Микроразметка Schema.org для контента — статей, QA и FAQ

Исследования CTR выдачи ожидаемо показывают, что из органических, то есть нерекламных результатов Google, больше внимания пользователей получают три верхних строчки. На них приходится 52,75% всех кликов. Страница на первом месте получает 30,5% кликов с десктопов и 27,23% с мобильных.
Сеошникам приходится придумывать, как убедить пользователей кликнуть на страницы ниже первой тройки или вывести свою страницу в блок с подборкой страниц в поиске. Борьба за внимание осложняется тем, что Google часто выдает ответ на запрос прямо в выдаче, так что пользователю даже не нужно переходить на сайт. Это особенно актуально для любых сайтов со статьями, из разделов которых поисковик может сделать краткую выжимку.

Есть разные способы привлечь внимание, которые лучше комбинировать — поработать над привлекательным заголовком, использовать разметку с рейтингом, добавить изображение, эмодзи.
С помощью Schema.org страница может получить расширенный сниппет — с подробной информацией, фотографиями, дополнительными элементами типа рейтинга, отзывов, таблиц с информацией.

Еще за счет микроразметки можно попасть в специальные блоки выдачи Google, где собираются результаты с разных сайтов.
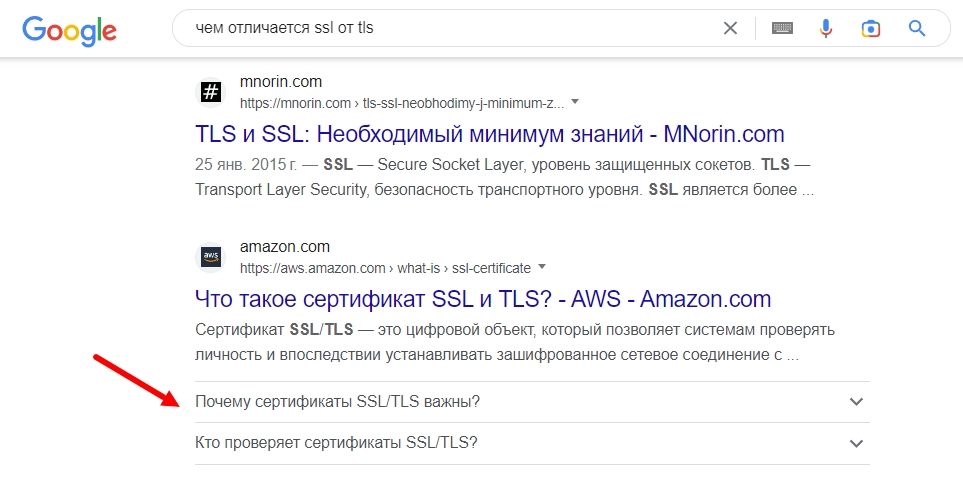
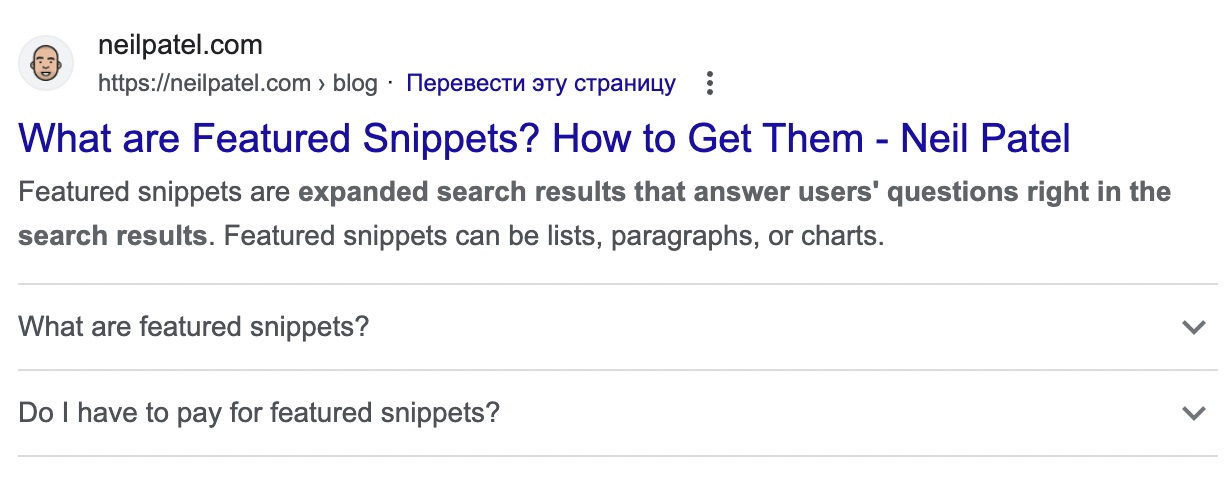
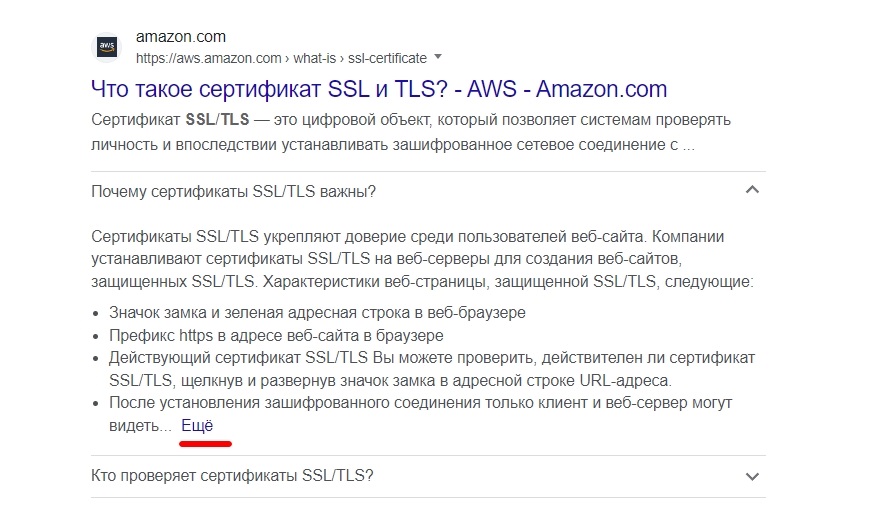
Для некоторых результатов может сработать блок FAQ, это выглядит так:

