Адаптация сайта под мобильные устройства: как это сделать?
Количество пользователей, которые изучают информацию в интернете, используя смартфоны или другие мобильные устройства, стабильно растёт. В силу этого перед владельцами веб-ресурсов стоит важная задача: им нужно проверить, правильно ли и корректно ли отображается на небольшом экране вся информация, нет ли проблем с оформлением заказа. Что для этого нужно? Просто поставьте себя на место пользователя: зайдите на свой собственный сайт с мобильного девайса. Если всё в порядке, то потребности в адаптации нет. В том случае, когда возникли проблемы, нужно срочно предпринять действия по их устранению. Обеспокоиться необходимо, если вы заметили, что:
- текст отображается неправильно (виден только частично);

- шрифт очень мелкий, попасть пальцем по ссылке для перехода или заказа сложно;

- контент находится слишком низко, чтобы дойти до него, нужно выполнить несколько прокруток;

- баннер или реклама занимают значительную часть дисплея, перекрывая другую информацию.

А что делать, если мобильного устройства под рукой нет? Можно воспользоваться специальными сервисами посредством ПК. Основные из них следующие:
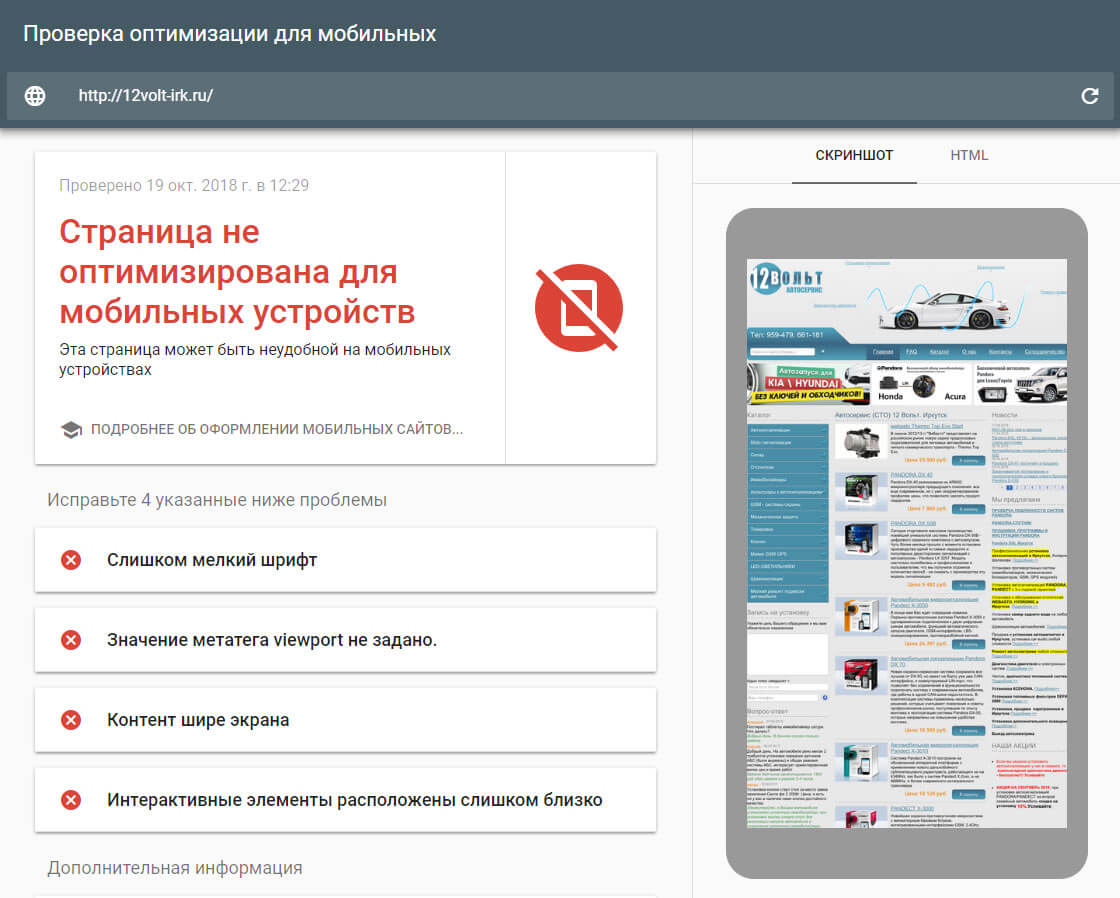
- Mobile Friendly (разработка Google). Всё, что нужно сделать, зайти на этот сервис и ввести в соответствующее поле адрес интернет-сайта. Затем нажимайте кнопку «Проверить» − и вам будет продемонстрирован результат.

