ТОП 20 идей для ecommerce сайта
Американская компания CXL занимается обучением и исследованиями оптимизации конверсий. В своем блоге специалисты по увеличению продаж охотно делятся своими тестами и секретами успеха в ecommerce. Мы перевели для вас большую статью с 20 отличными идеями для «продающего сайта».
Нет ничего, что работало бы во всех случаях, и нет ничего, что не срабатывает вообще. На веб-сайтах все очень зависит от контекста. При этом есть идеи, которые, как правило, имеют очень высокий коэффициент удачного исхода. Эти идеи не идеальны в 100% случаев, но все же чаще работают, чем нет. Естественно, все зависит от конкретной реализации: хорошая идея, реализованная плохо, не даст никаких результатов. Следующие примеры исходят из наших собственных исследований, проводившихся на протяжении многих лет на основе работы с клиентами.
Идея №1: Одно статичное изображение с одним единственным предложением лучше, чем автовращающийся слайдер
В общем, не используйте автоматически вращающиеся ползунки (они же карусели). Хотя, несомненно, существуют примеры того, когда они работают лучше, чем статичные изображения, все же для подавляющего большинства сайтов это юзабилити-катастрофа.
Что не так с каруселями изображений?
- Человеческий глаз реагирует на движение, отвлекая нас от важного материала.
- Слишком много сообщений – все равно что нет сообщений. Это называется эффектом беспорядка.
- Они выглядят как баннеры, которые люди игнорируют, потому что принимают их за рекламу и вообще в целом ненавидят («баннерная слепота»).
В конечном счете, пользователи жаждут контроля, a автоматически вращающиеся карусели предлагают противоположное. Решение?
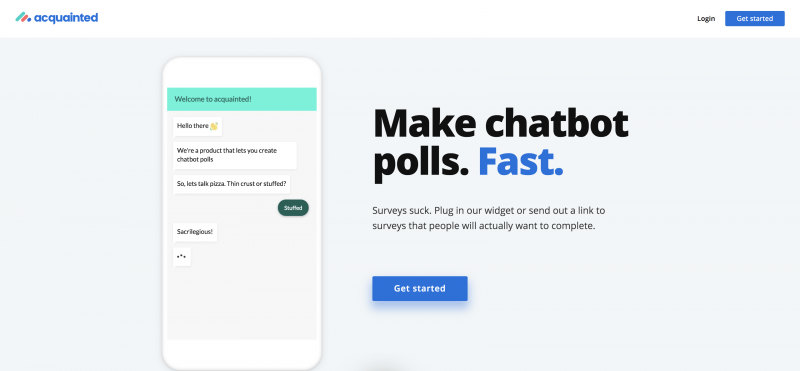
Реализуйте простое статичное изображение с самым выгодным предложением. Вот хороший пример из Acquainted.

Попробуйте различные изображения и сообщения, которые дополняют друг друга.
Идея №2: Нет ничего лучше хорошего ценностного предложения
Ценностное предложение – это обещание выгоды, которую нужно донести. Это основная причина, по которой потенциальный покупатель должен купить ваш продукт.
Если вы Amazon, вам не нужно объяснений. Но большинство интернет-магазинов не имеют такой роскоши, большая часть посетителей, о них никогда не слышали.
Ваше ценностное предложение должно быть первым, что посетители увидят на главной странице вашего сайта. Также оно должно быть видно во всех основных точках входа на сайт (категория и страницы продукта).
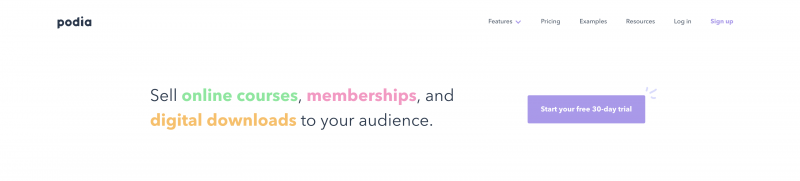
Вот хороший пример из Podia.

