Большое руководство по SEO для картинок: как оптимизировать изображения на сайте

Способы быстро сжать картинки, советы по заполнению мета-тегов и ответы на частые вопросы: сколько нужно картинок для SEO, минимальный размер, качество и формат.
В статье:
- Требования к картинкам: количество, размеры, уникальность, тематика
- Как оптимизировать картинки правильно
- Как заполнять SEO-атрибуты изображений
С точки зрения влияния на пользователей, страница с изображением лучше полотна текста. Картинки помогают лучше понять смысл, разбивают текстовые полотна на удобные для чтения блоки.
Со стороны поисковиков картинки важны для SEO. Они могут принести дополнительный трафик из Google и Яндекс Картинок.
По мнению специалиста технического SEO и реверс инжиниринга Деми Мурыча (Demi Murych), которое он озвучил в вебинаре на канале Михаила Шакина, с технической точки зрения картинки и видео у Google оказывают как минимум равное влияние, как любой другой контент. В статье мы использовали некоторые советы из этого вебинара. Еще полезные видео есть на Youtube-канале DemiMurych.
В материале разберем, как правильно оформить изображения для SEO, чтобы делать их полезными, не тормозить загрузку сайта и получать дополнительный трафик. Все рекомендации советуем не принимать на веру, а тестировать и проверять на своем опыте.
Требования к картинкам: количество, размеры, уникальность
Какие изображения подбирать для размещения на страницах сайта.
Количество: для SEO хватит одной картинки на странице?
Мы не встречали информации, что количество размещенных на странице картинок как-то влияет на позиции сайта. Если вы что-то об этом знаете, поделитесь в комментариях.
Но поисковая машина воспринимает картинку иначе — для нее это совокупность факторов, в которые входит в том числе и разные варианты этого изображения.
По мнению Деми Мурыча, исходя из такого понимания изображения, для выхода в топ желательно иметь минимум 12 картинок — точнее 12 вариантов одного изображения. Они показывают одно и то же, но имеют разные форматы и выполняют разные функции:
- оригинал и к ней три превью для мобильных устройств — это четыре;
- дублирование этих четырех изображений с соотношением сторон 16:9 — итого восемь картинок;
- еще одно дублирование этих четырех изображений с соотношением сторон 4:3 — все вместе составляет 12 вариантов картинок.
Проинформировать Google о существовании превью можно двумя способами:
- оформить микроразметку ImageObject;
- указать ссылки на эти изображения рядом через атрибут тега link.
После этого поисковик будет индексировать эти превью и использовать их в поисковой выдаче.
Качество и размеры: какие картинки размещать на сайте?
Когда говорят о качестве изображения, ориентируются на его разрешение. Это не совсем корректно, но сложно обозначить качество как-то по-другому. Обычно изображения с более высоким разрешением намного лучше выглядят и больше нравятся поисковикам.
Качество изображения должно быть выше, чем у конкурентов. Минимальная нижняя граница — 1080 px по высоте. Минимальный размер превью — 640 px в ширину. Стандартный минимальный набор для примера: картинка 1920 px в ширину и три превью для мобильных платформ — 640, 920 и 1220 px.
С другой стороны, если размещать большое количество огромных качественных изображений, можно обнаружить, что страницы падают в выдаче. Как это случилось в эксперименте Деми Мурыча: он разместил на страницах картинки размером около 20 000 px, в итоге все эти страницы начали проседать. Бот, индексирующий картинки, занял весь гигабитный канал, и другой бот для индексирования html не смог пробиться к проекту. Такая ситуация с большей вероятностью угрожает фотостокам, сайтам с портфолио дизайнеров или фотографов.
Уникальность: картинки должны быть своими или можно брать из интернета?
Заказывать фотосессии для каждого нового товара может быть накладно, как и иметь в штате дизайнера для иллюстраций к статьям. Остается использовать картинки из выдачи Яндекса и Google. Может ли это навредить сайту?
С точки зрения SEO
Компания «Reboot Online» провела эксперимент с фотографиями: они предположили, что если оригинальность изображений имеет для Google большую значимость, то при прочих равных сайты с уникальными картинками будут выше в выдаче, чем аналогичные сайты с дублями картинок.
Эксперимент длился три месяца, в результате позиции сайтов с уникальными картинками оказались выше, чем сайтов с дублями. В топе выдачи Google Картинок по выдуманному запросу появились только уникальные фото.
Эксперт по SEO Михаил Шакин считает, что на карточках товара можно использовать неоригинальные фото, поисковик относится к этому лояльно:
«По карточкам товаров совсем не обязательно, чтобы они были полностью уникальными. Часто карточки на многих сайтах наполняются одним и тем же содержимым с сайта производителя. В таких случаях поможет не уникализация, а грамотная внутренняя оптимизация в сочетании с хорошими поведенческими факторами и качественными ссылками».
Если есть возможность — сделайте оригинальные фотографии, закажите обложки и иллюстрации у дизайнеров. Если не получается фотографировать самостоятельно каждую позицию ассортимента, работайте над уникальностью карточки товара за счет текста описаний, обзоров и отзывов.
Бороться с воровством ваших изображений можно с помощью стандарта IPTC. Нужно прописать мета-теги внутри изображения с указанием авторства. Минимальное количество параметров, которые можно настроить на автозаполнение:
- By-line, Artist, Creator — любой из этих тегов.
- CopyrightNotice — ссылка на лицензию и описание лицензии.
- Source, Credit – ссылка на ваш сайт или источник изображения.
По опыту Деми Мурыча, если у вас скопируют такую картинку и не удалят теги, в глазах поисковика вы останетесь источником изображения и даже получите положительный эффект. Даже если теги удалили, вы останетесь источником, ведь у вас теги прописаны.
С точки зрения закона об авторском праве в РФ
Ответ на вопрос, можно ли использовать картинки чужого авторства, зависит от цели использования:
- Цитирование в образовательных или информационных целях
Использовать можно и без спроса разрешения у владельца, но нужно поставить ссылку на автора. Фото должно быть изначально опубликовано в общем доступе. - Извлечение выгоды, коммерция
По договоренности с автором. Если в лицензии на фотостоке указано разрешение на коммерческое использование, то можно и без спроса. Коммерческим использованием будет считаться не только размещение фотографий товаров, но и другие картинки на сайте коммерческого проекта. К примеру, обложки для статей, которые нужны для стимулирования продаж.
Обычно фотографии товаров можно взять у поставщика. В этом случае хозяин интернет-магазина и поставщик договариваются об использовании изображений на сайте и никто не имеет претензий. Но если у поставщика фотографий нет, нужно делать свою фотосессию или купить права на использование чужих картинок.
Был такой случай: разработчик сайта для мебельного магазина из Перми скачал фото аналогичных товаров у магазина мебели из Екатеринбурга. Владельцы магазина это заметили и подали в суд. Суд по интеллектуальным правам постановил выплатить компенсацию в размере 820 000 рублей за использование 82 фотографий. Компенсацию взыскали с владельца пермского магазина и администратора домена сайта, который выложил фото.
Где брать фото
Если скачиваете картинку с фотостока, чтобы разместить на сайте, проверяйте перечень разрешений в лицензии на использование. Иногда люди заливают чужие фото на стоки, а настоящий автор не подозревает, что его картинка лежит в свободном доступе. Для проверки лучше сделать поиск по картинке и посмотреть, не выложена ли фотография на другом стоке у другого автора.
Подробно авторское право на изображения мы разбирали совместно с магистром частного права Дарьей Третьяковой: «Советы юриста: откуда брать картинки, чтобы не попасть под суд, и как защитить свои авторские права на изображения».
Если нужна фотография случайного человека, можно бесплатно сгенерировать портрет в сервисе с помощью нейросети, они выглядят очень натурально. Брать личные фотографии реальных людей можно только с их согласия, даже если они выложены в социальных сетях на всеобщее обозрение.

