Дизайн сайта: особенности творческого процесса
Подготовка оформления веб-ресурса традиционно считается одним из наиболее сложных этапов создания сайта в целом. Безусловно, техническая составляющая очень важна, но роль дизайна нельзя недооценивать. Первое, что видит пользователь, который заходит на онлайн-площадку, − это её оформление. Визуальное восприятие срабатывает сразу же, у гостя возникают определённые ощущения, создаётся то или иное настроение, начинает формироваться мнение о вашей компании.
Профессиональная проработка дизайна положительно сказывается на лояльности пользователей. Ваши гости подсознательно хотят видеть красивую картинку, получать в первую очередь эстетическое наслаждение от пребывания на интернет-ресурсе. При этом важно помнить и о таких направлениях, как SEO-аналитика, правильная вёрстка, юзабилити. Конечно, дизайнер не может быть профессионалом во всём, но учитывать специфику смежных сфер нужно обязательно. Итак, с чего же начать?
Проводим анализ целевой аудитории
Изучить специфику целевой аудитории нужно ещё на этапе UI/UX-проектирования. Этот анализ для дизайнера может стать той пресловутой точкой опоры, от которой всё зависит. Нужно помнить, что все решения должны быть рассчитаны на людей, ведь именно они станут оценивать результаты оформительских приёмов. Зная тематику сайта, дизайнер может представить, кто же станет клиентами компании.
Для этого можно придумать двух-трёх вымышленных персонажей, определить, к какой возрастной категории они относятся, чем увлекаются, где живут, к чему стремятся и т. д. Они станут яркими представителями потенциальной целевой аудитории. После этого необходимо найти точки их соприкосновения и разработать решения, которые будут интересны всем персонажам.
Выбираем стиль и композицию
Если оценивать оформление веб-ресурса комплексно, то основное правило, которому стоит следовать дизайнеру, − достижение единообразия, целостности. Блоки должны выстраиваться в понятную структуру, элементы необходимо оформить в одном стиле. Эклектика − это хорошо, но не в случае разработки дизайна сайта. Все ссылки, кнопки, картинки, шрифты должны оформляться одинаково.


Ещё один важный момент − обеспечение подчинённости. Что это значит? Каждый из элементов, который есть на сайте, должен быть обоснован. Шрифт определённого размера, надпись конкретного цвета, графические символы − должно быть понятно, почему они именно такие.
При разработке сайта нужно учитывать, что ему должна быть свойственна жизненность. Все составляющие нужно сделать реальными, максимально приближенными к действительности. Лучше выбрать плавные обтекаемые формы, отойти от излишней агрессии, разбавив её спокойными компонентами.
Также важно расставить акценты и обеспечить контрастность восприятия разных составляющих. Для привлечения внимания пользователей используются активные кнопки, заголовки, разнообразные картинки. Наиболее важные из них должны выделяться. Например, кнопка для заказа основной услуги может быть на несколько тонов темнее, чем те, которые дают возможность узнать о дополнительных направлениях работы организации.

Это касается и заголовков. Более важная информация подаётся крупным шрифтом, менее значимая − не таким заметным.

Выбираем цветовую гамму
Вопрос выбора цвета для оформления сайта очень важен. Опытные дизайнеры, используя определённые тона, могут оказать прицельное воздействие на пользователей. Подбор гаммы во многом зависит от поставленных целей. Дизайн помогает проинформировать гостя или побудить его к конкретному действию. Рассмотрим особенности воздействия на людей определённых цветов:
- красный − опасность или смелость;
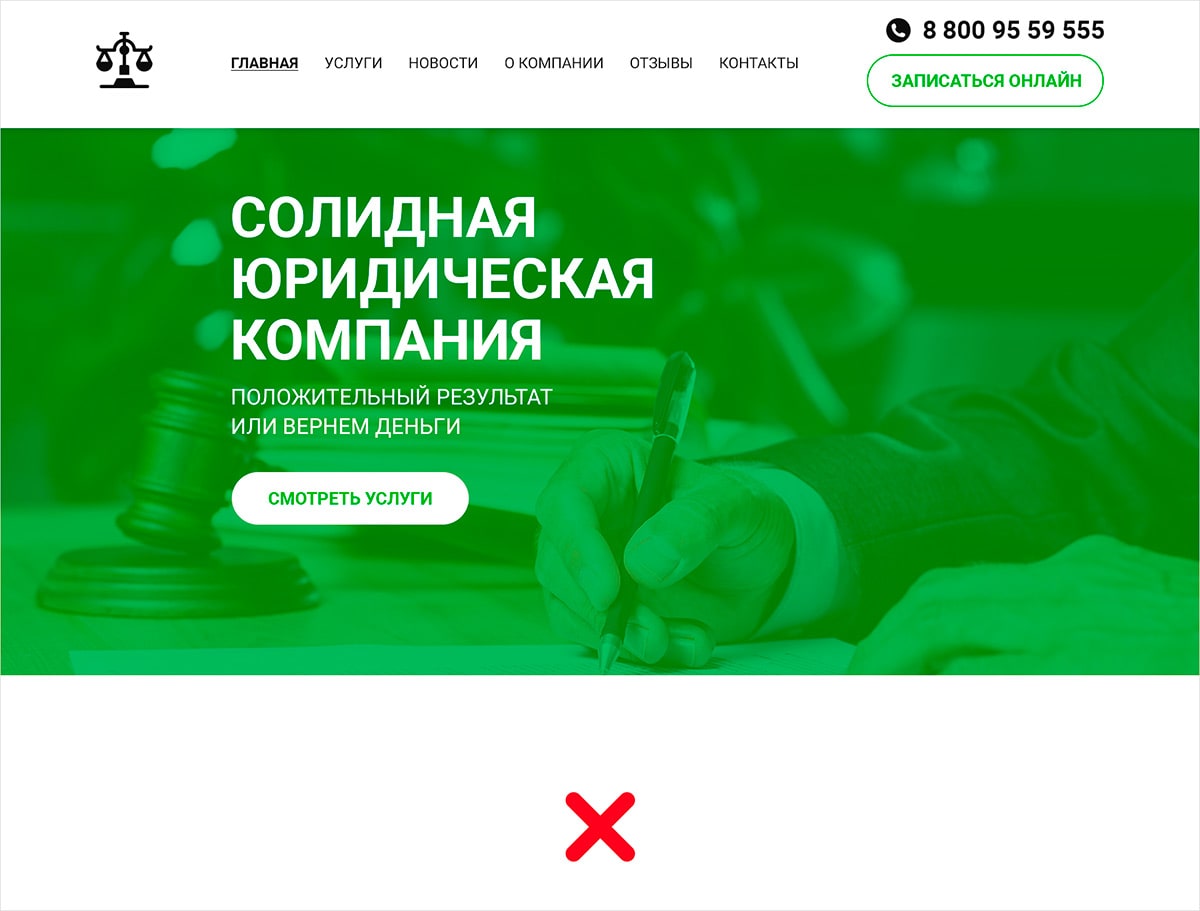
- зелёный – умиротворённость, спокойствие;
- синий − ощущение лёгкости и свежести;
- жёлтый − радость, положительная энергия;
- белый − чистота, невинность, добро;
- чёрный − серьёзность, стабильность, уверенность.


