Устраняем визуальные барьеры. Пять способов посмотреть на сайт глазами посетителей
Почему многие сайты, созданные с участием отличных UI-специалистов, в итоге оказываются неэффективными? В большинстве случаев причина в том, что помимо рекомендаций этих самых специалистов учитывались мнения заказчика, разработчиков, маркетологов и еще кого угодно, кроме целевых посетителей.
Но как бы хорошо владелец сайта не знал свою целевую аудиторию, найти визуальные барьеры в юзабилити, основываясь только на собственной интуиции, может оказаться непосильной задачей. Чтобы понять, почему посетители не делают того, что вы от них ожидаете, мало знать их привычки и предпочтения. Нужно проникнуть в их среду, проследить за их действиями на сайте, пообщаться с ними напрямую.
Сегодня я расскажу о нескольких методах, которые помогут владельцам сайтов лучше понять действия своих пользователей.
1. Проанализируйте поведение посетителей с помощью инструментов Я.Метрики
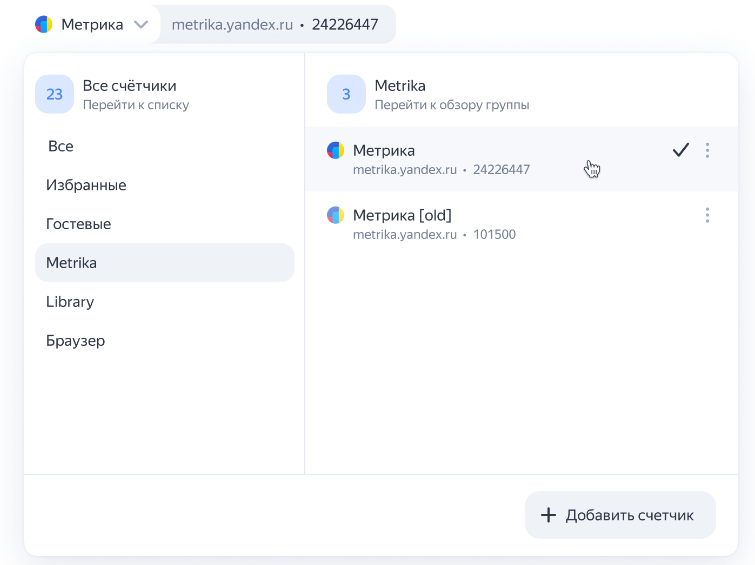
Некоторые вебмастера испытывают почти суеверный страх перед метрикой и не ставят ее на сайт из-за боязни показать яндекс-ботам что-то такое, что им не понравится. Подобные предрассудки лишают их возможности пользоваться замечательными инструментами, которые визиализируют поведение посетителей и помогают выявить ошибки юзабилити.
Карта путей по сайту показывает, как перемещаются пользователи по страницам ресурса, начиная от источника перехода и заканчивая страницей выхода. Этот сервис помогает определить, в каких местах прерывается конверсионная цепочка и на каких страницах искать визуальные барьеры. Также тут можно посмотреть, есть ли разница между поведением посетителей, попавшим на сайт с разных источников.
Карта кликов показывает, на каких местах страницы пользователи нажимают левую кнопку мыши. Это помогает понять, какие кнопки и ссылки нужно выделить больше, а с каких, наоборот, убрать акцент. Иногда здесь можно обнаружить интересные подсказки по улучшению навигации. Например, по карте кликов моего блога видно, что пользователи нажимают мышкой на фотографии справа, видимо ожидая совершить переход на другую страницу:

Если я сделаю фотографию кликабельной, это улучшит ПФ и сделает сайт более удобным.
Один из мощнейших инструментов Я.Метрики – Вебвизор, который записывает и хранит действия каждого посетителя сайта. До 2010 года WebVisor был отдельным платным инструментом, но после того, как Яндекс выкупил эту технологию у компании РБС, инструмент был интегрирован в Метрику и стал общедоступным.
Конечно, просматривать действия каждого отдельного пользователя смысла нет – это занимает уйму времени и только распыляет внимание. Сначала необходимо выделить группу пользователей, поведение которых вам нужно понять. Потом желательно составить предположения (гипотезы), почему эта группа ведет себя именно так, а не иначе. И только потом приступить к просмотру записей Вебвизора, чтобы подтвердить одну из гипотез (минимальное число записей зависит от специфики сайта и целевой группы).
Нестандартный пример использования вебвизора в нашей практике – выявление тролля, который отправлял угрозы в адрес директора компании через форму предзаказа. Зная время отправки сообщения, мы просмотрели несколько роликов и нашли злоумышленника по IP. Но это было давно, сейчас Метрика уже не показывает IP посетителей.
2. Проведите асессорский анализ сайта с помощью AskUsers
Главный недостаток юзабилити-аудитов, которые проводятся среднестатистическими UI-компаниями – субъективный подход. Даже если сайт анализируется очень опытным UI-специалистом, его восприятие сайта может сильно отличаться от впечатлений обычного посетителя. Не зря машинное обучение Яндекса построено на оценках обычных людей (асессоров), а не на мнениях продвинутых юзабилистов.
Провести аудит, подобный асессорской оценке Яндекса, можно с с помощью сервиса AskUsers. Здесь сайт анализируется не одним отрешенным от тематики специалистом, а несколькими представителями вашей целевой аудитории, которых вы выбираете самостоятельно.
Задание в AskUsers оформляется в два этапа:
1) Формируем список вопросов
Вопросы можно выбрать из готового списка, разбитого на три логические группы – для информационных ресурсов, для интернет-магазинов, для коммерческих сайтов (которые не являются ИМ). Можно также добавить и свои вопросы.