Тематика: как содержание картинки влияет на SEO?
Картинка должна органично вписываться в контент страницы и дополнять его — это важно и пользователям, которые смотрят на иллюстрации, чтобы лучше понять тему, и поисковикам, которые научились распознавать, что находится на изображении.
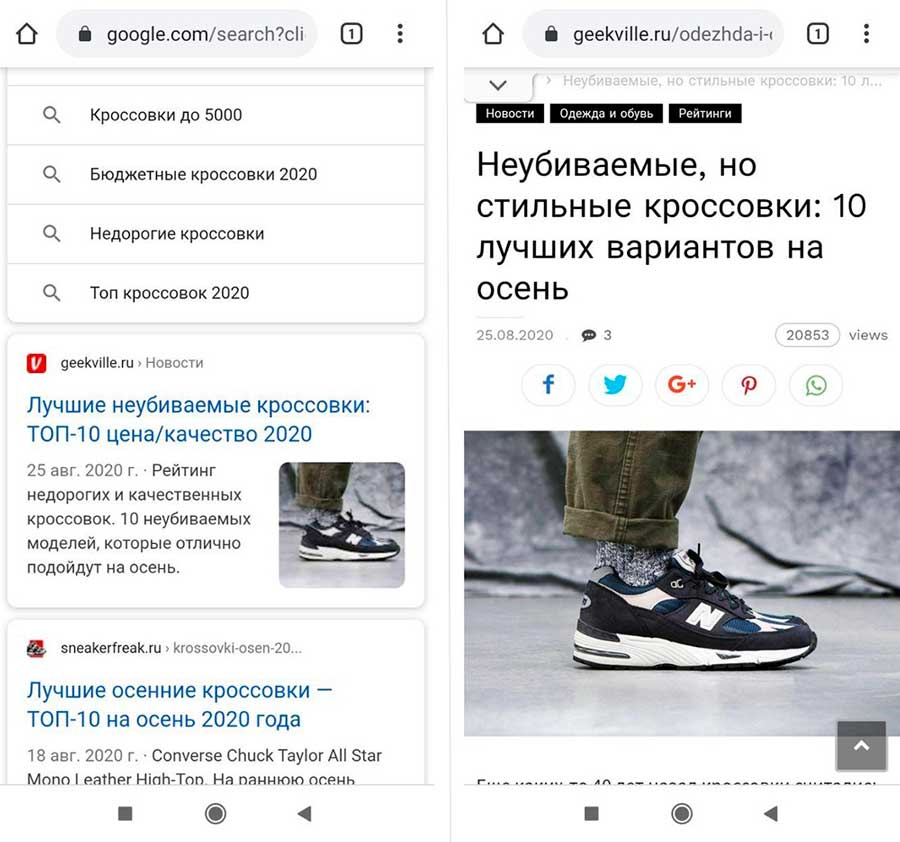
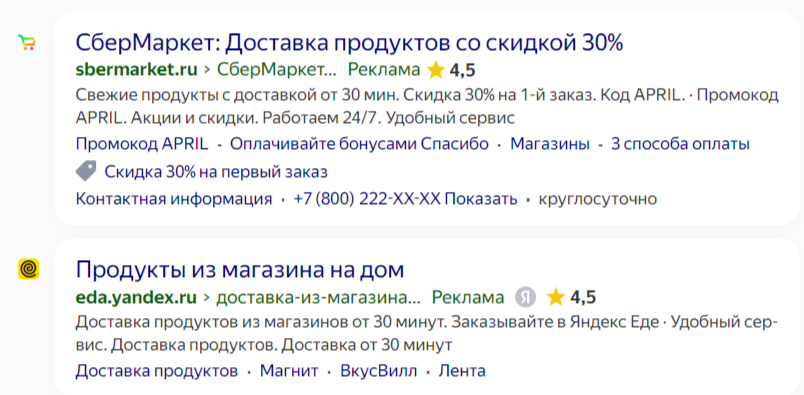
К примеру, чтобы иллюстрация из статьи попала в сниппет мобильной выдачи, нужно подобрать изображение, по которой можно легко определить основной запрос страницы. Здесь удачное фото, кроссовки занимают большую часть картинки, находятся в центре и легко считываются.

