Главная страница: идеальное юзабилити
Главная страница − лицо вашего сайта, а значит, она должна быть выстроена и оформлена идеально. По одёжке встречают − на онлайн-просторах это правило никто не отменял. Главная страница должна быть при этом не только интересной и содержательной, но и удобной, чтобы гости вашего сайта чувствовали себя комфортно. Тем более что с большой долей вероятности на эту страницу попадёт тот человек, который знакомится с вашими предложениями впервые: старые клиенты практически сразу заходят в каталог.
Обязательные атрибуты главной страницы
Существует ряд компонентов, без которых главная страница просто не сможет быть главной и соответствовать своему высокому статусу. Чтобы пользователям было удобнее ориентироваться, на ней необходимо разместить ряд модулей. Пройдёмся по ним сверху вниз.
Шапка сайта
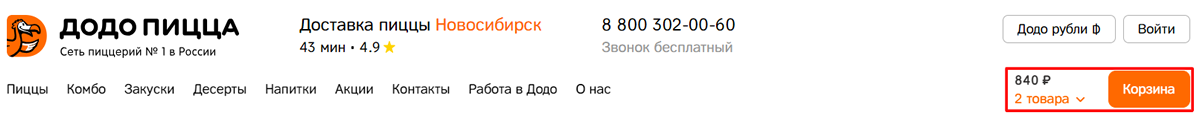
Это именно то, с чего начинается оформление главной страницы. На шапку пользователи обращают внимание в первую очередь. Там содержится краткая информация о компании, эти сведения дают возможность понять, насколько интернет-ресурс соответствует по тематике потребностям гостя.
Информационный блок о сайте должен быть расположен отдельно. В него необходимо поместить следующие элементы:
- логотип, лучшее место для его размещения − левый угол страницы;
- название компании, прописывается в том случае, если оно не указано в фирменном знаке;
- сжатая информация о направлении деятельности;
- ареал работы компании, регионы, в которых ведутся продажи или предоставляются услуги;
- контакты и режим работы;
- форма заказа обратного звонка, её нужно поместить рядом с номером телефона;
- ссылка на корзину, перечень избранного и т. д., если речь идёт о сайте интернет- магазина.
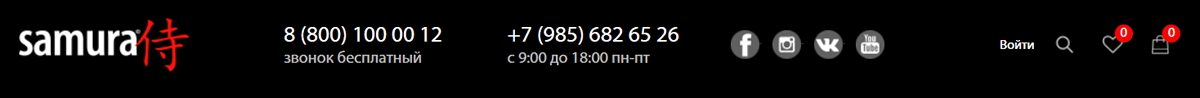
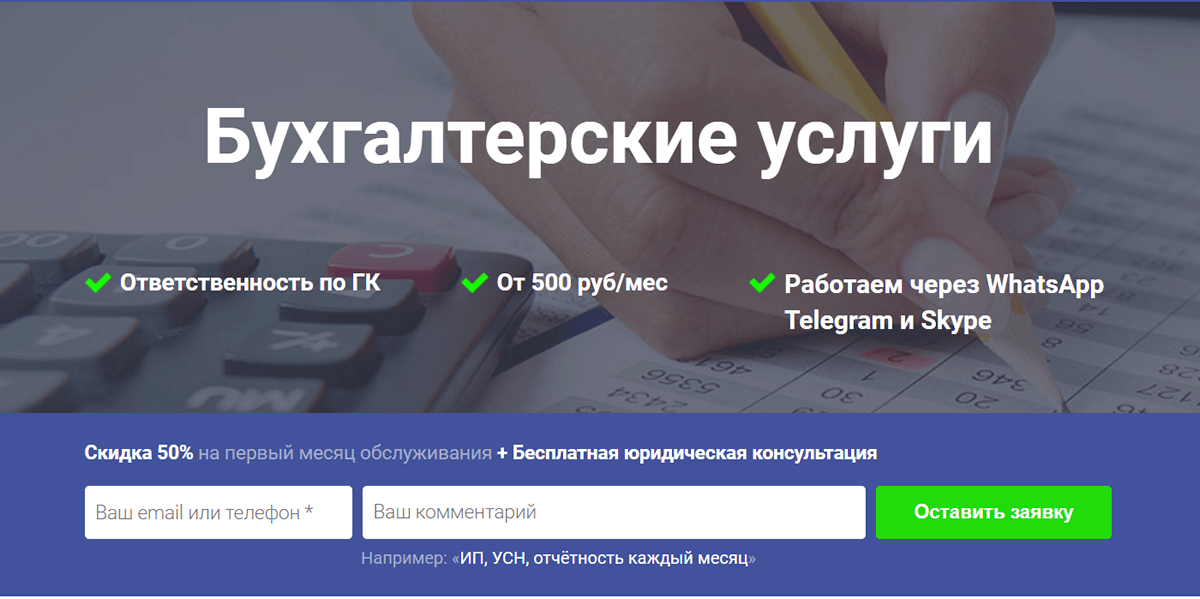
Отсутствие даже одного из перечисленных выше элементов может негативно сказаться на юзабилити, если пользователь запутается, то просто покинет ваш ресурс. Вот пример шапки сайта, которая составлена неудачно. Она не даёт понимания о роде деятельности компании.

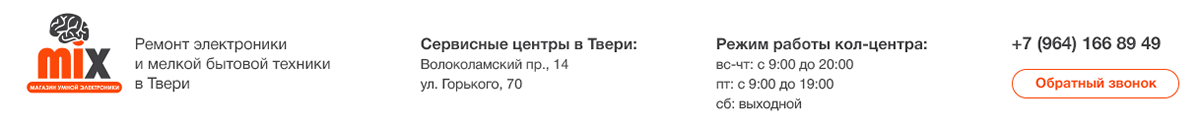
А вот такая шапка наверняка найдёт отклик у потенциального клиента.

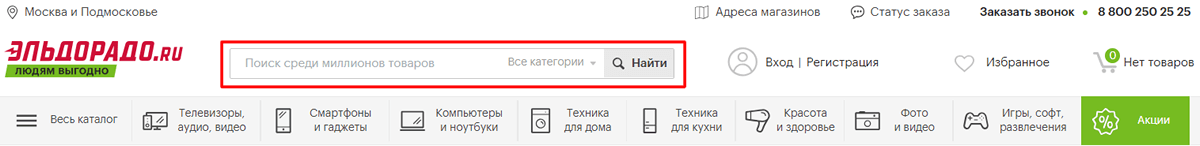
Ещё один важный момент: если вы предлагаете разнообразные товары в большом количестве, в шапке стоит предусмотреть форму поиска. Это позволит гостю быстрее и проще найти интересующую его продукцию.

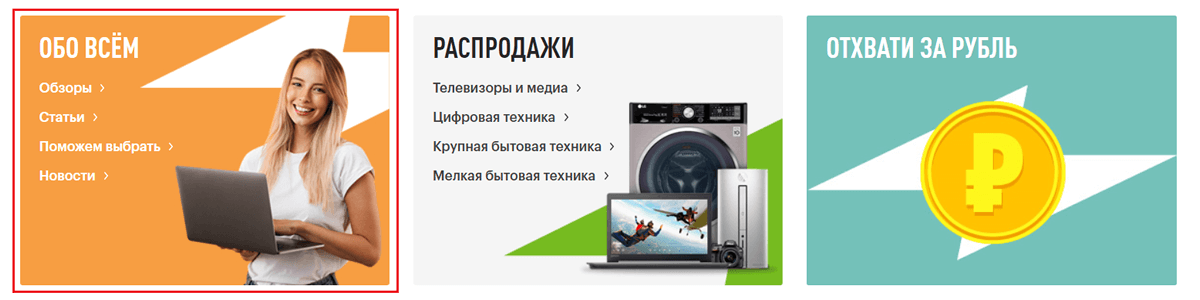
Главное меню
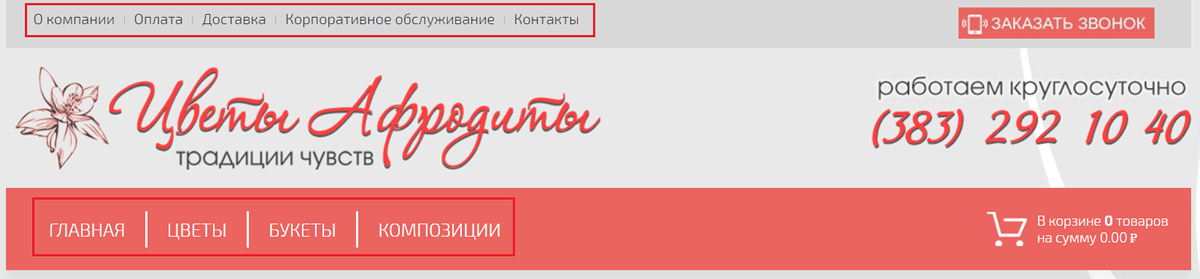
В некоторых случаях главное горизонтальное меню включают в структуру шапки, но это нецелесообразно и плохо сказывается на информативности. Правильным решением станет демонстрация меню отдельно, так оно будет лучше восприниматься. А шапку сайта лучше использовать для подачи общей информации об организации.
В меню нужно прописать основные разделы вашего интернет-ресурса, это позволит пользователю быстрее сориентироваться и спланировать переходы на другие страницы. Достаточно будет 5-7 ссылок. Если же их должно быть больше, можно разбить меню на две составляющие: над шапкой указать вспомогательные разделы, а под ней − основные.

