UX-копирайтинг: как небольшие тексты существенно повышают продажи
Одним из трендов юзабилити этого года является UX-копирайтинг. Заголовки, тексты на кнопках и в различных формах − им нужно уделять не меньше внимания, чем написанию статей для страниц сайтов. UX-продукты − это маленькие тексты, которые помогают пользователям не только сориентироваться на вашей онлайн-площадке, но и побудить целевую аудиторию к совершению действий коммерческого характера.
Для чего необходим UX-копирайтинг?
Создание коротких текстов для интернет-ресурсов − обязательное условие успешного ведения бизнеса. Они принесут такую пользу:
- Упрощение навигации и улучшение поведенческих факторов. Понятные заголовки и активные кнопки помогают гостям найти на ресурсе интересующие их сведения. Грамотное юзабилити упрощает продвижение сайта, улучшает его позицию в поисковой выдаче. Это повышает вероятность оформления заказа именно у вас.
- Рост конверсии. Пользователи будут чаще заходить на вашу онлайн-площадку, значит, вероятность совершения целевых действий возрастает. Чтобы анализировать результаты UX-копирайтинга необходимо настроить Яндекс.Метрику.
- Повышение лояльности пользователей. Удобная навигация и прозрачность взаимодействия с посетителями способствуют формированию положительного впечатления о вашей компании. Если поработать с короткими текстами, можно побудить гостя к возвращению на ваш сайт.
Отличия классического и UX-копирайтинга
UX-тексты − помощники пользователей, которые дают возможность гостям свободно ориентироваться на сайте и привлекают их внимание к важной информации. Активная кнопка, которая дополнена сведениями о том, для чего она нужна, будет работать эффективнее, чем элемент без надписи.
Что касается классического копирайтинга, то он состоит в написании достаточно больших материалов, цель которых − рассказать о продукте, описать его преимущества, поэтому краткость в данном случае далеко не всегда будет уместной.
Таким образом, UX-тексты − это описание функционала и проводники для пользователей, а классические тексты − инструмент продаж, побуждающий к покупке за счёт предоставления максимально полных сведений о товаре или услуге.
Кто должен писать короткие тексты?
Далеко не все компании могут позволить себе иметь в штате отдельного специалиста, занимающегося UX-копирайтингом. Откуда же брать эффективные короткие тексты? Существует несколько способов их создания:
- совместная работа копирайтера и маркетолога;
- обращение в профильное агентство;
- приглашение UX-копирайтера не на постоянной основе, а для участия в отдельно взятом проекте.
Принципы UX-копирайтинга
Основными принципами UX-копирайтинга являются:
- Понятность текстов. При составлении заголовков, надписей и т. д. необходимо учитывать специфику аудитории. Тексты должны быть ориентированы на неё. Стоит отказаться от использования терминов или давать пояснения к ним, если без специальной лексики не обойтись. Например, разместите подсказки, добавьте всплывающее окно с дополнительной информацией.


- Краткость. Вероятность того, что пользователь будет тратить время на прочтение объёмного материала, невысока. UX-тексты должны быть сжатыми, однозначными, максимально информативными.

- Предугадывание. Перед размещением текста прочтите его и подумайте, какие вопросы могут появиться у пользователей после ознакомления с этой информацией. Выявите проблемные места и поработайте над ними. Правильным решением станет организация тестирования. Для этого можно использовать UXCrowd, UX Feedback, UsabilityHub и другие сервисы.


- Использование одного стиля. UX-тексты должны быть согласованы между собой и не вступать в стилевой диссонанс. Если вы планируете сделать их нестандартными, то оригинальность должна присутствовать во всех материалах, а не только в некоторых из них.


С какими элементами сайта нужно работать в первую очередь?
