Оптимизация мобильного сайта: всё, что нужно знать об этом процессе
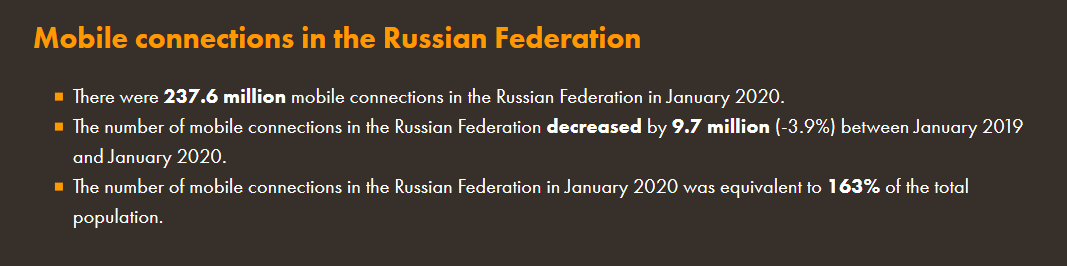
Согласно данным статистики, более 50% пользователей ищут информацию в интернете с помощью мобильных устройств. В силу этого вопрос адаптации сайта является действительно актуальным.

Если веб-ресурс будет неудобен для изучения с помощью смартфона, планшета, то вы потеряете огромный объём трафика. Кроме того, основные поисковые системы запустили алгоритмы, направленные на анализ адаптивности сайтов. Речь идёт о разработках Mobile fish (Google) и «Владивосток» (Яндекс).
Теория мобильных сайтов
Существует три типа мобильности сайтов. Они следующие:
- мобильная версия, которая размещена на поддомене (чаще всего имеет вид m.site.ru);

- динамический контент, в этом случае адреса будут одинаковыми, но десктопная и мобильная версии сайта будут отличаться по наполнению;

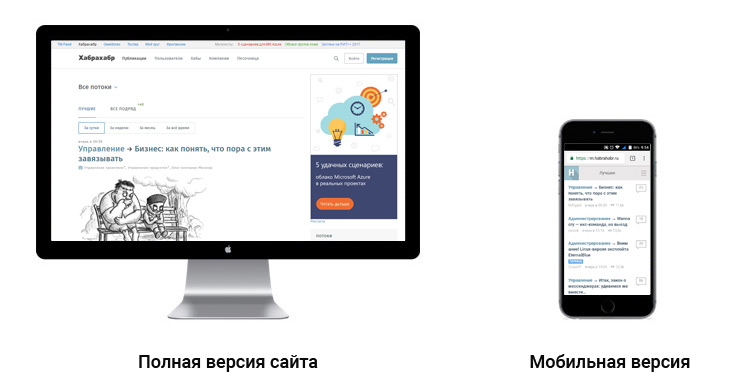
- адаптивная вёрстка, особенность которой состоит в одинаковости адреса и контента, но разной подаче информации.

Особенности оптимизации мобильного сайта
Перед тем как начинать работу над мобильной версией, необходимо провести оптимизацию основного сайта. В первую очередь требуется уделить внимание тегам, заголовкам, написанию качественных текстов, перелинковке, микроразметке и т. д.
В том случае, когда мобильная версия сайта находится на отдельном поддомене, нужно будет провести её полную оптимизацию, отдельно сосредоточившись на работе с более короткими запросами (более актуальны для владельцев смартфонов и планшетов). Однако обо всём по порядку.
Robots.txt
Вам необходимо проверить, открыт ли в этом файле доступ ко всем изображениям, другой информации, которая важна для поисковых роботов.
Скорость загрузки
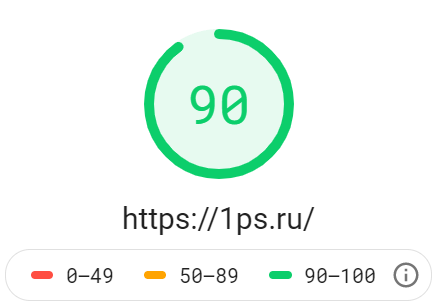
Узнать, насколько быстро загружаются страницы вашего сайта можно, если воспользоваться PageSpeed Insights. Google использует для анализа скорости загрузки такую шкалу:
- хорошо − от 90 баллов и выше;
- средне − 50-90 баллов;
- плохо − менее 50 баллов.