В сниппет Google помещает максимум два вопроса, ответы спрятаны под клик.
Само по себе наличие разметки на страницах не входит в факторы ранжирования Google или Яндекс, но у нее другое назначение. Разметка сигнализирует поисковым системам о том, какой контент содержится на странице, и помогает определить релевантность страницы запросу.
Микроразметка состоит из схемы, то есть списка свойств, которые называют и описывают объект на странице, и синтаксиса — способа внедрить в код страницы это описание.
Самый популярный каталог схем микроразметки — Schema.org. В этой библиотеке есть схемы для страниц разных тематик и их элементов: рецептов, музыки и видео, научных статей, галереи фотографий, достопримечательностей, организаций и других.
Какие схемы могут подойти для контентного сайта:
- NewsArticle;
- SocialMediaPosting;
- Blog;
- DigitalDocument;
- Guide;
- HowTo;
- Review.
Помимо схемы разметки нужно выбрать способ оформления кода на странице, то есть синтаксис. Два самых популярных формата — Микроданные (Microdata) и JSON-LD.
Microdata (Микроданные)
Microdata использует HTML для разметки данных, и код размещается внутри тегов и . Описание каждого элемента включает атрибуты и теги. Три главных атрибута, которые необходимо использовать:
- itemscope — сообщает поисковому боту, что на странице присутствует элемент;
- itemtype — определяет тип элемента (например, книга, рецепт, отзыв);
- itemprop — описывает свойства элемента (например, жанр, цена, размер, дата).
Список тегов:
- div — определяет начало и конец описания элемента;
- span — используется для свойств, описываемых словами, например, название книги;
- link с атрибутом href — для размещения канонической ссылки;
- a — для размещения ссылки, видимой пользователям;
- time — тег для указания даты и времени;
- meta — для указания дополнительной информации, невидимой для посетителей сайта.
Посмотрим, как это выглядит на практике, на примере схемы Book:
1. Указываем, что на странице есть элемент, и его тип:
2. Описываем его свойства:
Вот, например, разметка страницы WordPress. Часть кода с микроразметкой нужно добавить в тег :
Название страницы
…
JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data) — еще способ разметки данных на странице. Код размещают внутри тега в разделе . Каждый элемент внутри фигурных скобок { } представляет собой пару «ключ-значение», описывающую определенное свойство элемента страницы. Составляющие микроразметки:
- @context — указывает на словарь, например, Schema.org;
- @type — определяет тип описываемого элемента, например, фильм, рецепт или вакансия.
Рассмотрим подробнее на примере той же схемы Book:
{
"@context": "http://schema.org",
"@type": "Book",
"author": {
"@type": "Person",
"name": "Имя автора"
},
"datePublished": "Дата публикации",
"isbn": "ISBN номер",
"name": "Название книги"
}
В справке Google говорится, что предпочтительнее использовать JSON-LD.
Яндекс поддерживает JSON-LD только для нескольких типов материалов:
- Статья, новость или пост в блоге (Article, NewsArticle или BlogPosting)
- Описание фильма (Movie)
- Обзор или отзыв (Review)
- Рецепт (Recipe)
- Вопрос-ответ (Question или QAPage)
Для остальных типов страниц придется использовать Микроданные.
Что будет, если не использовать микроразметку?
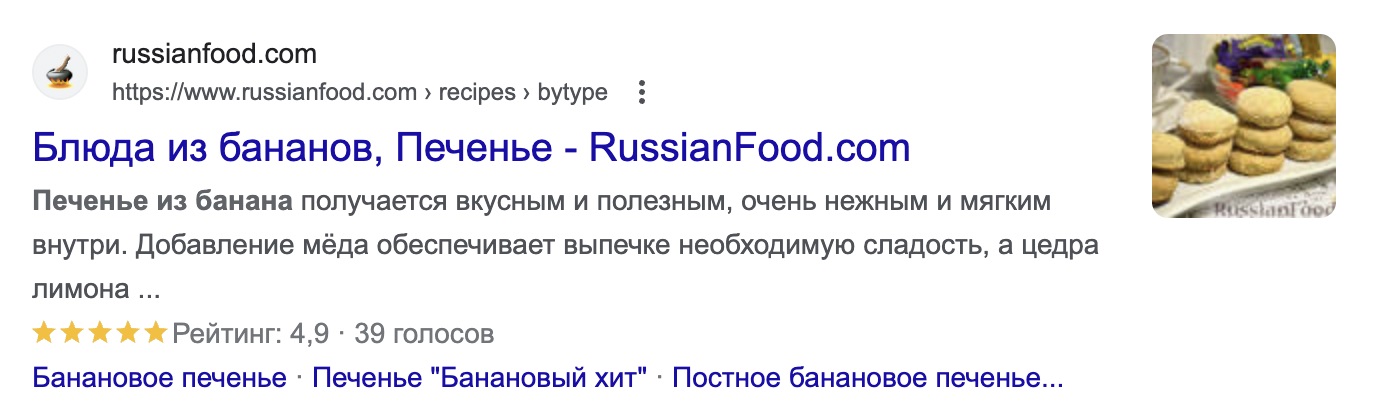
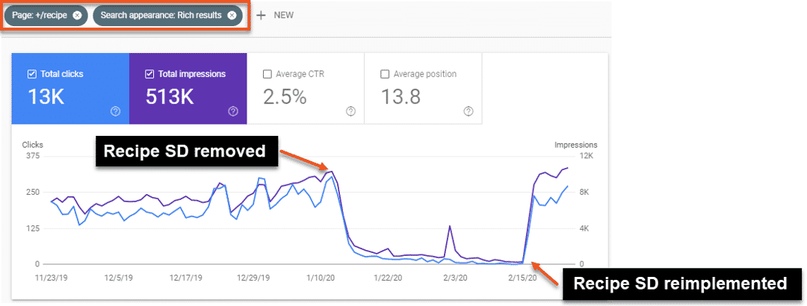
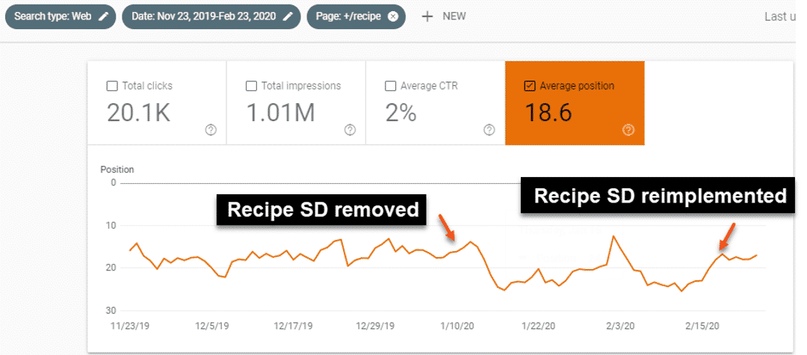
Удаление разметки чревато потерей кликов и трафика. Брайан Фрайслебен в блоге SEO INSIGHTS рассказал о сайте с рецептами, на котором случайно удалили разметку. После этого пропали расширенные сниппеты, как следствие, кликабельность в мобильной выдаче снизилась на 51%, упал трафик.

Страницы с рецептами пропали из карусели, это повлияло на среднюю позицию.