Восприятие цвета человеком зависит от специфики оттенка. Это тоже нужно учитывать при разработке дизайна веб-сайта.
Какие цвета доступны?
Чаще всего при оформлении интернет-ресурса компании используют цвета, которые есть в её логотипе. Сначала проводится брендинг, а уже после этого начинается работа с сайтом. Если у организации уже есть фирменный стиль, набор цветов, то эти же тона нужно взять за основу при оформлении веб-ресурса.
Необходимо изучить доступную палитру и выбрать акцентный цвет. Он берётся за основу при дизайне кнопок. Фоновый тон играет важную роль, если речь идёт об онлайн-площадке информационного характера. Он не должен перетягивать на себя внимание читателя, также стоит избегать оттенков, создающих нагрузку на глаза.
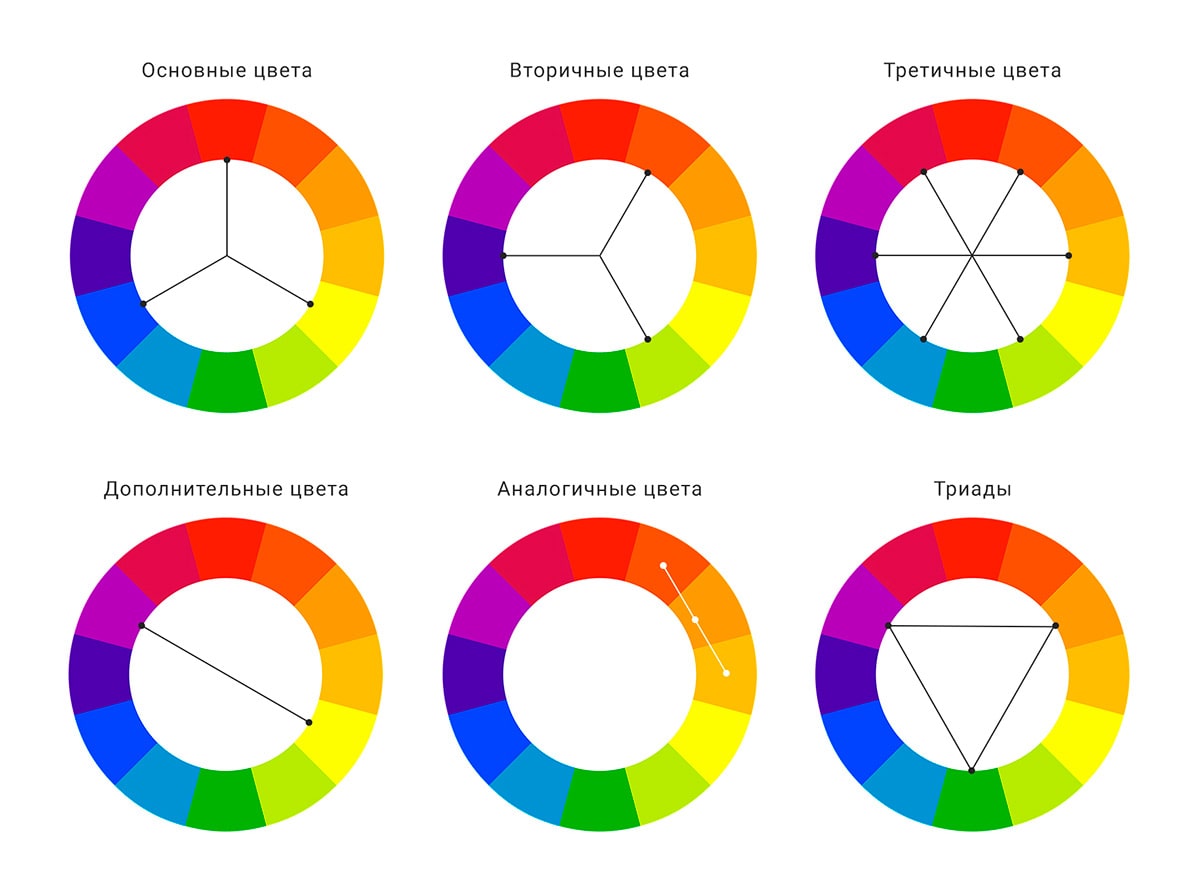
Вспомогательный тон необходим для визуальной разметки главной страницы. Как правило, он является оттенком основного цвета. Помочь с формированием палитры смогут такие ресурсы, как Material Design Palette и Adobe Color. Также можно взять за основу цветовой круг.