В зависимости от того, какая оценка была выставлена, поисковая система даст рекомендации, следуя которым можно будет повысить скорость загрузки страниц.
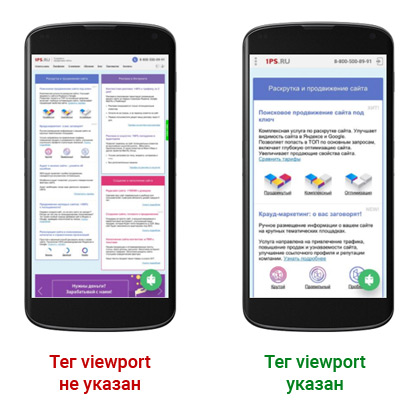
Ter viewport (применяется в отношении сайтов с адаптивной вёрсткой)
Не забудьте проверить, есть ли в коде мета-тег viewport.

Его наличие становится сигналом для браузера: он установит ширину окна такую же, как у дисплея используемого устройства. При отсутствии мета-тега на смартфоне пользователь увидит такую же страницу, как для ПК, так что искать информацию будет неудобно.
HTTP-заголовок Vary (используется для динамического контента)
Если обе версии интернет-ресурса находятся на одном адресе, но пользователям показывается разная информация с учётом используемого устройства, нужно сообщить поисковым роботам, что на сайте есть динамический контент. Делается это путём создания специального заголовка Vary, имеющего такой вид:
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
Увидев такую информацию, поисковый робот выполнит сканирование именно наполнения мобильной версии. Эта возможность пока есть только в Google, у Яндекса нет бота для мобильного поиска.
Переадресация (делается для мобильной версии сайта, находящейся на поддомене)
Вам необходимо проверить, насколько корректно работает переадресация с основного сайта на мобильную версию. Правильный сценарий такой:
https://vk.com/feedÂÂ ÂÂ --->ÂÂ ÂÂ https://m.vk.com/feed
https://avito.ru/irkutsk/transportÂÂ ÂÂ --->ÂÂ ÂÂ https://m.avito.ru/irkutsk/transport
А вот ошибочное решение:
https://vk.com/feedÂÂ ÂÂ --->ÂÂ ÂÂ https://m.vk.com/
https://vk.com/videoÂÂ ÂÂ --->ÂÂ ÂÂ https://m.vk.com/apps
https://avito.ru/irkutsk/transportÂÂ ÂÂ --->ÂÂ ÂÂ https://avito.ru/moskva/transport
Тег
Данный тег необходим для того, чтобы поисковый робот смог понять, что перед ним − мобильная версия сайта, и показать этот вариант, если пользователь ищет информацию с помощью планшета или смартфона. Также нужно убедиться, что в основном коде есть теги , в которых содержится информация об адресах соответствующих страниц мобильной версии.
Так, если у вас есть сайт https://exaple.com и его мобильная версия https://m.exaple.com, то тег будет иметь следующий вид:
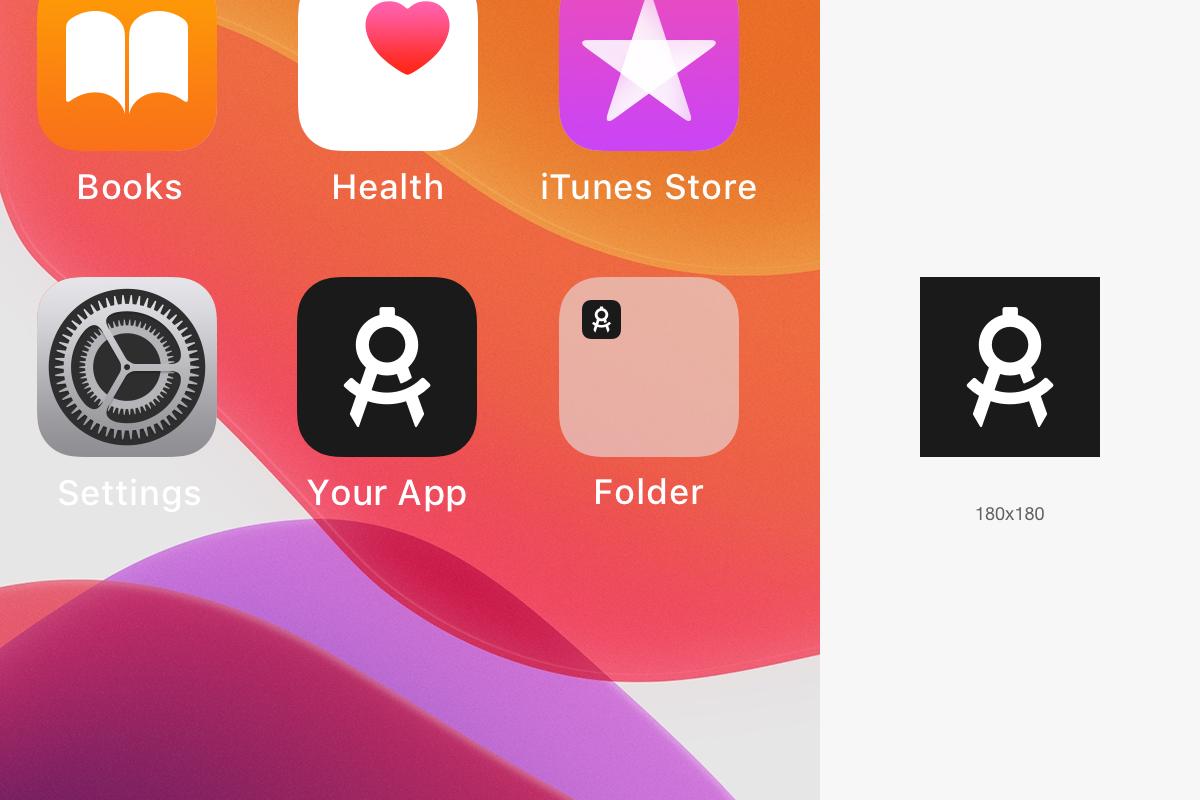
Добавление Apple touch icon
Вам нужно позаботиться о создании Web Clips − специальной картинки, которая сыграет роль иконки для сохранённой страницы сайта на рабочем столе смартфона.

