Не убивайте мозг, или как доставить посетителю удовольствие от сайта?
Не тратьте энергию пользователей почем зря
Увы, наш с вами мозг неохотно тратит энергию на решение задач, особенно ему не хочется расходовать эту драгоценную энергию на то, чтобы разобраться в каком-либо сайте.
Не зря ведь одна из самых знаменитых книг по юзабилити называется «Не заставляйте меня думать!». Только не считайте, что посетители вашего сайта глупые. Отнюдь. Просто они не хотят тратить слишком много энергии, чтобы разбираться с вашим сайтом.
Не будьте вампирами – не крадите силы у посетителей своего сайта! Более того, вы даже можете доставить посетителю удовольствие от взаимодействия с сайтом, воздействуя на мозг положительным образом. Для этого нужно помнить несколько простых принципов восприятия информации.
Рассмотрим актуальные для веб-сайтов приемы, за применение которых мозг скажет вам спасибо.
1. Группировка
Принцип группировки объектов – один из глобальных в интерфейсах. Группируя объекты по смыслу, будь то кнопки, ссылки, текст и заголовки, мы выстраиваем некую схему восприятия нашего сайта.
Чем нагляднее и логичнее сгруппированы все схожие по смыслу объекты на сайте, тем проще посетителю взаимодействовать с интерфейсом.
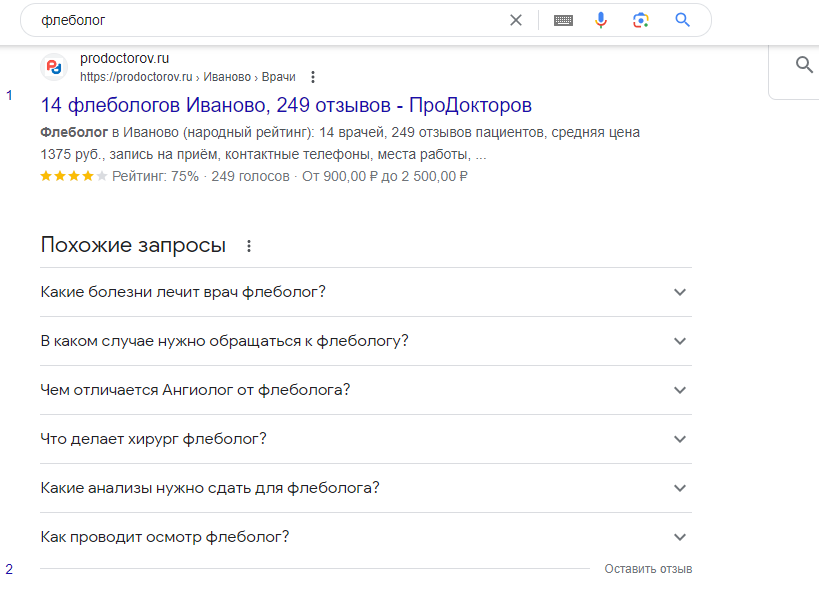
Наш мозг всегда объединяет объекты в группы, ему так проще воспринимать. Самый простой и очень важный пример группировки – это пункты меню на сайте. Не предлагайте посетителю более 5-7 пунктов. Любая группировка должна облегчать восприятие, иначе зачем она нужна? Если пунктов в меню получается слишком много, их лучше укрупнить.

