Навигация по сайту: как сделать её удобной?
Одной из наиболее распространённых ошибок, которые негативно сказываются на уровне юзабилити сайта, является построение сложной навигационной системы. При подготовке архитектуры нужно помнить, что в данном случае работает правило «чем проще, тем лучше». Если поиск информации не составит труда, то вероятность оформления заказа на вашем сайте существенно повысится.
Важно дать клиенту понять, в каком разделе и на какой странице он находится в данный момент, куда может пойти дальше и откуда был выполнен переход. Чтобы гость не заблудился на вашем веб-сайте, необходимо использовать разнообразные навигационные элементы. Остановимся подробнее на их изучении.
Основные элементы навигации
Основные навигационные элементы должны быть представлены на каждой из страниц интернет-ресурса и оформляются в одном стиле. Если таких деталей не будет, то ваш гость дезориентируется и просто покинет сайт.
Навигация обеспечивается такими элементами:
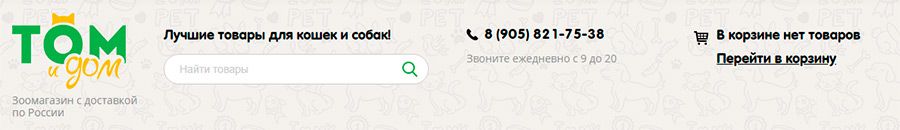
- Шапка сайта. Она должна быть хорошо заметной, не сливаться с другими элементами. В неё включаются логотип, название организации с кратким описанием деятельности, ареал работы, контакты, ссылка на корзину, если продажи ведутся онлайн, форма для заказа обратного звонка.

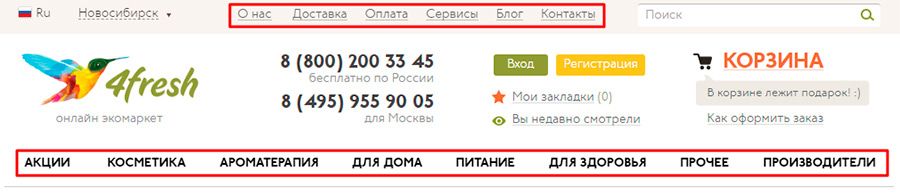
- Главное меню. Состоит из ссылок на основные разделы сайта, среди которых, как правило, есть каталог, страница о вашей компании, условиях оплаты и доставки, портфолио, контакты. Также могут присутствовать и другие разделы. Главное меню чаще всего состоит из 5-7 ссылок и находится под шапкой сайта. Если линков больше, часть из них можно вынести выше.

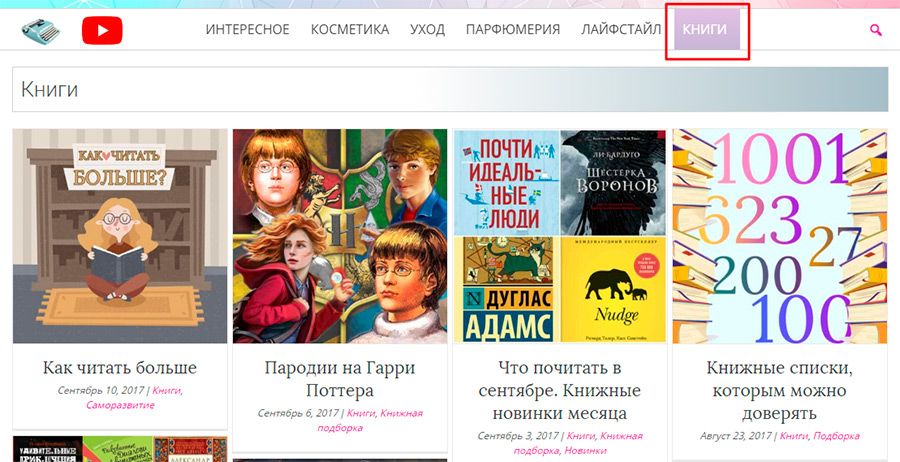
Раздел меню, в котором находится гость, должен визуально выделяться, чтобы посетитель понимал, куда именно он переходит.

