Яндекс.Метрика: все карты на стол!
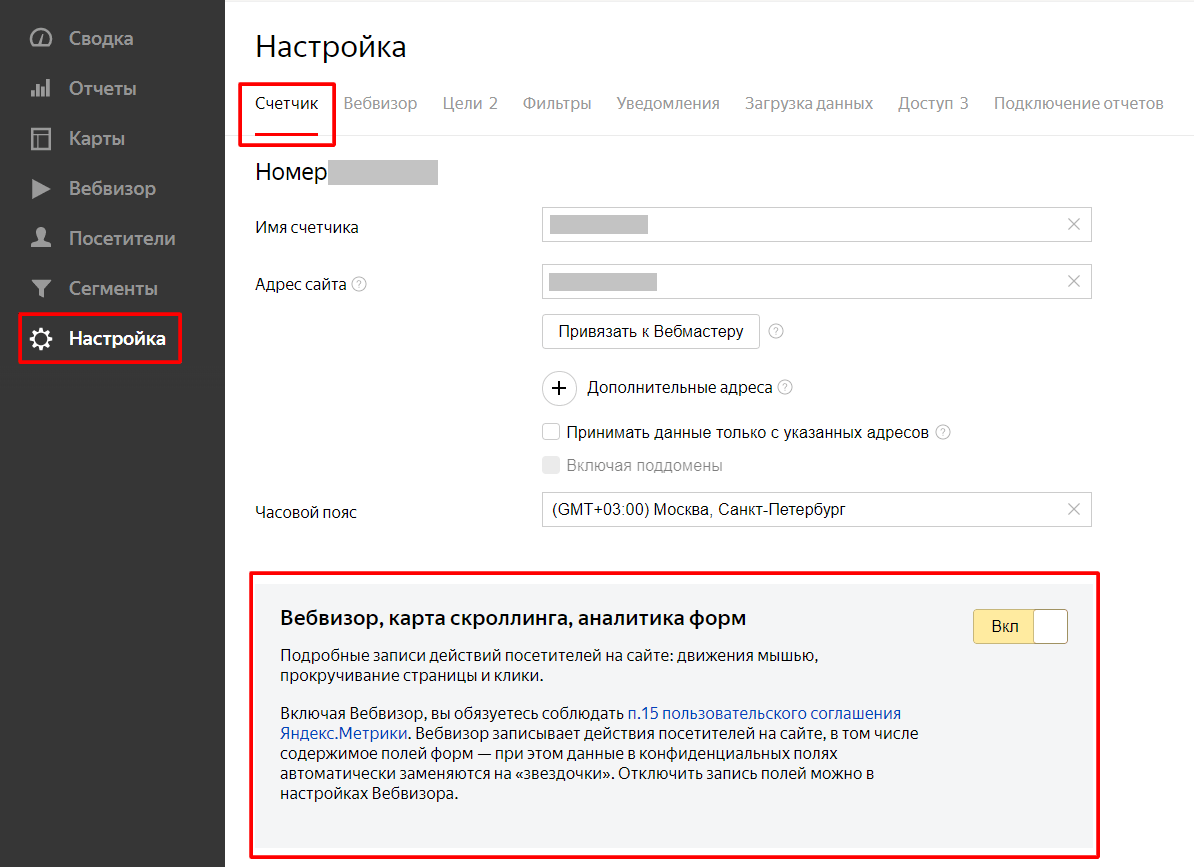
В Яндекс.Метрике есть раздел «Карты». В нём содержатся отчёты, которые дадут возможность осуществить анализ действий пользователей. Специфика заключается в том, что сведения имеют не табличное или графическое оформление, а имеют вид скриншота, сделанного на страницах вашего сайта. Подключение тепловых карт выполняется по сценарию «Настройка -> Счетчик» путём включения соответствующей активной кнопки в разделе «Вебвизор, карта скроллинга, аналитика форм».

Внесённые изменения необходимо сохранить. Если ранее счётчик на веб-ресурсе был установлен, после запуска указанной функции нужно осуществить обновление кода на каждой из страниц вашего сайта. Затем необходимо подождать, пока тепловые карты накопят достаточное количество сведений для проведения достоверного анализа. Таким образом, до изучения отчётных данных нужно выдержать паузу в 2-3 недели.
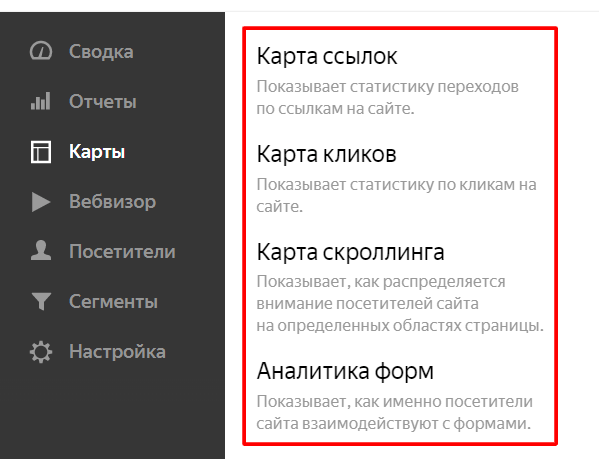
Всего существует 4 отчёта, все они находятся в отдельном разделе «Карты».