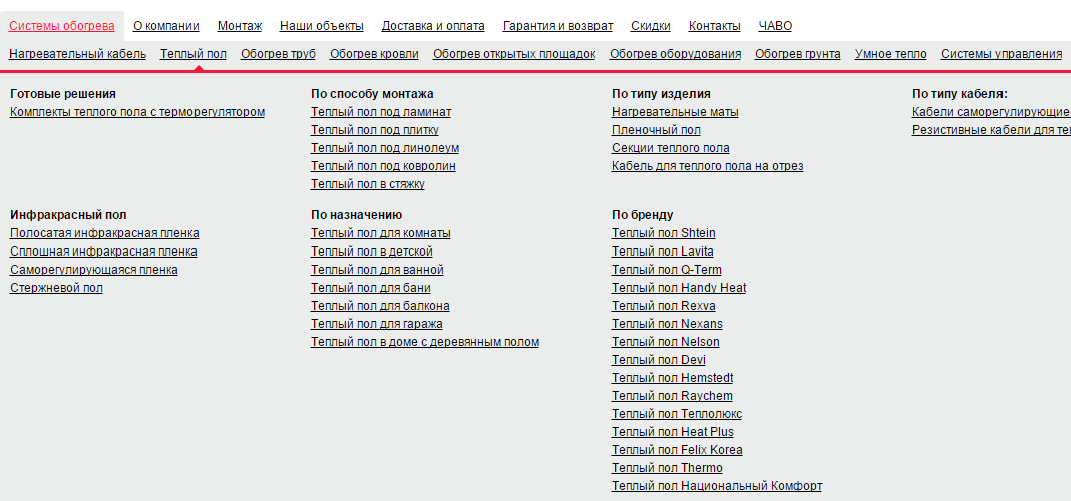
Нарушения группировки: слишком много пунктов меню и способов группировки товаров
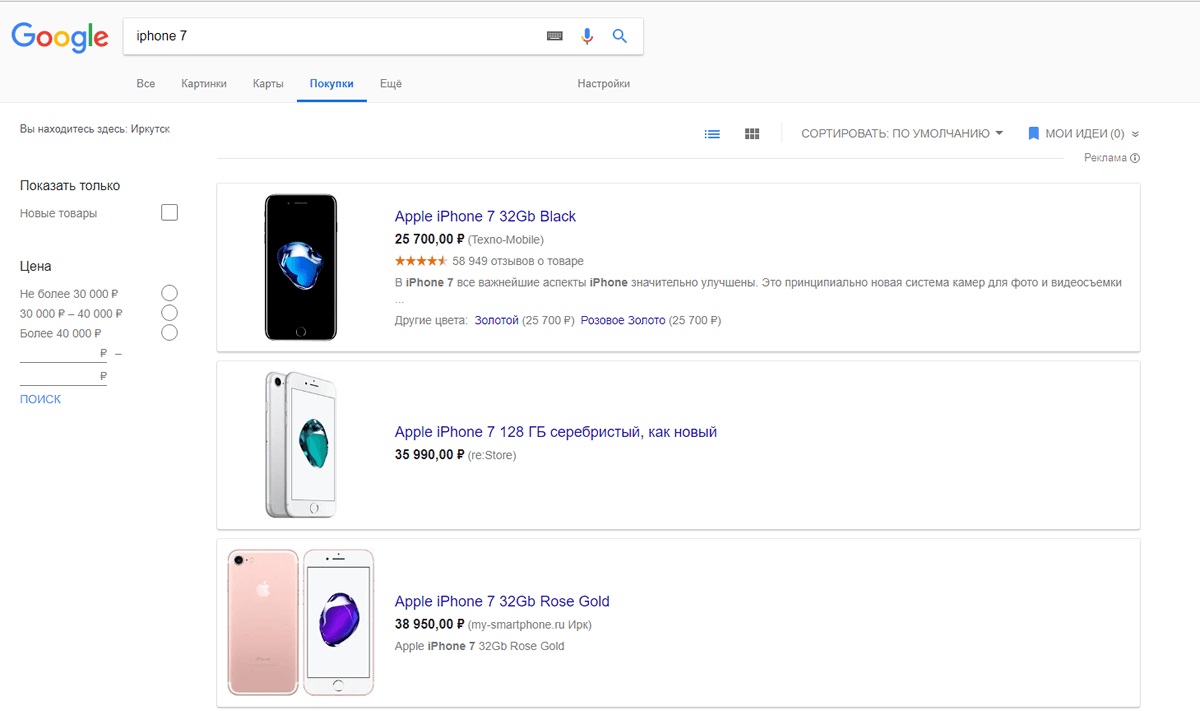
Для интернет-магазинов полезно не делать лишних группировок в каталоге, а вместо них просто сделать удобный фильтр, в котором можно выбрать необходимые параметры.

