Всплывающие окна: как сделать их не раздражающими, а привлекающими?
Чрезмерная анимация на сайте негативно сказывается на поведенческих факторах. Постоянно появляющиеся предложения, баннеры, другие активные инструменты рекламы на онлайн-ресурсе нередко приводят к тому, что посетители отвлекаются от основной информации и попросту уходят к конкурентам. Так что, полностью отказаться от использования всплывающих окон? Ни в коем случае, ведь при правильном подходе они будут эффективно работать на вас.
Основные виды всплывающих окон
Прежде чем определять, как именно нужно использовать такой анимационный инструмент, как всплывающие окна, рассмотрим, какими бывают технологии его создания. Их две:
- Попап (Pop-Up) − при переходе на интернет-сайт баннер перекрывает экран пользователя, работать с информацией можно только после закрытия окна;

- Попандер (Pop-Under) − появление баннера не мешает гостю изучать сведения на сайте.

Достаточно часто все всплывающие окна называют попапами, но это неправильно, и теперь вы знаете, почему. Каких целей можно достичь путём использования такого инструмента? Применение окон на практике необходимо для:
донесения сведений потенциальным клиентам об акциях, специальных предложениях;
продвижения нового товара или услуги;
предложения подписаться на рассылку новостей или других сведений;
напоминания о незавершённом заказе и находящихся в онлайн-корзине товарах.
Традиционно всплывающие окна состоят из набора определённых элементов. Основные из них следующие: заголовок, короткий текст, передающий суть вашего предложения, призыв к действию, картинка, кнопки заказа и закрытия окна.

Каким должен быть контент окна?
Большинство людей в отношении всплывающих окон настроены скептически и считают, что пользователи закрывают их даже не начиная читать. На самом деле это не так. Информация будет воспринята, если она окажется:
- Полезной. Маленькая скидка в несколько процентов или перевод незначительной суммы на счёт уже никого не удивляют, предлагаемые бонусы должны быть привлекательными.

