Четыре правила профессионального дизайна.Часть I
Те из вас, кто читали мои предыдущие заметки, наверное, обратили внимание на то, что среди них почти не попадается материалов, посвященных интернет-дизайну в узком смысле, то есть собственно проектированию внешнего вида, оформления сайта. Между тем, дизайн оформления — важнейшая составляющая процесса создания веб-сайта и, естественно, эта тема для читателей наиболее интересна.
Замалчивание темы дизайна было вовсе не от того, что мне нечего сказать по этому вопросу, как многие могли подумать. Причина в том, что научить дизайну, вот так, путем написания нескольких заметок, нельзя. Если по HTML-верстке или азам проектирования веб-сайта еще можно написать пошаговую инструкцию, то с дизайном не так. Здесь нужно наличие таких качеств, как талант, творческое воображение, художественный вкус. Мало того, что эти понятия не поддаются описанию и классификации, так у многих людей такие качества попросту отсутствуют.
Тем не менее, если поставить вопрос несколько по-иному, то кое о чем поговорить все-таки можно. Я не буду рассказывать вам, как создать — супер-пупер — дизайн — чтобы — все — дизайнеры — позеленели — от зависти. Такой рассказ, как я уже говорил ранее, невозможен. Я расскажу вам о том, как сделать профессиональный дизайн.
Почему я стал говорить о профессиональном дизайне? По моему мнению, «профессионализм» — это единственное качество, которым должен обладать дизайн любого веб-сайта. Дизайн может быть простым и сложным, текстовым и графическим, цветным и черно-белым — но при первом же взгляде на него посетителю должно становиться понятно, что этот сайт делал мастер своего дела, а не человек, который Интернет увидел только вчера.
Конечно, то, что я рассказываю вам о том, как делать профессиональный дизайн, вовсе не означает то, что при этом вам уже не нужны способности и вкус. Если вам нравятся поголовно все странички с narod.ru, то прочитайте вы хоть 20 томов о профессиональном дизайне — все равно не поможет.
Итак, по моему мнению, профессиональный дизайн основывается на четырех правилах. Конечно, есть и еще много разных аспектов, но если вы не будете соблюдать хотя бы эти четыре правила, у вас точно ничего не получится. И еще раз напоминаю: это правила, а не пошаговая инструкция. Применять их будете вы, и насколько удачно — будет зависеть только от вас и ваших способностей.
Первое правило таково: «Побольше мелких деталей».
Дело в том, что крупные объекты в составе любой композиции смотрятся довольно неважно. Нужно быть большим мастером, чтобы дизайн, основанный на таких объектах, выглядел хорошо. Аршинные буквы в заголовках, кнопки навигации высотой в 40 пикселей, верстка в одну колонку шириной в 600 точек, разделитель одного цвета, растянутый на весь экран — все это придает дизайну непрофессиональный вид.
Если же добавить в элементы дизайна мелкие детали, а крупные объекты визуально разбить на более мелкие (например, применив градиентную заливку) — картина значительно улучшится.
Вот что конкретно можно предпринять для «размельчения» дизайна:
1) если позволяет содержание сервера, заголовки, набранные шрифтом большого размера, дополните подзаголовками, выполненные более мелким кеглем;
2) по возможности применяйте верстку в несколько колонок. При этом «разбивайте» колонки и по вертикали, выделяя их части, например, разными цветами (или оттенками одного цвета);
3) не заливайте большие объекты (например, линии-разделители) одним цветом. Выберите градиентную заливку или просто разделите объект на несколько частей с помощью линий и других графических примитивов;
4) не делайте кнопки навигации, заголовки колонок и другие подобные объекты однотонными. Придумайте какую-нибудь интересную рамку, визуально выделите часть объекта (например, угол), добавьте тень;
5) добавьте там, где, на ваш взгляд это требуется, декоративные элементы: пиктограммы, горизонтальные полоски или даже что-нибудь типа орнамента.
Естественно, бросаться в крайности не нужно. Чувство меры — такое же необходимое качество дизайнера, как и буйная фантазия. Не делайте так, чтобы от мелких деталей у зрителя рябило в глазах. Следите, чтобы все заголовки, кнопки навигации, текст читались хорошо. Добавленные вами мелкие детали не должны сбивать с толку читателя: он не должен принимать их, например, за элементы навигации и пытаться ткнуть в них мышью.
Примеров работы этого правила — масса. Например, в 1997 году главную страницу rambler.ru «украшал» здоровенный бело-синий логотип, и при этом он занимал около 50% всей главной страницы. Зрелище, надо сказать, было довольно тоскливое (даже директор проекта Д.Крюков в одном из интервью сетовал, что с дизайном у них не очень). Теперь же логотип сильно уменьшился, на главную страницу вынесли ссылки категорий Rambler's Top100 (отличный «размельчитель» дизайна), появились разноцветные колонки с новостями и другой информацией — и, как результат, сервер теперь выглядит гораздо лучше (хотя дизайн, конечно, еще далек от идеала).
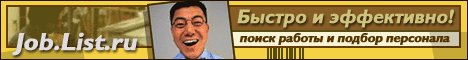
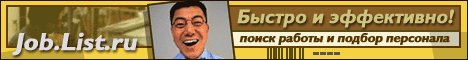
А вот еще один пример. Это — два рекламных баннера для проекта job.list.ru (рисовал их автор этих строк):