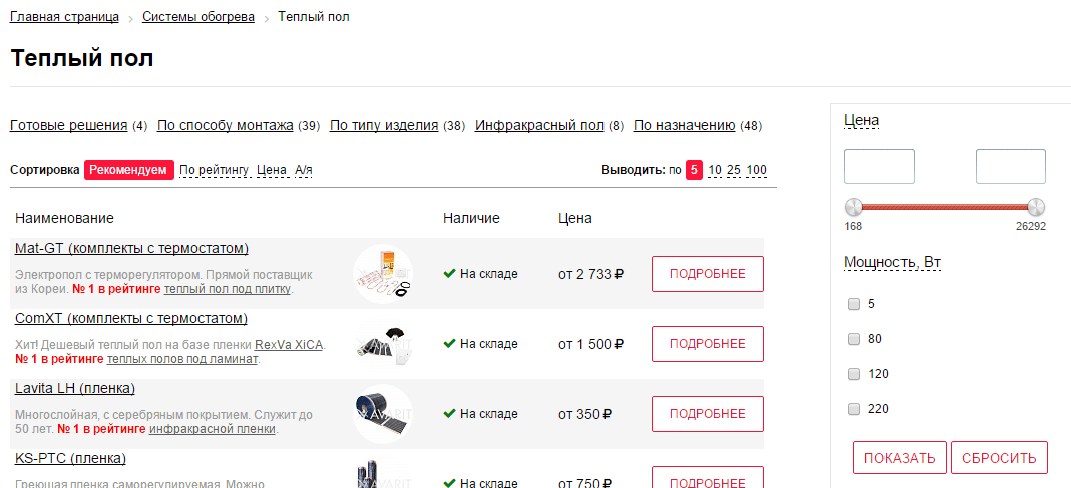
Очень много способов группировки товаров, при этом фильтр всего по 2-м параметрам
Ну и как бы ни была хороша группировка, не забывайте делать поиск на видном месте.

Нарушений группировки нет: главное и укрупненное меню каталога воспринимаются легко
2. Память на расположение постоянных элементов
Наш мозг помогает нам ориентироваться не только в реальном пространстве (города, квартиры, леса и т. п.), но и виртуальном (веб-сайты, компьютерная программы и игры).
При взаимодействии с сайтами мы привыкли видеть какие-то постоянные элементы на предназначенных для них местах. К примеру: шапка сайта всегда в самом верху, в ней есть название, логотип и телефон компании. Логотип в шапке, как правило, является ссылкой на Главную и расположен в верхнем левом углу, либо по центру. Подвал сайта всегда снизу и обычно содержит ссылки на основные разделы сайта.
И если мы заходим на сайт и не видим постоянных элементов на своих местах, то наш мозг теряется и пытается найти привычные ориентиры.