У нас обычно получается список 50 на 50 – половина готовых вопросов, и половина своих, которые касаются каких-то конкретных элементов сайта-пациента. Например, мы часто просим выполнить на сайте какое-либо действие (найти определенный товар, зарегистрироваться, заполнить форму заявки и т.д.) и написать, сколько времени это заняло и какие сложности возникли в процессе. Можно также позаимствовать формулировки вопросов из инструкции Яндекса для асессоров, если она у вас имеется.
2) Выбираем асессоров
Теперь из предложенного списка асессоров нужно выбрать тех, которые по возрасту, полу, профессии и прочим социальным показателям входят в вашу целевую группу. В системе сейчас около 250 респондентов с самыми разными характеристиками, и постоянно добавляются новые.
Выполнение задания обычно занимает несколько дней, в результате вы получаете файлы с ответами асессоров на ваши вопросы. Для обработки данных мы используем специальную exel-таблицу, которая помогает систематизировать ответы и найти решение тех задач, ради которых создавался опрос.
Изюминка системы – видеоролики с записью экрана асессора в процессе выполнения задачи. Можно посмотреть, какие страницы просматривал респондент, что искал, как печатал свой ответ:
Ответы респондентов могут отличаться от ожидаемых, и я уже делилась таким опытом на Фейсбуке. Это в очередной раз доказывает, что владелец сайта, разработчики, юзабилисты и простые пользователи мыслят по-разному, и мнение последних нужно учитывать прежде всего.
3. Спросите у пользователей, нашли ли они то, что искали
Накопить информацию о визуальных барьерах можно и в процессе онлайн-коммуникаций с клиентами. Например, можно установить на сайте сервис онлайн-консультанта, и с его помощью собирать, а потом обрабатывать данные о том, с какими вопросами обращаются пользователи чаще всего. Чтобы всплывающая форма не раздражала посетителей, как назойливый продавец в магазине, ее лучше выводить не сразу по умолчанию, а только в случаях, если посетитель находится на странице некоторое время и не совершает никаких действий:
Еще одно ноу-хау из этой же серии - модальное окно, которое показывается пользователю перед закрытием страницы. Уточните у пользователя, нашел ли он на сайте то, за чем пришел. Если он дал отрицательный ответ, предложите ему оставить контакт для обратной связи (но при этом не забывайте про кнопку “Отменить”):
Такие фишки приносят двойную пользу – увеличивают заказы и помогают собрать информацию о том, чего не хватает на сайте. Если в обращениях повторяются жалобы на одни и те же неудобства, интерфейс сайта нужно немедленно менять.
Cобрать идеи по улучшению сайта можно с помощью специальной системы Reformal.ru (она бесплатная). Фишка системы в том, что пользователи могут голосовать за идеи, добавленные другими пользователями, и владельцу сайта очевидно, какие изменения более востребованы другими пользователями и что нужно менять в первую очередь:
Но эта система подходит в основном для онлайн-сервисов, которые хотят собрать фидбек о своем функционале. Для интернет-магазинов и обычных сайтов она может оказаться бесполезной (все зависит от активности аудитории).
4. Закажите айтрекинг-тестирование сайта
Окулографическое исследование сайта (айтрекинг) – это отслеживание перемещения взгляда пользователя по вебсайту. С помощью этой технологии можно определить, какие элементы на сайте привлекают внимание пользователя, где нужно разместить и как оформить самый важный контент.
Процесс исследования эффектно демонстрируется в ролике компании TheEyeTribeTracker, которая специализируется на айтрекинге:
Подробное описание технологии и список компаний, которые предлагают ее на рынке СНД, можно посмотреть на блоге студии Texterra.
5. Понаблюдайте за пользователями вживую
Если у вас есть постоянная и лояльная к вашей компания аудитория, можно договориться с несколькими пользователями о живом наблюдении за процессом работы с сайтом. Мы так делали перед редизайном SEOlib два года назад. Юзабилисты компании UI Design перед составлением концепции нового сайта договаривались с нашими пользователями и наблюдали за тем, как они работают со старой версией сайта. Эта информация стала ключевой при составлении портретов целевых клиентов и прототипировании интерфейсов инструментов.
Мониторинг процесса можно проводить в личном присутствии (буквально стоять за спиной пользователя) или удаленно (следить за действиями на расшаренном экране). Если это сделать невозможно, как альтернативу можно использовать опрос в AskUsers, о котором я писала выше.
Перед глобальными изменениями дизайна сайта или прототипированием нового ресурса не забывайте, что разработчики, юзабилисты и реальные посетители – это совсем разные люди. Можно учитывать мнения всех, но ориентироваться нужно на целевого клиента.
Источник: http://feedproxy.google.com/~r/optimizatorsha/BFlR/~3/tDwlPbBRk-E/
 |
Почему многие сайты, созданные с участием отличных UI-специалистов, в итоге оказываются неэффективными? В большинстве случаев причина в том, что помимо рекомендаций этих самых специалистов учитывались мнения заказчика, разработчиков, маркетологов и еще кого угодно, кроме целевых посетителей. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Почему многие сайты, созданные с участием отличных UI-специалистов, в итоге оказываются неэффективными? В большинстве случаев причина в том, что помимо рекомендаций этих самых специалистов учитывались мнения заказчика, разработчиков, маркетологов и еще кого угодно, кроме целевых посетителей. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Неудача — это не единичное внезапное событие. Ваш провал не возникает внезапно. Напротив, неудача появляется, когда вы совершаете одни и те же ошибки изо дня в день. Джим Рон |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.

















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.