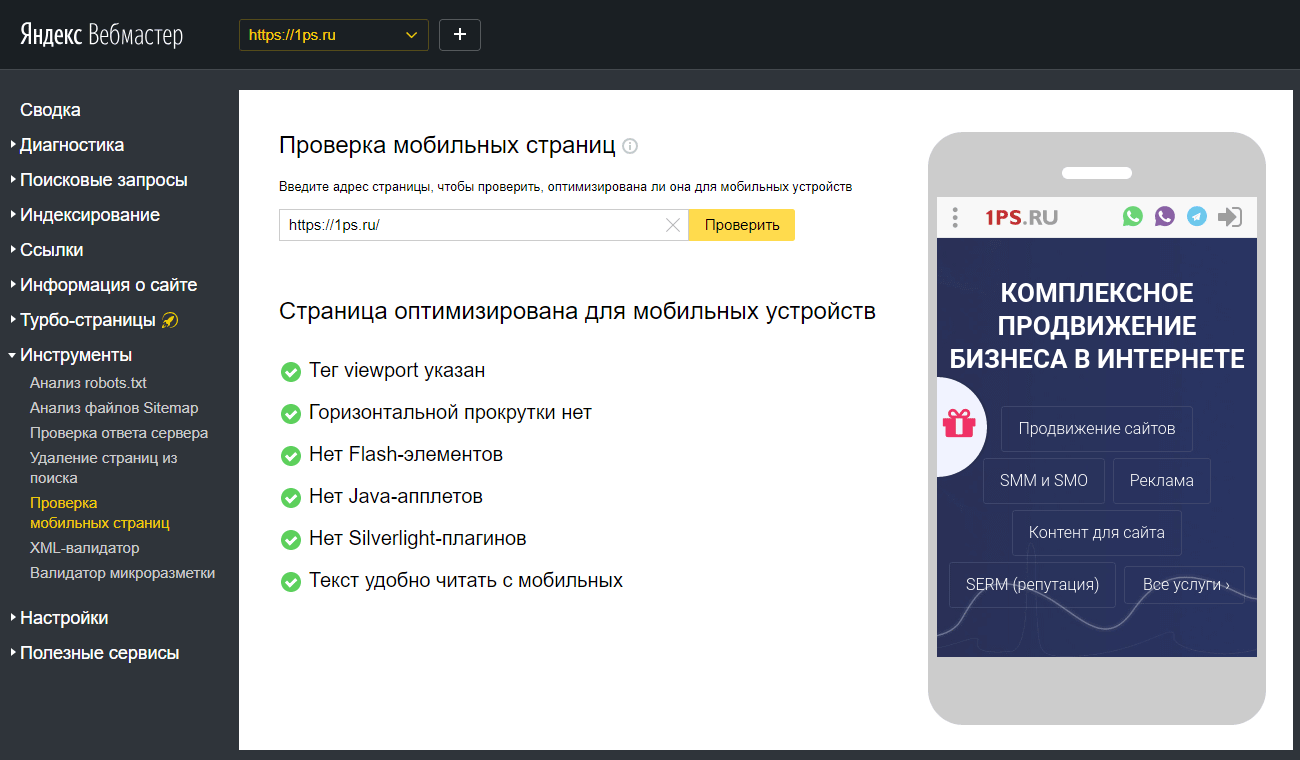
- Проверка мобильных страниц (продукт Яндекса). Сервис доступен тем, кто уже зарегистрирован в Яндекс.Вебмастере. Порядок действий такой же: введение адреса и нажатие на активную кнопку.