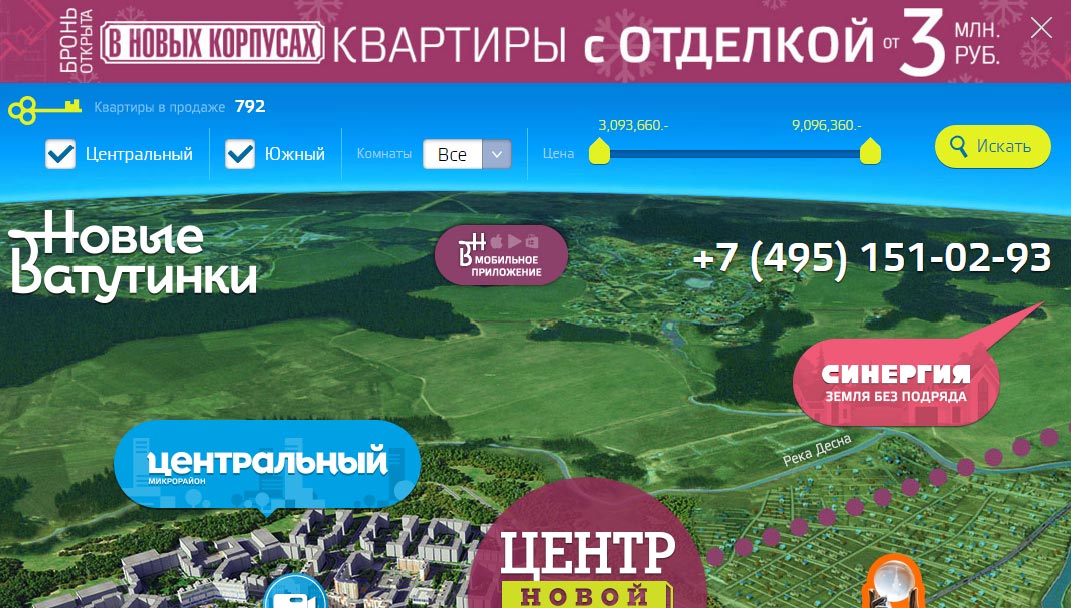
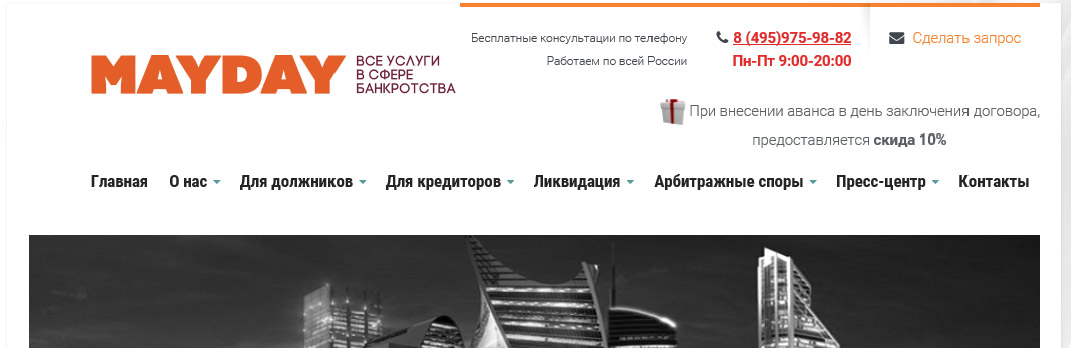
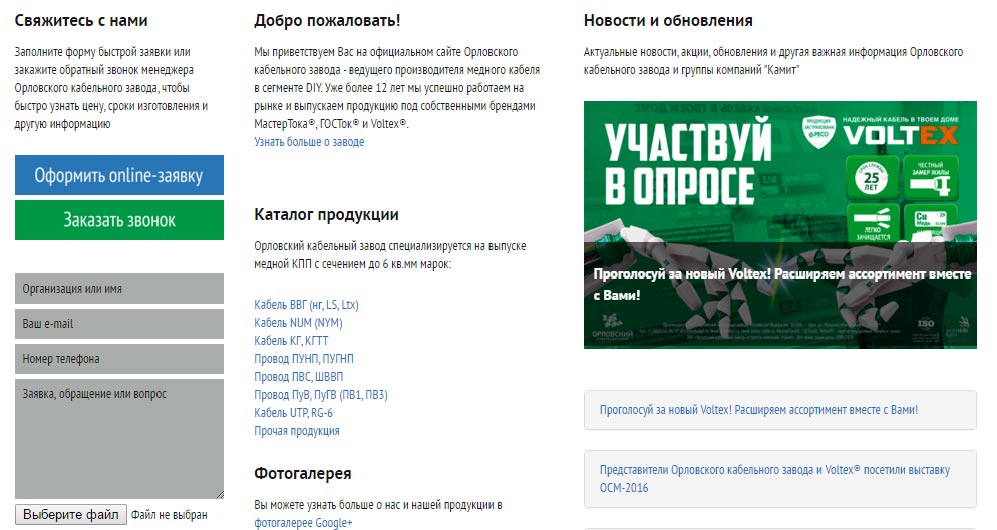
В первые секунды мозг растерялся: где же шапка сайта, на каком я сайте?