Скорее всего у поисковика особое отношение к тем картинкам, которые он может отнести к запрещенным тематикам: порнографии, экстремизму и другим. Туда же входят типично медицинские картинки, например, фотографии органов. Поисковик может пометить страницу как небезопасный контент, и если у пользователя в браузере включен «Безопасный поиск», он не найдет эту страницу в выдаче.
Расположение: важно ли, в каком месте страницы находится картинка?
Самое важное изображение лучше поместить в верхней части страницы, как написано в Справке Google. Все, что находится в начале страницы, имеет больший вес, это касается и заголовков с ключевыми словами, и ссылок.
Как оптимизировать картинки правильно
Качественные изображения весят много. Нужно найти баланс между быстрой загрузкой картинки и хорошим качеством, чтобы пользователь видел четкое красивое фото, а сайт не тормозил из-за тяжелых иллюстраций.
Оптимизация картинок для ускорения загрузки — не разовое мероприятие. Если вы закажете сжатие картинок у стороннего фрилансера, он может скачать все картинки с вашего сайта, прогнать через сервисы для оптимизации, сжимающие файл, и закачать их обратно. Это сработает, но до тех пор, пока вы не загрузите новые неоптимизированные картинки, как и делали до этого.
Предлагаем самостоятельно разобраться в оптимизации изображений для сайта.
Как выбрать оптимальный формата файла картинки
От формата изображения зависит, как сильно можно сжать картинку при сохранении ее качества.
Некоторые оптимизаторы советуют отдавать предпочтение векторным форматам, поскольку векторные картинки не зависят от разрешения и масштаба и подходят для отображения в высоком разрешении. Если изображение состоит из геометрических фигур — логотип, схема, значок, текст, стрелка — используйте векторный формат SVG. Для фото и сложных иллюстраций нужно подобрать что-то другое.
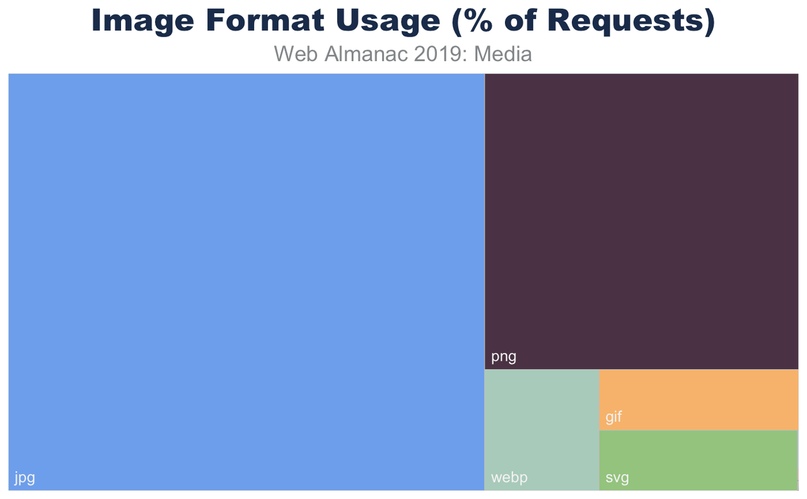
Обычно для картинок используют универсальные JPEG, PNG и GIF. По статистике 2019 года JPEG используют намного чаще.