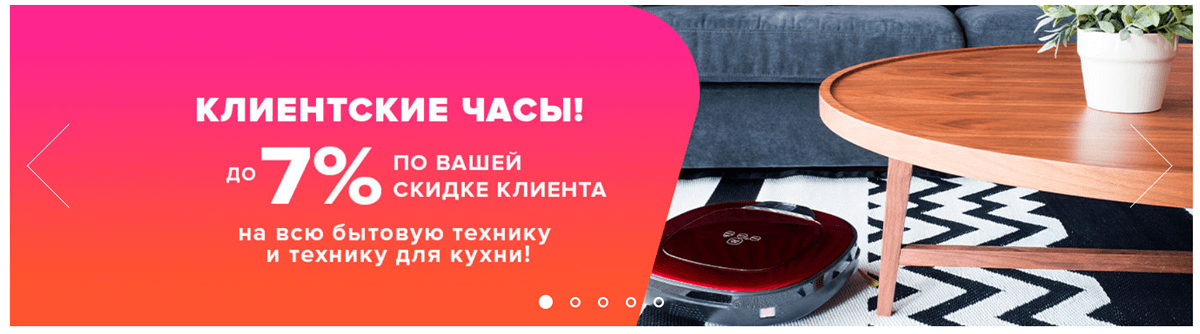
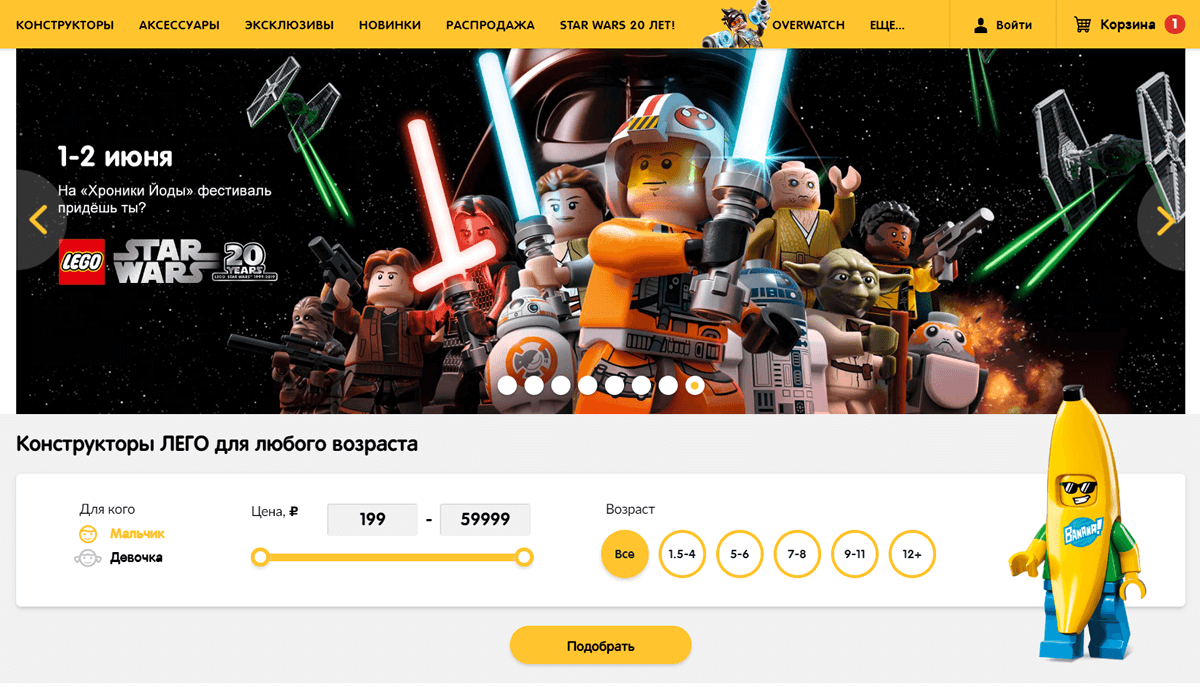
Первый экран
Если шапка и меню сайта убедили гостя, что ваш ресурс − то, что ему нужно, необходимо закрепить успех. Привлечь внимание пользователя можно двумя способами:
-
использовать уникальное торговое предложение, которое продемонстрирует, чем именно вы лучше, чем другие, к этой информации можно добавить ссылку на каталог, форму заказа и т. д.;

-
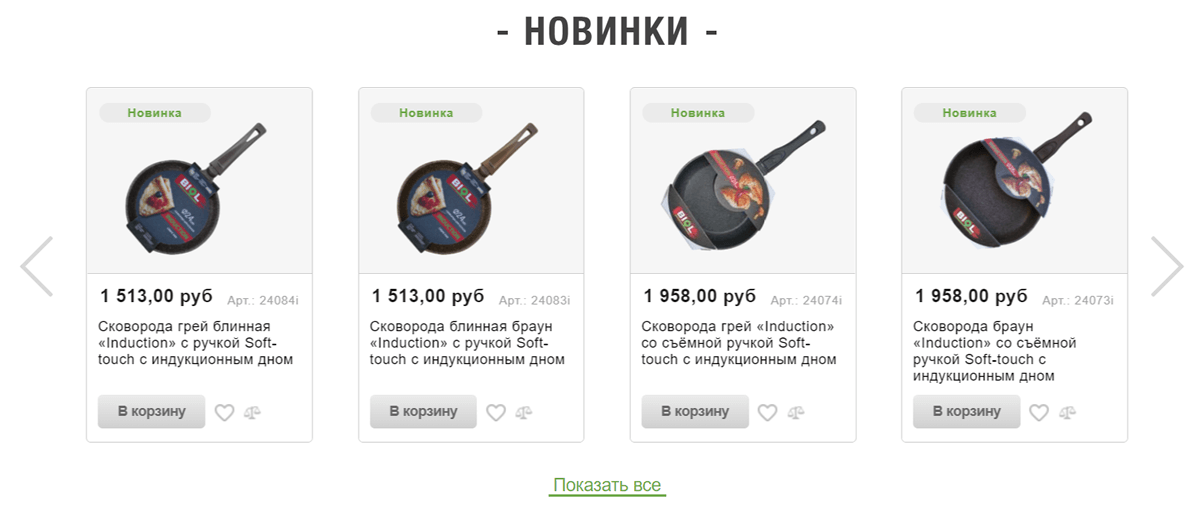
проставить ссылки на акционные предложения, новинки, они могут быть оформлены в виде слайдера, каждый из компонентов которого ведёт на релевантную страницу.

Эти варианты также можно комбинировать.

