Адаптивный дизайн сайта

Адаптивный дизайн сайта
Одним из относительно новых направлений в веб-дизайне является разработка адаптивного дизайна сайтов.
Понятие адаптивного дизайна
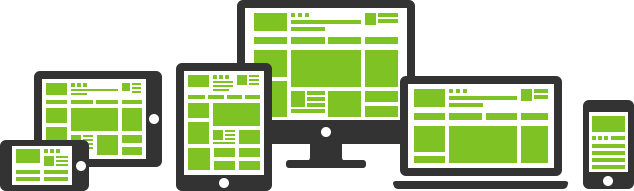
Адаптивный дизайн представляет собой особое оформление интернет-ресурса, благодаря которому обеспечивается корректное отображение всех страниц сайта на различных видах устройств, обеспечивающих выход во Всемирную сеть.
При его правильном создании ваш ресурс будет одинаково хорошо виден независимо от того, каким является формат и разрешение дисплея. Это даёт возможность получать доступ к сайту не только со стационарных компьютеров, но и с ноутбуков, планшетов, смартфонов, планшетофонов и т. д. Посетителю не придётся тратить время на расширение той или иной зоны страницы, чтобы перейти по ссылке или получить доступ к интересующей информации.
Адаптивный дизайн vs мобильное приложение
Ещё одним способом просматривать страницы интернет-ресурсов является использование их мобильных версий − приложений. Такой вариант имеет определённые недостатки, среди которых отметим:
- необходимость создавать приложения под каждую из платформ (операционных систем), что требует определённых денежных вложений;
- временные затраты пользователей на загрузку приложения, которые могут не устроить их, особенно если мобильная версия не будет использоваться постоянно;
- разделение трафика на посещение самого сайта и приложения, что снизит позицию ресурса в поисковой выдаче.
Именно поэтому всё больше владельцев сайтов принимают решение о создании адаптивного дизайна.
Виды макетов для адаптивного дизайна интернет-ресурса
Существует несколько наиболее распространённых адаптивных макетов, которые веб-мастера используют в работе чаще всего. Среди них отметим такие:
- Резиновый. К его плюсам можно отнести простоту реализации. Блоки, которые являются на сайте основными, подлежат сжатию до ширины экрана смартфонов. Если проведение таких манипуляций в силу разных причин не представляется возможным, блоки преподносятся в виде ленты.
- Переносной. Его суть заключается в переносе второстепенных по значению информационных блоков в нижнюю часть. В основном такой макет используется при работе с сайтами, где данные размещены в нескольких колонках.
- Панельный. Особенность этого макета − появление дополнительного меню при горизонтальном или вертикальном тапе. Минусами такого варианта является его непривычность для пользователя и ассоциативность навигации с мобильным приложением.
Адаптивный дизайн для простых ресурсов может создаваться и путём масштабирования графики, однако такой макет применяется редко, поскольку не отличается гибкостью. В некоторых случаях есть смысл прибегнуть к переключению макетов, когда под каждый вид устройств разрабатывается отдельная версия. Однако такое решение реализуется нечасто в силу своей трудоёмкости.
Наши специалисты создадут для вас качественный адаптивный дизайн сайта, исходя из всех требований и возможностей.
| < Предыдущая | Следующая > |
|---|
 |
Одним из относительно новых направлений в веб-дизайне является разработка адаптивного дизайна сайтов. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |
|
Одним из относительно новых направлений в веб-дизайне является разработка адаптивного дизайна сайтов. |
РэдЛайн, создание сайта, заказать сайт, разработка сайтов, реклама в Интернете, продвижение, маркетинговые исследования, дизайн студия, веб дизайн, раскрутка сайта, создать сайт компании, сделать сайт, создание сайтов, изготовление сайта, обслуживание сайтов, изготовление сайтов, заказать интернет сайт, создать сайт, изготовить сайт, разработка сайта, web студия, создание веб сайта, поддержка сайта, сайт на заказ, сопровождение сайта, дизайн сайта, сайт под ключ, заказ сайта, реклама сайта, хостинг, регистрация доменов, хабаровск, краснодар, москва, комсомольск |