Идея №3: Заметная контактная информация
Хотя это кажется мелочью, размещение номера телефона и адреса электронной почты в верхней части вашего сайта, как правило, повышает конверсию.
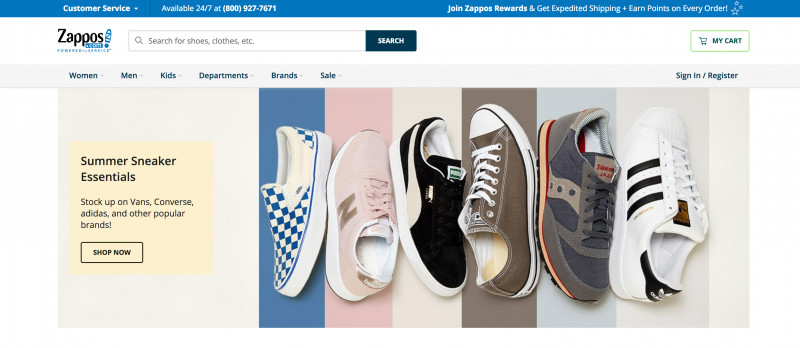
Дело в доверии. Людям важно знать, что они могут связаться с вами. Самый знаменитый пример – это, конечно, Zappos. Наряду с фанатичной поддержкой клиентов они всегда размещают свой номер на сайте очень заметно:

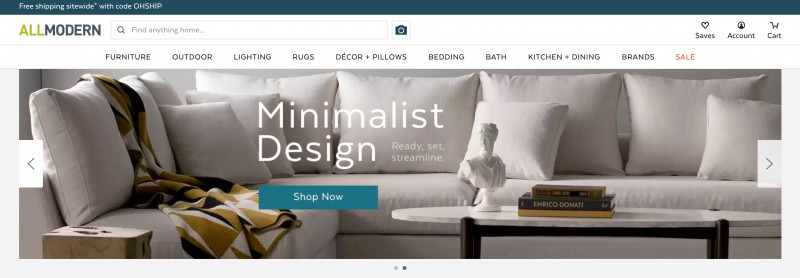
Идея №4: Заметная информация о бесплатной доставке

Платная доставка – это убийца конверсий. На данный момент большинство компаний предлагают некоторую форму бесплатной доставки, и почти каждый сайт электронной коммерции конкурирует с Amazon Prime.
Если вы не предлагаете бесплатную доставку сейчас, попробуйте выяснить, как вы можете ее обеспечить. Бывает, что сделать бесплатную доставку прибыльной кажется невозможным. Однако есть стратегии, с которыми вы можете поэкспериментировать:
- Установите основные данные: сравните конверсию с предложением бесплатной доставки и без.
- Создайте пороговые значение: увеличьте минимальную сумму заказа, необходимую для бесплатной доставки, и проверьте улучшение маржи.
- Установите ограничения: посмотрите, какое улучшение вы получите, предлагая бесплатную доставку только на избранные продукты, где это наиболее выгодно.
- Увеличивайте цены: увеличьте цены на все ваши продукты, чтобы компенсировать потерю на бесплатной доставке, и посмотрите, как меняется ваша прибыль.
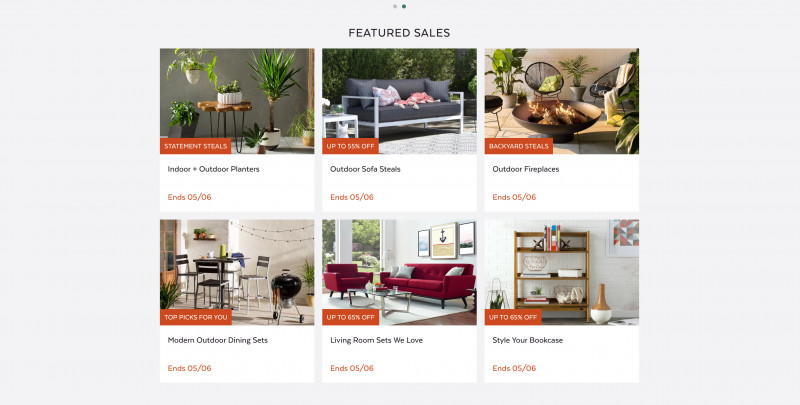
Идея №5: Заметный раздел с распродажей и спецпредложениями\акциями

