Аудит сайта: проводим комплексный аудит самостоятельно
Что такое аудит?
Аудит – это процедура независимой оценки сайта экспертом. Оценка должна быть независимой для того, чтобы не быть предвзятой, а эксперт должен разбираться в работе веб-сайтов.
Аудит сайта похож на осмотр врача, а комплексный аудит похож на медосмотр несколькими специалистами. Если сомневаетесь в эффективности своего сайта, думаете, что с ним что-то не так, то для начала попробуйте провести комплексную диагностику самостоятельно. Как и зачем? Расскажем далее.
Зачем проводить аудит сайта?
Каждому владельцу сайта, заинтересованному в получении прибыли, важно знать, в каком состоянии находится его сайт. Держать руку на пульсе своего сайта поможет умение самостоятельно проводить комплексный аудит.
В предыдущей статье «10 топовых ошибок юзабилити интернет-магазина» мы рассмотрели 10 глобальных ошибок юзабилити, исправив которые, вы гарантированно увеличите количество заказов. Из статьи видно, сколько серьезных и при этом незаметных ошибок может быть на сайте. А это только 10 самых распространенных... Ошибки подстерегают везде: в юзабилити, в оптимизации сайта, в настройке счетчика веб-аналитики. Поэтому любому владельцу сайта следует знать, на какие параметры обращать внимание при оценке «здоровья» своего сайта. Эти знания пригодятся и при приеме работ по сайту (оптимизация, доработки), если вы дали какую-то задачу своим разработчикам, либо заказали доработки у сторонней компании.
Что оценивать?
Сейчас в Интернете в свободном доступе есть много чек-листов для самостоятельной проверки оптимизации и юзабилити сайта. Если задаться целью, можно найти пару неплохих чек-листов для комплексного аудита сайта. Один из классических чек-листов по юзабилити – 10 эвристик Якоба Нильсена, известного специалиста в области проектирования интерфейсов. Для оценки оптимизации также есть чек-листы в открытом доступе. Пример неплохого сервиса – чек-лист SEO.
Когда мы проводим комплексный аудит, мы оцениваем сайт по более чем 150 параметрам. По каким параметрам проводим SEO-анализ сайта, рассказано в статье.
Оценку юзабилити проводим по шести основным группам характеристик, чтобы получить полный, всесторонний анализ и ничего не упустить. Поверхностно по этим группам свой сайт может самостоятельно оценить любой владелец. Главное в самостоятельной оценке – быть максимально непредвзятым. Представьте, что вы видите сайт впервые. Рассмотрим базовые составляющие аудита юзабилити подробнее.
1. Оценка Главной страницы
Аудит юзабилити начинаем с оценки Главной страницы. Задача оценки – понять, насколько она эффективна в качестве посадочной страницы.
Шапка сайта
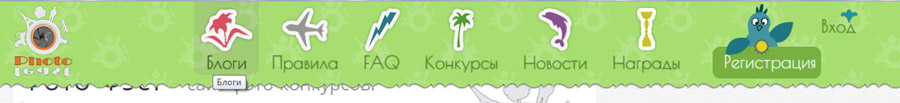
Для начала смотрим, понятна ли тематика, если заходишь на сайт впервые? Хорошо, когда тематика передана прямо в шапке сайта (название, логотип, слоган и т. п.) и становится понятна в первые 10 секунд.

