История Древнего мира: как понять, что сайт устарел?
Ваша интернет-площадка уже проработала некоторое время? Стоит проанализировать, не устарел ли сайт. И речь даже не о дизайне, ведь ресурсы, которые были созданы несколько лет назад, легко узнать по специфике оформления − там и вёрстка другая, и графика с низким разрешением, и элементы мигают. Ситуация с юзабилити обстоит сложнее. Даже если недавно был проведён редизайн ресурса, на нём может найтись немало устаревших элементов. Что же нужно убрать, чтобы онлайн-площадка была актуальной и интересной для пользователей и по дизайну, и по юзабилити? Попробуем разобраться.
Навигация интернет-ресурса
Основных признаков устаревшего сайта при анализе навигации несколько.
Перегруженность структуры
От длинных списков ссылок, которые не выделяют какие-либо категории, тесного взаиморасположения элементов стоит отказаться.

Дело в том, что ещё несколько лет назад исследования восприятия людьми информации были редкостью. К тому же образ пользователя существенно изменился. В наши дни человек не будет долго изучать страницу, поэтому списки ссылок утратили актуальность. Более того, они могут стать причиной попадания сайта под фильтры поисковых систем.
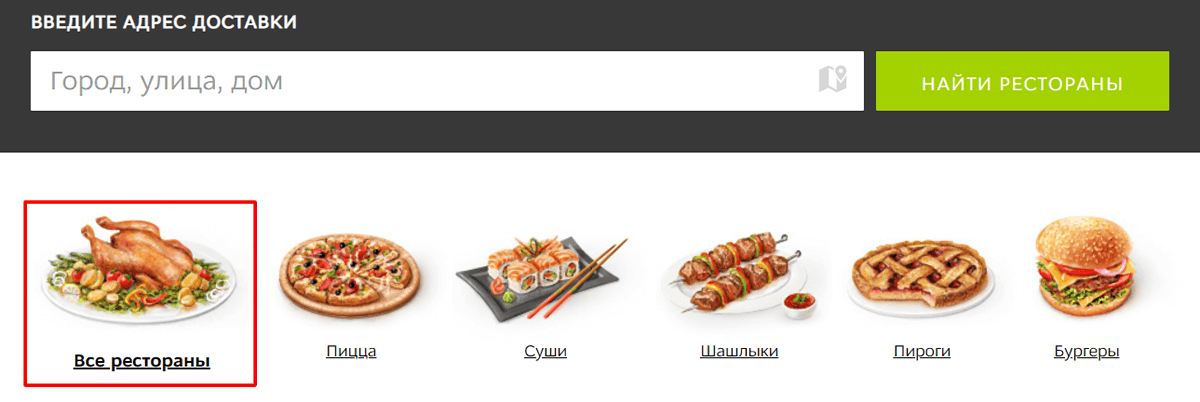
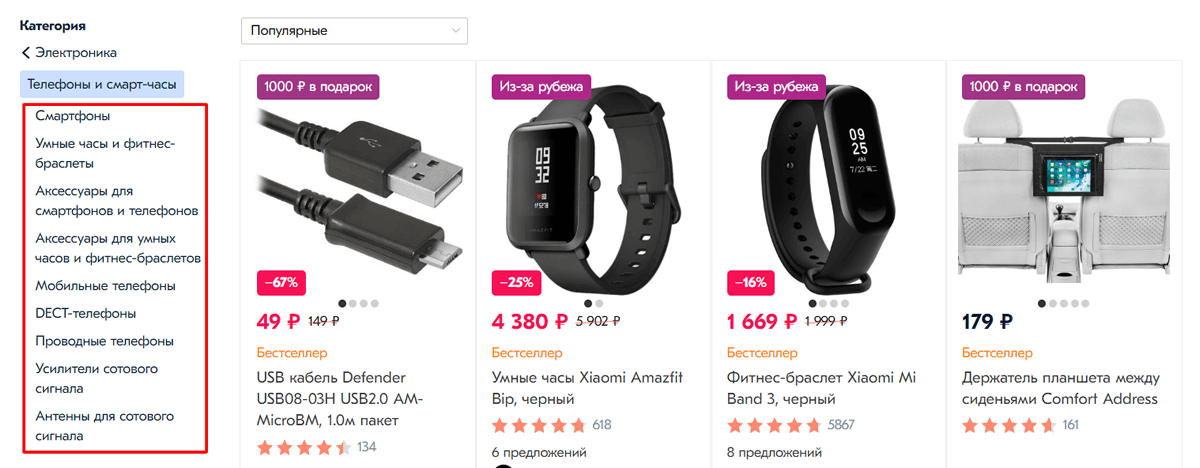
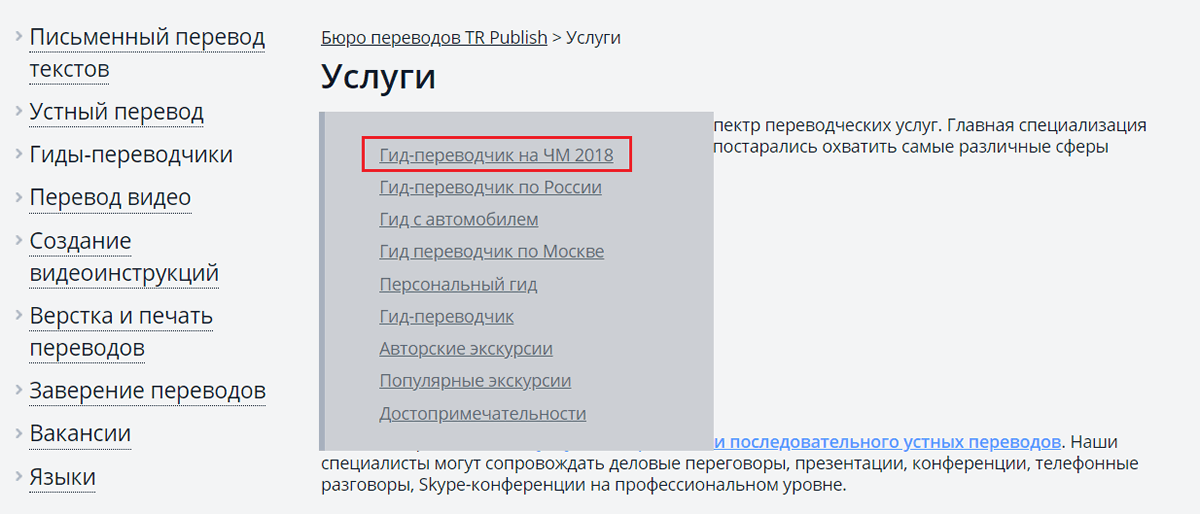
Проблему можно решить. Для этого необходимо на главную страницу вывести основные разделы, а подкатегории опустить глубже на соответствующие тематические уровни. Вот пример сайта, который воспринимается хорошо.