В первую очередь необходимо поработать над следующими элементами:
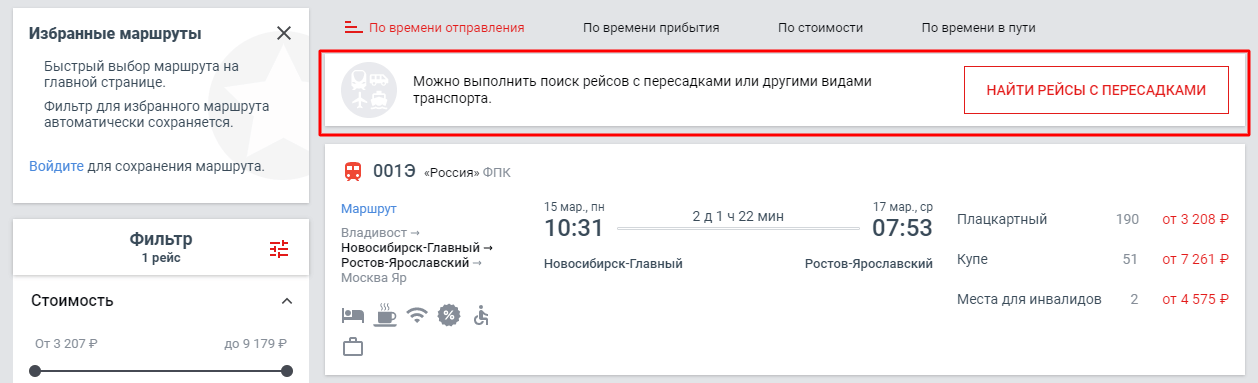
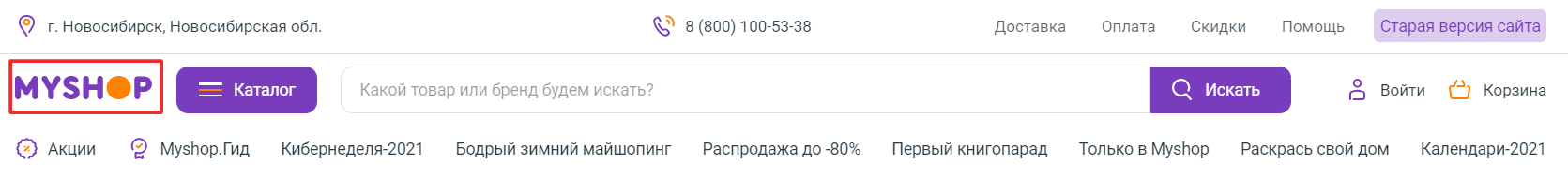
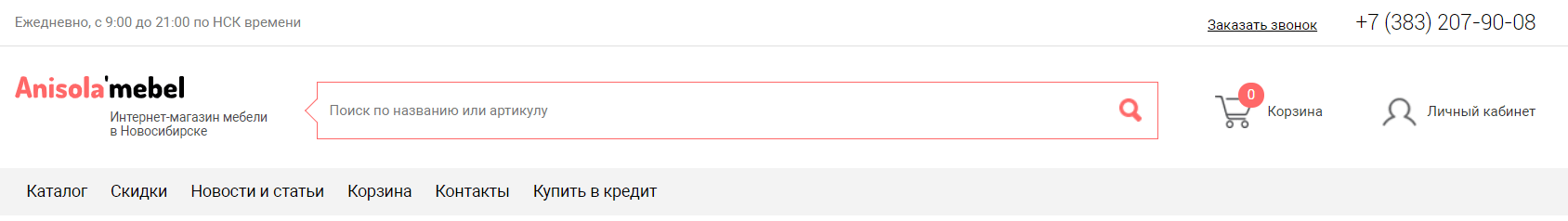
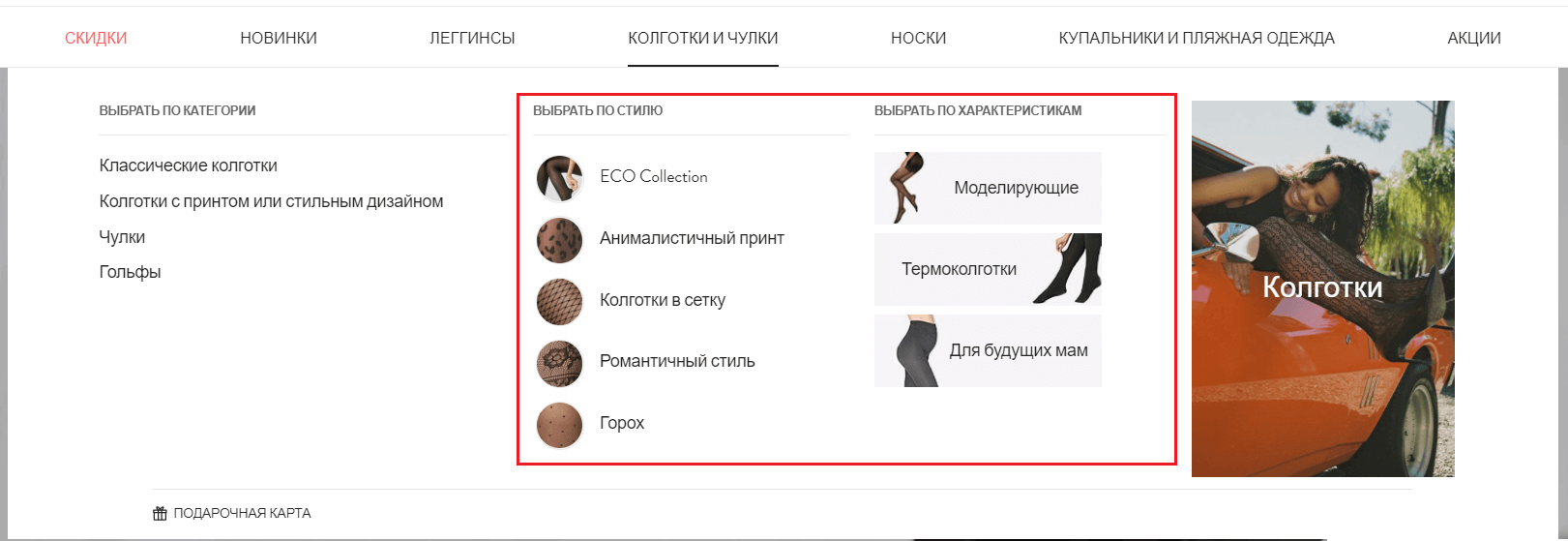
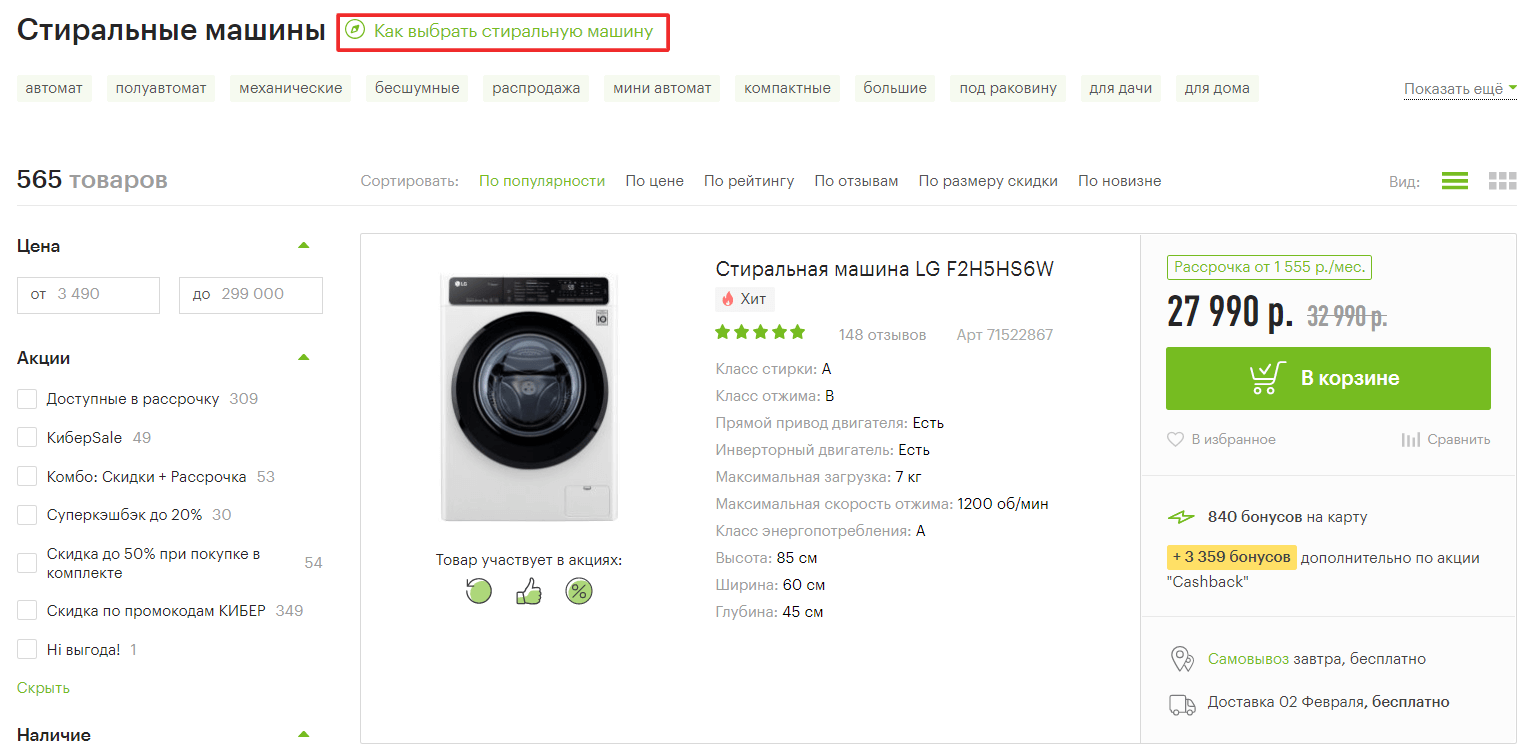