Прописывается данная информация в коде сайта (наряду со стандартным favicon.ico).
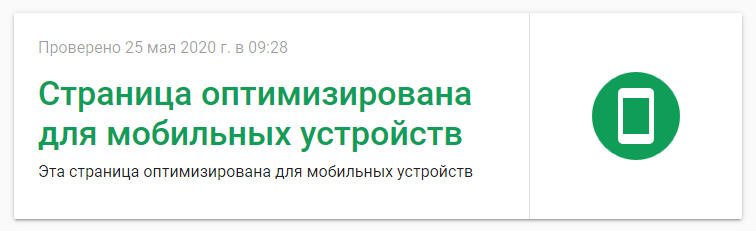
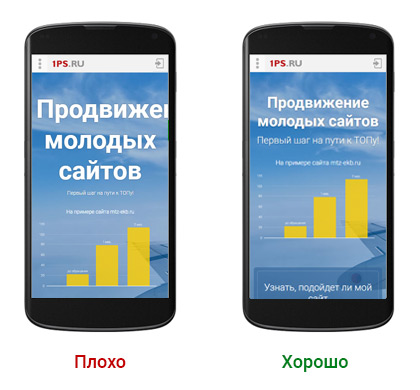
Помещение контента в ширину экрана
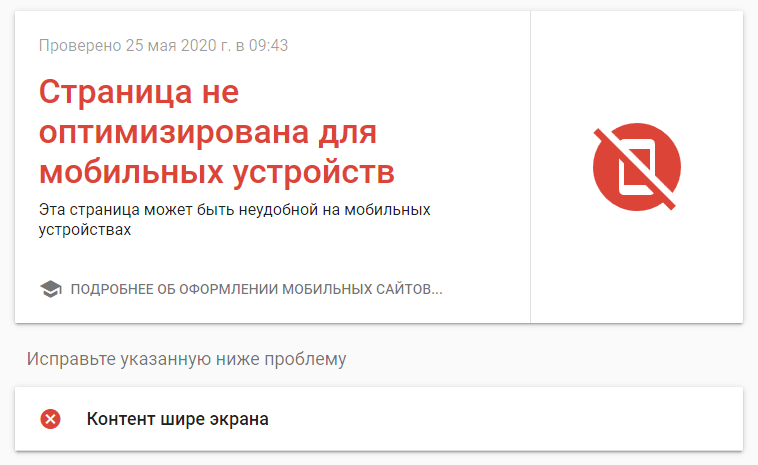
Всё содержимое вашего сайта должно хорошо ложиться по ширине дисплея используемого устройства. Горизонтальная прокрутка в нижней части или пустое место сбоку не допускаются. Если все действия были выполнены верно, то вам будет прислано такое сообщение:

С контентом возникли проблемы? Картинка будет следующей:

Установка подходящего размера шрифта
Убедитесь, что все тексты, которые есть на вашем мобильном сайте, хорошо видны и читать их удобно. Шрифт не должен быть слишком мелким или очень крупным.