Второй экран
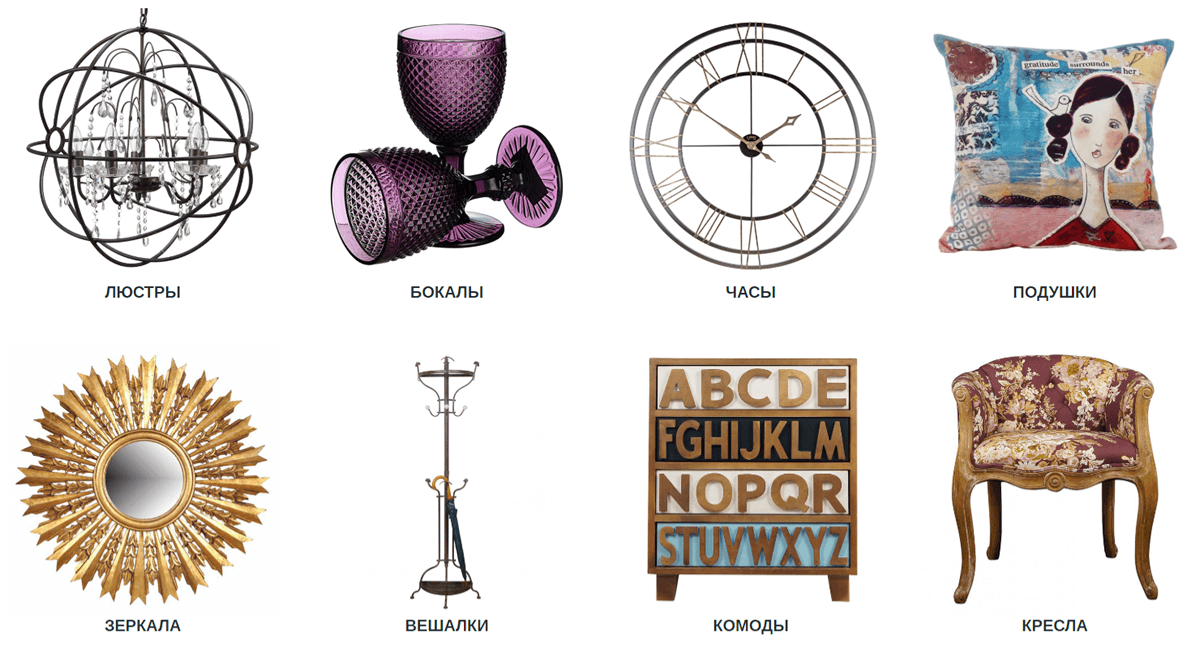
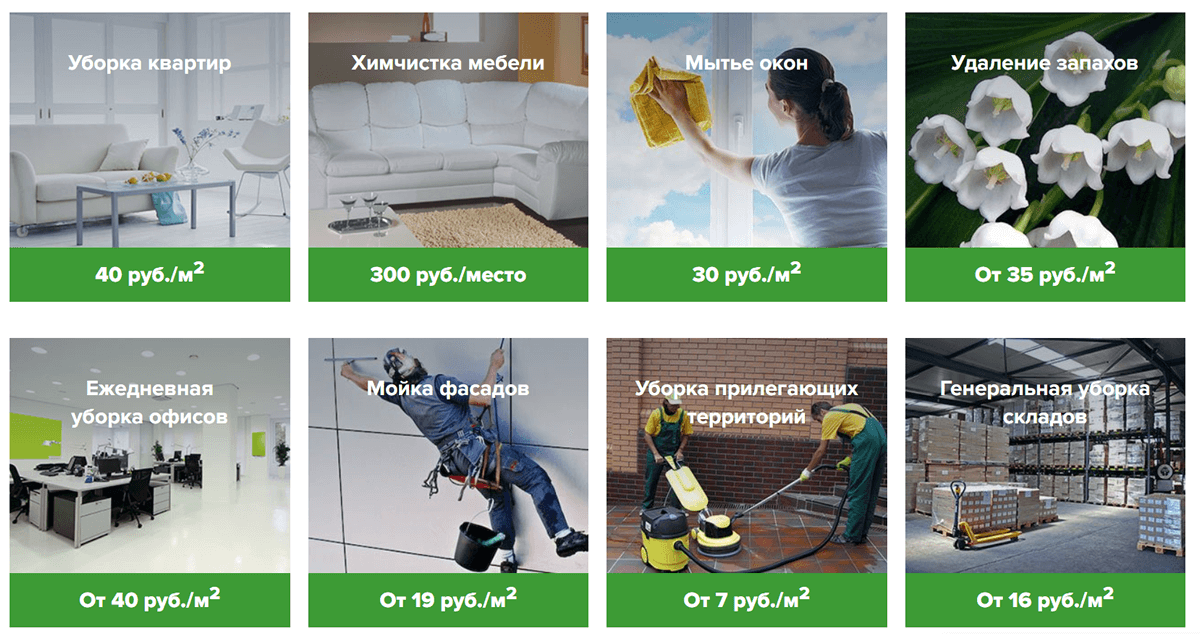
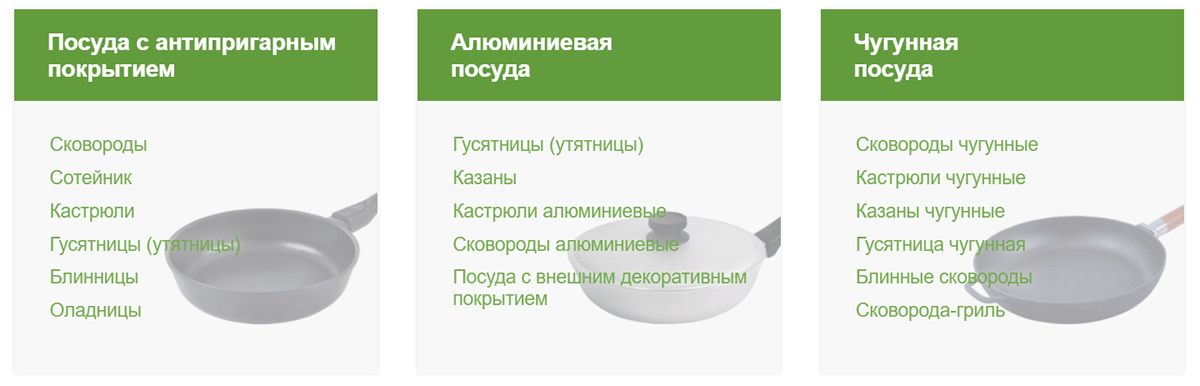
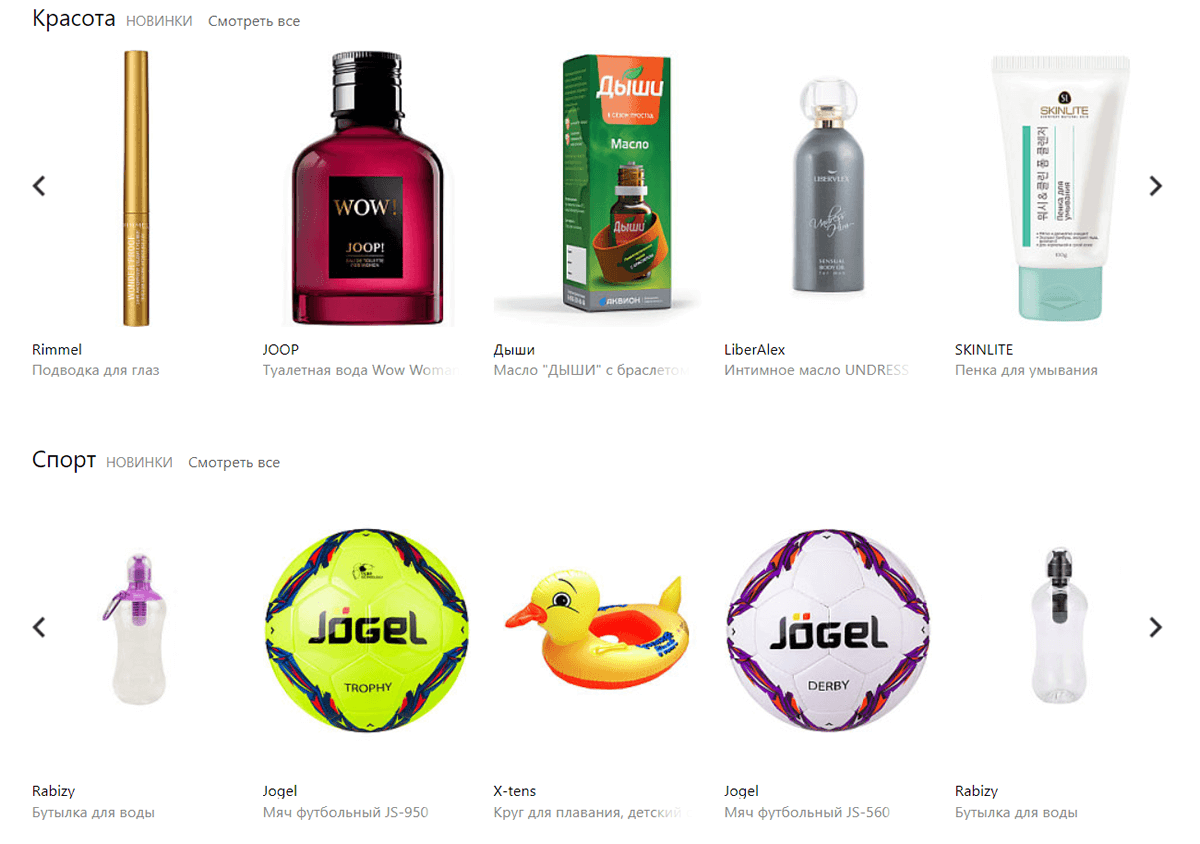
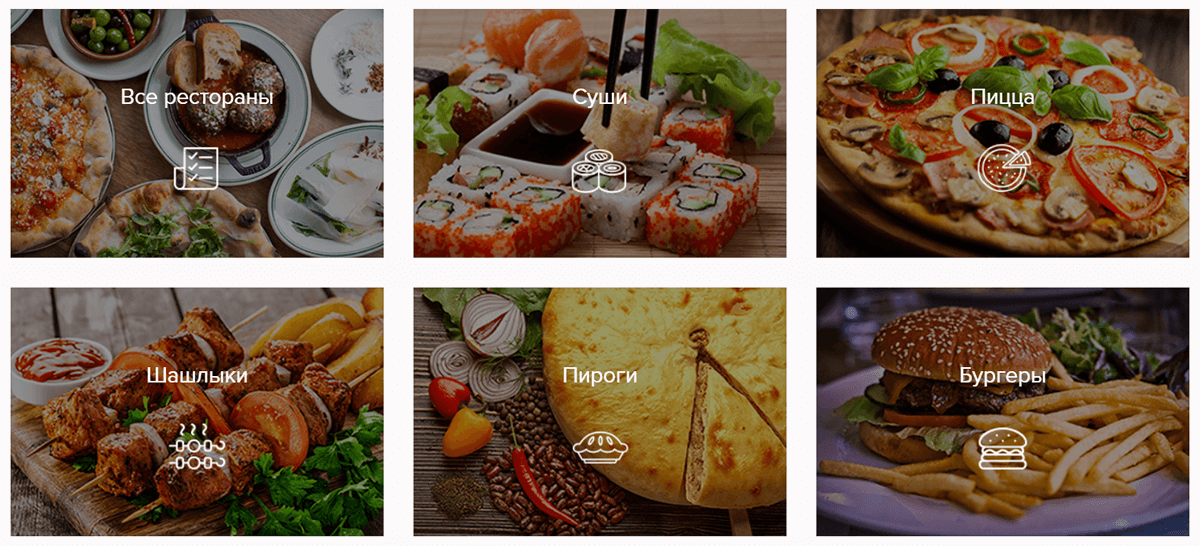
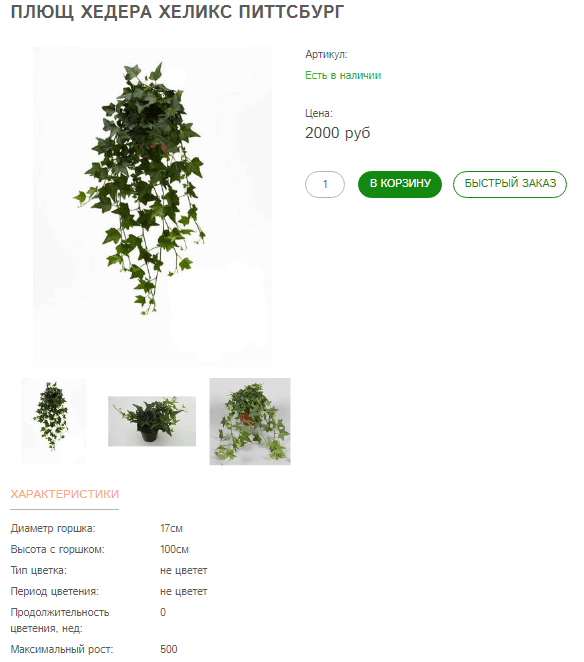
Лучше всего в этом блоке размещать каталог товаров или услуг. Он даёт возможность продемонстрировать, какие именно товары вы продаёте через сайт. Сделайте это выразительно, ярко, используйте оригинальные изображения.