Если пользователь привык, что какой-то объект сайта находится на определенном месте, то не меняйте положение этого объекта. Исключение – заведомо неудачные интерфейсные решения, к которым, кстати, тоже можно привыкнуть. Но привыкнуть к ним будет гораздо сложнее, а отвыкнуть – проще. Доставьте потенциальному клиенту удовольствие: не заставляйте его искать привычные элементы в непривычных местах. Никогда не меняйте состав ссылок и внешний вид постоянных элементов (шапка и подвал) при переходе на внутренние страницы сайта, мозг ваших посетителей этого не одобрит, так как вы каждый раз будете нагружать его.

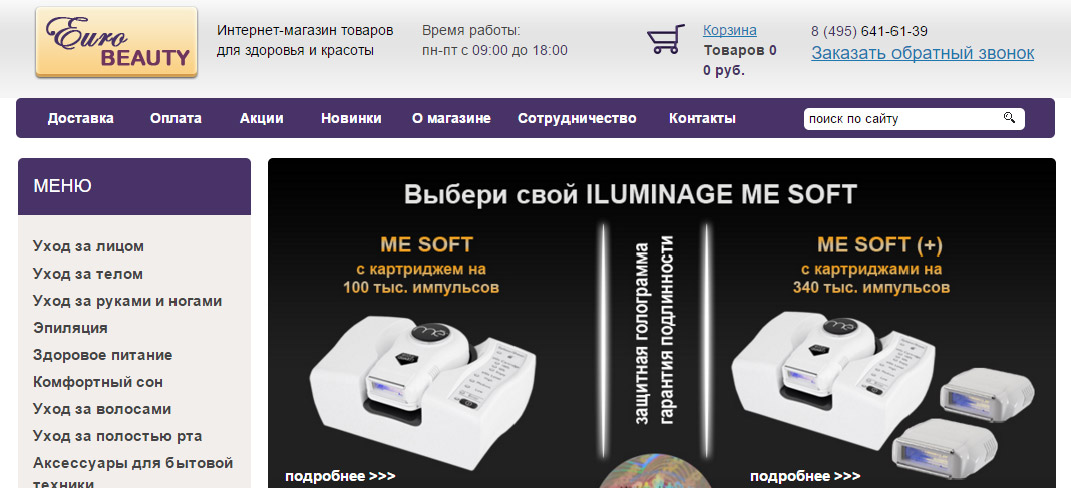
Шапка сайта на месте, в ней есть вся нужная информация
Наш мозг очень хорошо запоминает объекты по центру и по краям, уделяйте им больше внимания и размещайте там важную информацию.
3. Контрасты
В общем случае контраст – это разница между чем-либо. В интерфейсах используется несколько типов контрастов, причем они редко встречаются в чистом виде, обычно смешанные.
Контраст формы: мозг фокусируется на более сложных объектах и выделяет их среди простых.
Контраст цвета: мозг фокусируется на самом ярком элементе. Этим ярким элементом, как правило, выступает целевое действие.