Вопросы типографики
Удобство пользования веб-сайтом во многом зависит от того, насколько правильно подобраны шрифты. Буквы не должны быть слишком крупными или мелкими, это положительно сказывается на лёгкости восприятия текста. Даже если онлайн-площадка выполнена в минималистическом стиле, без шрифтов не обойтись. Они могут быть таких типов:
- с засечками − подходят для площадок, рассказывающих о моде, архитектуре, истории, их можно увидеть на порталах новостей (имитация шрифта в газетах);

- без засечек − являются универсальным решением, подходят для любых онлайн-ресурсов;

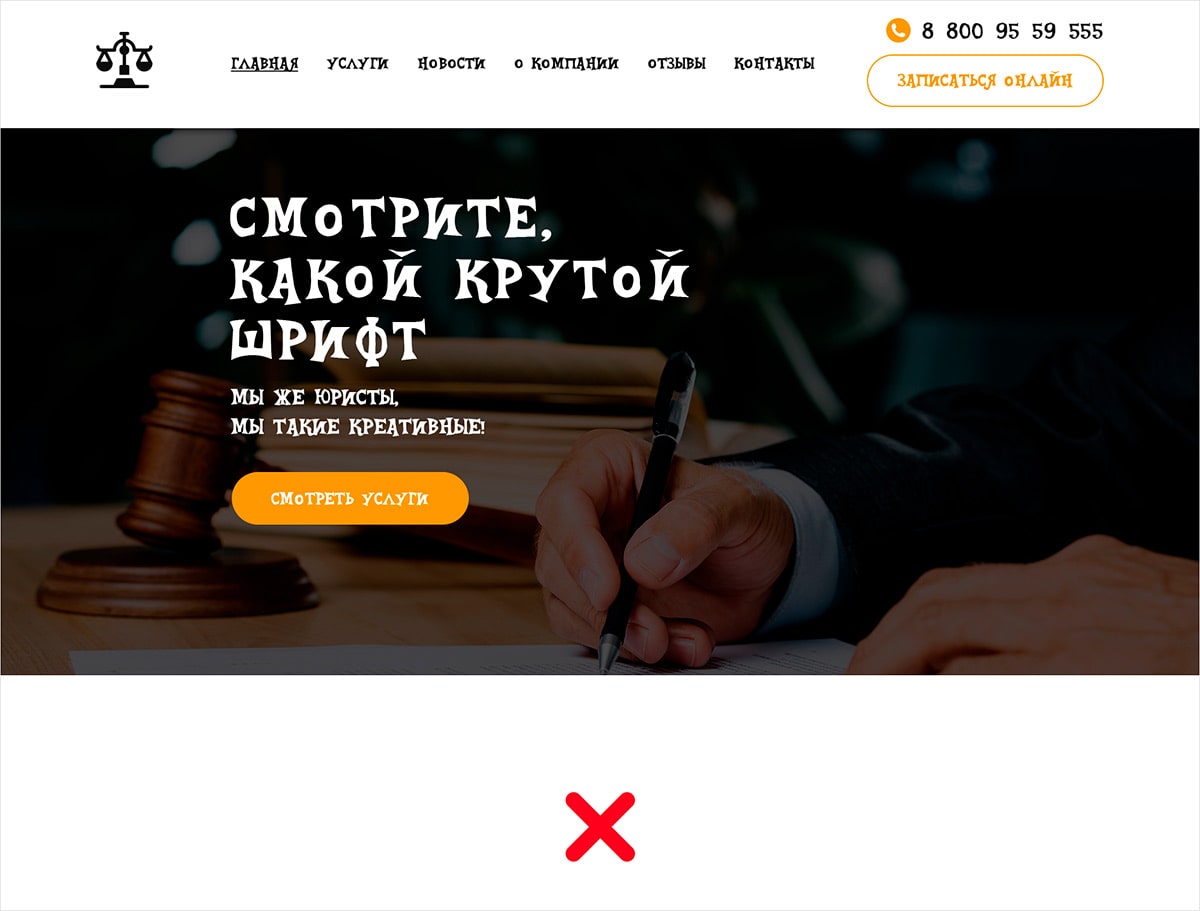
- акцидентные − графические шрифты, которые применяются для выделения заголовков;

- рукописные − имитируют написание текста вручную, подходят для подзаголовков, небольших важных абзацев;

- символы − в таких шрифтах буквы являются иконками.

Каждый из шрифтов входит в определённое семейство (гарнитуру), то есть имеет ряд общих черт с другими шрифтами.

