуме визуального шума. -
Если кнопки призыва к действию слишком мелкие, плохо видны или их совсем нет, пользователю сложно понять, что делать дальше. Среди последствий — снижение конверсий и потеря вовлеченности.
Как исправить: добавьте заметные CTA-кнопки с активными глаголами («Купить сейчас», «Узнать больше», «Оставить заявку»). Разместите их в логичных местах, например, рядом с важной информацией.
-
Неактуальные данные и устаревшие акции вызывают недоверие у посетителя. У пользователя складывается негативное впечатление о бренде, клиенты уходят.
Как исправить: регулярно обновляйте контент и убедитесь, что акции автоматически отключаются после их завершения. -
Плохие изображения товаров и графические элементы низкого качества портят впечатление от сайта. Последствия не заставляют себя ждать: уменьшается доверие к компании, и товары пользователю уже не интересны.
Как исправить: используйте профессиональные фотографии и поддерживайте единый графический стиль. -
При разработке экрана нужно учитывать пользовательский опыт (UX). Если главная перегружена анимацией, поп-апами и сложными элементами, пользователь закроет вкладку и даже не попробует изучить каталог.
Как исправить: постоянно тестируйте интерфейс на реальных пользователях и сведите к минимуму всплывающие окна и другие отвлекающие элементы.
Вдохновляющие примеры главных страниц
Рассмотрим примеры e-commerce сайтов с удачно оформленными главными страницами и проанализируем, чем они привлекают клиентов и как стимулируют продажи.
Wildberries

Wildberries — крупнейший российский интернет-магазин с большим ассортиментом товаров: от одежды до электроники.
У главной страницы понятная навигация: основные категории вынесены в верхнее выпадающее меню, и это облегчает поиск нужного раздела.
На баннерах — текущие скидки и рекламные предложения. Это сразу привлекают внимание пользователя. А еще пользователь видит товары, которые могут его заинтересовать, на основе предыдущих просмотров и покупок.
Ozon

Ozon — один из ведущих российских маркетплейсов с огромным ассортиментом товаров.
У главной страницы маркетплейса чистый и современный дизайн. Белое пространство и минималистичные элементы делают страницу приятной для восприятия.
Есть быстрый доступ к популярным категориям — по иконкам с разделами можно быстро перейти к интересующим товарам. Ниже — интеграция отзывов и рейтингов: показываются популярные товары с высокими оценками. Это привлекает внимание пользователя и показывает, что сайт пользуется спросом.
Amazon

Amazon — мировой лидер в сфере электронной коммерции, который предлагает миллионы товаров по всему миру.
Здесь тоже прослеживается персонализация. Главная страница адаптируется под интересы пользователя, показывает релевантные товары и предложения. Есть четкие призывы к действию: кнопки «Купить сейчас» и «Добавить в корзину». Они выделены и заметны.
Наконец, внимание привлекают информативные баннеры. Они регулярно обновляются и рассказывают о текущих акциях и распродажах.
ASOS

ASOS — международный интернет-магазин брендовой одежды и аксессуаров.
Сайт выделяется понятной навигацией, есть разделы с новыми поступлениями и трендами. Фотографии товаров качественные и привлекают внимание, а
рекомендации выстроены на основе предпочтений пользователя.
Adidas

Adidas — международный производитель спортивной одежды и обуви. Страница привлекает внимание яркими и качественными изображениями продуктов. Еще разработчики добавили акцент на новинки и специальные предложения.
Интерактивные элементы с видео и анимацией развлекают пользователя, при этом не влияют на скорость загрузки.
Apple

Apple — мировой лидер в производстве электроники и программного обеспечения, он известен своим инновационным
подходом к дизайну и маркетингу.
Главная страница Apple — как раз пример минималистичного дизайна с акцентом на продукцию. Она выделяется интерактивными элементами: масштабируемыми изображениями и видео, которые показывают особенности гаджетов. При прокрутке страницы анимации создают эффект погружения. Лаконичные описания помогают пользователю быстро понять преимущества продукта.
Кроме того, Apple использует сменяющиеся баннеры и интерактивные блоки, которые рассказывают о новинках, акциях и технических характеристиках продуктов.
Airbnb