- Шапка сайта и горизонтальное меню. Их пользователи замечают практически сразу после захода на вашу онлайн-площадку. Здесь должны присутствовать название организации, род её деятельности, ареал работы, ссылка на электронную корзину (если вы ведёте продажи в режиме онлайн) и личный кабинет (при наличии), форма поиска, контакты, ссылки на основные разделы. Вот хороший и плохой примеры оформления шапки и горизонтального меню:


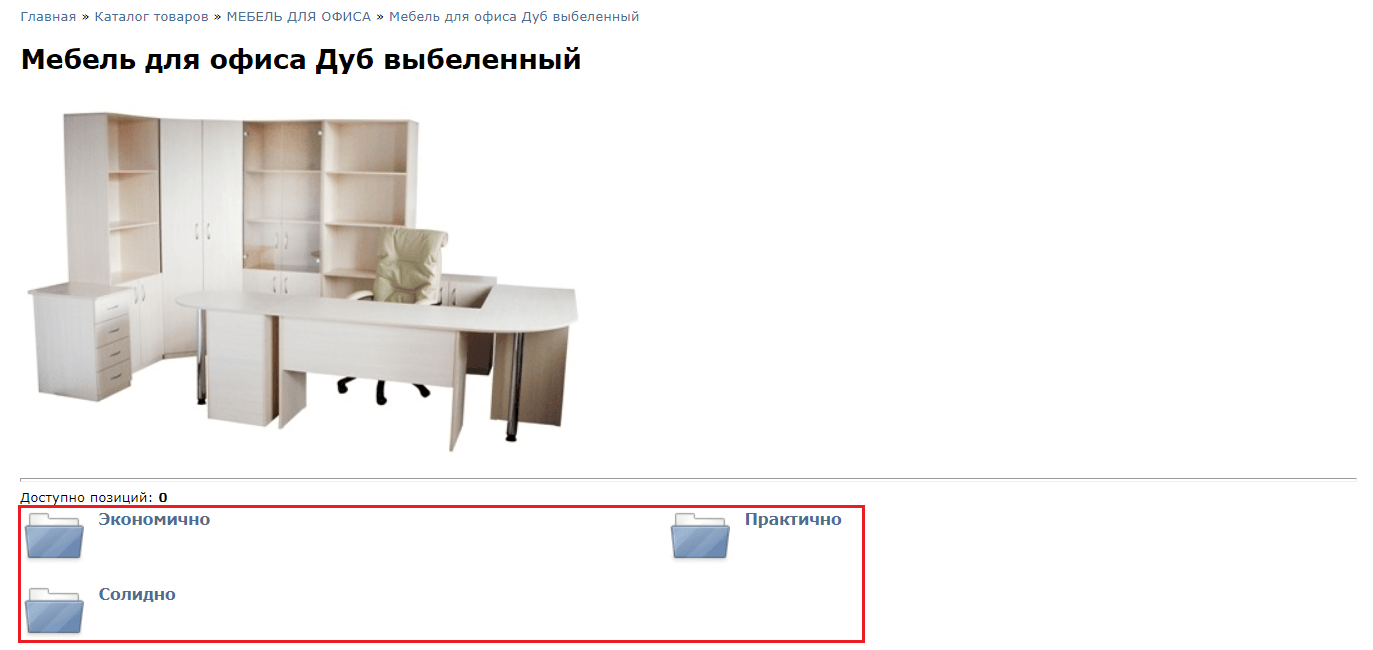
- Заголовки разделов. Они должны быть понятными и чёткими. Некорректное деление на подкатегории не понравится пользователям, а правильно сделанные подборки упростят навигацию.