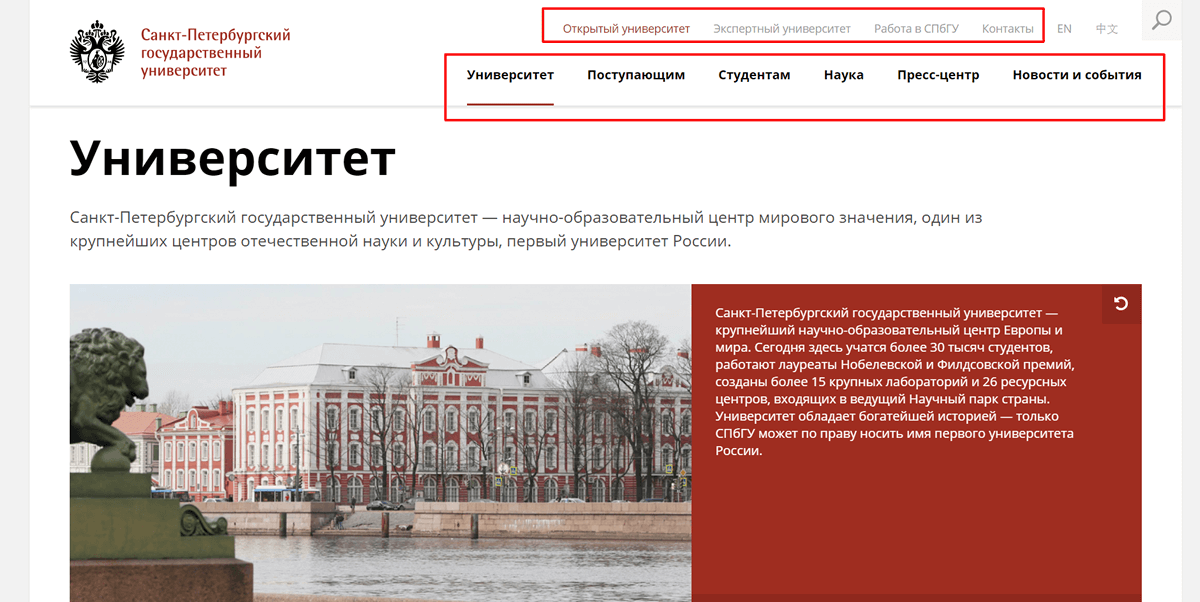
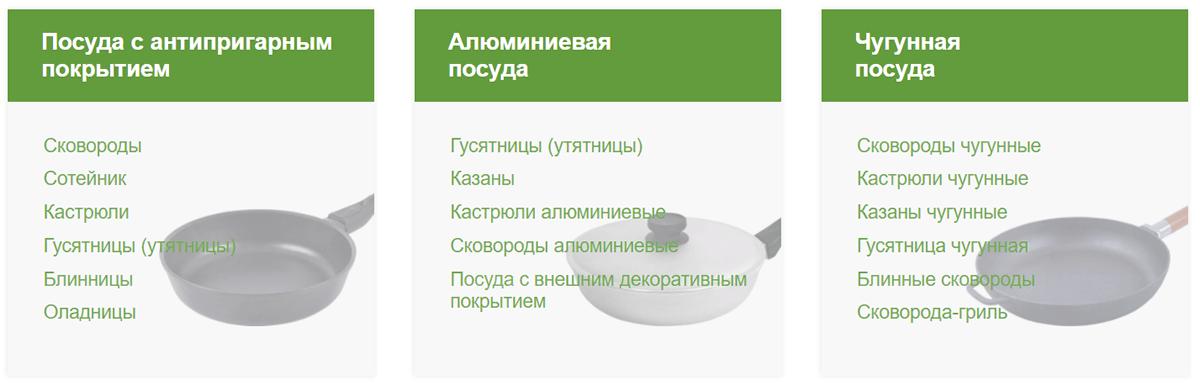
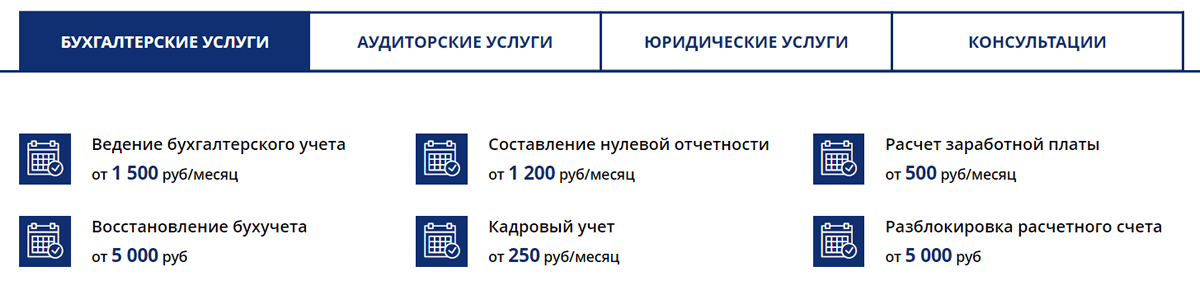
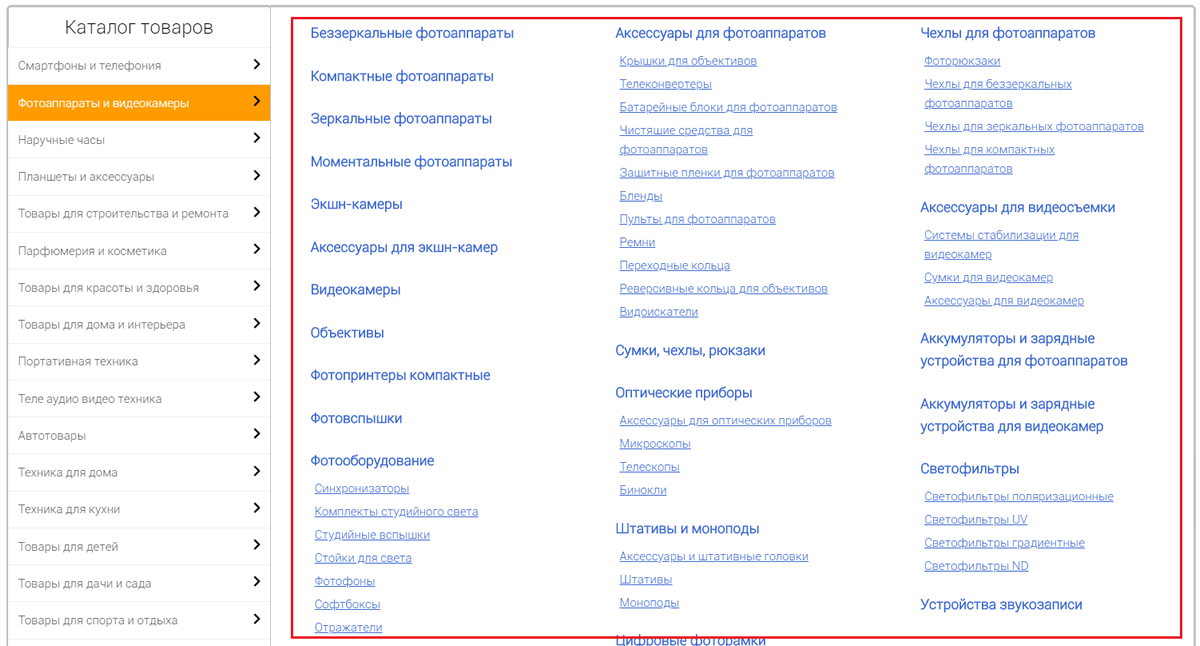
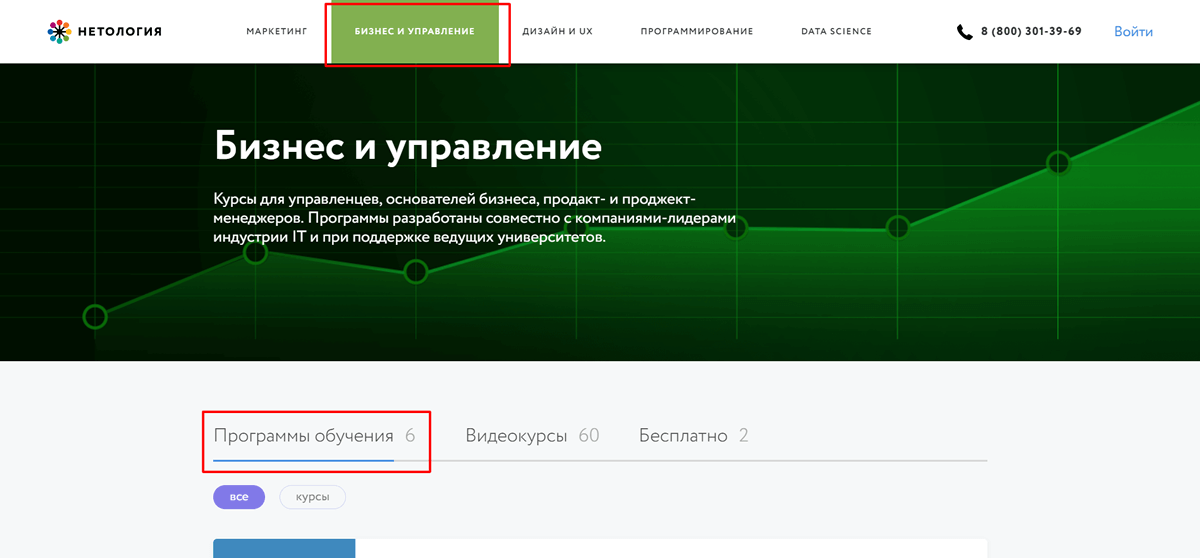
