Дизайн сайта как SEO фактор ранжирования в 2022. Неочевидные нюансы в дизайне
С 2022 Google начал учитывать мобильные версии сайтов при ранжировании как главные.
Всем сайтам требуется адаптивный дизайн. Не у всех владельцев сайтов есть свободные средства на выполнение работ по проектированию интерфейсов.
Расскажем о нюансах, которые важно учитывать при разработке адаптивного дизайна.
Дизайн сайта как фактор ранжирования в SEO
Дизайн сайта стал фактором ранжирования в поисковой системе. Заявление размещено на официальном сайте Google.
Google:
"Индексирование с приоритетом мобильного контента включено по умолчанию для всех новых сайтов (опубликованных только недавно или ранее не представленных в индексе Google)."
В результате изменений индекс поисковой системы стал единым.
Поисковым алгоритмом приоритетно учитываются версии сайтов, которые сделаны для мобильных устройств.
ВНИМАНИЕ! Если вы специально разместили на мобильной версии меньше контента, чем на обычной, учтите, что после включения нового способа индексирования трафик может снизиться. Это связано с тем, что робот Googlebot не будет находить на странице те данные, которые получал раньше.
А значит если на сайте есть проблемы с адаптацией страниц под мобильные устройства, сайт теряет позиции в поисковой выдаче.
Создание адаптивного дизайна сайта является посильной задачей для большинства владельцев сайтов.
Но с учетом важных нюансов при проектировании интерфейса есть проблемы.
Например, мало кто учитывает адаптацию шаблона сайта по высоте окна браузера.
Дизайнеры среднего уровня подобных решений предложить не могут. Благо есть ценный опыт, накопленный известными user experience дизайнерами.
Рассказываем о нюансах учета высоты окна браузера, которые важно учитывать при разработке адаптивного дизайна для любого сайта.
Используйте рекомендации на практике при редизайне сайта.
Предложенные решения позволяет внедрить адаптивный дизайн правильно, что позитивно влияет на позиции в выдаче через улучшение поведенческих факторов.
Адаптивный дизайн: блоки по высоте
Ложные предположения о том, как пользуются сайтом — важнейший фактор, отрицательно влияющий на поведенческие факторы.
Например, ошибочно полагать, что сайтом будут пользоваться, открывая браузер во весь экран. Правильным подходом является расчет на худшее.
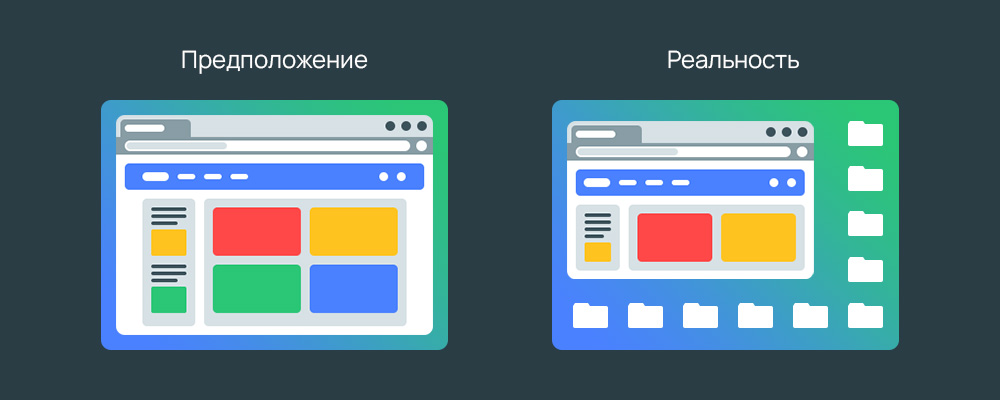
Предположения и реальность.

Сценариев работы с уменьшенным окном браузера много, однако если на большинстве сайтов открыть инструменты разработчика, то видимой окажется лишь малая область страницы.

Но есть способы улучшить впечатления пользователя от работы с сайтом.