В разных исследованиях неоднократно отмечалось, что примерно половина покупателей в интернете покупают только товары со скидками, за исключением исключительных обстоятельств. Около 60% говорят, что они ищут раздел, который идентифицирует продажи и специальные предложения.
В конечном счете сделайте программу скидок, подходящую вашему бренду. Это стоит того, чтобы поэкспериментировать.
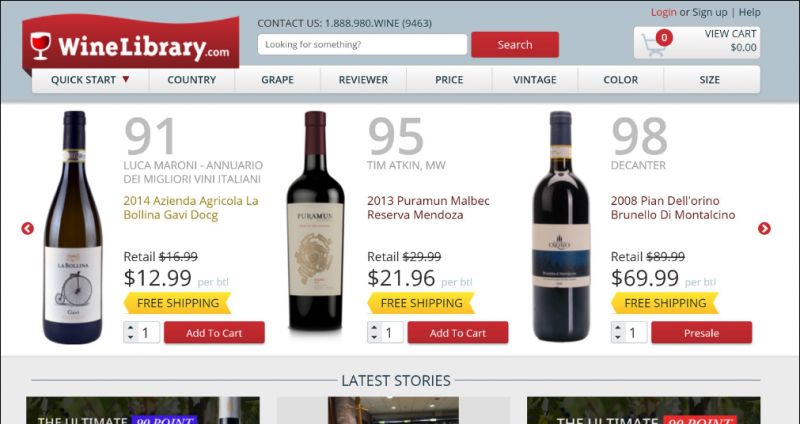
Идея №6: Выделите наиболее популярные товары
Цель главной страницы – заставить людей ее покинуть и перейти к покупкам. Лучший способ сделать это – заставить их нажать на интересующее предложение.
Пересмотрите свои бестселлеры или лучшие предложения и разместите их на главной странице выше всех остальных (сделайте их №1 в визуальной иерархии).
Вот как WineLibrary заставляет обратить внимание на эти три выгодных предложения:

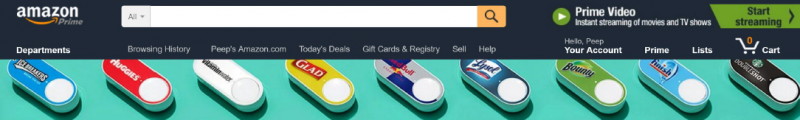
Идея №7: Сделайте окно поиска более заметным
Если вы продаете товары, которые люди знают и будут искать, большая и заметная панель поиска, как правило, отлично работает. Вспомните панель поиска Amazon – она в центре всего.

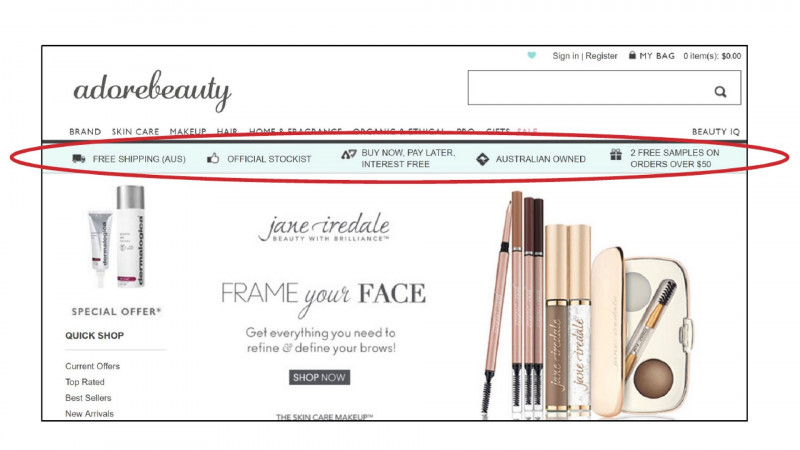
Идея №8: Добавьте широкую панель преимуществ под заголовком
«Зачем покупать здесь, а не на Amazon?» – это вопрос, на который должны ответить все сайты электронной торговли. Заметная строка преимуществ на самом верху – один из способов заявить о себе.

