Делаем качественный скриншот
В ходе работы над проектом СофтЛист мне часто приходится посещать сайты, посвященные программному обеспечению. Среди них попадаются самые разные: от скромных домашних страничек программистов-одиночек до солидных сайтов shareware-компаний.
Почти на каждом из таких сайтов существует раздел «Скриншоты» («Screenshots»). Если кто не в курсе, то скриншот (дословно «снимок экрана») — это изображение-копия содержимого экрана компьютера. По скриншоту потенциальный пользователь программы может получить представление о ее внешнем виде.
Даже если дизайн сайта выполнен профессиональной студией, почти всегда скриншоты делают сами программисты — ведь новые версии программ выходят очень часто, и сделанные однажды скриншоты устаревают; приходится их время от времени обновлять. Естественно, у программистов есть гораздо более важные занятия, чем изучение тонкостей подготовки графики для WWW, но из-за этого качество публикуемых на софт-сайтах скриншотов сильно страдает: картинка то получается слишком большой и редкий пользователь дождется хотя бы половины ее загрузки, то оказывается размытой и выглядит плохо.
Однако скриншот — очень важная деталь для эффективного представления программного продукта в интернете. Потенциальному пользователю зачастую гораздо приятнее и интереснее познакомиться с внешним видом программы, чем изучать длинный список функциональных возможностей. Например, мне на СофтЛисте пришлось сделать возможность показа скриншотов к опубликованным в каталоге программам во многом из-за многочисленных просьб посетителей. Поэтому долго загружающийся или некрасивый скриншот действует на потенциального пользователя программы отталкивающе.
Эта заметка написана в помощь тем программистам, которые самостоятельно обновляют сайты своих продуктов. Здесь я расскажу о том, как сделать небольшой по объему и красиво выглядящий скриншот к программе. Этот материал будет также полезен тем, кто пишет о программном обеспечении — редакторам веб-обозрений, журналистам и вообще всем, кому приходится самостоятельно готовить иллюстрации к статьям о программах.
Да, сначала я хочу оговориться, что дальнейшие рекомендации относятся к процессу подготовки скриншотов только к программам, чей интерфейс выдержан в стиле оформления Windows-программ (стандартный вид окон и их элементов — заголовков, рамок, кнопок и т.п.). Подготовка скриншотов к программам, имеющим многокрасочный нестандартный интерфейс (например, к большим и сложным играм), принципиально мало чем отличается от обработки, скажем, полноцветных фотографий и оптимизации их для Web.
Сначала надо выбрать формат файла, в котором будет сохранен скриншот. Нет, конечно, о сохранении файла до того, как создана картинка, говорить рано, но выбор формата файла во многом определяет действия по ее созданию и обработке.
Очень многие дизайнеры совершают ошибку, сохраняя скриншоты в формате JPEG. Ведь интерфейс Windows (впрочем, как и интерфейсы Macintosh и графических оболочек Unix) построен на прямых линиях и довольно небольшом количестве цветов (не более 256, но обычно — от 8 до 32 цветов). То есть для сохранения изображения компьютерных интерфейсов идеально подходит формат GIF. Если же вы сохраните скриншот в формате JPEG, то в результате используемой в этом формате компрессии изображения прямые линии и надписи на картинке будут сильно размыты, и она приобретет неприглядный вид. Конечно, можно сохранить скриншот в JPEG и без сжатия, но тогда объем получившегося файла будет слишком большим.
Как вы знаете, объем графического файла (формата GIF — особенно) в первую очередь зависит от количества цветов и размеров сохраненной в нем картинки. Вам также, скорее всего, известно, что в графическом редакторе при обработке загруженного файла можно установить любое количество цветов и любое разрешение (эти параметры могут быть ограничены ресурсами компьютера и возможностями конкретной программы). Но незначительное ухудшение качества изображения (то же размытие линий и букв), почти незаметное при оптимизации фотографий, на скриншотах будет сразу бросаться в глаза — ведь все знают, как выглядит интерфейс Windows. Поэтому главная задача — сделать так, чтобы окно программы, с которого нужно сделать снимок, изначально содержало относительно небольшое количество цветов и при этом было нужного размера.
Что касается цветов, то в первую очередь нужно обратить внимание на такую деталь. В Windows 98 и более поздних версиях этой системы фон заголовков окон не сплошной, а градиентный (то есть в виде плавного перехода от одного цвета (синего) до другого (светло-голубого)). В этом переходе «участвуют» несколько миллионов цветов — так как действительно плавным такой градиент выглядит в режиме минимум 24 бит (2 с копейками миллиона цветов). Представляете, как сильно пострадает качество скриншота при его оптимизации до стандартных для формата GIF 256 цветов, не говоря уже о 16 цветах? И это притом, что никакой смысловой нагрузки этот градиент не несет — так, ненужное украшение.
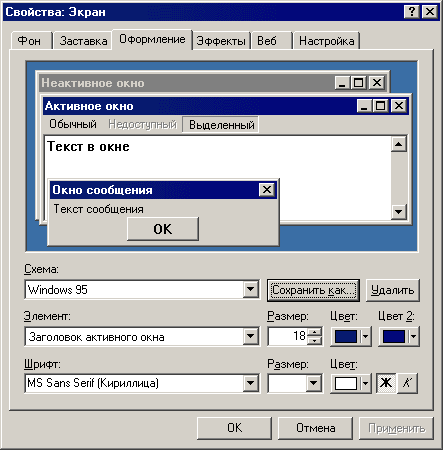
Поэтому нужно открыть «Свойства экрана» Windows, выбрать закладку «Оформление» и установить для заголовка активного окна одинаковые «Цвет» и «Цвет 2». После этого миллионы цветов, присутствующие в окне программы, заменятся всего одним.

