МИКРОРАЗМЕТКА ДЛЯ САЙТА НА JOOMLA 1.5/2.5. СЕМАНТИКА
Микроразметка - тот невидимый инструмент, который поможет неплохо продвинуть ваш сайт . Как минимум о ней мало кто знает.
Ключевые элементы микроданных — это атрибуты itemscope, itemtype и itemprop, указывающие на сущности и их свойства.
itemtype с помощью ссылки schema.org/Article указывает на конкретный тип объекта (Article, Person и т.п.);
itemprop указывает на свойства этого объекта.
Одно из главных условий использования микроразметки — это то, что элементы в ней должны быть видны пользователю. Поисковики просто не будут ей придавать значение, если она будет в чём-то с display:none.
Проверить микроразметку страниц можно здесь:
http://www.google.com/webmasters/tools/richsnippets
http://webmaster.yandex.ru/microtest.xml
Микроразметка для сайта Joomla 2.5
Для Joomla 2.5:
В конец файла components/com_content/views/article/tmpl/default.php вставить:
<div itemscope itemtype="http://schema.org/Article">
<?php //Название публикации ?>
<span itemprop="headline"><?php echo $this->item->title; ?></span> |
<?php //Дата создания ?>
<span itemprop="datePublished"><?php echo $this->item->created; ?></span> |
<?php //Автор ?>
<span itemprop="author"><?php echo JText::sprintf($this->item->author); ?> </span> |
<?php //Категория ?>
<span itemprop="articleSection"><?php echo JText::sprintf($this->item->category_title); ?> </span> |
<?php //Картинка по умолчанию (можете поставить ссылку на логотип вашего сайта ) ?>
<span itemprop="image">http://домен_вашего_ сайта .ру/media/system/images/new.png</span> |
<?php //Описание статьи ?>
<span itemprop="description">
<?php $metdesc = $this->item->metadesc;
//если описание в мета-тегах пустое - берем описание из самой статьи - первые символы
if ($metdesc == "") { $ftexts = strip_tags($this->item->text); // удаляем в тексте html
$ftexts = preg_replace("/\n/", " ", $ftexts);
$ftexts = mb_substr($ftexts, 0, 260, 'UTF-8'); // берем краткое описание 250 символов
echo $ftexts;}
//описание есть - выводим его
else echo $this->item->metadesc; ?>
</span> |
<?php //ключевые слова ?>
<span itemprop="keywords"> <?php $metkey = $this->item->metakey;
//если ключ слова в мета-тегах пустые - берем кл. слова из корня сайта
if ($metkey == "") { $jconfig = new JConfig(); echo $jconfig->MetaKeys;}
//ключ слова есть - выводим их
else echo $this->item->metakey; ?> </span>
</div>
В этом случае под каждой статьей будет выводиться микроразметка , которая полностью совместима с Google и Яндекс. Данную микроразметку можно оформить с помощью Css
Микроразметка для сайта Joomla 1.5
Для Joomla 1.5:
В конец файла components/com_content/views/article/tmpl/default.php вставить:
<div itemscope itemtype="http://schema.org/Article">
<!-- Название - надо прописывать в заголовке -->
<span itemprop="headline"><?php echo $this->article->title; ?></span> |
<!-- Дата создания -->
<span itemprop="datePublished"><?php echo $this->article->created; ?></span> |
<!-- Автор -->
<span itemprop="author"><?php echo JText::sprintf($this->article->author); ?> </span> |
<!-- Категория -->
<span itemprop="articleSection"><?php echo $this->article->category; ?> </span> |
<!-- Картинка по умолчанию (можете поставить ссылку на логотип вашего сайта ) -->
http://домен_вашего_ сайта .ру/media/system/images/new.png |
<!-- описание статьи -->
<span itemprop="description">
<?php
$metdesc = $this->article->metadesc;
//если описание в мета-тегах пустое - берем описание из самой статьи - первые символы
if ($metdesc == "") {
$ftexts = strip_tags($this->article->text); // удаляем в тексте html
$ftexts = preg_replace("/\n/", " ", $ftexts);
$ftexts = mb_substr($ftexts, 0, 260, 'UTF-8'); // берем краткое описание 250 символов
echo $ftexts;}
//описание есть - выводим его
else echo $this->article->metadesc; ?>
</span> |
<!-- ключевые слова -->