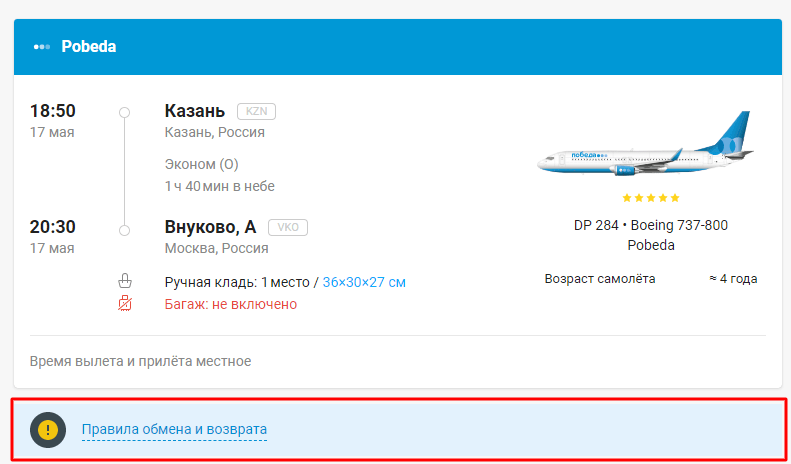
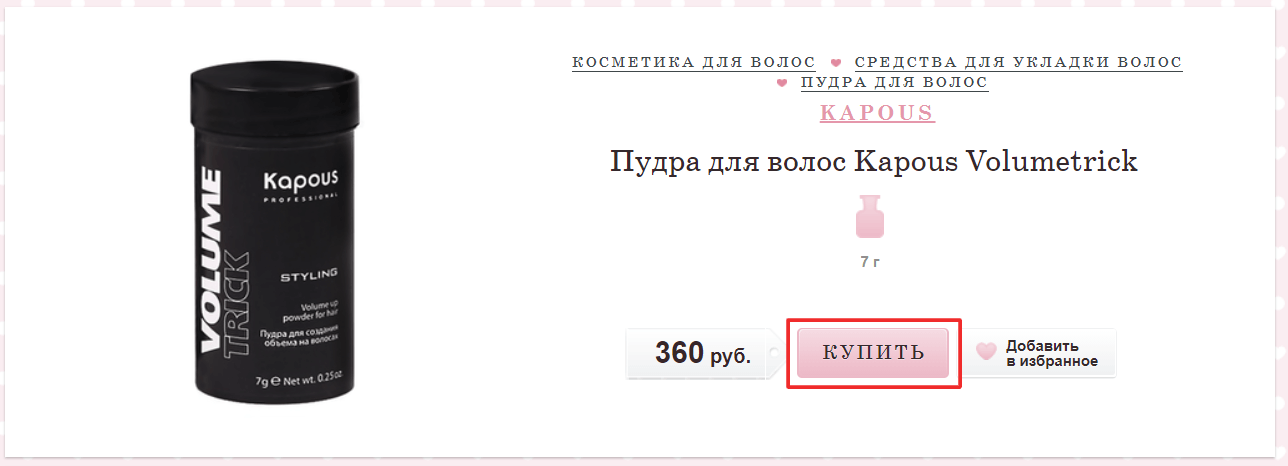
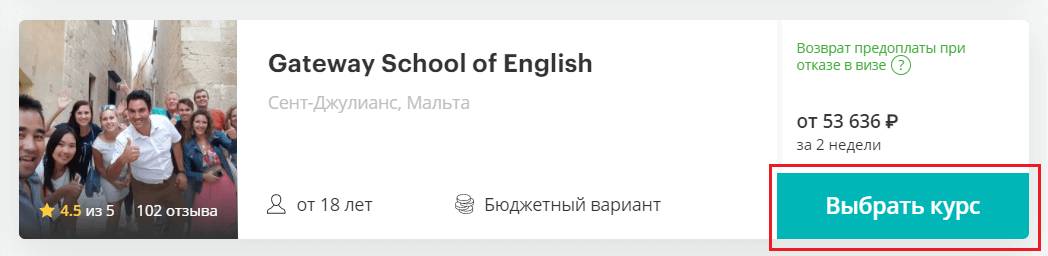
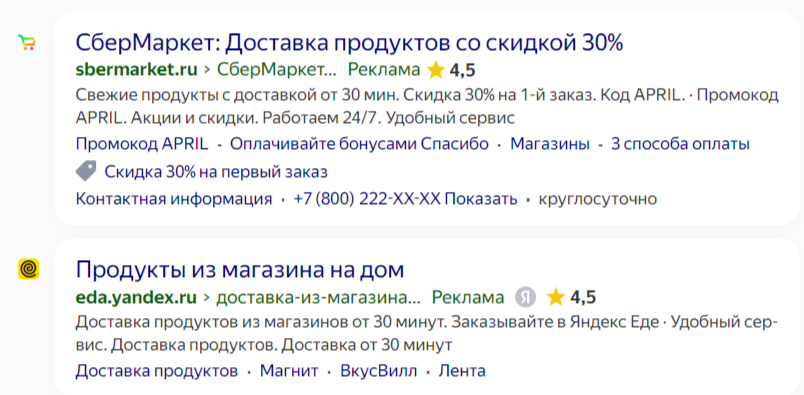
- Кнопки. Надписи на этих элементах нужны для того, чтобы гость мог понять, что произойдёт при