Учимся создавать стеклянный блеск для текста
|
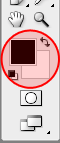
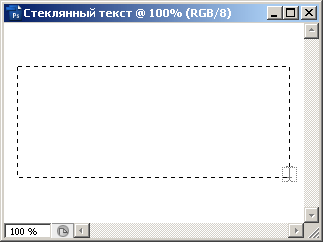
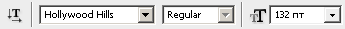
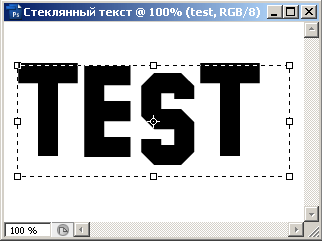
Учимся создавать стеклянный блеск для текста. Урок очень простой, после прочтения выполняется за минуту - две, я старался описать все как можно более подробнее. 1. Создаем новый файл (Ctrl+N) размером 300x200 пикселей. 2. Устанавливаем цвет фона - белый, основной цвет - черный. (кнопка клавы D) 3. Выбираем инструмент 4. Выделяем на нашем, пока еще белом рисунке, зону, где будет располагаться текст. 5. Наверху, в параметрах, выбираем шрифт, стиль шрифта и размер. (В примере я использовал шрифт - Hollywood Hills, стиль - Regular, размер - 132px) 6. Печатаем текст (В примере я напечатал "TEST") и жмем на галочку 7. Теперь в окошке "Слои" находим наш верхний - текстовый слой и кликаем по нему правой кнопкой мыши. Там выбираем "Параметры наложения". 8. Откроется окно "Стиль слоя". Ставим галочку на "Тень" и "Обводку". Теперь нажимаем на само слово "Обводка" и выставляем параметры: Размер - 2px; Цвет - выбираем белый. Жмем "Ок" для сохранения параметров. 9. Теперь нужно выделить наш текст. Удерживаем Ctrl и кликаем на наш текстовый слой в окне "Слои" (Нужно кликнуть именно на листок с буквой Т (см.рис.)). Текст выделился. 10. Теперь нужно оставить выделенной только ту часть текста, на которой позже будет блик. Для этого выбираем инструмент 11. Теперь, нужно создать новый слой для блика. Выбираем в меню "Слой > Новый > " Слой..." (Shift+ctrl+N). В открывшиеся окошко пишем название для слоя, назовем его "Блик". Теперь жмем Enter и смотрим окно "Слои" в нижнем правом угу. 12. Теперь надо создать сам блик. Делать его будем с помощью инструмента 13. После настройки градиента остается только нарисовать сам блик. Замечу, что в данный момент часть текста все еще должна быть выделена (как на рис.), если это не так, повторите пункты 10 и 11. 14. Ну, теперь снимаем выделение (Ctrl+D), склеиваем все слои (Ctrl+Shift+E), и сохраняем изображение! Ну вот и все! В статье описывается работа в программе Adobe Photoshop CS3 русская версия. К сожелению, английской версии у меня нет, но, для ее пользователей, я старался приводить побольше скриншотов и горячих клавиш, в надежде, что с их помощью читатель сможет сам разобраться, куда ему надо нажать. ---------------- Автор статьи: Monster |
|
Категория: Дизайн и т.п. | Добавил: Monster (2008-04-05) | Автор: Monster   |
|
| Просмотров: 1161 | Рейтинг: 0.0/0 | |
| Всего комментариев: 7 | ||||||||
|
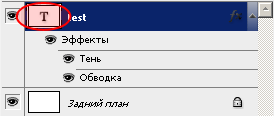
||||||||
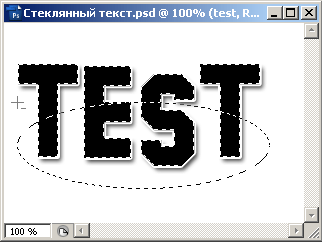
 |
Учимся создавать стеклянный блеск для текста.
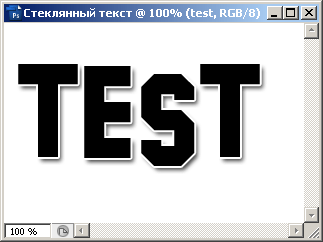
Урок очень простой, после прочтения выполняется за минуту - две, я старался описать все как можно более подробнее.Результатом будет вот такой рисунок:
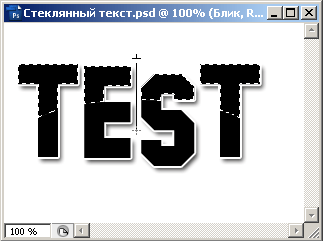
1. Создаем новый файл (Ctrl+N) размером 300x200 пиксе |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Учимся создавать стеклянный блеск для текста.
Урок очень простой, после прочтения выполняется за минуту - две, я старался описать все как можно более подробнее.Результатом будет вот такой рисунок:
1. Создаем новый файл (Ctrl+N) размером 300x200 пиксе |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.



 "Горизонтальный текст". (Кнопка клавы T)
"Горизонтальный текст". (Кнопка клавы T)





 "Овальная область" (Кнопка клавы M). И, удерживая Alt, для исключения части выделенного, рисуем окружность, как на рисунке.
"Овальная область" (Кнопка клавы M). И, удерживая Alt, для исключения части выделенного, рисуем окружность, как на рисунке. 
 "Градиент" (Кнопка клавы G). Градиент позволяет создать плавный переход между двух цветов. Нам нужно создать переход между белым и прозрачным.
"Градиент" (Кнопка клавы G). Градиент позволяет создать плавный переход между двух цветов. Нам нужно создать переход между белым и прозрачным.





 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.