Предлагаем рассмотреть особенности каждого из них, используя в качестве примера тестовый аккаунт Яндекс.Метрики.
Карта ссылок
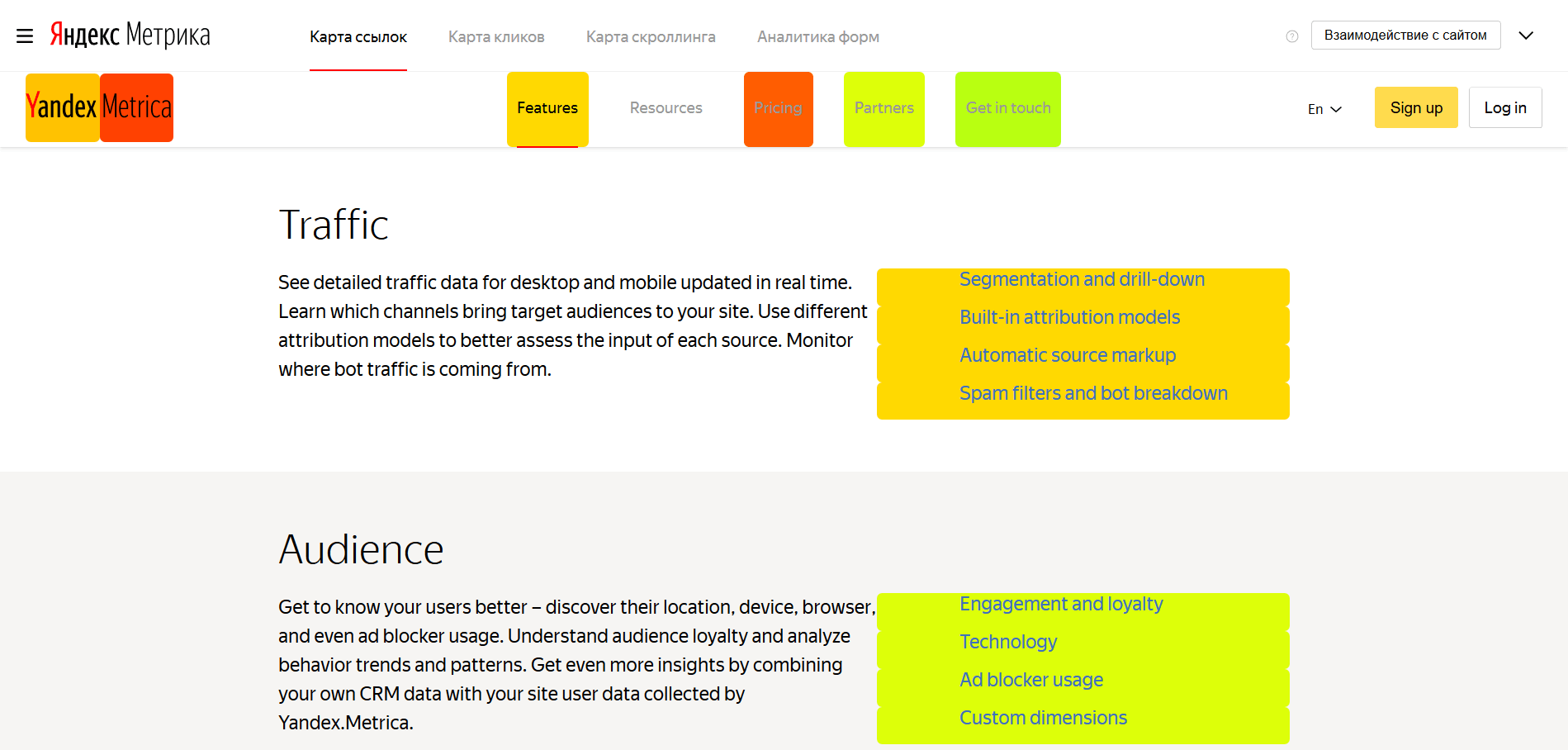
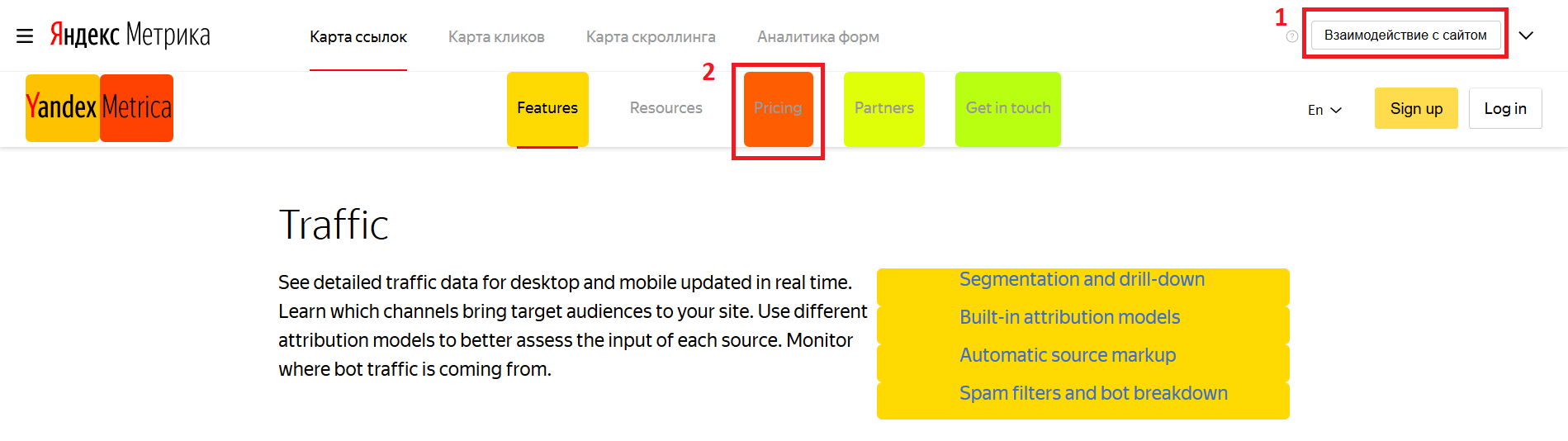
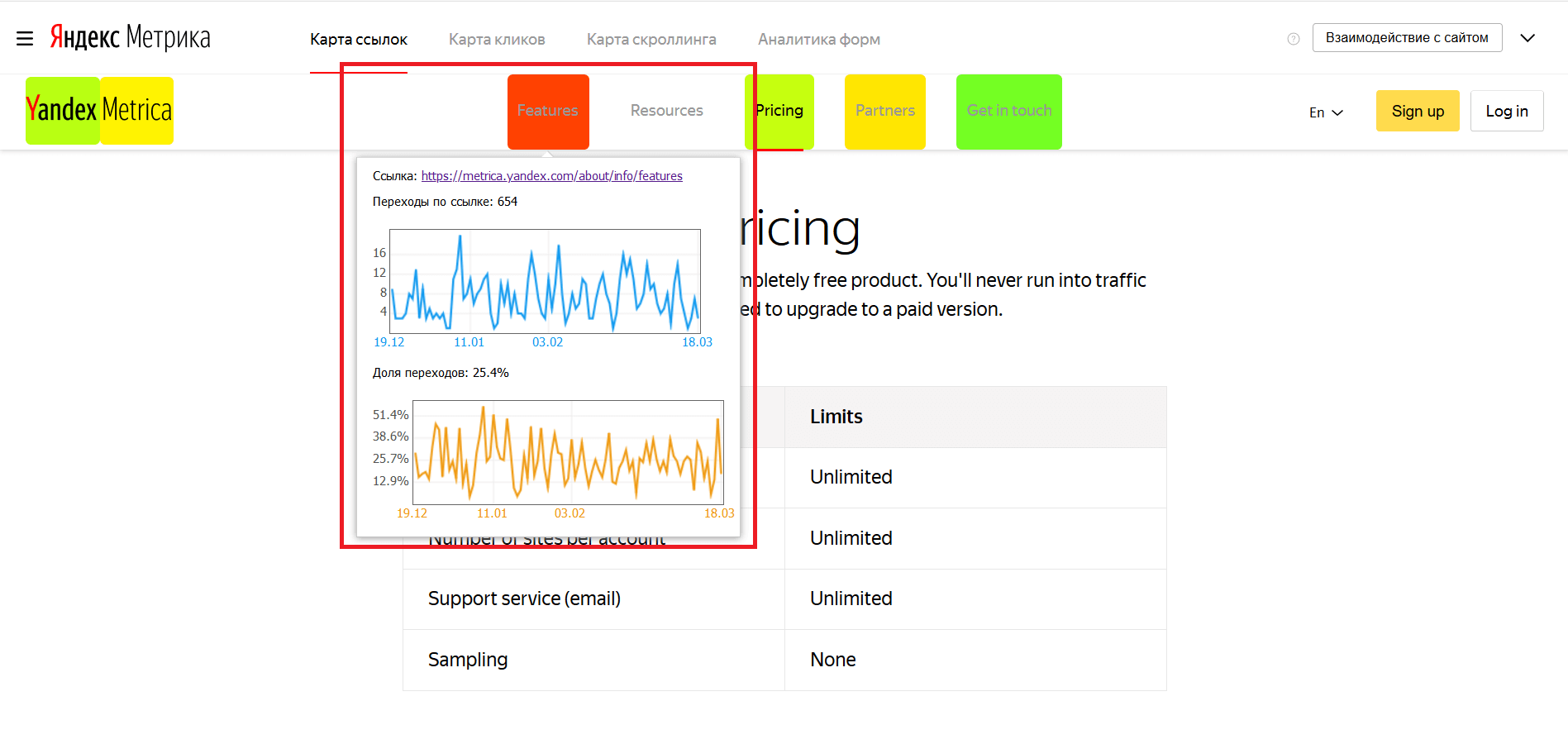
Этот инструмент даёт возможность собрать статистические данные, показывающие динамику переходов по всем ссылкам, которые есть на вашем сайте. Уровень популярности линка можно определить по цвету. Чем выше показатель нажатий на него, тем теплее будет его тон на предложенном графике. Наиболее кликабельные варианты выделены красным.