нажатии и куда будет выполнен переход. Слово «Купить» не позволяет определить, что произойдёт − переход в форму заказа или в электронную корзину. Нужно чётко проложить маршрут.


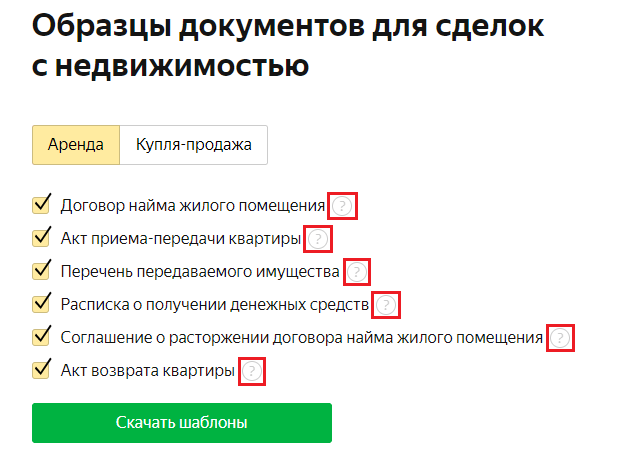
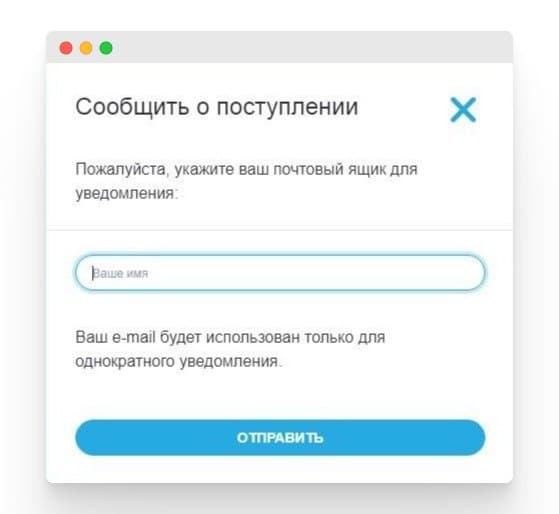
