О пользе точности темплейтов
Лирическое отступление: Темплейты для сайта (сториборды, вайрфреймы) - спроектированные проволочные схемы страниц сайта. Темплейты показывают где и какие элементы должны стоять, как они должны выглядеть, прилагающаяся записка объясняет: почему так должны быть расстановлены различные элементы, где следует позаботиться о юзабилити и чего не пропустить.
Темплейты страниц сайта разрабатываются в рамках проработки информационной архитектуры сайта на этапе проектирования. Проектирование схем страниц на сегодняшний день является неотъемлемой частью всего этапа проектирования сайтов, и, как следствие, разработки всего проекта. Точность и четкость разработки темплейта залог правильного понимания выполняемой работы между заказчиком и дизайнером.
В разработке темплейтов информационные архитекторы ориентируются, прежде всего, на пользователей. Это несомненно, как и то, когда издатель ориентируется на будущих читателей. Однако, как бы ни помогали темплейты делать удобные сайты, ни один пользователь не увидит ни одного темплейта из ТЗ (не считая фокус-групп разумеется). Он увидит дизайн, созданный дизайнером, функциональность, сделанную программистом, информацию, размещенную туда контент-менеджером и верстальщиком, а также копирайт заказчика.
Проектируя темплейты, требуется ориентировать их, как на работающих с ними людей (дизайнер, верстальщик, Заказчик), так и на задачи стоящие перед проектом. Так если создается промо-сайт, то информационному архитектору лучше отойти в сторону и уступить дорогу дизайнеру - надо сделать красиво. Единственное, что стоит сделать-расписать подробно функциональность и набор элементов. Однако, чем более сайт приобретает черты информационного ресурса, тем большую роль в проекте занимает информационный архитектор. Повышаются требования к самим темплейтам.
Никогда нельзя забывать о том, что в конечном итоге темплейт принимает заказчик, а потому надо подумать по каким причинам у вас могут возникнуть проблемы с утверждением темплейтов.
Точность темплейтов требуется поддерживать для всех описанных выше участников проекта. Но точность в данном случае будет различна. Дело в том, что в ходе дальнейшего выполнения проекта фактически любые темплейты вызывают сложности в работе: дизайнеры думают, что им связывают руки, а заказчики уверены, что этот "чертеж" достаточно раскрасить. Я утрирую, но это нарочно.
Попробуем выделить, в чем требуется точность темплейтов:
- Точность выполнения правил обычного мира
Подразумевается, что если 2х2=4, то и на темплейте ради экономии времени нельзя писать 2х2=2. У заказчика могут возникнуть вопросы, и он попросит переделать. - Точность описания данных в темплейте
Лучше указывать сразу все известные точные данные на темплейте: телефон компании, адрес, возможно, если вы знаете, что компания не продает зеленых автомобилей, то лучше не указывать этот цвет. - Точность описания функциональности
Понятно, что чем точнее описан функционал, тем точнее он может быть сделан. Под функционалом тут понимаем, конечно же, функциональность страницы. - Визуальная четкость
Хорошо сделанный темплейт должен задавать информационную иерархию элементов на странице, выделять важные и скрывать ненужные. Различимость всех элементов залог того, что дизайнер изобразит их на эскизе, а верстальщик в дальнейшем внесет в сайт. - Аккуратность
Неаккуратно выполненная работа не красила еще ни одного профессионала. Заказчики могут напрягаться от неровно расставленных элементов и от царящей дисгармонии в схеме.
Помимо самого графического изображения темплейта требуется также четко описывать пояснение к каждому пункту.

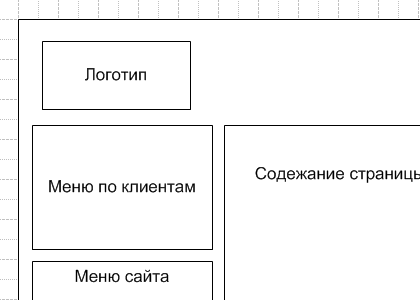
Рисунок 1. Плохой темплейт
Визуально не демонстрирует информационной иерархии элементов. Отсутствие многих деталей делает темплейт менее информационным для дизайнера, для понимания содержания блоков требуется обратиться к другим частям ТЗ в надежде найти ответы на свои вопросы.

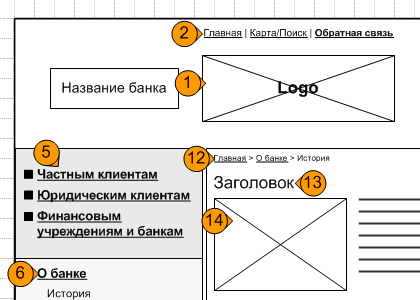
Рисунок 2. Хороший темплейт
Удобен для заказчика, т.к. позволяет сразу видеть все элементы будущего сайта в реальном виде. Дизайнеру не потребуется долго разбираться с описанием шаблона, чтобы сделать эскиз. Ссылки на описание блоков помогут не запутаться в описании темплейта.
Говоря, о точности и четкости темплейтов также не могу не упомянуть важную вещь. В то же самое время, когда темплейт должен быть четким, он также должен быть и не четким. Например, юзабилисты советуют не пользоваться библиотеками Windows-интерфейса для описания функциональных блоков на сайте. Т.е. выпадающие списки, радио-кнопки и прочие элементы интерфейса изображать похожими, но не реальными Windows-элементами. Во-первых, дело в том, определенная недосказанность хороша с т.з. тестирования полученных темплейтов на потенциальных пользователях, а, во-вторых, в ходе работы над дизайном может быть принято решение сделать элементы интерфейса оригинальными (с помощью стилей) - заказчик не должен чувствовать подвоха.
Точность и аккуратность выполнения темплейтов оправдывается в дальнейшем.
- Точный темплейт позволяет проработать требования к usability уже на этапе проектирования сайта. Такой темплейт можно показывать потенциальным пользователям сайта, проводить тестирование.
- Дизайнеры будут задавать куда меньше вопросов при разработке информационного проекта и нарисуют более взвешенный информационный дизайн. Кроме того, на практике выяснилось, что дизайн в проектах с хорошо выполненными темплейтами принимался быстрее. Заказчики уже не обращали внимание на блоки сайта, а работали исключительно с визуальной составляющей.
- Заказчикам проработанный темплейт дает четкое представление того, что они получат по итогу проекта. Аккуратный темплейт, как любая аккуратная работа продает сама себя, а потому не только дизайн, но вначале и сам темплейт будет принят заказчиком тем быстрее, чем он лучше нарисован и описан.
Безусловно, повышение качества темплейтов может увеличивать время на их разработку. Но порой это время может с лихвой окупиться в дальнейшей разработке проекта.
Юрий Шиляев
 |
Лирическое отступление: Темплейты для сайта (сториборды, вайрфреймы) - спроектированные проволочные схемы страниц сайта. Темплейты показывают где и какие элементы должны стоять, как они должны |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Лирическое отступление: Темплейты для сайта (сториборды, вайрфреймы) - спроектированные проволочные схемы страниц сайта. Темплейты показывают где и какие элементы должны стоять, как они должны |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
"Я думаю, что много людей первоначально думало, что "e" в электронной коммерции было более важным, чем бизнес." |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.








 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.