Также нужно помнить о таких понятиях, как кегль, трекинг, кернинг, интерлиньяж. Все они имеют значение для восприятия текста пользователем.
Как правильно выбрать шрифт?
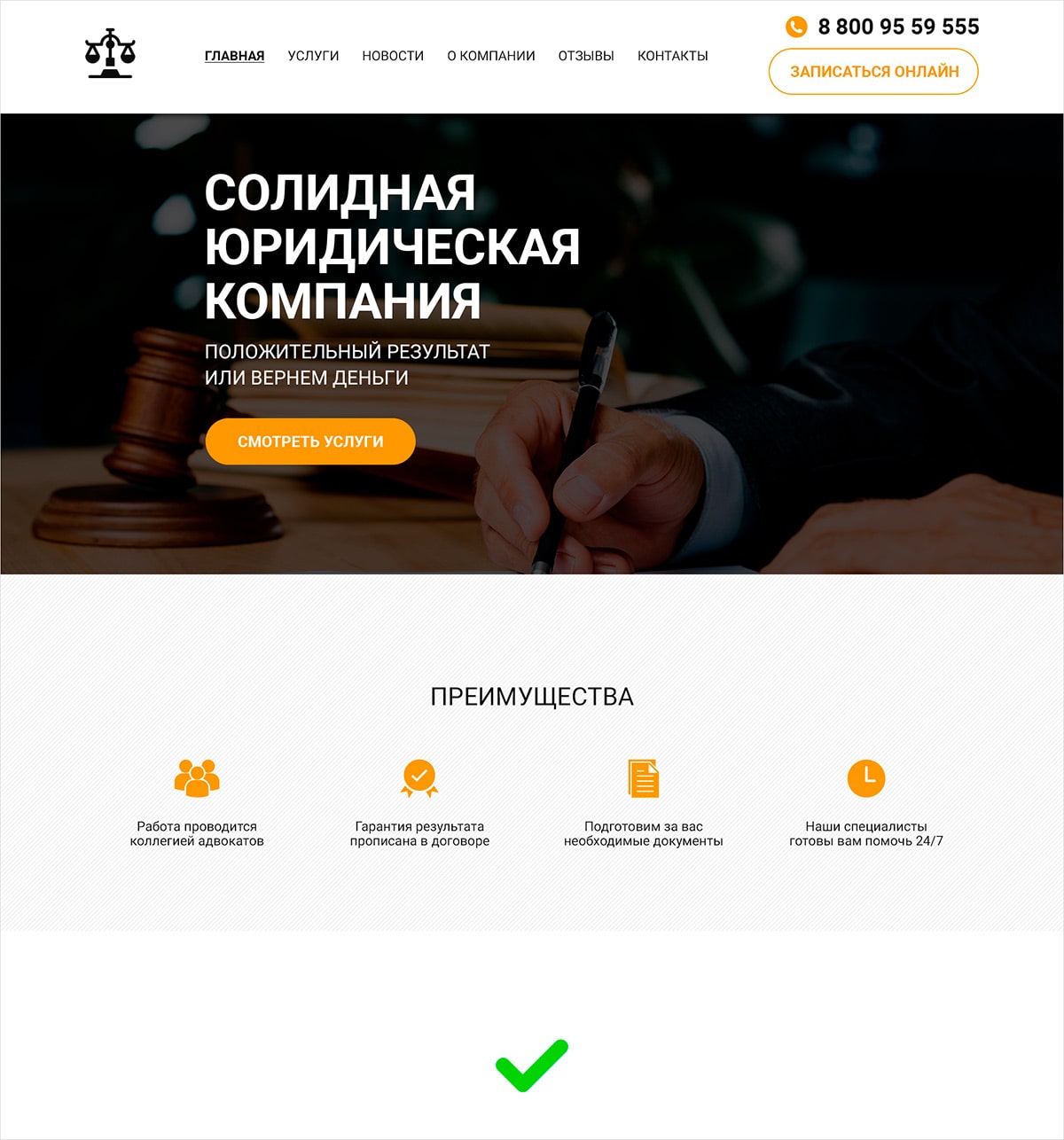
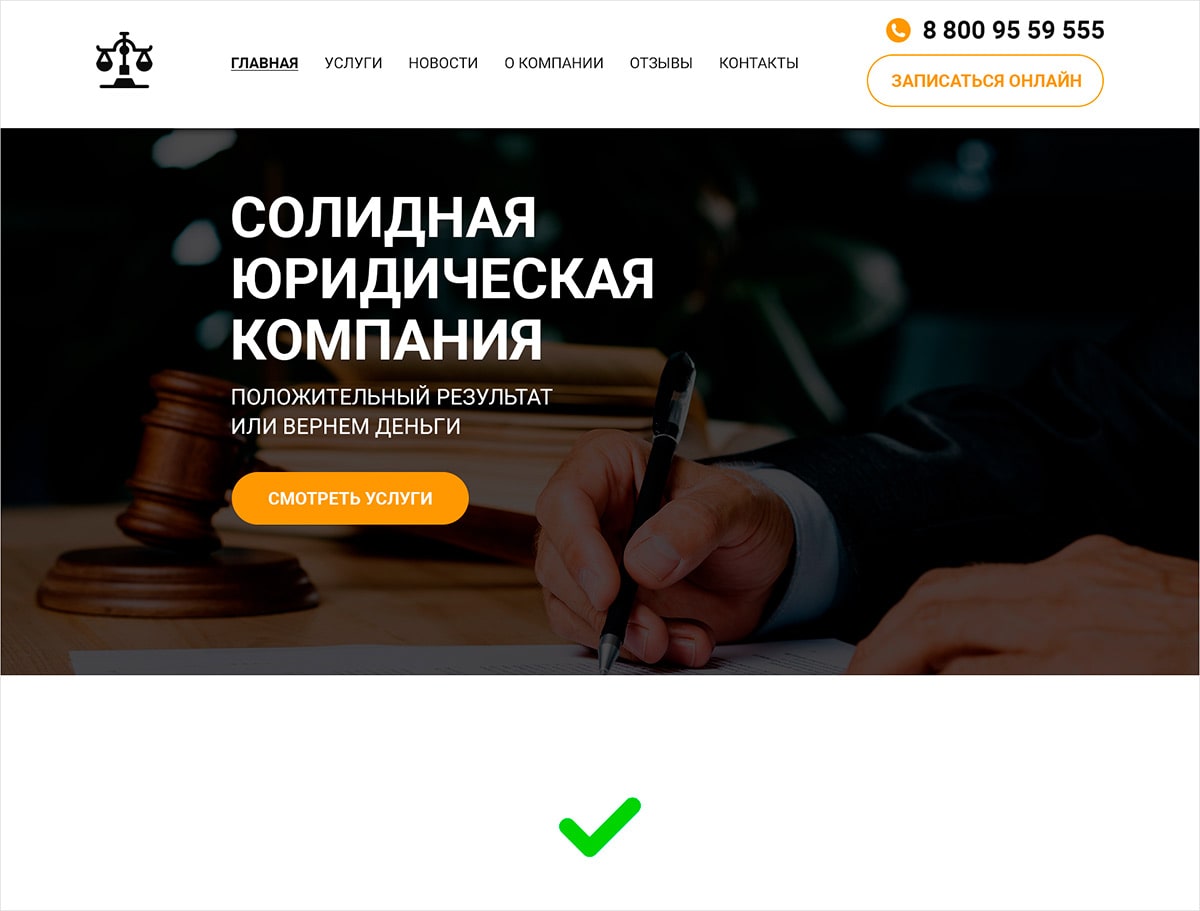
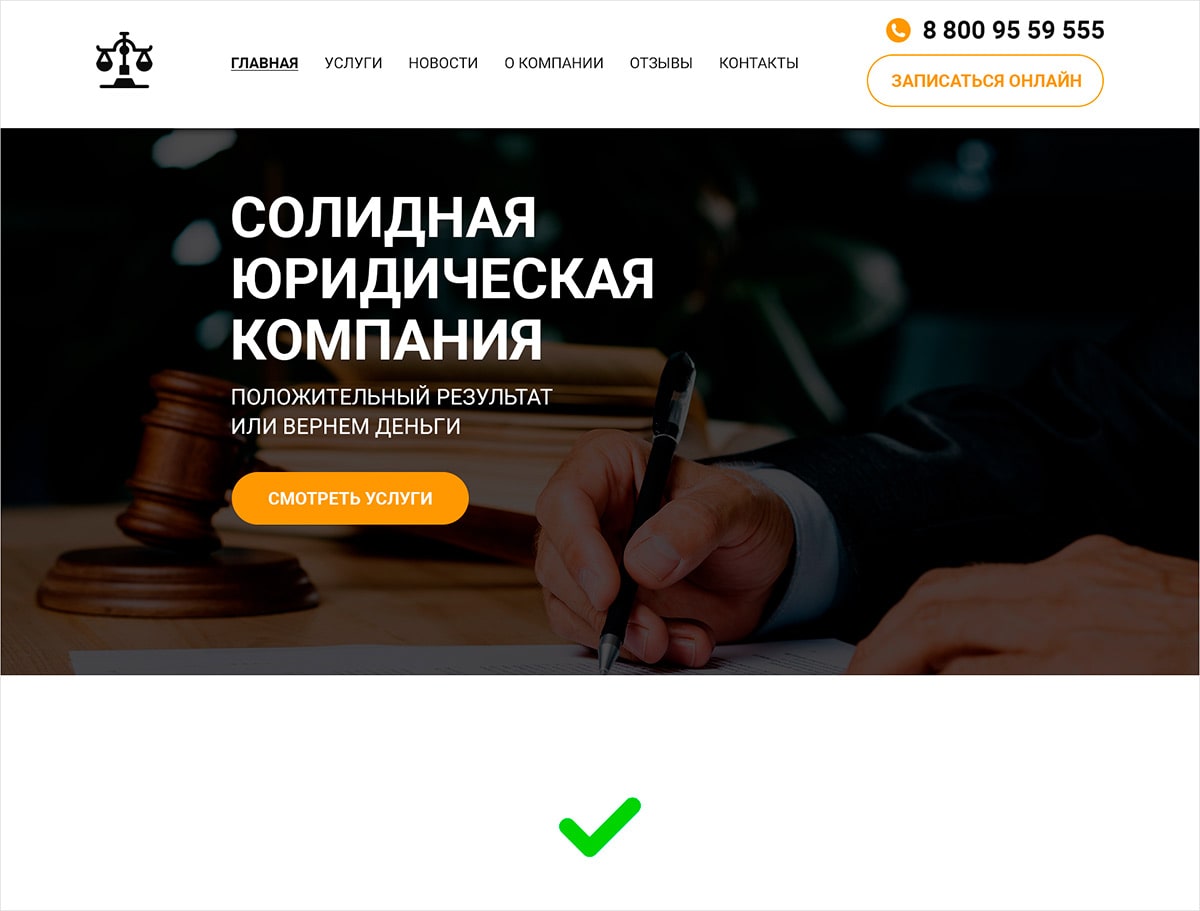
Выбор шрифта должен быть основан на здравом смысле и логике, универсального рецепта нет. Проанализируйте тематику интернет-ресурса. Если это сайт юридической компании, лучше использовать строгое оформление. Площадка посвящена детским развлечениям? Здесь будут уместны акцидентные или рукописные шрифты. Выбранный вариант нужно применить ко всем заголовкам и подзаголовкам.