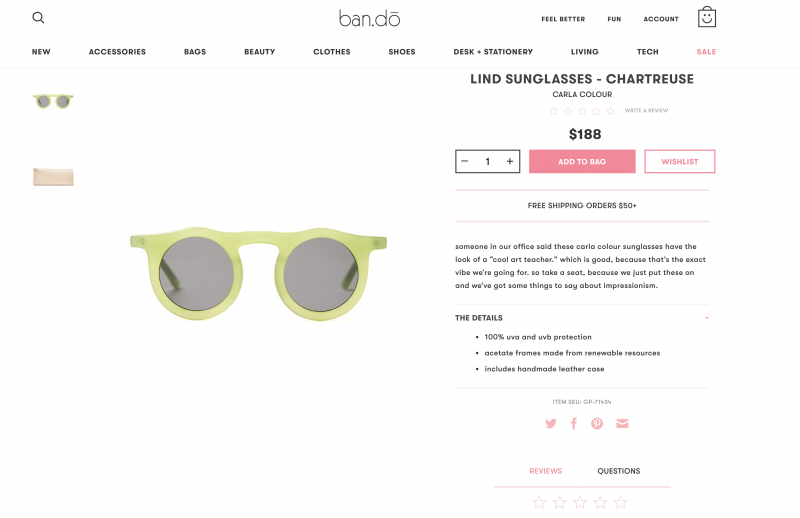
Идея №9: Улучшайте описание товара

Описания продуктов имеют значение. Описание должно дать покупателям достаточно информации, чтобы они могли убедить себя, что это им нужно. Ясность здесь важнее попыток убедить.
У Amazon отличные описания на человеческом языке, они превращают характеристики в преимущества и даже предоставляют таблицу сравнения. Техническая информация тоже есть.
Если вы продаете вещи, которые вы не делаете, не нужно просто копировать сухие описания производителя. Добавьте ваше личное мнение и рекомендации. Сообщите клиентам, почему вы лично рекомендуете этот продукт и как он им поможет.
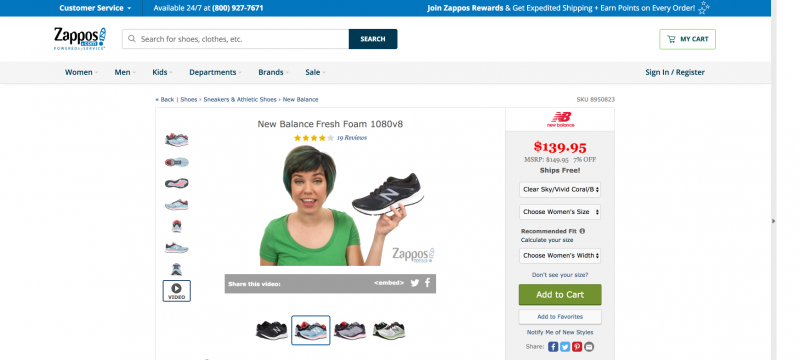
Идея №10: Используйте видеоролики и протестируйте автовоспроизведение с титрами
Изображения – штука хорошая, но все указывает на то, что будущее – за видео. У фотографий есть свои ограничения, видео – следующий шаг на пути к фактическому осязанию и ощущению.
Если вы еще не делаете видеоролики, сделайте их по крайней мере для части продукции и посмотрите, нет ли улучшений.
У Zappos есть видео для почти всех их товаров.
Наши собственные сплит-тесты показали, что видео с автоматическим воспроизведением хорошо работают со сложными, дорогими\высококачественными товарами.