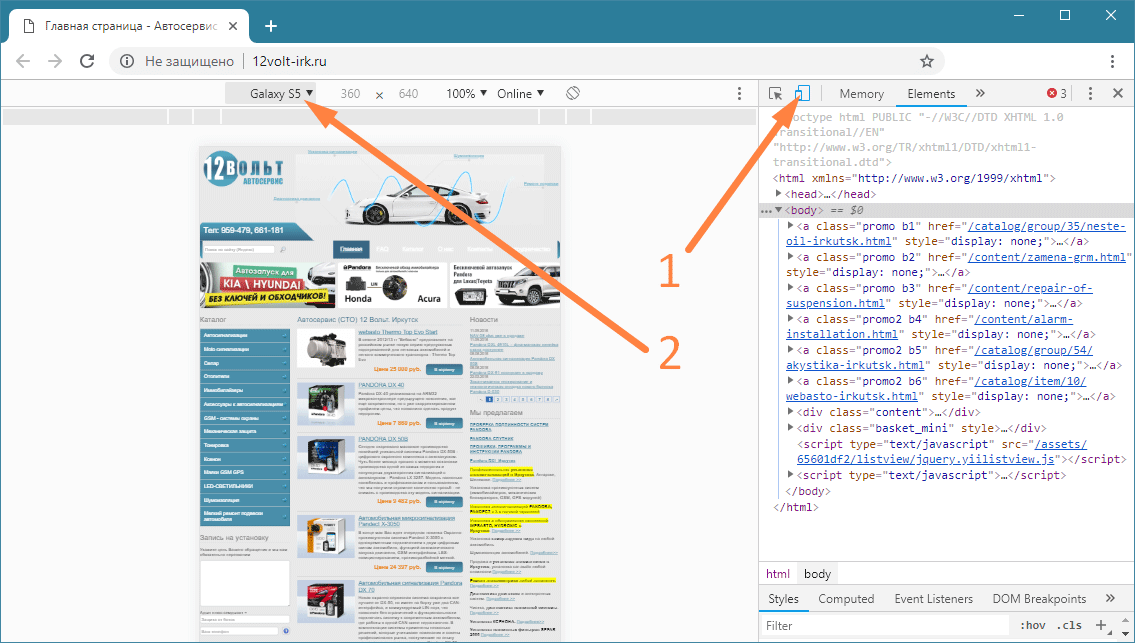
- Инструменты разработчика (проверка в браузере). Вам нужно открыть свой сайт в браузере, найти пункт «Дополнительные инструменты» – «Инструменты разработчика». Альтернативные варианты − клавиша F12 или сочетание CTRL + Shift + I. После этого вы увидите Панель разработчика, в которой выполняется переключение на мобильные девайсы (нужно указать модель устройства).