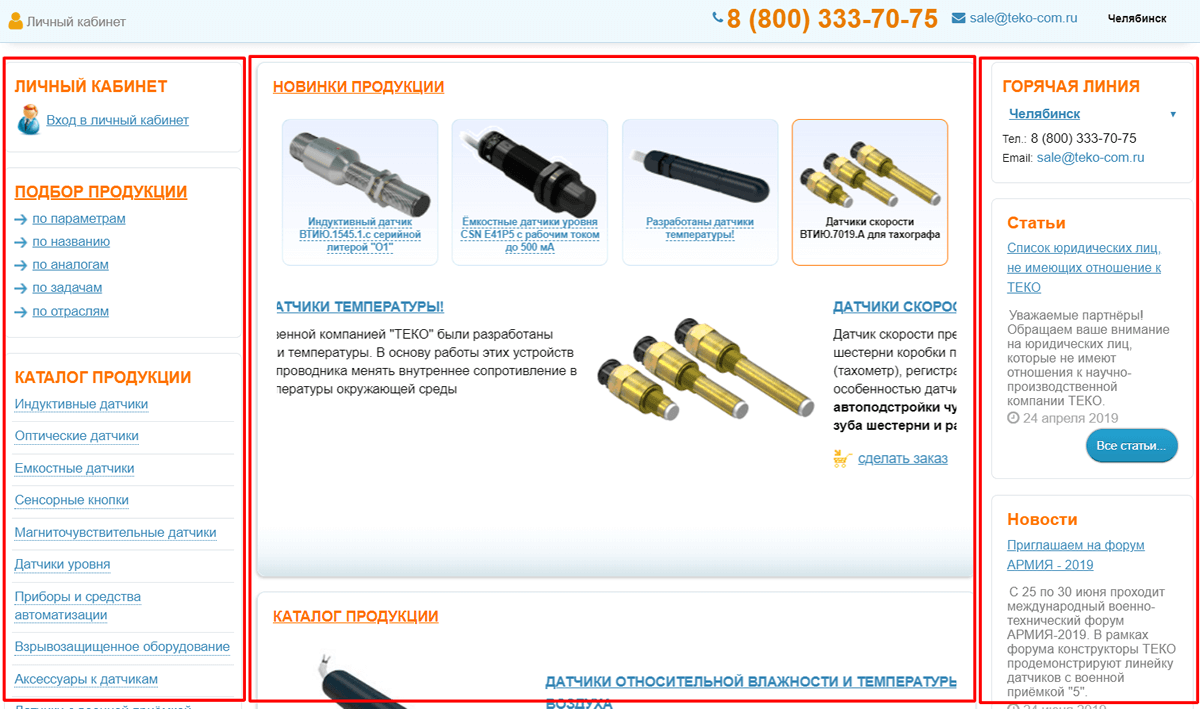
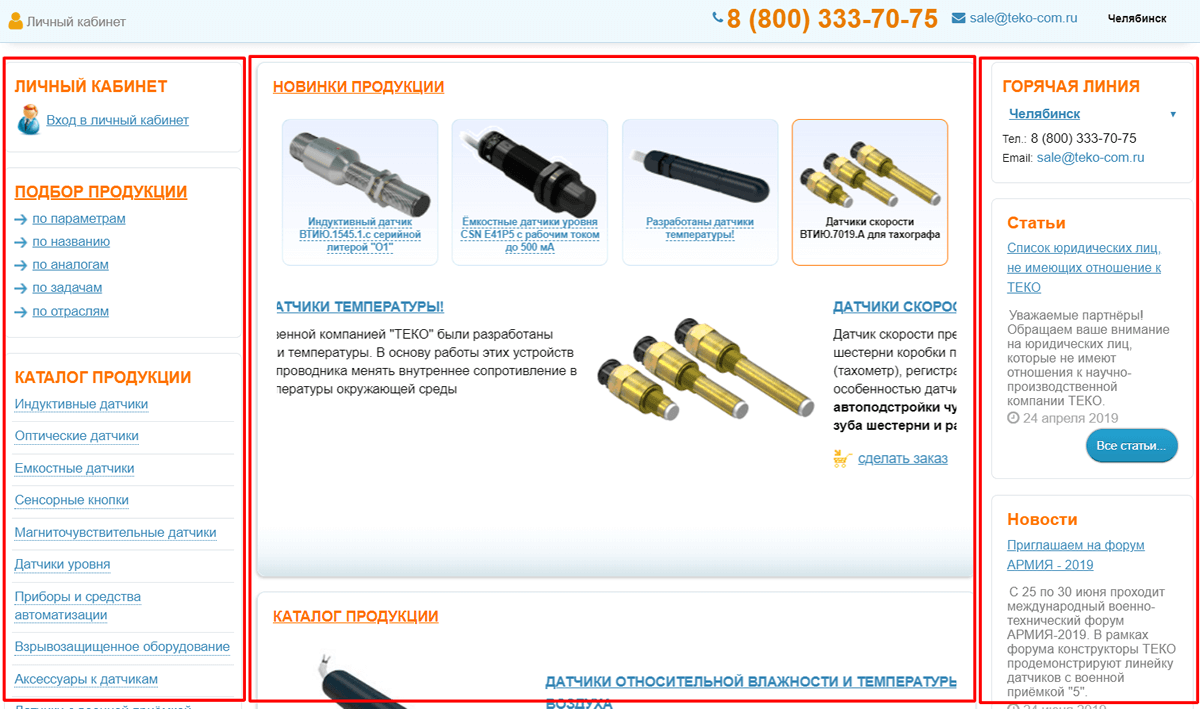
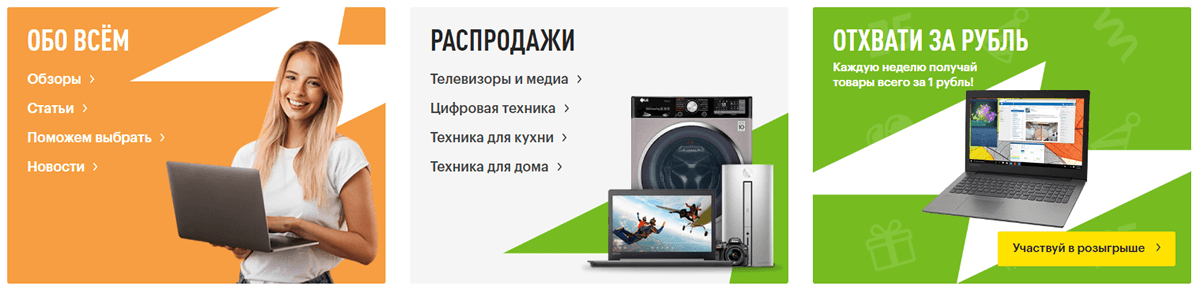
Если основных разделов достаточно много, то стоит разбить их на группы с помощью графических элементов − текстовых вставок, изображений и т. д. Также можно создать тематические вкладки или показать только часть ссылок. Хорошие решения представлены ниже.