Дайджест новых статей по интернет-маркетингу на ваш email
Новые статьи и публикации
- 2026-01-23 » Ключ к эффективному управлению бизнесом: что такое ERP-системы и как они помогают компании
- 2025-12-23 » API Яндекс Бизнеса: как подключить карточки компании к вашей CRM или ERP-системе
- 2025-12-23 » Как управлять всеми филиалами в Яндекс Картах из одной панели
- 2025-12-23 » От отзыва к продаже: система быстрого ответа и управления репутацией через интеграцию
- 2025-12-23 » Оформление карточки организации в Яндекс Бизнес = Продающее оформление вашей компании на Яндекс Картах
- 2025-12-23 » Из чего складывается стоимость логотипа: разбираем по полочкам
- 2025-12-23 » Как провести ребрендинг логотипа, не потеряв старых клиентов
- 2025-12-23 » Логотип vs. Иконка: Что на самом деле нужно вашему бизнесу?
- 2025-12-23 » Трейд-маркетинг: как продвигать товары в точках продаж
- 2025-12-23 » Подписная модель: стратегия, риски и эффективность
- 2025-12-23 » Чёрный список почтовых серверов: как защитить рассылки от блокировки
- 2025-12-23 » Закон о рекомендательных технологиях: как использовать их легально
- 2025-12-23 » Как управлять жизненным циклом продукта: от запуска до спада
- 2025-12-17 » Почему медленный госсайт — это провал и как это исправить
- 2025-12-17 » Как соответствовать требованиям 152-ФЗ и 210-ФЗ при разработке государственных сайтов
- 2025-12-17 » Интеграция госсайта с внешними системами: от визитки к цифровому сервису
- 2025-12-17 » Введение: Ненужные страницы в индексе — это тихий слив бюджета и позиций
- 2025-12-17 » Продвинутая работа с анкорным профилем: баланс, многоуровневая стратегия и защита от спама
- 2025-12-17 » >Как удержать и повысить продажи после праздников
- 2025-12-17 » Почему сегодня офлайн-данные и SEO — это единая система
- 2025-12-17 » Надёжная доставка кодов входа: каскадная логика, которая защищает конверсию
- 2025-12-11 » Будущее SEO в эпоху ИИ: тренды 2024-2025 и стратегии адаптации
- 2025-12-11 » Техническое SEO 2025: Фундаментальное руководство по созданию безупречного цифрового актива
- 2025-12-11 » 10 устаревших SEO-ошибок, которые мешают росту в 2026 году + чек-лист для срочной проверки сайта
- 2025-12-11 » Навигация типа «хлебные крошки»: современный подход к удобству сайта
- 2025-12-11 » Оптимизация сайтов: как микроразметка Schema.org влияет на видимость и привлечение клиентов
- 2025-12-11 » Вирусы на сайте: как обнаружить, обезвредить и предотвратить угрозу
- 2025-12-11 » Generative Engine Optimization (GEO): как работать с новым типом поиска
- 2025-12-02 » Когда ошибка молчит: как бессмысленные сообщения ломают пользовательский опыт
- 2025-12-02 » 9 лучших бесплатных фотостоков
Самое важное в каждом деле – пересилить момент, когда нам не хочется работать. И. Павлов |
Мы создаем сайты, которые работают! Профессионально обслуживаем и продвигаем их !
Как мы работаем
Заявка
Позвоните или оставьте заявку на сайте.
Консультация
Обсуждаем что именно Вам нужно и помогаем определить как это лучше сделать!
Договор
Заключаем договор на оказание услуг, в котором прописаны условия и обязанности обеих сторон.
Выполнение работ
Непосредственно оказание требующихся услуг и работ по вашему заданию.
Поддержка
Сдача выполненых работ, последующие корректировки и поддержка при необходимости.









 Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет!
Мы создаем практически любые сайты от продающих страниц до сложных, высоконагруженных и нестандартных веб приложений! Наши сайты это надежные маркетинговые инструменты для успеха Вашего бизнеса и увеличения вашей прибыли! Мы делаем красивые и максимально эффектные сайты по доступным ценам уже много лет! Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
Комплексный подход это не просто продвижение сайта, это целый комплекс мероприятий, который определяется целями и задачами поставленными перед сайтом и организацией, которая за этим стоит. Время однобоких методов в продвижении сайтов уже прошло, конкуренция слишком высока, чтобы была возможность расслабиться и получать \ удерживать клиентов из Интернета, просто сделав сайт и не занимаясь им...
 Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.
Мы оказываем полный комплекс услуг по сопровождению сайта: информационному и техническому обслуживанию и развитию Интернет сайтов.

 Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.
Контекстная реклама - это эффективный инструмент в интернет маркетинге, целью которого является увеличение продаж. Главный плюс контекстной рекламы заключается в том, что она работает избирательно.