Оказалось, что на мобильных устройствах сайт виден некорректно? Значит, нужно решить, как именно он должен выглядеть. Чтобы получить макет веб-ресурса под смартфоны, планшеты и т. д. вы можете:
- воспользоваться услугами профессиональных дизайнеров;
- привлечь к работе верстальщиков.
Правильным решением станет изначально подготовить техническое задание для специалистов, чтобы они лучше понимали ваши требования, а результат оправдал ожидания.
Особенности адаптации сайта под мобильные устройства
Процесс адаптации веб-ресурса является многоэтапным. Чтобы сайт был хорошо виден на экране мобильного устройства, необходимо будет предпринять ряд шагов.
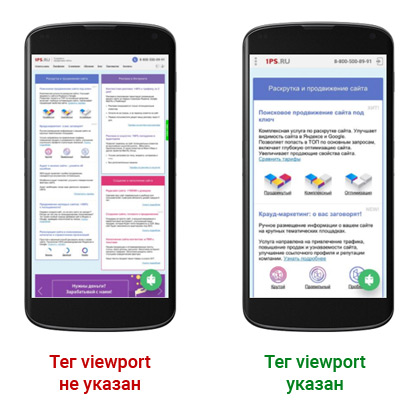
Указание мета-тега Viewport
На начальном этапе нужно сообщить браузеру о том, что наполнение интернет-ресурса будет корректироваться под ширину девайса (будь то десктопное или мобильное устройство) и отражаться при этом в реальном масштабе. Для этого нужно провести добавление мета-тега Viewport в секцию (находится в коде сайта).

Комбинация width=device-width сообщает браузеру, что ширина окна должна соответствовать ширине устройства, а initial-scale=1 говорит, что веб-ресурс необходимо показать в изначальном варианте (без увеличения или уменьшения).
Если не внести указанный тег, браузер автоматически примет ширину наполнения равной стандарту десктопного устройства (1024 точки). Значит, на смартфоне с 340 пикселями интернет-ресурс уменьшится в три раза.
Обновление стилей сайта
Вам нужно взять макеты интернет-ресурса, подготовленные для мобильных устройств, и добавить в стили сайта дополнительные моменты, касающиеся демонстрации блоков при разной ширине экрана.
После проведённых манипуляций браузер будет обращать внимание на показатель ширины устройства и использовать дополнительные условия настроек при отображении интернет-ресурса.
Чаще всего использование специальных стилей даёт возможность:
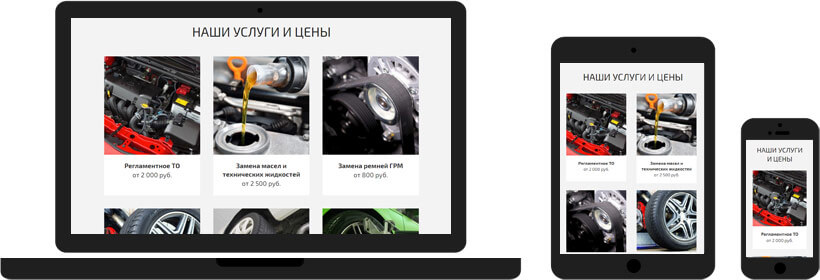
- Уменьшить количество блоков, расположенных в одном ряду. Если на мониторе ПК карточки товаров показываются по четыре блока, то на мобильном устройстве они не поместятся в один ряд. Демонстрация будет выполняться по одной карточке.

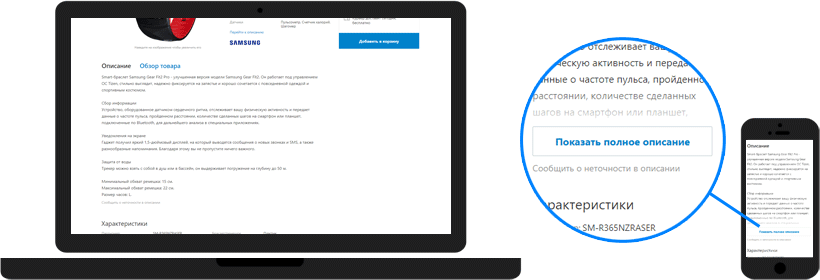
- Скрыть часть блоков. Они могут не показываться вообще или открываться при нажатии на ссылку «Развернуть». Это может понадобиться в разных случаях. Например, тогда, когда товар снабжён длинным описанием, которое на телефоне займёт несколько экранов. Если гость заинтересован в информации, он сможет получить к ней доступ, а если нет, то не будет раздражён большим количеством текста.

