Выпуск №14 (Рэдлайн): Удобочитаемость контента на странице
Для того чтобы ваши сайты приносили вам больше пользы, клиентов и соответственно денег их нужно поддерживать в актуальном состоянии и развивать. Поэтому мы ведем данную серию информационных выпусков, чтобы Вы были в курсе последних тенденций и не забывали о том, что у ваших сайтов есть профессиональная тех. поддержка и компания, к которой вы можете обратиться по любым вопросам, касательно обслуживания и продвижения ваших сайтов, тоесть мы :) !
С уважением, Бондаренко Павел, директор интернет-агентства "Рэдлайн".
Удобочитаемость контента на странице
Создание хорошего контента – одна из самых сложных задач в оптимизации веб-ресурса. Знаете ли вы, что большинство посетителей вашего сайта не читает и половины размещенных на нем материалов, даже если они крайне интересны и полезны? Такова специфика интернета: в условиях огромного объема информации пользователи бегло сканируют ее и, цепляясь взглядом за определенные метки (слова, заголовки, графику), заостряют внимание лишь на релевантных фактах. Поэтому, если вы хотите построить максимально эффективную коммуникацию с вашей аудиторией посредством контента, рассмотрите ряд советов по улучшению его читабельности.
Подача информации
1. Пишите кратко и по делу
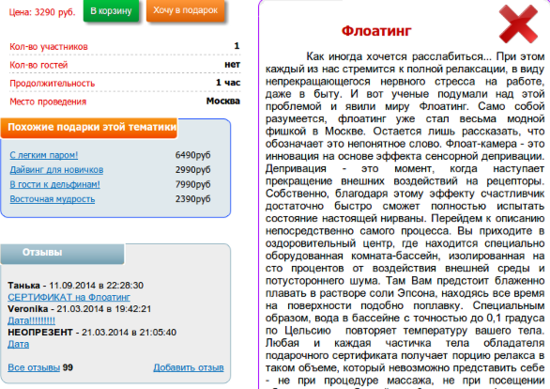
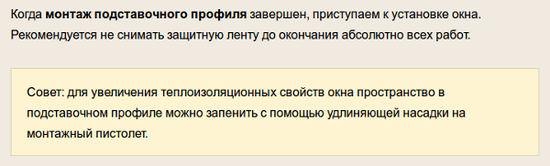
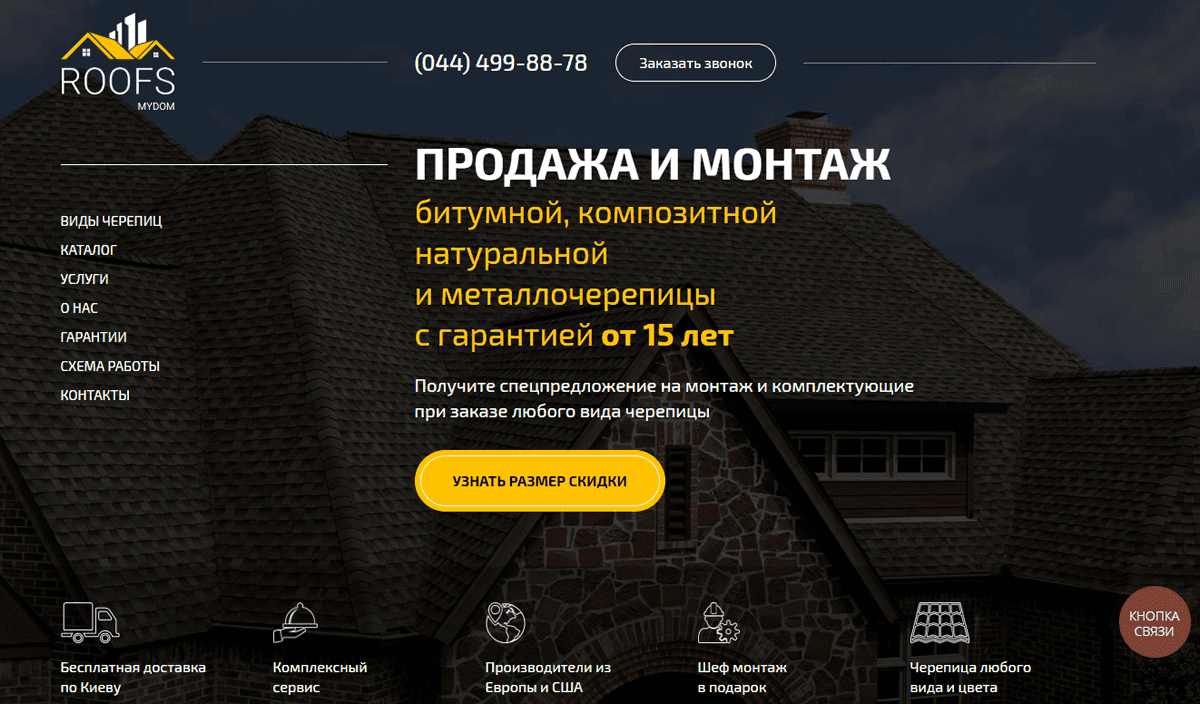
Один из способов улучшить восприятие текста – сделать его кратким, отбросив маловажные детали. Особенно актуально это замечание для сайтов коммерческой тематики и посадочных страниц (landing pages), где размер и подача контента имеют непосредственное влияние на конверсию. Зачастую посетитель принимает решение о покупке, руководствуясь не только стоимостью товара или услуги, но и учитывая качество сайта. Привлекательная и доступная подача контента повышает доверие к ресурсу и компании.
