Веб-дизайн: основные тенденции 2017 года
Работа над совершенствованием сайта − непрерывный процесс. Владельцам интернет-ресурсов нужно обращать внимание не только на технические показатели (посещаемость, конверсию и т. д.), но и на веб-дизайн. Тенденции меняются, ведь на эту сферу тоже распространяются веяния моды. Какие же решения будут актуальны на протяжении 2017 года? Остановимся подробнее на трендах и их практическом применении.
Юзабилити в зоне внимания

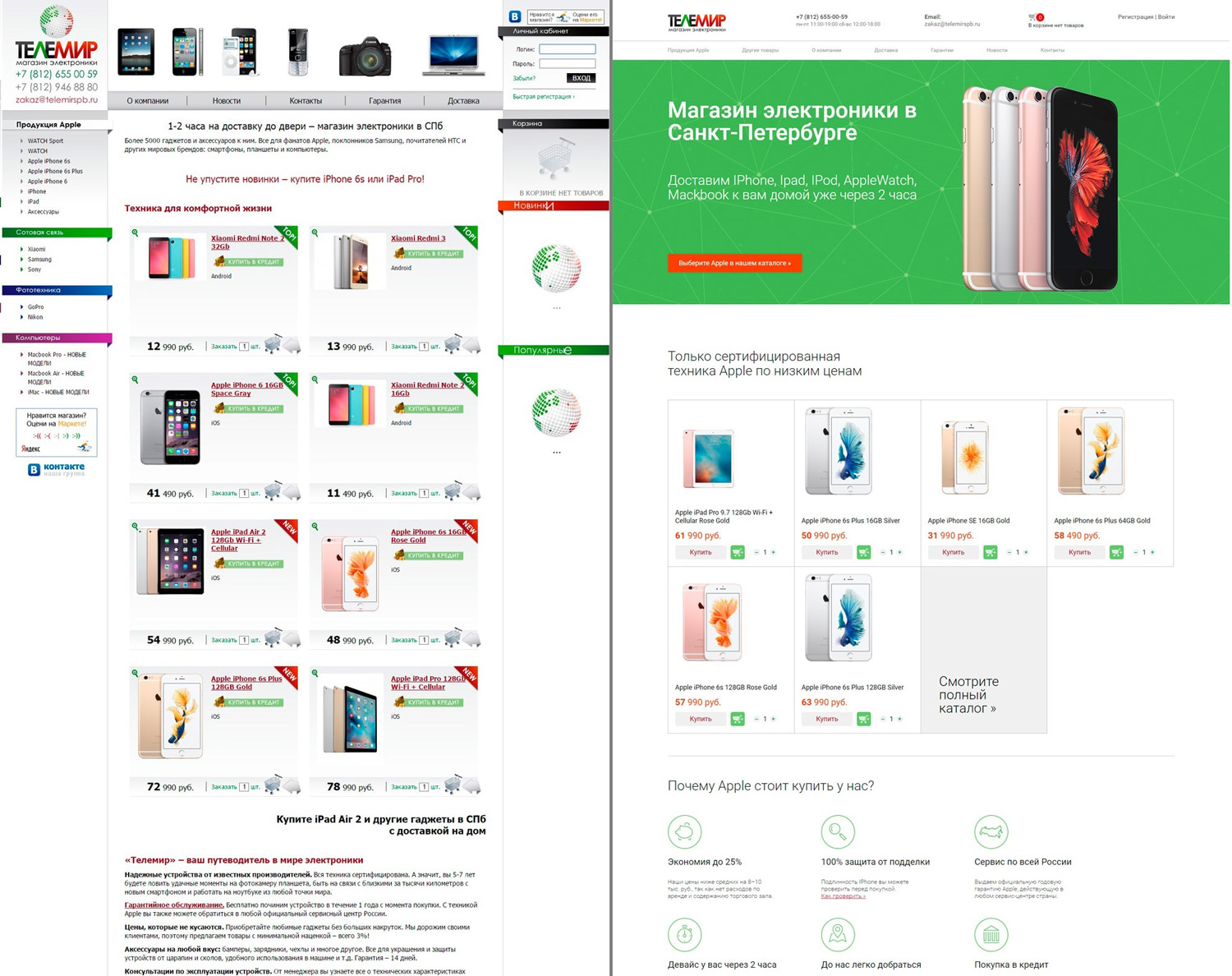
От того, насколько внимательно вы подойдёте к вопросам юзабилити, зависит успешность работы сайта. Чем удобнее будет ресурс, чем лучше он будет восприниматься, тем выше вероятность увеличения числа клиентов. Юзабилити становится товаром, чтобы повысить его владельцы сайтов всё чаще обращаются к специалистам − и правильно делают.
К сожалению, в большинстве случаев веб-мастерам приходится работать с уже созданным продуктом, который содержит много ошибок. Юзабилити нужно продумывать ещё на этапе создания сайта, ведь так можно достигнуть высокой эффективности и сократить число ошибок и неточностей.
Успешность мероприятия зависит от выбора правильного «движка» для сайта, тщательной проработки навигационной системы и ряда других факторов. Это в дальнейшем позволит трансформировать сайт и улучшать его юзабилити быстрее и проще.
Специалисты смогут проанализировать, какой интерфейс наилучшим образом подойдёт клиентам, зашедшим, чтобы сделать покупки. Понимание того, что хочет видеть покупатель, − первый шаг на пути к росту прибыли.
Длинным текстам − нет!