- Изменить линейные размеры определённых элементов. Чаще всего необходимо уменьшить расстояние между блоками или шрифт заголовков. Что касается текста, то он не должен быть слишком мелким, его нужно увеличить так, чтобы читать информацию с телефона было удобно. Также регулируются размеры активных кнопок, отступы между различными интерактивными элементами.

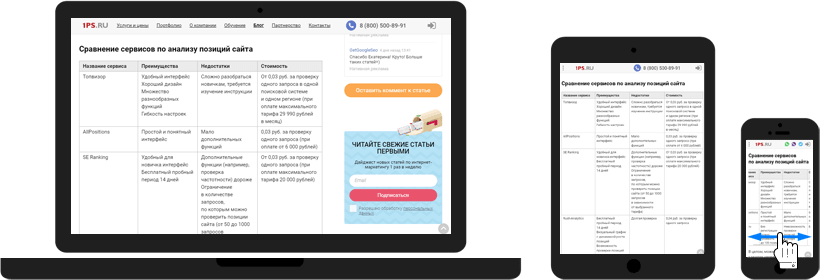
- Добавить горизонтальную прокрутку для таблиц. Если на сайте есть таблица, а количество столбцов в ней велико, нужно обеспечить возможность их просмотра путём прокрутки вправо или влево.

Доработка дизайна сайта
Некоторые элементы веб-ресурса потребуют глобальной доработки. Чаще всего масштабные работы нужно провести в отношении шапки сайта, меню и фильтров, которые присутствуют в каталоге товаров. Итак, обо всём по порядку:
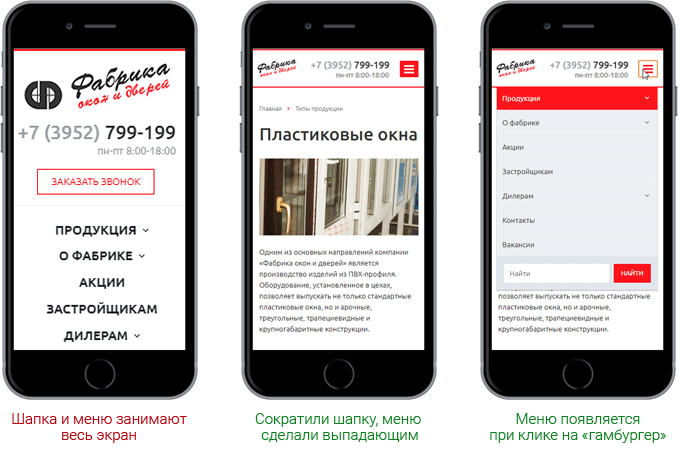
- Шапка сайта и меню. Если вы просто сместите все строки в шапке друг под друга, то она займёт целый экран, гостю придётся каждый раз долго листать страницы, чтобы дойти до нужной информации. Для мобильных версий сайтов нужно сократить шапку, меню подать в скрытом виде.

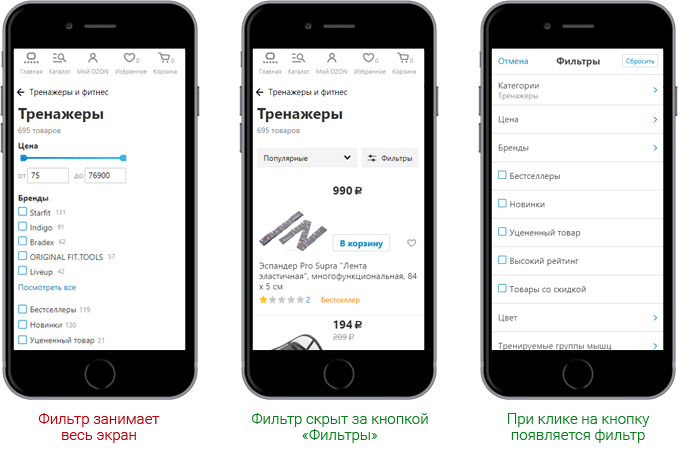
- Система фильтров. Чаще всего фильтры находятся слева. Это значит, что в коде сначала прописан фильтр, а потом перечень товарных позиций. Это может привести к тому, что при использовании мобильной версии интернет-ресурса блок с товарами может сместиться, пользователь его просто не увидит. Решить такую проблему можно и нужно. Требуется только скрыть фильтры под одноимённую кнопку. За счёт этого все товары попадут на первый экран, а параметры выбора пользователь определит сам.