<span itemprop="keywords">
<?php
$metkey = $this->article->metakey;
//если ключ слова в мета-тегах пустые - берем кл. слова из корня сайта
if ($metkey == "") {
$jconfig = new JConfig();
echo $jconfig->MetaKeys;}
//ключ слова есть - выводим их
else echo $this->article->metakey; ?>
</span>
</div>
В этом случае под каждой статьей будет выводиться микроразметка , которая полностью совместима с Google и Яндекс. Данную микроразметку можно оформить с помощью Css
Источник: http://blogprogram.ru/mikrorazmetka-dlya-sajta-wordpress-i-joomla-semantika/
--
JOOMLA - МИКРОРАЗМЕТКА ХЛЕБНЫХ КРОШЕК
Друзья, ранее, в статье о создании привлекательного сниппета, я посредственно затрагивал тему конверсии выдачи в посетителей/клиентов. Мы говорили о внутренних возмежностях движка Joomla, о значении метатегов title, description и т.д. Но разработчики не стоят на месте, и в борьбе за каждого клиента важно по-максимуму использовать все существующие возможности. Тем более, если это бесплатно Улыбаюсь
Сегодня хочу предложить шагнуть дальше в этом направлении, поэтому начинаю цикл статей, посвященный микроразметке, а точнее ее внедрению на наши сайты, сделанные на Joomla. К слову сказать, я занимаюсь созданием сайтов недорого и на сегодняшний день, я в обязательном порядке, при создании сайта внедряю микроразметку, будь то простой сайт, блог или интернет-магазин. Благодаря микроразметке, мы можем существенно улучшить свой сниппет в выдаче Google и Yandex. Разумеется, в микроразметке под данные ПС разница существенная, собственно, как и в самих видах микроразметки. Но чтобы не запутаться, в данной статье я постараюсь раскрыть тему - микроразметка хлебных крошек Joomla 1.5 и Joomla 2.5
КАК МИКРОРАЗМЕТКА ХЛЕБНЫХ КРОШЕК ПОМОГАЕТ УЛУЧШИТЬ СНИППЕТ?
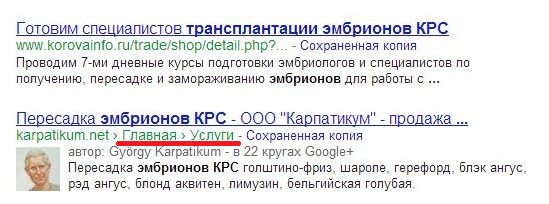
Когда мы говорим об улучшении сниппета, мы подразумеваем его "интересность" для глаза пользователя. Ведь для каждого владельца интернет-проекта важно, чтобы среди выдачи по релевантному поисковому запросу, пользователь зашел именно на его сайт. А вот выделить Ваш сайт среди скучного списка поможет микроразметка хлебных крошек. Чтобы не тянуть резину, давайте перейдем к рассмотрению наглядного примера сниппета сайта, сделанного на Joomla, в котором присутствует микроразметка хлебных крошек.

В данном фрагменте скриншота, красной линией я подчеркнул результат внедрения микроразметки хлебных крошек. Если сравнить с вышестоящим сниппетом, то мы там увидим некрасивый фрагмент УРЛ адреса статьи. Микроразметка хлебных крошек помогает сформировать ПС Google сниппет, в котором отображаются быстрые ссылки на соответствующие разделы сайта. Согласитесь, такой сниппет выглядит гораздо привлекательнее. Более того, эти быстрые ссылки кликабельны и, соответственно, ведут на разделы сайта. Это удобно, если пользователю захочется сразу перейти к перечню услуг.
Если подробно рассматривать данный пример, то можно увидеть в сниппете и аватарку с профиля автора в Google+, но это тема для отдельной статьи. Убедившись в полезности интеграции микроразметки хлебных крошек, предлагаю перейти к рассмотрению технической стороны данного вопроса как для сайтов, сделанных на Joomla 1.5, так и для сайтов, работающих на Joomla 2.5, поскольку имеются различия в коде.
МИКРОРАЗМЕТКА ХЛЕБНЫХ КРОШЕК В JOOMLA 1.5
Прочитав много информации о микроразметке хлебных крошек, многие рекомендуют либо устанавливать дополнительный плагин на сайт, либо вносить изменения в модуль breadcrumbs в папке шаблона, установленного по умолчанию. Я предлагаю вносить изменения непосредственно в модуль mod_breadcrumbs который находится непосредственно в ядре сайта. Хотя бы по причине того, что многие шаблоны не имеют собственного модуля mod_breadcrumbs и используют модуль системы. Изменения кода будут вноситься в файл default.php модуля.