Ни для кого не секрет, что прочтение длинного текста требует времени и сосредоточения внимания. В интернете длинное повествование никто читать с большой долей вероятности не будет. Когда клиент заходит на ваш сайт, он в первую очередь хочет получить конкретные сведения о товаре или услуге − описание сути предложения, характеристики, стоимость. Это даёт возможность в сжатые сроки изучить важные данные и сравнить их с теми, что предложены конкурентами. Естественно, лаконичный текст выиграет перед «простынёй».
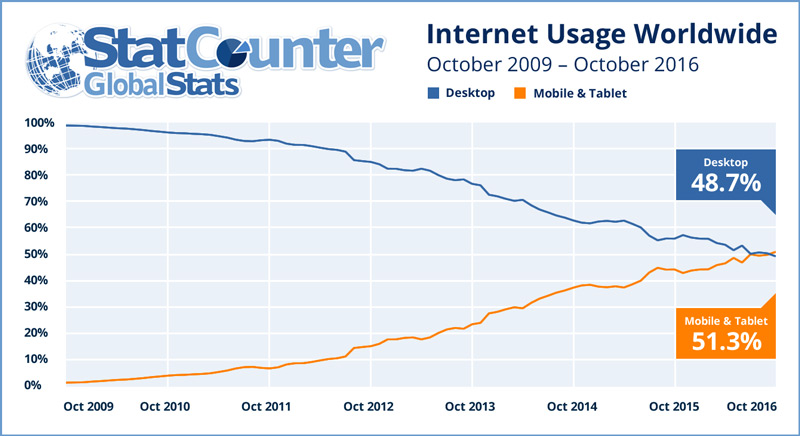
Кроме того, всё больше пользователей посещают сайты с мобильных устройств. Читать с их помощью большие статьи не очень удобно, поэтому нужно добиться максимальной информативности текста при его минимальном объёме.
Достаточно изучить данные статистики − и станет понятно: мобильных пользователей в последнее время гораздо больше, чем десктопных.

Обратите внимание на данные по вашему сайту в отчёте Яндекс.Метрики, посмотрите, сколько гостей заходит на интернет-ресурс со смартфонов и планшетов, учитывайте показатели при размещении контента. Если без длинного текста не обойтись, его нужно правильно структурировать, разбить на блоки, подразделы. Это даст возможность гостю изучить только ту часть информации, которая его интересует.
Использование разговорных интернет-продуктов

Сейчас для общения с клиентом разработано большое количество различных онлайн-чатов, специальных форм и профильных приложений. С помощью размещённых диалоговых форм вы сможете быстро дать обратную связь потенциальному клиенту. Желательно, чтобы доступ к форме обращения покупатель мог получить на любой странице сайта, а не искать её с помощью навигации.
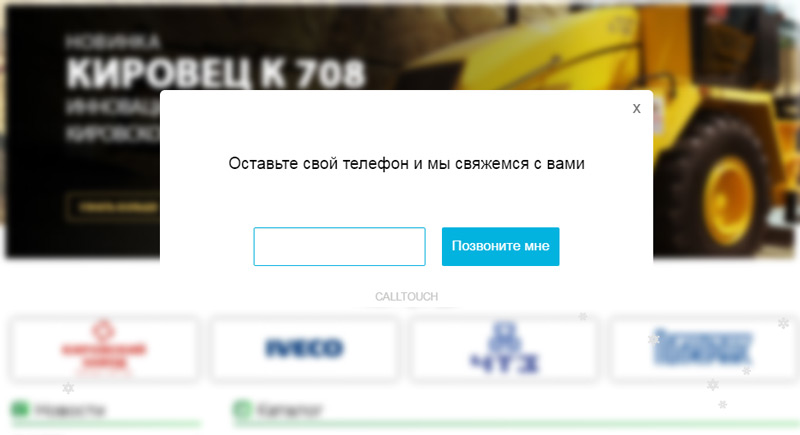
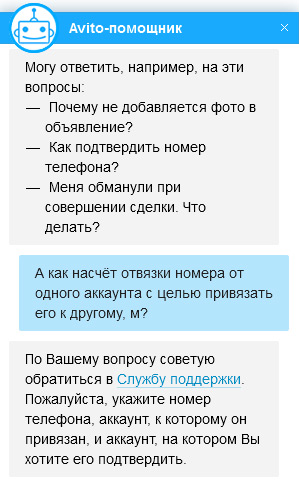
Однако важно не переусердствовать. Большие окна, которые закрывают информацию и всплывают в самый неподходящий момент, могут вызвать раздражение и стать причиной ухода с вашего интернет-ресурса. Системы обратной связи нужно применять разумно. Такая картина, как представлена ниже, вряд ли понравится клиенту.