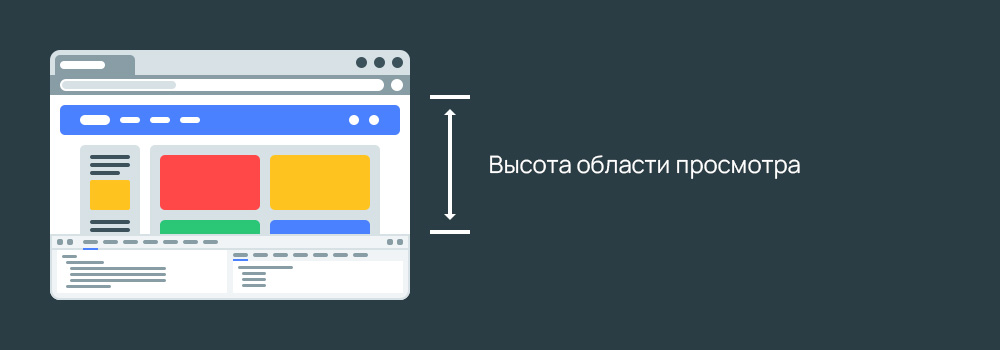
При разработке адаптивного дизайна зачастую указывается как конкретный блок выглядит при разной ширине области просмотра. Но также следует указать значения для разной высоты.

Такое мышление позволяет использовать максимально допустимую плотность информации.
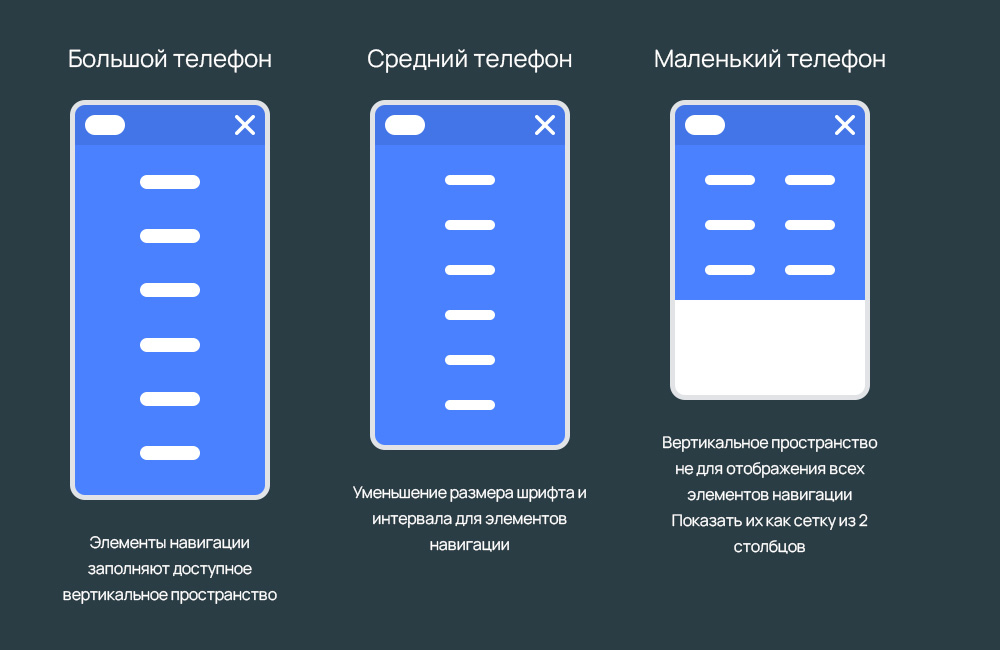
Навигационные элементы должны отображаться так, чтобы заполнять весь экран. Когда размер высоты мал, то следует уменьшить следующие значения:
- - Шрифт;
- - Высота строки.
В результате, если размер области просмотра мал (например, как у iPhone 5), то элементы навигации будут отображаться в виде сетки из двух столбцов.
Подобный подход встречается крайне редко. Но реализация на практике крайне простая.