- Уместной. Сведения, содержащиеся во всплывающем окне, должны соответствовать разделу, в котором находится пользователь. На главной странице баннер вообще лучше не использовать, ведь гостю нужно сначала ознакомиться с информацией на онлайн-ресурсе. Удачные варианты − предложения о подписке на рассылку в блоге, данные об акционных товарах релевантного раздела, демонстрация сведений о сопутствующих позициях к выбранной продукции или услуге.
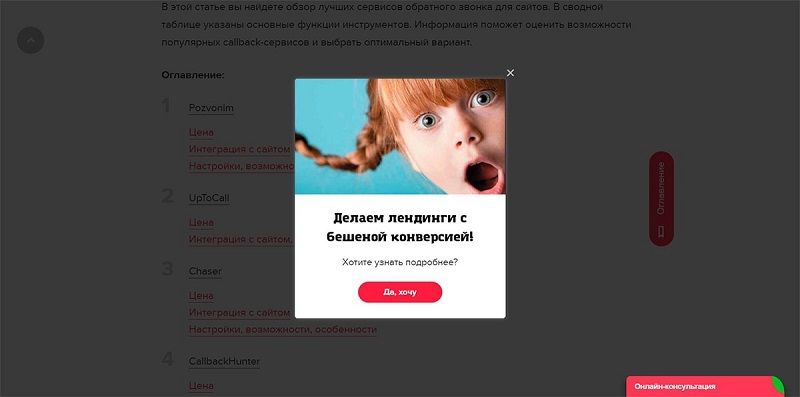
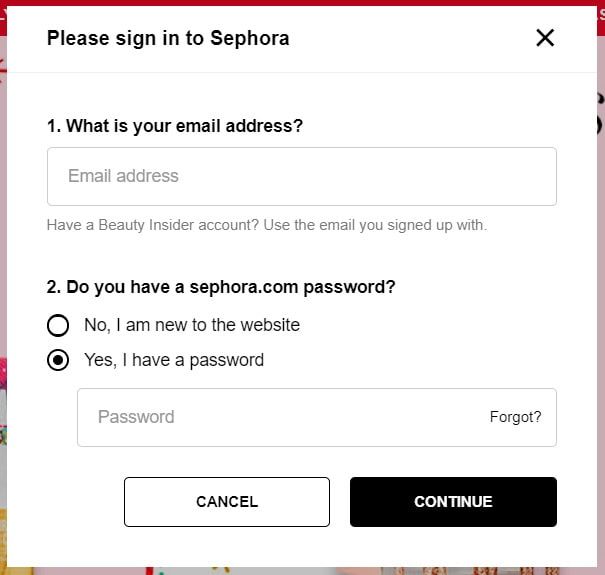
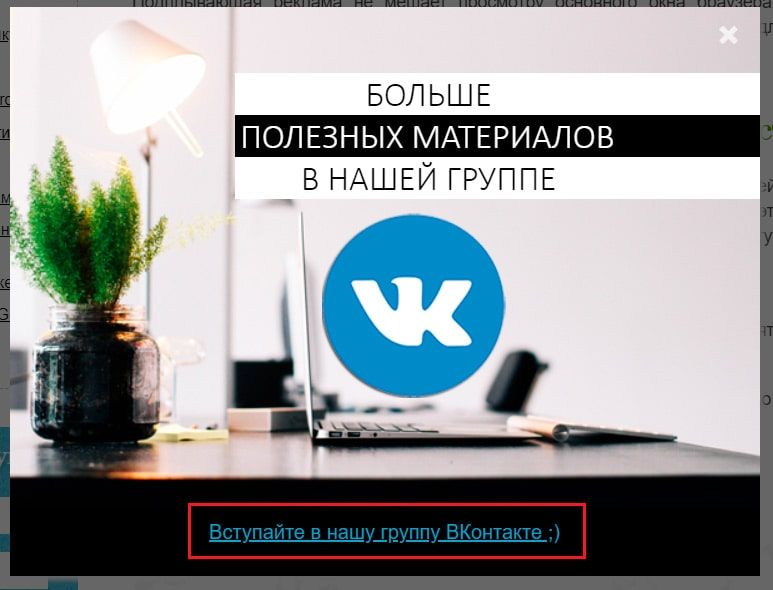
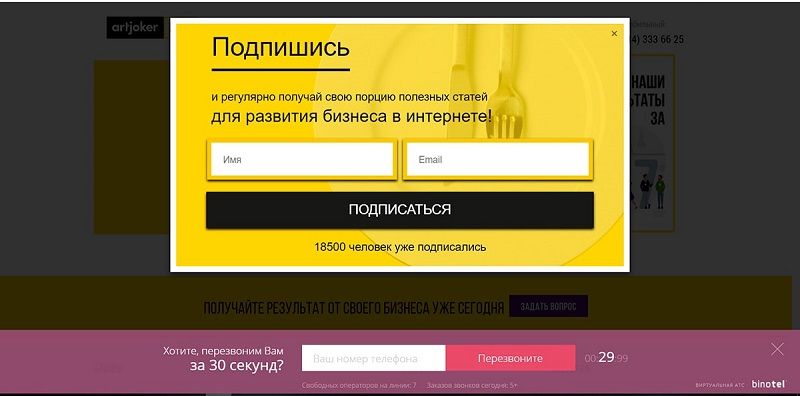
Пример неудачного окна:

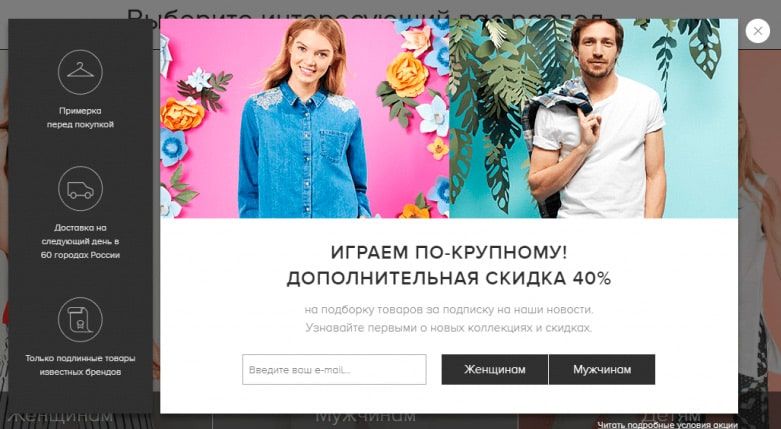
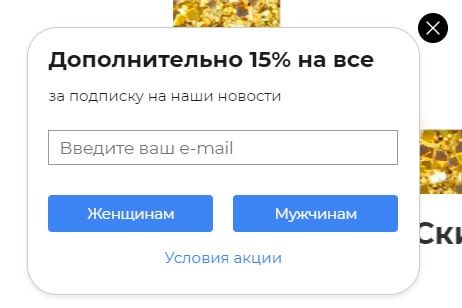
Пример удачного окна:

- Понятной. Суть вашего предложения должна быть передана кратко и при этом ёмко. Длинные посылы и сумбурно поданные сведения оттолкнут посетителя. Не забудьте подчеркнуть, в чём состоит выгода для клиента. Формулировка может быть, например, такой: «Подарим 1000 рублей за оформление подписки на новости» + форма подписки.
Неудачно сформулированное размытое предложение:

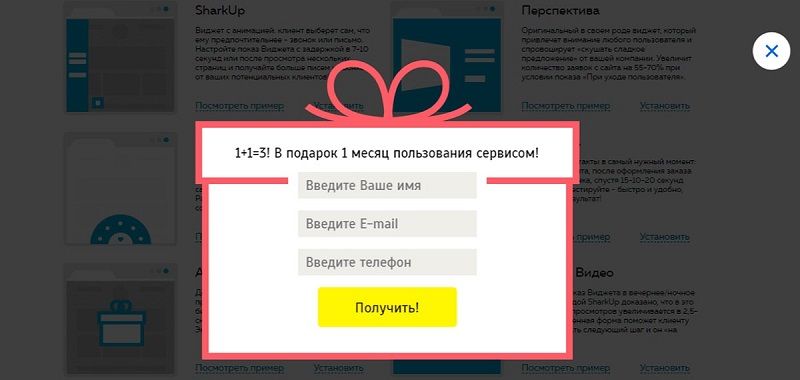
Пример хорошего текста:

- Визуально привлекательной. От использования анимационных элементов лучше отказаться вообще. Нужно обратить внимание на цветовую гамму всплывающего окна: она должна быть приятной, контрастировать с текстом. Видео и музыку не стоит добавлять, лучше вставить картинки (главное, чтобы они были качественными).
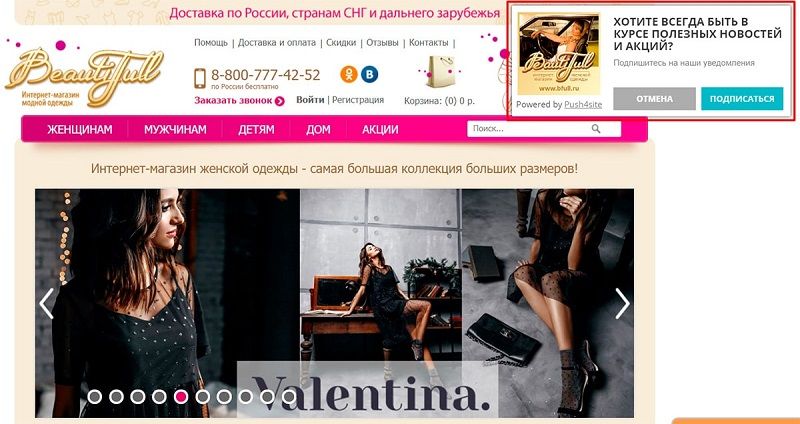
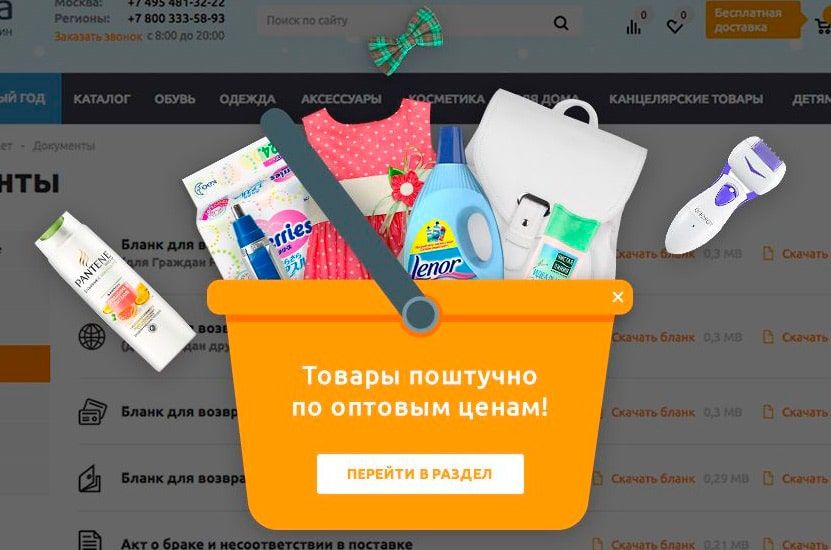
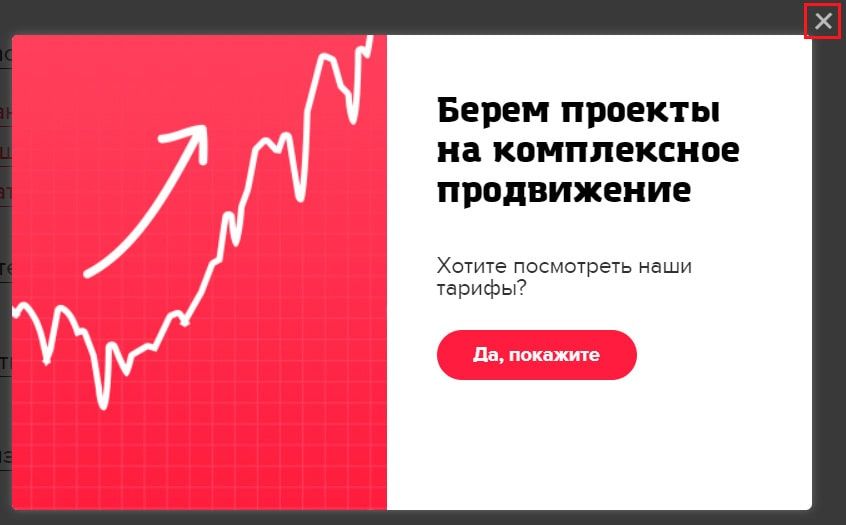
Неудачное решение:

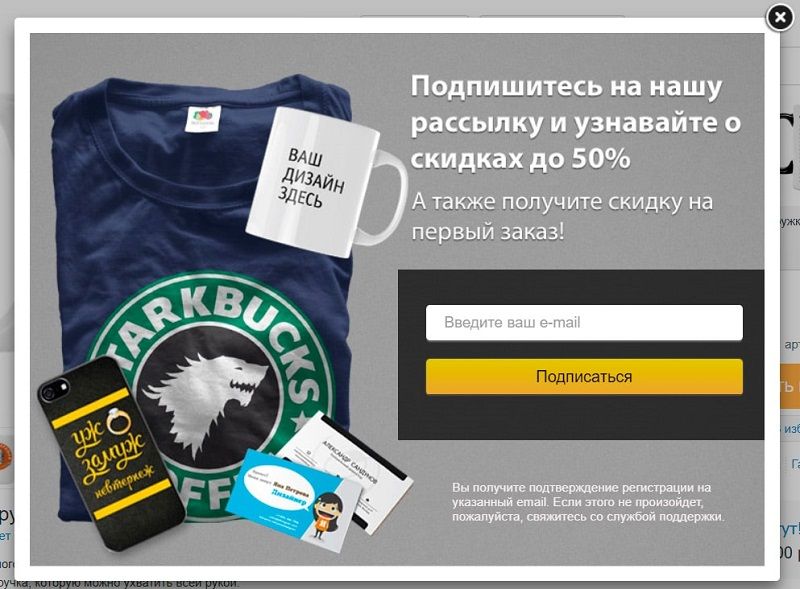
Хороший вариант:

- Сохраняющей возможность отказа. Гостю интернет-ресурса должна быть хорошо видна кнопка, позволяющая закрыть окно.


- Ненавязчивой. Каждый из пользователей должен увидеть ваше предложение не более одного раза. Повторная демонстрация допускается через неделю. Окно нужно сделать небольшим, занимающим не более четверти экрана.