Если рассматривать взятый нами пример, то наиболее популярными среди пользователей являются ссылки «Metrica» и «Pricing». Без внимания был оставлен линк «Resources». В силу этого необходимо сначала проверить, насколько корректно он работает. Если технических проблем нет, непопулярный раздел стоит вообще убрать из меню.

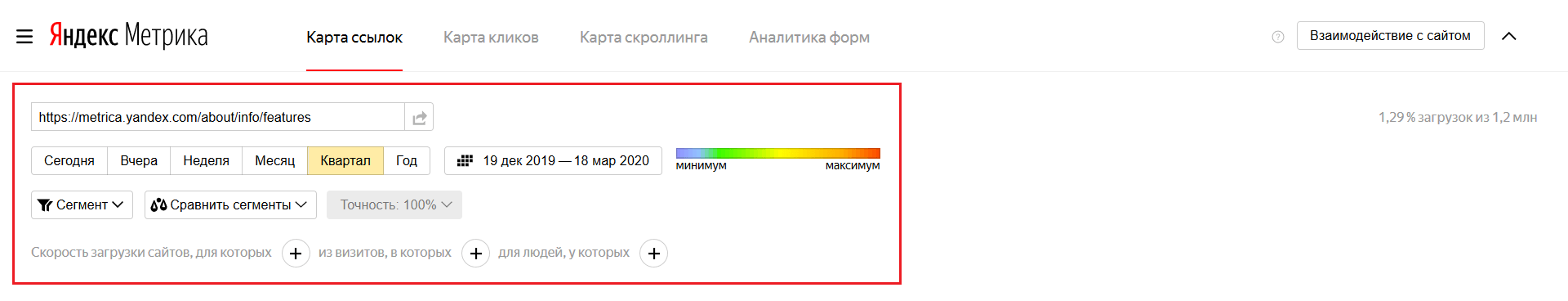
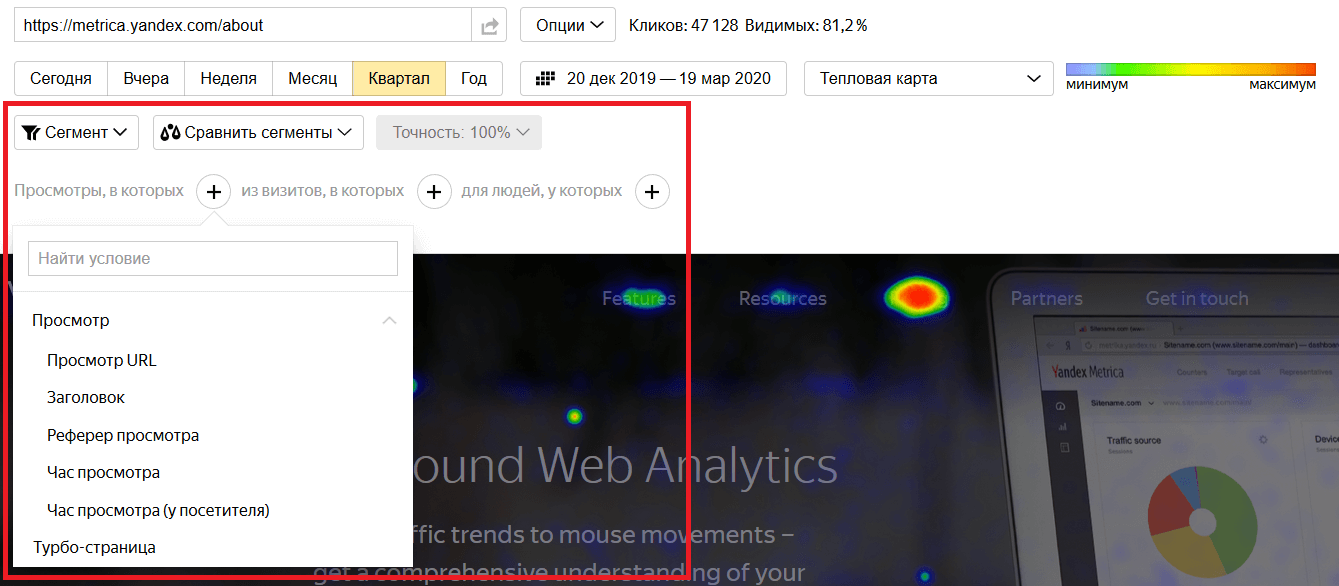
Для настройки параметров нужно нажать на стрелку, расположенную вверху справа.

В меню можно задать сведения о странице, указать интервал, а также разные фильтры, которые помогут сегментировать трафик.

Если вам нужно получить информацию о результатах, касающихся определённой группы страниц, то нужно использовать символ «*». Так, в том случае, когда нужно провести оценку популярности линков бокового меню, указываем такой адрес: https://mysite.ru/catalog/*. Кроме того, при работе с группой ссылок можно использовать регулярные выражения.
У вас есть возможность выбрать адрес страницы непосредственно на карте. Для этого нужно нажать на «Взаимодействие с сайтом», выполнить серию переходов и попасть в требующийся раздел.

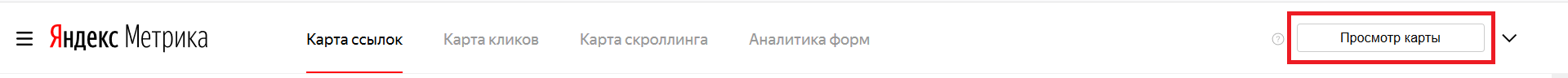
После этого нажимаем на «Просмотр карты».