Есть два основных метода по управлению контентом при разной высоте. Методы такие:
- - Вертикальные медиазапросы;
- - Единицы измерения области просмотра.
Вертикальные медиазапросы. Пример реализации:
@media (min-height: 500px) {
.element {
/* стили */
}
}
/* ИЛИ */
@media (orientation: landscape) {
.element {
/* стили */
}
}Единицы измерения области просмотра. Значения позволяют масштабировать элементы относительно области просмотра, то есть видимой части страницы.
Задаются так:
- - vw — ширина;
- - vh — высота.
Пример:
height: 25vh
25% от высоты области просмотра.
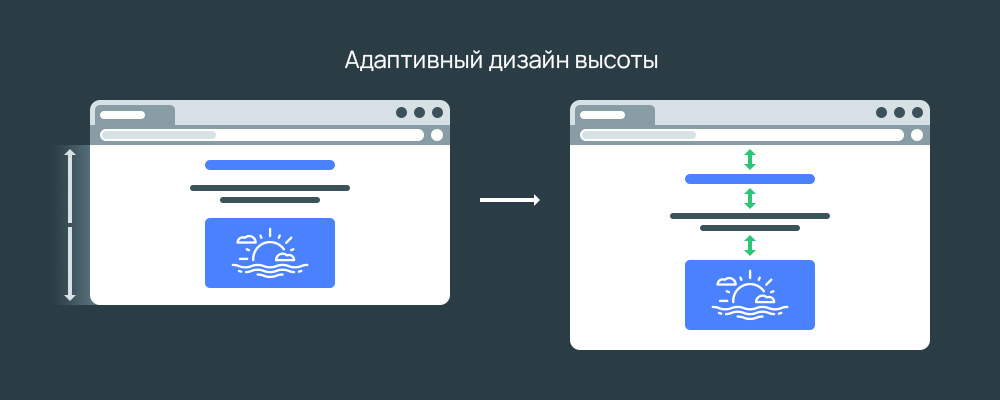
С учетом высоты области просмотра можно регулировать расстояние между элементами по вертикали.
Пример реализации:
.hero__title {
margin-bottom: calc(10px + 5vh);
}
Получается, чем больше по высоте окно браузера — тем больше расстояние между элементами:

Но на больших экранах высота области просмотра будет слишком большой. Значит, следует ограничить margin-bottom по размеру. Есть два способа реализации:
- - Медиазапросы;
- - CSS-функции сравнения.
Первый способ отличается лучшей браузерной поддержкой. Код для ограничения размера margin-bottom, если страницы открывается на большом экране:
@media (min-width: 2200px) {
.hero__title {
margin-bottom: 40px;
}
}
Второй способ заключается в применении CSS-функции clamp(). Задаем минимальный размер отступа — 10px, максимальный — 50px, значения, находящиеся между этими двумя, зависят от размеров окна браузера:
.hero__title {
margin-bottom: clamp(10px, 5vh, 40px);
}
С методами решения разобрались. Теперь посмотрим на примеры решения распространенных проблем.