Этот случай — наглядный пример того, что разметкой пренебрегать не стоит. Даже если страница не попала в карусель, благодаря разметке у нее будет красивый сниппет в выдаче.
Рассказываем, как настроить микроразметку для контентных сайтов, чтобы продвигаться в Яндексе и Google.
Микроразметка для YMYL и E-E-A-T
Так как речь идет о контенте, важно упомянуть две концепции оценки качества материалов — E-E-A-T и YMYL.
Большинство коммерческих сайтов можно отнести к категории YMYL (Your Money or Your Life). Это контент на темы здоровья, безопасности, финансов и прочих, где неверная информация может нанести ущерб читателю.
Для таких сайтов важны факторы E-E-A-T — они входят в инструкции для асессоров Google. Как они расшифровываются:
- Experience — опыт по теме контента;
- Expertise — экспертность и компетентность автора;
- Authoritativeness — авторитетность ресурса, на котором размещается статья;
- Trustworthiness — достоверность информации.
Экспертность среди прочих способов можно подтвердить с помощью подписей авторов и экспертов к статьям. Разметкой Schema.org можно выделить автора контента, эксперта-рецензента и авторитетные источники.
Что заполнять в разметке Schema.org для YMYL-сайтов:
- эксперты и сотрудники — Person;
- автор статьи — свойство Author;
- эксперты-рецензенты, которые проверяли материал — reviewedBy;
- цитаты со ссылками на авторитетные источники — citation.
Если у нескольких объектов одинаковые названия или имена, разметка SameAs позволяет обозначить, о чем именно речь. К примеру, в SameAs можно указать ссылку на страницу Википедии о Майкле Джексоне или о другом Майкле Джексоне, чтобы помочь боту определить релевантность.
К медицинским материалам подход особо строгий. Для них есть отдельная разметка Schema.org/MedicalEntity.
Пример разметки Schema.org для статьи
Показываем на примере, как выглядит микроразметка для статьи.
Какие элементы здесь есть:
- Каноническая ссылка на страницу;
- Список "хлебных крошек" (BreadcrumbList);
- Элементы списка "хлебных крошек" (ListItem);
- Ссылки внутри элементов списка "хлебных крошек" (item);
- Названия ссылок внутри элементов списка "хлебных крошек" (name);
- Позиции ссылок внутри списка "хлебных крошек" (position);
- Статья (NewsArticle);
- Темы статьи (about);
- Заголовок статьи (headline);
- Альтернативный заголовок статьи (alternativeHeadline);
- Автор статьи (author);
- Имя автора статьи (name);
- Дата и время публикации статьи (datePublished);
- Дата и время последнего изменения статьи (dateModified);
- Основной объект на странице (mainEntityOfPage);
- Тело статьи (articleBody).
Разбираем построчно с комментариями.
Пример для Микроданных:
Пример для JSON-LD:
{
"@context": "http://schema.org", // Контекст схемы
"@type": "NewsArticle", // Тип основного объекта - статья
"mainEntityOfPage": { // Основной объект на странице
"@type": "WebPage",
"@id": "/smartphones/2023.html"
},
"headline": "Лучшие смартфоны 2023 года: обзор новинок", // Заголовок статьи
"alternativeHeadline": "Топ-10 смартфонов 2023 года: гид по покупке", // Альтернативный заголовок статьи
"image": "URL_изображения", // URL изображения
"author": { // Автор статьи
"@type": "Person",
"name": "Имя_автора"
},
"datePublished": "2023-01-01T12:00:00+04:00", // Дата и время публикации статьи
"dateModified": "2023-01-02T13:20:10+04:00", // Дата и время последнего изменения статьи
"articleBody": "В этом обзоре мы рассмотрим топ-10 смартфонов 2023 года, которые стоит рассмотреть при покупке нового устройства.", // Тело статьи
"about": [ // Темы статьи
"Смартфоны",
"Технологии",
"2023 год"
],
"publisher": { // Издатель
"@type": "Organization",
"name": "Название_организации",
"logo": {
"@type": "ImageObject",
"url": "URL_логотипа"
}
},
"breadcrumb": { // Хлебные крошки
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "/",
"name": "Главная"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "/smartphones/",
"name": "Смартфоны"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "/smartphones/2023/",
"name": "Смартфоны 2023 года"
}
}
]
}
}
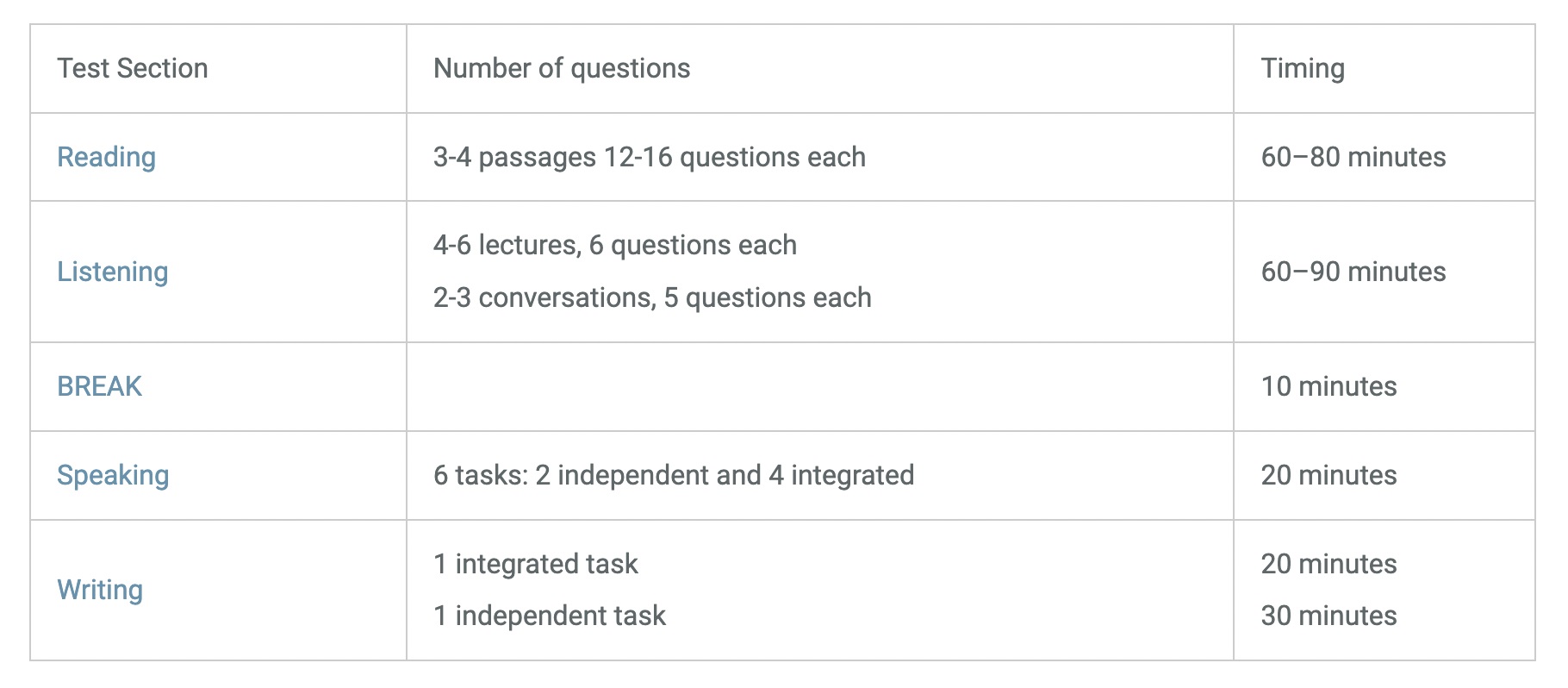
Для сайтов на тему образования есть схема EducationalOrganization, ее можно использовать для статей в блогах языковых школ и других курсов, для статей с инструкциями по подготовке к экзаменам и других подобных.
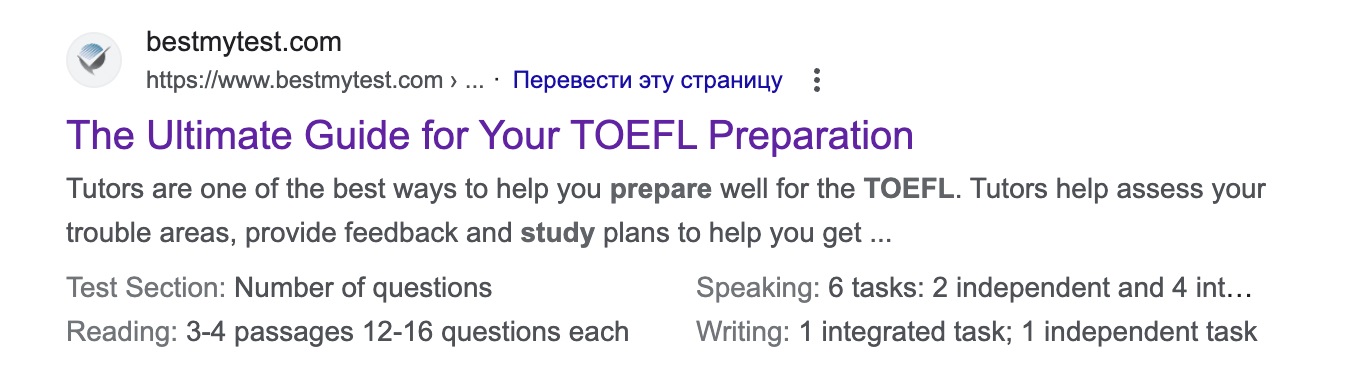
В выдаче сниппет будет выглядеть так:

В сниппет подтянулась таблица с информацией о частях, из которых состоит экзамен TOEFL.

А так выглядит код разметки:
{
"@context": "http://schema.org",
"@type": "EducationalOrganization",
"name": "BestMyTest",
"url": "https://www.bestmytest.com/blog/toefl/how-prepare-toefl",
"logo": "",
"address": {
"@type": "PostalAddress"
},
"sameAs": [
"https://www.facebook.com/bestmytest",
"https://www.youtube.com/channel/UC1W8uPihtHiLMwkTv503rlA/videos?view_as=subscriber",
"https://twitter.com/BestMyTest",
"https://www.linkedin.com/company/bestmytest",
"https://plus.google.com/+Toeflnetwork-ZebraEducationInc",
""
]
}
Разметка контента для Яндекс.Метрики
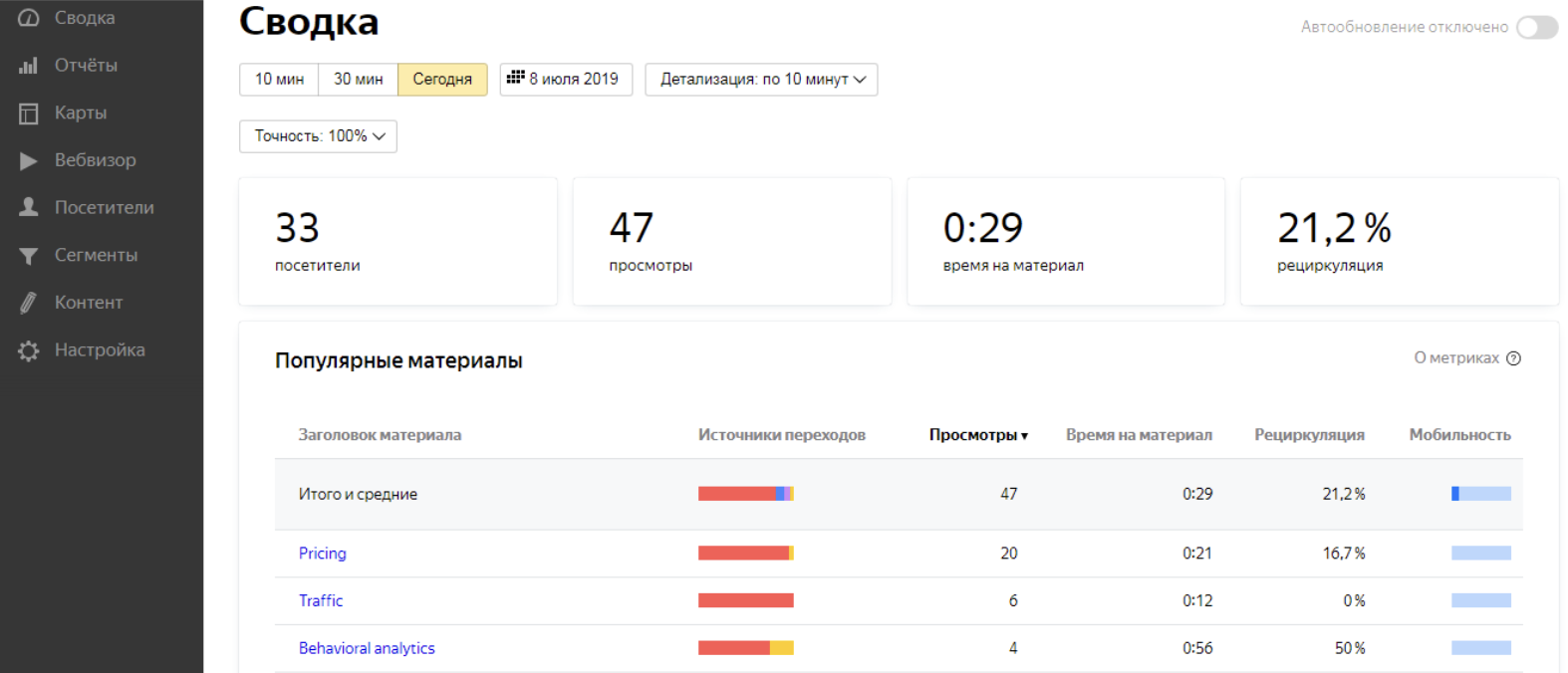
Помимо всех описанных преимуществ микроразметки она полезна еще в одном случае — чтобы получать специальные отчеты по контенту в Яндекс.Метрике. Они позволяют отслеживать поведение пользователей на страницах статей, оценивать, сколько посетителей дочитали текст, как долго они сидят на странице, какие темы чаще читают. Эти отчеты работают только для страниц, на которых есть микроразметка, благодаря которой Метрика понимает, из чего состоит материал.

