10 топовых ошибок юзабилити интернет-магазина
Для чего интернет-магазину юзабилити?
Владельцы офлайновых магазинов могут увеличить количество продаж, например, если сделают уборку, ремонт, новую выкладку товара или удобную парковку возле входа. Все их усилия направлены на улучшение процесса покупок.
В виртуальном магазине можно сделать все то же самое с помощью юзабилити: улучшить навигацию по каталогу, сделать качественный редизайн, облегчить процесс заказа и многое-многое другое. Над юзабилити следует работать постоянно, так как оно напрямую влияет на объем продаж и вашу прибыль.
В статье рассмотрим 10 глобальных ошибок юзабилити, исправив которые, вы гарантированно увеличите количество заказов.
1. Магазин продает слишком разные товары
Вы должны четко определиться с ассортиментом товаров. Небольшой интернет-магазин может продавать товары одной или нескольких сходных тематик. Например: товары для будущих мам и для малышей, одежда и обувь, стройматериалы и мебель.
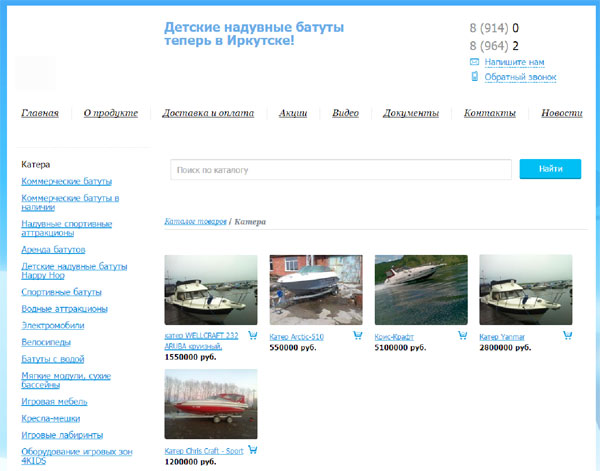
Главное, чтобы темы не были совсем «из разных опер» (белье, пицца и тракторы), товары должно что-то объединять (например, целевая аудитория). Если хотите продавать батуты для детей и катера для взрослых, лучше сделать два разных сайта, так как на одном сайте это будет смотреться странно =)
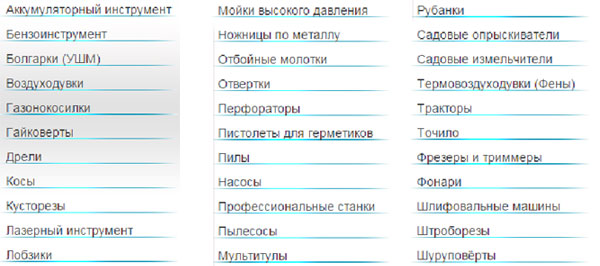
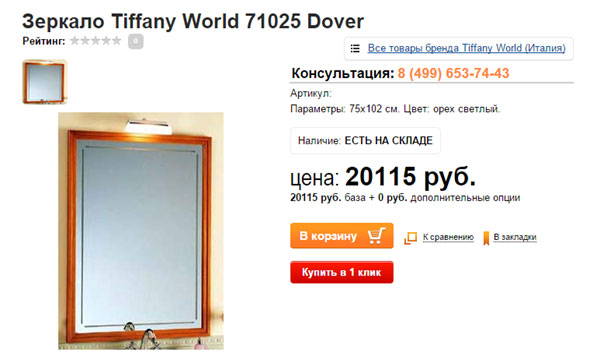
Думаете, про батуты и катера мы пошутили? Отнюдь нет! Вот реальный сайт:

Вы можете поспорить с правилом и сказать: «А как же большие интернет-магазины типа aliexpress.com, ebay.com?»
Но подобные сайты – это уже не интернет-магазины, а торговые интернет-центры, объединяющие большое количество разных продавцов. Основной их идеей является предоставление продавцам интернет-платформы для продажи любых товаров.
Чтобы избежать превращения вашего интернет-магазина из бутика в базар, делайте ассортимент более узким, не стремитесь продать все и сразу на одном сайте. Да и вообще, работа на узкие ниши – главный тренд 2015 года.
2. По главной странице непонятно, что продает магазин
Посетитель заходит на сайт и первые 8-30 секунд пытается понять, о чем сайт, и есть ли там то, что он ищет. Если за 30 секунд пользователь этого не понял, то, скорее всего, закроет сайт и не будет больше тратить на него время.
Кстати, о существовании данной проблемы может говорить высокий показатель отказов (более 20%).
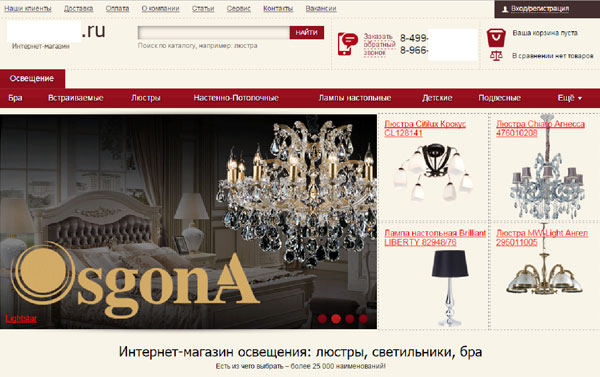
Чтобы избежать этой ошибки, рекомендуем сразу под логотипом указывать сферу вашей деятельности (тематику), например: интернет-магазин освещения / зоотоваров / детских игрушек и т.д.
Пользователи обращают внимание на логотип и подпись в шапке сайта, сделайте их максимально информативными.

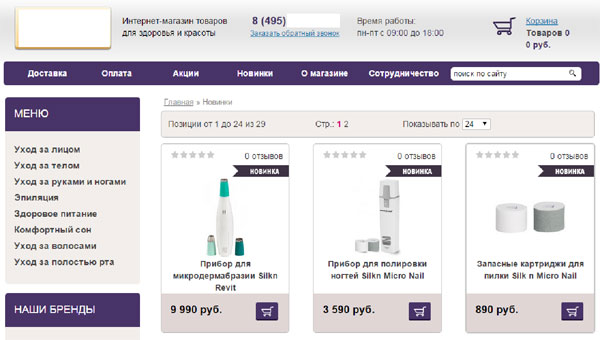
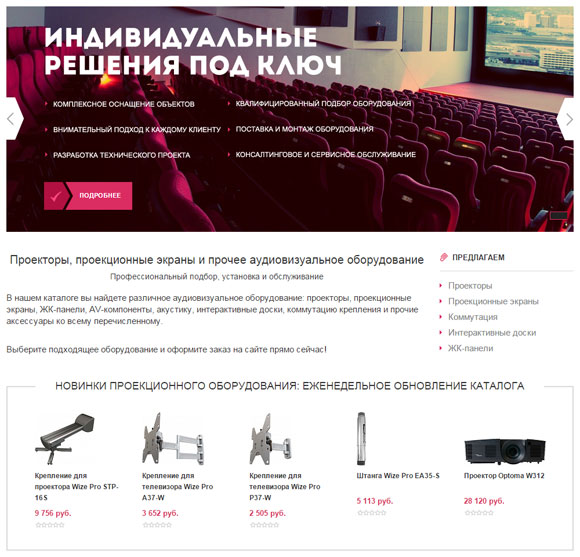
Интернет-магазин непонятно чего
На первом экране (экран, который видит пользователь до того, как начнет прокручивать сайт вниз) обязательно должны быть представлены несколько превью карточек товаров вашего магазина.