Примеры
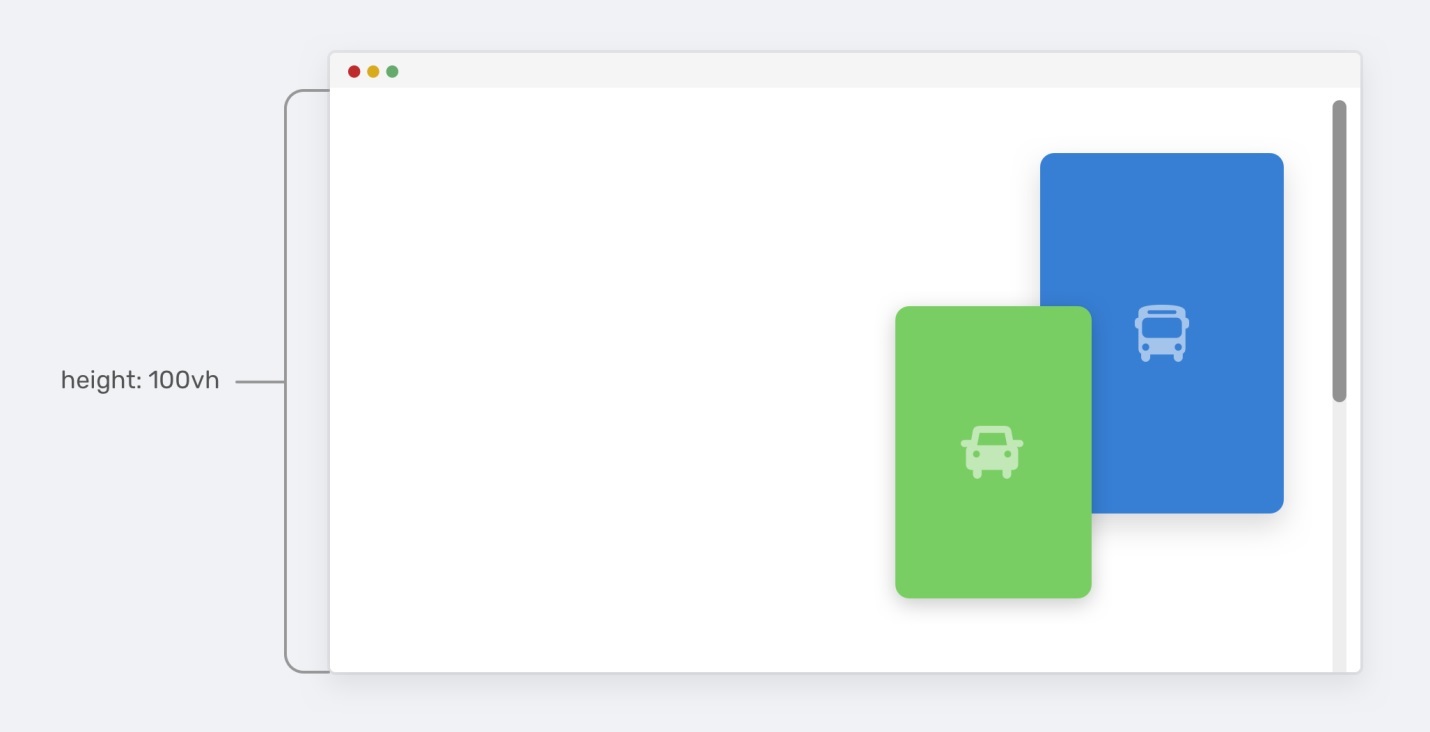
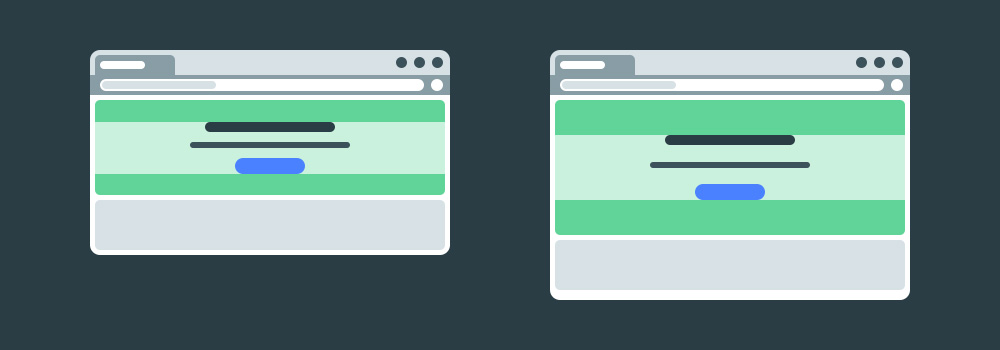
1 — Перекрывающийся контент
Элементы страниц часто накладываются при изменении высоты окна браузера.
На большом экране сайт выглядит хорошо.