Технические особенности добавления всплывающего окна
Добавление всплывающего окна на веб-сайт может быть выполнено с использованием HTML и JavaScript, плагинов применяемой системы управления содержимым, готовых сервисов (например, Witget, PopMechanic, CartProtector).
Основными вариантами настройки являются:
- Демонстрация всплывающего окна по прошествии определённого времени. Оптимальный промежуток − 30-90 секунд после того, как гость зашёл на сайт, вероятно, он уже успел ознакомиться с основной информацией.
- Сообщения, показываемые новым пользователям. В этом случае окно тоже должно появиться не сразу, чтобы не оттолкнуть потенциального клиента. За первый заказ или регистрацию стоит предложить большой бонус, от которого будет просто невозможно отказаться. Такой баннер можно разместить даже на главной странице.
- Появление окна после прокрутки страницы до определённого места. Такое решение подходит для статей, а также для каталога. Если человек долго изучает сведения, ему можно предложить рекламную информацию. Оптимальный вариант − 50-70% прокрутки страницы.
- Показ перед уходом с сайта. Если курсор движется в зону закрытия вкладки, самое время показать окно, возможно, оно заинтересует и удержит пользователя.
- Сообщение для ранее заходивших гостей. Если посетитель проявил заинтересованность в вашем предложении, можно предоставить ему больше информации.
Обратите внимание, что обходить системы блокировки не стоит: если гость использует их для защиты от рекламы, уважайте его права.
Вопросы аналитики
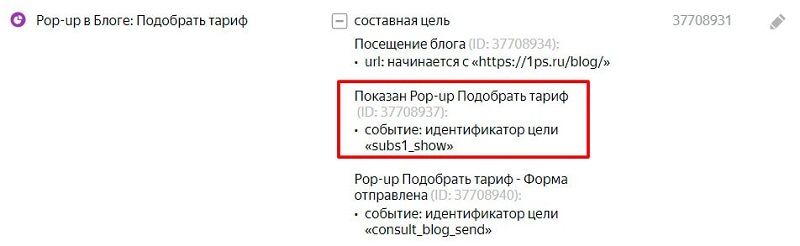
Перед тем как запускать всплывающее окно, необходимо настроить цели в Яндекс.Метрике. Это даст возможность понять, как пользователи реагируют на предлагаемую им информацию. Цели должны быть составными, следите не только за кликом пользователя, но и показами окон. Такой подход позволит выполнить оценку эффективности инструмента.

Правильным решением станет тестирование разных вариантов окон: так можно точнее понять круг интересов ваших потенциальных покупателей. Для этого можно использовать инструмент Google Analytics, который называется «Эксперименты». Правда, для этого нужно будет воспользоваться услугами профессиональных программистов.
Для начала рекомендуется разместить всплывающий баннер только в одном или в двух разделах. Если гости сайта воспримут информацию положительно, можно переходить к более масштабным экспериментам.
Всплывающие окна и поисковые системы
И попап, и попандер могут стать причинами попадания сайта под фильтр, но такой риск есть только при злоупотреблении данным рекламным инструментом.
Яндекс ранее сообщал, что будет наказывать за использование баннеров, которые вводят пользователей в заблуждение. Поисковая система также выступает против открытия дополнительных вкладок, перенаправления на другую площадку в автоматическом режиме, больших баннеров, мешающих пользователям.
Google тоже рекомендует осторожно использовать в работе всплывающие окна, особенно в мобильных версиях сайтов. Если баннер будет мешать изучению сведений, веб-ресурс попадёт в зону риска. При блокировке рекламы Google Chrome ориентируется на рекомендации, которые были даны Coalition for Better Ads, их тоже стоит изучить.
Подводя итоги, можем сказать, что в целом поисковые системы не выступают против всплывающих окон, если они полезны и информативны. Вы хотите, чтобы рекламный инструмент на вашем сайте был правильно подготовленным и действенным? Доверьте его разработку и внедрение специалистам нашей веб-студии.
 |
Изучи технологию всплывающих окон и банеров и реализуй их правильно для получения максимальной выгоды. Грамотное, не раздражающие людей, оформление pop-up и pop-under. |
Всплывающие окна, pop-up, pop-under, виды всплывающих окон, банеры, всплывающие банеры |
|
Изучи технологию всплывающих окон и банеров и реализуй их правильно для получения максимальной выгоды. Грамотное, не раздражающие людей, оформление pop-up и pop-under. |
Всплывающие окна, pop-up, pop-under, виды всплывающих окон, банеры, всплывающие банеры |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
Лично я люблю землянику со сливками, но рыба почему-то предпочитает червяков. Вот почему, когда я иду на рыбалку, я думаю не о том, что люблю я, а о том, что любит рыба. (Дейл Карнеги / БИЗНЕС) |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.









 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.