Для внесения изменений, чтобы найти файл, нужно пройти по следующему пути: /site.net/modules/mod_breadcrumbs/tmpl в папке tmpl и находим файл default.php
Открываем default.php в Notepad++ и заменяем всё содержимое на следующий код:
<?php // no direct access
defined('_JEXEC') or die('Restricted access'); ?>
<span>
<div xmlns:v="http://rdf.data-vocabulary.org/#">
<?php for ($i = 0; $i < $count; $i ++) :
// If not the last item in the breadcrumbs add the separator
if ($i < $count -1) {
if (!empty($list[$i]->link)) {
echo '<span typeof="v:Breadcrumb"><a href="'.$list[$i]->link.'" rel="v:url" property="v:title">'.$list[$i]->name.'</a></span>';
} else {
echo '<span>';
echo $list[$i]->name;
echo '</span>';
}
if($i < $count -2){
echo ' '.$separator.' ';
}
} elseif ($params->get('showLast', 1)) { // when $i == $count -1 and 'showLast' is true
if($i > 0){
echo ' '.$separator.' ';
}
echo '<span typeof="v:Breadcrumb"><a href="'.$_SERVER['REQUEST_URI'].'" rel="v:url" property="v:title">'.$list[$i]->name.'</a></span>';
}
endfor; ?>
</div>
После чего сохраняем файл и закрываем.
МИКРОРАЗМЕТКА ХЛЕБНЫХ КРОШЕК В JOOMLA 2.5
Как и в варианте с Joomla 1.5, мы также будем вносить изменения в файл default.php модуля mod_breadcrumbs в ядре сайта. Для этого идём по следующему пути:/site.net/modules/mod_breadcrumbs/tmpl открываем в редакторе файл default.php и вносим следующие изменения:
<?php
// no direct access
defined('_JEXEC') or die;
?>
<div>
<div xmlns:v="http://rdf.data-vocabulary.org/#">
<?php if ($params->get('showHere', 1))
{
echo '<span>' .JText::_('MOD_BREADCRUMBS_HERE').'</span>';
}
?>
<?php for ($i = 0; $i < $count; $i ++) :
// If not the last item in the breadcrumbs add the separator
if ($i < $count -1) {
if (!empty($list[$i]->link)) {
echo '<span typeof="v:Breadcrumb"><a href="'.$list[$i]->link.'" rel="v:url" property="v:title">'.$list[$i]->name.'</a></span>';
} else {
echo '<span>';
echo $list[$i]->name;
echo '</span>';
}
if($i < $count -2){
echo ' '.$separator.' ';
}
} elseif ($params->get('showLast', 1)) { // when $i == $count -1 and 'showLast' is true
if($i > 0){
echo ' '.$separator.' ';
}
echo '<span typeof="v:Breadcrumb"><a href="'.$_SERVER['REQUEST_URI'].'" rel="v:url" property="v:title">'.$list[$i]->name.'</a></span>';
}
endfor; ?>
</div>
</div>
Как видите, микроразметка хлебных крошек для Joomla 2.5 отличается от таковой для Joomla 1.5
Ночу напомнить одно банальное правило - перед внесением изменений в файл, выставляйте права доступа chmod 777, иначе изменения не будут записаны.
Чтобы проверить работоспособность микроразметки хлебных крошек, откройте какую-либо статью из какого-либо подраздела, затем скопируйте УРЛ и вставьте его в форму по следующему адресу -http://www.google.com/webmasters/tools/richsnippets Если в структуре УРЛ, при проверке получилось как в примере - значит, Вы всё сделали правильно. Никаких видимых изменений на сайте, после интеграции микроразметки хлебных крошек быть не должно. Кстати, должен сказать, что быстрые ссылки, после внесения микроразметки, появляются в выдаче не всегда.
Данные примеры микроразметки хлебных крошек работают для улучшения сниппетов в ПС Google. Относительно Яндекса, известно, что он не учитывает данную микроразметку и формирует быстрые ссылки в сниппете сугубо по своему усмотрению.
На последок, еще раз хочу напомнить, что микроразметка бывает разной, и в следующих статьях я буду подробно останавливаться на каждом отдельном случае.
Источник: http://kleparj.com/seo/43-joomla-microformat-breadcrumbs
 |
Микроразметка - тот невидимый инструмент, который поможет неплохо продвинуть ваш сайт . Как минимум о ней мало кто знает.
Ключевые элементы микроданных — это атрибуты itemscope, itemtype и itemprop, указывающие на сущности и их свойства. |
Микроразметка joomla |
|
Микроразметка - тот невидимый инструмент, который поможет неплохо продвинуть ваш сайт . Как минимум о ней мало кто знает.
Ключевые элементы микроданных — это атрибуты itemscope, itemtype и itemprop, указывающие на сущности и их свойства. |
Микроразметка joomla |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.



 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.