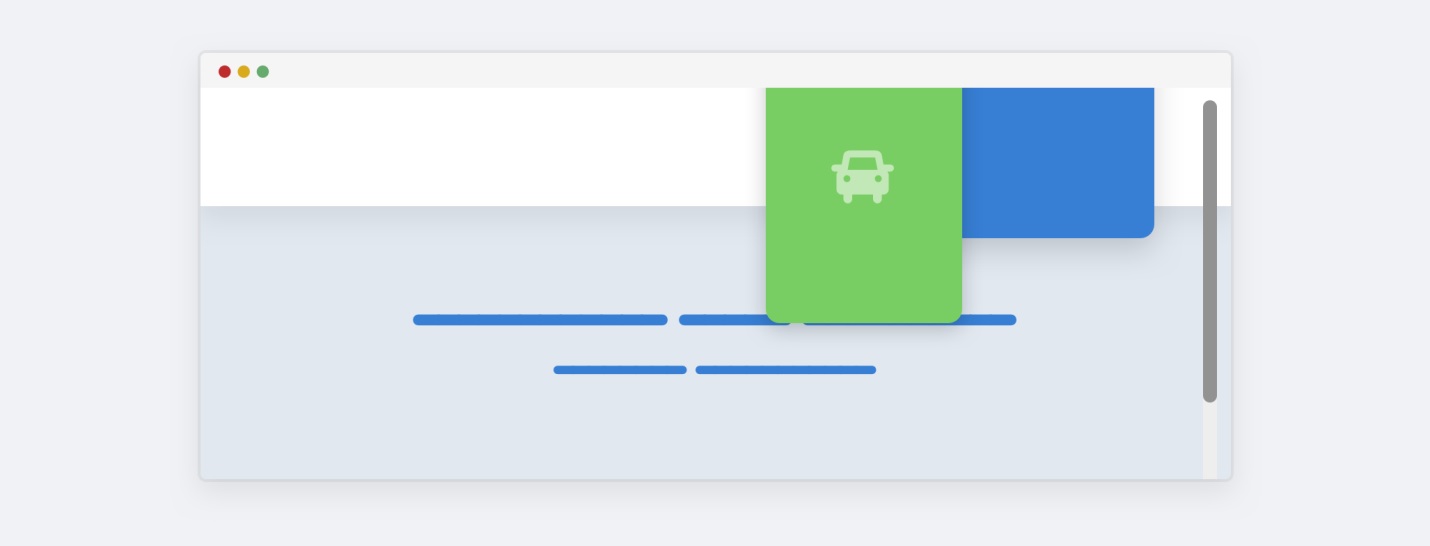
Но на меньшем по высоте экране элементы сайта перекрывают важные разделы.

Варианты решения подобных проблем:
- - Задать изображениям фиксированные размеры: width, height. Часто задается только width. Отсутствие свойства height является причиной проблемы;
- - Применять к верхнему разделу страницы свойство height: 100vh в случае, если высота области просмотра больше, например, 700px.
Есть вариант скомбинировать оба подхода и получить более надежное решение проблемы:
.hero__thumb {
width: 400px;
height: 300px;
object-fit: contain; /* Чтобы изображение не сжималось */
}
@media (min-height: 700px) {
.hero {
height: 100vh;
}
}
Бывает и так, что блок перекрывается текстом.

Для исправления проблемы следует использовать свойство min-height.
В результате если содержимое окажется больше, чем раздел способен вместить, то размер увеличится и содержимое не перекроет следующий элемент.
Пример реализации:
@media (min-height: 700px) {
.hero {
min-height: 100vh;
}
}
2 — Фиксированный заголовок страницы
Часто заголовки зафиксированы при прокрутке. Но редко учитывается высота экрана.
Надо делать так, чтобы заголовок имел фиксированную позицию только в случае, если на экране достаточно вертикального пространства.

Заголовок имеет смысл скрывать, если пользователь просматривает страницу в ландшафтном режиме.