Как включить отчеты по контенту:
- Внедрите на страницы разметку Schema.org. На Турбо-страницах она установлена по умолчанию, а на другие нужно поставить разметку самостоятельно.
- Установите счетчик Метрики на страницы. Проверьте, чтобы версия кода Метрики была актуальной.
- Включите опцию «Контентная аналитика» в настройках счетчика.
Для работы отчетов пользователи должны посмотреть любую страницу с размеченным контентом длиной более 500 символов или страницу «вопрос-ответ».
Чтобы данные по контенту сайта и турбо-страницам собирались совместно, нужно соблюсти несколько условий:
- На сайте и на турбо-страницах установлен один и тот же счетчик;
- На сайте и на турбо-страницах одинаковые заголовки и идентификаторы — о них расскажем ниже;
- Для разметки рубрики используется breadcrumblist.
Материалы по теме:
Как установить счетчик Метрики на Турбо-страницы
Как проверить счетчик
Что заполнять в разметке Schema.org для отчетов Метрики
В целом это обычная разметка для статей.
Есть обязательные элементы: идентификатор, заголовок и текст.
Необязательные: тематика, дата публикации и изменения, автор, канонический URL, рубрика.
Рассказываем подробнее о каждом элементе.
Идентификатор
Ссылки на документацию: identifier или main Entity Of Page.
Идентификатор определяется с помощью зарезервированного ключа @id, это может быть, например, ссылка на материал или любое уникальное значение.
Идентификатор помогает Метрике различать разные материалы, он не отображается в отчетах.
Пример в JSON-LD:
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"@id": "https://www.sample-website.com/technology/ai-innovation#section1"
}
Пример в микроданных:
Если ключ @id не обнаружен, система попытается найти его во вложенных сущностях с ключами mainEntity или mainEntityOfPage.
Пример в JSON-LD:
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.sample-website.com/technology/ai-innovation#section1"
}
}
Пример в микроданных:
Содержимое @id используется для расчета скроллинга и прочтения. Если в качестве идентификатора указан URL статьи, Метрика определяет фрагмент после символа # (#section1). Затем ищет HTML-элемент с этим фрагментом в статье (атрибут id="section1"). Если фрагмент найден, начинается расчет показателей. Аналогично обрабатывается URL материала.
Если указано произвольное значение и код JSON-LD размещен в head, то система рассчитывает показатели по содержимому body. Если в body код размещен внутри другого HTML-элемента, то для расчета используется родительский для разметки элемент. В результате данные в отчете могут быть неточными. Такой же расчет производится, если в URL материала не указан фрагмент после символа #.
Заголовок
Ссылки на документацию: headline и alternativeHeadline.
Заголовок статьи отображается в отчетах. Он может быть определен в ключах headline или alternativeHeadline. Если оба ключа прописаны, их значения будут объединены через пробел. Например, если заголовки размечены следующим образом:
Пример в JSON-LD:
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Топ-10 смартфонов 2023 года",
"alternativeHeadline": "Обзор лучших моделей мобильных телефонов"
}
Пример в микроданных:
В отчете статья будет называться «Топ-10 смартфонов 2023 года Обзор лучших моделей мобильных телефонов».
Если ни одного из ключей нет, вместо заголовка будет значение ключа name или itemReviewed (для класса Review).
Текст
Метрика считает количество знаков. Она сможет выдать статистику по доскроллам только для материалов длиннее 500 символов, потому что короткие новости скроллить не нужно. Не размечайте как текст другие элементы материала, из-за этого вы можете получить неточную статистику.
Пример в JSON-LD:
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"text": "В новом рейтинге смартфонов 2023 года представлены лучшие модели от ведущих производителей. В список вошли устройства, которые лучше всего фотографируют ночью, не боятся пыли и воды и поддерживают новые игры."
}
Пример в микроданных:
Если ключ text не найден, в качестве текста будет использовано:
- содержимое элемента, указанного в значении ключа url или @id:
- содержимое узла, в котором расположена описываемая сущность (если это не );
- содержимое страницы во всех остальных случаях.
Обратите внимание, что при расчете объема текста символы тегов не учитываются.
Тематика
Пример для JSON-LD:
"about": [
{
"@type": "Event",
"name": “Мода"
},
{
"@type": "Event",
"name": "Одежда"
}
]
Пример для Микроданных:
Дата публикации — datePublished и дата изменения dateModified.
Разметка поддерживает формат ISO 8601.
Автор
или
Каноническая ссылка — rel="canonical"
Укажите ее, если страница дублирует другую на этом же сайте.
Рубрика
Пример для Микроданных:
Пример для JSON-LD:
{
"@context":"http://schema.org",
"@type":"BreadcrumbList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"item":{
"@id":"//example-news.ru/tech",
"name":"Технологии"}
},
{
"@type":"ListItem",
"position":2,
"item":{
"@id":"//example-news.ru/tech/smartphones-2023",
"name":"Смартфоны 2023 года"}
}]
}
Дополнительно можно разметить иллюстрации, но это не важно для отчетов Метрики.
Пример для Микроданных:
Пример для JSON-LD:
{
"@context": "http://schema.org",
"@type": "Painting",
"name": "Портрет Гарсиа Лорки",
"image": "http://адрес_изображения.jpg",
"author": {
"@type": "Person",
"name": "Сальвадор Дали",
"url": "/es/salvador-dali"
},
"genre": "Портрет",
"description": "Портрет Федерико Гарсиа Лорки, выполненный в Café de Oriente. Мадрид. (Бумага, чернила. 1924 г.)"
}
В разметке для статей и новостей есть и дополнительные свойства, которые можно заполнить: ввести аудиторию текста, комментарии пользователей, отметить редактора, привести цитаты и прочее. Для Метрики они не пригодятся, но могут попасть в сниппет и помогут обозначить эксперта, это важно для сайтов YMYL.
Как показать ботам больше контента
Релевантный текст хорошо бы показывать ботам, особенно если количества символов не хватает, а увидеть статистику хочется. Некоторый важный релевантный текст может быть виден только пользователям, к примеру, если он написан на рисунке. Можно продублировать его для ботов в поле с текстом, но тогда пользователи увидят контент два раза. Выйти из ситуации можно с помощью машиночитаемой информации, которая доступна ботам, но скрыта от читателей. Используйте тег meta с атрибутом content.
К примеру, тема материала для роботов:
Не злоупотребляйте разметкой машиночитаемой информации, иначе поисковики могут решить, что у вас для пользователей и роботов разный контент. Используйте тег в том случае, если разметить информацию по-другому нельзя.
Разметка контента для расширенных ответов Google
В целом Google способен прочитать микроразметку, которая используется для Яндекса, но для того, чтобы попасть в расширенные результаты в поиске, нужно следовать инструкциям из справки.
Есть несколько основных правил:
- Нужно выбрать правильный тип разметки. Например, разметка HowTo не может применяться к рецептам, хотя в рецептах обычно расписывают процесс по шагам;
- Размеченный контент должен соответствовать остальному контенту страницы;
- Страница в целом должна соответствовать требованиям Google — быстро загружаться, не содержать спам или опасную для пользователей информацию;
- Размеченный контент должен быть виден всем пользователям за исключением контента по подписке, для которого есть специальная разметка.
Все варианты схем можно найти в каталоге. Какие схемы можно использовать для контентных сайтов:
- HowTo;
- Recipe;
- Article.
Рассмотрим каждую подробнее.
HowTо
Этот тип разметки подходит для пошаговых инструкций. Можно сделать инструкцию текстом, в виде галереи изображений с подписями или видео.
Обязательные свойства:
- name — название инструкции;
- step — описание шагов с помощью HowToStep или HowToSection. Если каждый шаг состоит из дополнительных шагов, их можно прописать в HowToDirection или HowToTip также с указанием названия (name).
В шагах должна содержаться именно часть инструкции, а не название шага. Если добавляете изображения, проследите, чтобы они не были закрыты от индексации.
Пример разметки с комментариями:
{
"@context": "http://schema.org", // Указывает контекст для использования терминологии
"@type": "HowTo", // Тип данных - инструкция
"name": "Как пересадить кактус", // Название инструкции
"description": "Простая инструкция по пересадке кактуса", // Описание инструкции
"image": { // Изображение, представляющее инструкцию
"@type": "ImageObject", // Тип данных - изображение
"url": "адрес изображения", // URL изображения
"height": "406", // Высота изображения в пикселях
"width": "305" // Ширина изображения в пикселях
},
"step": [ // Массив шагов инструкции
{
"@type": "HowToStep", // Тип данных - шаг инструкции
"name": "Подготовка", // Название шага
"itemListElement": [ // Дополнительные шаги
{
"@type": "HowToDirection", // Тип данных - директивный шаг
"text": "Подготовьте новый горшок и землю для кактуса." // Описание шага
},
{
"@type": "HowToTip", // Тип данных - совет
"text": "Используйте перчатки, чтобы защитить руки от колючек кактуса." // Описание совета
}
],
"image": { // Изображение для шага
"@type": "ImageObject", // Тип данных - изображение
"url": "адрес изображения", // URL изображения
"height": "406", // Высота изображения в пикселях
"width": "305" // Ширина изображения в пикселях
}
},
{
"@type": "HowToStep",
"name": "Пересадка",
"itemListElement": [
{
"@type": "HowToDirection",
"text": "Аккуратно выньте кактус из старого горшка."
},
{
"@type": "HowToDirection",
"text": "Поместите кактус в новый горшок и заполните его землей."
},
{
"@type": "HowToTip",
"text": "Убедитесь, что кактус прочно стоит в горшке и не падает."
}
],
"image": {
"@type": "ImageObject",
"url": "адрес изображения",
"height": "406",
"width": "305"
}
}
]
}
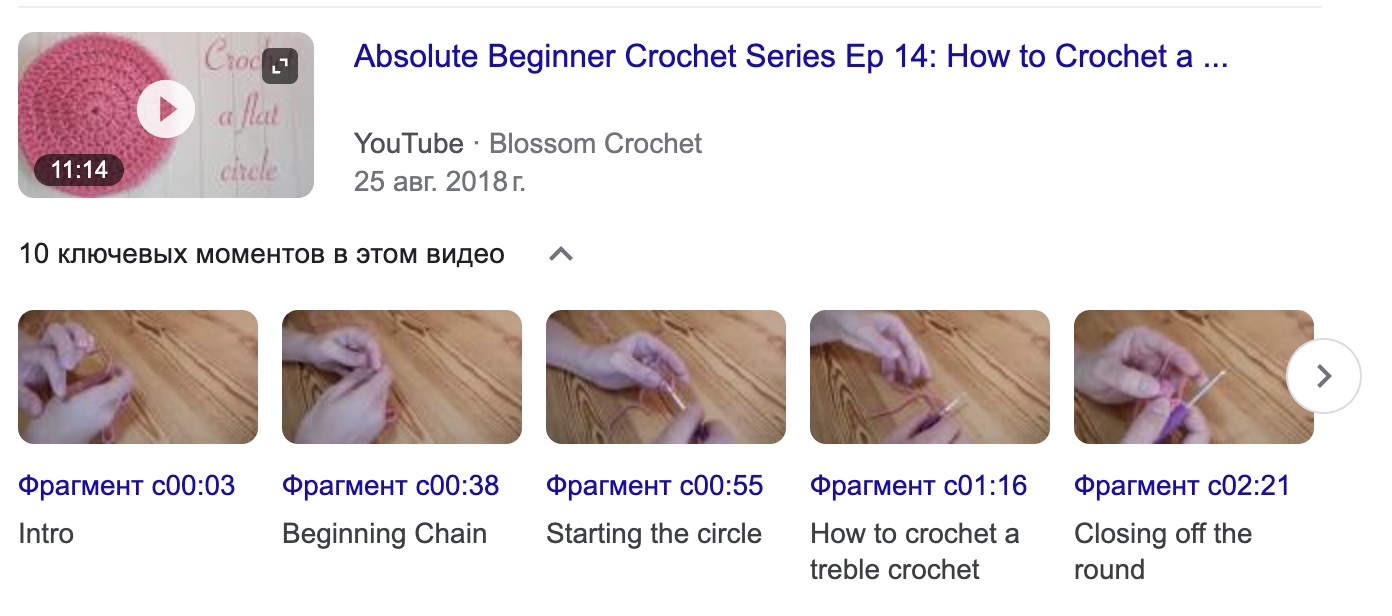
Инструкцию можно сделать из видео, тогда в выдаче окажется превью видео и карусель фрагментов, каждый из которых — часть инструкции.