Проверка размера кнопок
Все кликабельные (интерактивные) элементы нужно сделать подходящего размера. Основная задача − получить кнопку, нажать на которую можно просто.

Выставление расстояния между ссылками
Ссылки и кнопки необходимо разместить на расстоянии друг от друга, чтобы пользователь мог выполнить именно тот переход или целевое действие, которое хотел.

Уменьшение изображений
В мобильной версии сайта нет смысла использовать крупные картинки. Правильным решением станет использование фото на 800 пикселей. Оно будет весить меньше, что положительно скажется на скорости загрузки интернет-сайта.
Зачистка Flash
Данная технология для мобильных устройств неактуальна. Более того, от неё постепенно отказываются даже десктопные браузеры. Поддержка Flash компанией Adobe завершается в 2020 году, так что от её использования лучше отказаться. Чтобы на сайте были видеоролики, можно использовать теги HTML5.
Закрытие лишнего контента
Поскольку экраны мобильных устройств гораздо меньше, чем у ПК, объёмы информации нужно постараться сократить. Например, можно отказаться от кратких описаний и картинок к статьям, что позволит поместить больше заголовков на первый экран.

Отказ от большого объёма рекламы
Даже на экране компьютера рекламные объявления вызывают раздражение, что уж говорить про смартфоны и планшеты. На мобильных устройствах они появляются в середине контента, что в большинстве случаев имеет следствием негативную реакцию. Конечно, полностью отказываться от рекламы нельзя, но уменьшить её объёмы − это реально.
Отказ от использования pop-up
Поисковая система Google отрицательно воспринимает всплывающие окна и, как следствие, страницы, на которых они есть. Это чревато понижением позиций в выдаче. Pop-up допускаются, но они должны создаваться с соблюдением специальных правил, поэтому лучше не рисковать и не использовать их в мобильной версии сайта.
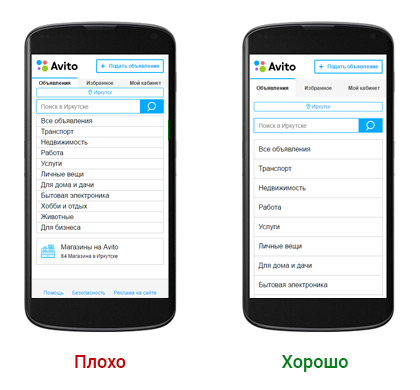
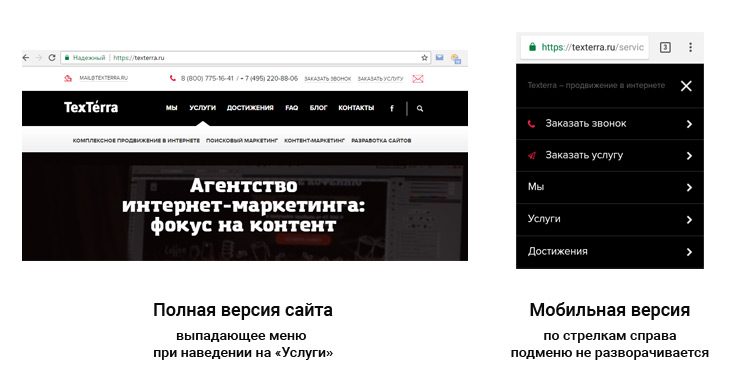
Построение навигации
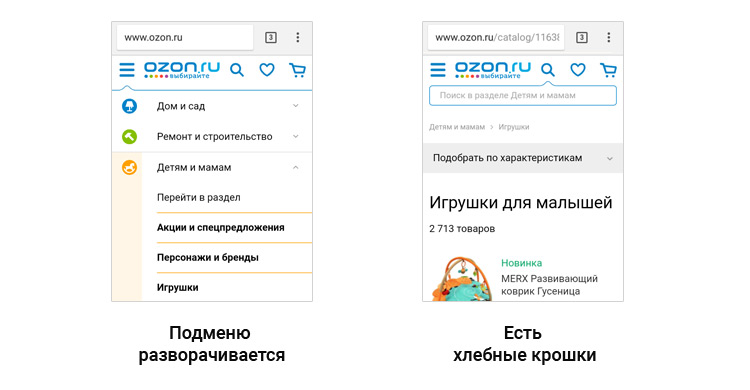
Вам нужно проверить, есть ли в мобильной версии все те же пункты меню, которые созданы для десктопа. Не забывайте об использовании «хлебных крошек», они помогут пользователю понять, где именно он находится на сайте. Вот неудачный пример построения навигации:

А вот хорошее решение, в этой мобильной версии всё в порядке.