Пример кода, при котором в ландшафтном режиме заголовок фиксироваться не будет:
@media (min-height: 700px) {
.site-header {
/* position: fixed */
}
}
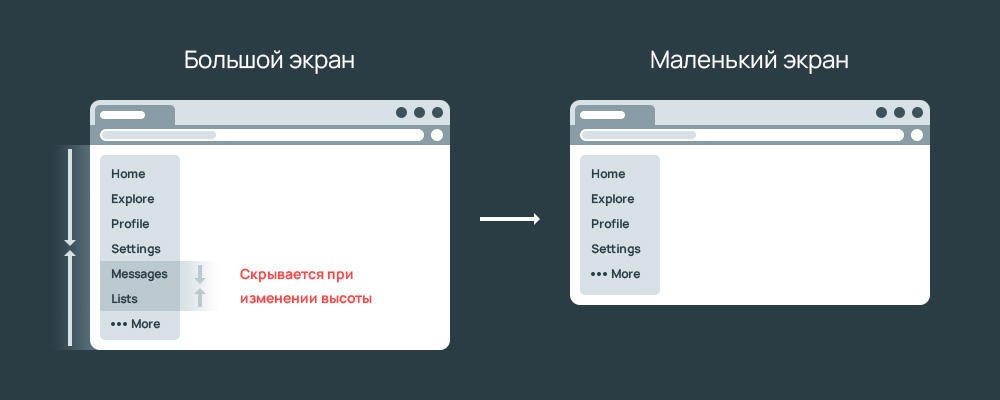
3 — Скрытие менее важных элементов
Подобный сценарий применяется в Twitter. Подход важно использовать на коммерческих сайтах.
Идея заключается в следующем — при изменении высоты области просмотра менее важные элементы удаляются и добавляются в раздел Больше.
Пример реализации:
.nav__item--secondary {
display: none;
}
@media (min-height: 700px) {
.nav__item--secondary {
display: block;
}
}
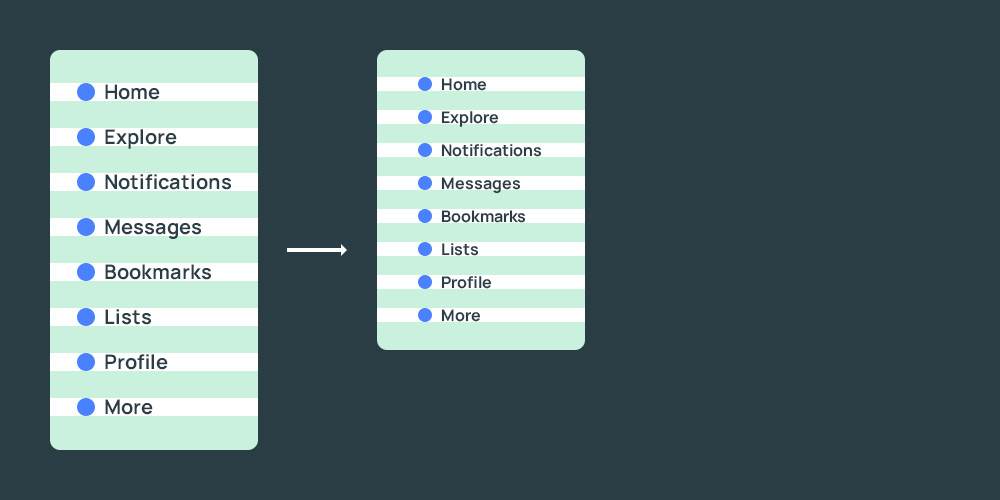
4 — Уменьшить интервал в элементах навигация
Практически на любом сайте есть навигация. В случае когда высота области просмотра мала, то надо заложить автоматическое уменьшение размера шрифта и межстрочного расстояния между пунктами.
Пример реализации:
.nav__item {
padding-top: 4px;
padding-bottom: 4px;
}
@media (min-height: 700px) {
.nav__item {
padding-top: 10px;
padding-bottom: 10px;
}
}
В результате на экране будут выводиться все важные элементы навигации.