 |
 |
2. Говорите с пользователем на понятном ему языке
Пишите просто о сложном. Старайтесь придерживаться нейтрального стиля, объясняйте значение терминов, если обращаетесь к широкому кругу читателей. Чем проще и понятнее будет представлена информация, тем более лояльно будет настроена к вам целевая аудитория.
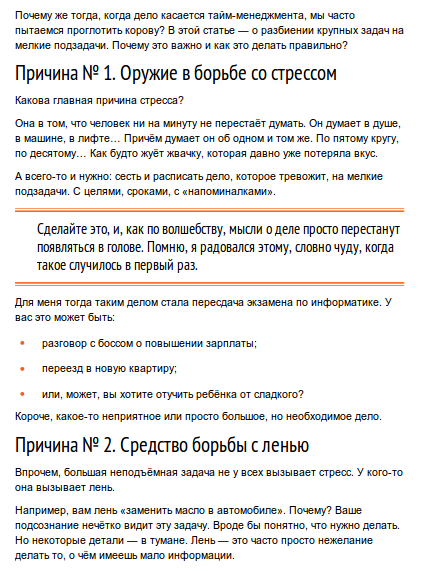
3. Используйте принцип «перевернутой пирамиды»
Это стиль повествования, когда самая важная мысль размещена в начале статьи. Тексты более 2000 знаков прочитываются лишь на 20-30%. Поэтому «цепляющий» анонс повышает вероятность, что ваше сообщение будет донесено до пользователя.
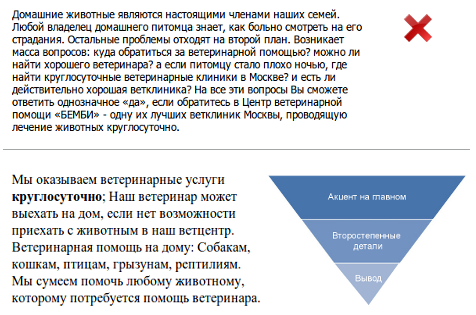
На картинке ниже представлены два текста. Каждый из них находится на главной странице сайтов разных ветеринарных клиник. В первом случае содержание «размыто» слишком длинным вступлением, что снижает вероятность установления контакта с посетителем. Второй текст соответствует принципу «перевернутой пирамиды» и с первых строк сообщает владельцу питомца о главном: здесь он может получить экстренную помощь 24 часа в сутки, в том числе и на дому. Такой прием оказывает большее воздействие на читателя и побуждает к совершению звонка. Однако у этого текста есть один недостаток – избыточная плотность ключевых слов, что отрицательно влияет на восприятие текста в целом.
 |
Структура
Едва ли кто-то захочет читать длинный сплошной текст (так называемую «простыню»), наводящий скуку одним только своим видом. Чтобы облегчить задачу пользователей и сделать просмотр контента более удобным, быстрым и интересным, необходимо использовать приемы структуризации.
Для решения этой задачи служат:
-
смысловые блоки и абзацы;
-
подзаголовки;
-
маркированные списки;
-
элементы графики.