Airbnb — платформа для аренды жилья. Главная страница сочетает в себе функциональность и привлекательный визуал. Интуитивно понятный поиск по направлениям занимает центральное место на сайте и позволяет пользователю мгновенно воспользоваться функцией.
Красочные фотографии и видео передают ощущение путешествия, а разделы с рекомендациями помогают найти интересные предложения. Отзывы и рейтинги здесь тоже отображаются: это укрепляет доверие пользователя.
Slack

Slack — платформа для командной коммуникации и управления проектами. Главная страница Slack фокусируется на информативности. На первом экране пользователь видит преимущества сервиса и приглашение зарегистрироваться. Скриншоты интерфейса вместе с анимацией наглядно показывают, как платформу можно использовать в повседневной работе.
Есть интерактивные элементы вроде всплывающих окон с дополнительными функциями и видеообзоры. Они нужны, чтобы пользователь глубже изучил возможности продукта. Все это сопровождается простым дизайном.
Mailchimp

Mailchimp — сервис для email-маркетинга и автоматизации процессов.
Стартовый экран сделан в ярком и дружелюбном стиле. Сайт выделяется примерами успешных кейсов: анимации показывают, как бренды используют платформу.
Интерактивные элементы позволяют узнать о функциях сервиса больше: всплывающие подсказки объясняют, что предлагает каждый инструмент. Навигация проста и удобна, а обучающие материалы находятся всего в одном клике от главной.
Shopify

Shopify — платформа для создания интернет-магазинов. На странице вместо статичной картинки пользователи видят сменяющиеся видео, что привлекает внимание. Главная страница сразу предлагает начать пробный период с помощью заметной кнопки «Попробовать бесплатно».
Сайт выделяется примерами успешных магазинов, созданных на платформе. Кейсы показаны с помощью интерактивных каруселей и видео. Навигация интуитивно понятна, а блоки с преимуществами платформы сопровождаются анимацией — это еще и демонстрирует клиентам возможности Shopify.
Everyday Needs

Everyday Needs — новозеландская компания с простыми и стильными предметами домашнего обихода.
Главная страница подчеркивает натуральность и минимализм. Полноэкранные фотографии товаров на простом фоне помогают пользователю представить, как они впишутся в интерьер.
Интерактивное меню с визуальными подсказками облегчает навигацию, а разделение контента цветными блоками делает сайт удобным для восприятия. Все это создает атмосферу спокойствия и эстетического удовольствия, что хорошо отражает философию бренда.
DNS

DNS — крупный российский ритейлер, который специализируется на продаже электроники и бытовой техники.
В верхней части экрана есть выпадающее меню, в нем собраны популярные разделы товаров — это облегчает навигацию и поиск нужных продуктов. Центральная часть страницы отведена под крупные баннеры с текущими акциями и специальными предложениями.
Ниже представлены разделы с хитами продаж и новинками, что помогает пользователям быстро ознакомиться с востребованными продуктами. Слайдеры и всплывающие окна делают взаимодействие с сайтом более динамичным.
Citilink

Citilink — один из ведущих российских интернет-магазинов с большим ассортиментом электроники, бытовой техники
и сопутствующих товаров.
У стартового экрана интуитивно понятная навигация. Верхнее меню дает быстрый доступ к основным категориям товаров и акционным предложениям. Крупные изображения информируют о текущих акциях, новинках и специальных предложениях.
Есть конфигуратор ПК — интерактивный инструмент для самостоятельной сборки компьютера. Блоки с популярными категориями упрощают выбор и повышают удобство для пользователя.
Lamoda