Вот пример кода:
{
"@context": "https://schema.org", // Схема
"@type": "HowTo", // Тип данных - инструкция
"name": "Как пересадить кактус", // Название инструкции
"description": "Простая инструкция по пересадке кактуса", // Описание инструкции
"video": { // Видео с инструкцией
"@type": "VideoObject", // Тип данных - видео
"name": "Как пересадить кактус", // Название видео
"description": "Этот видеоурок покажет вам, как самостоятельно пересадить кактус", // Описание видео
"thumbnailUrl": "адрес миниатюры", // URL миниатюры видео
"contentUrl": "адрес видео", // URL самого видео
"embedUrl": "адрес для встраивания видео", // URL для встраивания видео
"uploadDate": "2022-01-01T08:00:00+08:00", // Дата загрузки видео
"duration": "P1MT10S", // Длительность видео
"hasPart": [ // Массив фрагментов видео
{
"@type": "Clip", // Тип данных - клип (фрагмент)
"@id": "Clip1", // ID фрагмента
"name": "Подготовка грунта", // Название фрагмента
"startOffset": 29, // Начальное смещение фрагмента в секундах
"endOffset": 36, // Конечное смещение фрагмента в секундах
"url": "адрес видео?t=29" // URL фрагмента
},
{
"@type": "Clip",
"@id": "Clip2",
"name": "Пересадка растения",
"startOffset": 36,
"endOffset": 45,
"url": "адрес видео?t=36"
}
]
}
}
Здесь используется объект VideoObject. Каждый Clip представляет собой отдельный фрагмент видео с начальной и конечной точками (startOffset и endOffset соответственно), который указан в свойстве hasPart.
Микроразметка FAQ&QA
С помощью схем разметки FAQ и QA в сниппет можно добавить ответы на популярные вопросы пользователей. В первом случае ответы на вопросы уже написаны, во втором отвечать могут сами пользователи.