Несомненно, эти приемы всем нам хорошо известны и в большинстве случаев применяются на страницах сайтов для визуальной разметки контента. Благодаря им огромное количество слов превращается в строго организованный текст, который позволяет эффективно коммуницировать с целевой аудиторией.
Разделение текста на блоки обусловлено особенностью человека изучать содержание веб-страниц способом «блочного чтения» (термин введен экспертом по юзабилити Джерри МакГоверном), когда подсознательно текст разбивается на смысловые отрезки в поиске нужной информации. Такая структура позволяет выделить главную информацию и сократить время на чтение. В конце текста необходимо приводить выводы, в которых может размещаться краткое резюме (для лучшего запоминания информации) или призыв к какому-либо действию.
Каждый блок может быть представлен одним или несколькими абзацами (в зависимости от объема). Подзаголовки к блокам, равно как и маркированные списки, служат «маячками», которые привлекают внимание читающего и облегчают процесс усвоения материала. Благодаря этому удобочитаемость контента повышается более чем на 50%.
 |
Графика (иллюстрации, инфографика, иконки, видео) играет большую роль в оформлении и структуризации контента. Однако графические элементы необходимо использовать осторожно, чтобы не получить обратный эффект и не оттолкнуть читателя. Изображения должны дополнять или пояснять текстовый контент, быть релевантными содержанию. Только в таком случае они принесут пользу.
Форматирование
Для облегчения восприятия текста на странице сайта необходимо правильно подобрать тип и размер шрифта. Специалисты рекомендуют использовать шрифты без засечек (Arial, Trebuchet, Verdana), которые не сливаются и легко читаются на экране монитора. Существуют противоречивые мнения по поводу оптимального размера шрифта. Некоторые утверждают, что он должен быть не менее 16px, в то время как другие считают, что необходимо масштабироваться исходя из персональных настроек браузера пользователя. Тем не менее, не стоит использовать слишком мелкий шрифт, который сделает текст попросту нечитабельным.
 |
Наряду со шрифтом важны межстрочные отступы. Во избежание эффекта слипания строк необходимо установить межстрочный интервал внутри одного абзаца – не менее 100% от размера шрифта, но не более 150%, чтобы сделать текст более компактным. Также на восприятие текста большое влияние оказывают интервалы между блоками и отступы слева и справа от кромки фона (подложки). Учитывайте их при верстке, регулируя средствами разметки текста CSS (margin, padding, line-height, word-spacing и др.).
Наиболее важную информацию в тексте, на которую вы хотите обратить внимание пользователя, можно выделить с помощью жирного шрифта. Однако злоупотреблять этим приемом не стоит. Для передачи прямой речи следует использовать курсив. Также акцентировать внимание на важных моментах можно путем изменения цвета шрифта или фона. В этом случае стоит помнить о таком понятии, как контраст, и не допускать ухудшения его параметров.
 |
Одним из главных преимуществ веб-текста является возможность использования гиперссылок. Правильное оформление ссылок может положительно повлиять на его читабельность. При верстке задавайте разные цвета для посещенных и непосещенных ссылок. Это сделает навигацию посетителя более простой и понятной.
| Выводы Интересный для чтения контент является плодом общих трудов автора и веб-дизайнера. Хорошее содержание не гарантирует успешной коммуникации. Не забывайте, что интернет-пользователи ленивы и удовлетворить их потребности в получении нужной информации можно только посредством ее качественного оформления. Мы привели лишь часть рекомендаций, которые в очевидной степени влияют на удобочитаемость контента. Вы можете вооружиться этими идеями и в процессе практики найти собственные оптимальные решения. |
Помните, что мы всегда можем помочь Вам с Вашим сайтом, его обслуживанием, корректировками, рекламой и продвижением!
Для того, чтобы заказать наши услуги в Интернете, воспользуйтесь системой приема заявок или просто свяжитесь с нами.Специальные предложения, только для клиентов компании "Рэдлайн"
У некоторых из вас это уже может быть реализовано. Остальным вероятно будет полезно, что-то из предложенного.
Тем более что цены специально снижены, для наших действующих клиентов или вообще бесплатны.
В случае необходимости от вас нужна будет только заявка на Этот e-mail адрес защищен от спам-ботов, для его просмотра у Вас должен быть включен Javascript или по телефону, с указанием на какой сайт и что вы хотите установить!
