Форма обратной связи на сайте: значение и виды

Одной из функций сайта является его общение с посетителями. Делать это ресурс может с помощью форм обратной связи. Если таковая на площадке отсутствует, то эффективность сайта может быть поставлена под сомнение, причём касается это практически всех ресурсов − будь то портал, корпоративный ресурс, визитка или интернет-магазин.
О значении формы обратной связи
Значение формы обратной связи очень велико − она выступает мостиком для общения между владельцем сайта (предпринимателем, продавцом товаров, услуг или информации) и посетителем (потенциальным покупателем, клиентом).
Естественно, у последнего лица может возникать масса вопросов − от уточнения особенностей предложений, размещённых на интернет-ресурсе, до запроса данных об оплате. Если покупатель не получит возможности обратиться к вам, с большой долей вероятности он уйдёт к конкурентам. Чтобы отказов было как можно меньше, нужно позаботиться о юзабилити сайта, в частности разработать удобную форму обратной связи.
Основные требования, которые к ней выдвигаются:
- заметность − посетитель не должен долго искать, где находится модуль, посредством которого можно обратиться к менеджерам;
- краткость − предусмотрите минимум полей для заполнения, чтобы постановка одного вопроса не превращалась в предварительное анкетирование.
Основные виды форм обратной связи
Все формы обратной связи можно разделить на две большие группы:
- статические;
- всплывающие.
Прародительницей является форма, в основе которой лежит тег html <form>. По сути − это каркас, на которой наслаиваются различные элементы второстепенного характера. Они задаются посредством атрибута тега type. Его основные значения − поле для ввода текста, строка для пароля, а также кнопки отправки или сброса данных.
Также широко применяются формы, дополненные обработчиком, который создан на основе php и javascript. Они обладают значительным функционалом, а также могут быть настроены на проверку правильности вводимых данных.
Если вы хотите придать форме оригинальность, её можно сделать всплывающей, стоит воспользоваться jquery − с помощью него обычная html-форма преображается.
А можно ли не писать форму самостоятельно?
Если у вас нет времени или желания для написания форм обратной связи, можно воспользоваться специальными конструкторами. Безусловно, за регулярное пользование ими придётся заплатить, бесплатным аккаунтом предлагается создание трёх форм (как правило, но возможны варианты в сторону уменьшения/увеличения количества).
Самым правильным решением станет доверить разработку формы обратной связи опытным веб-специалистам. Они смогут учесть все особенности вашего сайта и предложить оптимальный вариант.
 |
Одной из функций сайта является его общение с посетителями. Делать это ресурс может с помощью форм обратной связи. Если таковая на площадке отсутствует, то эффективность сайта может быть поставлена под сомнение, причём касается это практически всех ресурсов − будь то портал, корпоративный ресурс, визитка или интернет-магазин. |
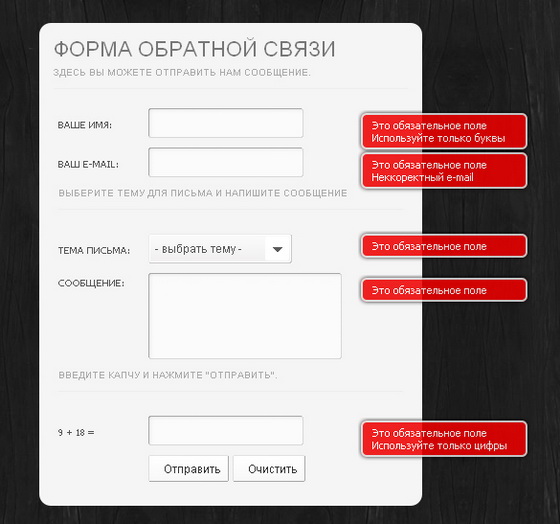
Форма обратной связи на сайте |
|
Одной из функций сайта является его общение с посетителями. Делать это ресурс может с помощью форм обратной связи. Если таковая на площадке отсутствует, то эффективность сайта может быть поставлена под сомнение, причём касается это практически всех ресурсов − будь то портал, корпоративный ресурс, визитка или интернет-магазин. |
Форма обратной связи на сайте |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Неудача — это не единичное внезапное событие. Ваш провал не возникает внезапно. Напротив, неудача появляется, когда вы совершаете одни и те же ошибки изо дня в день. Джим Рон |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.




 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.