Верхний баннер откровенно не удался — выглядит явно не профессионально (виной тому — жесткий цейтнот: баннер делался 15 минут). В итоге буквы высотой почти во весь баннер и отсутствие мелких деталей придают ему любительский вид.
К созданию нижнего баннера я подошел более серьезно (на него ушло, страшно сказать, целых полтора часа). Дизайн здесь, как видите, посложнее. Несколько рамок внутри баннера, фоновая картинка за буквами «Job.List.ru», штрих-код, анимированная пунктирная линия со стрелкой, тени в обоих нижних углах баннера, подзаголовок, набранный мелким шрифтом — все эти элементы добавлены исключительно для «размельчения» дизайна. К упоминавшемуся вопросу о крайностях — обратите внимание, что при большом количестве мелких деталей все слоганы и заголовки читаются хорошо. В результате — готовый баннер мне было не стыдно сдавать заказчику.
Правило «Побольше мелких деталей» работает не только в области интернет-дизайна. Например, посмотрите на эти два образца DVD-проигрывателей:


Нижний плейер — от компании NAD. Грубые кнопки, лицевая панель проигрывателя, на которой очень много пустого места, а также большой радиус закругления углов дисплея и крышки лотка DVD-диска придают аппарату какой-то кустарный, самодельный вид.
Справедливости ради нужно заметить, что некоторым людям дизайн от NAD нравится. Если вы почитаете журнал Stereophile, то найдете там одни восторги по поводу внешнего вида этой техники. Ее дизайн считается необычным, не похожим на оформление техники других компаний. Но ведь домашние странички на geocities и angelfire тоже не похожи на сайты, сделанные профессиональными студиями, верно? И они тоже вызывают восторг у экспертов в разных областях — но только не в области веб-дизайна.
А вот верхний DVD-плейер — от DENON — по дизайну очень даже хорош. И в этом большая заслуга изящных по исполнению элементов управления проигрывателя, сгруппированных в правой части аппарата. Левая часть лицевой панели плейера тоже пустует, но тут над правилами дизайна превалируют правила эргономики: большинство людей — правши, и им удобнее пользоваться элементами управления, расположенными справа.
О втором правиле профессионального дизайна — в следующей заметке.
 |
Те из вас, кто читали мои предыдущие заметки, наверное, обратили внимание на то, что среди них почти не попадается материалов, посвященных интернет-дизайну в узком смысле, то есть собственно |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Те из вас, кто читали мои предыдущие заметки, наверное, обратили внимание на то, что среди них почти не попадается материалов, посвященных интернет-дизайну в узком смысле, то есть собственно |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Мудрость приносит следующие три плода: дар хорошо мыслить, хорошо говорить и хорошо поступать Демокрит - (около 460 до н.э.- около 360 до н.э.) - древнегреческий философ |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.









 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.