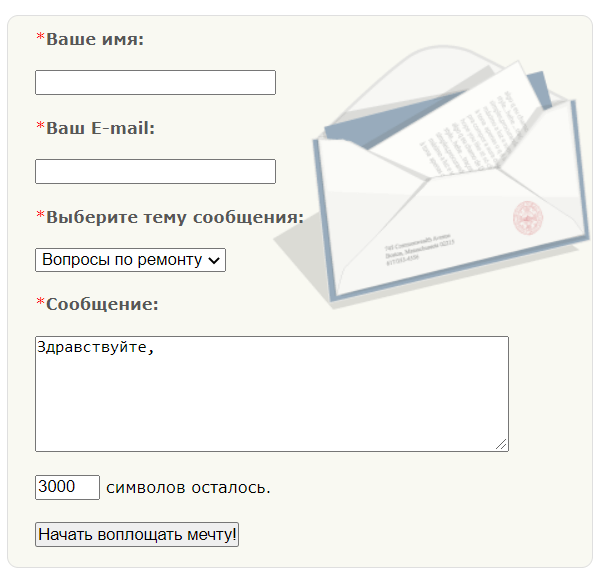
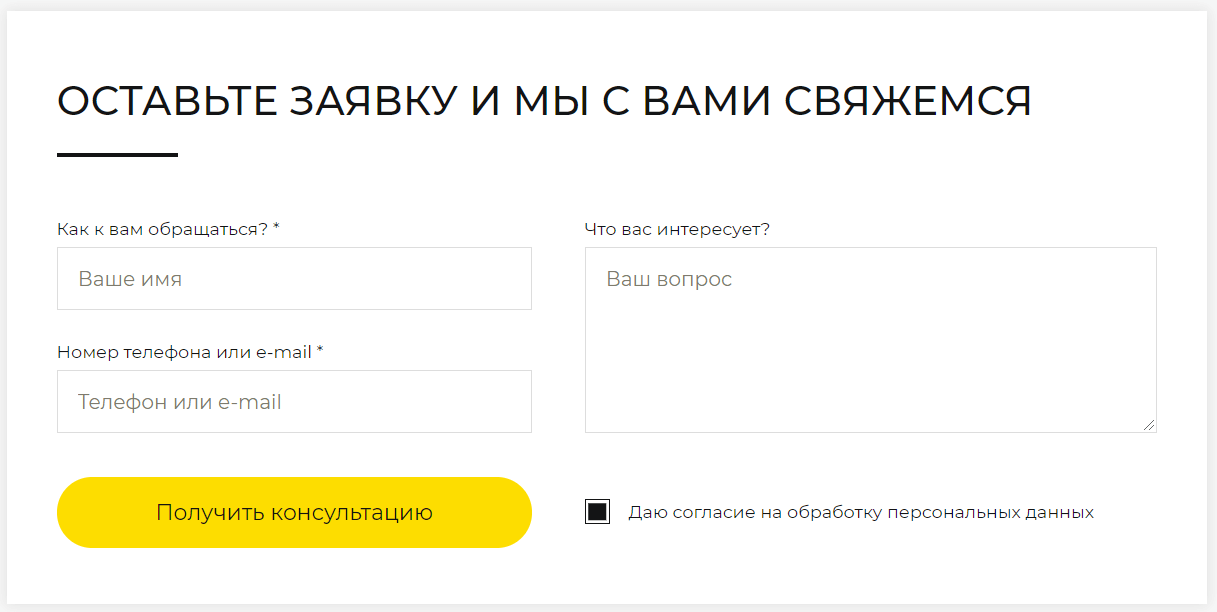
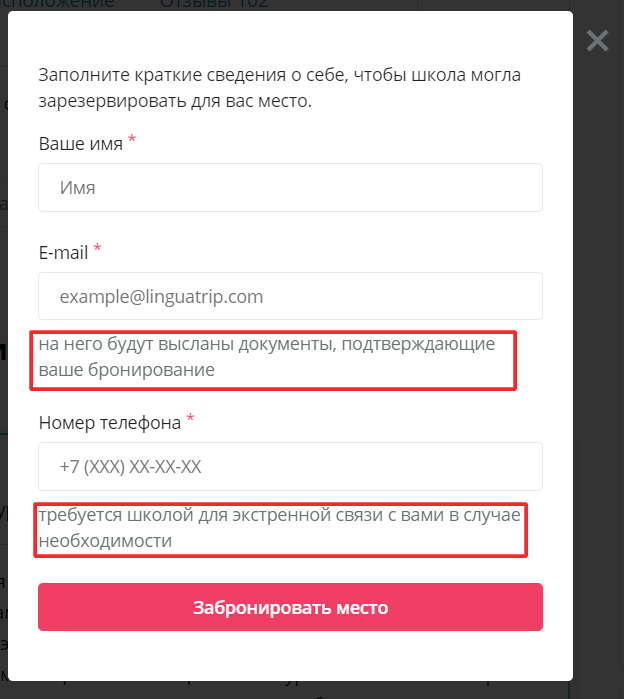
- Формы. Здесь тоже всё должно быть понятным и однозначным. Необходимы заголовки, надписи на кнопках. От лишних полей лучше избавиться.