Если вы оказываете услуги, желательно указать их стоимость.

В тех случаях, когда перечень категорий очень большой, можно создать из них тематические группы.

Часто на сайтах допускается такая ошибка, как замена этого блока боковым меню. Главная страница всё-таки лучше подходит для яркого представления продукции или услуг, а боковое меню предназначено для каталога или списка услуг.
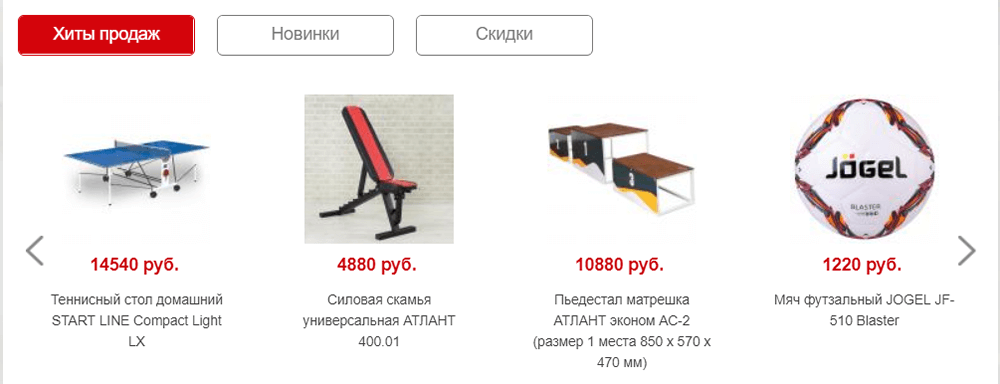
Кроме перечня товаров, можно показать позиции, на которые распространяется скидка, новые поступления, пользующиеся наибольшим спросом позиции.

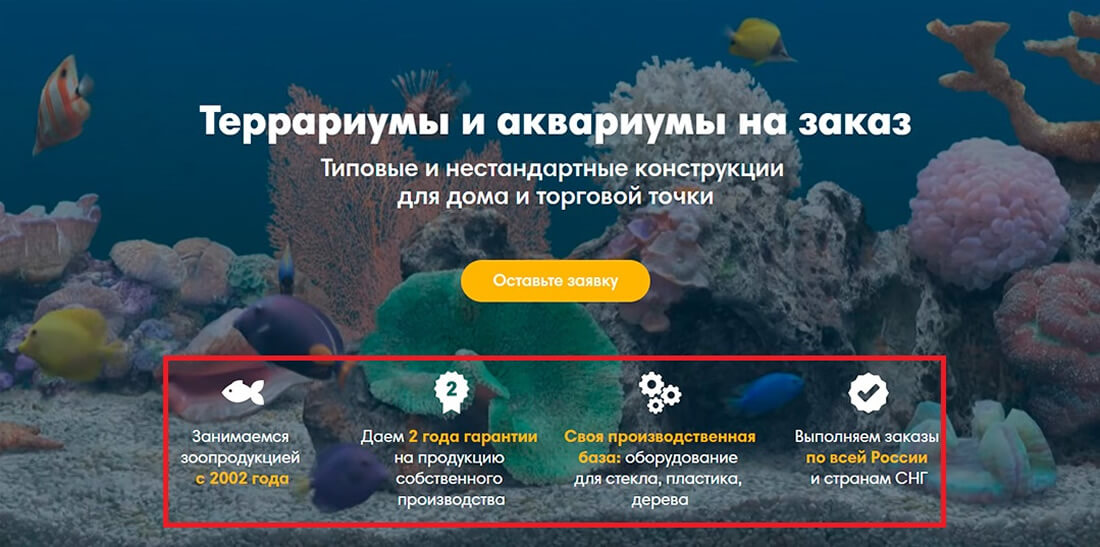
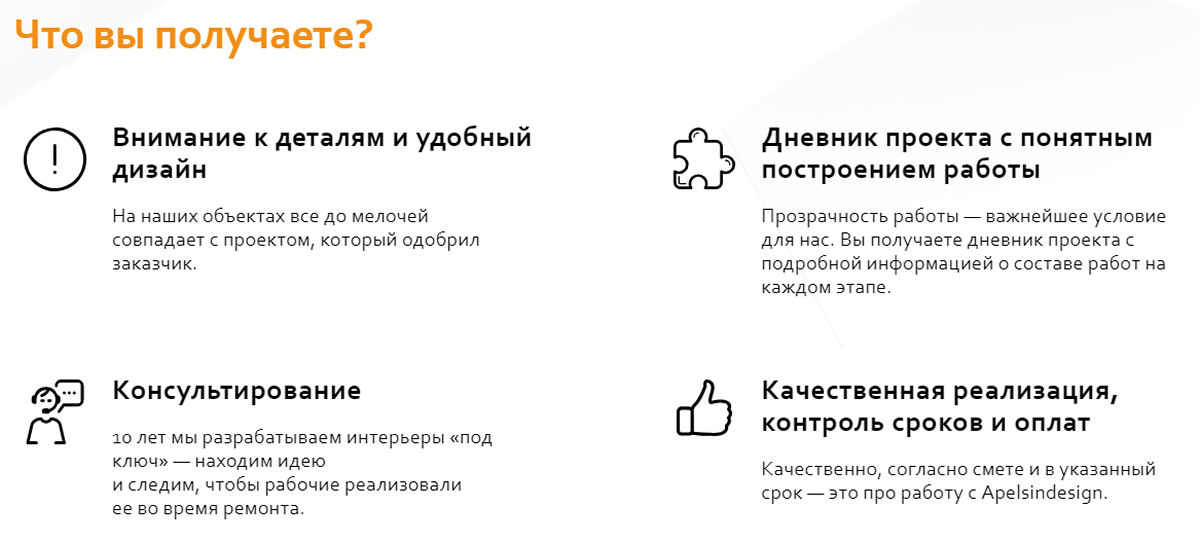
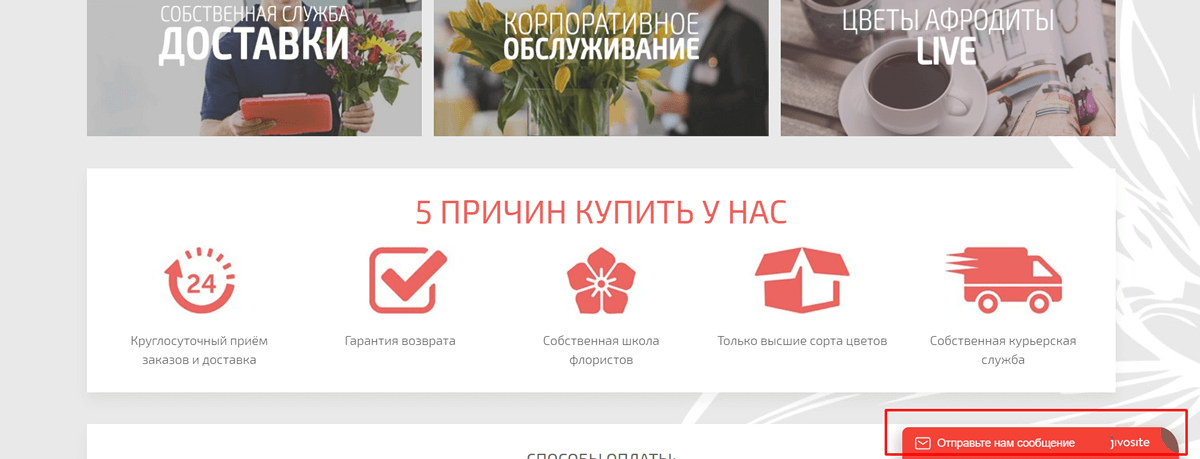
Преимущества для клиента тоже можно отразить во втором экране, даже если они уже были на первом. Здесь о выгодах можно рассказать более подробно, но всё равно сжато, например, в виде иконок.