Есть два противоположных мнения о том, стоит ли это делать.
Директор по SEO в Amsive Digital Лили Рей рассказала, как добавили разметку FAQPage Schema на страницы:
«Это выглядит так красиво в поисковой выдаче... но куда ушел весь наш трафик?»
При этом она считает, что в самом блоке FAQ нет проблемы, но ошибка в том, что они поместили слишком много информации в ответы. Люди редко кликают на результат, если получают всю нужную информацию из блока часто задаваемых вопросов. Им просто незачем это делать.
SearchPilot тоже протестировали часто задаваемые вопросы. Коммерческие страницы, у которых появился блок FAQ в выдаче, быстро начали доминировать: компания наблюдала увеличение трафика на коммерческие страницы в диапазоне от 3% до 8%.
Компания полагает, что сниппеты коммерческих страниц с FAQ получают больше кликов, поскольку:
- Это помогает занять сниппету больше места в выдаче и привлечь внимание.
- В их FAQ были только краткие ответы.
- Пользователь пришел с транзакционным запросом, который нельзя удовлетворить текстовым ответом.
Вы можете добавить FAQ в качестве собственного эксперимента. С одной стороны, вопросы и ответы могут привлечь внимание к сниппету и заинтересовать, так что переходы на сайт только увеличатся. С другой, они могут содержать в себе всю нужную информацию, так что пользователь не зайдет на страницу.
Для начала договоримся: «добавить» FAQ в сниппет выдачи нельзя, решение принимает поисковик. Он может не взять FAQ в выдачу, если ответы рекламные, не содержат релевантную информацию или вообще не дают ответ.
Если вы просто поместите на страницу вопросы и добавите к ним ответы, Google вряд ли определит, что это именно FAQ, и не включит в выдачу. Нужно использовать разметку, которая помогает поисковому боту определять содержание и назначение контента.
Для вопросов с ответами есть разновидность разметки Schema.org — FAQPage.
Разметка QA для Яндекс
У Яндекс нет отдельной разметки FAQ, но можно разметить страницы с вопросами, ответы на которые пишут сами пользователи. Для этого подходят типы Answer и Question.
Для разметки есть два обязательных свойства:
- name — заголовок вопроса, указывается как свойство Question;
- acceptedAnswer или suggestedAnswer – одобренный или рекомендуемый ответ, тоже указывается как свойство Question.
И два опциональных:
- text – текст ответа, указывается как свойство Answer;
- upvoteCounter — счетчик голосов за ответ, тоже указывается как свойство Answer.
Пример кода:
Яндекс не гарантирует, что страница с такой разметкой получит сниппет с вопросами и ответами.
Разметка FAQ и QA для Google
У Google есть разметки FAQPage и QAPage. Они работают похожим образом, но первая подходит для страниц с заранее заготовленными ответами, а во втором случае ответы пишут сами пользователи.
Ссылки на документацию Schema.org: FAQPage, QAPage, Question, Answer
С помощью обеих схем разметки можно получить сниппет с дополнительными вопросами и создавать действия для Google Ассистента.
FAQPage
Есть несколько правил использования разметки FAQPage:
- Разметка FAQ подходит для страниц, где пользователи не могут сами писать ответы на вопросы;
- Разметку FAQ нельзя использовать для рекламы;
- Весь контент с разметкой FAQ должен быть виден на одной странице;
- Для разметок Answer и Question текст ответа или вопроса должен быть размещен полностью;
- Ответ можно убрать в раскрывающийся блок;
- Если один и тот же вопрос с ответом на него есть на нескольких страницах, разметить нужно контент только одной страницы.
QAPage
Правила использования разметки QAPage:
- Разметка QA подходит для страниц, где нет готовых ответов и отвечают сами пользователи;
- Эту разметку можно использовать на страницах, где есть только один вопрос и ответы на него, постороннего контента не должно быть;
- Разметку QA нельзя использовать для рекламы;
- Весь контент с разметкой QA должен быть виден на одной странице;
- Для разметок Answer и Question текст ответа или вопроса должен быть размещен полностью;
- Тип Answer подходит только для разметки ответов на вопросы, для комментариев его использовать нельзя.
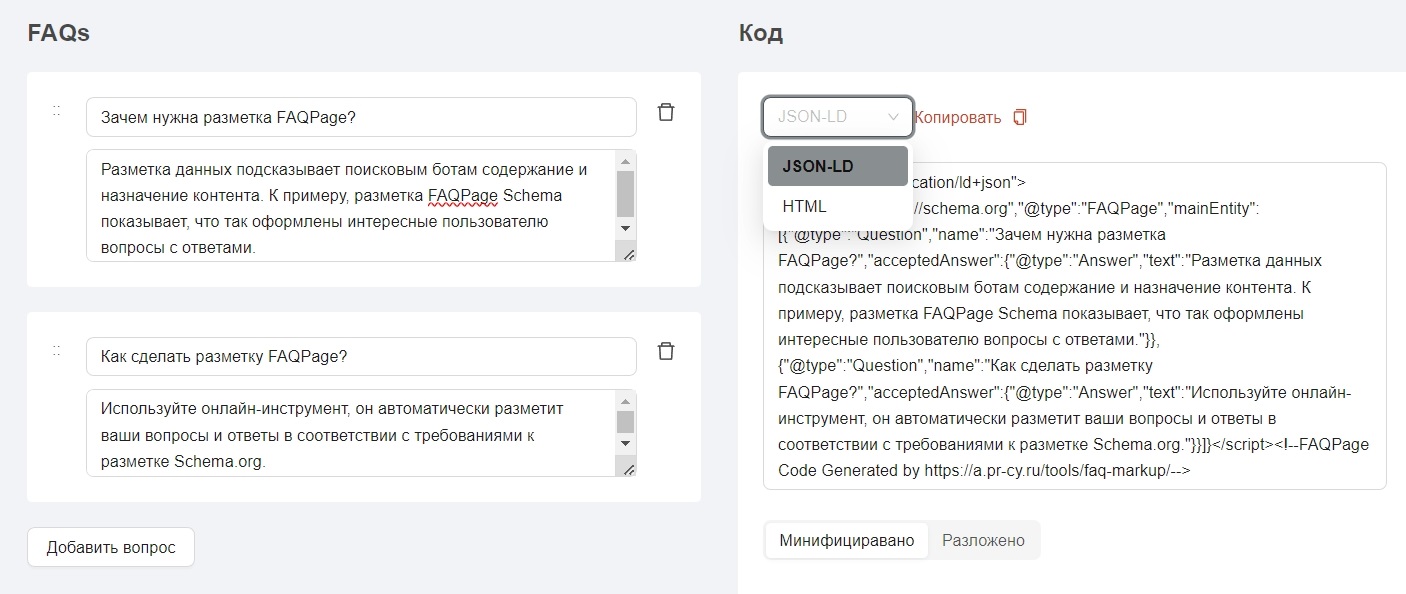
Как сделать микроразметку FAQ
Можно не тратить на это свое время и использовать инструмент:
- Откройте инструмент — Генератор разметки FAQPage.
- Заполните поля с вопросами и ответами к ним. Напомним, что в выдачу поместится всего два, но вы можете добавить на страницу больше.
- Скопируйте код и добавьте его на свою страницу.