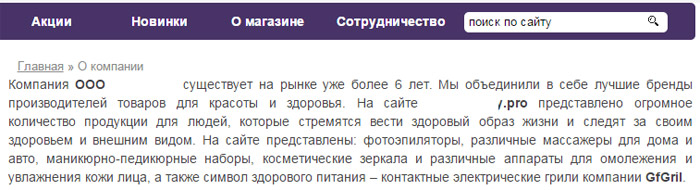
Из шапки сайта не понятно, какие услуги предлагает сайт
Первый экран
Далее оцениваем весь первый экран (ту часть страницы, которую видит посетитель, пока не начал прокручивать вниз). Если сайт продает товар/услугу, то она должна присутствовать на первом экране. Задача первого экрана – показать, чем может быть полезен сайт посетителю. Для первого экрана также важно наличие основной контактной информации на видном месте.
Советуем обратить внимание на наличие периодически обновляемой информации, например, свежих проектов, статей или новостей. Такая информация покажет посетителям, что ваш сайт «жив».
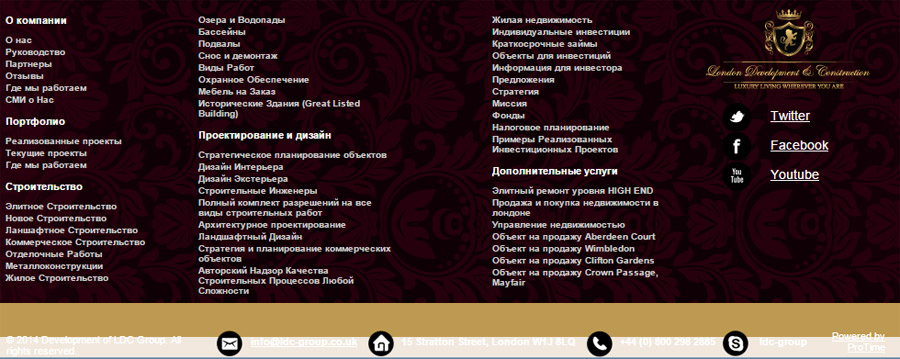
Подвал
Спустившись в самый низ страницы, оцените подвал сайта. Желательно, чтобы в подвале были ссылки на основные разделы сайта и была заметно оформленная контактная информация.

Контактная информация в подвале оформлена нечитабельно
2. Оценка интерактивности
Интерактивность составляют все элементы, с которыми может взаимодействовать посетитель сайта. Задача оценки интерактивности – понять, насколько наглядно представлены интерактивные элементы и насколько корректно они работают.
Ссылки
Посмотрите на оформление ссылок на вашем сайте: понятно ли без наведения курсора, что на них можно нажать? Желательно, чтобы все ссылки были оформлены в одном стиле и были подчеркнуты, а названия начинались со значимых слов, которые ищет посетитель. Походите по этим ссылкам и проверьте, нет ли ведущих в никуда (на пустую страницу или на страницу 404 ошибки).

Множество ссылок на одной странице и все оформлены по-разному
Просмотр картинок
Далее проверьте картинки: понятно ли, что некоторые из них можно приблизить? При наличии фотогалереи для просмотра картинок ее вид и кнопки управления должны быть одинаковыми на всем сайте.
3. Оценка навигации
Глобальная навигация
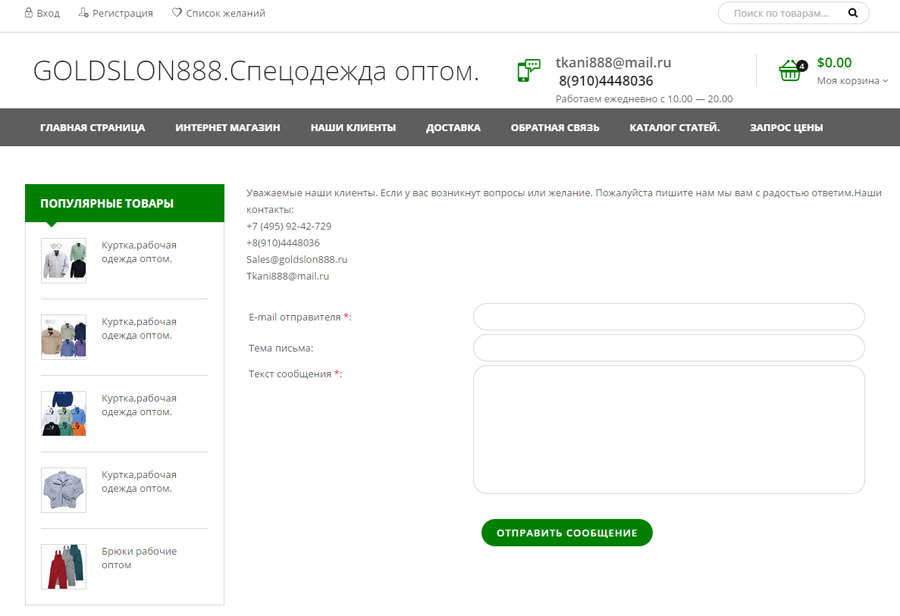
Проверьте, чтобы в глобальной навигации (чаще всего это верхнее меню в шапке сайта) был отражен верхний уровень иерархии сайта, а также что никакой раздел не упущен. В глобальной навигации обязательно должны присутствовать ссылки на служебные разделы, например: «О компании», «Контакты», «Помощь», «Карта сайта». Глобальная навигация должна присутствовать на каждой странице сайта, должна быть визуально выделена, и состав ее ссылок должен быть постоянным. Важно, чтобы в глобальной навигации и во всех боковых меню (если они есть) отражался активный раздел, в котором находится посетитель.