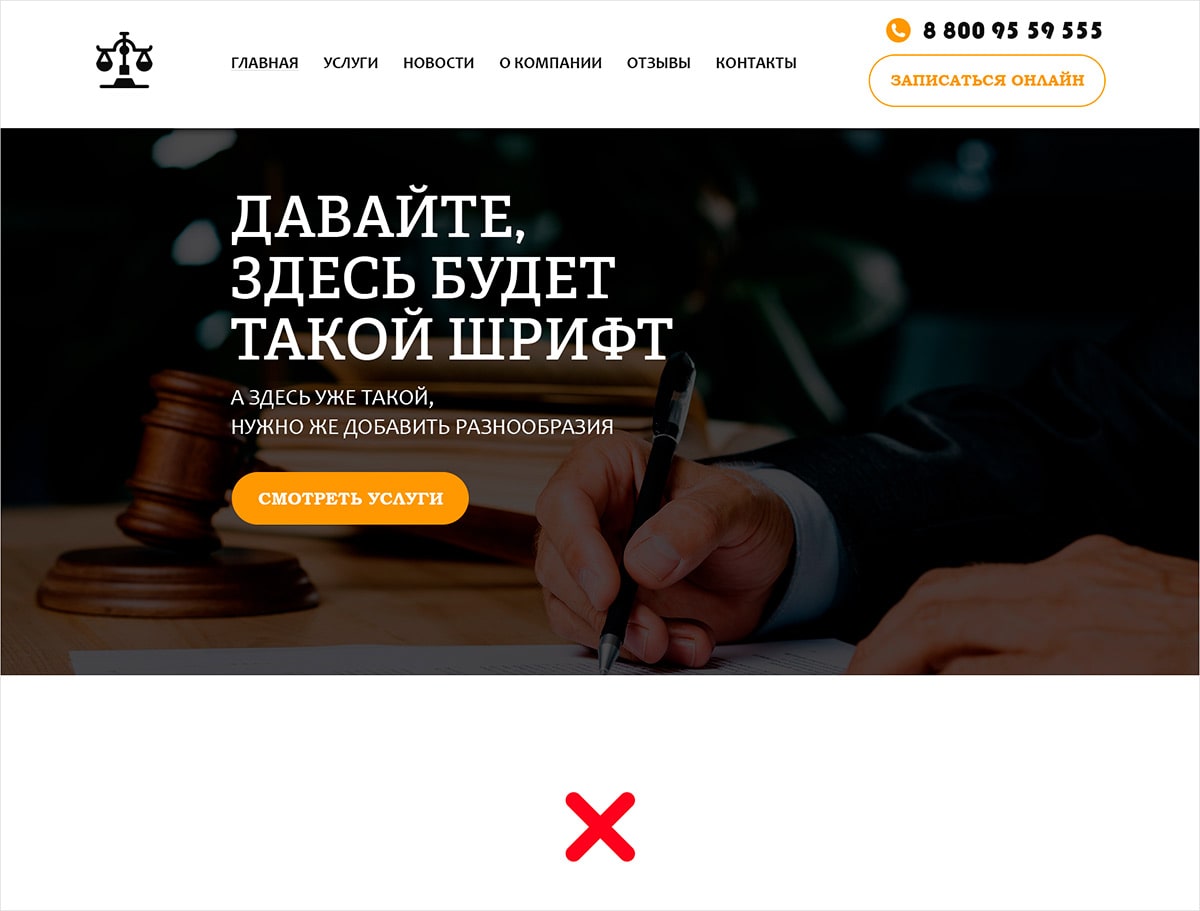
Не стоит перебарщивать с количеством шрифтов, помните о единообразии. Лучше использовать одинаковое или схожее начертание.