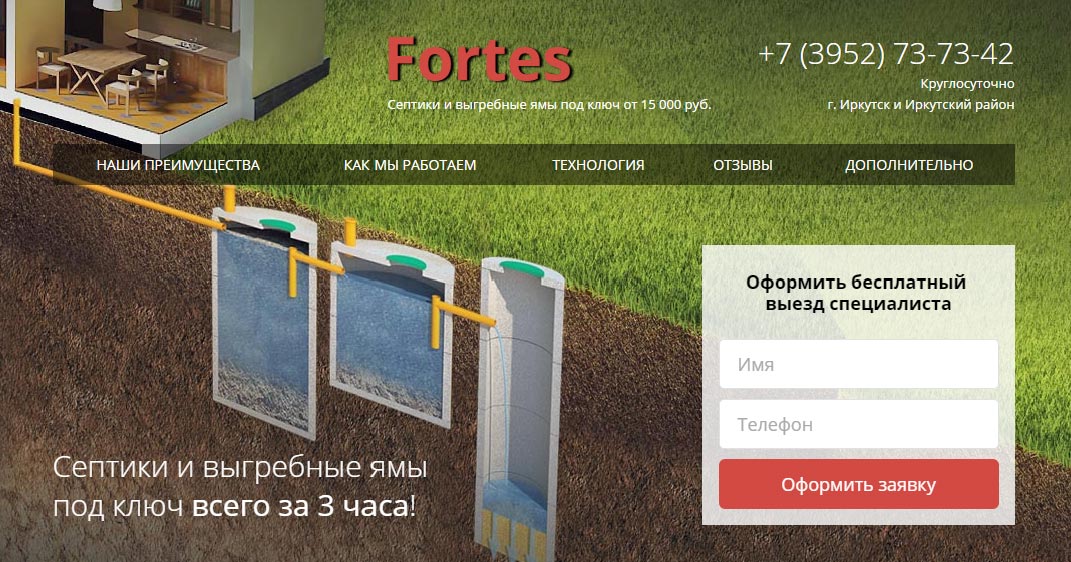
Контраст цвета в норме: мозг без проблем фокусируется сначала на картинке, а потом на кнопке
Контраст размера: мозг фокусируется на самом большом объекте.

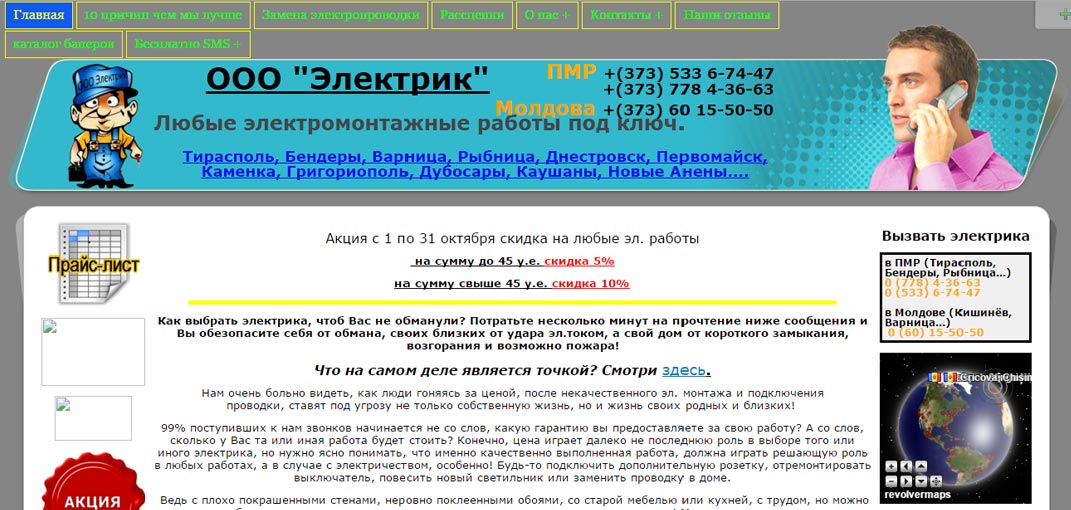
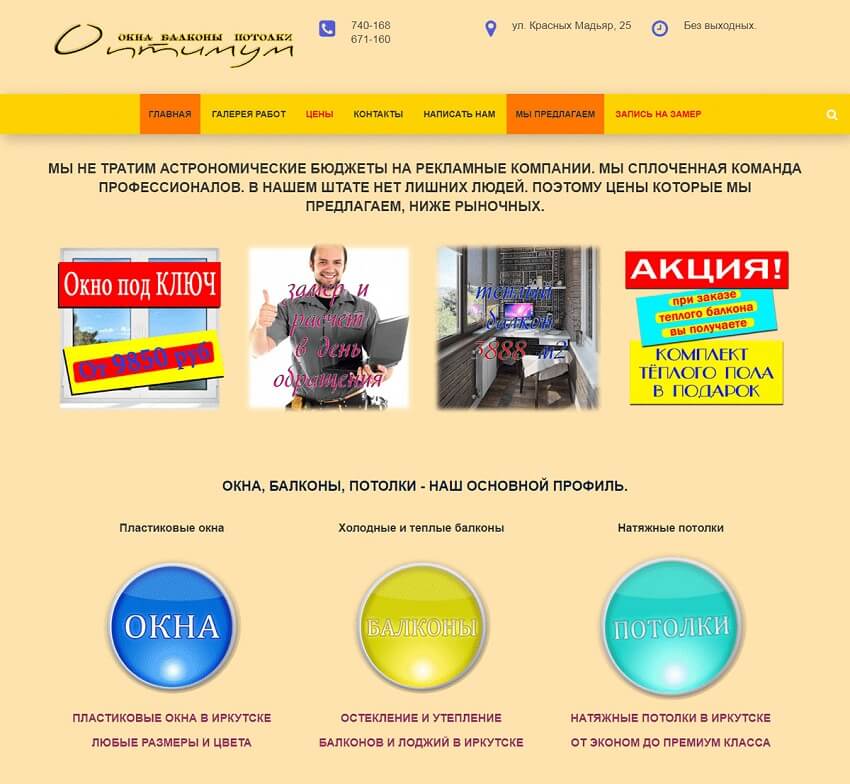
Нарушен контраст размера: мозг вынужден рассматривать логотип, так как он огромный
