Как вставить Яндекс карту на сайт
Совсем недавно столкнулся с проблемой размещения Яндекс.Карт на сайте для раздела Контакты. Вообще, я считаю, просто незаменимая возможность, потому как невероятно удобно скоординировать путь до какого-нибудь магазина или офиса, если под рукой есть такой удобный инструмент.

Например, я живу в Смоленске уже около 5 лет и до сих пор не знаю большую часть небольших улочек, поэтому понять, где находится суши бар, рекламку которого запихнули в почтовый ящик почти невозможно. Или даже разыгрался геморрой и куда идти, если на сайте медицинской клиники нет возможности проследить путь от центра города. А если ещё и анализы захочется сдать? Ух, вот и проблема.
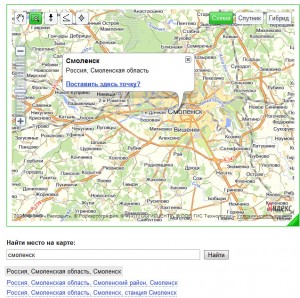
Между тем поисковые системы, причём сразу оба конкурента, предлагают нам удобный инструмент – для того, что бы разместить на сайте карту Яндекса или Google Maps нам просто надо установить определённый код. Как получить его – сейчас разберёмся. Для начала заходим на главную страницу Maps.Yandex.ru и видим большую такую карту, которая сама определяет наше местонахождение и показывает центр города. У меня вот сразу показал центр Смоленска. Определяет это Яндекс, конечно же, по IP вашего провайдера. Если же разместить простой код сразу на сайте, то он вам покажет, скорее всего Москву.

Для того, что бы настроить нужную нам позицию для сайта или блога, заходим на API.yandex.ru/maps/ и наблюдаем панель управления для этих самых Яндекс.Карт. Пока рано отмечать нужную позицию, сперва стоит зарегистрировать уникальный API-ключ, который можно получить, перейдя по ссылке ниже или по адресу API.Yandex.ru/maps/form.xml – указываем адрес сайта, на котором будет размещаться код карты, соглашаемся с условиями и далее получаем этот самый код. Пока нет необходимости его куда-то копировать или сохранять – это просто наша панелька, которая будет запоминать наши сайты.
Нужные нам инструменты находятся на странице API.Yandex.ru/maps/tools/ – здесь есть Конструктор схем проезда и Определение координат нашей точки на карте. С вторым сервисом всё понятно (он просто нам укажет широту и долготу), мы будет работать именно с API.Yandex.ru/maps/tools/constructor/. Внизу прописываем нашу местность – я буду работать со Смоленском и нам Яндекс.Карты предлагают сразу несколько важных точек: вокзал, центр города, аэропорт и так далее. Где-нибудь в Москве число этих пунктом может быть значительно выше. Тут же можно растянуть карту, определив высоту и ширину окна.
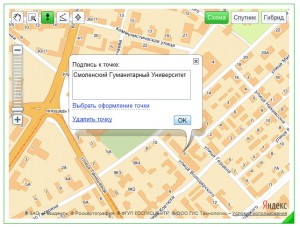
Теперь самая важная и ответственная задача – найти точку, которую необходимо отметить на карте. Искать будем мой университет – Смоленский Гуманитарный Университет. Для этого приближаем или увеличиваем масштаб и перемещаемся по улицам города. Я нашёл, а вы? Теперь отметим здание точкой и подпишем как необходимо.

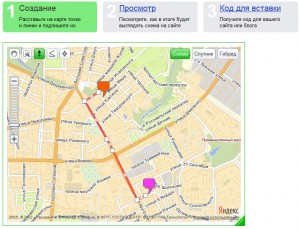
Теперь прежде чем установить яндекс карту на сайт, нарисуем путь от моего дома до университета. Для этого в Картах есть специальный инструмент Рисование линий. Рисуем линию от одной точки на карте до другой (тут самое интересное, потому как часто сложно догадаться как быстрее добраться до места) и нажимает Закончить.

Можно сменить вид: Схем, Спутник, Гибрид – поэкспериментируйте. Рисунок готов. Для того, что бы посмотреть как это будет выглядеть карта на самом сайте, переходим на ШАГ2, тут же можно выбрать формат: либо для сайта, либо для блога. Во втором случае, Яндекс.Карта будет отображаться в том числе и в RSS ленте. Удобно.
На третьем шаге нам предложат выбрать сайт, на котором будет размещаться код карты (как раз для этого нам и понадобилось его регистрировать в начале) и дадут код карты для размещения на сайте. Теперь уже можно установить Яндекс карту на сайт, только вот не все CMS с радостью примут JavaScript код. Так, например, Joomla просто выведет JS как обычный текст. В таком случае стоит сверстать отдельную страницу для CMS и выбрать как шаблон для страницы Контакты. В Wordpress это просто, например. Вот и всё.
 |
Совсем недавно столкнулся с проблемой размещения Яндекс.Карт на сайте для раздела Контакты. Вообще, я считаю, просто незаменимая возможность, потому как невероятно удобно скоординировать путь до |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Совсем недавно столкнулся с проблемой размещения Яндекс.Карт на сайте для раздела Контакты. Вообще, я считаю, просто незаменимая возможность, потому как невероятно удобно скоординировать путь до |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.



 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.