Отсутствие адресов у страниц
Долгое время на практике применялся такой вариант вёрстки, как фреймы (разделение окна на независимые зоны). Сейчас от него отказываются, поскольку он не подходит для мобильных устройств и делает продвижение сайта в поисковых системах слишком сложным.

Чтобы осовременить вёрстку и исправить ситуацию придётся переписывать код, убирать теги фреймов. Лучший вариант − применение контейнерного метода.
Использование выпадающего меню
Сейчас такой вариант встречается всё реже, он постепенно уходит в прошлое. Причина − невозможность отображения на мобильных устройствах. Кроме того, зачастую в таком меню слишком много ссылок, что неудобно.

Изменить ситуацию к лучшему можно двумя способами:
· показать список подкатегорий на странице категории и сделать краткие описания, добавить мини-картинки;

· сформировать из ссылок боковое меню (если их не очень много).

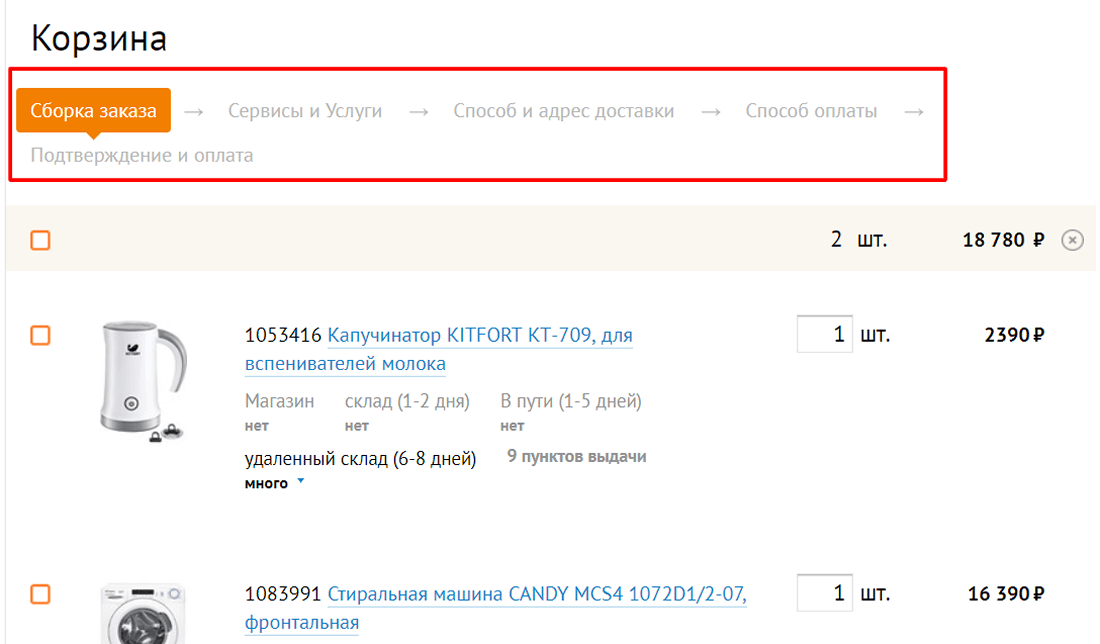
Отсутствие указателей местоположения
Из-за этого пользователи могут заблудиться, они просто не понимают, на каком уровне вашего сайта находятся.

Решения проблемы:
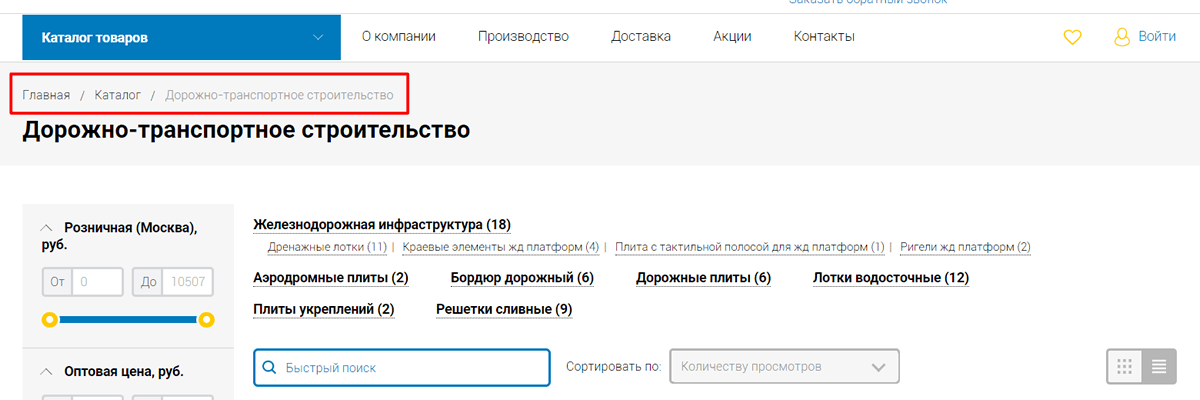
· добавление «хлебных крошек»;

· визуальное выделение раздела, где гость находится;

· демонстрация всех этапов процесса, если он разбит на стадии.

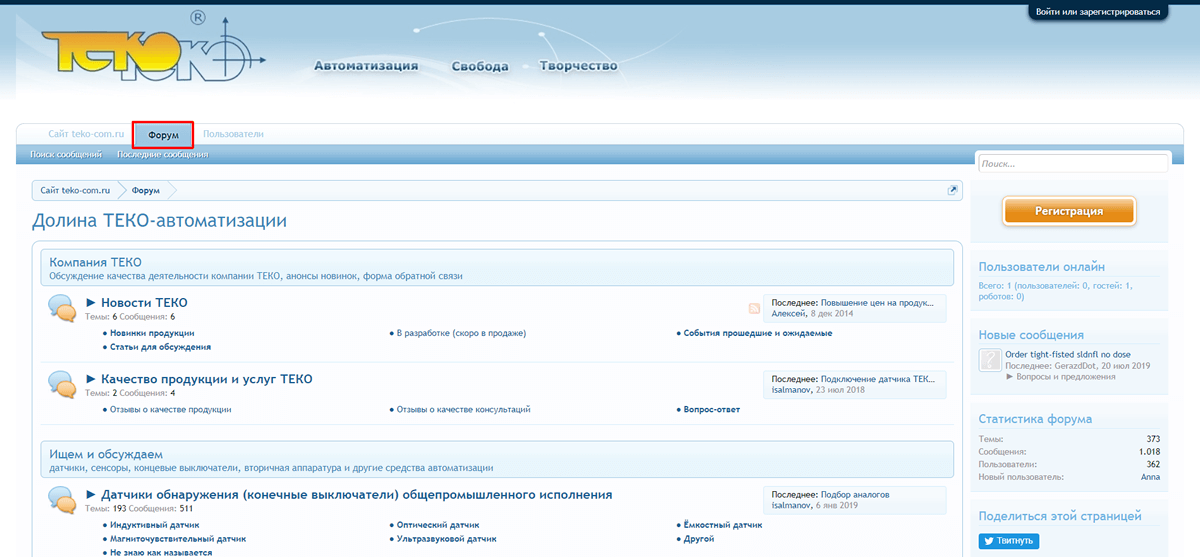
Наличие форумов
Такие разделы уже давно утратили свою актуальность и удобны только постоянным клиентам. Новичкам найти там нужную информацию проблематично. Если вы не можете поддерживать живой форум, на котором общается большое количество людей, его лучше убрать вообще.