Контраст полезен между заголовками в тексте: заголовок страницы всегда должен быть крупнее, чем подзаголовки.

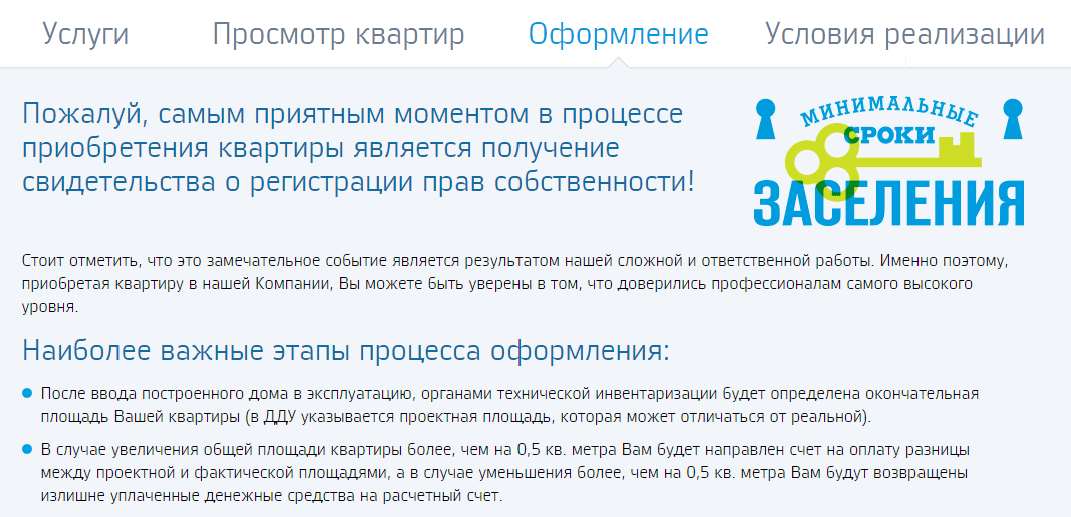
Нарушен контраст заголовка и подзаголовка: они оформлены шрифтом одного размера
Контраст движения: мозг не может игнорировать движущиеся объекты, он мгновенно на них фокусируется.