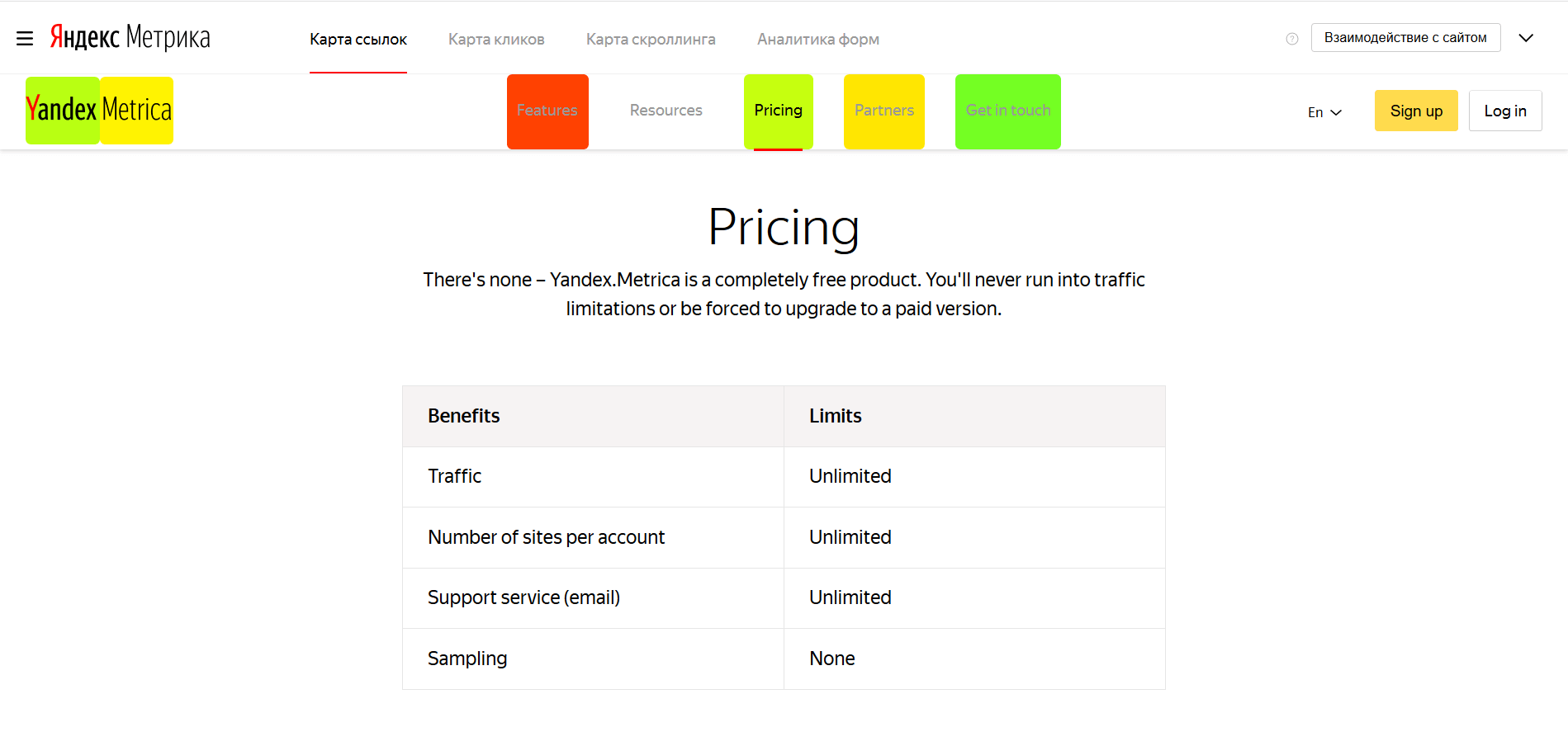
Таким образом вы получаете доступ к статистике, касающейся страницы, которая была вами выбрана.

Если вам нужно узнать общее число переходов и их процентное выражение в сравнении с другими ссылками, нужно кликнуть по интересующему вас линку на веб-ресурсе.

Из приведённого скриншота видно, что по ссылке «Features» на протяжении одного квартала было выполнено 654 перехода, а это составляет 25% всего трафика. Вывод: перемещать линк не нужно.
Для чего может понадобиться такая карта? Она подходит для:
- проектирования навигации, наиболее популярные разделы стоит отправить в левую часть горизонтального меню и в верхнюю зону бокового, выделяйте наиболее используемые ссылки, их даже можно сделать крупнее, чем остальные;
- выявления ссылок и разделов, которые не работают или не пользуются популярностью, возможно, в некоторых случаях представленная у вас информация просто не является интересной для пользователей;
- понимания, где нужно разместить популярный контент, рекламу, данные об акциях, об этом расскажут подсвеченные красным цветом ссылки.
Обратите внимание, что в карте линков не принимаются во внимание редиректы. Если они нужны, придётся обеспечить настройку такого параметра, как trackLinks. Кроме того, в Яндекс.Метрике исключаются из ссылок сочетания «www», всевозможные метки рекламной направленности, части ссылок, идущие за символом «#».
Карта кликов
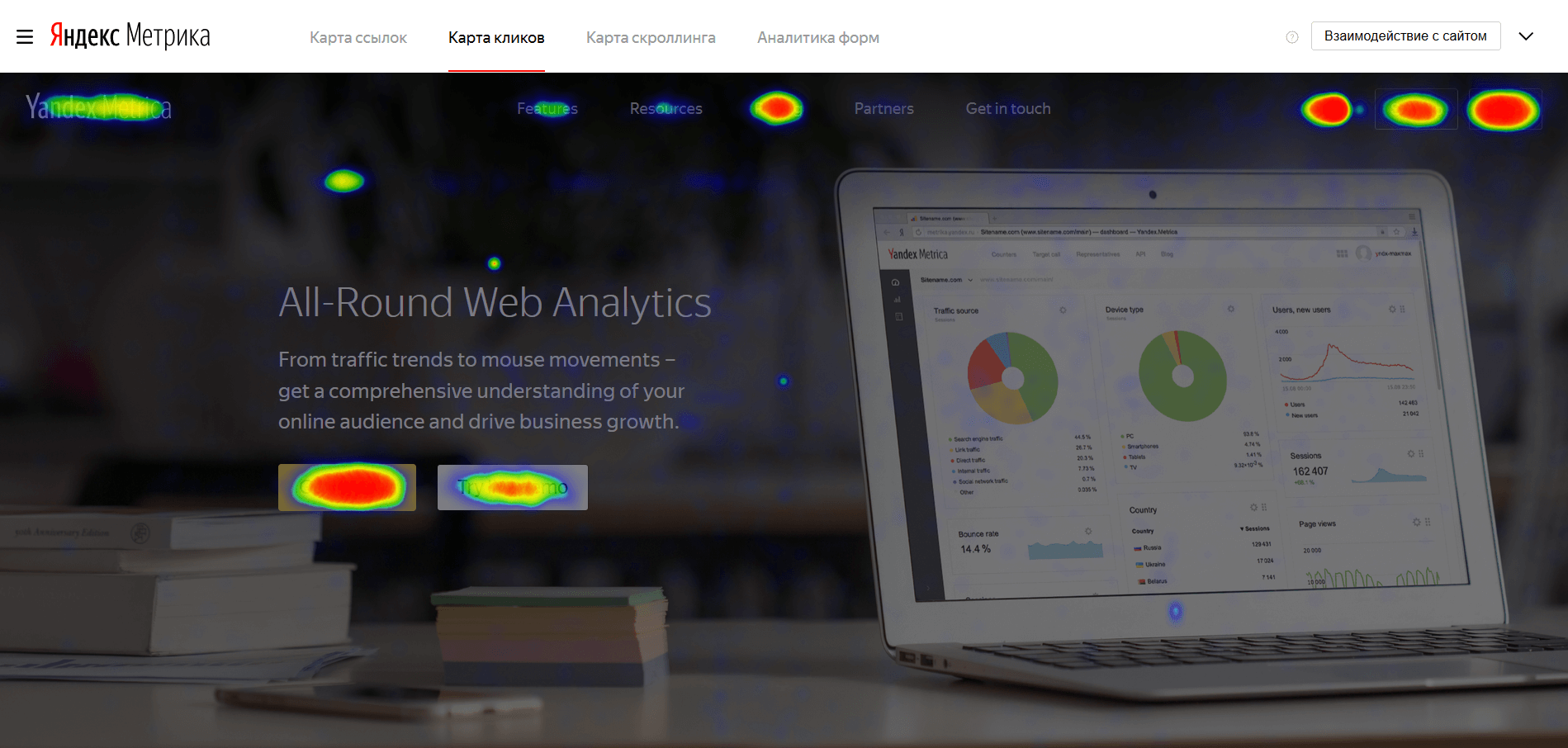
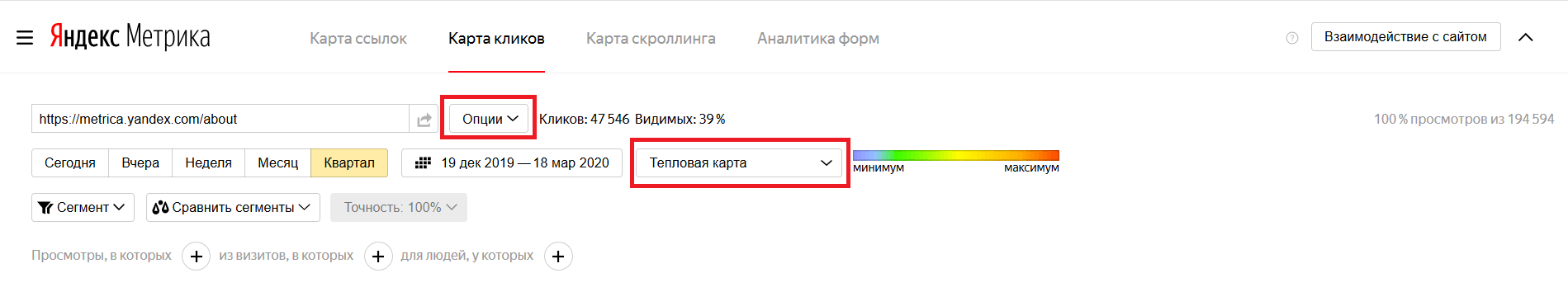
В этой карте консолидируются сведения о кликах, которые совершаются в отношении элементов страниц вашего веб-ресурса. Популярность так же, как и в предыдущем случае, показывается цветом. Самые активные по кликабельности области страницы окрашены в красный. Период изучения данных − один год.

