Безопасная палитра
При создании изображений или подборе цветов для фона, физуалов и текста одной из проблем является правильная цветопередача на разных платформах. Броузеры вынуждены при выводе графических файлов на экран изменять их палитру. Им приходится приводить к общему знаменателю палитру всех файлов, включенных в одну страницу, а в некоторых случаях броузеру приходится также приспосабливать палитру файла к фиксированной системной палитре.
Чтобы эти неизбежные преобразования не приводили к совсем уж неприемлемым результатам, все соврпменные броузеры пользуются при замещении палитры диффузией. Когда броузер не может правильно передать какой-либо оттенок, он подбирает похожий или смешивает несколько ближайших цветов.
Обычно это происходит при попытках видеоадаптера в режиме 256 цветов показать оттенок High Color (16 бит) или True Color (24 бита). Кроме того, каждая операционная система резервирует и переопределяет эти цвета по-своему. Да еще это зависит от модели монитора, видеокарты и степени их старости.
Короче, чтобы небыло никаких проблем с правильным визуальным восприятием картинки НЕ ПОЛЬЗУЙТЕСЬ ДОИСТОРИЧЕСКИМ ЖЕЛЕЗОМ И СОФТОМ!
На самом деле мало кто сейчас использует только эти цвета в оформлении Web-проектов, потому как на одних безопасных цветах далеко не уедешь. А уж если пользуетесь видюхами на 256 цветов, то сами виноваты...
Формирование цвета на мониторе.
Аддитивным способ представления цвета (основанный на сложении): смешиваются три луча √ красный (Red), зеленый (Green), синий (Blue). Сочетание всех лучей дает белый, а их отсутствие - черный цвета. Палитра RGB используется в Web-дизайне.
Сочетание только двух из трех лучей приводит к образованию одного из трех цветов субтрактивного (основанного на вычитании) способа представления - голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). Палитра CMYK используется в цветной полиграфии.
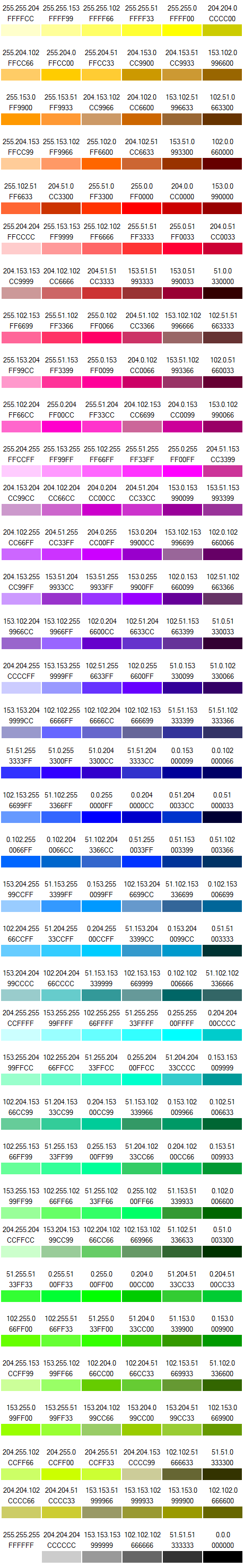
Но есть цвета, передающиеся одинаково навсем и вся (кроме старинных мониторов) - это так называемая безопасная палитра. Безопасная палитра состоит из всех возможных сочетаний 6 оттенков красного, зеленого и синего (RGB) с равномерным шагом. Таких оттенков 6х6х6=216 (остальные 40 используются в качестве системных). При использовании цветов этой палитры можно быть уверенным в том, что каждый цвет будет передан без искажений и может быть использован для графики, текста и фонов.
Для обозначения цветов безопасной палитры используются 00, 33, 66, 99, CC,. FF - для шестнадцатеричного обозначения в html и 0, 51, 102, 153, 204, 255 - для графических редакторов. Правда, некоторые графические редакторы для указания цвета используют проценты. В этом случае ряд значений выглядит как 0%, 20%, 40%, 60%, 80%, 100%. При обозначении цветов в html-документах вначале ставят знак номера #.
Красный будет обозначаться как 255, 0, 0 в Photoshop-e и #FF0000 в html.
Цвета расположены в соответствии с каталогом Pantone Colorweb. Над каждым цветом даны два значения RGB - DEC (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML)

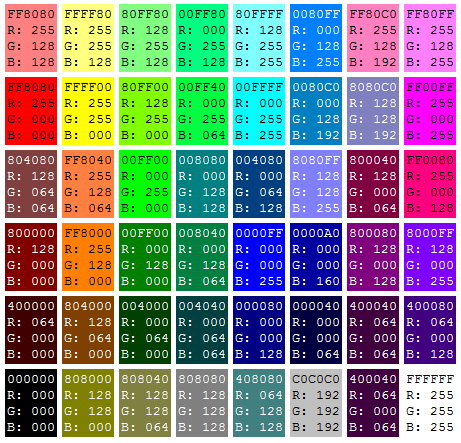
Системные цвета Windows.
В операционной системе Windows зарезервировано 16 цветов VGA плюс четыре цвета SVGA - светло желтый, светло зеленый, светло синий и средне серый. Остальные 236 переопределяются системой или прикладными программами.
Таким образом, если вычесть 216 цветов безопасной палитры, остается еще 20 которые могут использоваться системой для отображения "небезопасных" оттенков. Например, цветов, содержащихся в GIFе, сохраненном с адаптивной палитрой. Эти оттенки не становятся безопасными, они могут быть искажены на других платформах, но иногда могут использоваться в среде Windows. Чтобы убедиться в отсутствии искажений, просматривайте созданный htmlL-документ, переключив видеоадаптер в режим 256 цветов. А лучше делайте красивый визуал, наплевав на досадные ограничения и все будет OK, потому как научно -технический прогресс не стоит на месте и все больше людей пользуются его достижениями, а значит увидят вашу работу так, как она задумана. Кроме того, желателен просмотр хотя бы в двух распространенных броузерах - Internet Explorer-e и Netscape Navigator-e. Но на Netscape Navigator тоже можно наплевать, так как это сделали все продвинутые web-студии :) Потому, что это очень капризная программка и с ней каши не сваришь.
48 системных цветов установки "по умолчанию". Они расположены в том же порядке, что и в настройках (например, при выборе цветов фона и текста для окон и заголовков Windows). Каждый цвет описан в шестнадцати- и десятиричном виде для выбора сочетаний красного, зеленого или синего (R, G, B). Первый способ используется для указания цвета или оттенка в документах html. Второй - в графических редакторах, задающих оттенки значениями от 0 до 255 (Photoshop, CoreDraw и др.)

 |
При создании изображений или подборе цветов для фона, физуалов и текста одной из проблем является правильная цветопередача на разных платформах. Броузеры вынуждены при выводе графических файлов на |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
При создании изображений или подборе цветов для фона, физуалов и текста одной из проблем является правильная цветопередача на разных платформах. Броузеры вынуждены при выводе графических файлов на |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Мудрость приносит следующие три плода: дар хорошо мыслить, хорошо говорить и хорошо поступать Демокрит - (около 460 до н.э.- около 360 до н.э.) - древнегреческий философ |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.









 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.