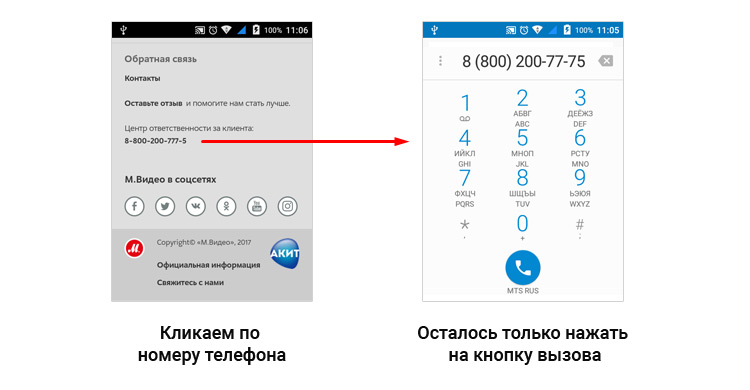
Проставление ссылок с телефонных номеров
Номера телефонов нужно подать в виде активных ссылок, это упростит совершение звонка с мобильного устройства. Делается это следующим образом:

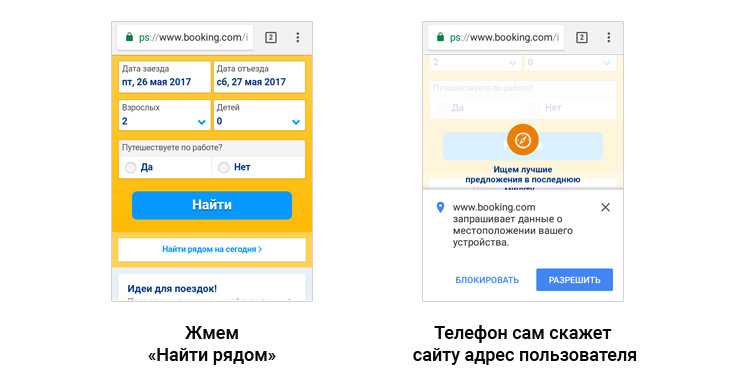
Учёт местоположения
Большинство пользователей используют передачу геоданных. Вы можете применить эти сведения на своём мобильном сайте. Они пригодятся при внесении данных об адресе покупателя при доставке, в процессе поиска находящихся рядом объектов и т. д.

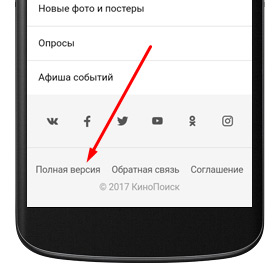
Наличие ссылки для перехода на полную версию сайта
Это условие является обязательным, если речь идёт о динамическом контенте и мобильной версии на поддомене. Пользователи должны иметь возможность при желании увидеть вашу площадку полностью.

Мобильное приложение − дополнение мобильной версии
Несомненные преимущества приложений − удобство интерфейса и высокая скорость работы. Они могут стать отличным дополнением основного сайта. Минусы тоже есть. К ним относится необходимость разработки отдельных продуктов для каждой операционной системы, а также изучения специфики продвижения мобильных приложений.
Их разработка − подходящее решение для интернет-магазинов, такси, организаций, работающих в сфере сервиса.
Если вы хотите успешно конкурировать с другими представителями онлайн-бизнеса, необходимо позаботиться о подготовке мобильной версии сайта. Сделать её эффективно работающей на вас готовы специалисты нашей веб-студии.
 |
Согласно данным статистики, более 50% пользователей ищут информацию в интернете с помощью мобильных устройств. В силу этого вопрос адаптации сайта является действительно актуальным. |
адаптивная верстка, оптимизация мобильного сайта, разработка мобильного приложения |
|
Согласно данным статистики, более 50% пользователей ищут информацию в интернете с помощью мобильных устройств. В силу этого вопрос адаптации сайта является действительно актуальным. |
адаптивная верстка, оптимизация мобильного сайта, разработка мобильного приложения |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
"Интернет не меняет бизнес-модели, он способен лишь дать новые мощные инструменты уже существующим." |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.











 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.