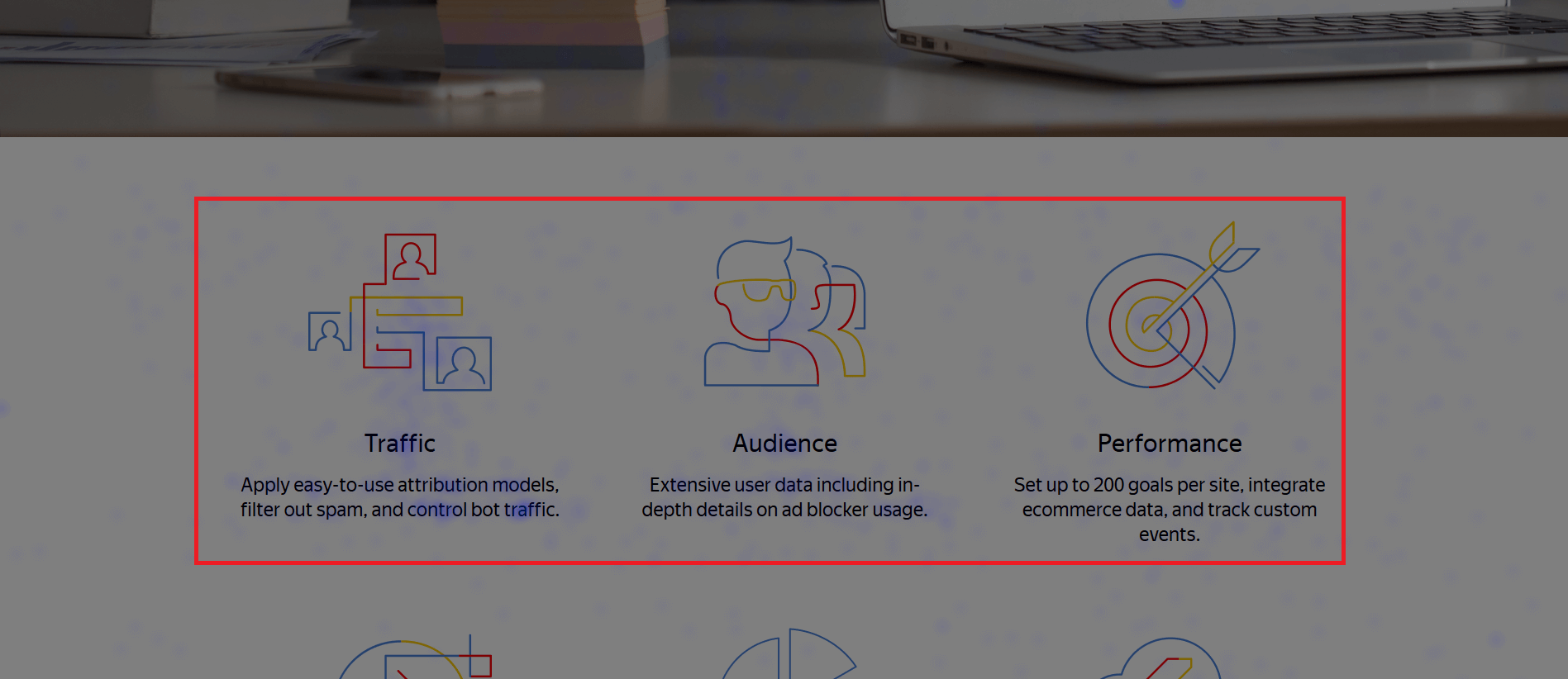
Часто пользователями выполняется клик по кнопке, расположенной в первом экране. Также они нередко делают попытку выполнить авторизацию или перейти в раздел «Pricing». Если же выполнить прокрутку вниз, то увидим, что часто выполняется нажатие на некликабельный текст.

Это значит, что представленной информации не хватает, гости интуитивно ищут ссылки в блоках.
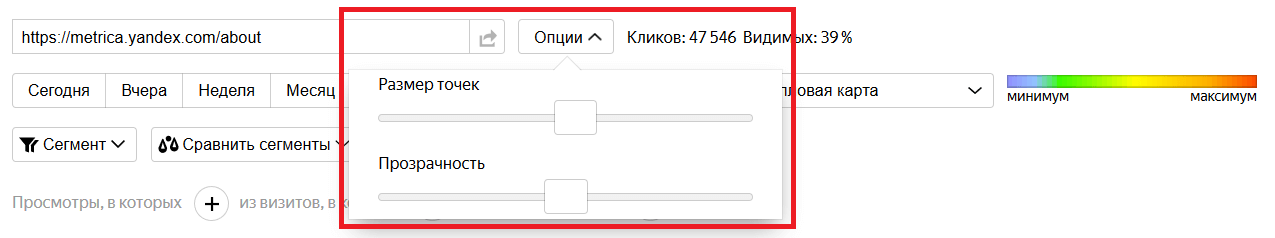
Помимо основных функций, в меню можно задать отображение точек.

У вас есть возможность выбрать уровень их прозрачности, размер. Это важно в тех случаях, когда на страницах есть много мелких элементов.