Правильное решение − использование небольшой ссылки на онлайн-чат. Откажитесь от применения менеджеров-роботов, лучше, чтобы человек получил возможность задать вопрос реальному консультанту, работающему в вашем колл-центре.

В зарубежных компаниях общение с клиентом уже выведено на качественно новый уровень. Для этого часто используются технологии искусственного интеллекта, управление голосом и т. д. В качестве примера можно привести программные продукты Siri от Apple и Echo от Amazon. Вероятно, в скором времени появятся продукты для применения на отечественных сайтах.
Популяризация 3D-формата

В данный момент владельцы сайтов, которые занимаются продажей мебельной продукции, техники или объектов недвижимости, используют технологии 3D достаточно редко. Это неправильный подход, ведь в этих и аналогичных сферах клиенту важно получить максимум визуальной информации о предложении. Изучить чертёж и текст − это хорошо, но они не дают полного представления о том, что покупается.
Использование визуализации в формате 3D даёт возможность клиенту изучить предмет его интереса всесторонне. Не сомневайтесь, применение такого инструмента сделает ваш сайт более запоминающимся, что положительно скажется на уровне продаж.
Анимирование микровзаимодействий
К категории микровзаимодействий относятся все выполняемые клики на сайте − например, нажатие на ссылку, введение пароля и т. д. Если использовать их анимирование, то это не только улучшит восприятие интернет-ресурса, но и создаст у клиента ощущение контроля всех проводимых действий.
С анимацией нужно работать аккуратно, ведь всё хорошо в меру. Она должна отвечать ряду требований, среди которых:
- скорость реагирования;
- увеличение изображения при клике;
- изменение цветового оформления после нажатия и т. д.
Всё это поможет вашим гостям держать руку на пульсе и с комфортом совершать целевые действия.
Синемаграфия − модный тренд