Не забудьте представить информацию о дополнительных услугах и возможностях. Это могут быть сведения об особенностях доставки, упаковки. Если вы оказываете услуги, разместите здесь калькулятор стоимости.

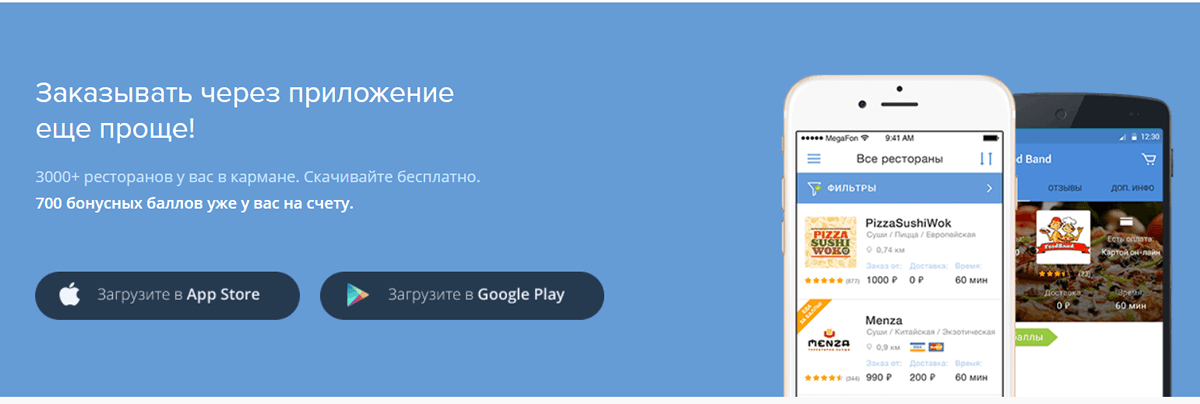
Кроме того, тут можно рассказать о вашем мобильном приложении.

//Дополнительно. Желательно, чтобы на сайте была отдельная страница, рассказывающая о вашей компании. На главной странице можно дать её анонс.
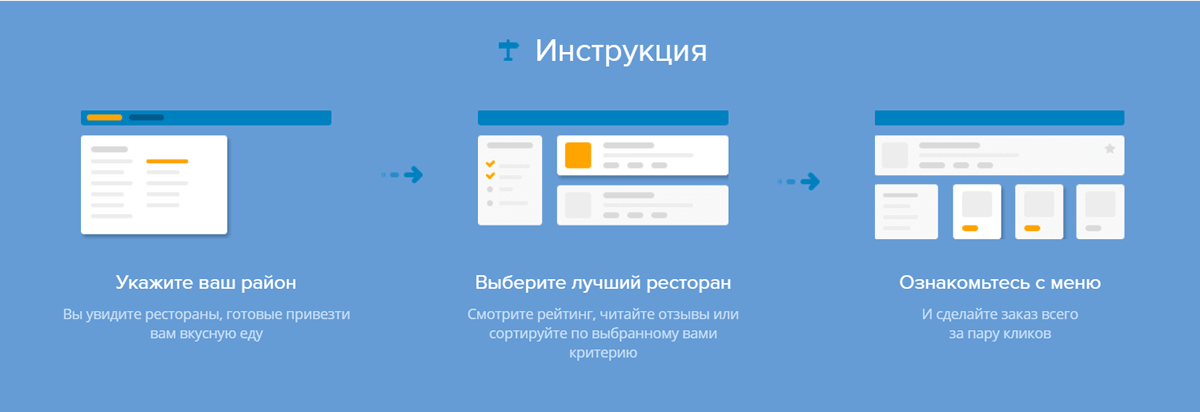
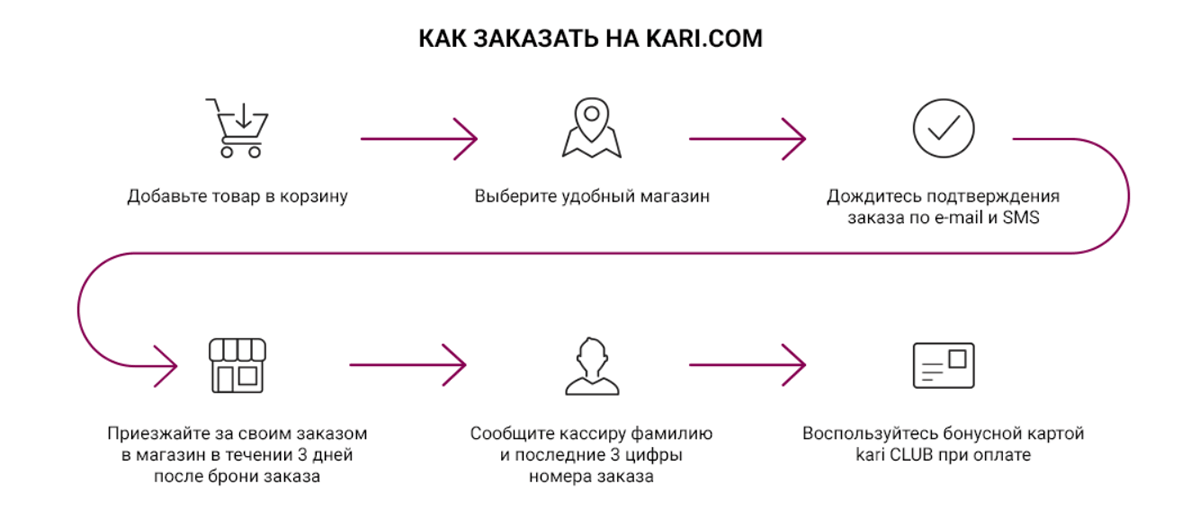
Обязательно нужно описать потенциальному клиенту схему работы. Основные этапы сотрудничества лучше отразить в виде схемы или понятной инструкции.