Идея №11: При оформлении заказа в первую очередь просите указать email
Это нужно, чтобы вы могли воспользоваться email-ретаргетингом, если покупатель бросит свою корзину. Вот экран, на который отправляет Amazon, когда люди готовы перейти к оформлению заказа:

Первое письмо с напоминанием обязательно должно быть отправлено как можно скорее. Если человек завершит покупку в другом месте, все будет кончено. Если покупка состоится, отправьте еще одно или два письма (можно добавить купон).
Отслеживайте эффективность этих электронных писем (открытия, клики и коэффициенты конверсии). Многие платформы предлагают интегрированные решения для ситуаций с брошенными корзинами.
Идея №12: Корзина должна сохраняться
Люди сравнивают, совершая покупки. Очень часто они добавляют товар в корзину на сайте, чтобы можно было вернуться к ней позже.
Если по возвращении они обнаружат, что содержимое корзины пропало, то не станут собирать эту корзину с нуля (слишком много хлопот). Решение? Постоянная корзина для покупок. Делается это с помощью постоянного куки-файла. Корзина будет на месте даже через день или неделю.
Альтернативой является сохранение корзины, чтобы пользователь мог вернуться к ней позже. Предоставьте пользователю возможность отправлять содержимое корзины по электронной почте (позже доступное по ссылке) – это хороший способ напомнить покупателю о себе.
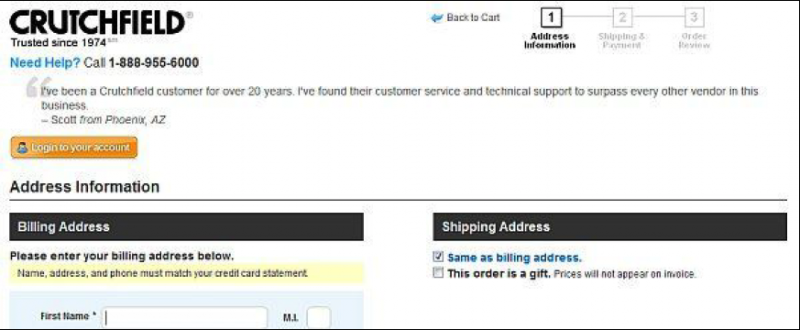
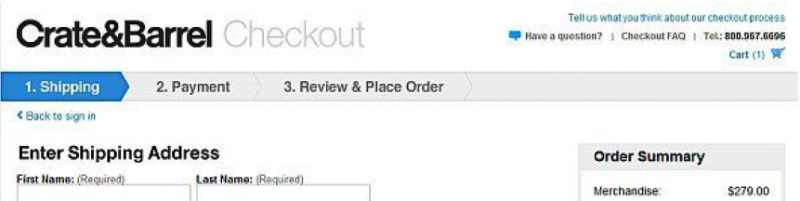
Идея №13: Создайте заметные и четкие индикаторы прогресса во время оформления заказа
Людям нравится контролировать ситуацию и быть в курсе. Мы уже приехали? Уже все? Нам нужно знать, сколько еще осталось сделать. Вот почему нумерованные списки лучше, чем неупорядоченные. Поэтому на вашем сайте должны быть четкие индикаторы прогресса.
У Crutchfield есть такой в верхнем правом углу, но он довольно мал и может остаться незамеченным.

Подход Crate & Barrel лучше, с более заметными шагами (1, 2 и 3):

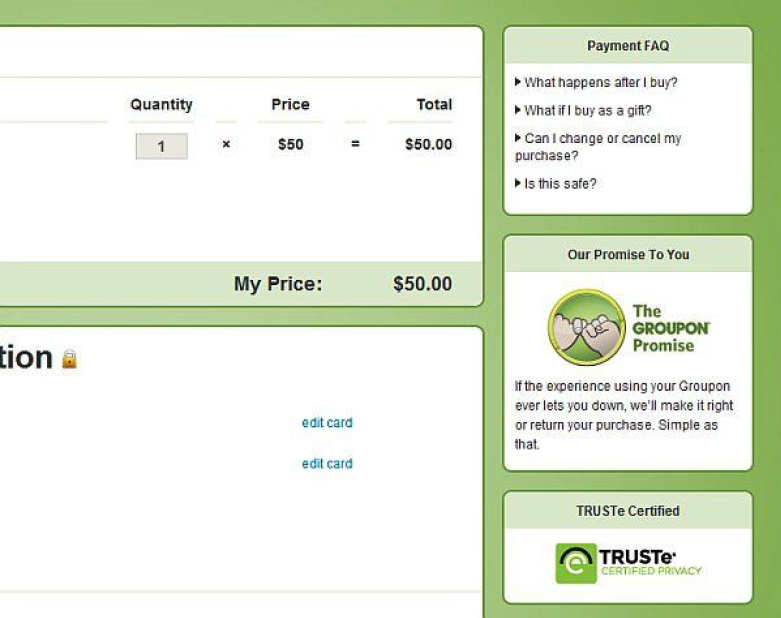
Идея №14: Четко обозначать возможные неопределенности с заказом
Это безопасно? Могу ли я вернуть его? Когда я получу свои вещи? Если посетитель никогда не заказывал у вас, у него определенно возникнет несколько вопросов. Составьте список наиболее распространенных возражений и сомнений, а также укажите их на страницах продуктов и в корзине покупок.
Вот как Groupon справляется с этим (см. сайдбар):