Кроме этих форматов есть перспективные, но менее распространенные, на них остановимся подробнее.
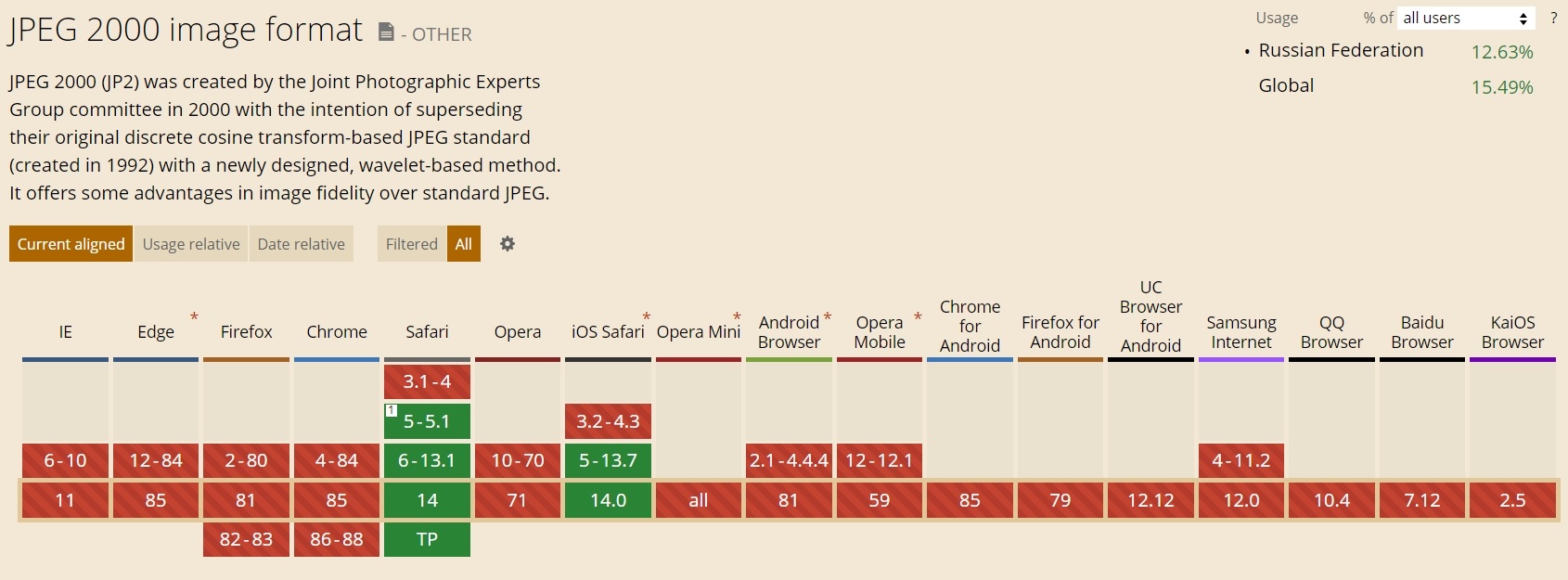
Формат JPEG 2000
JPEG 2000 или jp2 представляет собой улучшенный JPEG. При сжатии картинка получается более четкая. Если сравнивать одинаковые по качеству картинки, файл JPEG будет весить больше, чем JPEG 2000. В отличие от JPEG, у нового формата при высоких степенях сжатия не появляются артефакты в виде решетки из блоков 8х8 px.
Тем не менее, из-за требовательности к памяти он не получил широкого распространения. По данным caniuse.com сейчас JPEG 2000 поддерживается небольшим количеством браузеров:

Есть более распространенные форматы с хорошими показателями по сжимаемости.
Формат картинок WebP
WebP — формат графических изображений, появился в 2010 году как альтернатива PNG и JPEG. Поддерживает прозрачный фон и анимацию. Сжимает лучше — сохраняет такое же качество картинки при меньшем размере.
По результатам исследования 2019, формат WebP перспективнее PNG и JPEG по уровню сжатия с сохранением качества. Но на тот момент новый формат использовали немногие сайты, в первую очередь это было связано с тем, что его поддерживало не так много браузеров. Приходилось настраивать картинки под несколько вариантов.
В 2020 году по данным сайта caniuse.com WebP поддерживается такими версиями браузеров:

Их стало больше, но все равно есть пользователи на старых версиях, так что веб-мастер может настроить скрипт, который будет проверять браузер на поддержку формата WebP и отдавать его при наличии таковой. О настройке есть подробная статья в нашем блоге.
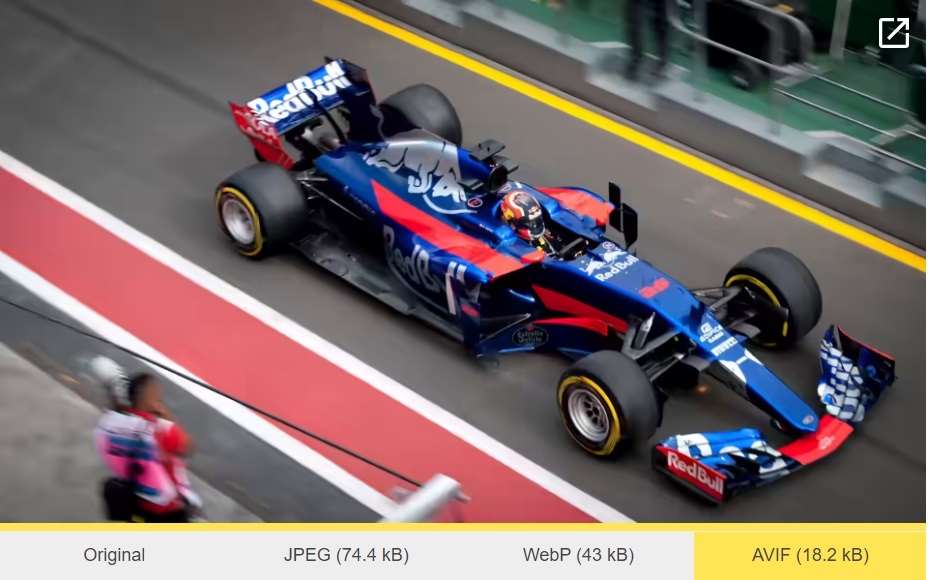
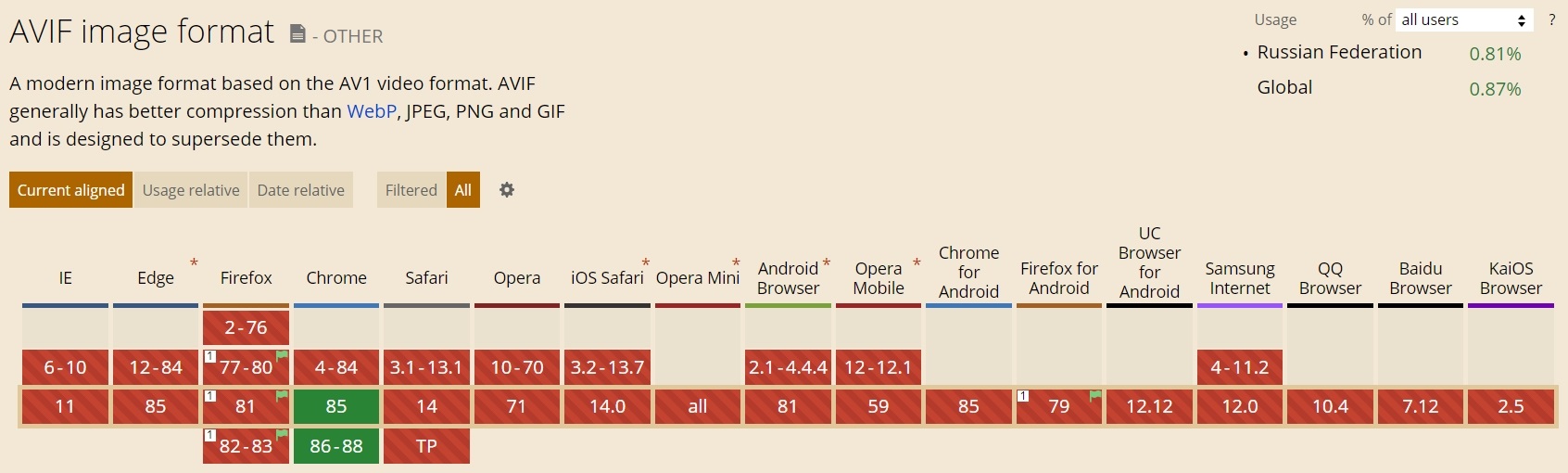
Формат картинок AVIF
AVIF (AV1 Still Image File) — формат изображений, основанный на библиотеке для сжатия кадров AV1.
В этом примере при приемлемом качестве фотографии размер файла в формате WebP составляет почти половину размера JPEG, а размер AVIF — меньше половины размера WebP.