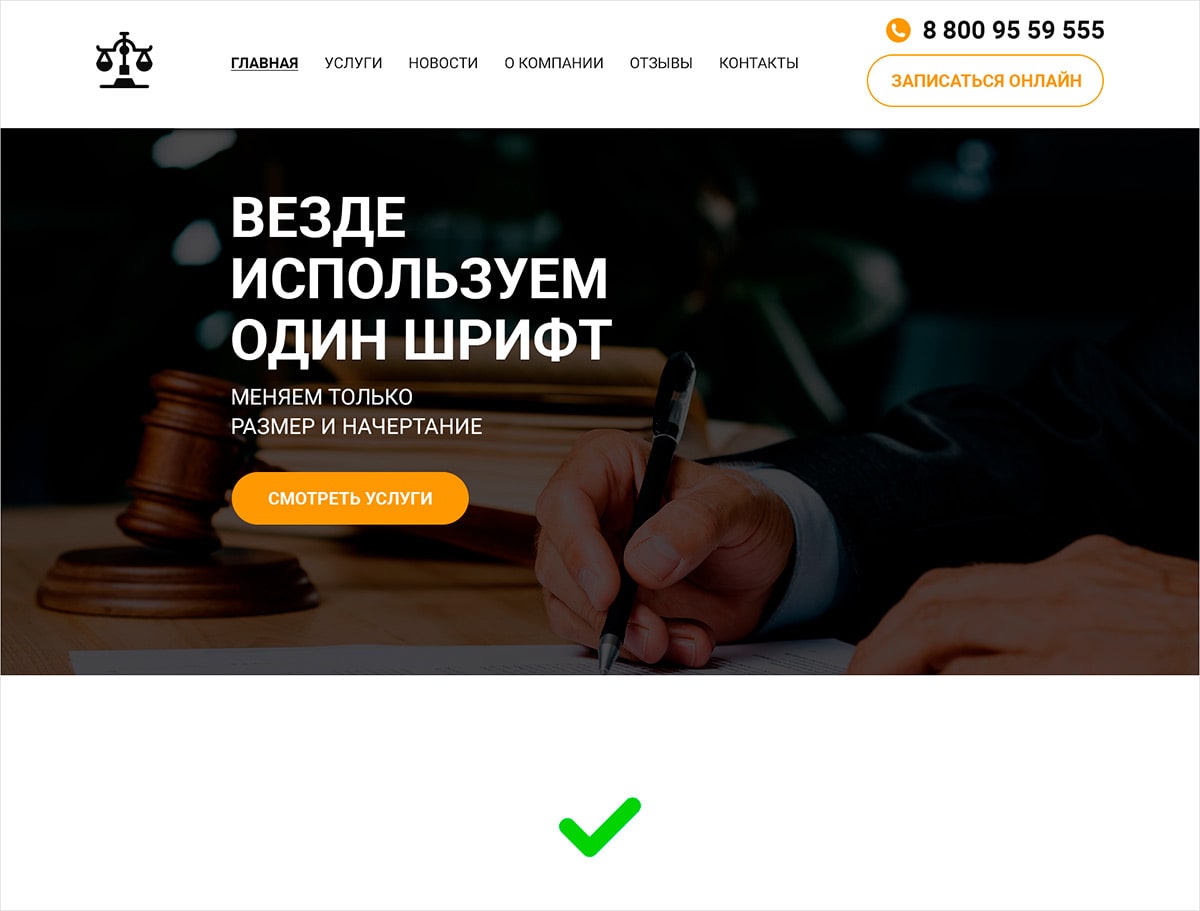
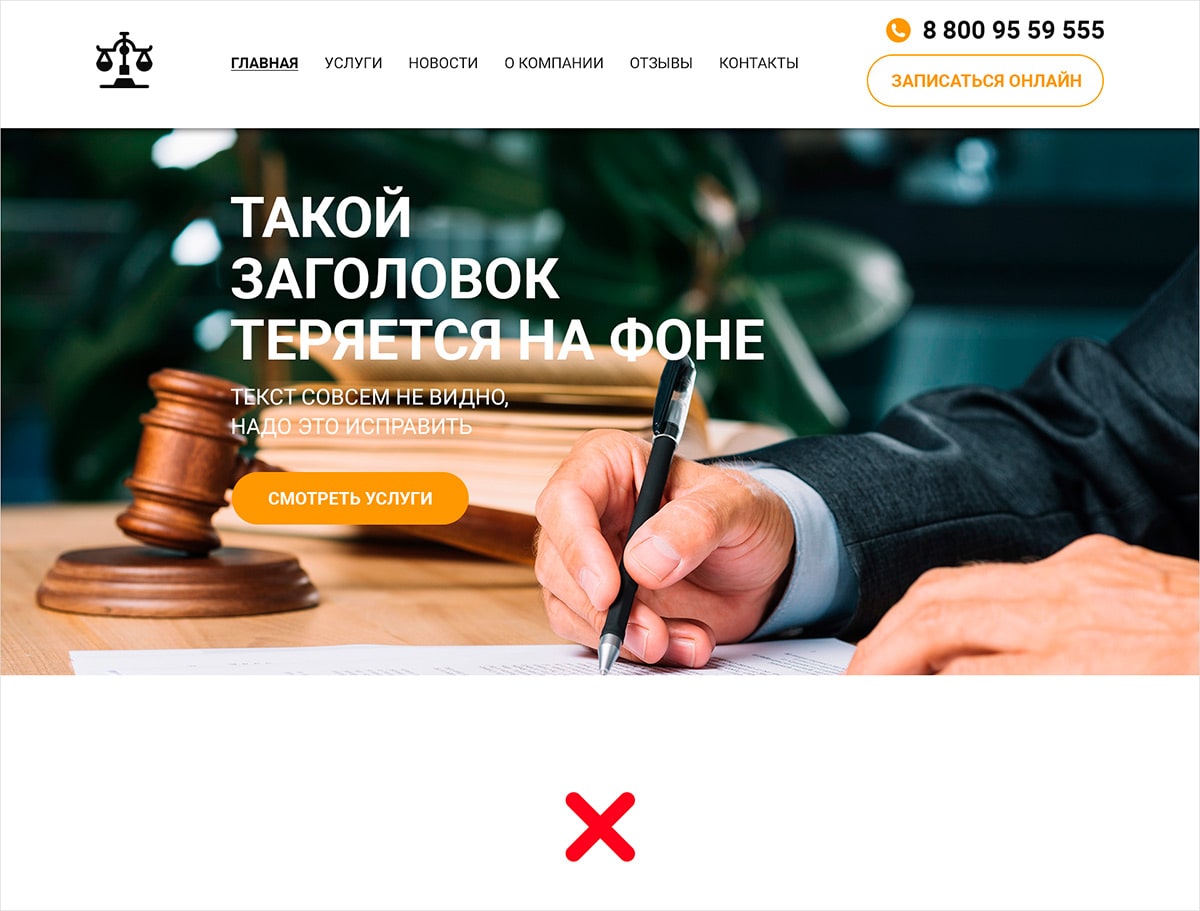
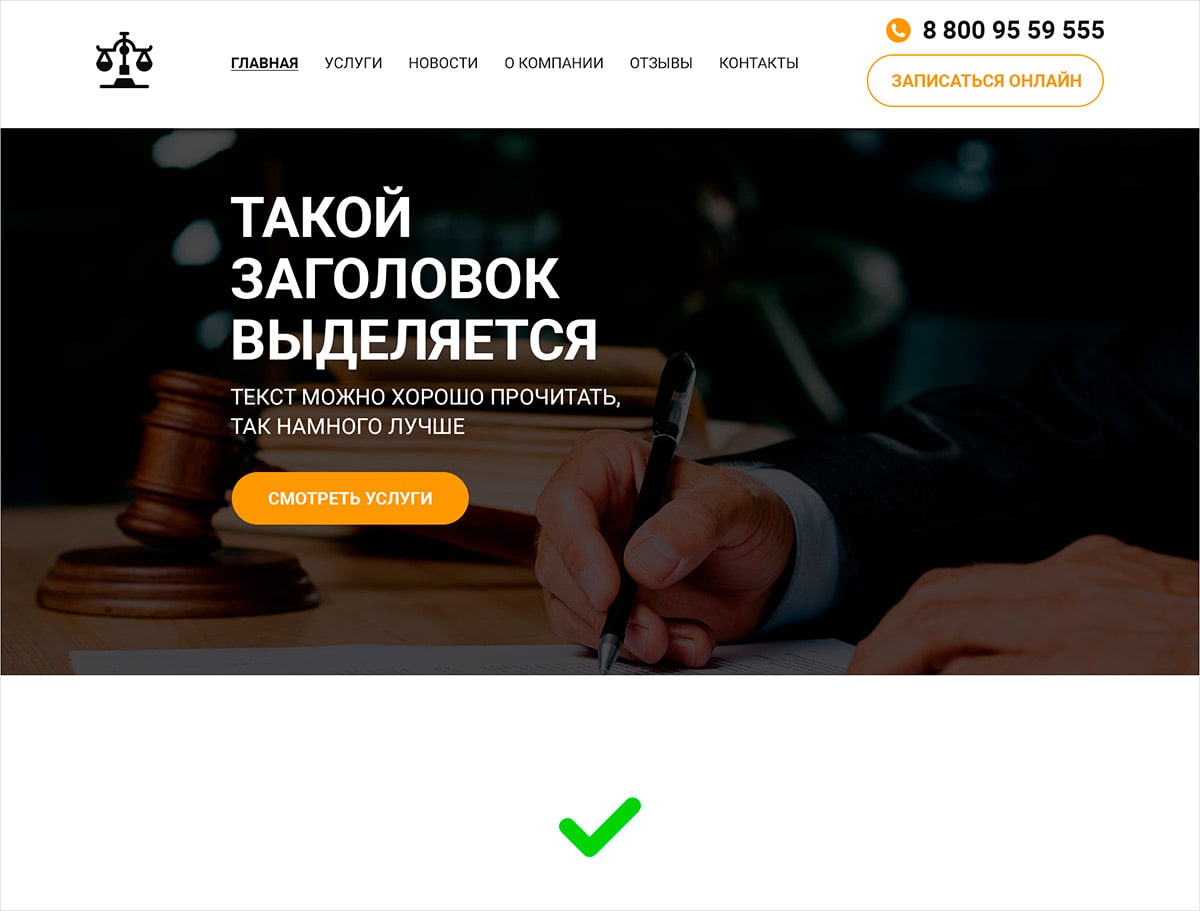
Цвет букв должен быть контрастным по отношению к фону, в противном случае он просто затеряется и проскользнёт мимо внимания пользователя.