- Форма поиска. В обязательном порядке такой элемент должен быть на больших интернет-ресурсах и информационных порталах.
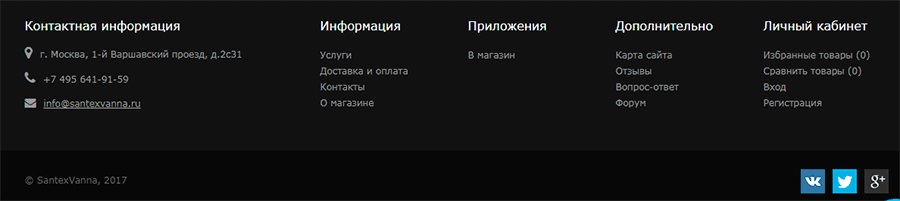
- Подвал сайта. Данный блок нередко игнорируется, что является ошибкой. С помощью подвала пользователь может лучше сориентироваться на ресурсе. Здесь находятся ссылки на абсолютно все разделы сайта, контактные сведения, линки на соцсети, форма для заказа обратного звонка (при условии её наличия в шапке сайта).

Дополнительные навигационные элементы
Они используются не на всех сайтах. Наиболее популярные дополнительные элементы − это:
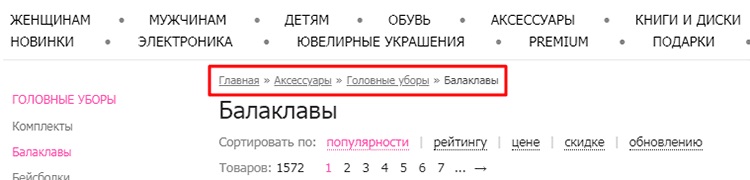
- хлебные крошки − показывают весь маршрут гостя на сайте, преимущественно используются на многоуровневых ресурсах, они должны быть на всех страницах, кроме главной, располагаться под главными меню в левой части страниц, печататься мелким шрифтом, оформляться в виде ссылок;

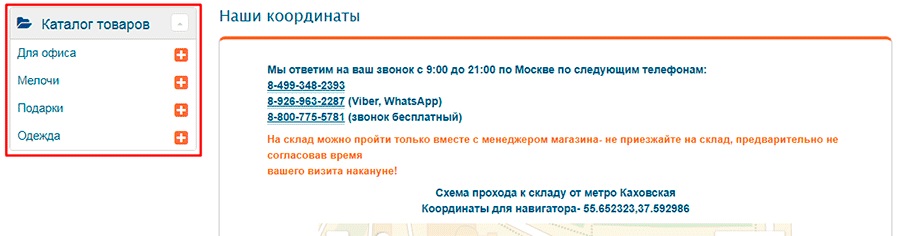
- боковое меню − создаётся, если в разделах сайта имеются подразделы, размещается слева от основной страницы;

- фильтры и сортировка − могут оформляться по-разному, представляют собой инструменты, используемые преимущественно в интернет-магазинах для удобства выбора товарной позиции по определённым критериям;
- кнопка «Вверх» − даёт возможность в один клик вернуться в верхнюю часть страницы, лучшее место для размещения − правый нижний угол.

В дополнение к сказанному
Также для удобства пользователей рекомендуется создавать простые и понятные адреса страниц, которые позволят понять, куда именно выполняется переход. Если ссылки используются в тексте, размещённом на странице, их нужно выделять другим цветом, чтобы кликабельный текст отличался от некликабельного.
Провести аудит навигации вашего сайта, предложить пути трансформации его архитектуры или построить систему с нуля смогут специалисты нашей веб-студии.
 |
Организуй качественную навигацию по сайту. Узнай как правильно и грамотно разработать шапку и подвал сайта, главное и боковое меню. Разберись с хлебными крошками и кнопкой «Вверх». |
шапка сайта, шапка сайта в навигации, боковое меню, главное меню, кнопка вверх, хлебные крошки, навигация сайта, навигация по сайту, подвал, меню |
|
Организуй качественную навигацию по сайту. Узнай как правильно и грамотно разработать шапку и подвал сайта, главное и боковое меню. Разберись с хлебными крошками и кнопкой «Вверх». |
шапка сайта, шапка сайта в навигации, боковое меню, главное меню, кнопка вверх, хлебные крошки, навигация сайта, навигация по сайту, подвал, меню |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
"Интернет не меняет бизнес-модели, он способен лишь дать новые мощные инструменты уже существующим." |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.











 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.