По данным caniuse.com формат по умолчанию поддерживается в новом Chrome, но остальные браузеры пока с ним не работают:

AVIF перспективный формат, но пока лучше использовать тот же WebP, его поддерживает большее количество браузеров.
Как настроить выбор формата картинки браузером
Только вам решать, стоит ли создавать несколько версий одной картинки ради экономии. Обычно советуют настраивать через тег picture, к примеру:
(picture)
(source srcset="img/photo.avif" type="image/avif")
(source srcset="img/photo.webp" type="image/webp")
(img src="/img/photo.jpg" mce_src="/img/photo.jpg" alt="Description of Photo")
(/picture)
В этом случае браузер загрузит первое изображение, которое поддерживает. Если браузер не понимает picture, то по умолчанию для него указан img.
Но по мнению Деми Мурыча, следует забыть про тег picture, если всерьез заниматься технической оптимизацией сайта. Если начать формировать с тегом picture то же самое, что через тег img, это приведет к минимум трехкратному увеличению узлов в DOM-дереве на каждое изображение. Каждый узел DOM-дерева — это расход памяти и замедление скриптов, а у многих сайтов верхняя граница DOM-дерева уже выше оптимального значения в 1500 узлов.
Другие способы настроить выбор формата описаны в статье на примере WebP.
Как сжать изображение
Сделать картинку легче можно, если ее оптимизировать: сжать, уменьшить размер, цветовую палитру, удалить метаданные. Но жертвовать качеством изображения не стоит, нужно найти компромисс между размером файла и артефактами, возникающими при сжатии.
Уменьшить размер
Если на странице размещена маленькая картинка, которая не должна увеличиваться по клику, нет смысла загружать ее в огромном разрешении.
Уменьшить размер можно с помощью инструментов, например:
- pngquant;
- guetzli;
- mozjpeg.
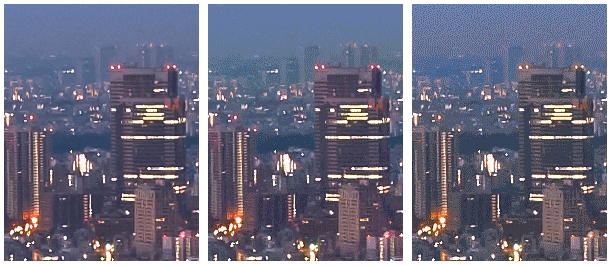
Уменьшить палитру
Можно обработать изображение, уменьшив количество используемых цветов. Картинка будет хранить меньше битов на пиксель и весить будет тоже меньше.
При такой оптимизации оттенки могут передаваться не так четко, но если картинка в небольшом размере, это будет незаметно. Насколько сильно можно уменьшить палитру, зависит от конкретной картинки. Фотографии с небом, волнами, градиентами требуют больше цветов, чтобы отобразить все переходы оттенков.
Один из способов — уменьшить «битовую глубину» изображения. Так выглядит изображение PNG с уменьшением палитры:

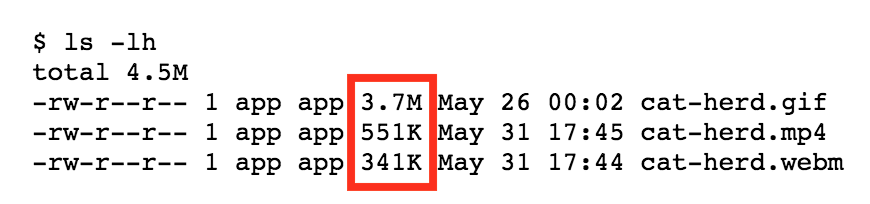
Конвертировать GIF-файл в видео
Если анимация длинная, она может много весить. Такой GIF-файл есть смысл конвертировать в видео.
Обычно выбирают стандартный формат MP4. Есть относительно новый WebM, в котором файлы весят меньше, но этот формат поддерживают не все браузеры:

Иногда такая смена формата оправдана: в этом примере файл GIF весил 3,7 МБ, отконвертированный в MP4 стал весить 551 КБ, а версия WebM составила всего 341 КБ.

Примеры инструментов, чтобы конвертировать GIF в видео — FFmpeg, Online-convert, Convertio, Videotogiflab.
Удалить лишние метаданные
После сохранения картинки в графических редакторах, например, Adobe Illustrator, у нее остается XML-разметка с метаданными. Они не нужны для работы, можно удалить.
У фотографий также можно удалить EXIF — информацию о геоданных, дате съемки, фотокамере.
Сжать файл онлайн
Примеры инструментов для оптимизации изображений онлайн: PunyPNG, Compressjpeg, iloveimg, Compress JPEG, TinyPNG, Pngquant, Optipng, Jpegtran.
Как настроить отзывчивые адаптивные изображения
Отзывчивые или адаптивные изображения — те, которые правильно отображаются на разных устройствах с разными разрешениями экрана.
К тегу src можно указать еще два атрибута: srcset и sizes.
Атрибут srcset содержит массив изображений с описанием их размеров по ширине или плотности пикселей. Браузер встречает такое изображение и сам выбирает, картинку какого размера из предложенных показать пользователю. Это зависит от условий, в которых юзер находится: типа устройства, разрешения экрана, скорости интернета.
Пример:
(img src="/img-1920.jpg" mce_src="/img-1920.jpg" srcset="/img-640.jpg 640w, /img-920.jpg 920w, /img-1220.jpg 1220w" alt="alt")
Четкое правило, которое работает и для Яндекса, и для Google:
Браузер всегда показывает то, что в srcset, а бот всегда индексирует то, что в src.
Поэтому в атрибут src нужно класть самую большую качественную картинку, а в атрибут srcset несколько небольших превью. Так в индекс попадет хорошая картинка максимального качества. К тому же это дает независимость от java-скриптов.
Как настроить ленивую загрузку изображений
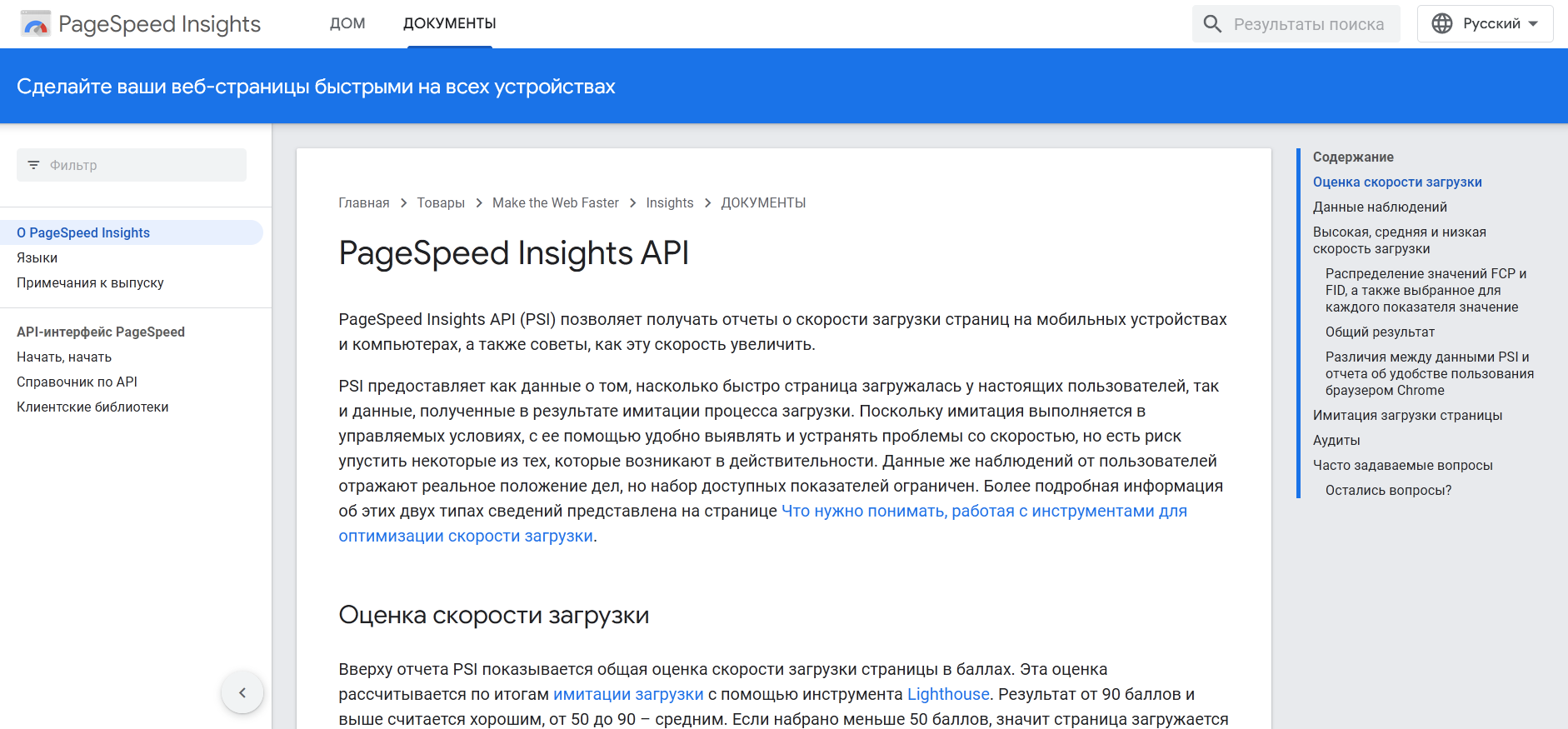
На баллы в PageSpeed Insights влияет не качество и объем изображений, а то, какую они создают нагрузку. Ее можно сгладить с помощью реализации отложенной загрузки — Lazy load.
Отложенная или ленивая загрузка изображений означает, что картинки будут загружаться не сразу как только пользователь зашел на страницу, а по мере надобности — по клику на превью или по доскроллу до картинки, в зависимости от настройки.
При этом важно сделать так, чтобы поисковик проиндексировал не заглушку или превью, а самую большую и качественную картинку.
У тега img есть атрибут decoding. Для реализации отложенной загрузки по умолчанию стоит указывать атрибут decoding=async, он сигнализирует браузеру, что изображение может быть загружено асинхронно и не должно влиять на основной поток рендера страницы.
Пример правильного кода для Lazy load с атрибутом decoding=async:
(img decoding="async" src="/img.jpg" mce_src="/img.jpg" alt="alt")
(img alt="Lazy Tester" src="/hiRes.jpg" mce_src="/hiRes.jpg" data-srcset="lowThumb.jpg 100w" srcset="image.svg 100w" sizes="100vw")
Тег img на второй строке содержит базовую разметку для правильного lazy load:
- В теге src находится картинка самого высокого разрешения.
- В data-srcset находится оригинал превью, в примере это картинка шириной в 100px. Атрибуты, начинающиеся на data, — пользовательские, их можно заводить в любом количестве, и указывать все, что нам нужно.
- В srcset находится loader (placeholder), то есть анимированное изображение svg, которое пользователь видит при подгрузке картинок во время скроллинга страницы.
Если вы используете отложенную загрузку и хотите получать органический трафик, нужна такая верстка.
Еще один момент: в начале загрузки, пока картинка не появилась на экране, браузер пропускает место, где она должна появиться, и рендерит контент ниже. Он не знает, какого размера область нужно оставить под картинку. Параллельно он подгружает картинку, узнает о размерах и вписывает ее в страницу. Из-за этого верстка может сдвигаться.

