Смотрите на широком экране
При разработке сайта, страницы которого имеют фиксированную ширину, перед дизайнером встает вопрос: на какой отметке, собственно, эту ширину зафиксировать? 580, 640, 770 пикселей?
Пожалуй, в веб-дизайне это один из наименее спорных вопросов. Дизайнеры на удивление единодушны: ширина страницы должна быть такой, чтобы при просмотре в разрешении 640x480 не появлялась горизонтальная линейка прокрутки. Вот, в качестве примера, цитата из книги Дмитрия Кирсанова «Веб-дизайн» (с.194):
«Однако и это значение — 640 пикселов по горизонтали — еще нельзя принимать за искомый минимум: нужно учесть, что любое окно на экране компьютера имеет рамку и (почти всегда) вертикальную полосу прокрутки, а веб-страница в окне браузера окружена определенной величины полями. С учетом всех этих наслоений ширина страницы не должна превышать 600–610 пикселов […]»
Итак, фиксированная ширина страницы не должна превышать 600–610 пикселей. Но, признаться, даже 610 пикселей — это слишком узкие рамки. Ну ладно, у меня на «Субъективных заметках» в левой колонке всего несколько текстовых ссылок, а из картинок вообще только баннеры. А если проектируемый сайт — это интернет-СМИ, страницы которого должны содержать по три колонки, в которых размещаются заголовки многочисленных рубрик, анонсы статей, цветные иллюстрации, формы онлайновых голосований и т.д., и т.п.? Что же теперь, не есть и не спать, пытаясь втиснуть все это в узкие колонки, уменьшать размеры картинок до размера в четверть почтовой марки, мучительно прикидывать, как отнесутся посетители сайта к тому, что во фразе «Американская фемида опять надругалась над Пал Палычем Бородиным», которую нужно поместить в колонку шириной 100 пикселей, половина слов в эту самую колонку просто не поместятся?
Наконец, когда работа по ужиманию дизайна до размеров 600–610 пикселей закончена, начинают приходить письма от пользователей, недовольных тем, что у них в разрешениях 800x600 и 1024x768 дизайн выглядит слишком мелко, текст читается плохо, да и вообще непонятно, почему сайт сделан в виде узкой полоски, когда на экране еще столько полезного места.
И что же теперь делать?
А делать надо, дамы и господа, вот что. Надо готовиться к худшему. Потому что 640x480 — это не самое меньшее разрешение, возможное в Windows. Имеется активно продвигаемая платформа Windows CE для так называемых handheld-pc, где разрешение экрана составляет 320x200 (или что-то около этого). Такие компьютеры снабжены «pocket» версией Internet Explorer'а и могут подключаться к интернету. Так что нужно теперь минимальная ширина страницы должна быть, скорее, 280–290 пикселей, а не 600–610.
Ладно-ладно, не надо хвататься за сердце и тянуться за валерьянкой. Конечно, насчет ширины 290 пикселей я пошутил. Почему? Правильно, интернет-пользователей компьютеров на основе Windows CE очень мало.
А теперь, внимание, вопрос: много ли, по-вашему, в интернете пользователей работает в разрешении 640x480 пикселей, то есть именно тех, ради которых ширина страницы в 600–610 пикселей возведена в некий культ?
Для выяснения этого вопроса я зашел на сервер рейтинга ТопЛист и взглянул на недельную статистику посещаемости известного почтового сервиса Mail.ru. Аудитория этого ресурса настолько многочисленна и разнообразна, что эту статистику с уверенностью можно считать своеобразным портретом российского интернета.

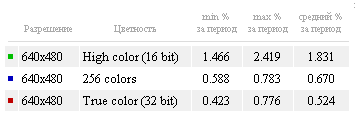
Несмотря на мое безграничное доверие показаниям счетчиков ТопЛист (не по наслышке знаю о высочайшей квалификации программистов, которые над ним работают), я решил для большей объективности свериться еще и со статистикой СпайЛог. Этот сервис предоставляет не только статистику по отдельным ресурсам, но и глобальную статистику всех участников рейтинга, причем не просто общее количество пользователей конкретных разрешений экрана, а отдельную статистику по группам «разрешение+количество цветов»:

Как вы видите, здесь отсутствует статистика по связке 640x480x24 bit. Но можно прикинуть, что общее количество пользователей разрешения 640x480 составит 3,5–4%, то есть примерно столько же, сколько насчитал сервер ТопЛист.
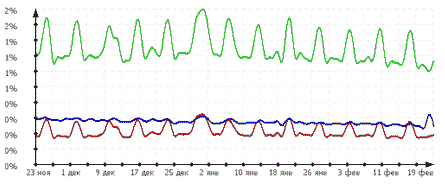
Кстати, тут же выводится диаграмма, по которой видно, что количество пользователей с экранами 640x480 медленно, но верно снижается:
Я, как и многие дизайнеры, считаю, что на сайте посетителю должно быть тепло, сухо и комфортно. Дизайнер должен в первую очередь думать о том, чтобы людям было удобно работать с сайтом. Но я не религиозный фанатик и понимаю, что нельзя удовлетворить потребности всех пользователей до единого.
«Нельзя объять необъятное» — говорил Козьма Прутков.
Поэтому приходится часть пользователей «оставлять за бортом» — при этом сохранив для них возможность работы с сайтом. Это касается и пользователей старых браузеров, в которых недоступны многие полезные функции, но можно нормально читать текст. И это касается пользователей очень старых компьютеров — ведь видеокарты, в которых нельзя поставить разрешение выше 640x480, перестали выпускать в 1995 году, — на их экранах будет появляться горизонтальная полоса прокрутки, не такое уж страшное препятствие для чтения текста.
Вот что говорил директор студии РусАрт Роман Овчинников по этому поводу в интервью журналу PC Magazine 27 сентября 1999 г.:
«Мы установили для себя условный порог в 5%. Если 95% пользователей могут применять определенную технологию, значит, остальную часть можно не принимать в расчет.»
Эта точка зрения мне представляется вполне разумной, и для себя я тоже принял ее за правило. Так что пользователи с мониторами 640x480 попадают в число тех, кто «не преодолел пятипроцентный барьер». :-)
Зато подавляющее большинство пользователей не будет испытывать того дискомфорта, который появляется при просмотре страниц шириной 600–610 пикселей на мониторах 800x600 и 1024x768. Если установить ширину страницы, скажем, в 750 пикселей, то при 800x600 на экране почти не будет пустого места, а в 1024x768 пустые поля у веб-страницы будут относительно небольшими и не вызовут у пользователей раздражения.
Естественно, никто не заставляет вас теперь вообще забыть о ширине страниц в 600–610 пикселей и оформлять свои сайты исключительно в 750–760 точках. Но если при проектировании дизайна вы с сожалением думаете: «Вот если бы сейчас можно было не обращать внимание на это идиотское ограничение в 600 пикселей и сделать страницу пошире», то делайте так, как вам хочется. Это время уже пришло.
 |
При разработке сайта, страницы которого имеют фиксированную ширину, перед дизайнером встает вопрос: на какой отметке, собственно, эту ширину зафиксировать? 580, 640, 770 пикселей? Пожалуй, в |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
При разработке сайта, страницы которого имеют фиксированную ширину, перед дизайнером встает вопрос: на какой отметке, собственно, эту ширину зафиксировать? 580, 640, 770 пикселей? Пожалуй, в |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Мудрость приносит следующие три плода: дар хорошо мыслить, хорошо говорить и хорошо поступать Демокрит - (около 460 до н.э.- около 360 до н.э.) - древнегреческий философ |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.









 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.