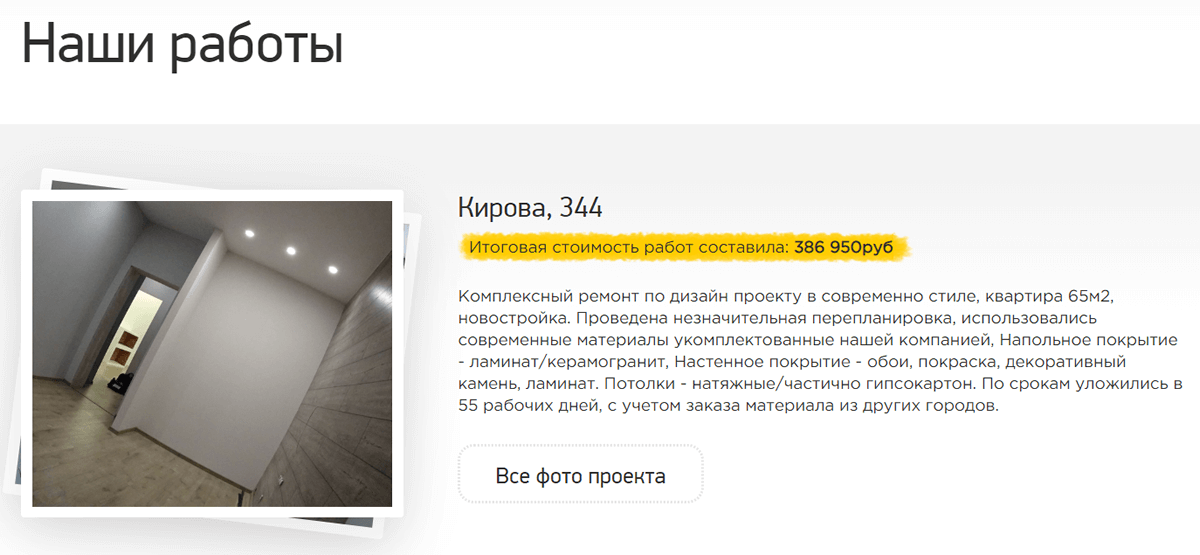
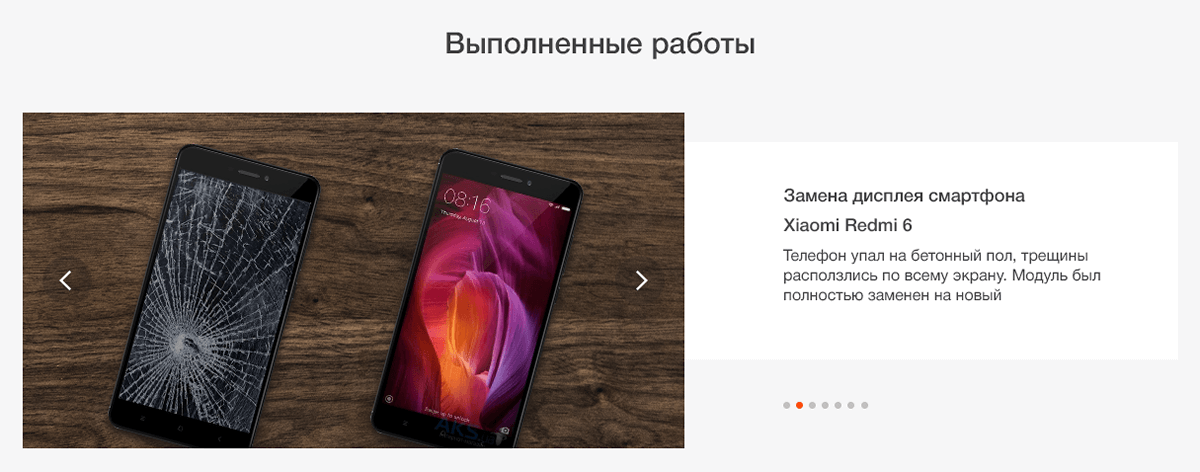
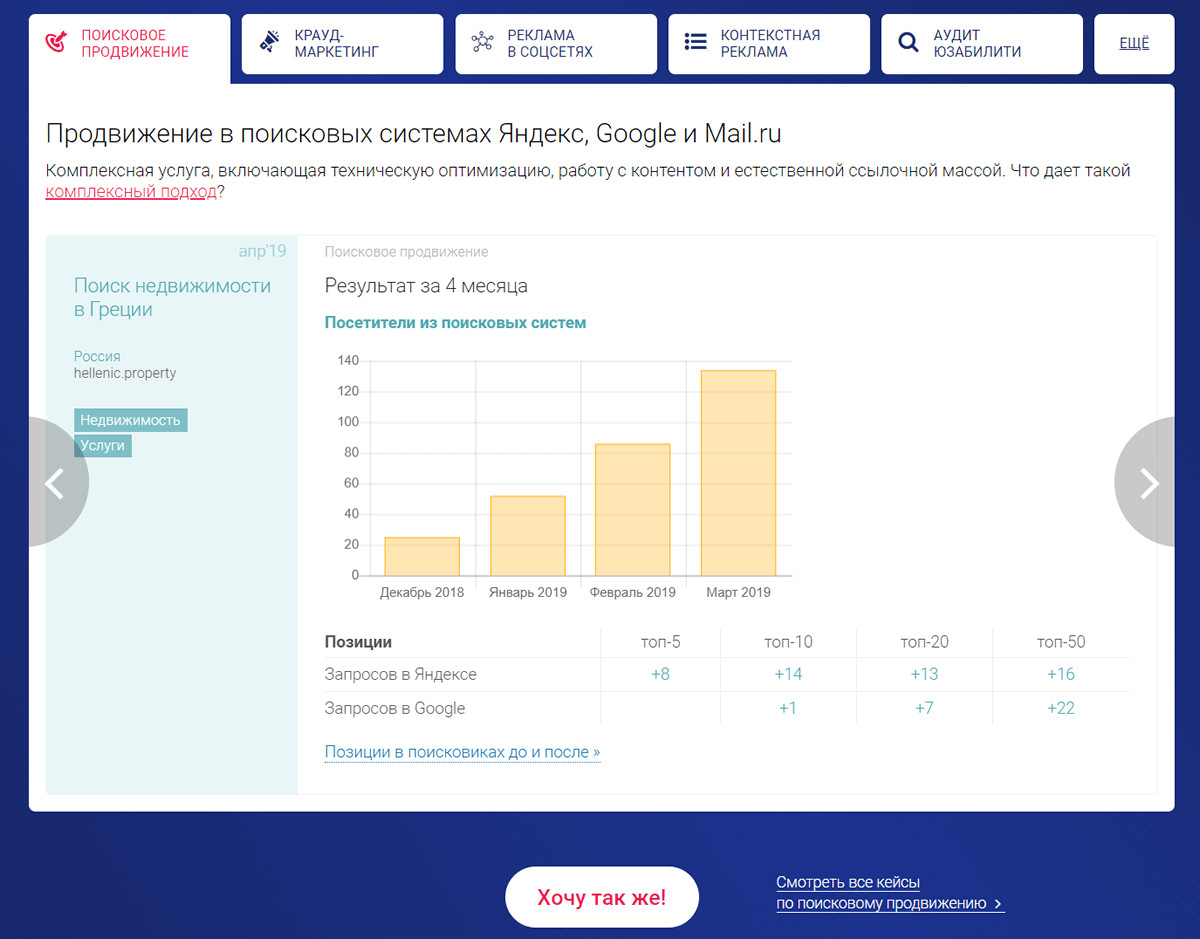
Примеры работ − подтверждение опыта
Не будет лишним продемонстрировать гостю вашего интернет-ресурса примеры уже ранее выполненных работ. Это повысит уровень доверия к вашей компании. Разместите реальные фото и снабдите их коротким текстовым описанием − это сработает. Можно использовать альтернативные способы подачи информации.



//Дополнительно. Желательно, чтобы на сайте была отдельная страница, рассказывающая о вашей компании. На главной странице можно дать её анонс. Рис. 20
Отзывы
Не забудьте об отзывах клиентов. Это тоже положительно скажется на доверии пользователей к вашей организации. Желательно, чтобы они были реальными и дополнялись фото. Если вы работаете в сегменте В2В, можно использовать отсканированные благодарственные письма или логотипы партнёров.



Статьи, новости, полезные материалы
Для повышения юзабилити сайта важно размещать на нём статьи и другие полезные материалы. Ссылку на этот раздел стоит разместить на главной странице. Выглядеть это может так:



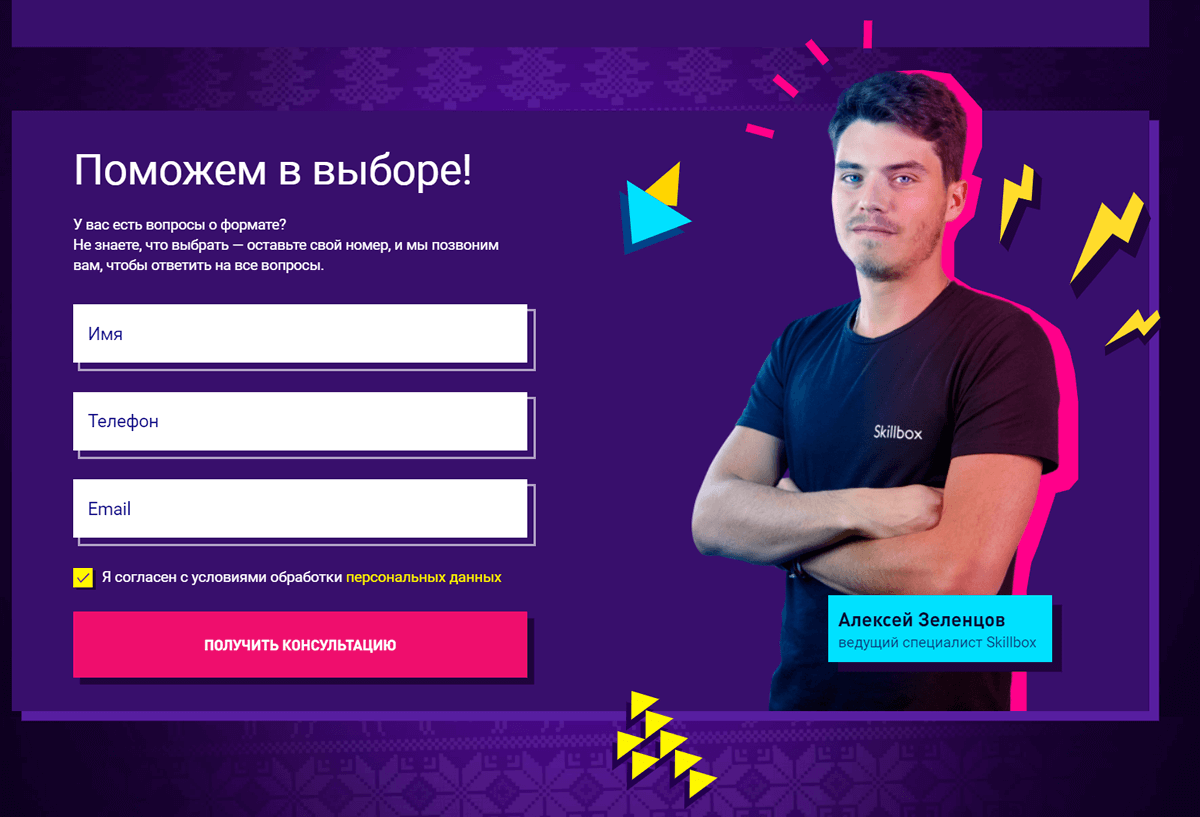
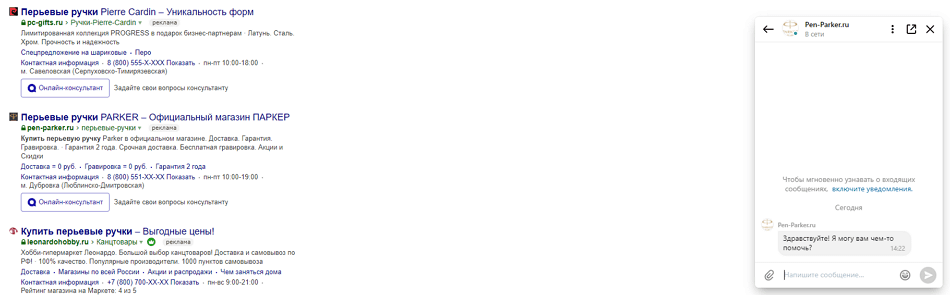
Форма консультации
Консультационная форма пригодится тем гостям, которые просмотрели главную страницу до конца и хотят задать возникшие вопросы.

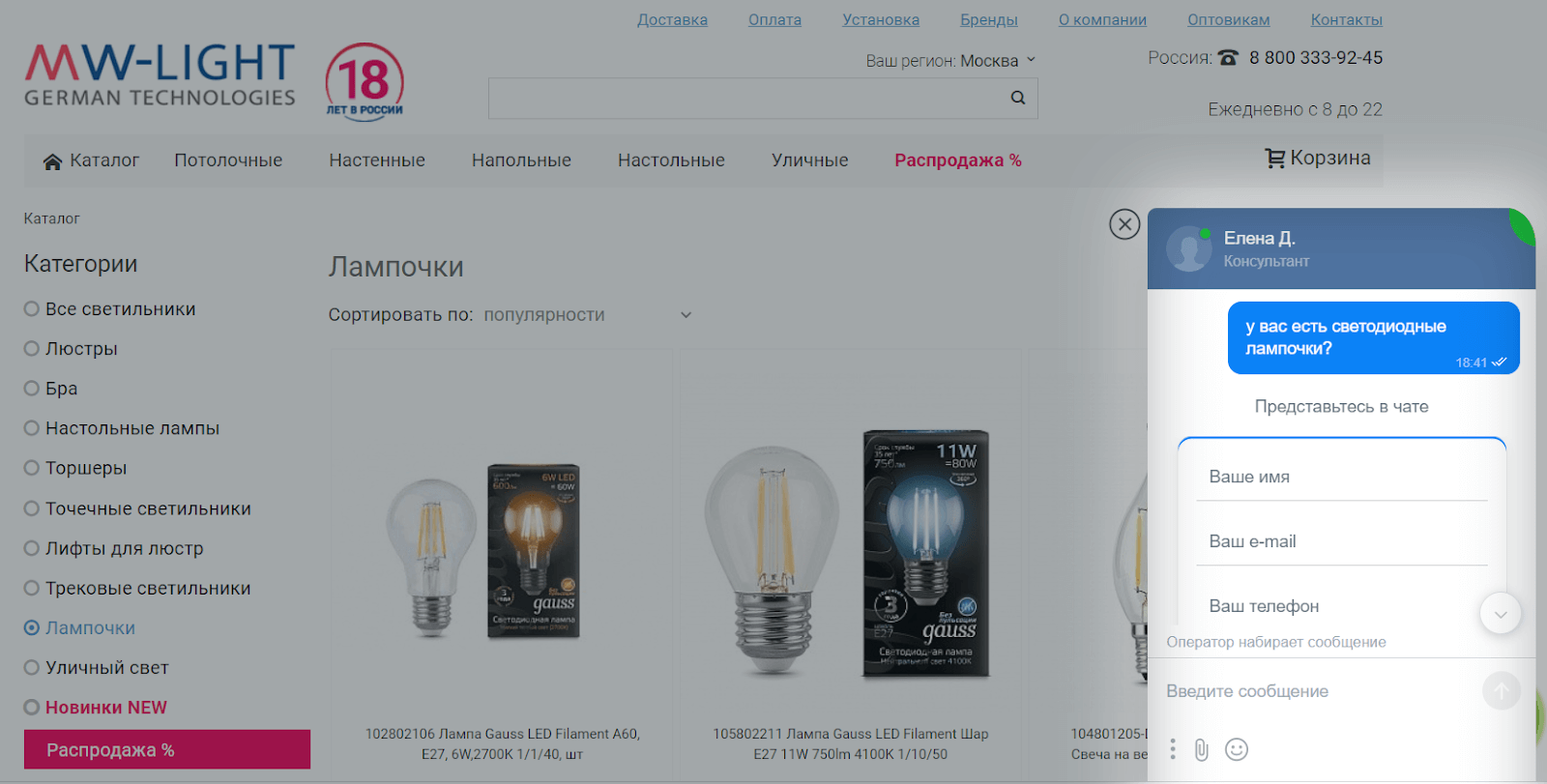
Если на сайте есть онлайн-консультант, то в создании такой формы нет необходимости, она будет лишней.

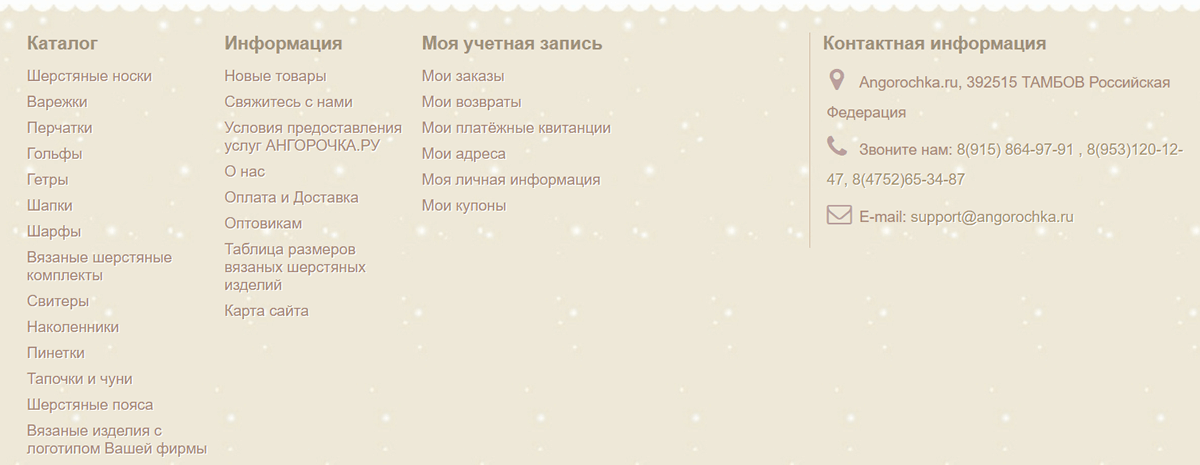
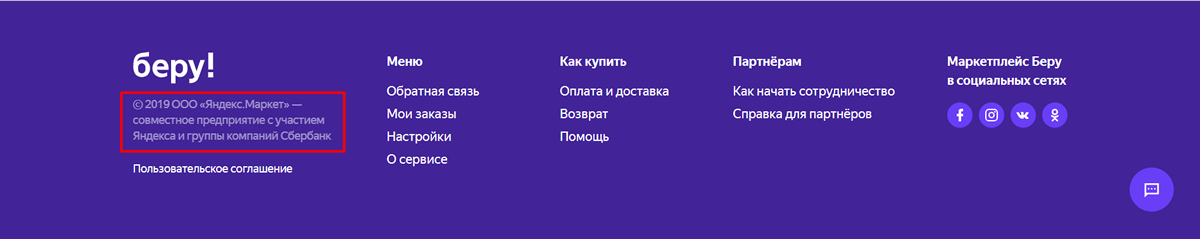
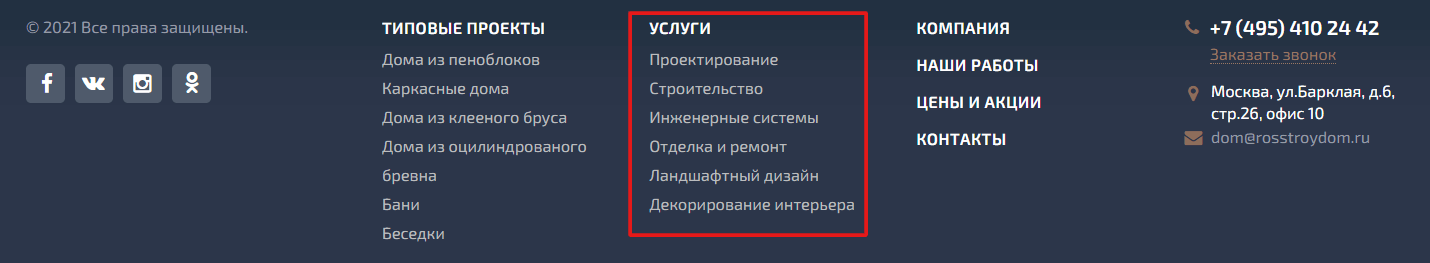
Подвал сайта
Является завершающим элементом главной страницы. В нём повторяется контактная информация, проставляются ссылки на основные разделы вашего интернет-ресурса. Этот компонент − дополнительный плюс для навигации.