Отсутствует индикация активного раздела «Обратная связь» в глобальной навигации
Заголовки и хлебные крошки
Вверху каждой страницы сайта должен быть заметный заголовок. Это важно как для юзабилити, так и с точки зрения SEO. Важно, чтобы хлебные крошки не заменяли заголовки страниц. Хлебные крошки должны выполнять роль вспомогательной навигации для определения, в каком месте сайта находится посетитель. Проверьте корректность отображения пути до страниц в хлебных крошках.

Замена заголовка страницы хлебными крошками
Поиск по сайту
Еще рекомендуем проверить поиск по сайту: окно поиска должно быть доступно на любой странице, а поиск должен выдавать качественные результаты даже при запросе из нескольких слов или с орфографической ошибкой.

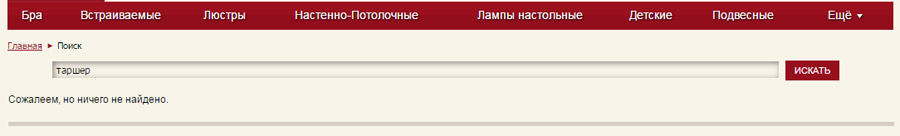
По запросу с орфографической ошибкой поиск не выдал никаких результатов =(
4. Оценка дизайна
Дизайн – сущность очень субъективная, оценить его объективно бывает сложнее всего. Но есть несколько общих характеристик, оценить которые будет достаточно легко.
Цвет основных элементов
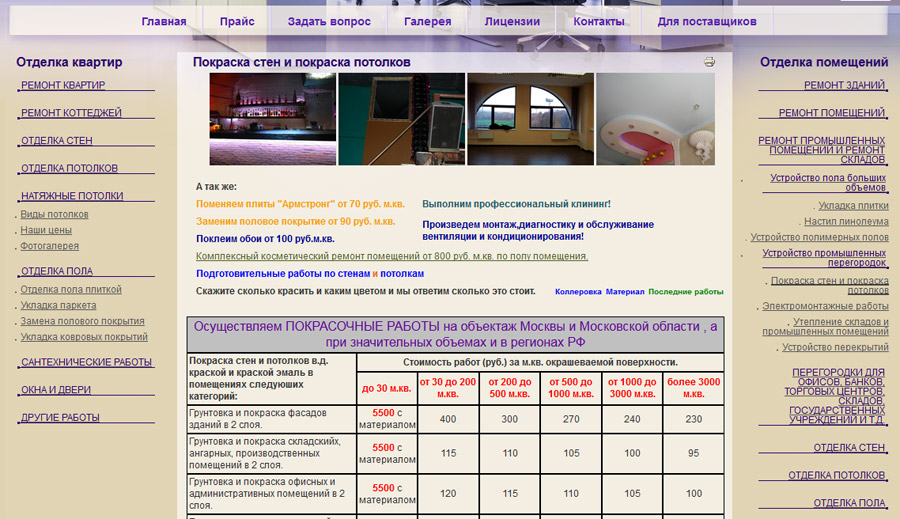
Прежде всего оцените используемые основные цвета. Соответствуют ли они тематике сайта? У каждого цвета есть свой ассоциативный ряд, например: зеленый ассоциируется со здоровьем, красотой, гармонией, и вряд ли его стоит использовать на сайте похоронного агентства, разве только чтобы «выделиться» на фоне конкурентов.