Допускается, что первый экран займет слайдер, только если в нем будут спецпредложения. То есть так или иначе на первом экране нужно показать «товар лицом».
Первый экран вашего интернет-магазина как витрина: чем привлекательнее оформлена витрина с товарами, тем больше вероятность, что посетитель заинтересуется и зайдет внутрь.
3. Длинный текст на главной вместо решения проблемы клиента
Многие владельцы интернет-магазинов любят размещать на главной странице длинные и неинформативные тексты. Часто подобные тексты еще и написаны мелким шрифтом и плохо отформатированы (без подзаголовков, отступов). Следует понять раз и навсегда, что человек, пришедший на ваш сайт в поисках конкретного товара, подобные тексты читать не будет. Для кого вы их пишете?
Посетители приходят с конкретными проблемами, так предложите им товары, которые помогут решить их.
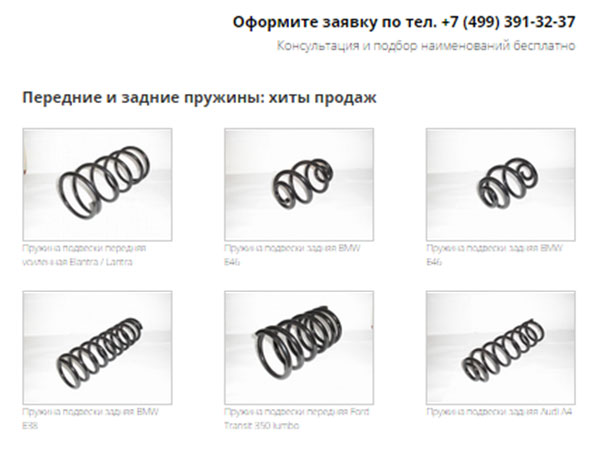
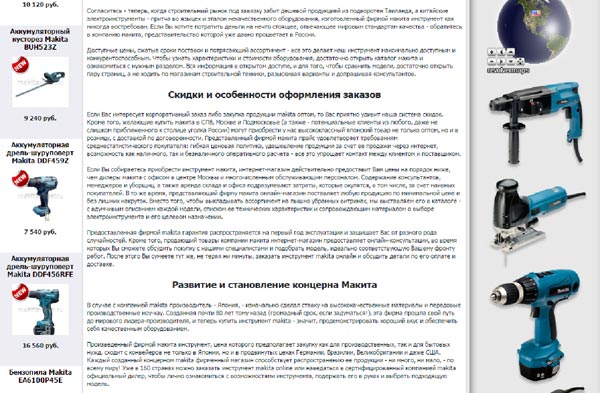
Например, у посетителя сайта проблема: нужен качественный перфоратор. И как ее решает такая главная страница интернет-магазина инструментов? Кажется, никак:

Огромный текст на главной
Не лейте «воду», говорите коротко и по делу. Идеальный объем текста на главную – 1500 символов. Вместо объемных текстов показывайте лучшие товары и возможности сайта.
Прямо под шапкой сайта разместите ваши интересные предложения (скидки, акции) и расскажите, зачем нужен ваш сайт. А вот о компании и ее истории расскажите в разделе «О компании» тем, кому это интересно.
Посетитель может и не захотеть искать товары в интернет-магазине, если вы сами их не покажете. Он просто пойдет в другой магазин.
Представьте ситуацию в обычном магазине, когда менеджер вдруг начнет рассказывать об истории магазина вместо того, чтобы показать нужный вам товар. Странный такой менеджер... =)))
4. Некачественный поиск товаров на сайте
Многие посетители предпочитают пользоваться поиском по сайту, чем разбираться с вашим каталогом и искать, куда вы запрятали нужный им товар, в какую категорию.
Предоставьте таким посетителям полнотекстовый поиск, корректно работающий при вводе нескольких слов, а также при ошибках в написании поискового запроса.
А поле для ввода запроса разместите прямо в шапке сайта, чтобы посетитель мог воспользоваться поиском с любой страницы. Интернет-магазин без качественного поиска «отпугнет» часть потенциальных клиентов.
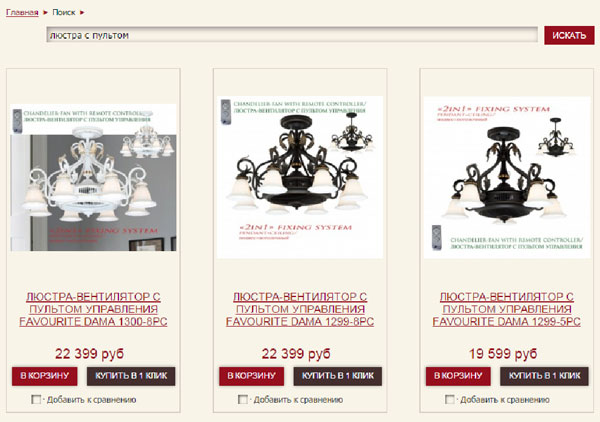
Поиск должен выдавать максимум релевантных результатов. На странице с результатами поиска обязательно предусмотрите сортировку, так как в случае большого количества найденных товаров выбрать будет затруднительно.