Что касается типа отображения карты, то вы можете выбрать способ подкрашивания активных кликабельных областей. Доступные варианты такие:
- тепловая карта (частые нажатия − тёплые, а редкие − холодные оттенки);
- монохромная карта − зоны различаются по плотности цвета;
- клики − отображаются только те нажатия, которые сделаны по ссылкам и кнопкам;
- карта прозрачности − имеет вид туманной маски, где чётко проступают популярные области;
- карта элементов − показываются все составляющие страницы.
Использование карты кликов позволяет выполнить анализ дизайна, понять, какие изменения в оформление страниц нужно внести, найти «слепые» зоны, которые не работают.
Карта скроллинга
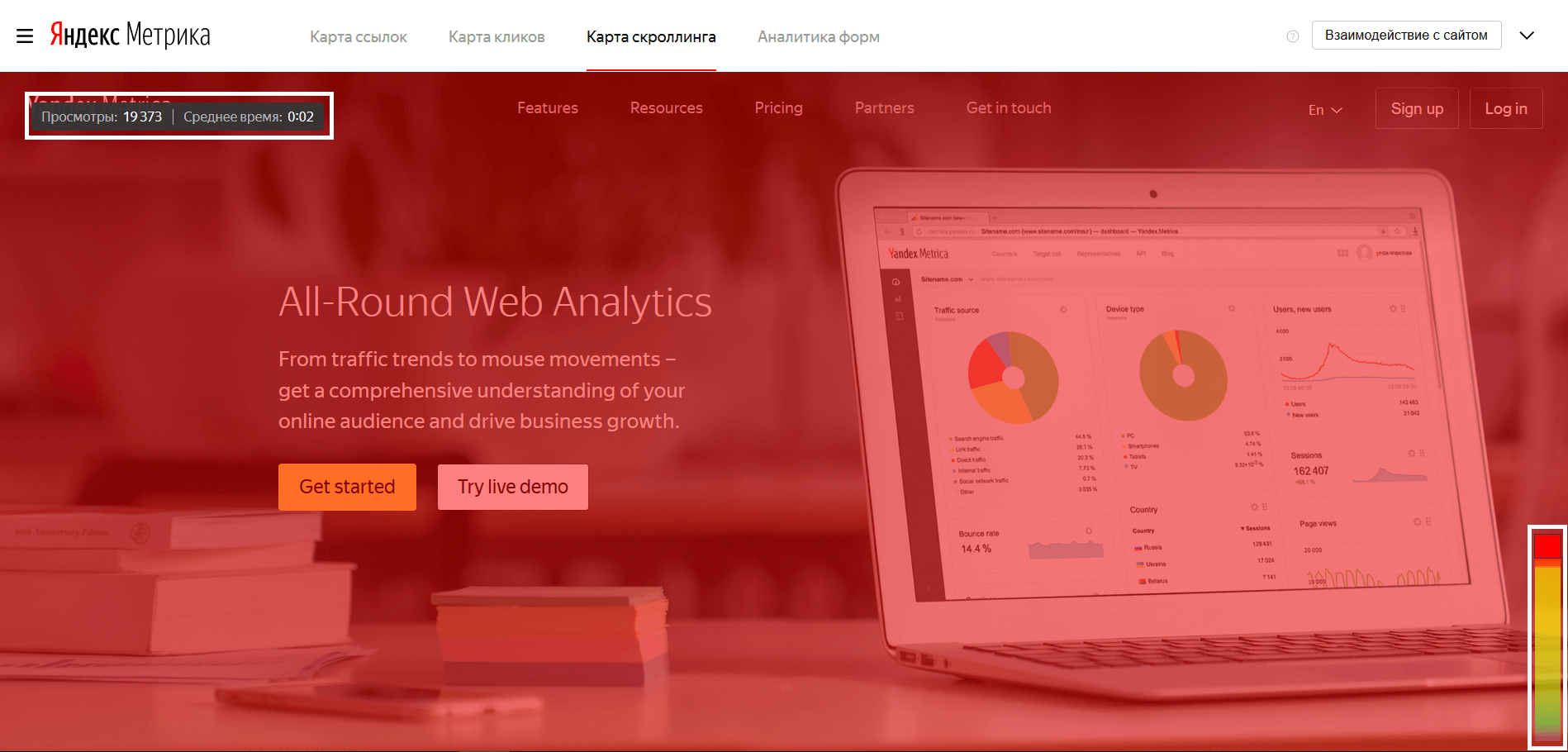
Её использование нужно в том случае, когда вы хотите понять, досматривают ли пользователи страницу до конца. Ограничение по просмотру сведений − 15 суток. Наиболее активные блоки выделены красным, самые непопулярные − синим.

В верхней части справа вы можете увидеть, каким является общее количество просмотров, а также показатель средней длительности сеанса. Время на уровне 2 секунд − это очень мало для первого экрана. Значит, информация не заинтересовала пользователей. На вертикали справа видно, что в нижней части мало просмотров.
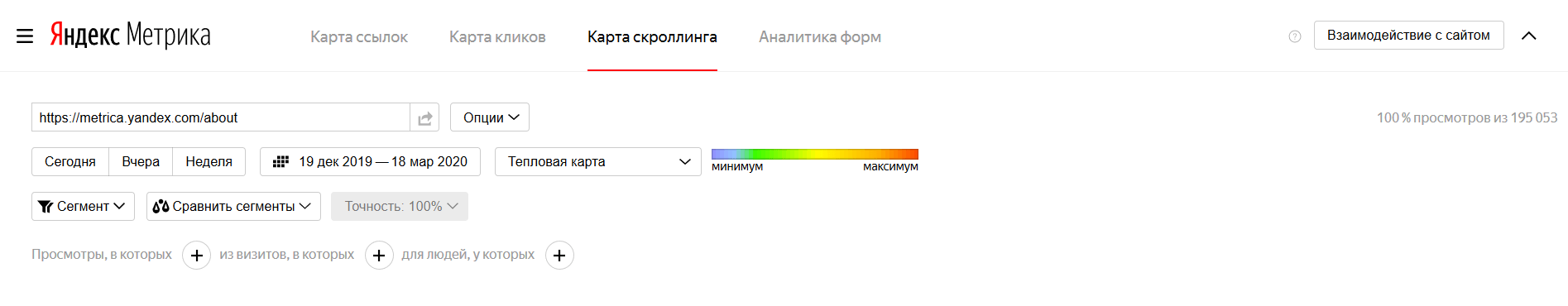
Основные функции меню такие же, как и для других карт.