1) Он-лайн консультант для сайта - 800 руб.
2) Связь с соц. сетями (Поделиться в соц. сетях) - 0 руб.
3) Заказать звонок (форма обратной связи) - 800 руб.
4) Динамическая карта (схема проезда) в раздел "Контакты" (2gis или yandex карты) - 0 руб.
5) Современные, красивые и "нестандартные" ширифты для Вашего сайта - 0 руб.
Выбрать свой шрифт вы можете здесь.
6) Мобильный (адаптивный) дизайн для сайта - от 5000 руб. Подробнее здесь.
7) Переодическое обслуживание (корректировки, наполнение) - от 0 руб./мес.
(У Вас есть бесплатные часы работы наших специалистов, прописанные в договоре)
8) Постоянное обслуживание (корректировки, наполнение) - от 500 руб./мес.
9) Landing Page (Продающие страницы) - от 4500 руб.
10) Контекстная реклама в Яндекс и Гугл - от 1500 руб./мес.
11) Вывод в ТОП-10 Яндекс и Гугл - от 3000 руб./мес.
12) Модуль приема платежей (Visa, MasterCard, Яндекс.Деньги) для сайта - 800 руб. Подробнее здесь.
* Цены на данные услуги только для наших текущих клиентов. Так как мы заинтересованы, чтобы ваши сайты приносили Вам как можно больше пользы! Для остальных ДОРОЖЕ! Другие услуги и предложения смотрете в разделе "Тюнинг сайтов" системы заявок нашего сайта.
Подробности вы можете получить позвонив или написав нам.
Наши преимущества
1. Более 650 реализованных сайтов (проектов) различного уровня сложности! Мы №1 по количеству реализованных проектов среди веб-студий Хабаровска!
2. Наши конкуренты нам завидуют :)
3. Более 400 успешно проведенных рекламных кампании для наших клиентов.
4. Работаем и развиваемся с 2006 года!
5. Мы делаем продающие сайты "под ключ". Наши сайты делают вам деньги.
6. Эффективные веб-сайты точно в срок и "под ключ".
7. Простая система управления сайтом, позволяющая Вам управлять своим сайтом, в которой легко разберется даже не слишком опытный пользователь компьютера.
8. Бесплатные консультации по вопросам разработки вашего сайта, его последующего обслуживания и продвижения.
9. Уникальный "вкусный" дизайн от профессиональных веб-дизайнеров.
10. Верстка и программирование высочайшего уровня.
11. SEO-оптимизация (бесплатно при заказе сайта) плюс возможность продвижения вашего сайта в любое время.
12. Гарантийное и послегарантийное обслуживание. Осуществление технической и консультационной поддержки на всем протяжении совместного сотрудничества.
13. Огромный опыт и наработки в области создания, обслуживания и продвижения сайтов, что экономит вам время и деньги.
14. Полный спектр услуг по созданию, обслуживанию и продвижению сайтов!
15. Опыт работы с различными отечественными и зарубежными (Китай, Япония, Словакия, Арабские Эмираты, Ю.Корея) компаниями и частными лицами.
16. Одни из самых низких цен в России на разработку и обслуживание высококачественных интернет-проектов, а по соотношению цена/качество практически все конкуренции!!! Это заложено в принципах миссии нашей компании.
17. Приятные бонусы для наших клиентов!
Более подробную информацию вы можете получить позвонив или написав нам.
Интернет-агентство "Рэдлайн": профессиональное создание, обслуживание и продвижение сайтов.
E-mail: Этот e-mail адрес защищен от спам-ботов, для его просмотра у Вас должен быть включен Javascript | Мы ВКонтакте

 |
Здравствуйте! Для того чтобы ваши сайты приносили вам больше пользы, клиентов и соответственно денег их нужно поддерживать в актуальном состоянии и развивать. Поэтому мы ведем данную серию информационных выпусков, чтобы Вы были в курсе последних тенден |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Здравствуйте! Для того чтобы ваши сайты приносили вам больше пользы, клиентов и соответственно денег их нужно поддерживать в актуальном состоянии и развивать. Поэтому мы ведем данную серию информационных выпусков, чтобы Вы были в курсе последних тенден |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.







 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.