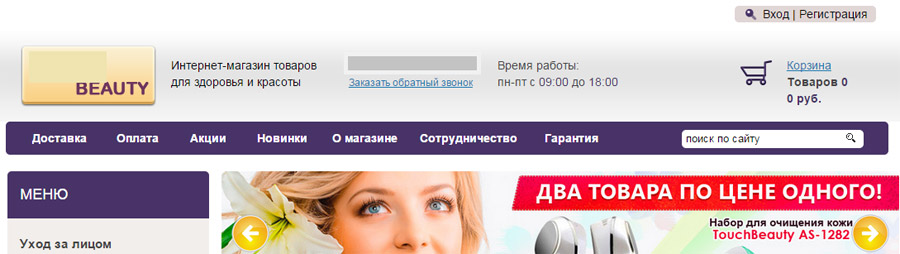
Фиолетовый не подходит интернет-магазину товаров для красоты и здоровья, лучше было использовать цвета, ассоциирующиеся со здоровьем
Слишком много цветов на сайте не нужно, достаточно 2 основных: цвет фона и цвет основных элементов. Использование нескольких цветов допускается, если вы хотите, например, показать разницу между вашими тарифами или услугами, то есть сделать цветовое кодирование.
Контраст
В дизайне следует избегать недостаточного контраста. Например, когда цвет объекта отличается от цветов фона лишь оттенком, но не насыщенностью или яркостью, объект становится трудно воспринимать. Проверьте, контрастны ли элементы на вашем сайте. Для этого можно использовать специальные онлайн-сервисы.
Сетка

Элементы формы не выровнены относительно друг друга
Элементы на странице должны быть выровнены относительно друг друга и «по сетке». Причем на типовых страницах компоновка элементов должна быть также типовой, а не различаться от страницы к странице. Выравнивание элементов важно в формах, так как без него глаз «скачет» и заполнять поля становится сложнее.
Визуальные образы
Если на сайте есть визуальные образы (иконки, миниатюры, изображения и т. п.), оцените, насколько они соответствуют контексту, дополняют ли его. Неправильное использование визуальных образов может запутать посетителя.

Неудачные визуальные образы
На страницах должна быть четкая иерархия визуальных образов – важное нужно визуально выделять, чтобы оно сразу попадало в поле зрения. Оцените, сразу ли вы видите самое главное на всех страницах или где-то приходится долго искать.
5. Оценка контента
Как правило, контент – это то, ради чего создается сайт. Задача оценки контента – проверить, насколько хорошо воспринимается ваш контент и насколько он интересен.
Тексты
Тексты нужно проверять как с точки зрения визуального оформления, так и с точки зрения содержащегося в них смысла.
При проверке оформления смотрите, хорошо ли текст контрастирует с фоном. В общем случае нужно 80% контраста. Проверить можно с помощью онлайн-сервисов, но обычно плохой контраст видно и без них. Тексты должны быть оформлены шрифтом без засечек, размер шрифта от 14px. На сайте лучше не использовать более 2 шрифтов: один для основного текста и еще один для заголовков страниц.

Мелкий серый шрифт в карточке товара
Все тексты на сайте следует проверить на уникальность с помощью специальных онлайн-сервисов. Неуникальные тексты нужно переписать, так как они плохо отражаются на позициях сайта. Да и клиенту неприятно читать тексты, которые он уже где-то видел...
На сайте не должно быть необоснованно длинных текстов. Если они есть и без них никуда (какие-либо правила пользования вашими услугами), то они должны быть оформлены с выделением абзацев, подзаголовков, чтобы проще прочитывались.
Перечитайте хотя бы главные тексты, проверьте их на наличие грамматических, лексических, пунктуационных, речевых и прочих ошибок.
Картинки
Все картинки на сайте должны быть хорошего качества, особенно если у вас интернет-магазин. Посмотрите, не портится ли фото ваших товаров при приближении, можно ли рассмотреть детали, есть ли фотографии товара в разных ракурсах.