Есть два варианта демонстрации карты − в тепловом и прозрачном исполнении. Этот инструмент позволяет проанализировать, насколько оптимальной является длина страницы, определить качество контента, решить, нужно ли проводить работу по изменению расположения блоков.
Аналитика форм
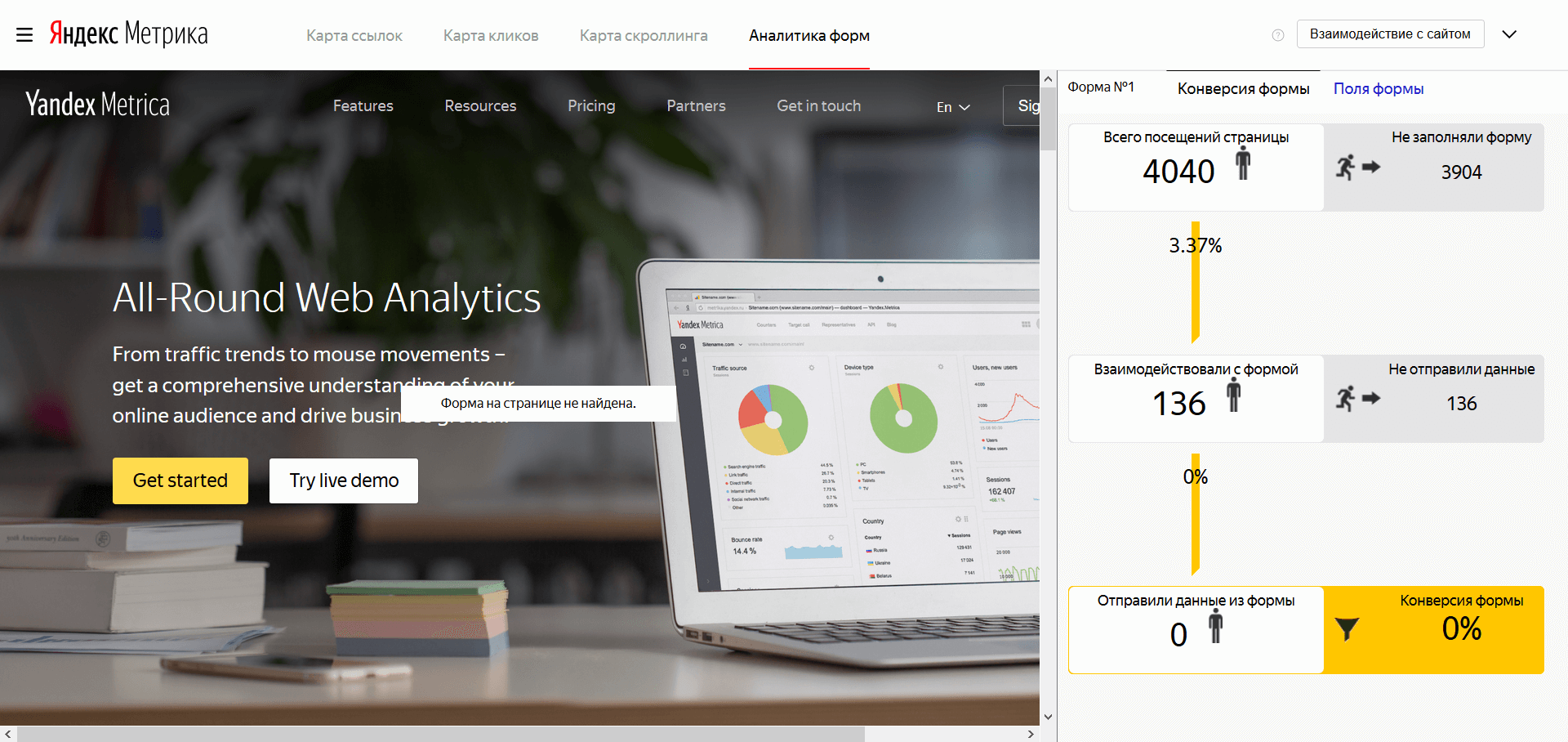
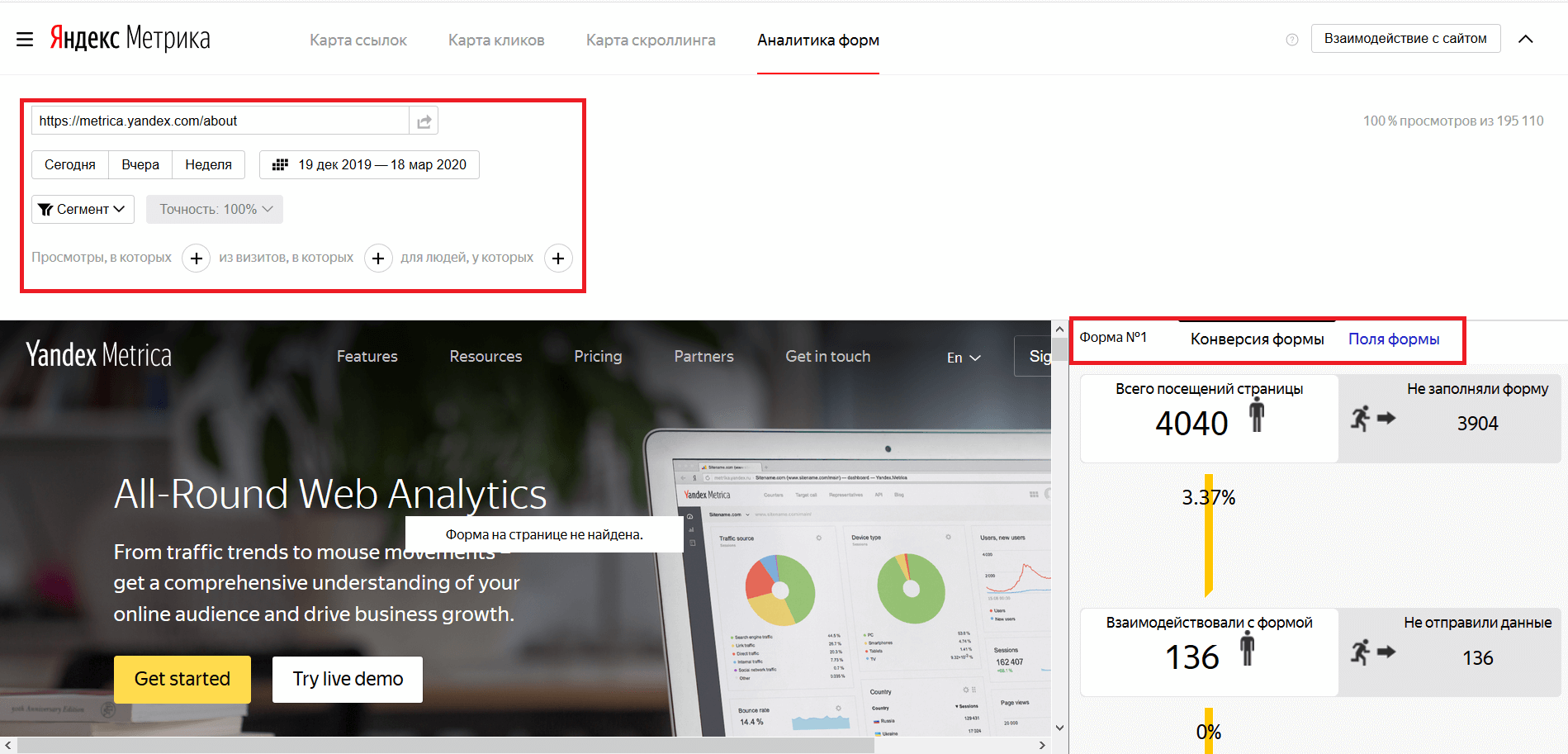
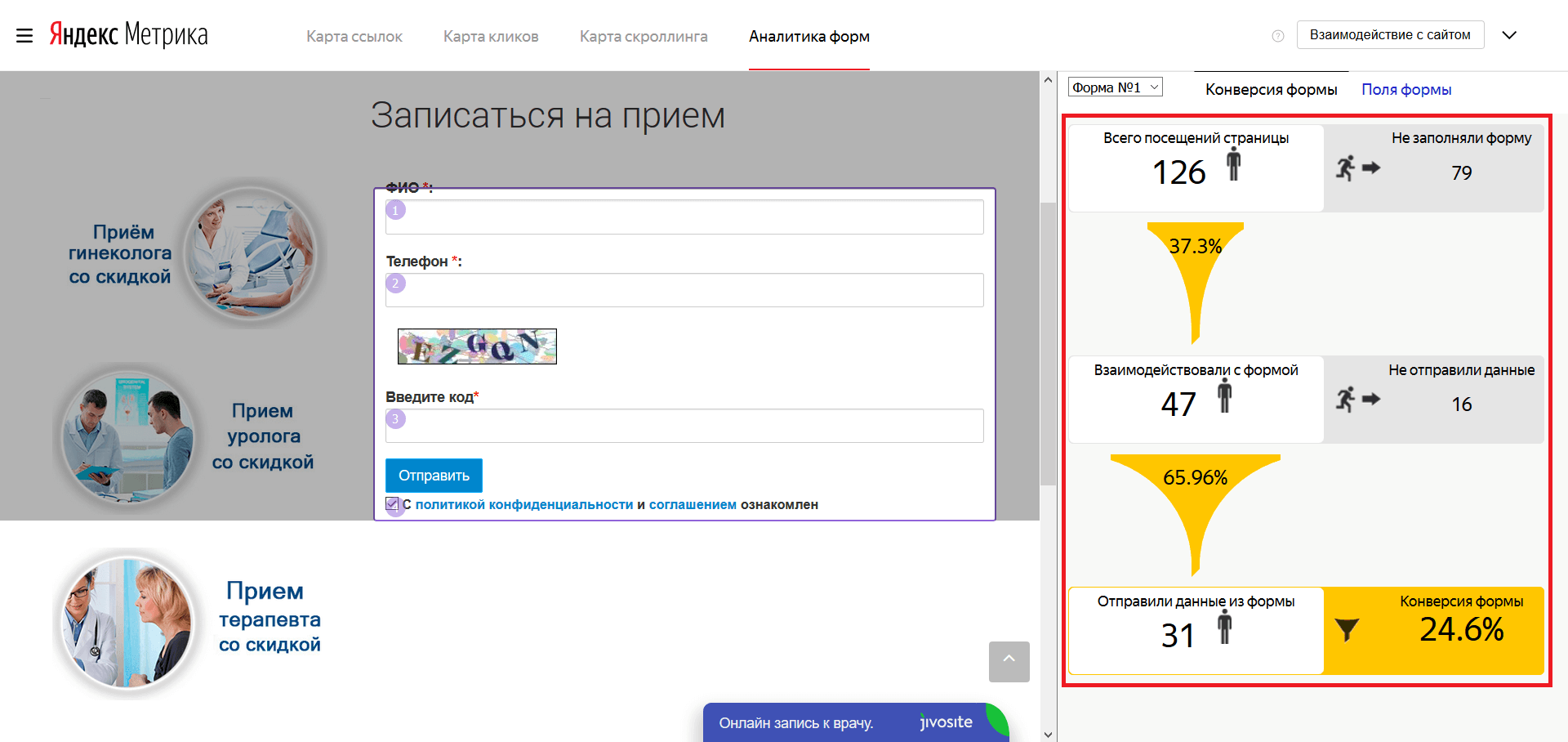
Она позволяет продемонстрировать воронку по каждой из форм страниц. Фактически, инструмент нужен для определения числа пользователей, которые открыли форму и заполнили её. Сведения, как и в предыдущем случае, доступны за последние 15 дней.