Ещё одно важное правило типографики − внутреннее меньше либо равно внешнему. Это значит, что расстояние между словами должно быть больше, чем между соседними буквами, точно так же со строками, абзацами.


Если у вас совершенно нет времени разбираться в тонкостях дизайна сайта, обратитесь к профессионалам. Правильно оформить вашу онлайн-площадку смогут специалисты нашей веб-студии.
 |
Подготовка оформления веб-ресурса традиционно считается одним из наиболее сложных этапов создания сайта в целом. Безусловно, техническая составляющая очень важна, но роль дизайна нельзя недооценивать. Первое, что видит пользователь, который заходит на онлайн-площадку, − это её оформление. Визуальное восприятие срабатывает сразу же, у гостя возникают определённые ощущения, создаётся то или иное настроение, начинает формироваться мнение о вашей компании. |
дизайн сайта, оформлении веб-ресурса, выбрать шрифт, особенности дизайна сайта |
|
Подготовка оформления веб-ресурса традиционно считается одним из наиболее сложных этапов создания сайта в целом. Безусловно, техническая составляющая очень важна, но роль дизайна нельзя недооценивать. Первое, что видит пользователь, который заходит на онлайн-площадку, − это её оформление. Визуальное восприятие срабатывает сразу же, у гостя возникают определённые ощущения, создаётся то или иное настроение, начинает формироваться мнение о вашей компании. |
дизайн сайта, оформлении веб-ресурса, выбрать шрифт, особенности дизайна сайта |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
"Я думаю, что много людей первоначально думало, что "e" в электронной коммерции было более важным, чем бизнес." |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.








 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.