Кстати, если вы для оформления своей системы используете какую-либо специфическую тему (нестандартные цвета, шрифты), то в этом же окне установите стандартную схему оформления. Дело в том, что экзотический вид обычных элементов Windows (окон, кнопок и т.п.) может сбить с толку не очень опытных пользователей или просто помешать восприятию информации. Помнится, Евгений Козловский, ведя в Компьютерре рубрику «Огород Козловского», сопровождал свои статьи скриншотами, где для заголовков окон был выбран малочитабельный рукописный шрифт.
Далее, если программа, с которой вы снимаете скриншот, может показывать полноцветную графику (например, это вьювер картинок или видеоплейер), то позаботьтесь о том, чтобы в момент, когда вы делаете снимок экрана, в программу было загружено какое-нибудь не очень пестрое, с относительно небольшим количеством цветов изображение. Принцип тот же: чем меньше цветов — тем лучше.
Теперь — о размере окна программы. На первый взгляд, не нужно запариваться с этим: проще простого сделать скриншот, а потом в графическом редакторе уменьшить изображение до нужного размера. Но в данном случае (когда речь идет не об изображении вообще, а о скриншоте), налицо два больших минуса. Во-первых, уменьшение снимка экрана отрицательно сказывается на качестве восприятия информации пользователем. Ну разве можно понять что-либо из такого вот скриншота:

Во-вторых (и это самое неприятное), при масштабировании снимка экрана в графическом редакторе четкие линии оконного интерфейса Windows размываются, и теряется все преимущество формата GIF, который, как известно, лучше всего сжимает четкие и контрастные изображения. Например, этот маленький по размерам скриншот на диске занимает 11 килобайт — столько же, сколько и большой снимок окна «Свойства экрана» четырьмя абзацами выше.
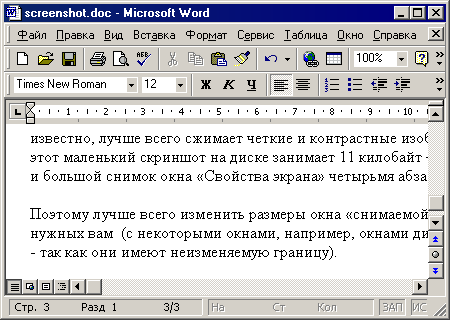
Поэтому лучше всего изменить размеры окна «снимаемой» программы до нужных вам (с некоторыми окнами, например, окнами диалогов, это не удастся — так как они имеют неизменяемую границу). При этом не нужно стесняться «оставить за кадром» часть кнопочных панелей инструментов или уменьшить рабочее поле (там, где, например, в MS Word набирается текст) — главное, чтобы зрителю было понятно их функциональное назначение.

Иногда бывает так, что уменьшить размеры окна программы нельзя, так как его содержимое должно быть показано «во всей красе». Я постоянно сталкиваюсь с такой ситуацией при подготовке иллюстраций для материалов раздела «Обзоры» этого сайта. Тут ничего не поделаешь: такой скриншот приходится масштабировать в Photoshop и затем сохранять его в формате JPEG. Единственное, что радует — так как цветов в таких снимках экрана относительно немного, то можно применять высокий уровень сжатия JPEG (60%–70%) - снижение качества почти незаметно.
Теперь нужно сделать непосредственно сам скриншот — то есть изображение окна программы. Для этого нужно скопировать содержимое экрана компьютера в буфер обмена Windows.
Существует множество программ для создания скриншотов (одна из самых известных — HyperSnap DX). С их помощью можно скопировать содержимое экрана или его часть в буфер, отредактировать его и записать на диск. Лично я считаю, что все эти программы — от лукавого. Как говорится в старом анекдоте, «А руки зачем?!». Незачем скачивать, оплачивать, осваивать еще одну программу, когда все можно сделать с помощью трех уже имеющихся у вас инструментов: рук, Windows и графического редактора.
Итак, чтобы скопировать содержимое экрана компьютера в буфер обмена, нажмите клавишу PrintScreen. Если вам нужно скопировать только содержимое активного окна, нажмите комбинацию клавиш Alt+PrintScreen.
Осталось совсем немного. Вы переходите в графический редактор. У многих из них в меню «Edit» («Правка») есть функция «Paste As New Image» (Вставить как новое изображение). В Adobe Photoshop нужно сделать на 2 клика больше: создать новый файл (размеры для него будут автоматически предложены равные размерам изображения, находящегося в буфере обмена) и нажать Shift+Insert. В результате вы получите новый графический файл, содержащий сделанный вами снимок экрана.
Далее, если нужно, вы можете подредактировать картинку — например, выделить область изображения и скопировать ее в новый файл.
И, наконец, финальная стадия — сохранение файла. В зависимости от возможностей конкретного редактора, вам нужно выбрать цветовую палитру изображения. Поэкспериментируйте с палитрами 8, 16, 32, 64, 128, 256 цветов и остановитесь на той, при которой соотношение «качество картинки/объем файла» является оптимальным. После этого сохраните файл на диск в формате GIF — и качественный скриншот готов.
 |
В ходе работы над проектом СофтЛист мне часто приходится посещать сайты, посвященные программному обеспечению. Среди них попадаются самые разные: от скромных домашних страничек программистов-одиночек |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
В ходе работы над проектом СофтЛист мне часто приходится посещать сайты, посвященные программному обеспечению. Среди них попадаются самые разные: от скромных домашних страничек программистов-одиночек |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Мудрость приносит следующие три плода: дар хорошо мыслить, хорошо говорить и хорошо поступать Демокрит - (около 460 до н.э.- около 360 до н.э.) - древнегреческий философ |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.









 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.