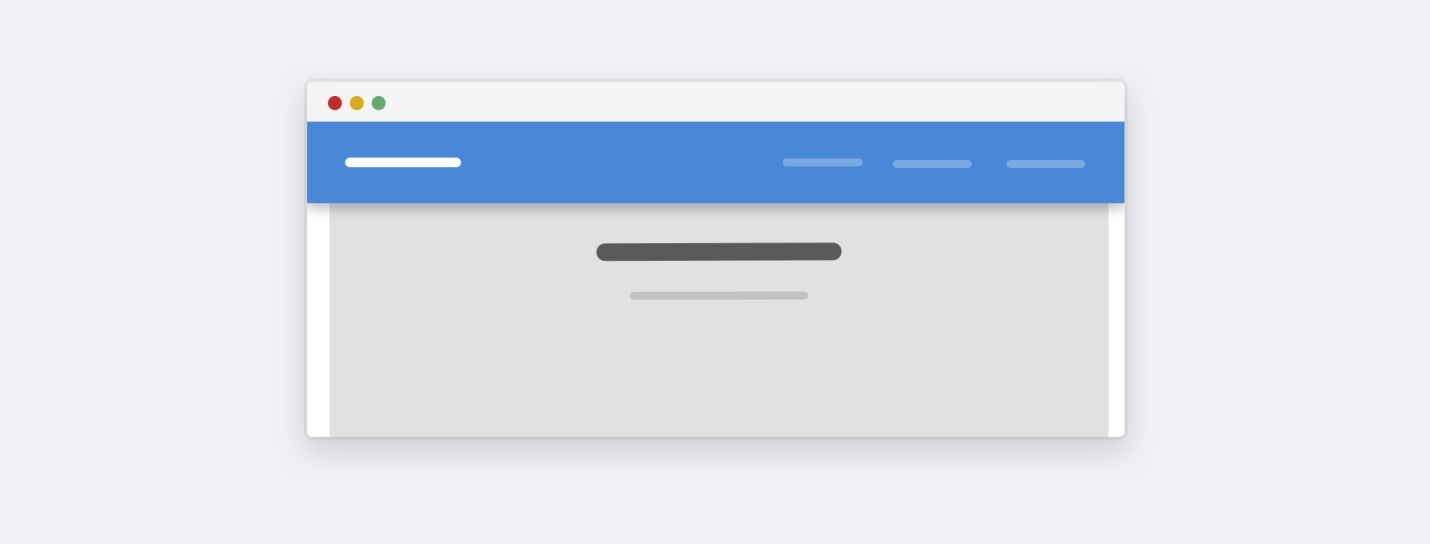
5 — Высота шапки на странице
Верхнему разделу страницы нужно свободное вертикальное пространство, дающее легкость.
Размер свободного пространства есть смысл связать с высотой области просмотра. Чем в большем окне открыта страница — тем больше.

Пример реализации:
.hero {
padding-top: 24px;
padding-bottom: 24px;
}
@media (min-height: 700px) {
.hero {
padding-top: 40px;
padding-bottom: 40px;
}
}
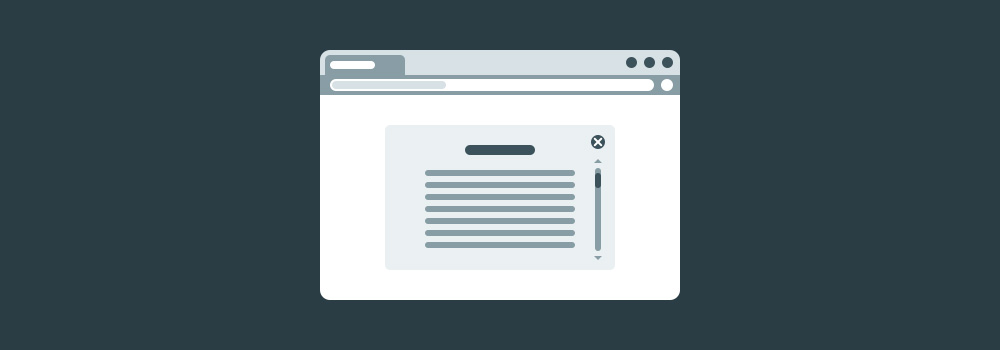
6 — Всплывающие окна
Если всплывающее окно содержит нормальный объем данных, то обычно выглядит хорошо.