Если раньше популярностью пользовались видео в широком формате, то теперь на смену им пришли синемаграфии − картинки, один из элементов которых является динамичным, подвижным. Их лучше всего поместить на первой странице, поскольку так можно сразу привлечь внимание посетителя.
GIF-изображения нужно подбирать под тематику вашего интернет-ресурса. Они будут актуальны на главной странице или в разделе, где подаётся информация об акциях. Пока что в РФ чаще всего такие продукты можно увидеть в соцсетях, но их стоит использовать и для сайтов.
Отказ от типовых фото
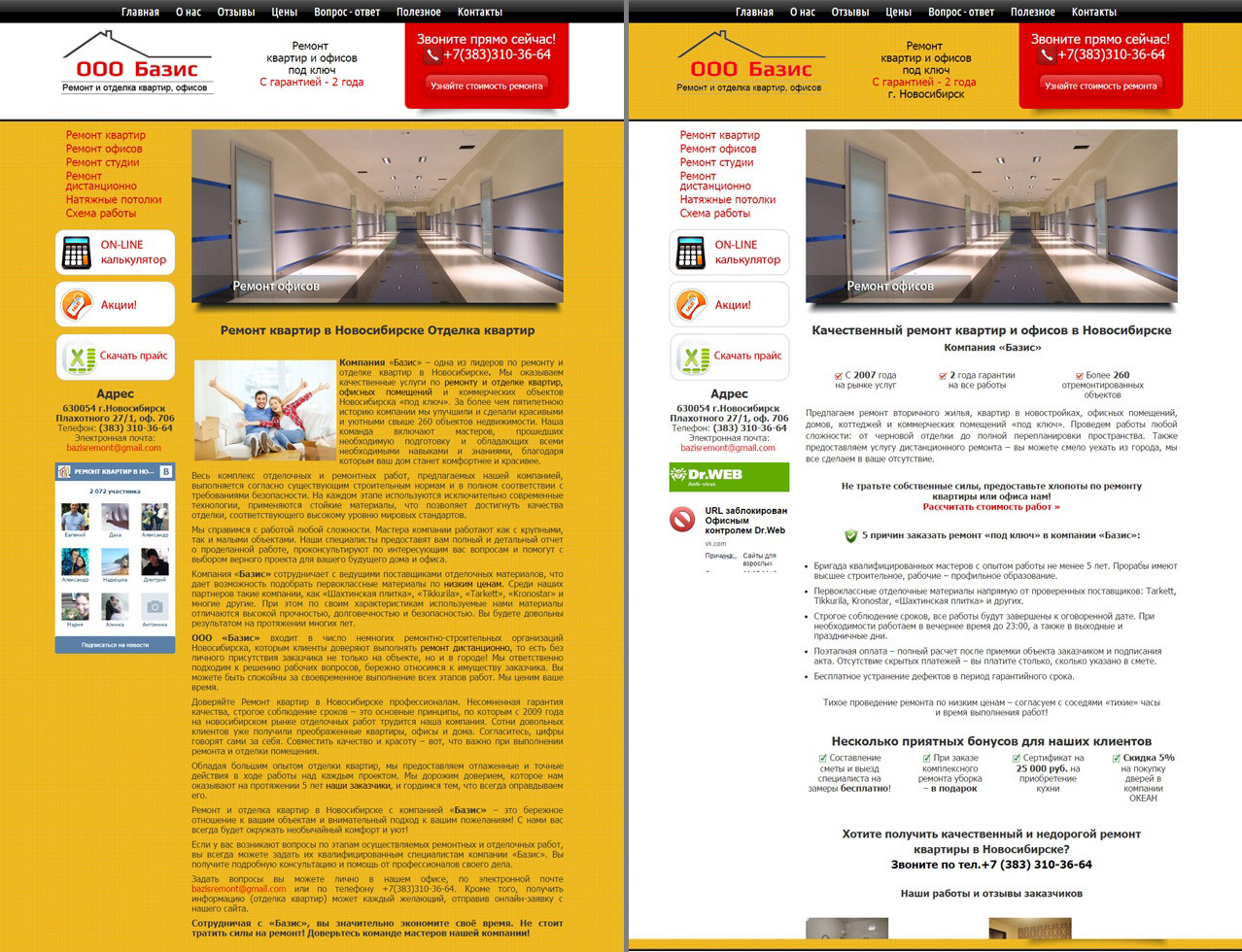
Достаточно часто на интернет-ресурсах размещаются фигурки человечков, снимки счастливых семей, улыбающихся девушек, успешных бизнесменов. Всё это уходит в прошлое.

Даже в фотобанках есть много интересных решений, но от них по каким-то причинам отказываются, делая выбор в пользу типовых стоковых изображений.
В том случае, когда картинки нужны для демонстрации особенностей товаров, желательно использовать реальные фото, по которым клиент поймёт, что получит в итоге. Это касается и снимков сотрудников: сфотографировать их не так уж сложно, зато клиент, посетив ваш офис, увидит, что информация на сайте соответствует действительности, это положительно повлияет на уровень доверия к вашей компании.
Материальный дизайн

Такой вид оформления был представлен компанией Google ещё в 2014 году. Специфика указанного дизайна − использование тени и глубины для определения активных объектов. Выделение элементов, обладающих какой-либо функциональностью, проводится с помощью анимации. Главная задача − добиться простоты и однозначности акцента.
Ориентация − мобильные устройства
Одной из первоочередных задач последних лет является адаптация сайта под смартфоны и планшеты. Рост мобильного трафика не ставится под сомнение, поэтому вопросам отображения ресурса на определённых устройствах нужно уделить максимум внимания.
Безусловно, это не все, а только основные тренды. Если вы хотите, чтобы ваш сайт был привлекательным для покупателей и клиентов, доверьте разработку веб-дизайна специалистам. Обращайтесь в нашу компанию.
 |
Работа над совершенствованием сайта − непрерывный процесс. Владельцам интернет-ресурсов нужно обращать внимание не только на технические показатели (посещаемость, конверсию и т. д.), но и на веб-дизайн. Тенденции меняются, ведь на эту сферу тоже распространяются веяния моды. Какие же решения будут актуальны на протяжении 2017 года? Остановимся подробнее на трендах и их практическом применении. |
Веб-дизайн, тенденции 2017 года |
|
Работа над совершенствованием сайта − непрерывный процесс. Владельцам интернет-ресурсов нужно обращать внимание не только на технические показатели (посещаемость, конверсию и т. д.), но и на веб-дизайн. Тенденции меняются, ведь на эту сферу тоже распространяются веяния моды. Какие же решения будут актуальны на протяжении 2017 года? Остановимся подробнее на трендах и их практическом применении. |
Веб-дизайн, тенденции 2017 года |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Не было еще ни одного великого ума без примеси безумия. Аристотель |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.











 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.