Нарушен контраст движения: мозг изучает бесполезный виджет с крутящимся земным шаром в первую очередь
4. Положительная динамика
Русские люди читают слева направо и сверху вниз, это и есть положительная динамика. Особенности чтения сильно влияют и на восприятие интерфейсов, так как мозг изучает их по той же схеме. Все элементы в интерфейсах, на которые в первую очередь должен обратить внимание посетитель, располагают левее. Выравнивать текст на сайте следует по левому краю.

Нарушение положительной динамики: сначала должна быть таблица, потом кнопки
Сложность восприятия сайта с контентом в несколько колонок также обусловлена особенностями чтения. Воспринимать информацию в двух колонках сложно. Чем больше колонок, тем сложнее, особенно если в каждой колонке контент разного типа и непонятно, на что обращать внимание в первую очередь.

Контент в три колонки читать сложно
Если говорить про восприятие времени, то левая сторона ассоциируется с прошлым, а правая – с будущим. Именно поэтому кнопка «Отмена»/«Назад» обычно левее кнопки «ОК»/«Применить». Особенно актуально для Корзины в интернет-магазинах.

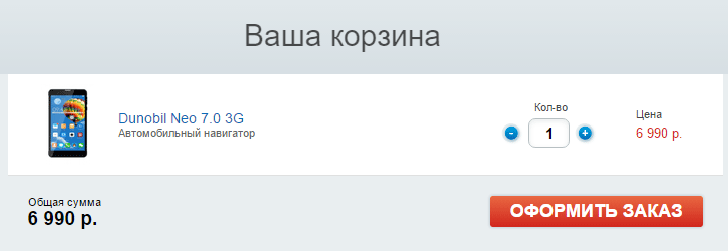
Есть положительная динамика: кнопка «Оформить заказ» – справа
Итоги
Чтобы доставить удовольствие пользователю, нужно облегчить его мозгу работу. Это можно сделать, учитывая все перечисленные особенности восприятия.
Группировка помогает воспринимать информацию, если в ней 5-7 элементов. Контрасты обращают внимание на какие-либо объекты, расставляют акценты. Положительная динамика нужна для последовательного сканирования страницы сайта.
Ученые активно изучают нервную систему, появляются всё новые открытия. Результаты этих исследований очень интересны и помогают развивать бизнес.
P.S. У посетителей вашего сайта проблемы, они ничего не понимают и задают кучу вопросов менеджерам, хотя на сайте всё написано? Вам кажется, что ваш сайт «ломает мозг» вашим клиентам? Закажите аудит, и мы найдем все проблемы с юзабилити сайта и дадим конкретные рекомендации по улучшению, которые можно использовать как техническое задание на доработку сайта.
 |
Увы, наш с вами мозг неохотно тратит энергию на решение задач, особенно ему не хочется расходовать эту драгоценную энергию на то, чтобы разобраться в каком-либо сайте. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Увы, наш с вами мозг неохотно тратит энергию на решение задач, особенно ему не хочется расходовать эту драгоценную энергию на то, чтобы разобраться в каком-либо сайте. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
- 2025-12-02 » UTM-метки: ключевой инструмент аналитики для маркетолога
Власть над собой — высшая власть. Луций Анней Сенека |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.












 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.