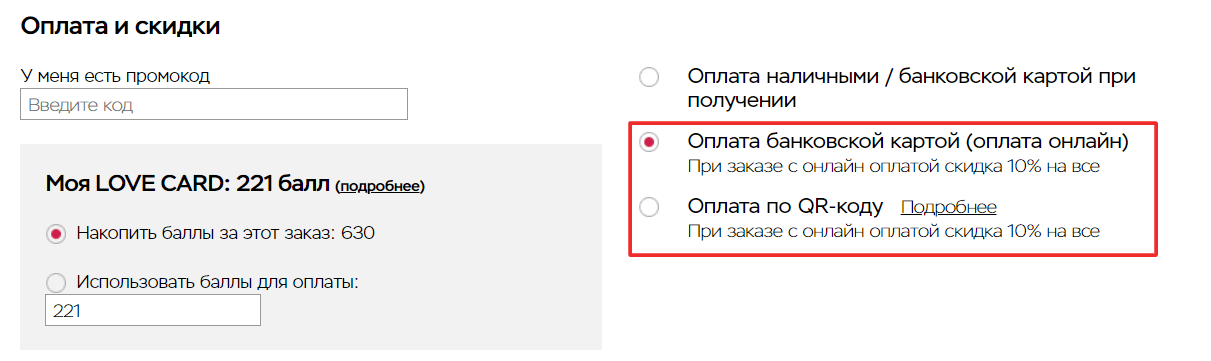
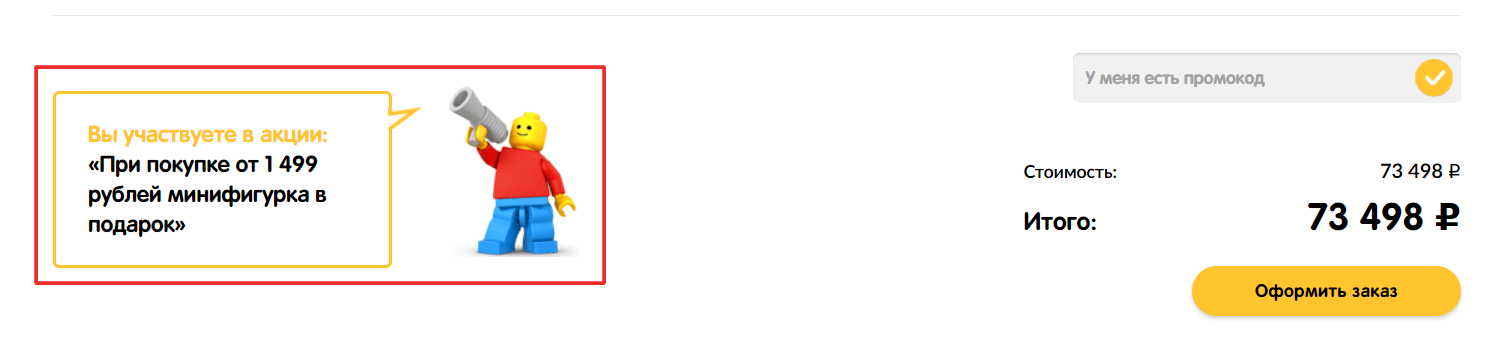
- Подсказки. Их основная задача − помочь пользователю комфортно перемещаться по сайту и узнать полезную информацию. Если короткого заголовка мало, нужно проставить ссылку, которая ведёт на подробную статью. Также подсказки стоит разместить в дополнение к электронной корзине (указание минимальной суммы заказа, условия акций и т. д.).


Таким образом, UX-тексты должны стать гармоничным дополнением вашего сайта, которое будет полезным для пользователей. Если вы хотите, чтобы их подготовкой занимались профессионалы, обратитесь к специалистам нашей веб-студии.
 |
Одним из трендов юзабилити этого года является UX-копирайтинг. Заголовки, тексты на кнопках и в различных формах − им нужно уделять не меньше внимания, чем написанию статей для страниц сайтов. |
копирайтинг, ux, принципы ux копирайтинга, для чего нужен копирайтинг |
|
Одним из трендов юзабилити этого года является UX-копирайтинг. Заголовки, тексты на кнопках и в различных формах − им нужно уделять не меньше внимания, чем написанию статей для страниц сайтов. |
копирайтинг, ux, принципы ux копирайтинга, для чего нужен копирайтинг |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Сейчас только тот является менеджером, кто заставляет знания работать. |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.