Такие скачки макета во время загрузки измеряет характеристика CLS — Cumulative Layout Shift. Сейчас она интересна Google, поскольку входит в относительно новую метрику Core Web Vitals, оценивающую пользовательский опыт.
Верстальщики должны отводить подходящую область под изображение, указывая его точные размеры или пропорции, чтобы макет не дергался при асинхронной загрузке.
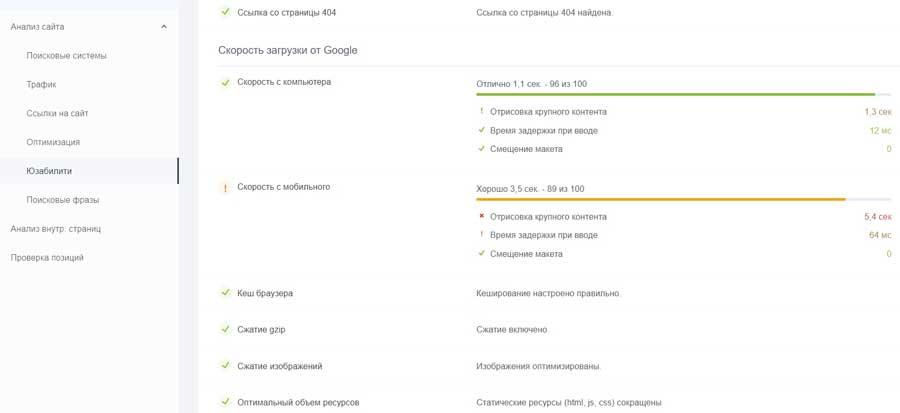
Проверить скорость загрузки страницы и еще множество параметров можно в Анализе сайта. Сервис проведет аудит сайта по 70+ параметрам, найдет ошибки и даст подсказки. В нем же можно проверить и внутренние страницы сайта, а также следить за позициями в поисковиках.