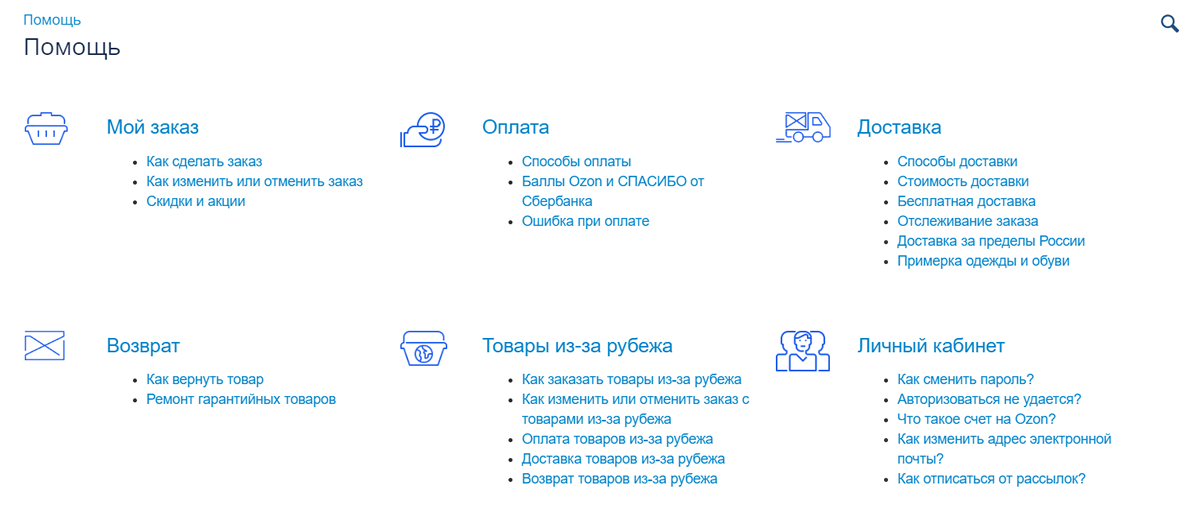
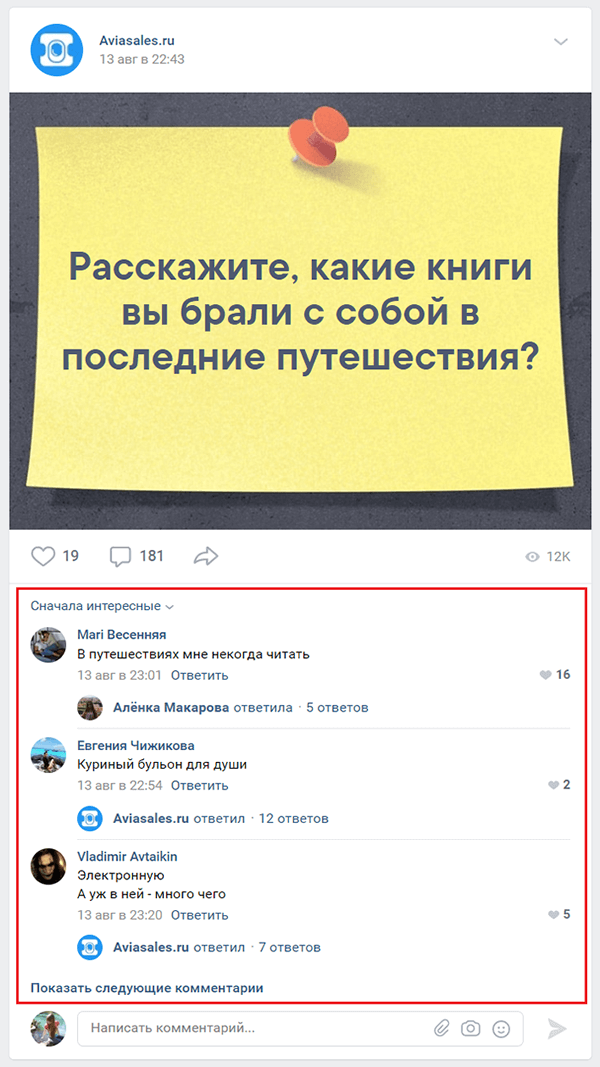
Альтернативой может стать раздел FAQ, в котором подана справочная информация. Также заменить форум можно группой в социальной сети.


Контент и его размещение
После навигации перейдём к вопросу расположения контента на сайте. Чтобы сайт не выглядел устаревшим, необходимо предпринять ряд шагов.
Убираем неактуальные сведения
Чаще всего владельцы онлайн-площадок забывают обновить прайс, но есть и другие варианты

Итак, обновлению должны подвергнуться:
- цены;
- каталог − перечни товаров и услуг;
- акционные предложения;
- блог;
- контакты;
- новостной раздел;
- копирайт внизу страницы.
Неработающие ссылки
Наличие таких линков создаёт впечатление, что интернет-ресурс заброшен. Это может оттолкнуть пользователей. Чтобы решить проблему, нужно проверить сайт на предмет наличия битых ссылок. Сделать это можно с помощью специальных сервисов, например − Online Broken Link Checker.
Разбивка информации по колонкам
Вы хотели занять всю область экрана? А для пользователя это может оказаться неудобно и сделает поиск сведений сложным.

Пути исправления:
- формирование бокового меню, лучше слева;
- выделение основных блоков для показа;
- правильное распределение сведений по уровням сайта.

Некрасиво поданный контент
Длинные статьи с огромным количеством ключевых слов − не лучшее решение для сайта. Их не будут читать, ведь пользователи просто просматривают страницы, а не изучают их детально. Поисковикам переоптимизация не понравится, что негативно скажется на позиции веб-ресурса в поисковой выдаче.

Чтобы исправить такой недочёт, нужно:
- подать информацию сжато, структурированно;
- сделать материал интересным, наполненным фактами;
- добавить визуальные акценты.

Использование flash-компонентов
Такая технология безнадёжно устарела, к тому же она не поддерживается смартфонами и планшетами.

Изменить ситуацию можно, используя HTML5, который даёт аналогичные возможности, но хорошо воспринимается мобильными устройствами.
Ещё пять признаков устаревания сайта
1. Отсутствие мобильной версии. Мобильный трафик постоянно увеличивается, поэтому обычный десктопный сайт − признак его устаревания. Необходимо доработать сайт.
2. Низкая скорость загрузки. Если страницы открываются долго, пользователи просто уйдут к конкурентам. Нормальный показатель − загрузка в течение 2-3 секунд. Проверить веб-ресурс можно с помощью PageSpeed Insights. Альтернатива − обращение к специалистам.
3. Отсутствие микроанимации. С её помощью можно продемонстрировать отзывчивость дизайна (например, изменение цвета кнопки при наведении на неё).