Уменьшение объёма рекламы и всплывающих окон
Если на вашем интернет-ресурсе присутствуют блоки с рекламной информацией, нужно проверить, не требуют ли они уменьшения в размерах. Это позволит сэкономить место на экране смартфона, планшета и т. д. Всю рекламу убирать не нужно, требуется только снизить её объём. Например, если в десктопной версии сайта используется четыре баннера, то для мобильной достаточно одного.
Такая же ситуация и с всплывающими окнами: они не должны занимать большую часть экрана. Модуль необходимо «подрезать» или вообще отказаться от его использования. Это может положительно сказаться на лояльности гостей к вашему предложению. Кроме того, не будет претензий со стороны поисковиков, которые могут понизить позиции веб-ресурса со слишком большим объёмом рекламы.
Уменьшение количества контента
Если на вашем интернет-сайте есть материалы, которые вы полностью скрываете от пользователей, использующих для визита на сайт мобильное устройство, их нет смысла загружать вообще. Так можно добиться повышения скорости открывания страниц. Чтобы контент можно было разграничить, нужно либо написать программный модуль, либо использовать готовое решение.
Выполнение проверки всех страниц
Если на вашем сайте относительно небольшое число страниц − до 200 − стоит пересмотреть их все, чтобы убедиться в правильности отображения сведений. Владельцам интернет-ресурсов, которые состоят из тысяч страниц, проводить такую проверку нет смысла: внимание нужно уделить только наиболее важным страницам (продающие, дающие трафик и т. д.).
Наличие адаптивной версии сайта − это не только дань моде, но и возможность улучшить позиции ресурса, поведенческие факторы и повысить прибыль. Если вы хотите, чтобы веб-ресурс вашей компании правильно отображался на всех устройствах, доверьте разработку мобильной версии нашим специалистам.
 |
Количество пользователей, которые изучают информацию в интернете, используя смартфоны или другие мобильные устройства, стабильно растёт. В силу этого перед владельцами веб-ресурсов стоит важная задача: им нужно проверить, правильно ли и корректно ли отображается на небольшом экране вся информация, нет ли проблем с оформлением заказа. Что для этого нужно? Просто поставьте себя на место пользователя: зайдите на свой собственный сайт с мобильного девайса. Если всё в порядке, то потребности в адаптации нет. |
адаптивный дизайн, отзывчивый дизайн, адаптивность сайта, мобильный дизайн, мобильная версия сайта, сайт под мобильные устройства, адаптация сайта |
|
Количество пользователей, которые изучают информацию в интернете, используя смартфоны или другие мобильные устройства, стабильно растёт. В силу этого перед владельцами веб-ресурсов стоит важная задача: им нужно проверить, правильно ли и корректно ли отображается на небольшом экране вся информация, нет ли проблем с оформлением заказа. Что для этого нужно? Просто поставьте себя на место пользователя: зайдите на свой собственный сайт с мобильного девайса. Если всё в порядке, то потребности в адаптации нет. |
адаптивный дизайн, отзывчивый дизайн, адаптивность сайта, мобильный дизайн, мобильная версия сайта, сайт под мобильные устройства, адаптация сайта |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
Дураки ставят вопросы чаще, чем пытливые люди Горький Максим - (1868-1936) - русский писатель, литературный критик и публицист, общественный деятель |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.











 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.