Попробовать сервис на своем проекте
Как заполнять SEO-атрибуты изображений
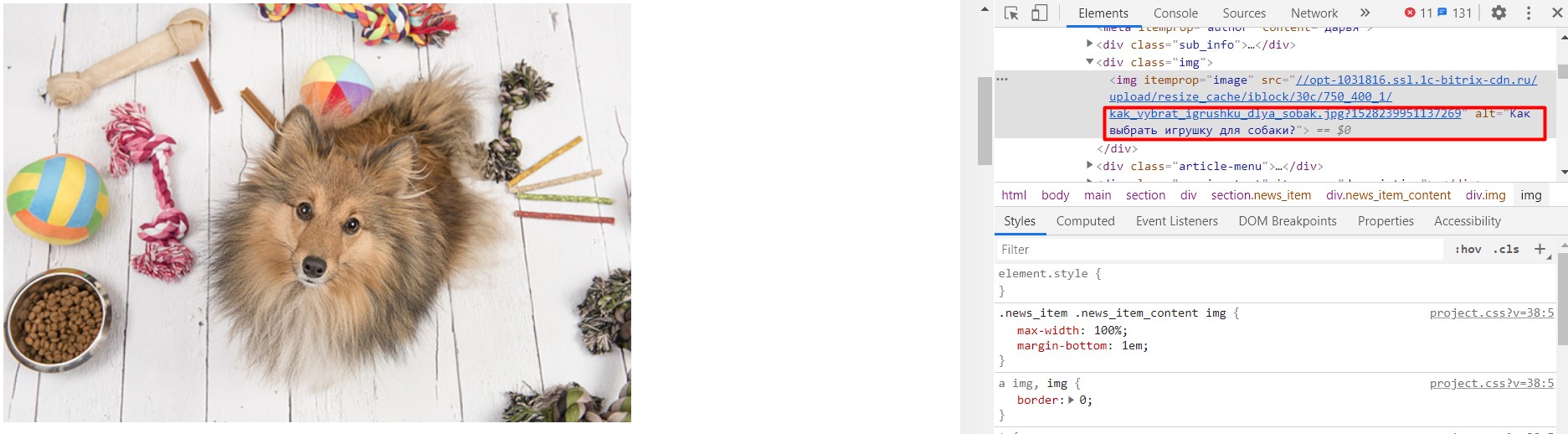
Поисковые системы воспринимают картинку как тег img с атрибутом src, содержащим само изображение, и атрибутом alt, в котором заключено описание картинки. Еще у изображения может быть прописан title с дополнительным описанием.
Не стоит использовать тег figure для картинок, поскольку figure сигнализирует поисковику, что нужно воспринимать этот объект в отрыве от контента страницы.
Атрибут alt
Alt — это описание изображения. Alt дает поисковику полезную информацию о тематике и релевантности изображения. Он должен содержать текстовое описание того, о чем картинка, что на ней изображено. Alt должен быть таким, что если удалить картинку со страницы и поставить вместо нее текст атрибута, он органично впишется в контекст.
Как заполнять alt для картинки?
Каким должен быть alt изображения:
- Описывающим содержание картинки.
- Связанным с текстом вокруг.
- Уникальным для каждой картинки на странице.
- Сформулированным максимально простым русским языком, чтобы Google интерпретировал его однозначно. Проверить, понял ли Google надпись в alt, можно в инструменте.
- Не слишком длинным, Google анализирует только примерно первые 100 символов.
- Без переспама ключевыми словами.
- Без повторов основного ключа в каждом alt всех картинок.
- Не дублирующим заголовок страницы или название статьи.
Alt картинки, дублирующий заголовок страницы, сигнализирует поисковым ботам, что картинку нужно проигнорировать, она нужна для декорации. Если это новости и нет цели попасть в Google Картинки, можно так и сделать. Если хочется получить трафик из Google Картинок, лучше сделать изображение частью контента, дать понять ботам, что оно помогает раскрыть смысл.
Неудачные варианты:
Нет текста в alt — img src="/sobaka.jpg"-
Переспам — img src="/sobaka.jpg" alt="собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак"
Удачный вариант:
Описание картинки, из которого понятно, что на ней происходит — img src="/sobaka.jpg" alt="собака породы лабрадор приносит палку хозяину"

Что делать для мультиязычных сайтов, советует Джон Мюллер:
«Использовать одну и ту же картинку (с одного URL) мы разрешаем. Что касается атрибута Alt, он должен быть локализован, то есть переведен в соответствии с языком страницы, где будет использоваться изображение».
Атрибут title
Title — тоже описание картинок, но для пользователей. Оно выводится при наведении курсора на изображение. В title лучше писать короткую фразу, поясняющую, что происходит на картинке. Но вообще заполнение этого атрибута не обязательно — на SEO он не влияет, может разве что быть полезным читателям.

Название файла
В Справке Google написано, что название файла тоже важно, поэтому нужно переименовывать файлы перед загрузкой. Название может выполнять ту же функцию, что и заголовки с подписями, так что вариант sobaka.jpg лучше IMG00023.JPG, поскольку передает содержание картинки.
Название должно быть написано на английском языке или в транслитерации, вместо пробелов и нижних подчеркиваний используйте дефисы.
Итак, оптимизированное изображение, которое будет полезно для SEO вашего сайта, должно быть качественным и крупным, для мобильного просмотра нужны отдельные превью. Картинки лучше загружать асинхронно, сжать файл с максимальным сохранением качества и подбирать формат под браузер. Тег alt должен содержать ключевые слова и быть релевантным текстовому фрагменту, который окружает картинку, также важно название файла.
Источник: https://pr-cy.ru/news/p/8260-bolshoe-rukovodstvo-po-seo-dlya-kartinok-kak-optimizirovat-izobrazheniya-na-sayte
 |
Способы быстро сжать картинки, советы по заполнению мета-тегов и ответы на частые вопросы: сколько нужно картинок для SEO, минимальный размер, качество и формат. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Способы быстро сжать картинки, советы по заполнению мета-тегов и ответы на частые вопросы: сколько нужно картинок для SEO, минимальный размер, качество и формат. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Сейчас только тот является менеджером, кто заставляет знания работать. |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.