Типичная картинка с фотостока
Уникальность картинок тоже стоит проверить. Можно посмотреть, какие картинки на сайте у ваших конкурентов. Лучше не брать картинки с бесплатных фотостоков, потому что они везде: на билбордах, на упаковках, на сайтах. Платными фотостоками пользуется гораздо меньше людей, а выбор фотографий огромен. Самое лучшее решение – делать фотографии своих сотрудников, своих товаров. Это самый дорогой вариант, но он дает гарантию уникальности ваших фотографий и автоматически повышает уровень доверия посетителей к сайту.
6. Оценка форм и диалогов
Задача оценки форм и диалогов – проверить корректность работы всех форм на сайте, найти ошибки в работе, неудобства при заполнении.
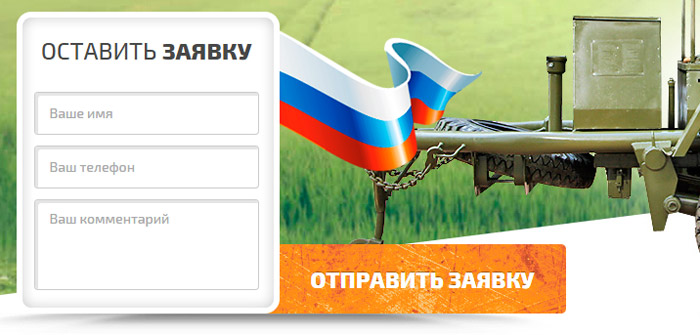
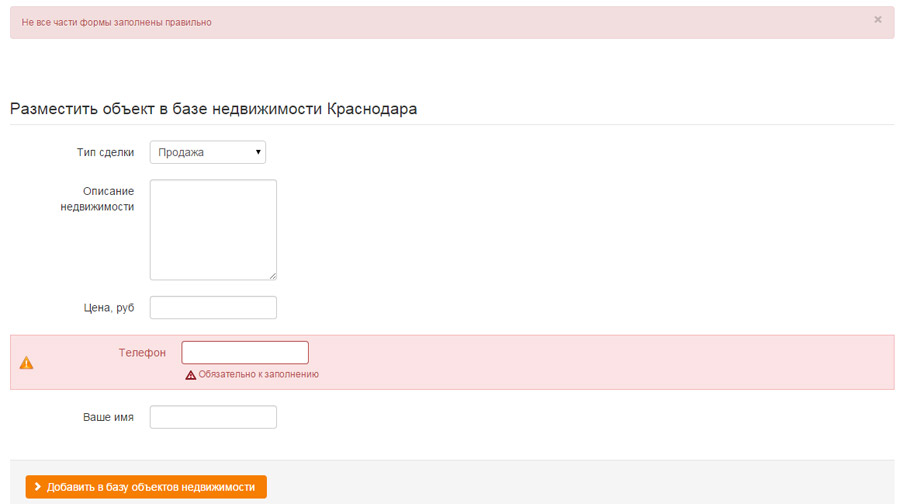
Попробуйте заполнить каждую из форм на своем сайте. Оцените, все ли поля вам понятны, нет ли лишних обязательных полей (например, обязательное поле email в форме для заказа Обратного звонка), информативны ли сообщения об ошибках, срабатывает ли кнопка отправки данных с формы, приходят ли сообщения с форм к вам на почту (или попадают в спам?).

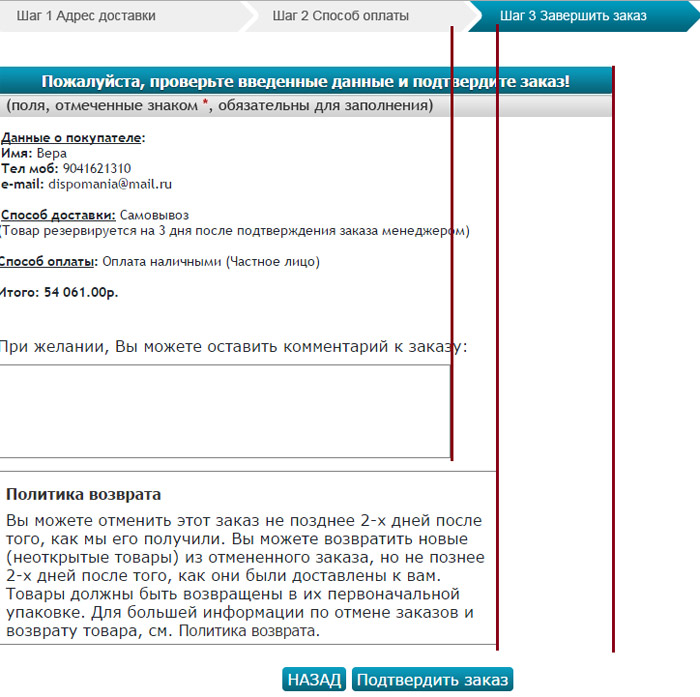
Найти кнопку для отправки данных из формы бывает непросто
Проверка корректности ввода информации в формы должна осуществляться без перезагрузки страницы. В случае если перезагрузка все-таки понадобилась, то вы не должны вводить информацию второй раз – данные должны сохраниться. В многостраничных формах должна быть возможность вернуться с сохранением данных.