Чтобы с большей вероятностью получить сниппет с вопросами и ответами, подумайте, что может заинтересовать пользователей, и покажется релевантным поисковому роботу. Вот несколько идей:
Ссылки на дополнительную информацию
Чтобы побудить пользователя перейти на сайт, можно добавить ссылок. Если текст ответа большой, в конце будет ссылка «Еще» в конце, которая может обещать продолжение списка:

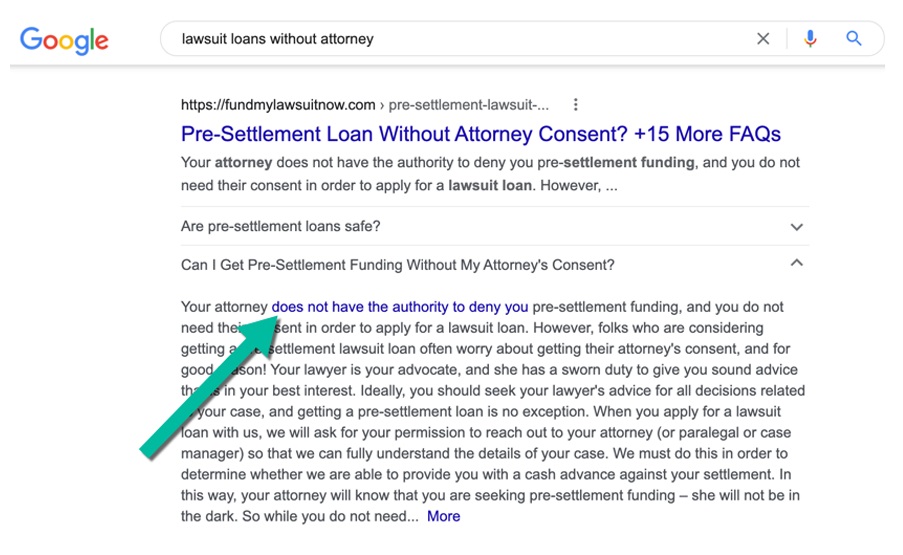
Но можно добавить дополнительные ссылки и в сам текст ответа. Даже если пользователь не откроет страницу, чтобы дочитать ответ на этот запрос, его может заинтересовать ссылка на что-то связанное с темой:

Запросы из Google Search Console
Способ от эксперта по оптимизации DrMax:
- Откройте раздел «Результаты поиска» в GSC.
- Над диаграммой нажмите «+ Новый».
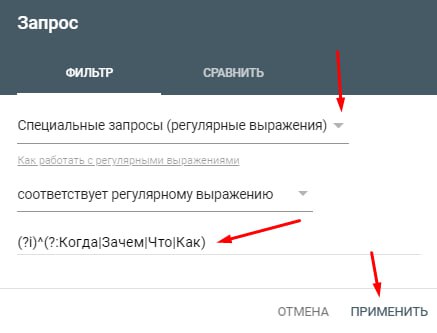
- Выберите «Запрос».
- В фильтре запроса выберите «Специальные запросы (регулярные выражения)».
- Введите (?i)^(?:Когда|Зачем|Что|Как). Запрос можно модифицировать, например, добавив Почем|Сколько|Отчего|Кому|Который и другие выражения.
(?i) — регистронезависимость
^ — начинаем поиск с начала запроса
(?:Когда|Зачем|Что|Как) — обычное перечисление (or)

6. Включите в диаграмме вывод всех данных (клики, показы, CTR и позиции).
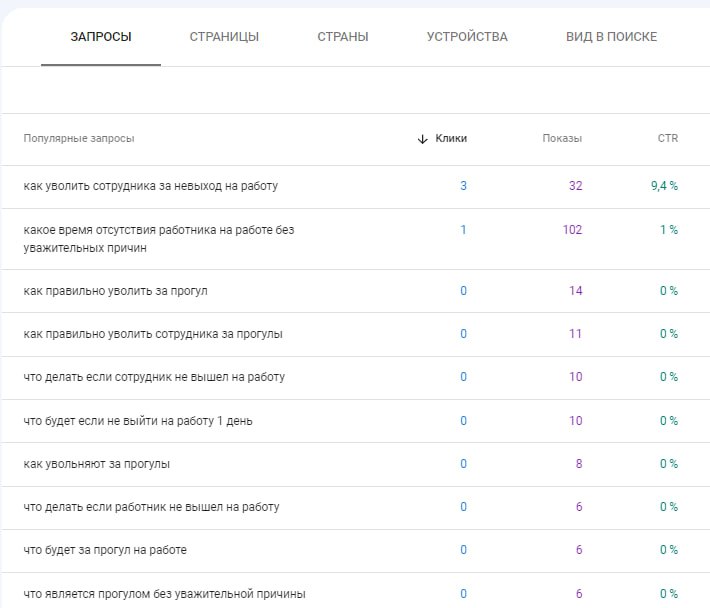
7. Найдите вкладки ниже диаграммы и выберите вкладку «Страницы». Здесь будут собраны все страницы, где есть запросы для FAQ.
8. Нажмите на любую страницу, которая должна добавиться сверху над диаграммой, и перейдите на вкладку «Запросы».

9. Выберите привлекательные запросы. Самые важные задействуйте в первой и второй позиции FAQ.
10. Удалите страницу над диаграммой и перейдите к пункту 7.
Комментарии из соцсетей
Найдите на YouTube и в соцсетях видео или посты по вашей теме и изучите, какие вопросы задают пользователи.
Например, на YouTube обычно вопросы пишут в чат или в комментарии. Ответы спикера тоже могут пригодиться для вашего FAQ.
Опыт отдела продаж
Спросите у сотрудников, которые работают с клиентами, какие вопросы задают чаще всего. Если есть целый отдел продаж, можно разослать анкету. Так вы найдете проблемы, опасения и возражения, которые есть у вашей аудитории, и сможете использовать это если не в FAQ, то в другом контенте на сайте.
Блок «Похожие запросы»
В «Похожих запросах» Google собирает популярные запросы пользователей по той же теме. Он сам счел их подходящими, чтобы вывести в выдачу, их нужно использовать.

Источник: https://pr-cy.ru/news/p/7566-kak-nastroit-razmetku-schemaorg-dlya-statey-i-drugikh-tekstov
 |
Исследования CTR выдачи ожидаемо показывают, что из органических, то есть нерекламных результатов Google, больше внимания пользователей получают три верхних строчки. На них приходится 52,75% всех кликов. Страница на первом месте получает 30,5% кликов с десктопов и 27,23% с мобильных. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Исследования CTR выдачи ожидаемо показывают, что из органических, то есть нерекламных результатов Google, больше внимания пользователей получают три верхних строчки. На них приходится 52,75% всех кликов. Страница на первом месте получает 30,5% кликов с десктопов и 27,23% с мобильных. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.










 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.