Правильным является выравнивание окон по центру экрана. Пример реализации:
.modal__body {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 500px;
}
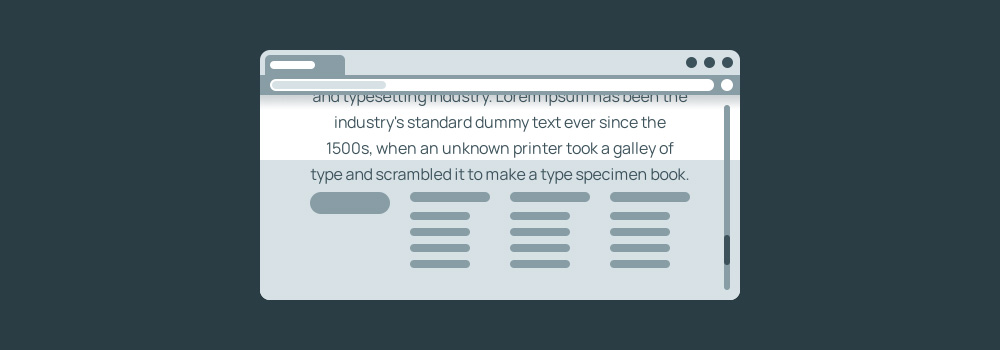
В случае когда в всплывающем окне много текста, то элемент заполнит весь экран по вертикали, такое часто встречается на практике.
Есть способ исправить проблему. Пример реализации:
.modal__body {
position: absolute;
left: 50%;
top: 3rem;
transform: translateX(-50%);
width: 500px;
min-height: 200px;
max-height: 500px;
overflow-y: auto;
}
@media (min-height: 700px) {
.modal__body {
top: 50%;
transform: translate(-50%, -50%);
}
}
min-height нужен для того, чтобы элемент выглядел хорошо даже в случае, когда выводится короткое содержание.
max-height позволяет ограничить высоту заданным значением.

Выводы
Как дизайн сайта влияет на продвижение? Влияет по разным направлениям:
- - Напрямую через метрики поисковой системы, которые используются для оценки пригодности сайта под мобильные устройства;
- - Через поведенческие факторы ранжирования сайтов.
Когда Google перешел на mobile-first индекс, мобильная версия сайта стала основной версией, которая учитываться при ранжировании в поисковой выдаче.
Как сделать дизайна сайта максимально подходящим под разные устройства? Следует учитывать такие нюансы:
- - Учёт отрисовки в окне по ширине и высоте;
- - Скорость загрузки;
- - Размещать главный контент выше в шаблоне страницы.
Тюнинг дизайна сайта минимально, но влияет на продвижение и конверсию.
Учет отображения сайта по вертикали ориентирован на потребности пользователя, а значит в дополнение способен улучшить и значение метрики конверсии.
Практические советы по реализации расписаны выше.
Источник: https://ru.megaindex.com/blog/responsive-design-seo
 |
С 2022 Google начал учитывать мобильные версии сайтов при ранжировании как главные.Всем сайтам требуется адаптивный дизайн. Не у всех владельцев сайтов есть свободные средства на выполнение работ по проектированию интерфейсов.Расскажем о нюансах, которые важно |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
С 2022 Google начал учитывать мобильные версии сайтов при ранжировании как главные.Всем сайтам требуется адаптивный дизайн. Не у всех владельцев сайтов есть свободные средства на выполнение работ по проектированию интерфейсов.Расскажем о нюансах, которые важно |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Сейчас только тот является менеджером, кто заставляет знания работать. |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.