Сообщения об ошибках неинформативные, нет подсказок заполнения.
7. Оценка конверсии
Чтобы понимать, насколько эффективен сайт и какая у сайта конверсия, не обойтись без счетчика веб-аналитики. После установки счетчика необходимо обязательно настроить цели и периодически оценивать конверсию и основные показатели сайта. Многие владельцы об этом забывают. В процессе комплексного аудита очень помогают данные систем веб-аналитики: ни их основе можно строить гипотезы о проблемах сайта, в том числе проблемах с юзабилити.
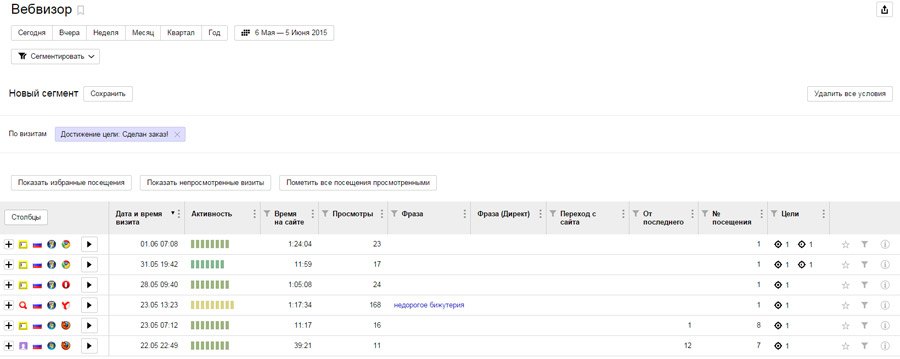
При проведении самостоятельного комплексного аудита не забудьте проанализировать посещаемость, источники трафика, популярные и не популярные страницы, аудиторию сайта, поведение посетителей. О том, на что обращать внимание при анализе, можно узнать из бесплатного занятия. Самые полезное в Яндекс.Метрике 2.0 с точки зрения оценки юзабилити: Карты («Карта ссылок», «Карта кликов», «Карта скроллинга», «Аналитика форм») и Вебвизор. С их помощью можно найти новые или подтвердить уже найденные ошибки юзабилити. В Метрике 2.0 внутри всех отчетов по поведению появились фильтры по целям: это очень удобно, так как можно анализировать отдельно поведение всех, кто совершил или не совершил заказа.

Вебвизор в Метрике 2.0: фильтр по достижению цели
Итоги:
В состав комплексного аудита входит: SEO-аудит, аудит юзабилити, анализ веб-аналитики (в том числе конверсии), проверка и настройка целей. Провести поверхностный аудит может любой владелец сайта. В юзабилити-аудите оцениваются: Главная страница, интерактивные элементы, навигация, дизайн, контент, формы и диалоги.
При проведении комплексного аудита нужно обязательно анализировать показатели систем аналитики для получения более полной картины ситуации с сайтом. Если самостоятельный анализ сайта кажется вам сложным, или вы хотите полный экспертный аудит с рекомендациями по повышению эффективности и с конкретным списком работ, тогда можете заказать аудит сайта у нас.
 |
Аудит – это процедура независимой оценки сайта экспертом. Оценка должна быть независимой для того, чтобы не быть предвзятой, а эксперт должен разбираться в работе веб-сайтов. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Аудит – это процедура независимой оценки сайта экспертом. Оценка должна быть независимой для того, чтобы не быть предвзятой, а эксперт должен разбираться в работе веб-сайтов. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
"Если технология меняется почти каждый день, нет смысла нанимать человека потому, что он обладает специфическим набором профессиональных навыков - все равно эти навыки скоро устареют. Вам нужно стараться принимать на работу людей, которые обладают широкими универсальными способностями к решению проблем, каким бы трудным это ни оказалось." |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.









 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.