Если на сайте есть онлайн-консультант, то в создании такой формы нет необходимости, она будет лишней.

Распространённые ошибки при создании главной страницы
И в завершение разговора о главной странице расскажем об основных ошибках, которые чаще всего допускаются при её оформлении:
-
отсутствие или изобилие текстового наполнения − использовать текст нужно аккуратно и правильно, его необходимо распределить равномерно, избегать пустых мест или образования «простыней»;
-
размещение нескольких слайдеров рядом − так информацию воспринимать неудобно, а сама страница смотрится неаккуратно, лучше чередовать статичные картинки и слайдеры или сделать объединённые блоки;


-
использование нескольких колонок с информацией − это делает страницу визуально тяжёлой, лучше использовать одну, максимум две колонки;


-
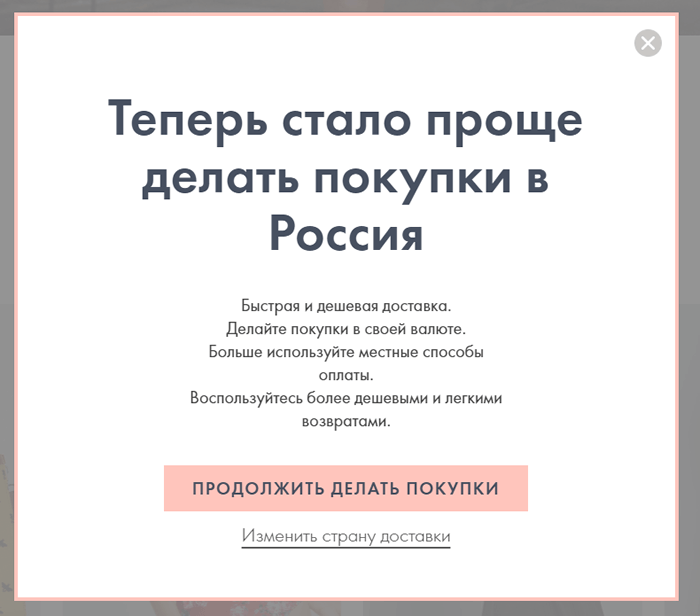
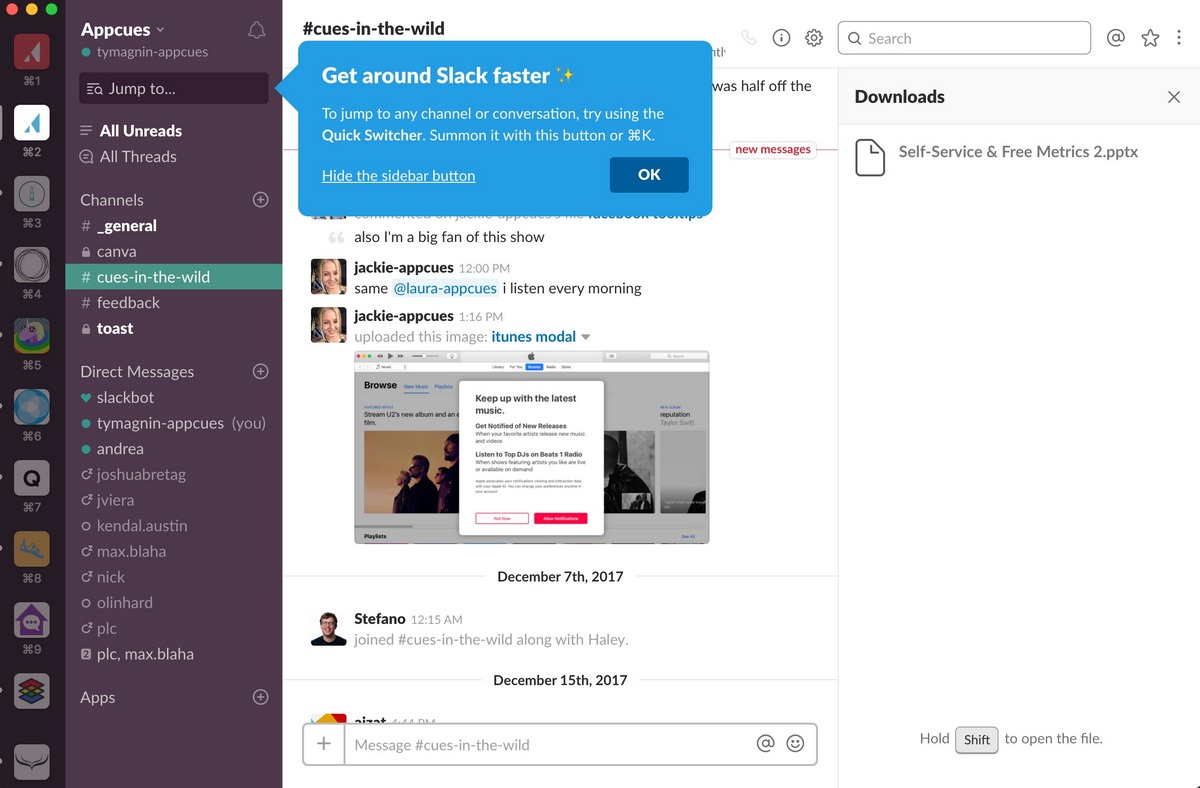
всплывающие окна − этот инструмент полезен, но использовать его нужно аккуратно и не на главной странице, тут он может раздражать пользователя;

-
размещение некачественных картинок − негативно сказываются на общем впечатлении о вашем интернет-ресурсе, понижают доверие к нему, используйте чёткие красочные картинки − и клиенты к вам потянутся;

- отсутствие адаптивного дизайна − число мобильных пользователей постоянно растёт, это нужно учитывать при оформлении главной страницы и всего сайта в целом;
- низкая скорость загрузки страницы − это больше всего раздражает потенциальных клиентов, исправлять ситуацию нужно незамедлительно.
Помочь вам в разработке главной и других страниц сайта готовы специалисты нашей веб- студии.
 |
Главная страница − лицо вашего сайта, а значит, она должна быть выстроена и оформлена идеально. По одёжке встречают − на онлайн-просторах это правило никто не отменял. Главная страница должна быть при этом не только интересной и содержательной, но и удобной, чтобы гости вашего сайта чувствовали себя комфортно. Тем более что с большой долей вероятности на эту страницу попадёт тот человек, который знакомится с вашими предложениями впервые: старые клиенты практически сразу заходят в каталог. |
Главная страница, идеальное юзабилити |
|
Главная страница − лицо вашего сайта, а значит, она должна быть выстроена и оформлена идеально. По одёжке встречают − на онлайн-просторах это правило никто не отменял. Главная страница должна быть при этом не только интересной и содержательной, но и удобной, чтобы гости вашего сайта чувствовали себя комфортно. Тем более что с большой долей вероятности на эту страницу попадёт тот человек, который знакомится с вашими предложениями впервые: старые клиенты практически сразу заходят в каталог. |
Главная страница, идеальное юзабилити |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
"Я придерживаюсь простого правила: все дела этого дня должны быть сделаны в этот день". Герцог Веллингтон. |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.















 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.