При поиске «люстра с пультом» выдается только 7 люстр, хотя при просмотре люстр с пультом через каталог их более 50, нет сортировки результатов
5. Неясно, в каких городах работает магазин
Не заставляйте посетителей искать список регионов, в которых работает ваш интернет-магазин, укажите это сразу. Хорошим тоном является автоматическое определение местонахождения посетителя по IP (не знаете, как это реализовать – поможем).
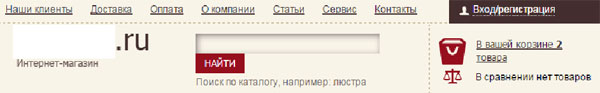
Можно просто указать регионы, в которых работаете, если их немного (например: Москва и МО). Чаще всего посетитель вынужден догадываться о географии интернет-магазина по коду города в телефоне. Но иногда код города ни о чем не говорит. Не понять, с какими регионами работает магазин освещения в примере ниже? Нужно идти и читать в раздел «Доставка»...

Непонятна география работы магазина

Из шапки сразу ясно, что магазин в Москве и что можно заказать товары в Иркутск (пометка «Ваш город: Иркутск» – определение географии по IP)
6. Слайдер «для красоты»
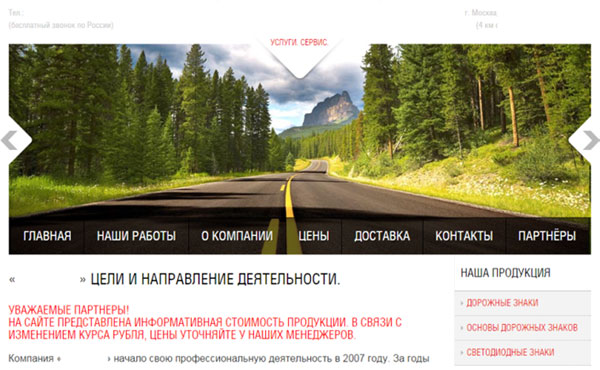
Скорее всего, многие думают, что большие слайдеры на сайтах предназначены для красоты. В интернет-магазинах часто встречаются абсолютно бесполезные слайдеры с красивой картинкой, иногда даже не содержащей изображение товара, который продается на сайте.
Такие слайдеры представляют собой слайд-шоу красивых картинок. Зачем владельцам интернет-магазинов такие слайдеры? Наверное, чтобы отвлекать внимание посетителей от товаров, представленных на сайте.
Еще бывают случаи, когда такой бестолковый слайдер присутствует не только на главной, но и на всех внутренних страницах. Он занимает почти половину полезной площади экрана и отвлекает от контента сайта.

Половину экрана занимает слайдер, дублирующийся и на внутренних страницах. Комментарии тут излишни =)
Рекомендуем размещать в слайдере популярные товары или спецпредложения по товарам. Каждый слайд должен вести на посадочную страницу с этим товаром или предложением. Не переусердствуйте с количеством: лучше делать не более 5 слайдов.