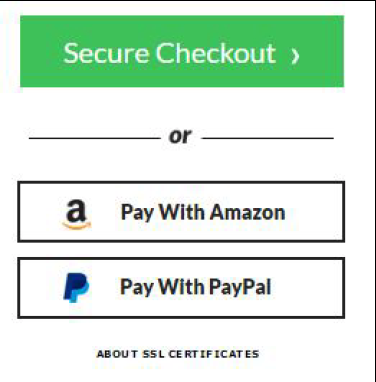
Идея №15: Расширить варианты оплаты
Возможность выбора хороша по двум причинам:
- Учитывая скандалы с кражей личных данных, некоторые люди опасаются использовать кредитные карты для онлайн-платежей (особенно на сайтах, с которыми они не знакомы).
- Опрос, проведенный в 2009 году среди 2000 людей в Великобритании, показал, что 50% тех, кто не регулярно совершает покупки в интернете, заявили, что, если их предпочтительный способ оплаты недоступен, они отменяют свою покупку.
Эти люди не являются большинством, но добавление таких параметров, как Paypal или Amazon Payments к платежам кредитными картами, поможет вам завоевать несколько клиентов, которых вы потеряете в противном случае.
Посмотрите, как это делает Moosejaw:

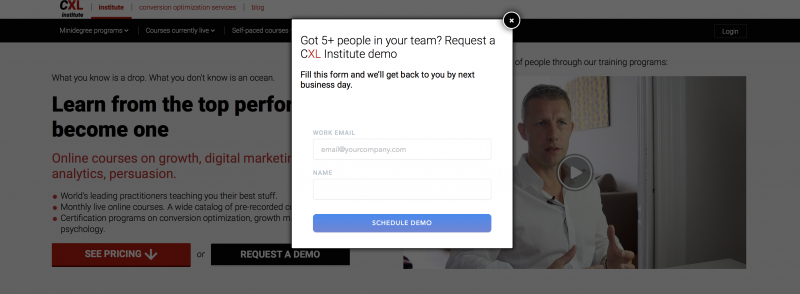
Идея №16: Сократите форму заказа
Рано или поздно, люди добавят что-то в корзину, и они будут готовы оформить заказ. Ваш успех в этом процессе во многом зависит от формы. Чем больше полей они заполняют, тем больше проблем.
Именно по этой причине люди предпочитают покупать у Amazon. Их данные о доставке и кредитной карте уже сохранены, поэтому они избавятся от заполнения форм. Они даже готовы заплатить более высокую цену, чтобы сэкономить пару минут.
Мы делаем что-то подобное в нашем Институте CXL. Посмотрите, насколько коротка наша демо-форма запроса:

Я видел, как магазины запрашивают адреса доставки для оплаты онлайн-услуг. Ох! Просто придерживайтесь основ! Вам не нужен титул клиента или его отчество! Просто не запрашивайте информацию, которая вам не нужна.
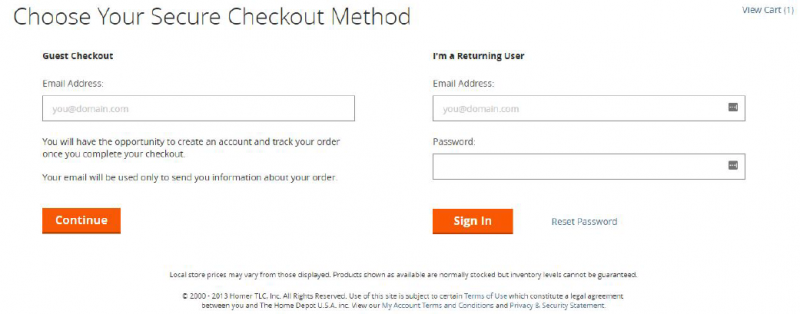
Идея №17: Не заставляйте людей регистрироваться, оставьте это напоследок
Не заставляйте людей регистрироваться! Вместо этого предложите возможность зарегистрироваться, если они захотят, но при этом создайте учетную запись для тех, кто просто смотрит. Они все равно напишут свой адрес электронной почты и имя. Вам просто нужно сгенерировать пароль и отправить его по электронной почте после завершения заказа.
Home Depot делает это красиво и предлагает «гость» в качестве первого варианта.

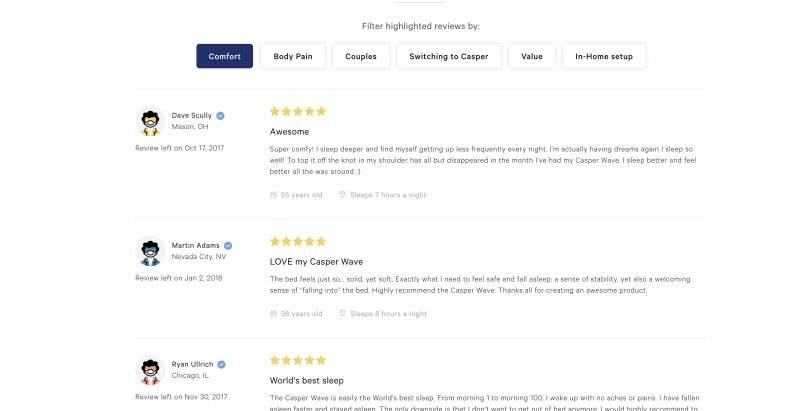
Идея №18: Показывайте отзывы на видном месте

Люди часто пользуются отзывами. Даже когда они покупают в офлайн-магазинах, то читают обзоры онлайн. Вы, вероятно, тоже так делаете.
Почти 60% интернет-покупателей обращаются к рецензиям перед покупкой электроники, и 40% заявили, что они даже не будут покупать электронику, не прочитав сначала обзор на этот товар.
Итог: Начните собирать и показывать обзоры на своем сайте.
Если вы продаете мелкие товары и не можете заставить пользователей писать много обзоров, рассмотрите копирование отзывов с внешнего сайта, чтобы их было больше. Не удаляйте негативные отзывы, они действительно помогают продажам, если их немного.
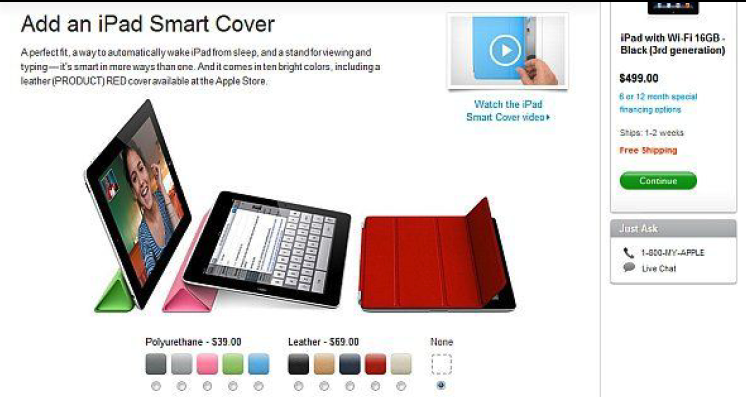
Идея №19: Разумный апсейл
Апсейл и кросс-сейл повысят ваш средний размер заказа. Apple знает об этом, и сразу же после добавления iPad в вашу корзину, он пытается вас заапсейлить:

Вот правило апсейла: вы предлагаете только похожие продукты (Apple предлагает смарт-чехол для iPad и не пытается продать вам iPod). Предложение должно быть как минимум на 60% дешевле, чем продукт, который вы только что добавили. Если покупают брюки, предлагайте пояс.
Офлайн супермаркеты пытаются заапсейлить вас, пока вы стоите у кассы (возьмите шоколадку, пока ждете). В онлайне этого делать не стоит. Сосредоточьтесь на оформлении заказа.
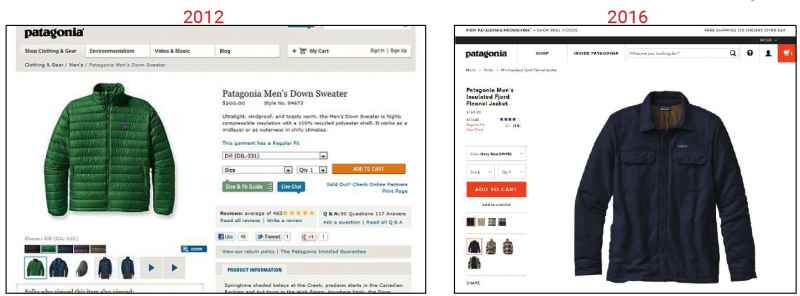
Идея №20: Ясные призывы к действию
Пользовательский интерфейс должен быть плавным. В том смысле, что покупателю никогда не придется что-то искать. Всегда должно быть очевидно, как все работает.
Если людям нужно искать кнопку «добавить в корзину» или «выписать», вы потерпите неудачу.
Эти кнопки самые важные в вашем магазине. Вам необходимо, чтобы они были большими, смелыми и заметными. Избегайте текстовых ссылок. Формулировка и цвет кнопки также имеют значение, но вы должны протестировать ее. Большие кнопки лучше.
Посмотрите, как Patagonia улучшила страницу продукта. Обратите внимание, что новый дизайн слева и красный цвет, который заметен, является и кнопкой добавления в корзину и самой корзиной.

Заключение: Проведите тестирование
Я настоятельно рекомендую провести UI тестирование на вашем e-commerce сайте, чтобы выявить проблемы с интерфейсом, о которых вы, возможно, и не подозревали. Дайте людям задачи (например, найдите X и купите их), и пусть они комментируют вслух, пока просматривают ваш сайт. Попробуйте. Пятнадцать человек обнаружат 99% ваших проблем. Тестирование даже одним целевым пользователем лучше, чем отсутствие тестирования вообще.
Вывод: Используйте идеи из этой статьи, но сделайте собственное тестирование. Не копируйте вслепую.
Источник: seonews.ru \ По материалам: conversionxl.com
 |
Нет ничего, что работало бы во всех случаях, и нет ничего, что не срабатывает вообще. На веб-сайтах все очень зависит от контекста. При этом есть идеи, которые, как правило, имеют очень высокий коэффициент удачного исхода. Эти идеи не идеальны в 100% случаев, но все же чаще работают, чем нет. Естественно, все зависит от конкретной реализации: хорошая идея, реализованная плохо, не даст никаких результатов. Следующие примеры исходят из наших собственных исследований, проводившихся на протяжении многих лет на основе работы с клиентами. |
ТОП 20 идей для ecommerce сайта |
|
Нет ничего, что работало бы во всех случаях, и нет ничего, что не срабатывает вообще. На веб-сайтах все очень зависит от контекста. При этом есть идеи, которые, как правило, имеют очень высокий коэффициент удачного исхода. Эти идеи не идеальны в 100% случаев, но все же чаще работают, чем нет. Естественно, все зависит от конкретной реализации: хорошая идея, реализованная плохо, не даст никаких результатов. Следующие примеры исходят из наших собственных исследований, проводившихся на протяжении многих лет на основе работы с клиентами. |
ТОП 20 идей для ecommerce сайта |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.