На примере видим, что из 4040 гостей только 136 человек начали с ней взаимодействовать. При этом они сведения о себе не оставили.
Отчёт открывает доступ к меню с функционалом и дополнительным возможностям.

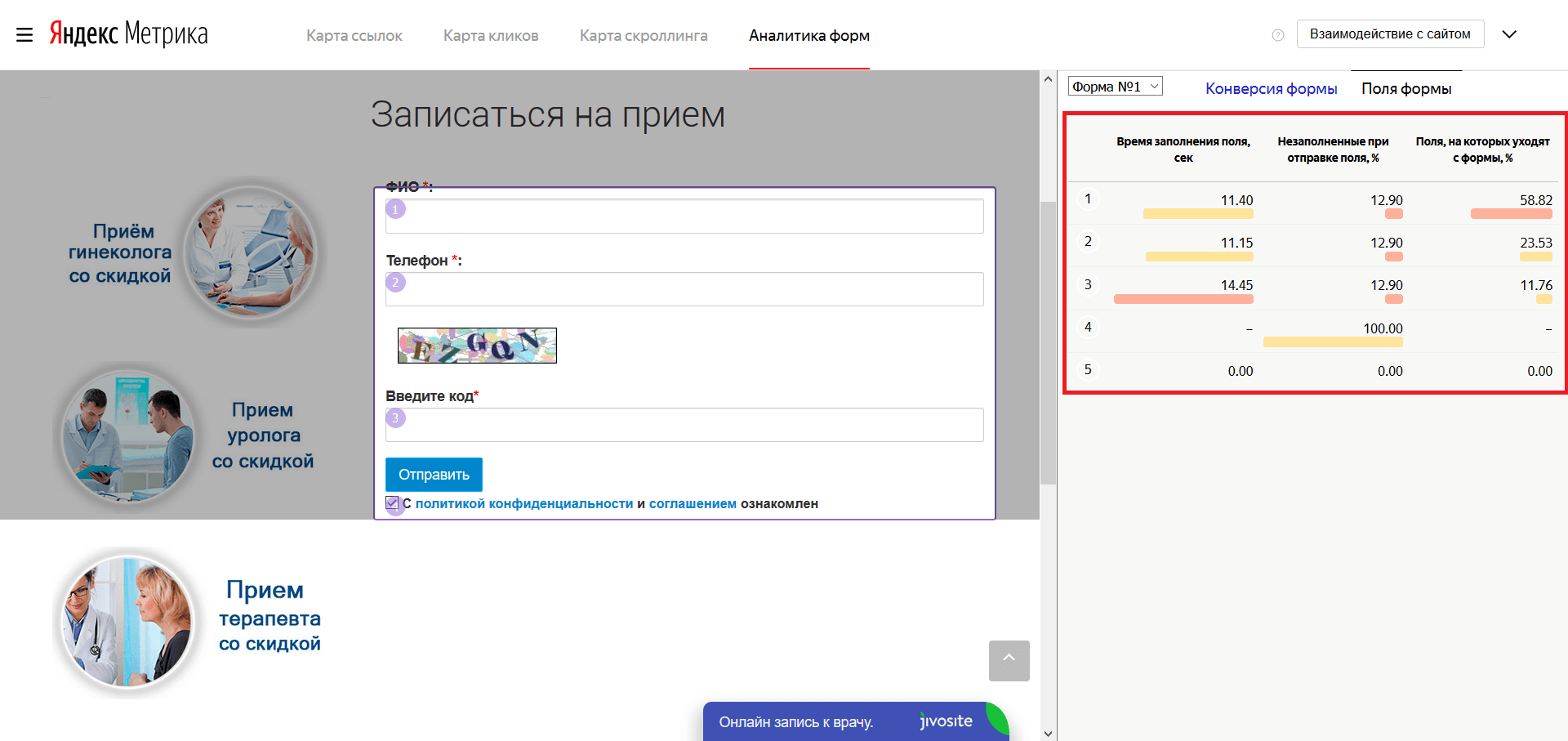
Наибольший интерес представляют вкладки, в которых есть информация о конверсии или статистике по каждому из полей, предложенных пользователям формы. При использовании демоверсии часть сведений будет недоступна.


На основании представленных данных можно переделать форму так, чтобы она побуждала пользователей к совершению целевого действия.
Что касается использования всех карт, то мы можем дать такой дельный совет: не забывайте о сегментации. Это позволит вам получить точные и полезные сведения.
Карты открывают перед вами широкие возможности для анализа поведенческих факторов. Хотите, чтобы их проанализировали профессионалы? Обратитесь к нашим специалистам.
 |
В Яндекс.Метрике есть раздел «Карты». В нём содержатся отчёты, которые дадут возможность осуществить анализ действий пользователей. Специфика заключается в том, что сведения имеют не табличное или графическое оформление, а имеют вид скриншота, сделанного на страницах вашего сайта. Подключение тепловых карт выполняется по сценарию «Настройка - Счетчик» путём включения соответствующей активной кнопки в разделе «Вебвизор, карта скроллинга, аналитика форм». |
яндекс метрика, посещения яндекс метрика, продвижение сайтов, вебвизор, карта кликов |
|
В Яндекс.Метрике есть раздел «Карты». В нём содержатся отчёты, которые дадут возможность осуществить анализ действий пользователей. Специфика заключается в том, что сведения имеют не табличное или графическое оформление, а имеют вид скриншота, сделанного на страницах вашего сайта. Подключение тепловых карт выполняется по сценарию «Настройка - Счетчик» путём включения соответствующей активной кнопки в разделе «Вебвизор, карта скроллинга, аналитика форм». |
яндекс метрика, посещения яндекс метрика, продвижение сайтов, вебвизор, карта кликов |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Сейчас только тот является менеджером, кто заставляет знания работать. |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.