Учтите, что слишком частое мигание слайдов отвлекает, даже если на слайдере полезная информация. Лучше, если слайды меняются раз в минуту. Для управления вручную можно сделать кнопки, чтобы посетитель сам просматривал все слайды.
На слайдах должно быть минимум текста, только самое главное, 1-2 предложения.
7. Сложный каталог
Сайтам с широким ассортиментом очень сложно разработать логичную и понятную структуру каталога. Именно по причине плохой структуры каталога многие посетители используют поиск – так проще найти нужный товар.
При разработке интернет-магазина почти всегда встает вопрос о разбивке товаров по категориям. Следует понимать, что разбивка по категориям нужна посетителям магазина, она должна быть максимально привычной для них («бытовой»). Пользователям сложно воспринимать более 7 элементов сразу. В каталоге должны быть укрупненные категории, которые можно развернуть.

Каталог, сложный для восприятия. Лучше укрупнить хотя бы по назначению: «Строительство и ремонт», «Дом и сад»
8. Запутанная навигация
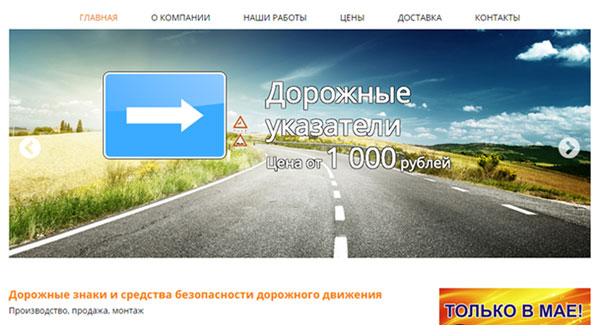
У подавляющего большинства интернет-магазинов много конкурентов, поэтому посетитель бегло просматривает сайт среди прочих. Начинает обычно с главной и, если находит то, что искал (или хотя бы намек на это), задерживается на сайте, ищет нужный товар дальше.
Но случается, что при переходе на любую из внутренних страниц начинаются неудобства: ни в главном, ни в боковом меню не отражается раздел, в котором находится посетитель. Поэтому ему становится очень сложно взаимодействовать с сайтом, он не понимает, где находится.
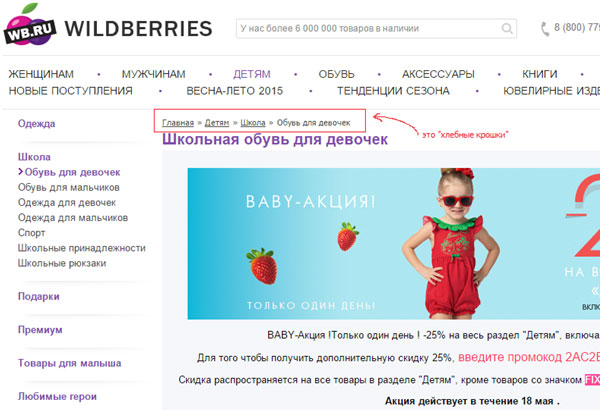
Следует продумывать навигацию по сайту и реализовывать ее таким образом, чтобы посетитель на любой странице видел, где находится. Походите по страницам своего сайта и проверьте: всегда ли в меню показано, где вы находитесь; есть ли у страниц понятные и большие заголовки; корректно ли работают «хлебные крошки» (пример отличных хлебных крошек на всем известном интернет-магазине wildberries.ru, присмотритесь).

Часто запутанная навигация является причиной, по которой посетитель может плюнуть и уйти, даже если у вас есть тот самый товар.
Запутанная навигация в интернет-магазине похожа на перепутанные указатели в огромном супермаркете. Пришли по вывеске «Овощи», а попали к прилавкам с гвоздями.