Lamoda — крупный интернет-магазин одежды, обуви, аксессуаров и товаров для дома.
Верхняя панель навигации разделена на основные категории: «Женщинам», «Мужчинам», «Детям». Пользователь может быстро перейти к интересующему его разделу. Качественные изображения и баннеры показывают текущие коллекции, новинки и специальные предложения.
В разделе «Идеи» можно посмотреть стилистические подборки и рекомендации. Они вдохновляют пользователей на покупки и помогают определиться с выбором.
На главной есть интерактивные фильтры: они нужны, чтобы быстро сортировать товары по параметрам — бренд, цена, размер. Это упрощает взаимодействие со страницей.
Как правильно оформить главную страницу сайта: гайд и чек-лист
Оставили для вас сокращенные материалы по статье, которыми удобно пользоваться — в виде гайда и чек-листа.
Пошаговый гайд для оформления главной страницы сайта
|
Шаг |
Что нужно учесть |
|
Разработайте логичную структуру. |
Верхний блок (Header): логотип, основное меню, строка поиска, контакты. |
|
Разработайте дизайн. |
Фирменные цвета и шрифты, которые ассоциируются с брендом. Минималистичный дизайн — уберите все,
что не несет ценность для клиента. |
|
Добавьте основные элементы. |
Видимый, кликабельный и ведущий на главную логотип. |
|
Сделайте версию для мобильных устройств. |
Сайт правильно выглядит на смартфонах и планшетах, кнопки и ссылки удобно нажимать. |
|
Настройте SEO-оптимизацию. |
Ключи в заголовках, описаниях и тексте. |
|
Сделайте страницу интерактивной. |
Анимации или hover-эффекты на кнопках и изображениях. |
|
Постоянно обновляйте контент. |
Регулярная смена баннеров — чтобы отражать текущие акции и тренды. |
|
Тестируйте и улучшайте. |
A/B-тестирование всех элементов (CTA, баннеров, структуры). |
Чек-лист по необходимым элементам для главной страницы сайта
|
Элемент |
Описание |
Зачем нужен |
Пример |
|
Логотип и название |
Отображение логотипа и названия бренда в верхней части страницы. |
Укрепляет узнаваемость бренда. |
Логотип Apple в верхней панели. |
|
Главное меню |
Горизонтальная или вертикальная навигация с категориями товаров. |
Упрощает поиск нужного раздела, снижает показатель отказов. |
Меню на сайте DNS. |
|
Баннеры с акциями |
Изображения или слайдеры с информацией о скидках и спецпредложениях. |
Привлекают внимание к выгодным предложениям. |
Баннеры на главной странице Ozon. |
|
Поисковая строка |
Поле для быстрого поиска товаров. |
Экономит время пользователя, улучшает навигацию. |
Быстрый поиск на сайте Amazon. |
|
Рекомендации товаров |
Персонализированные блоки с товарами на основе предпочтений клиента. |
Повышают вероятность покупки за счет релевантных предложений. |
Раздел «Рекомендуем» на Wildberries. |
|
Отзывы и рейтинги |
Отображение пользовательских отзывов и оценок популярных товаров. |
Повышают доверие к сайту и продукции. |
Рейтинги товаров на Citilink. |
|
Кнопки CTA |
Призывы к действию: «Купить», «Добавить в корзину», «Узнать больше». |
Мотивируют пользователя совершить покупку или изучить продукт. |
Кнопки на Shopify. |
|
Футер с контактами |
Информация о компании: контакты, политика конфиденциальности, ссылки на соцсети. |
Укрепляет доверие, дает возможность легко связаться с магазином. |
Футер на сайте Lamoda. |
Источник - https://pr-cy.ru/news/p/10596-glavnaya-ecom-kak-oformit
 |
В этой статье расскажем, какие элементы нужны на стартовой странице интернет-магазина, как избежать типичных ошибок и какими примерами стоит вдохновляться. Главная страница интернет-магазина — первый шаг к установлению доверия с клиентом. Здесь пользователь принимает решение: стоит продолжать знакомство с сайтом или пора искать альтернативу. Но как должна выглядеть главная страница сайта? |
Гайд для главной страницы e-commerce сайта, как оформить, чтобы повысить конверсию |
|
В этой статье расскажем, какие элементы нужны на стартовой странице интернет-магазина, как избежать типичных ошибок и какими примерами стоит вдохновляться. Главная страница интернет-магазина — первый шаг к установлению доверия с клиентом. Здесь пользователь принимает решение: стоит продолжать знакомство с сайтом или пора искать альтернативу. Но как должна выглядеть главная страница сайта? |
Гайд для главной страницы e-commerce сайта, как оформить, чтобы повысить конверсию |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
"Я думаю, что много людей первоначально думало, что "e" в электронной коммерции было более важным, чем бизнес." |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.