Картинки на сайте: как правильно работать с атрибутами Alt и Title
Современные сайты в обязательном порядке содержат десятки, а то и сотни картинок, особенно их количество велико, если речь идёт об интернет-магазинах, онлайн-каталогах и других коммерческих площадках, где продаются товары. Яркие изображения привлекают внимание гостей веб-ресурса, позволяют продемонстрировать сильные стороны изделия, побудить посетителя оформить заказ на ту или иную продукцию.
Таким образом, использование картинок − прямая дорога к повышению интереса к вашим предложениям. Кроме того, вы можете получить дополнительный трафик на сайт, источником которого станет поиск по изображениям в Яндексе или Google. Главное − правильно использовать атрибуты Alt и Title, а также тег .
Особенности атрибута Alt
Атрибут Alt для изображений представляет собой текст-описание картинки в теге (HTML). Он демонстрируется в том случае, если загрузить изображение не получается. Тогда посетитель увидит текстовку − конечно, если атрибут Alt был заполнен.

Не будем голословными и рассмотрим проблему с загрузкой на конкретных примерах. Так будет выглядеть картинка без использования атрибута.

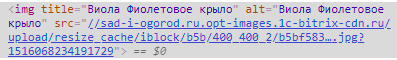
А вот так − при заполненном Alt.

Даже при отсутствии картинки пользователь может понять, что именно на ней должно быть изображено. Кроме того, подготовленный текст сыграет вам на руку в процессе индексации страницы поисковыми роботами, поскольку будет учитываться ботами. Также правильно оптимизированное название изображения упрощает нахождение картинок в поисковых системах.
Особенности составления атрибута Alt
Существует несколько основных правил, которых нужно придерживаться в процессе составления текста для описания изображения. Они следующие:
- общее количество слов составляет от трёх до пяти, длина текста − около 70-80 знаков, приветствуется сжатая подача информации по сути;
- в тексте должны быть ключевые запросы;
- употребление ключей по возможности в первоначальной форме (для существительных − именительный падеж, для глаголов − инфинитив);
- недопущение спама, употребление большого количества ключей через запятую нежелательно;
- соответствие текста изображению.
Особенности атрибута Title в картинках
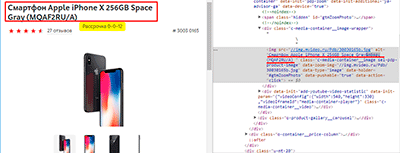
Кроме составления текста для Alt, нужно проделывать аналогичную процедуру и для Title. Благодаря этому вы можете предоставить посетителю сайта дополнительную информацию об изображении при наведении на него курсора.

После заполнения атрибута html-код будет выглядеть таким образом:

При правильной подготовке указанного атрибута можно добиться улучшения поведенческих факторов.
Особенности составления Title для изображений
В этом случае основные правила таковы:
- соответствие текста атрибута имеющемуся изображению, ничего лишнего быть не должно;
- лучшая подсказка к картинке − короткая и по сути;
- употребление ключа.
Примеры правильного составления атрибутов Alt и Title для картинок
Теория − это хорошо, но всё же лучше всего можно продемонстрировать специфику составления атрибутов для изображений на практике. В качестве примера используем рисунок с интернет-ресурса компании, которая занимается строительством деревянных домов.

В процессе составления Alt необходимо акцентировать внимание на вашем предложении, то есть использовать не слова «дом» и «строительство», а словосочетание «строительство дома из бревна».
При подготовке второго атрибута − Title − формулировку можно немного трансформировать и представить её в таком виде: «строительство бревенчатого дома».
Основные проблемы при составлении атрибутов Alt и Title
Чаще всего трудности возникают в таких ситуациях:
- Наличие нескольких фото одной и той же товарной позиции. Во многих интернет-магазинах для удобства покупателей используются несколько изображений одного и того же товара, но с разных ракурсов. Как поступить в этом случае? Правильное решение − составление одинакового текста для указанных атрибутов.
- Представление одной и той же продукции разного цвета. В такой ситуации при описании Alt и Title мы рекомендуем добавлять в текст название того или иного цвета («женское зелёное платье», «женское красное платье»).


- Широкий ассортимент товаров. Количество позиций в больших онлайн-магазинах может исчисляться тысячами. Составить для каждой позиции Alt и Title весьма проблематично: на это уходит очень много времени. В таком случае стоит воспользоваться инструментами автоматизированной подготовки атрибутов, а потом просто добавить информацию о цвете или артикуле.

Вы хотите, чтобы составлением атрибутов Alt и Title для картинок занялись профессионалы? Специалисты нашей веб-студии всегда готовы помочь в этом.
 |
Картинки на сайте: как правильно работать с атрибутами Alt и Title |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Картинки на сайте: как правильно работать с атрибутами Alt и Title |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Чтобы вырастить плодоносящий сайт - его полезно регулярно поливать и удобрять с помощью рекламы и оптимизации Компания "RedLine" |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.




 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Хотелось бы ещё отметить, что теги Title и Alt, можно смело использовать для продвижения. Для этого следует только ввести в состав атрибутов необходимые ключевые фразы. И не стоит забывать, что боты поисковиков даже в этих тегах не приветствуют спам.