Отсутствует индикация активного раздела в главном меню, только бледные хлебные крошки помогают понять, что посетитель в разделе «Новинки»
9. «Палки в колеса» при оформлении заказа
Бывают случаи, когда владельцы интернет-магазинов ежемесячно тратят достаточно большие бюджеты на контекстную рекламу или SEO, на сайт приходят клиенты по целевым запросам, кладут товары в корзину, начинают оформление заказа, но оформленных заказов все равно мало... Почему? Причин может быть масса.
Главный совет в этом случае: попробовать самим что-нибудь заказать на своем сайте, пройти все этапы заказа от начала до конца.
Крайне полезно периодически тестировать оформление заказа в своем интернет-магазине. Побудьте покупателем, влезьте в его шкуру.
Чаще всего причина брошенного заказа для тех, кто пришел по рекламе – недоработки либо сбои в процессе оформления заказа.
Бывает, что посетитель просто не может продолжить заказ:
- неактивная кнопка для продолжения;
- криво работающая авторизация через соцсети (не работает вообще или «выкидывает» из корзины на главную после авторизации);
- сайт выдает ошибку «Заполните все поля», хотя все заполнено;
- не работает какой-либо способ оплаты, не обозначены обязательные поля;
- ненаглядные сообщения об ошибках в заполнении.

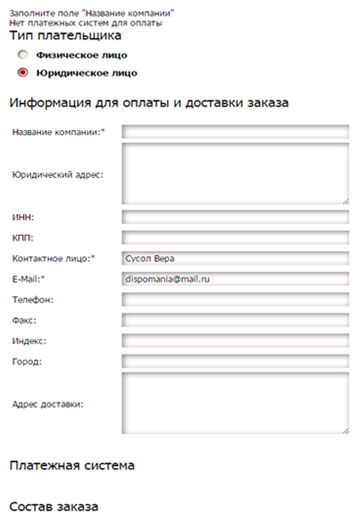
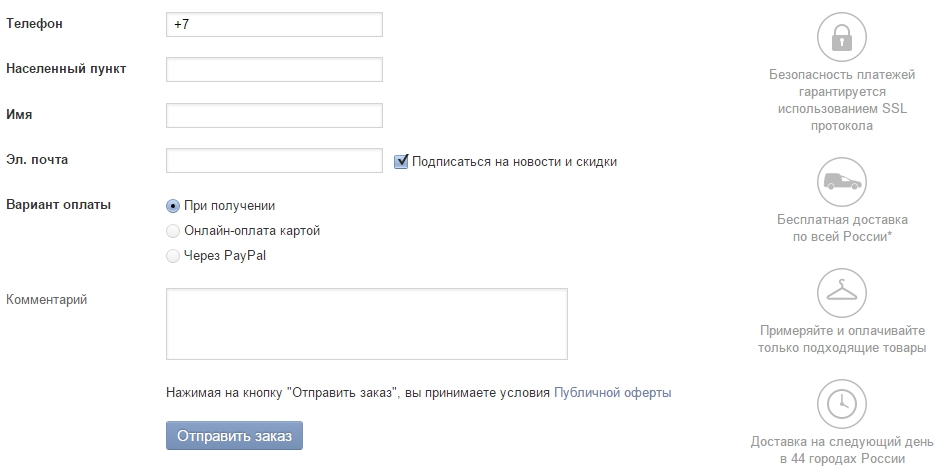
Ошибка «Нет платежных систем для оплаты» непонятна: их нет доступных для выбора. При тестировании не удалось завершить заказ от юридического лица. Непонятно, как обойти эту ошибку формы, она не дает оформить заказ
Ошибки в процессе заказа встречаются разнообразные, всех не перечислишь. Прежде чем вкладываться в получение трафика, внимательно протестируйте процесс заказа, чтобы не выкидывать деньги на ветер.
10. Обязательная регистрация/авторизация – убийца конверсии
В интернет-магазине не стоит делать обязательную регистрацию/авторизацию для совершения заказа, даже если у вас есть кнопка «Заказать в 1 клик».
Заказ в 1 клик удобен, когда клиент хочет заказать только один вид товара. Если нужно несколько разных товаров, то удобнее заказать все разом.