4. Игнорирование новых достижений. Ежегодно появляется масса новых продуктов, которые сделают ваш сайт удобнее и привлекательнее. Чаты, онлайн-помощники, push-уведомления − игнорировать их нельзя.
5. Отсутствие подключения к аналитике. Вы не сможете получить данные о количестве посещений. Проанализировать действия пользователей на страницах будет проблематично, а поэтому судить о специфике их поведения не получится. Используйте Яндекс.Метрику и Google Analytics.
Примеры устаревших сайтов, которые притворяются современными
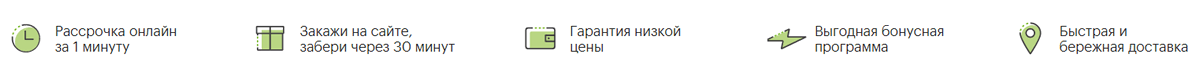
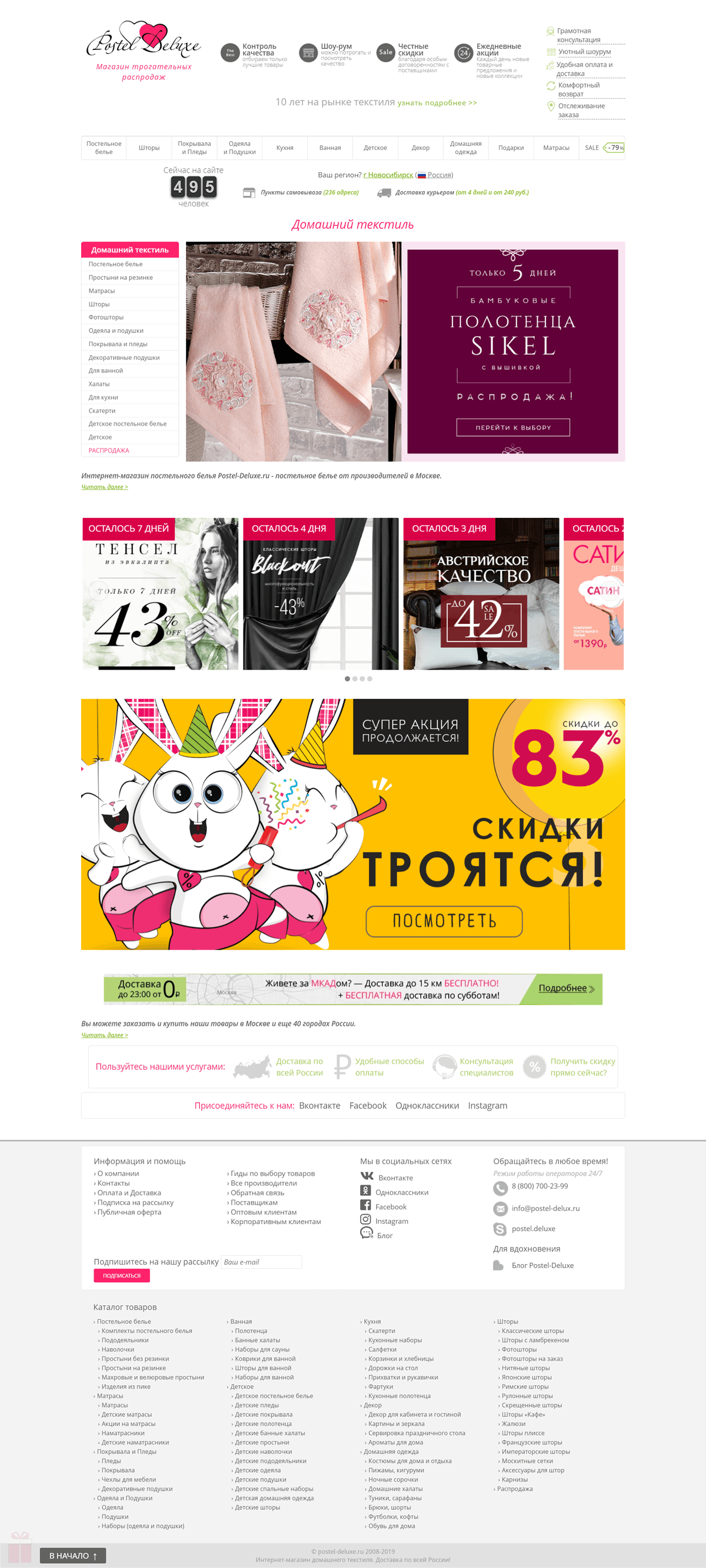
· Интернет-ресурс по продаже текстиля для дома. Оформление хорошее, но ссылок слишком много, а «хлебных крошек» не хватает.

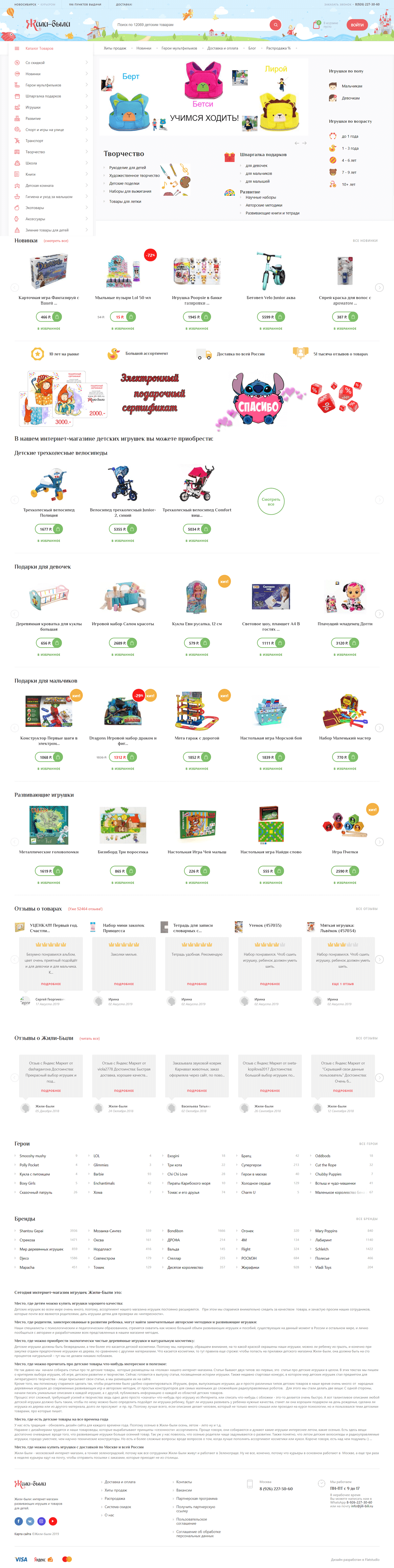
· Продажа товаров для детей. Тройное меню, много линков, текст размещён плохо. Приговор − устарел.