Тут же в корзине он может проверить, все ли он заказал или что-то забыл. Но многие не дают пользоваться корзиной незарегистрированным/неавторизованным на сайте пользователям. Это грубая ошибка, которая наверняка убивает солидную долю вашей конверсии.
Вам ведь ничего не стоит дать возможность посетителям использовать корзину и без регистрации.
В конце оформления заказа вы можете поставить галочку «Зарегистрироваться на сайте и получать скидки». Кому интересно, тот и зарегистрируется. Давайте неавторизованным посетителям купить у вас товары, не лишайте себя прибыли.
Ведь кассиры в супермаркете не просят у вас паспорт, вместо того, чтобы просто вас быстро рассчитать =)
Анализируйте статистику
Для проверки того, как взаимодействуют посетители с вашим процессом заказа, просматривайте записи Вебвизора в Яндекс.Метрике по тем визитам, в которых были посещения корзины.
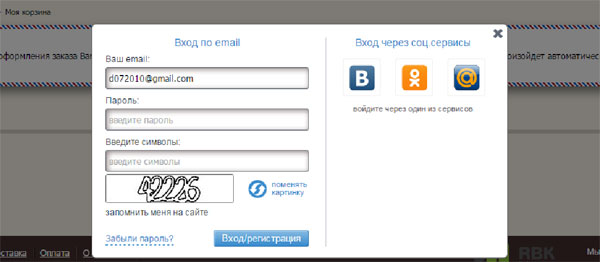
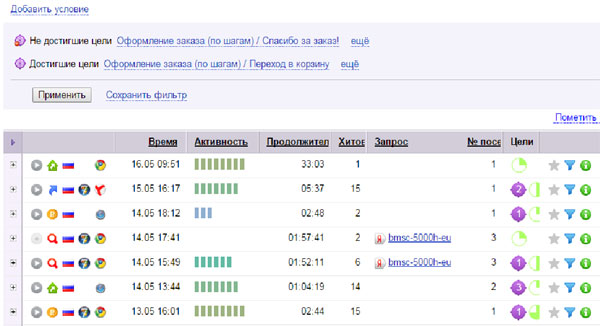
Настройте многошаговую цель на совершение заказа и смотрите, на каком шаге «отваливаются» ваши потенциальные клиенты. В примере ниже Вебвизор показал, что большинство потенциальных клиентов ушли с шага «Вход на сайт», оставив свои корзины:

Окно обязательной авторизации поверх Корзины
Для продолжения оформления заказа необходимо авторизоваться... И большая часть клиентов уходит с сайта, о чем свидетельствуют записи Вебвизора.

Вебвизор: записи посещений, в которых переходили в корзину, но не совершили заказ
Итоги
Все перечисленные ошибки взяты из реальных отчетов по аудитам юзабилити для наших клиентов.
Эти ошибки в разных сочетаниях встречаются на всех сайтах, которые приходят на аудит. Данные ошибки очень сложно разглядеть невооруженным глазом, если вы не специалист по юзабилити.
Просмотрите внимательно, возможно, эти ошибки есть и в вашем интернет-магазине. Одна ошибка может убивать конверсию и оставлять вас без прибыли.
Список ошибок, безусловно, можно продолжать бесконечно, это самые основные и самые незаметные владельцу ресурса.
Помните, что дьявол кроется в деталях, таких как:
- наглядная и корректная навигация;
- качественный поиск;
- простая структура каталога товаров;
- отсутствие регистрации для заказа;
- отсутствие ошибок в процессе заказа.
Прибыльного вам бизнеса!
P.S. Если нужен взгляд профессионала – вам сюда, если уже нашли ошибки и не знаете, как их исправить своими силами – тоже поможем!
 |
Владельцы офлайновых магазинов могут увеличить количество продаж, например, если сделают уборку, ремонт, новую выкладку товара или удобную парковку возле входа. Все их усилия направлены на улучшение процесса покупок. |
10 топовых ошибок юзабилити интернет-магазина |
|
Владельцы офлайновых магазинов могут увеличить количество продаж, например, если сделают уборку, ремонт, новую выкладку товара или удобную парковку возле входа. Все их усилия направлены на улучшение процесса покупок. |
10 топовых ошибок юзабилити интернет-магазина |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
Бог тянет за одну руку, а черт - за обе ноги Буш Вильгельм - (1832-1908) - немецкий поэт и художник |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.