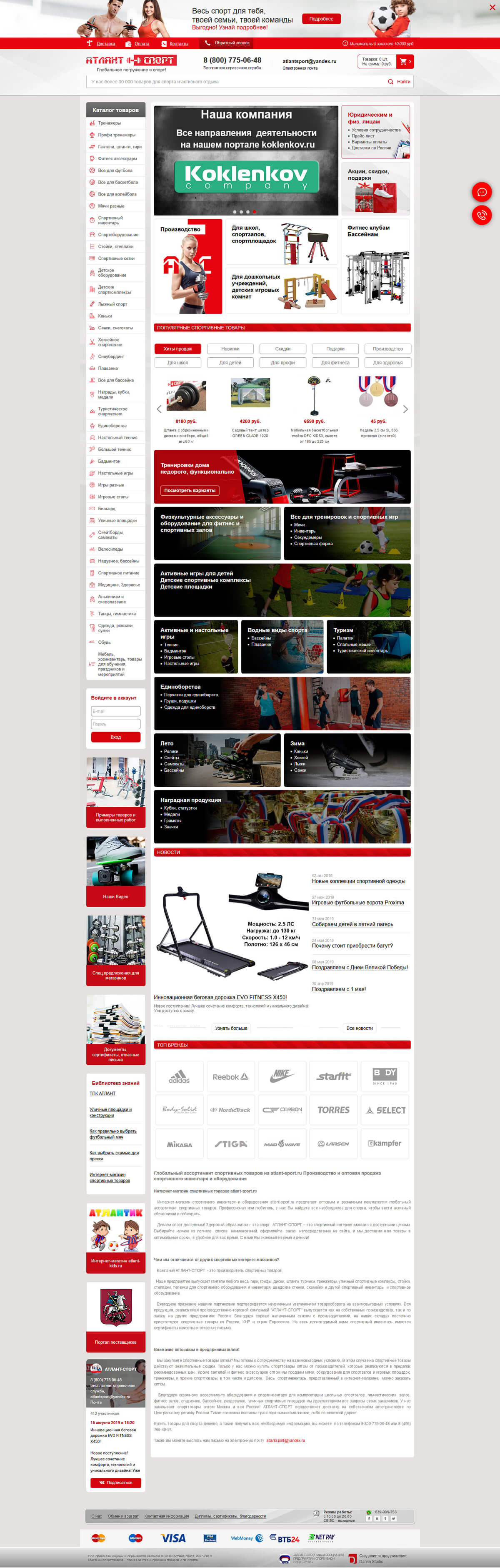
· Онлайн-магазин товаров для спорта. Меню длинное, визуальных акцентов явно не хватает, структура не очень чёткая. Из-за всего этого сайтом пользоваться неудобно, так что он вполне может быть отнесён к неактуальным.

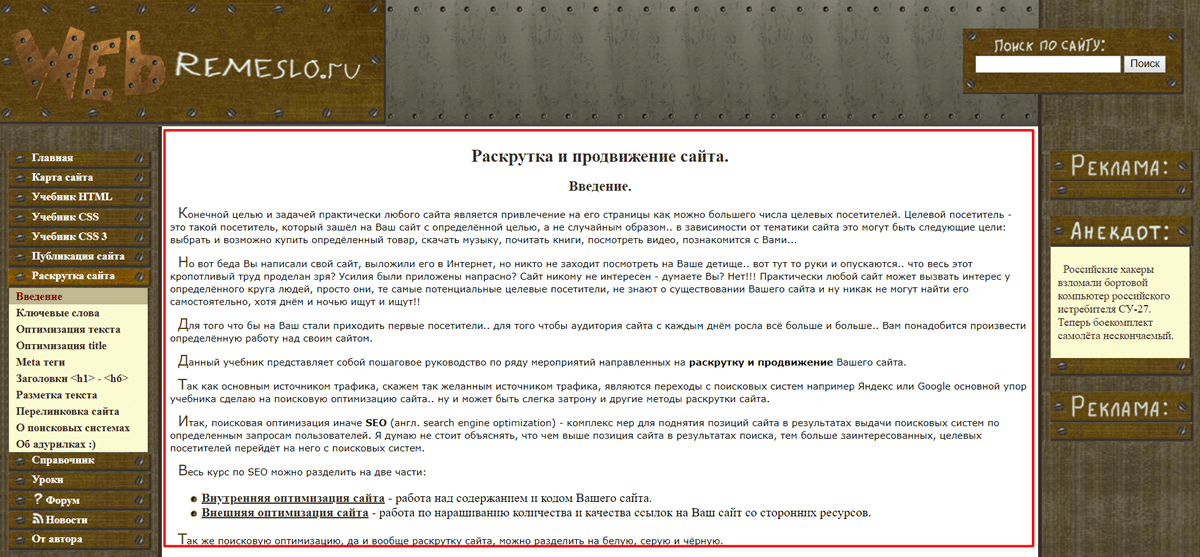
· Сайт юридических услуг. Очень длинные тексты не понравятся пользователям.

· Портал консолидации сведений о тренингах. Группы ссылок, отсутствие текста о компании, преимуществах − минусы ресурса.

Раньше сайты были более сложными и не очень удобными. Современная тенденция − упрощение онлайн-площадок, поэтому старые ресурсы нужно доработать. Найти и исправить ошибки вам помогут специалисты нашей веб-студии.
 |
Ваша интернет-площадка уже проработала некоторое время? Стоит проанализировать, не устарел ли сайт. И речь даже не о дизайне, ведь ресурсы, которые были созданы несколько лет назад, легко узнать по специфике оформления − там и вёрстка другая, и графика с низким разрешением, и элементы мигают. |
юзабилити, оптимизация сайта? упрощение онлайн-площадок |
|
Ваша интернет-площадка уже проработала некоторое время? Стоит проанализировать, не устарел ли сайт. И речь даже не о дизайне, ведь ресурсы, которые были созданы несколько лет назад, легко узнать по специфике оформления − там и вёрстка другая, и графика с низким разрешением, и элементы мигают. |
юзабилити, оптимизация сайта? упрощение онлайн-площадок |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
"Я придерживаюсь простого правила: все дела этого дня должны быть сделаны в этот день". Герцог Веллингтон. |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.











 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.